Theming
Vizuelni identitet je mehanizam kojim se dosledan izgled i osećaj mogu primeniti na sve komponente na stranici. Za sada, to znači deljenje šeme boja na celoj stranici.
Belešku
JSON objekat Theme je kodni blok koji sadrži skup boja. Komponente kompleta za autore su dizajnirane da prihvate blok koda teme koji specifično generiše aplikacija Fluent Theme Designer i mapiraju njegove vrednosti boja u svojstva komponenti. Sačuvajte objekat kao promenljivu u aplikaciji (kao što je opisano u sledećim uputstvima). Iako je JSON objekat Theme dizajniran tako da se lako upućuje na komponente kompleta, svaka komponenta izvan kompleta takođe može da upućuje na ove vrednosti, što pomaže u lakom održavanju doslednosti u svim komponentama aplikacije.
Generisanje teme
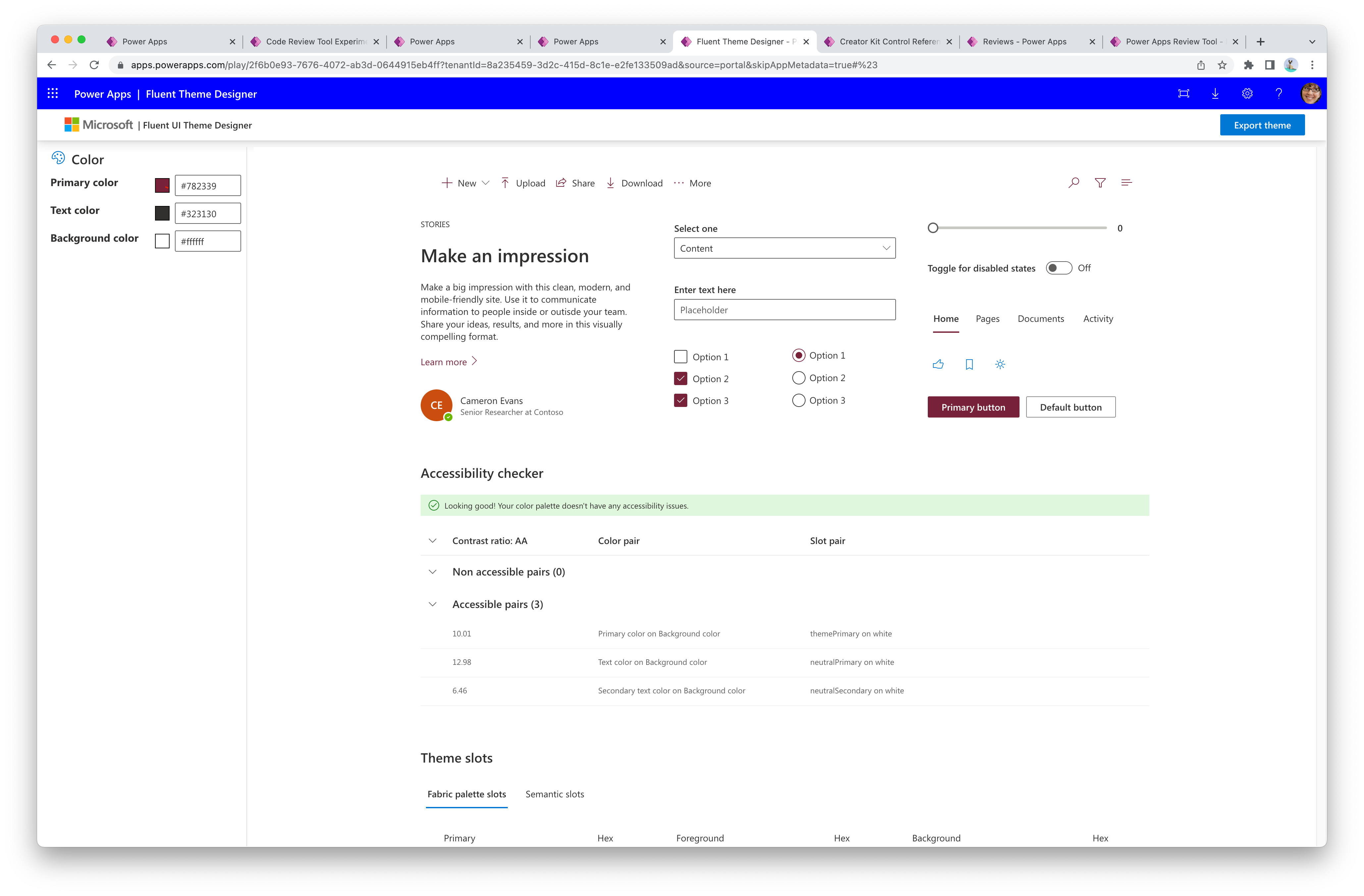
Koristite aplikaciju Fluent Theme Designer (koja je obezbeđena u rešenju CreatorKitReferences(Canvas)) da biste generisali JSON objekat teme na koji mogu da upućuju komponente kompleta za autore.
Izbrišite aplikaciju Fluent Theme Designer.
Izmenite vrednosti Primarna boja, Boja teksta i Boja pozadine.

U gornjem desnom uglu izaberite opciju Izvezi temu da biste generisali verziju Power Fx izraza JSON-a teme, a zatim kopirajte vrednost sa table.

Sačuvajte temu kao globalnu promenljivu u aplikaciji (sledeći odeljak).
Postavka teme
Sledeća Power Fx formula prikazuje primer kako se postavlja globalna promenljiva pomoću izlaza iz aplikacije „Fluent UI Theme Designer“. Na ovu promenljivu mogu da upućuju sve komponente u aplikaciji.
- Postavite ovu Power Fx formulu da se izvrši na svojstvu
OnStartaplikacije. - Zamenite vrednost između komentara
/* THEME OBJECT */sopstvenim objektom teme iz dizajnera.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Referenciranje teme iz komponenti kompleta za autore
Tema se može proslediti u svojstvo Theme svake komponente.
- Komponente platna moraju upućivati na promenljivu
AppTheme. - Komponente koda moraju upućivati na promenljivu
AppThemeJson.
Referenciranje teme iz izvornih Power Apps komponenti
Bilo koja od osnovnih komponenti u aplikacijama sa podlogom ili prilagođenim stranicama može da upućuje na elemente iz objekta AppTheme (ne može se formatirati JSON). Ove kontrole moraju da upućuju na željena svojstva palette i da budu konvertovana kao tip podataka „Boja“ pomoću formule ColorValue().
Primer Button.Fill Power Fx Formula koja upućuje na primarnu boju teme:
ColorValue(AppTheme.palette.themePrimary)
