Belešku
Pristup ovoj stranici zahteva autorizaciju. Možete pokušati da se prijavite ili da promenite direktorijume.
Pristup ovoj stranici zahteva autorizaciju. Možete pokušati da promenite direktorijume.
| Function | Odnosi se na |
|---|---|
| Char |
|
| UniChar |
|
Prevodi kôd znaka u nisku.
Opis
Funkcija Char prevodi broj u nisku sa odgovarajućim ASCII znakom.
Funkcija UniChar prevodi broj u nisku sa odgovarajućim Unikod znakom.
Ako prođete jedan broj, povratna vrednost je prevedena verzija niza tog broja. Ako prođete tabelu sa jednom kolonom koja sadrži brojeve, povratna vrednost je tabela sa jednom kolonom stringova u koloni vrednosti . Ako imate tabelu sa više kolona, možete je oblikovati u tabelu sa jednim kolonom, kao što opisuje rad sa tabelama.
Sintaksa
Char( Kôd znaka )
- CharacterCode - Obavezno. ASCII kôd znaka za prevođenje.
Char( CharacterCodeTable )
- CharacterCodeTable - Obavezno. Tabela ASCII kodova znakova za prevođenje.
UniChar( Unikod Kôd )
- UnicodeCode - Obavezno. Unicode kod znakova za prevođenje.
UniChar( Unikod KôdeTable )
- UnicodeCodeTable - Obavezno. Tabela Unicode kodova znakova za prevođenje.
Primeri
Jedan broj
| Formula | Opis | rezultat |
|---|---|---|
| Char( 65 ) | Vraća znak koji odgovara ASCII kodu 65. | "A" |
| Char( 105 ) | Vraća znak koji odgovara ASCII kodu 105. | "i" |
| Char( 35 ) | Vraća znak koji odgovara ASCII kodu 35. | "#" |
| UniChar( 35 ) | Vraća karakter koji odgovara Unicode kodu 35. | "#" |
| UniChar( 233 ) | Vraća karakter koji odgovara Unicode kodu 233. | "á" |
| UniChar( 9829 ) | Vraća karakter koji odgovara Unicode kodu 9829. | "♥" |
Tabela sa jednom kolonom
Primer u ovom odeljku pretvara brojeve iz tabele sa jednom kolonom.
| Formula | rezultat |
|---|---|
Char( [ 65, 105 ] ) |
Tabela sa jednom kolonom sa kolonom Value koja sadrži sledeće vrednosti: "A", "i" |
Char( [ 35, 52 ] ) |
Tabela sa jednom kolonom sa kolonom Value koja sadrži sledeće vrednosti: "#", "4" |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
Tabela sa jednom kolonom sa kolonom Value koja sadrži sledeće vrednosti: "G", "a", "r", "c", "o", "n" |
Prikaz mape znakova
Na praznom ekranu u aplikaciji za tablet dodajte kontrolu galerija sa praznim vodoravnim rasporedom, a zatim podesite ova svojstva:
-
Predmeti:
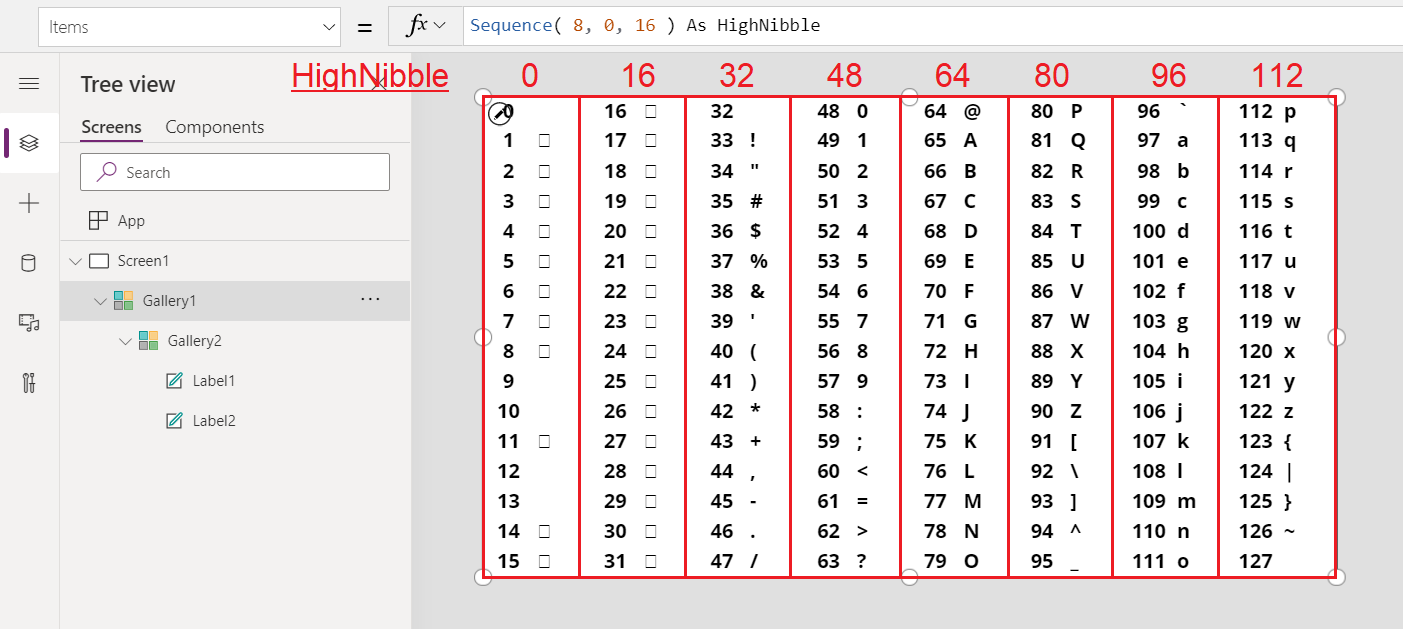
Sequence( 8, 0, 16 ) As HighNibble -
srpski (ćirilica)
Parent.Width -
Visina:
Parent.Height -
Veličina predloška:
Parent.Width / 8 - TemplatePadding: 0
- X: 0
- Y: 0
-
Predmeti:
Unutar te galerije, dodajte kontrolu galerija sa praznim uspravnim rasporedom, a zatim podesite ova svojstva:
-
Predmeti:
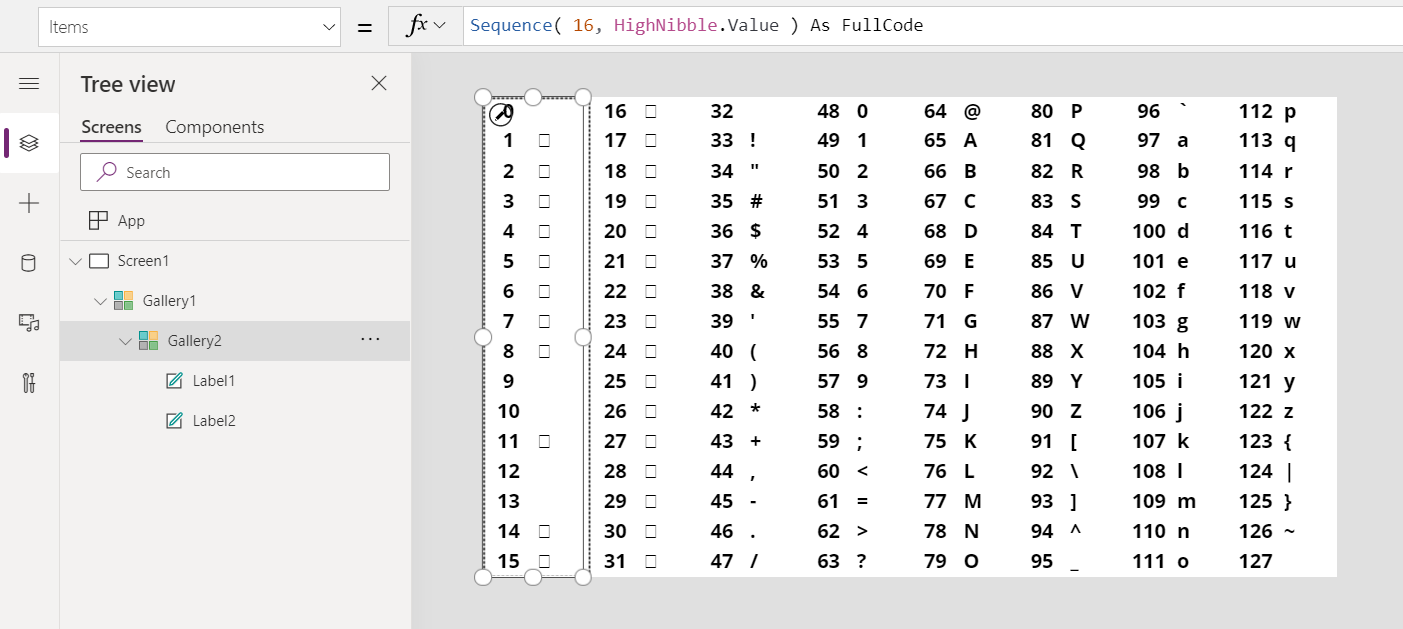
Sequence( 16, HighNibble.Value ) As FullCode -
srpski (ćirilica)
Parent.Width / 8 -
Visina:
Parent.Height -
Veličina predloška:
Parent.Height / 16 - TemplatePadding: 0
- X: 0
- Y: 0
-
Predmeti:
Unutar druge (vertikalne) galerije, dodajte kontrolu oznaka i podesite ova svojstva:
-
Pretraga:
FullCode.Value -
srpski (ćirilica)
Parent.Width / 2 - X: 0
- Y: 0
-
Poravnanje:
Center -
FontWeight:
Bold - Veličina: 24
-
Pretraga:
Unutar druge (vertikalne) galerije, dodajte drugu kontrolu oznaka i podesite ova svojstva:
-
Pretraga:
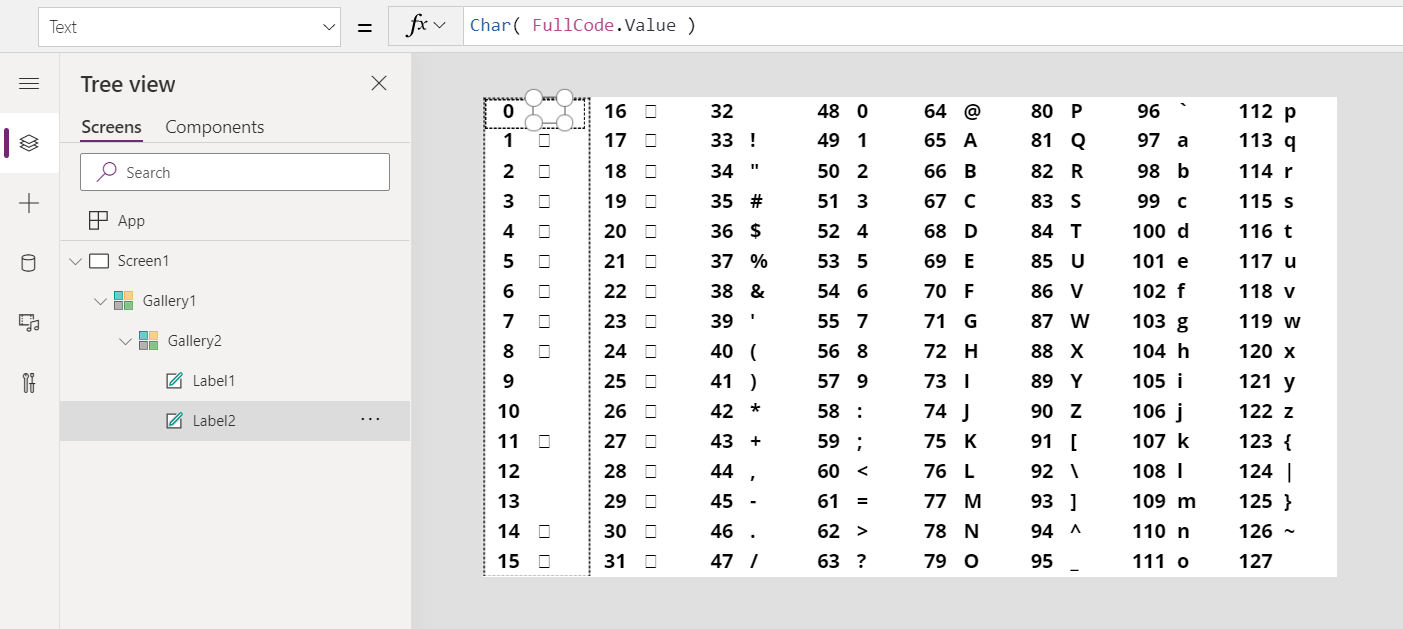
Char( FullCode.Value ) -
srpski (ćirilica)
Parent.Width / 2 -
X:
Parent.Width / 2 - Y: 0
-
FontWeight:
Bold - Veličina: 24
-
Pretraga:
Napravili ste grafikon prvih 128 ASCII znakova. Znakovi koji se prikazuju kao mali kvadrat ne mogu se štampati.

Ako želite da vidite kako FullCode.Value dobija vrednosti. Krenimo od spoljne horizontalne galerije. Njeno svojstvo Items koristi funkciju Sequence za kreiranje 8 kolona, počevši od 0 u koracima od 16:

Ugnežđena unutar ove galerije je još jedna vertikalna galerija. Njeno svojstvo Items popunjava prazninu na levoj strani u koraku uvećanja 16 od spoljašnje galerije:

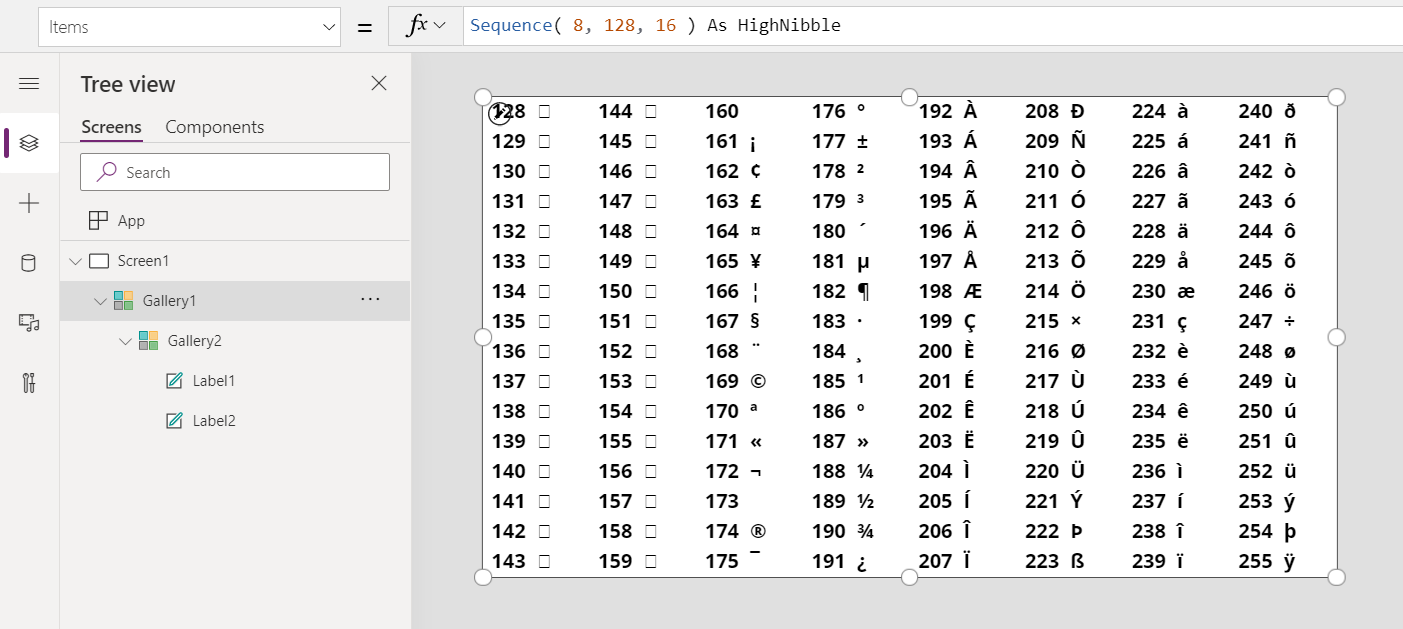
Da biste prikazali proširene ASCII znakove, to je jednostavna stvar promene početne tačke za grafikon, podešenu u funkciji Sequence za spoljnu galeriju:
Sequence( 8, 128, 16 ) As HighNibble

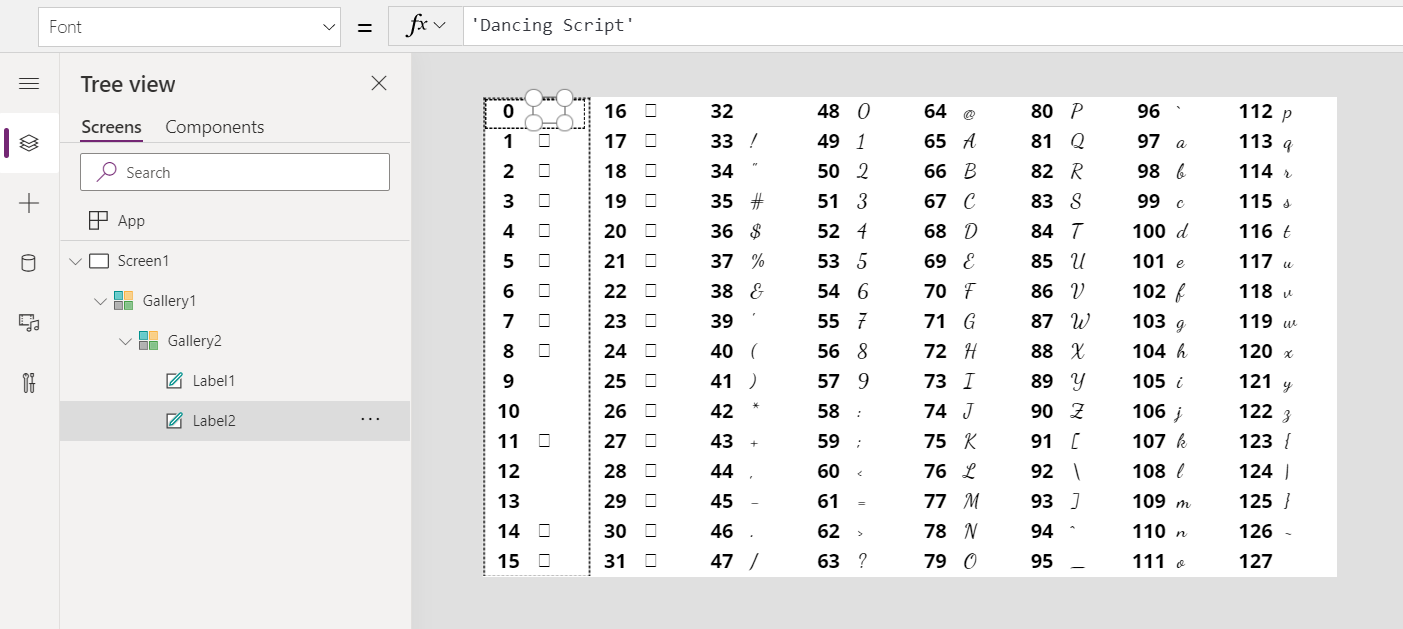
Na kraju, da biste prikazali znakove drugačijim fontom, podesite svojstvo Font druge oznake na vrednost kao što je 'Dancing Script'.