Dodavanje kontrole uređivača obogaćenog teksta u aplikaciju zasnovanu na modelu
Kontrola bogatog uređivača teksta je lagan uređivač zasnovan na HTML-u izgrađen na popularnom CKEditoru. Omogućava vam da kreirate, nalepite i uredite formatirani tekst u aplikacijama zasnovanim na modelu. Da biste formatirali tekst u uređivaču, možete koristiti traku sa alatkama uređivača, ubaciti HTML oznake ili nalepiti formatirani tekst iz drugih aplikacija, kao što su veb pretraživač ili Vord.
Možete prilagoditi izgled, karakteristike i ponašanje urednika. Moderno tekstualno iskustvo kontrole prikazano je na sledećem ekranu.

Trenutno, bogati tekst editor je dostupan kao dva različita iskustva:
- Moderni tekst editor: Novo iskustvo koje možete omogućiti
- Klasični tekst editor: Podrazumevano iskustvo
Moderna poboljšanja uređivača teksta
Moderni tekst editor je dizajniran da se uskladi sa poznatim i intuitivnim interfejsima Microsoft aplikacija kao što su Outlook, Vord, i OneNote. Ovo ažuriranje uvodi moderan dizajn, tamni režim, teme visokog kontrasta i novu funkciju kopilota za poboljšanje mogućnosti uređivanja teksta.
Napomena
Određene funkcionalnosti koje su dostupne u klasičnom iskustvu uređivača bogatog teksta još uvek nisu dostupne u modernom iskustvu. Takve funkcionalnosti uključuju:
- Opcije konfiguracije, kao što je opisano u ovom članku za klasično iskustvo
- Spominjanja
Omogućite moderno iskustvo uređivača bogatog teksta
Klasično iskustvo uređivača bogatog teksta je podrazumevano omogućeno. Završite sledeće korake da biste prešli na moderno iskustvo uređivača bogatog teksta.
- U Dynamics 365 kliknite desnim tasterom miša na aplikaciju za koju želite da omogućite moderno iskustvo uređivanja bogatog teksta, a zatim izaberite OTVORI U DIZAJNERU APLIKACIJA. Power Apps otvara App Designer.
- Na komandnoj traci izaberite Podešavanja. Prikazuje se stranica podešavanja.
- U levom oknu, u Podešavanja, izaberite Funkcije. Prikazuje se stranica sa funkcijama.
- Podesite prekidač na Da za bilo koju ili sve sledeće opcije, u zavisnosti od vaših potreba:
- Omogućite moderno iskustvo kontrole RichTektEditor i opise e-pošte: Omogućava moderno iskustvo kontrole bogatog teksta za opise e-pošte. Ova postavka zamenjuje sva prilagođavanja koja ste prethodno napravili na klasičnom (podrazumevanom) iskustvu e-pošte uređivača bogatog teksta.
- Omogućite moderno iskustvo kontrole RichTektEditor za podrazumevane kontrole: Omogućava moderno iskustvo uređivača bogatog teksta za podrazumevane, nekonfigurisane instance.
- Omogućite moderno iskustvo kontrole RichTektEditor za autorstvo beleški: Omogućava moderno iskustvo uređivača bogatog teksta za beleške. Ova postavka zamenjuje sva prilagođavanja koja ste prethodno zamislili na klasičnom (podrazumevanom) iskustvu kreiranja beleški uređivača bogatog teksta.
- Izaberite Sačuvaj.
- U dizajneru aplikacija izaberite Objavi.
Vratite se sa modernog bogatog iskustva uređivača teksta na klasično iskustvo
Ako želite da se vratite na klasično iskustvo uređivača bogatog teksta, sledite iste korake u Omogući moderno iskustvo uređivača bogatog teksta, ali poništite izbor opcija koje ste izabrali u korak 4.
Dodajte kontrolu bogatog teksta u tekstualnu kolonu
Sledeća konfiguracija je dostupna u klasičnom iskustvu uređivača bogatog teksta.
Kada formatirate tekstualnu kolonu kao bogati tekst, podrazumevana kontrola uređivača bogatog teksta se dodaje automatski.
Prijavite se u Power Apps.
U levom oknu za navigaciju izaberite Rešenja.
Otvorite rešenje i tabelu u rešenju.
U oblasti Kolone i podaci izaberite tekstualnu kolonu.
Ako tabela ne sadrži tekstualnu kolonu, izaberite + (Nova kolona) i unesite ime za kolonu.
U Tip podataka, izaberite > desno od teksta, a zatim izaberite odgovarajuću opciju Bogati tekst na osnovu toga da li kolona sadrži jednu liniju teksta ili više linija.
Sačuvajte kolonu, a zatim je dodajte u formular.
Dodajte kontrolu urednika bogatog teksta u tekstualnu kolonu u obliku
Sledeća konfiguracija je dostupna u klasičnom iskustvu uređivača bogatog teksta.
Prijavite se u Power Apps.
U levom oknu za navigaciju izaberite Rešenja.
Otvorite rešenje i tabelu u rešenju.
U oblasti Iskustva sa podacima, izaberite Obrasci, a zatim pronađite obrazac koji sadrži tekstualnu kolonu u koju želite da dodate editor bogatog teksta.
Izaberite ⋮ > Edit > Edit u novoj kartici.
Na platnu dizajner obrazaca izaberite, dodajte ili kreirajte tekstualnu kolonu.
U oknu svojstava kolone proširite listu komponenti, izaberite + komponenta, a zatim izaberite Kontrola bogatog teksta editora.
U oknu Add Rich Tekt Editor Control izaberite Veb, Phone, and Tablet da biste omogućili aplikacijama koje se pokreću na bilo kom uređaju da koriste editor.
Ako želite da prilagodite editor, unesite relativni URL njegovog konfiguracionog fajla, JavaScript veb resurs koji sadrži osobine koje želite da promenite, u Statička vrednost bok. Ako ostavite ovo polje prazno, urednik koristi svoju podrazumevanu konfiguraciju.
Izaberite Gotovo.
Izaberite Sačuvaj i objavi da biste primenili promene u formi.
Prilagodite kontrolu bogatog teksta editora
Sledeća prilagođavanja su dostupna u klasičnom iskustvu uređivača bogatog teksta.
Power Apps Omogućava vam da promenite svojstva kontrole Rich Tekt Editor da prilagodite svoj izgled, karakteristike i ponašanje. Da biste prilagodili određenu instancu kontrole, navedite osobine i njihove vrednosti u pojedinačnoj konfiguracionoj datoteci formatiranoj u JSON-u. Da prilagodite globalnu konfiguraciju kontrole, promenite osobine u podrazumevanoj konfiguracionoj datoteci.
Nivoi prilagođavanja
Do tri nivoa, ili slojeva, konfiguracije može da se primeni da prilagodite bogati tekst editor:
- Na najosnovnijem nivou, svaka instanca kontrole uzima svoju konfiguraciju iz datoteke
RTEGlobalConfiguration_Readonly.json. Fajl je samo za čitanje, tako da ne možete direktno da promenite ove osobine. - Na sledećem nivou, svaka instanca kontrole uzima svoju konfiguraciju iz osobina u datoteci
RTEGlobalConfiguration.json, ako ih ima. Ova konfiguracija je slojevita na vrhu prethodne, tako da osobine u ovom fajlu zamenjuju iste imenovane osobine u datoteci samo za čitanje. - Konačno, na najvišem nivou, određena instanca kontrole uzima svoju konfiguraciju iz određene konfiguracione datoteke, ako ona postoji. Ova konfiguracija je slojevita na vrhu prethodne, tako da osobine u ovom fajlu zamenjuju iste imenovane osobine u dva fajla nižeg nivoa.
Moramo da dodamo blagu kvalifikaciju ovde. Nisu sve osobine zamenjene onima u konfiguraciji višeg nivoa. Osobine extraPlugins su spojene kako bi se omogućilo korišćenje širokog spektra eksternih i out-of-the-bok dodataka u podrazumevanoj konfiguraciji. To vam omogućava da aktivirate i deaktivirate dodatke po potrebi u konfiguracionoj datoteci za određene instance kontrole.
Prilagodite određenu instancu uređivača bogatog teksta
U kodu Visual Studio ili drugom uređivaču teksta, kreirajte datoteku i dajte joj smisleno ime.
Fajl
RTEGlobalConfiguration.jsonsadrži podrazumevanu ili globalnu konfiguraciju uređivača obogaćenog teksta. Ako prilagođavate kontrolu u, recimo, kontakt formi, možete nazvati datoteku nekako kaoRTEContactFormConfiguration.json.Kopirajte i nalepite sledeći isečak koda u fajl:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Poslednji par propertyName:value se ne završava zarezom.
Zamenite propertyName i vrednost sa kontrolnim osobinama bogatog teksta editora koje želite da promenite. String vrednosti moraju biti zatvorene u navodnicima.
Dali smo nekoliko primera konfiguracija za vas, ali možete definisati druge koji odgovaraju vašim potrebama.
U Power Apps, kreirajte JavaScript (JS) upišite veb resurs koristeći JSON datoteku koju ste kreirali u korak KSNUMKS.
Dodajte kontrolu uređivača bogatog teksta u tekstualnu kolonu u obrascu, i u oknu Dodaj kontrolu bogatog teksta > Statička vrednost, unesite relativni URL JavaScript veb resursa.
Iako možete da unesete apsolutnu URL veb resursa, preporučujemo da unesete relativnu URL adresu. Na taj način, veb resurs i dalje funkcioniše ako ga uvezete kao rešenje u drugo okruženje, pod uslovom da je relativna putanja ista.
Na primer, ako je
https://yourorg.crm.dynamics.com/WebResources/rtecontactformURL veb resursa, relativni URL je / VebResources / rtecontactform.Izaberite Gotovo.
Izaberite Sačuvaj i objavi da biste primenili promene u formi.
Prilagodite bogati tekst editor globalno
Globalna konfiguraciona datoteka RTEGlobalConfiguration.json koja se može uređivati je drugi nivo prilagođavanja koji možete primeniti. Podrazumevano, fajl je prazan. To znači da sve instance uređivača bogatog teksta koriste osobine u fajlu RTEGlobalConfiguration_Readonly.json samo za čitanje, osim ako ne kreirate konfiguracioni fajl za određenu instancu kontrole.
Ako vaše poslovne potrebe zahtevaju da prilagodite kontrolu svuda, navedite vrednosti koje su vam potrebne u datoteci RTEGlobalConfiguration.json . Koristite fajl samo za čitanje kao primer da se uverite da ste uneli parove osobina-vrednost u pravom formatu.
Koristite Copilot da biste poboljšali tekst u editoru
Važno
- Ovo je funkcija ranog pristupa. Možete se odlučiti da ga koristite za testiranje i usvajanje u vašim okruženjima.
- Ova funkcija je u ranom pristupu samo za nove organizacije. Postojeće organizacije koje već koriste ovu funkciju mogu nastaviti da je koriste, čak i ako se nisu odlučile za rani pristup.
- Ova funkcija je dostupna za Dynamics 365 Sales, uključujući prilagođene prodajne aplikacije koje imaju potencijalne i prilike entitete dodate na mapu sajta.
Copilot koristi algoritme za obradu prirodnog jezika kako bi poboljšao pisani sadržaj. Možete dodati Copilot u uređivač bogatog teksta, a zatim dobiti predloge za poboljšanje gramatike, jasnoće ili ukupnog kvaliteta vašeg teksta. Naučite kako da koristite Copilot u uređivaču bogatog teksta.
Svojstva uređivača obogaćenog teksta
JSON fajl koji određuje "izgled i osećaj" instance uređivača bogatog teksta sadrži dva skupa osobina:
- Odeljak
defaultSupportedPropssadrži svojstva dodataka koji određuju šta kontrola može da uradi. Niste ograničeni na svojstva CKEditor-a i njegovih dodataka. Takođe možete podesiti vrednosti za osobine dodataka koje dodate ili kreirate. - Odeljak pojedinačnih svojstava sadrži osobine koje određuju kako izgleda kontrola.
Primer konfiguracione datoteke
Sledeći kod je primer JSON datoteke koja sadrži i defaultSupportedProps osobine i pojedinačne osobine konfiguracije. Ako osobina ima podrazumevanu vrednost, podrazumevana vrednost je prikazana. Ako osobina nema podrazumevanu vrednost, vrednost uzorka je prikazana da ilustruje sintaksu. Osobine su opisane u dve tabele koje slede.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Sledeća tabela opisuje najčešće korišćene osobine, ali možete konfigurisati sve osobine koje CKEditor podržava. Kontrola uređivača bogatog teksta koristi CKEditor 4.
| Svojstvo | Opis | Podrazumevana vrednost |
|---|---|---|
| visina | Postavlja početnu visinu područja sadržaja, u pikselima. | "185" |
| stickyStyle | Postavlja font i veličinu urednika. | Pogledajte defaultSupportedProps |
| stickyStyles_defaultTag | Stvara omotač oko teksta u oblasti sadržaja urednika. U početku je podešen na "div", ali možete ga promeniti u "p" ili bilo koju alternativnu oznaku. | "div" |
| font_defaultLabel | Podešava oznaku fonta prikazanu na traci sa alatkama. Oznaka je samo za izgled i nije funkcionalna. Osobina stickyStyle određuje font i veličinu urednika. |
"Segoe UI" |
| fontSize_defaultLabel | Postavlja oznaku veličine fonta prikazanu na traci sa alatkama. Oznaka je samo za izgled i nije funkcionalna. Osobina stickyStyle određuje font i veličinu urednika. |
"9" |
| toolbarLocation | Postavlja lokaciju trake sa alatkama u oblasti sadržaja urednika. Podržane vrednosti su "vrh" i "dno". | "dno" |
| traka sa alatkama | Prikazuje dugmad na traci sa alatkama za prikaz. | Pogledajte defaultSupportedProps |
| plugins | Lista unapred podešenih dodataka koje urednik može da koristi. Dodaci na ovoj listi mogu se razlikovati od dodataka koji su učitani, ako extraPlugins i removePlugins dobiju vrednost. Ako podesite ovu osobinu na prazan string, uređivač se učitava bez trake sa alatkama. |
Pogledajte defaultSupportedProps |
| extraPlugins | Dodaje dodatke na plugins listu za učitavanje više dodataka.Mnogi dodaci zahtevaju druge dodatke za rad. Uređivač bogatog teksta ih automatski dodaje, a vi ne možete koristiti ovu osobinu da biste ih prepisali. Umesto toga removePlugins . |
Pogledajte defaultSupportedProps |
| removePlugins | Liste dodataka koji se ne učitavaju. Koristite ga da promenite koji dodaci se učitavaju bez promene plugins i extraPlugins liste. |
Pogledajte defaultSupportedProps |
| superimageImageMaxSize | Postavlja maksimalnu veličinu u megabajtima (MB) dozvoljeno za ugrađene slike kada se koristi superimage plug-in. | "5" |
| nedozvoljenoSadržaj | Omogućava vam da sprečite korisnike da ubacuju elemente koje ne želite da imate u svom sadržaju. Možete zabraniti čitave elemente ili po atributima, klasama i stilovima. | Pogledajte defaultSupportedProps |
| linkTargets | Omogućava vam da podesite koje su opcije ciljne veze dostupne korisnicima kada kreiraju veze: - "notSet": Nema cilja - "frame": Otvara dokument u navedenom okviru - popupVindov": Otvara dokument u popup prozoru - "_blank": Otvara dokument u novom prozoru ili kartici - "_top": Otvara dokument u punom telu prozora - "_self": Otvara dokument u istom prozoru ili kartici gde je veza aktivirana - "_parent": Otvara dokument u matičnom okviru |
"notSet", "_blank" |
Pojedinačna svojstva
Sledeća tabela opisuje više osobina koje možete koristiti da prilagodite kontrolu uređivača bogatog teksta.
| Svojstvo | Opis | Podrazumevana vrednost |
|---|---|---|
| attachmentEntity | Da biste nametnuli više bezbednosti na otpremljenim fajlovima korišćenjem tabele koja nije podrazumevana, podesite ovu osobinu i odredite drugu tabelu. Sintaksa: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Pogledajte defaultSupportedProps |
| disableContentSanitization | Sanitacija sadržaja uklanja neke prilagođene atribute ili oznake iz bogatog tekstualnog sadržaja. Podrazumevano je onemogućeno da bi se omogućilo kopiranje i lepljenje sadržaja bogatog teksta iz spoljnih izvora. Ova osobina se primenjuje samo na režim uređivanja. Kada je kontrola uređivača samo za čitanje ili onemogućena, sadržaj je uvek saniran. | true |
| disableDefaultImageProcessing | Podrazumevano, slike koje su ubačene u uređivač se učitavaju na definisano attachmentEntity u konfiguraciji. Spoljni korisnici možda nemaju privilegije da vide sadržaj u tabeli. Umesto toga, podesite ovu osobinu na true da biste sačuvali slike kao base64 stringove direktno u koloni konfigurisanoj da koristi kontrolu uređivača bogatog teksta. |
false |
| disableImages | Određuje da li se slike mogu ubaciti u editor. Ova nekretnina ima najveći prioritet. Kada je ova osobina podešena na istina, slike su onemogućene, bez obzira na vrednost osobine imageEntity . |
false |
| externalPlugins | Navodi spoljne dodatke ili dodatke koje kreirate i koji se mogu koristiti u kontroli uređivača obogaćenog teksta. Sintaksa: "name": "pluginName", "path": "pathToPlugin" (vrednost putanje može biti apsolutna ili relativna URL) |
Niko; pogledajte defaultSupportedProps za primer |
| imageEntity | Da se nametne više bezbednosti na slikama korišćenjem tabele koja nije podrazumevana, podesite ovu osobinu i specificirajte drugačiju tabelu. Sintaksa: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Pogledajte defaultSupportedProps |
| readOnlySettings | Ove osobine određuju ponašanje kolone kada se posmatra u stanju samo za čitanje ili onemogućeno. Možete specificirati bilo koju podržanu osobinu. | Niko; pogledajte defaultSupportedProps za primer |
| San-Kristi | Navodi druge vrste sadržaja koji se mogu prikazati u uređivaču. | Pogledajte defaultSupportedProps |
| showAsTabControl | Omogućava vam da prikažete više komandi iznad oblasti sadržaja. Mora biti podešen na true da koristi sledeće osobine: showFullScreenExpander,, showHtml, showPreview showPreviewHeaderWarning |
false |
| showFullScreenExpander | Određuje da li editor može da se koristi u režimu celog ekrana. showAsTabControl mora biti postavljen na true. |
false |
| showHtml | Omogućava korisnicima da direktno prikazuju i uređuju HTML sadržaj. showAsTabControl mora biti postavljen na true. |
false |
| showPreview | Omogućava korisnicima da verzija za pregled sadržaja uređivača prikazan kao HTML. showAsTabControl mora biti postavljen na true. |
false |
| showPreviewHeaderWarning | Omogućava vam da prikažete ili sakrijete poruku upozorenja koja se prikazuje prilikom pregleda sadržaja. showAsTabControl i showPreview mora biti postavljen na istinito. |
false |
| Srpskohrvatski / srpskohrvatski | Omogućava da se sadržaj u editoru tretira kao iz istog porekla kao i aplikacija za rendering. Koristite ovu osobinu sa oprezom. Koristite samo pouzdan spoljni sadržaj. Kada je ova osobina postavljena na true, bilo koji spoljni sadržaj može imati pristup internim resursima. |
false |
Primeri konfiguracija
Sledeće konfiguracije uzoraka kreiraju specifična prilagođavanja uređivača bogatog teksta u klasičnom iskustvu. Možete ih koristiti kao što jesu ili kao odskočnu tačku da prilagodite određenu instancu bogatog teksta editora ili globalno.
Podesite podrazumevani font na 11 tačaka Calibri
Podesite ove defaultSupportedProps osobine u konfiguracionoj datoteci. Svaka vrednost osim poslednje treba da bude praćena zarezom (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Napravite taster Enter ubacite novu liniju umesto bloka pasusa
Podrazumevano, pritiskom na taster Enter stvara blok paragrafa sa HTML oznakom <p> . HTML koristi blokove pasusa za grupisanje informacija, kao što su paragrafi u Vord dokumentu. Pretraživači mogu formatirati oznaku <p> malo drugačije, tako da za vizuelnu konzistentnost, možda ćete želeti da umesto toga koristite novu oznaku linije ili preloma <br\> linije.
Podesite ovu defaultSupportedProps osobinu u konfiguracionoj datoteci. Sledite ovu vrednost sa zarezom (,), osim ako je to poslednja osobina u fajlu.
"enterMode": 2,
Nalepite ili kreirajte samo HTML KSNUMKS sadržaj
Iako kontrola bogatog teksta najbolje funkcioniše sa HTML KSNUMKS sadržajem, možete koristiti HTML KSNUMKS oznake. U nekim slučajevima, međutim, mešanje HTML KSNUMKS i HTML KSNUMKS oznaka može stvoriti izazove upotrebljivosti. Da biste bili sigurni da je sav sadržaj HTML KSNUMKS, navedite sve podržane HTML KSNUMKS oznake u osobini allowedContent . Kontrola urednika pretvara sve neusaglašene oznake u njihov HTML 5 ekvivalent.
Podesite ovu defaultSupportedProps osobinu u konfiguracionoj datoteci. Sledite ovu vrednost sa zarezom (,), osim ako je to poslednja osobina u fajlu.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Nalepite ili kreirajte samo običan tekst
Podesite ove defaultSupportedProps osobine u konfiguracionoj datoteci. Svaka vrednost osim poslednje treba da bude praćena zarezom (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Podesite ovu pojedinačnu osobinu u konfiguracionoj datoteci. Sledite ovu vrednost sa zarezom (,), osim ako je to poslednja osobina u fajlu.
"disableImages": true,
Dozvolite uredniku da koristi ceo ekran
Podesite ove pojedinačne osobine u konfiguracionoj datoteci. Svaka vrednost osim poslednje treba da bude praćena zarezom (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Dozvolite pregled i uređivanje HTML sadržaja
Da biste omogućili korisnicima da direktno pregledaju i uređuju HTML svog sadržaja, prikažite HTML karticu.
Podesite ove pojedinačne osobine u konfiguracionoj datoteci. Svaka vrednost osim poslednje treba da bude praćena zarezom (,).
"showAsTabControl": true,
"showHtml": true,

Pokažite pojednostavljenu traku sa alatkama ili je uklonite u potpunosti
Podrazumevano, traka sa alatkama urednika sadrži sve raspoložive alate za formatiranje. Da obezbedite pojednostavljenu traku sa alatkama, koristite osobinu toolbar i navedite alate koje korisnici mogu koristiti za formatiranje svog sadržaja.
Podesite ovu defaultSupportedProps osobinu u konfiguracionoj datoteci. Sledite ovu vrednost sa zarezom (,), osim ako je to poslednja osobina u fajlu.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Da biste u potpunosti uklonili traku sa alatkama, podesite vrednost toolbar na '[]' (dve uglate zagrade).
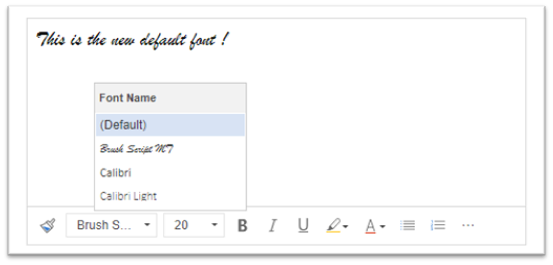
Dodajte novu listu fontova i podesite 20-pikselni Brush Script MT kao podrazumevani font
Podesite ove defaultSupportedProps osobine u konfiguracionoj datoteci. Svaka vrednost osim poslednje treba da bude praćena zarezom (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Postavite traku sa alatkama na vrh uređivača obogaćenog teksta
Podesite ovu defaultSupportedProps osobinu u konfiguracionoj datoteci. Sledite ovu vrednost sa zarezom (,), osim ako je to poslednja osobina u fajlu.
"toolbarLocation": "top",
Pokrenite urednik na visini od 30 piksela i raste kako bi se uklopio u sadržaj
Podesite ove defaultSupportedProps osobine u konfiguracionoj datoteci. Svaka vrednost osim poslednje treba da bude praćena zarezom (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Popravite visinu urednika na 500 piksela
Podesite ove defaultSupportedProps osobine u konfiguracionoj datoteci. Svaka vrednost osim poslednje treba da bude praćena zarezom (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Napravite kontekst (desni klik) meni da koristi podrazumevani kontekst meni pretraživača
Da zamenite kontekst meni kontrole uređivača sa podrazumevanim kontekst menijem pretraživača, uklonite plug-in kontekstnog menija.
Podesite ovu defaultSupportedProps osobinu u konfiguracionoj datoteci. Sledite ovu vrednost sa zarezom (,), osim ako je to poslednja osobina u fajlu.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Pronađi konfiguraciju kontrole bogatog teksta editora
Ako niste sigurni odakle dolazi konfiguracija instance uređivača bogatog teksta, možete je pronaći pomoću alata za programere vašeg pretraživača.
- U Google Chrome-u Microsoft Edge pokrenite aplikaciju zasnovanu na modelu i otvorite obrazac koji ima kontrolu uređivača bogatog teksta.
- Kliknite desnim tasterom miša na oblast sadržaja bogatog teksta editora i izaberite Inspekcija.
- U oknu inspekcije izaberite karticu Konzola .
- Izaberite predačku Main.aspx stranicu u polju sa listom na komandnoj traci.

- Izaberite ikonu Obriši konzolu na komandnoj traci okna za inspekciju, a zatim unesite CKEDITOR.config. u konzoli.

- U konzolu okna za inspekciju unesite CKEDITOR.config. da biste prikazali različite konfiguracije.

- Izaberite konfiguraciju, na primer autoGrow_minHeight, za prikaz trenutne postavke.
Traka sa alatkama za uređivanje bogatog teksta
Sledeća tabela opisuje alate za formatiranje koji su podrazumevano dostupni u uređivaču obogaćenog teksta.
| Icon | Imenuj | Taster za prečicu | Opis |
|---|---|---|---|
 |
Kopiranje oblikovanja | Ctrl+Shift+C, Ctrl+Shift+V | Primenite izgled određenog odeljka na drugi odeljak. |
 |
Ime fonta | Ctrl+Shift+F | Izaberite font. Aplikacija smatra font koji ste izabrali podrazumevani font. Segoe UI je podrazumevani font ako ga ne izaberete. Kada izaberete formatirani sadržaj, prikazuje se ime fonta koji se primenjuje na njega. Ako vaš izbor sadrži više fontova, prvi koji se primenjuje na selekciju je prikazan. |
 |
Veličina fonta | Ctrl+Shift+P | Promenite veličinu teksta. Aplikacija razmatra veličinu fonta koju ste izabrali podrazumevanu veličinu. 12 je podrazumevana veličina ako ne izaberete jedan. Kada izaberete formatirani sadržaj, prikazuje se veličina fonta koja se primenjuje na njega. Ako vaš izbor sadrži više veličina, prikazan je prvi koji se primenjuje na selekciju. |
 |
Podebljano | Ctrl+B | Učinite tekst podebljanim. |
 |
Italic | Ctrl+I | Učinite tekst kurzivnim. |
 |
Podvučeno | Ctrl+U | Podvucite tekst. |
 |
Boja pozadine | Učinite da se vaš tekst ističe tako što ćete ga istaknuti svetlom bojom. | |
 |
Boja teksta | Promenite boju teksta. | |
 |
Umetni/ukloni listu sa znakovima za nabrajanje | Kreirajte listu sa znakovima za nabrajanje. | |
 |
Umetni/ukloni numerisanu listu | Kreirajte numerisanu listu. | |
 |
Smanji uvlačenje | Pomerite pasus bliže margini. | |
 |
Povećaj uvlačenje | Pomerite pasus dalje od margine. | |
 |
Izdvojeni citat | Primijenite format citata na nivou bloka na svoj sadržaj. | |
 |
Levo poravnanje | Ctrl+L | Poravnajte sadržaj sa levom marginom. |
 |
Poravnaj u centar | Ctrl+E | Centrirajte sadržaj na stranici. |
 |
Desno poravnanje | Ctrl+R | Poravnate sadržaj sa desnom marginom. |
 |
Poveži | Kreirajte vezu u svom dokumentu za brzi pristup veb stranicama i drugim resursima u oblaku. Unesite ili nalepite tekst sidra u Prikaz teksta bok, a zatim unesite ili nalepite URL u URL bok. Opciono, izaberite Tip veze i protokol ako je veza na nešto drugo osim veb stranice. Da biste odredili gde treba da se otvori veza tipa URL-a, izaberite karticu Cilj, a zatim izaberite cilj . Nalepljena ili otkucana URL adresa se automatski pretvara u vezu. Na primer, http://myexample.com postaje <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Opozovi vezu | Uklonite vezu sa sidra i učinite je čistim tekstom. | |
 |
Eksponentni tekst | Unesite mala slova iznad reda teksta. | |
 |
Indeksni tekst | Unesite mala slova ispod reda teksta. | |
 |
Precrtani tekst | Precrtajte tekst crtajući liniju kroz njega. | |
 |
Image | Da biste umetnuli sliku, nalepite je iz ostave u područje sadržaja ili prevucite slikovnu datoteku iz fascikle u područje sadržaja. Prevucite bilo koji ugao slike da biste promenili njenu veličinu. Kontrola podržava .png, .jpg. i .gif slike. Da biste imali veću kontrolu nad izvorom, izgledom i ponašanjem slike, izaberite dugme Slika . Potražite datoteku slike u lokalnoj fascikli ili unesite njen URL. Ako je slika sačuvana na spoljnom serveru, unesite apsolutnu putanju. Ako je na lokalnom serveru, možete uneti relativnu putanju. Opciono, unesite određenu visinu i širinu da biste promenili veličinu slike i izaberite poravnanje. Takođe bi trebalo da unesete alt tekst da biste opisali sliku za ljude koji koriste čitače ekrana. Ako je slika takođe veza sa veb stranicom ili drugim resursom u oblaku, unesite URL resursa u polje Target URL i, ako je potrebno, izaberite Target gde veza treba da se otvori. |
|
 |
Smer teksta sleva nadesno | Promenite tekst s leva na desno. Ovo podešavanje je podrazumevano. | |
 |
Smer teksta zdesna nalevo | Promenite tekst s desna na levo za dvosmerni sadržaj jezika. | |
 |
Opozovi | Obrnite poslednju promenu koju ste napravili u sadržaju. | |
 |
Ponovi | Poništite poslednji undo ili ponovo primenite poslednju promenu koju ste napravili u sadržaju. | |
 |
Ukloni oblikovanje | Uklonite sve formatiranje iz izabranog teksta. | |
 |
Table | Ubacite tabelu sa brojem redova i kolona koje izaberete. Da biste imali veću kontrolu nad veličinom i izgledom tabele, izaberite dugme Tabela > Više i promenite njegove osobine. Takođe možete desnim tasterom miša kliknuti na tabelu da vidite i promenite njene osobine. Da promenite širinu kolone, prevucite njenu granicu. Možete odabrati jednu ili više ćelija, redova ili kolona i primeniti određeno oblikovanje, dodati vezu sa izabranim tekstom i izrezati, kopirati i nalepiti čitave redove ili kolone. |
|
| Podešavanja personalizacije | Podesite podrazumevani font i veličinu fonta. | ||
| Pristupačnost Pomoć | Alt+0 | Otvorite listu prečica na tastaturi koje možete koristiti u uređivaču bogatog teksta. | |
 |
Razvij traku sa alatkama | Kada je prozor suviše uzak da prikaže celu traku sa alatkama, izaberite da proširite traku sa alatkama u drugi red. | |
Savet
Da biste koristili ugrađenu proveru pravopisa u pregledaču, pritisnite Ctrl ključ dok kliknete desnim tasterom miša na tekst koji želite da proverite. U suprotnom, desni klik (kontekst) meni obezbeđuje kontekstualno formatiranje za element koji izaberete.
Alternativa ugrađenoj proveri pravopisa vašeg pretraživača je ekstenzija pretraživača Microsoft Editor. Microsoft Editor radi besprekorno sa kontrolom bogatog teksta editora, a kada je omogućen, pruža brzu i jednostavnu gramatiku i mogućnosti provjere pravopisa.
Koristite editor bogatog teksta van mreže
Kontrola uređivača bogatog teksta je dostupna kada radite van mreže, iako bez nekih funkcija i funkcionalnosti na koje ste navikli. Slike koje otpremite pomoću podrazumevane konfiguracije urednika nisu dostupne kada radite van mreže.
Sledeći dodaci su dostupni uređivaču bogatog teksta kada je van mreže:
- Ajaks, AutoGrov, BasicStyles, Bidi, BlockQuote, dugme, confighelper, contextmenu, dijalog, dialogui, editorplaceholder, enterkei, entiteti, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, meni, menubutton, obaveštenje, notificationagregator, panel, panelbutton, verzija za pregled, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Sledeći alati za oblikovanje su dostupni u uređivaču bogatog teksta kada je van mreže:
- Podebljano, kurzivno, podvučeno, označene i numerisane liste, smanjite i povećajte uvlačenje, blokirajte citat, poravnajte levo, poravnajte centar, poravnajte desno, precrtano, dvosmerni tekst, poništi i ponovite i uklonite formatiranje
Najbolje prakse za korišćenje uređivača obogaćenog teksta
Bogata tekstualna polja čuvaju HTML oznake za formatiranje zajedno sa podacima koje je uneo korisnik. Kada podesite maksimalnu veličinu polja bogatog teksta, uverite se da dozvolite i HTML oznake i korisničke podatke.
Za najbolje performanse, držite HTML sadržaj na KSNUMKS MB ili manje. Na većim veličinama, možete primetiti sporije vreme odgovor za učitavanje i uređivanje.
U podrazumevanoj konfiguraciji, slike ne utiču negativno na performanse jer se čuvaju odvojeno od HTML sadržaja. Međutim, slike se čuvaju kao base64 sadržaj u tekstualnoj koloni kada korisnik koji ih otpreme nema dozvole za tabelu
msdyn_richtextfiles. BaseKSNUMKS sadržaj je velik, tako da generalno ne želite da čuvate slike kao deo sadržaja kolone.Ako imate administratora sistema ili osnovnu bezbednosnu uloga korisnika, funkcija personalizacije korisnika radi po defaultu. Ako nemate ove uloge, morate imati privilegije za kreiranje, čitanje i pisanje na stolu
msdyn_customcontrolextendedsettingsza dodatak za personalizaciju korisnika da radi.
Najčešća pitanja
Zašto se otkucani znakovi sporo prikazuju?
Ako imate puno sadržaja u uređivaču, vreme odgovor se može povećati. Držite sadržaj na 1 MB ili manje za najbolje performanse. Provere pravopisa ili gramatike takođe mogu usporiti performanse kucanja.
Zašto ne mogu da postavim sliku? Zašto se verzija za pregled slike ne učitava?
Ako je ime slikovnog fajla, uključujući i putanja, dugačko, fajl možda neće uspeti da se otpremi ili verzija za pregled možda neće biti prikazana. Pokušajte da skratite ime fajla ili ga premestite na lokaciju sa kraćom putanjom, a zatim ga ponovo otpremite.
Zašto vidim HTML u svom tekstu?
Ako se kontrola uređivača bogatog teksta koristi u koloni koja nije formatirana za bogati tekst, sadržaj se pojavljuje u osnovnom HTML-u umesto kao formatirani tekst.

Da biste rešili ovaj problem, pogledajte proverite da li je format kolone podešen na Bogat tekst.
Pogledajte i ovo
- Kreiranje i uređivanje kolona za Microsoft Dataverse pomoću Power Apps portala
- Koristite Copilot u uređivaču bogatog teksta za e-poštu
Napomena
Možete li nam reći o svojim željenim postavkama jezika u dokumentaciji? Ispunite kratku anketu. (imajte na umu da je ova anketa na engleskom jeziku)
Anketa će trajati oko sedam minuta. Ne prikupljaju se lični podaci (izjava o privatnosti).