Prikaz prilagođenih ikona uz vrednosti u prikazima liste
Administratori i lica koja prilagođavaju Power Apps okruženja mogu da dodaju slike u prikaz i da pomoću JavaScript koda uspostave logiku koja se koristi za izbor slika na osnovu vrednosti u koloni. Ta mogućnost vam omogućava da prilagodite prikaze listi koje prikazuju ikone uz tekst ili numeričke vrednosti.
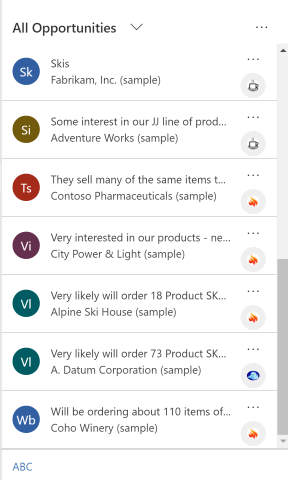
Ovaj primer prikazuje prilagođene ikone u prikazu tabele mogućnosti za poslovanje, koja je dostupna sa određenim aplikacijama, kao što je Dynamics 365 Sales. Možete prikazati prilagođene ikone u prikazima sa drugim standardnim tabelama, kao što je tabela poslovnog kontakta ili kontakta, kao i prilagođene tabele.
![]()
Prilagođene ikone u prikazima liste mogu se prikazivati u objedinjenom interfejsu, nasleđenom veb-klijentu, mobilnoj aplikaciji i aplikaciji za Outlook.
Napomena
Prilagođene ikone nisu dostupne kada je aplikacija u mobilnom režimu rada van mreže.
Dodavanje prilagođenih slika i JavaScript koda kao veb-resursa
Kreirajte nove grafičke datoteke neophodne za prilagođavanje. Preporučujemo ikonu veličine 16 × 16 piksela (veće slike će biti smanjene).
Napišite jednu ili više funkcijama JavaScript koda koje utvrđuju koje se ikone prikazuju za koje vrednosti (obično vam je potrebna jedna funkcija za svaku kolonu koju želite da prilagodite). Svaka funkcija mora prihvati red objekta podataka kod jezika (LCID) kao unos i da vrati niz koji sadrži do ime slike i tekst opisa. Za primer funkcije pogledajte odeljak Uzorak JavaScript funkcije, kasnije u ovom članku.
Prijavite se u okruženje kao administrator i otvorite istraživač rešenja.
Otvara se iskačući prozor Podrazumevano rešenje. Idite do stavke Komponente > Veb-resursi ovde.
Sada ćete otpremiti prilagođene grafike, jednu po jednu, kao veb-resurse. Izaberite Novo na traci sa alatkama da biste kreirali novi veb-resurs. Otvara se drugi iskačući prozor da biste lakše kreirali resurs. Sledite ove korake:
Dajte novom resursu Naziv sa značenjem. To je ime koje ćete koristiti da upućujete na svaku sliku iz JavaScript koda.
Podesite Tip u formatu grafike koji ste koristili za čuvanje grafičke datoteke (PNG, JPEG ili GIF).
Izaberite Odaberi datoteku da otvorite prozor pregledača datoteka. Koristite ga da biste pronašli i izabrali grafičku datoteku.
Dodajte Ime za prikaz i/ili Opis ako želite.
Izaberite Sačuvaj, a zatim zatvorite prozor Veb-resurs.
Ponovite prethodni korak za svaku grafičku datoteku koju imate.
Sada ćete dodati JavaScript kao konačni veb-resurs. Izaberite Novo na traci sa alatkama da biste kreirali novi veb-resurs. Otvara se drugi iskačući prozor da biste lakše kreirali resurs. Uradite sledeće:
Dajte novom resursu Naziv sa značenjem.
Podesite Tip na Skripta (JScript).
Izaberite Uređivač teksta (pored podešavanja Tip) da biste otvorili prozor uređivača teksta. Nalepite ovde vaš Javascript kôd i izaberite U redu da biste ga sačuvali.
Dodajte Ime za prikaz i/ili Opis ako želite.
Izaberite Sačuvaj, a zatim zatvorite prozor Veb-resurs.
Dok je iskačući prozor Podrazumevano rešenje još uvek otvoren, razvijte stablo Komponente > Tabele i pronađite tabelu koju želite da prilagodite.
Proširite tabelu i izaberite njenu ikonu Prikazi.
Sada vidite listu prikaza za izabranu tabelu. Izaberite prikaz sa liste. Zatim otvorite padajuću listu Više radnji na traci sa alatkama i izaberite Uredi.
Otvara se novi iskačući prozor sa kontrolama za uređivanje izabranog prikaza. Prikazuje svaku kolonu koja je deo prikaza. Izaberite da biste izabrali ciljnu kolonu, a zatim izaberite Promeni svojstva u okviru Zajednički zadaci. Otvara se dijalog Promena svojstava kolone; ovde obavite sledeća podešavanja:
Veb-resurs: Odredite ime veb-resursa koji ste kreirali da drži vaše Javascript funkcije (kliknite na dugme Pregledaj da biste izabrali sa liste).
Ime funkcije: unesite ime funkcije koju ste napisali da biste izmenili izabranu kolonu i prikaz.
Izaberite U redu da biste zatvorili dijalog Promena svojstava kolone.
Izaberite Sačuvaj i zatvori da biste sačuvali prikaz.
Za svaku tabelu, prikaz i kolonu ponovite ove korake ako je potrebno.
Kada budete spremni, izaberite Objavi sva prilagođavanja da biste objavili promene. Zatim zatvorite prozor Podrazumevano rešenje.
Primer JavaScript funkcije
JavaScript funkcija za prikazivanje prilagođenih ikona i opisa alatki očekuje sledeća dva argumenta: kompletan red objekta navedenog u parametru layoutxml i ID lokalnog standarda korisnika koji ih poziva (LCID). LCID parametar vam omogućava da navedete tekst opisa alatke u više jezika. Više informacija o jezicima koje okruženje podržava potražite u članku Omogućavanje jezika i Instaliranje ili nadogradnja jezičkih paketa. Za listu vrednosti ID-ova lokalnog standarda (LCID-ovi) koje možete koristiti u svom kodu, pogledajte članak ID-ovi lokalnog standarda koje je dodelio Microsoft.
Pod pretpostavkom da ćete dodavati prilagođene ikone za tip atributa opcija-skup, koji je ograničen skup unapred definisanih opcija, uverite se da koristite vrednost celog broja za opcije umesto oznake kako biste izbegli probleme prilikom lokalizacije.
Napomena: Ako je potrebno doći do podataka da bi se odredila ikona, objedinjeni interfejs podržava vraćanje JavaScript Promise objekta koji se razrešava u logičku vrednost (slično pravilima trake). Ne koristite sinhroni XMLHttpRequest (XHR) u svojoj prilagođenoj funkciji.
Sledeći uzorak koda prikazuje ikone i opise alatki na osnovu jedne od tri vrednosti (1: Vruće, 2: Toplo, 3: Hladno) u atributu opportunityratingcode (Ocena). Primer koda prikazuje i kako da prikazujete lokalizovani tekst opisa alatki. Da bi ovaj uzorak radio, morate da kreirate tri veb-resursa sa slikama 16x16 u sa sledećim imenima: new_Hot, new_Warm i new_Cold.
Važno
Ovaj uzorak zahteva tabelu mogućnosti za poslovanje, što je dostupno u Dynamics 365 Sales aplikaciji.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Ponašanje prikaza prilagođenih ikona
Primarne kolone
U prikazu liste mreže, prilagođene ikone primenjene na primarnu kolonu tabele zamenjuju podrazumevanu sistemski generisanu ikonu.
![]()
Ostale kolone
U prikazu liste mreže, prilagođene ikone primenjene na kolonu koja nije primarna kolona tabele prikazuju se kao sekundarna ikona pored podrazumevane sistemski generisane ikone.

Obrasci kartice
Prilagođene ikone zamenjuju podrazumevanu sistemski generisanu ikonu kada je prikaz konfigurisan da koristi obrazac kartice.
![]()
Takođe pogledajte
Objašnjenje prikaza aplikacije koju pokreće model
Napomena
Možete li nam reći o svojim željenim postavkama jezika u dokumentaciji? Ispunite kratku anketu. (imajte na umu da je ova anketa na engleskom jeziku)
Anketa će trajati oko sedam minuta. Ne prikupljaju se lični podaci (izjava o privatnosti).
Povratne informacije
Stiže uskoro: Tokom 2024. godine postepeno ćemo ukidati probleme sa uslugom GitHub kao mehanizam povratnih informacija za sadržaj i zameniti ga novim sistemom povratnih informacija. Dodatne informacije potražite u članku: https://aka.ms/ContentUserFeedback.
Prosledite i prikažite povratne informacije za