Deploy a connector to archive Facebook Business pages data
This article contains the step-by-step process to deploy a connector that uses the Office 365 Import service to import data from Facebook Business pages to Microsoft 365. For a high-level overview of this process and a list of prerequisites required to deploy a Facebook connector, see Set up a connector to archive Facebook data.
Tip
If you're not an E5 customer, use the 90-day Microsoft Purview solutions trial to explore how additional Purview capabilities can help your organization manage data security and compliance needs. Start now at the Microsoft Purview trials hub. Learn details about signing up and trial terms.
Step 1: Create an app in Microsoft Entra ID
Go to https://portal.azure.com and sign in using the credentials of a global admin account.

In the left navigation pane, select Microsoft Entra ID.

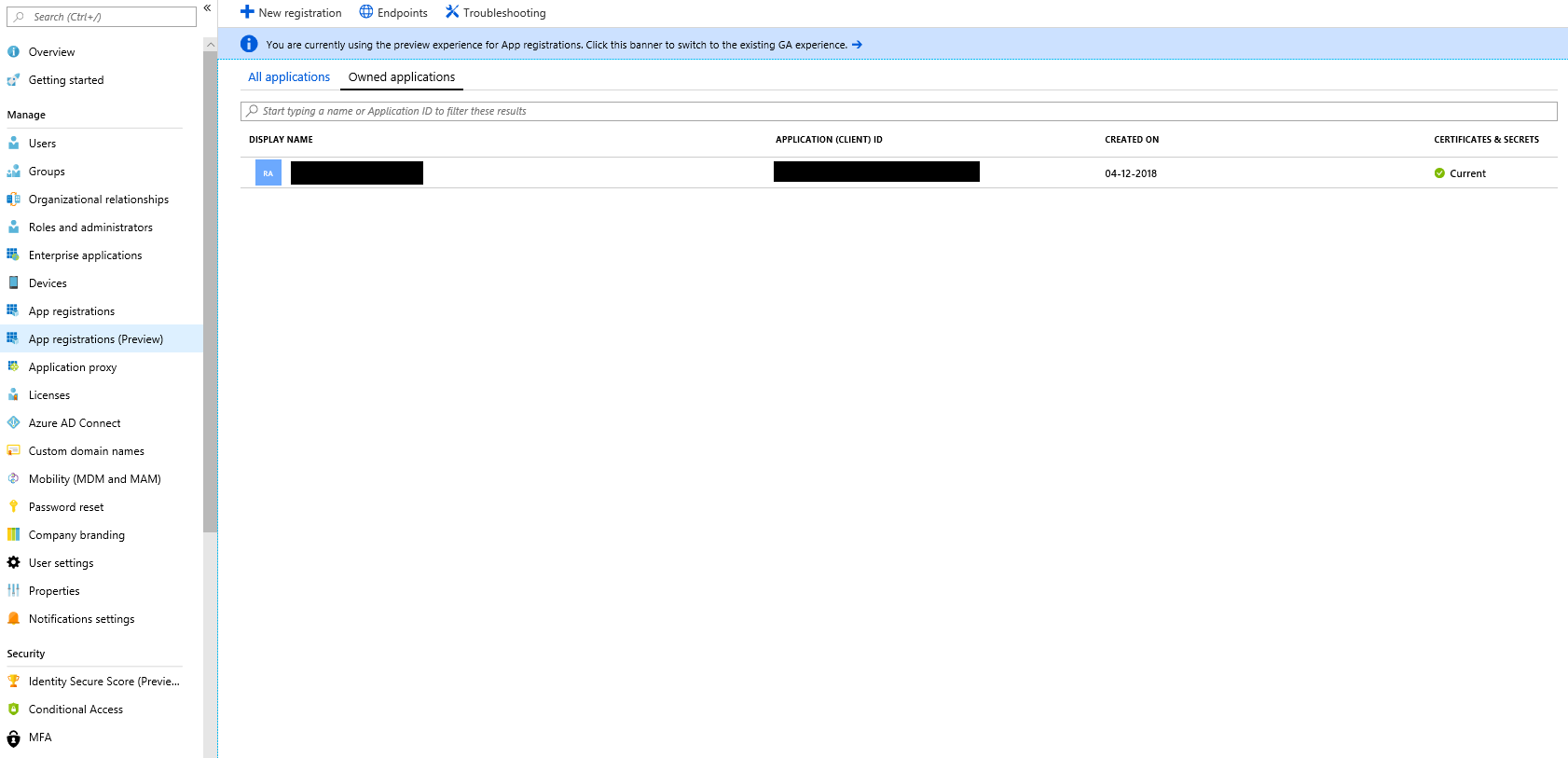
In the left navigation pane, select App registrations (Preview) and then select New registration.

Register the application. Under Redirect URI, select Web in the application type dropdown list and then type https://portal.azure.com in the box for the URI.

Copy the Application (client) ID and Directory (tenant) ID and save them to a text file or other safe location. You use these IDs in later steps.

Go to Certificates & secrets for the new app.

Select New client secret

Create a new secret. In the description box, type the secret and then choose an expiration period.

Copy the value of the secret and save it to a text file or other storage location. This is the Microsoft Entra application secret that you use in later steps.

Step 2: Deploy the connector web service from GitHub to your Azure account
Go to this GitHub site and select Deploy to Azure.

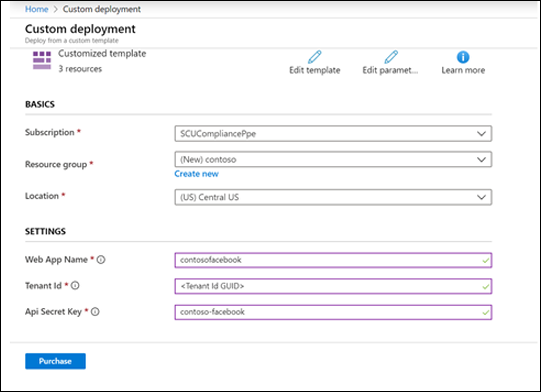
After you select Deploy to Azure, you are redirected to an Azure portal with a custom template page. Fill in the Basics and Settings details and then select Purchase.
Subscription: Select your Azure subscription that you want to deploy the Facebook Business pages connector web service to.
Resource group: Choose or create a new resource group. A resource group is a container that holds related resources for an Azure solution.
Location: Choose a location.
Web App Name: Provide a unique name for the connector web app. Th name must be between 3 and 18 characters in length. This name is used to create the Azure app service URL; for example, if you provide the Web app name of fbconnector then the Azure app service URL is fbconnector.azurewebsites.net.
tenantId: The tenant ID of your Microsoft 365 organization that you copied after creating the Facebook connector app in Microsoft Entra ID in Step 1.
APISecretKey: You can type any value as the secret. This is used to access the connector web app in Step 5.

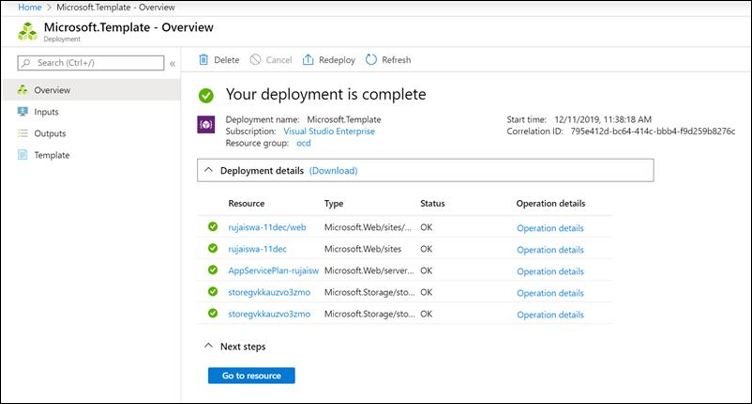
After the deployment is successful, the page will look similar to the following screenshot:

Step 3: Register the Facebook app
Go to https://developers.facebook.com, log in using the credentials for the account for your organization's Facebook Business pages, and then select Add New App.

Create a new app ID.

In the left navigation pane, select Add Products and then select Set Up in the Facebook Login tile.

On the Integrate Facebook Login page, select Web.

Add the Azure app service URL; for example
https://fbconnector.azurewebsites.net.
Complete the QuickStart section of the Facebook Login setup.

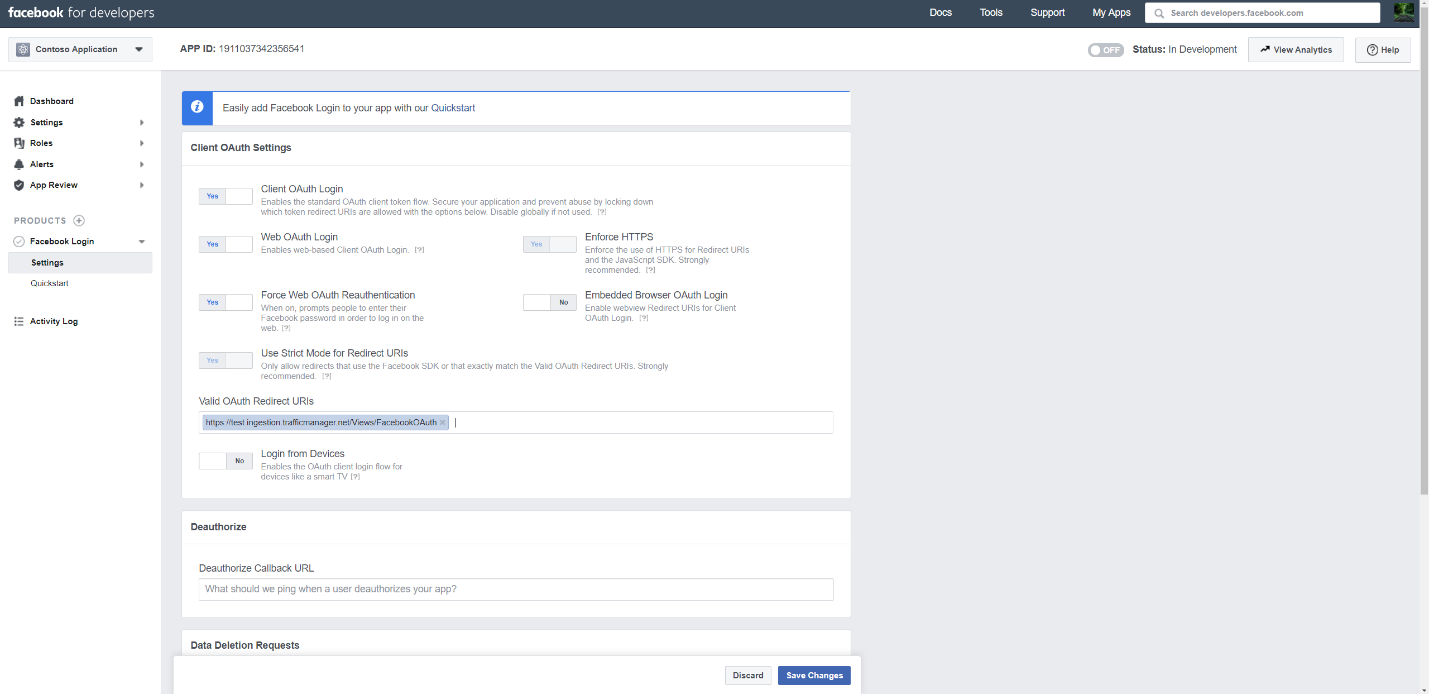
In the left navigation pane under Facebook Login, select Settings, and add the OAuth redirect URI in the Valid OAuth Redirect URIs box. Use the format <connectorserviceuri>/Views/FacebookOAuth, where the value for connectorserviceuri is the Azure app service URL for your organization; for example,
https://fbconnector.azurewebsites.net.
In the left navigation pane, select Add Products and then select Webhooks. In the Page pull-down menu, select Page.

Add Webhooks Callback URL and add a verify token. The format of the callback URL, use the format
<connectorserviceuri>/api/FbPageWebhook, where the value for connectorserviceuri is the Azure app service URL for your organization; for examplehttps://fbconnector.azurewebsites.net.The verify token should similar to a strong password. Copy the verify token to a text file or other storage location.

Test and subscribe to the endpoint for feed.

Add a privacy URL, app icon, and business use. Also, copy the app ID and app secret to a text file or other storage location.

Make the app public.

Add user to the admin or tester role.

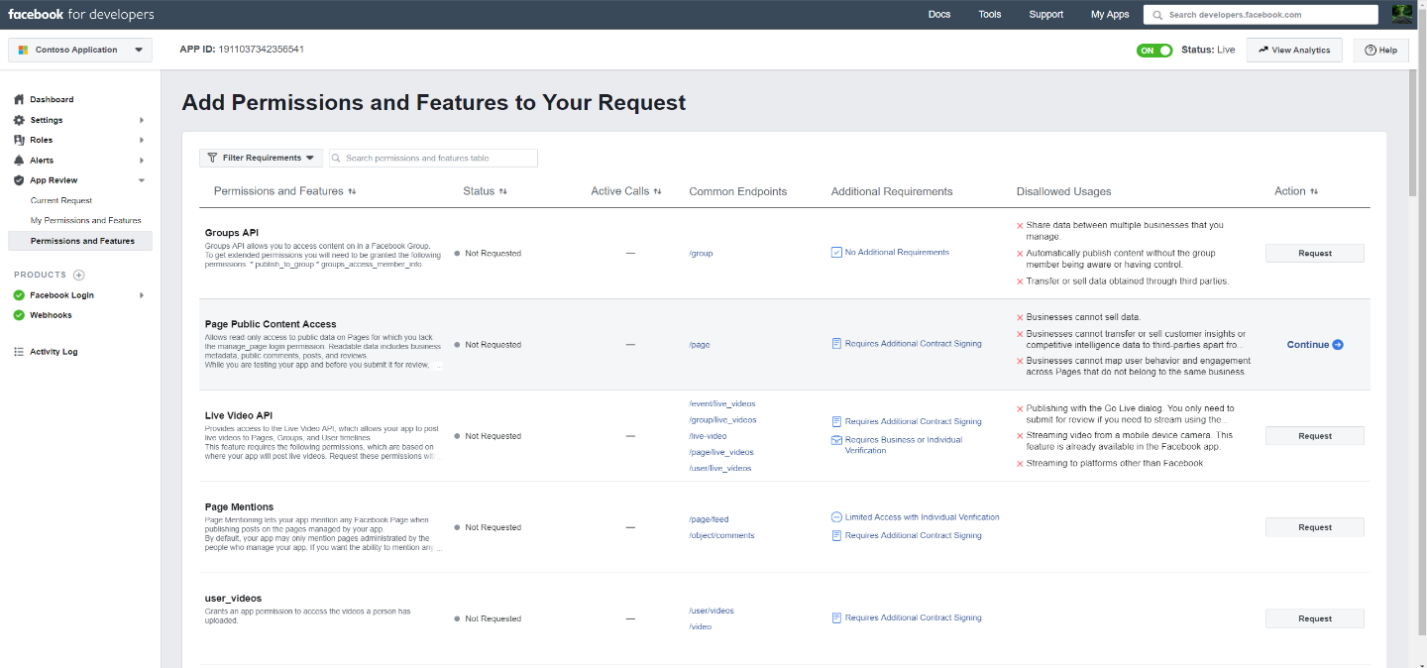
Add the Page Public Content Access permission.

Add Manage Pages permission.

Get the application reviewed by Facebook.

Step 4: Configure the connector web app
Go to
https://<AzureAppResourceName>.azurewebsites.net(where AzureAppResourceName is the name of your Azure app resource that you named in Step 4). For example, if the name is fbconnector, go tohttps://fbconnector.azurewebsites.net. The home page of the app will look like the following screenshot:
Select Configure to display a sign in page.

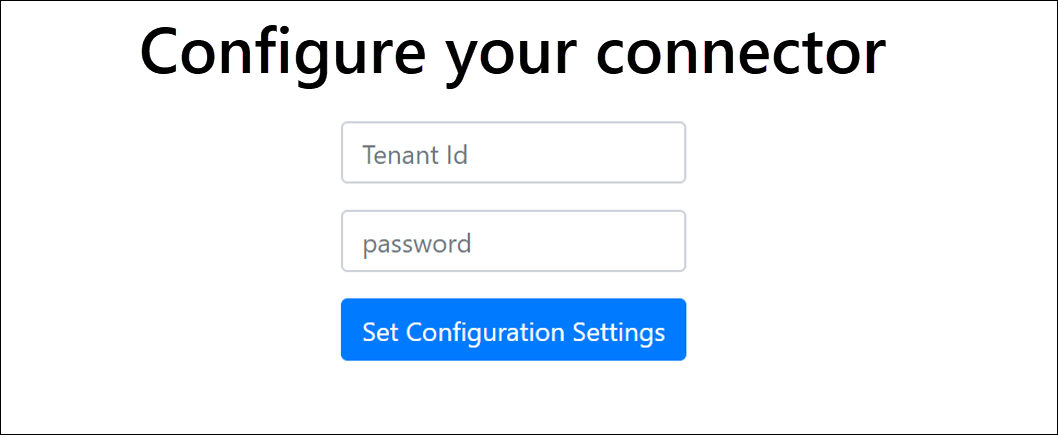
In the Tenant Id box, type or paste your tenant Id (that you obtained in Step 2). In the password box, type or paste the APISecretKey (that you obtained in Step 2), and then select Set Configuration Settings to display the configuration details page.

Enter the following configuration settings
Facebook application ID: The app ID for the Facebook application that you obtained in Step 3.
Facebook application secret: The app secret for the Facebook application that you obtained in Step 3.
Facebook webhooks verify token: The verify token that you created in Step 3.
Microsoft Entra application ID: The application ID for the Microsoft Entra app that you created in Step 1.
Microsoft Entra application secret: The value for the APISecretKey secret that you created in Step 1.
Select Save to save the connector settings.
Step 5: Set up a Facebook connector
Select the appropriate tab for the portal you're using. Depending on your Microsoft 365 plan, the Microsoft Purview compliance portal is retired or will be retired soon.
To learn more about the Microsoft Purview portal, see Microsoft Purview portal. To learn more about the Compliance portal, see Microsoft Purview compliance portal.
Sign into the Microsoft Purview portal.
Select Settings > Data connectors.
Select My connectors, then select Add connector.
From the list, choose Facebook Business pages.
On the Terms of service page, select Accept.
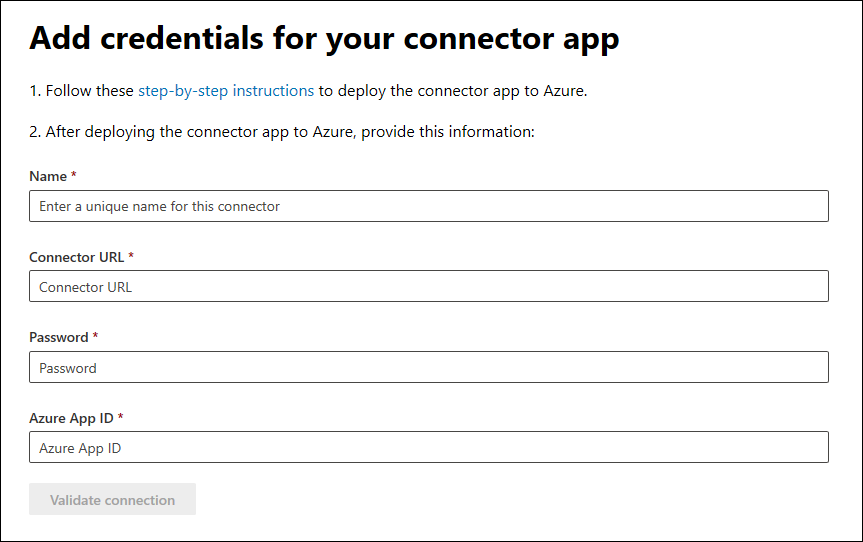
On the Add credentials for your connector app page, enter the following information and then select Validate connection.
- In the Name box, type a name for the connector, such as Facebook news page.
- In the Connection URL box, type or paste the Azure app service URL; for example
https://fbconnector.azurewebsites.net. - In the Password box, type or paste the value of the APISecretKey that you added in Step 2.
- In the Azure App ID box, type or paste the value of the Application (client) ID also called as Microsoft Entra Application ID that you created in Step 1.
After the connection is successfully validated, select Next.
On the Authorize Microsoft 365 to import data page, type or paste the APISecretKey again and then select Login web app.
On the Configure Facebook connector app page, select Login with Facebook and log in using the credentials for the account for your organization's Facebook Business pages. Make sure the Facebook account that you logged in to is assigned the admin role for your organization's Facebook Business pages.
A list of the business pages managed by the Facebook account that you logged in to is displayed. Select the page to archive and then select Next.
Select Continue to exit the setup of the connector service app.
On the Set filters page, you can apply a filter to initially import items that are a certain age. Select an age, and then select Next.
On the Choose storage location page, type the email address of Microsoft 365 mailbox that the Facebook items will be imported to, and then select Next.
Select Next to review the connector settings and then select Finish to complete the connector setup.