Konfigurisanje rukovaoca događajem obrasca aplikacije zasnovane na modelu
Rukovaoci događajima za obrasce za Power Apps obrasce mogu biti konfigurisani za sledeće oblasti na obrascu:
| Element | Događaj | Opis |
|---|---|---|
| Obrazac | OnLoad |
Javlja se prilikom učitavanja obrasca. |
OnSave |
Javlja se prilikom čuvanja podataka. | |
| KArtica | TabStateChange |
Javlja se prilikom razvijanja ili skupljanja kartice. |
| Column | OnChange |
Javlja se prilikom promene podataka u koloni ako kontrola izgubi fokus. |
| IFRAME | OnReadyStateComplete |
Javlja se prilikom učitavanja sadržaja IFRAME elementa. |
Rukovalac događajima se sastoji od reference ka JavaScript veb-resursu i funkcije koja je definisana unutar tog veb-resursa koja će se izvršiti kada se događaj desi. Svaki element može da ima najviše 50 zasebnih rukovalaca događajem koji su konfigurisani.
Važno
Nepravilno konfigurisanje rukovaoca događajima može da dovede do grešaka u skripti koje mogu da izazovu nepravilno učitavanje ili funkcionisanje obrasca. Ako vi niste projektant skripte, uverite se da ste dobro razumeli opcije konfiguracije koje ta skripta zahteva.
Nemojte da konfigurišete rukovaoca događajima uz pomoć biblioteke čiji izvor ne smatrate pouzdanim. Skripte mogu da se koriste za izvršavanje svih radnji koje bi korisnik mogao da obavi, a loše napisana skripta može značajno da ugrozi performanse obrasca.
Kada konfigurišete rukovalac događajima, uvek ga testirajte da biste proverili da li radi pravilno.
Konfigurisanje rukovaoca događajima
Sledeća procedura opisuje kako da konfigurišete obrađivač događaja za obrazac. Koristite slične korake za konfigurisanje obrađivača događaja za karticu, kolonu ili IFrame.
Prijavite se na Power Apps, otvorite željenu tabelu, a zatim otvorite obrazac u dizajneru obrazaca gde želite da konfigurišete obrađivač događaja.
U zavisnosti od statusa biblioteke, izaberite nešto od sledećeg:
- Ako je biblioteka koja sadrži funkciju koju želite da postavite kao obrađivač događaja već dostupna, u desnom oknu svojstava u okviru Glavni obrazac poslovnog kontakta, izaberite karticu Događaji, a zatim idite na 3. korak.
- Ako biblioteka koja sadrži željenu funkciju već nije dostupna, izaberite Biblioteke obrazaca u levom oknu za navigaciju, a zatim izaberite Dodaj biblioteku:
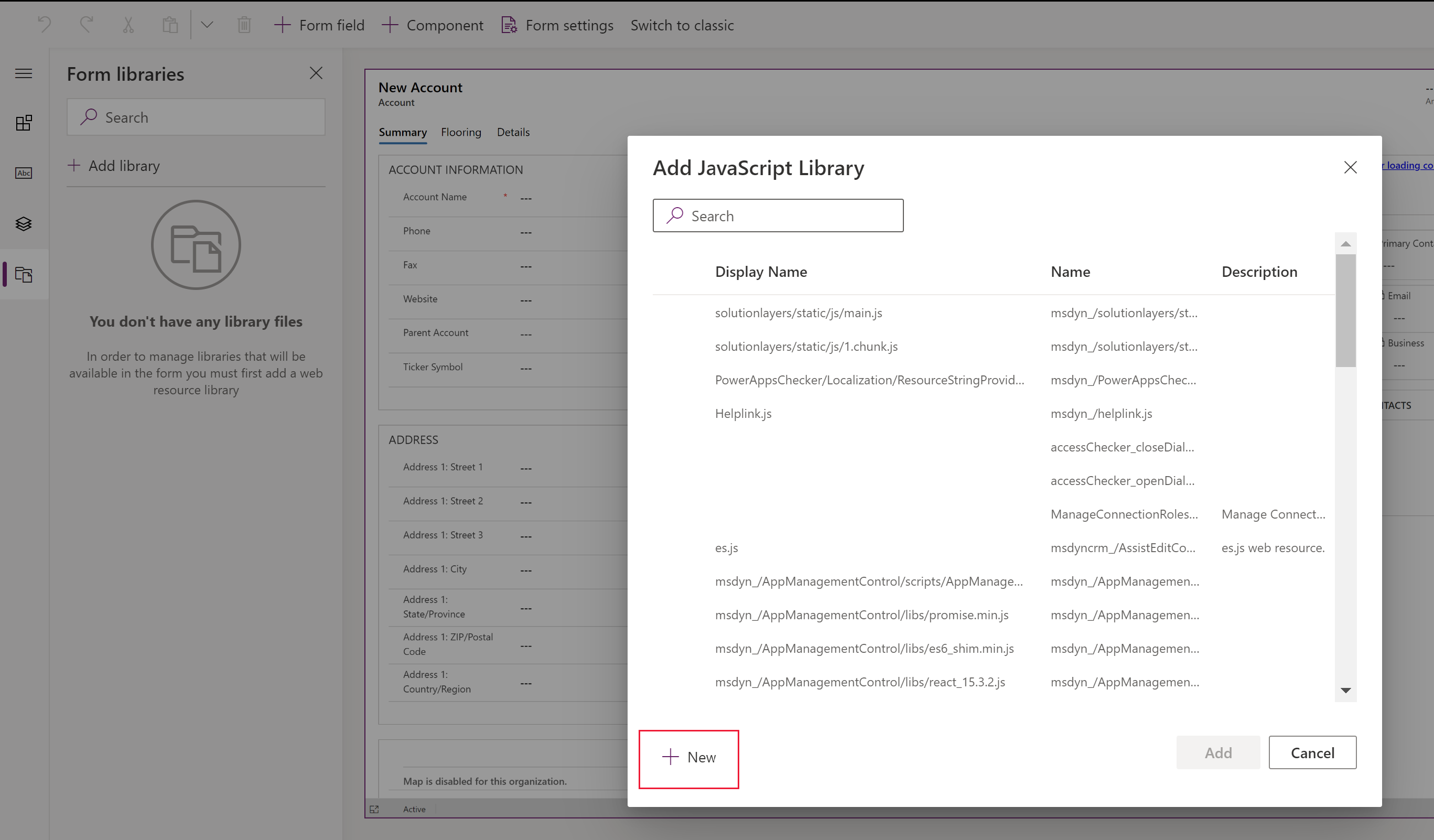
- Na stranici Dodaj JavaScript biblioteku, izaberite Novo.

- Na novoj kartici pregledača dovršite svojstva za kreiranje JScript veb-resursa, a zatim izaberite Sačuvaj, a zatim izaberite Objavi. Još informacija: Kreirajte JavaScript veb-resurs
- Zatvorite karticu pregledača i vratite se na listu Dodaj JavaScript biblioteku.
- Izaberite JavaScript veb-resurs sa liste, izaberite Dodaj, a zatim izaberite karticu Događaji.
Napomena
Možda ćete morati da izaberete Otkaži, a zatim izaberite Dodaj biblioteku da biste osvežili listu.
- Na stranici Dodaj JavaScript biblioteku, izaberite Novo.
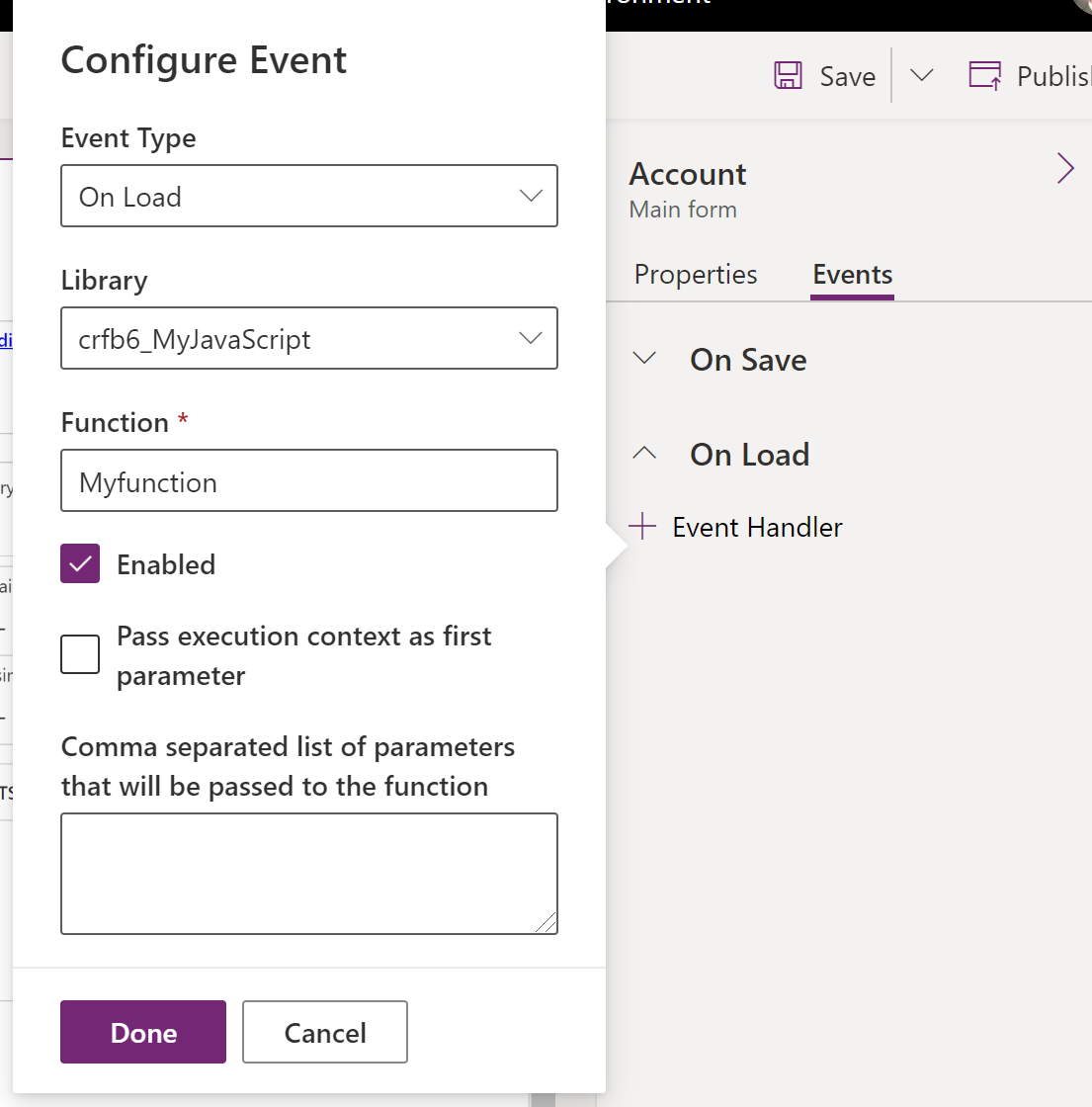
Na kartici Događaji, izaberite Rukovalac događajem i popunite sledeće informacije da biste konfigurisali događaj obrasca, a zatim izaberite Gotovo:
Tip događaja:
- Po čuvanju: Kada se zapis sačuva nakon promene polja obrasca.
- Pri učitavanju: Kada se obrazac otvori.
Biblioteka: JavaScript veb-resurs.
Funkcija: Naziv funkcije unutar JavaScript veb-resursa koje treba izvršiti za događaj.
Omogućeno: Podrazumevano, rukovalac događajem je omogućen. Opozovite izbor u polju Omogućeno ako ne želite da omogućite ovaj događaj.
Prosledi kontekst izvršenja kao prvi parametar: Neke funkcije zahtevaju da se funkciji prosledi kontekst izvršenja. Ako je to potrebno, izaberite opciju Prosledi kontekst izvršavanja kao prvi parametar.
Lista parametara razdvojena zarezima koji će biti prosleđeni funkciji: Neke funkcije mogu da prihvate skup parametara za kontrolu ponašanja funkcije. Ukoliko su neophodni, unesite ih u listu Lista parametara razdvojena zarezima koja će biti prosleđena funkciji.
Zavisnosti kolona tabele: Za događaje Pri čuvanju, izaberite kolone u kojima želite da se događaj pokreće nakon čuvanja zapisa.

Sačuvajte, a zatim Objavite obrazac.
Konfigurišite rukovalac događajem koristeći klasično iskustvo
U klasičnom uređivaču obrazaca izaberite element sa događajem za koji želite da konfigurišete rukovaoca.
Na kartici kartica „Početak“, u grupi Uredi izaberite dugme Promeni svojstva ili samo kliknite dvaput na element.
U dijalogu sa svojstvima elemenata izaberite karticu Događaji.
Razvijte oblast Biblioteke obrazaca. Ako biblioteka koja sadrži funkciju koju želite da postavite kao rukovalac događajima nije navedena, dodajte je.
Dodavanje biblioteke obrazaca u rukovalac događajima:
U odeljku Biblioteke obrazaca u grupi Lista događaja, izaberite Dodaj.
Pronađite JavaScript veb-resurs na listi dostupnih veb-resursa. Izaberite ga i izaberite Dodaj.
Ukoliko JavaScript veb-resurs koji želite da dodate ne postoji, izaberite dugme Novo da biste otvorili obrazac resursa i da biste ga kreirali.
Da biste kreirali JavaScript veb-resurs, pogledajte Kreiranje JavaScript veb-resursa.
Kreirani veb-resurs je sada izabran u dijalogu Pronalaženje reda. Izaberite Dodaj da biste zatvorili dijalog.
U odeljku Rukovaoci događajima izaberite događaj za koji želite da postavite rukovalac.
Izaberite Dodaj da biste otvorili dijalog Svojstva rukovaoca.
Na kartici Detalji, odaberite odgovarajuću biblioteku i otkucajte ime funkcije koja bi trebalo da bude izvršena za događaj.
Rukovalac događajima je podrazumevano omogućen. Opozovite izbor u polju Omogućeno ako ne želite da omogućite ovaj događaj.
Neke funkcije zahtevaju prosleđivanje konteksta izvršavanja do funkcije. Ako je to potrebno, izaberite opciju Prosledi kontekst izvršavanja kao prvi parametar.
Neke funkcije mogu da prihvate skup parametara koji će kontrolisati ponašanje funkcije. Ukoliko su neophodni, unesite ih u listu Lista parametara razdvojena zarezima koja će biti prosleđena funkciji.
Na kartici Zavisnosti, u oblasti Zavisne kolone, dodajte sve kolone od kojih skripta zavisi.
Izaberite U redu da biste zatvorili dijalog Svojstva rukovaoca.
Kada rukovalac događajima bude unet, moći ćete da prilagodite redosled izvršavanja funkcija tako što ćete ih pomerati nagore ili nadole pomoću zelenih strelica.
Izaberite U redu da biste zatvorili dijalog sa svojstvima elementa.
Izaberite Sačuvaj da biste sačuvali promene. Izaberite Objavi da biste objavili obrazac.
Napomena
Dok korisnički interfejs omogućava da podesite redosled kojim se skripte učitavaju pomoću zelenih strelica za kretanje gore i dole, skripte se u stvari ne učitavaju u sekvencama.
Kreiranje JavaScript veb-resursa
U obrascu veb-resursa podesite sledeća svojstva:
Svojstvo Vrednost Ime Obavezno. Upišite ime za veb-resurs. Ime za prikaz Obavezno. Upišite ime koje će biti prikazano u listi veb-resursa. Opis Opcionalno. Upišite opis za veb-resurs. Tip Obavezno. Izaberite opciju Skripta (JScript). Jezik Opcionalno. Izaberite neki od jezika dostupnih unutar vaše organizacije. Ako ste dobili skriptu, izrazito preporučujemo da upotrebite dugme Potraži da biste pronašli i otpremili datoteku.
Druga mogućnost je da izaberete dugme Uređivač teksta i nalepite ili unesete sadržaj skripte u dijalogu Uređivanje sadržaja.
Napomena
Pošto ovaj jednostavni uređivač teksta ne obezbeđuje opcije za proveru tačnosti skripte, trebalo bi da se uvek trudite da koristite zasebnu aplikaciju za uređivanje skripti, kao što je Visual Studio, a da ih zatim otpremite.
- Izaberite Sačuvaj i zatvorite stranicu veb-resursa.
Sledeći koraci
Vodič: Napišite prvu skriptu za klijenta
Koristite obrazac Glavni i njegove komponente
Napomena
Možete li nam reći o svojim željenim postavkama jezika u dokumentaciji? Ispunite kratku anketu. (imajte na umu da je ova anketa na engleskom jeziku)
Anketa će trajati oko sedam minuta. Ne prikupljaju se lični podaci (izjava o privatnosti).
Povratne informacije
Stiže uskoro: Tokom 2024. godine postepeno ćemo ukidati probleme sa uslugom GitHub kao mehanizam povratnih informacija za sadržaj i zameniti ga novim sistemom povratnih informacija. Dodatne informacije potražite u članku: https://aka.ms/ContentUserFeedback.
Prosledite i prikažite povratne informacije za