Översikt över utvecklarportalen
GÄLLER FÖR: Utvecklare | Grundläggande | Basic v2 | Standard | Standard v2 | Premie
Utvecklarportalen för API Management är en automatiskt genererad, helt anpassningsbar webbplats med dokumentationen om dina API:er. Det är där API-konsumenter kan hitta dina API: er, lära sig använda dem, begära åtkomst och testa dem.
Den här artikeln beskriver funktioner i utvecklarportalen, vilka typer av innehåll portalen presenterar och alternativ för att hantera och utöka utvecklarportalen för dina specifika användare och scenarier.
Kommentar
Vi har nyligen förbättrat portalredigerarens gränssnitt för att öka produktiviteten och förbättra interaktionen med dina favoritfunktioner och verktyg. Vi har också designat om API:et och produktinformationswidgetarna för att höja portalupplevelsen för besökare.

Arkitekturbegrepp för utvecklarportalen
Portalkomponenterna kan delas in logiskt i två kategorier: kod och innehåll.
Kod
Koden underhålls i API Management-utvecklarportalens GitHub-lagringsplats och innehåller:
- Widgetar – representerar visuella element och kombinerar HTML, JavaScript, formateringsförmåga, inställningar och innehållsmappning. Exempel är en bild, ett textstycke, ett formulär, en lista över API:er osv.
- Formateringsdefinitioner – ange hur widgetar kan utformas
- Engine – som genererar statiska webbsidor från portalinnehåll och skrivs i JavaScript
- Visual Editor – möjliggör anpassning och redigering i webbläsaren
Innehåll
Innehållet är indelat i två underkategorier: portalinnehåll och API Management-data.
Portalinnehållet är specifikt för portalwebbplatsen och innehåller:
Sidor – till exempel landningssida, API-självstudier, blogginlägg
Media – bilder, animeringar och annat filbaserat innehåll
Layouter – mallar som matchas mot en URL och definierar hur sidor visas
Format – värden för formatmallsdefinitioner, till exempel teckensnitt, färger, kantlinjer
Inställningar – konfigurationer som favicon, webbplatsmetadata
Portalinnehåll, förutom media, uttrycks som JSON-dokument.
API Management-data innehåller entiteter som API:er, åtgärder, produkter och prenumerationer som hanteras i din API Management-instans.
Anpassa och formatera portalen
Utvecklarportalen är redan ifylld med dina publicerade API:er och produkter och är redo att anpassas efter dina behov. Som API-utgivare använder du utvecklarportalens administrativa gränssnitt för att anpassa utseendet och funktionerna i utvecklarportalen.
Om du öppnar portalen för första gången innehåller portalen platshållarsidor, innehåll och navigeringsmenyer. Platshållarinnehållet som du ser har utformats för att visa portalens funktioner och minimera de anpassningar som krävs för att anpassa portalen.
En stegvis genomgång av hur du anpassar och publicerar utvecklarportalen finns i Självstudie: Få åtkomst till och anpassa utvecklarportalen.
Viktigt!
- Åtkomst till utvecklarportalen av API-utgivare och konsumenter kräver nätverksanslutning till både utvecklarportalens slutpunkt (standard:
https://<apim-instance-name>.portal.azure-api.net) och API Management-instansens hanteringsslutpunkt (standard:https://<apim-instance-name>.management.azure-api.net). - Publicering av utvecklarportalen kräver ytterligare anslutning till bloblagring som hanteras av API Management i regionen USA, västra.
- Om API Management-instansen distribueras i ett virtuellt nätverk kontrollerar du att värdnamnen för utvecklarportalen och hanteringsslutpunkten matchar korrekt och att du aktiverar anslutningen till nödvändiga beroenden för utvecklarportalen. Läs mer.
Visuell redigerare
Utvecklarportalens administrativa gränssnitt tillhandahåller en visuell redigerare för utgivare för att anpassa portalens innehåll och formatering. Med hjälp av det visuella redigeringsprogrammet kan du lägga till, ta bort och ordna om sidor, avsnitt och widgetar. Du kan också ändra formateringen för portalens element, till exempel teckensnitt, färger och avstånd.
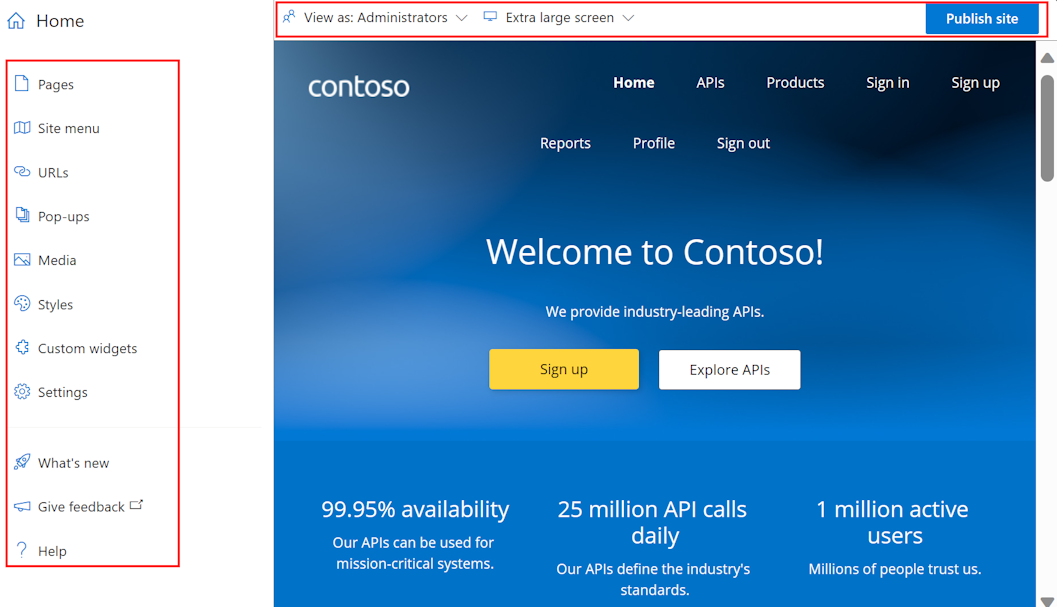
Som administratör kan du anpassa innehållet i portalen med hjälp av det visuella redigeringsprogrammet.

Använd menyalternativen till vänster för att skapa eller ändra sidor, media, layouter, menyer, format eller webbplatsinställningar.
Överst växlar du mellan vyportar (för skärmar av olika storlekar) eller visar de element i portalen som är synliga för användare i olika grupper. Du kanske till exempel bara vill visa vissa sidor för grupper som är associerade med vissa produkter eller för användare som har åtkomst till specifika API:er.
Spara eller ångra ändringar som du gör eller publicera webbplatsen.
Dricks
Om du vill ha ännu mer flexibilitet när du anpassar portalen kan du använda ett plugin-program för utvecklarportalen med öppen källkod för Wordpress. Dra nytta av webbplatsfunktionerna i WordPress för att lokalisera innehåll, anpassa menyer, använda anpassade formatmallar med mera.
Välj befintliga text- och rubrikelement för att redigera och formatera innehåll.
Lägg till ett avsnitt på en sida genom att hovra över ett tomt område och klicka sedan på en blå ikon med ett plustecken. Välj bland flera avsnittslayouter.

Lägg till en widget (till exempel text, bild, anpassad widget eller API:er) genom att hovra över ett tomt område och klicka sedan på en grå ikon med ett plustecken.

Ordna om objekt på en sida genom att dra och släppa.
Dricks
Ett annat alternativ för att anpassa utvecklarportalen är att använda ett plugin-program för utvecklarportalen med öppen källkod för Wordpress. Dra nytta av webbplatsfunktionerna i WordPress för att lokalisera innehåll, anpassa menyer, använda anpassade formatmallar med mera i utvecklarportalen.
Layouter och sidor
Layouter definierar hur sidor visas. I standardinnehållet finns det till exempel två layouter: den ena gäller för startsidan och den andra för alla återstående sidor. Du kan ändra dessa layouter och lägga till fler layouter som passar dina behov.
En layout tillämpas på en sida genom att dess URL-mall matchas med sidans URL. Till exempel tillämpas en layout med en URL-mall /wiki/* på varje sida med /wiki/ segmentet i URL:en: /wiki/getting-started, /wiki/stylesosv.
I följande bild beskrivs innehåll som hör till layouten i blått, medan det sidspecifika innehållet beskrivs i rött.

Det företablerade innehållet i utvecklarportalen visar sidor med vanliga funktioner. Du kan ändra innehållet på dessa sidor eller lägga till nya som passar dina behov.
Kommentar
På grund av integreringsöverväganden kan följande sidor inte tas bort eller flyttas under en annan URL: /404, /500, /captcha, /change-password/config.json, /confirm/invitation, , /confirm-v2/identities/basic/signup/confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, , /signin-sso, /signup.
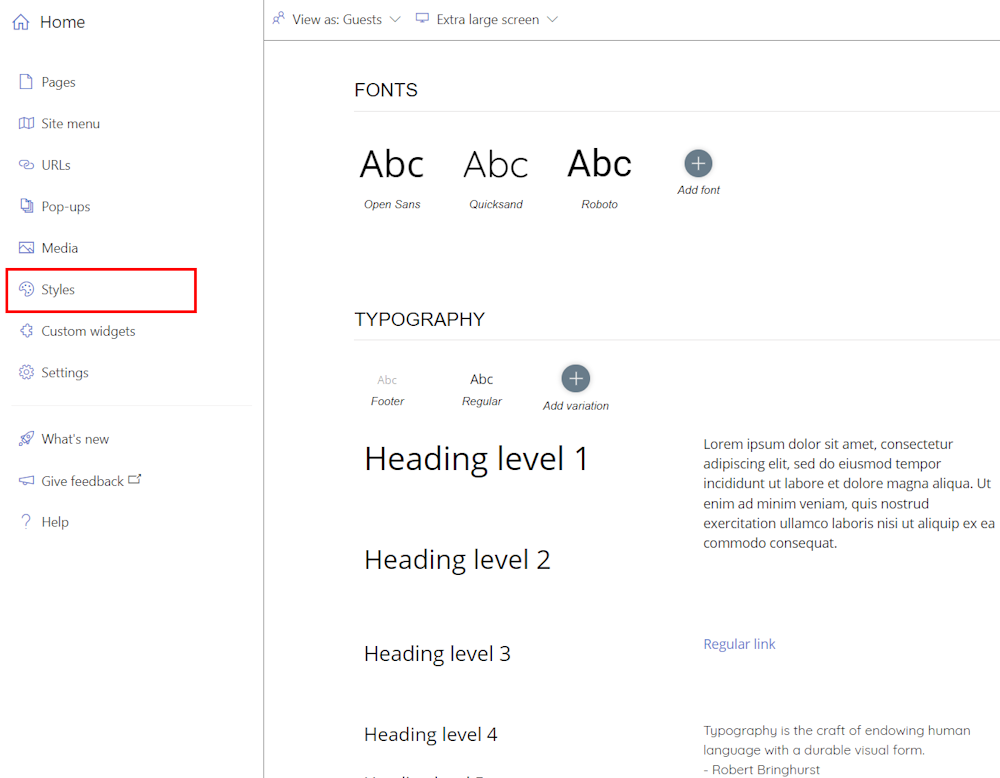
Format

Panelen Format skapas med designers i åtanke. Använd format för att hantera och anpassa alla visuella element i portalen, till exempel teckensnitt som används i rubriker, menyer och knappfärger. Formateringen är hierarkisk – många element ärver egenskaper från andra element. Till exempel använder knappelement färger för text och bakgrund. Om du vill ändra en knapps färg måste du ändra den ursprungliga färgvarianten.
Om du vill redigera en variant väljer du den och väljer Redigera formatmall i de alternativ som visas ovanpå den. När du har ändrat i popup-fönstret stänger du det.
Utöka portalfunktioner
I vissa fall kan du behöva funktioner utöver anpassnings- och formateringsalternativen i portalen för hanterad utvecklare. Om du behöver implementera anpassad logik, som inte stöds direkt, har du flera alternativ:
- Lägg till anpassad HTML direkt via en widget för utvecklarportalen som är utformad för små anpassningar, till exempel lägga till HTML för ett formulär eller bädda in en videospelare. Den anpassade koden återges i en infogad ram (IFrame).
- Skapa och ladda upp en anpassad widget för att utveckla och lägga till mer komplexa anpassade portalfunktioner.
- Självvärd för portalen, endast om du behöver göra ändringar i kärnan i utvecklarportalens kodbas. Det här alternativet kräver avancerad konfiguration. Azure-supportens hjälp är endast begränsad till den grundläggande konfigurationen av självhanterade portaler.
Kommentar
Eftersom API Management-utvecklarportalens kodbas underhålls på GitHub kan du öppna problem och göra pull-begäranden för API Management-teamet för att sammanfoga nya funktioner när som helst.
Kontrollera åtkomsten till portalinnehåll
Utvecklarportalen synkroniseras med din API Management-instans för att visa innehåll som API:er, åtgärder, produkter, prenumerationer och användarprofiler. API:er och produkter måste vara i ett publicerat tillstånd för att visas i utvecklarportalen.
Synlighet och åtkomst för innehåll
I API Management används grupper av användare för att hantera synligheten för produkter och deras associerade API:er för utvecklare. Förutom att använda inbyggda grupper kan du skapa anpassade grupper som passar dina behov. Produkterna blir först synliga för grupper och sedan kan utvecklare i dessa grupper visa och prenumerera på de produkter som är associerade med grupperna.
Du kan också styra hur annat portalinnehåll (till exempel sidor och avsnitt) visas för olika användare baserat på deras identitet. Du kanske till exempel bara vill visa vissa sidor för användare som har åtkomst till en specifik produkt eller ett visst API. Eller gör så att ett avsnitt på en sida bara visas för vissa grupper av användare. Utvecklarportalen har inbyggda kontroller för dessa behov.
Kommentar
Synlighets- och åtkomstkontroller stöds endast i den hanterade utvecklarportalen. De stöds inte i den lokalt installerade portalen.
När du lägger till en sida eller redigerar inställningarna för en befintlig sida gör du ett val under Åtkomst för att styra de användare eller grupper som kan se sidan

Dricks
Om du vill redigera inställningarna för en befintlig sida väljer du kugghjulsikonen bredvid sidnamnet på fliken Sidor .
När du väljer sidinnehåll, till exempel ett sidavsnitt, en meny eller en knapp för redigering, väljer du ikonen Ändra åtkomst för att styra de användare eller grupper som kan se elementet på sidan

Du kan ändra synligheten för följande sidinnehåll: avsnitt, menyer, knappar och inloggning för OAuth-auktorisering.
Mediefiler som bilder på en sida ärver synligheten för de element som innehåller dem.
När en användare besöker utvecklarportalen med kontroller för synlighet och åtkomst tillämpade:
Utvecklarportalen döljer automatiskt knappar eller navigeringsobjekt som pekar på sidor som en användare inte har åtkomst till.
Ett försök av en användare att komma åt en sida som de inte har behörighet att komma åt resulterar i felet 404 Hittades inte.
Dricks
Med hjälp av det administrativa gränssnittet kan du förhandsgranska sidor som en användare som är associerad med en inbyggd eller anpassad grupp genom att välja Visa som i menyn längst upp.
Säkerhetspolicy för innehåll
Du kan aktivera en innehållssäkerhetsprincip för att lägga till ett säkerhetslager i utvecklarportalen och hjälpa till att minimera vissa typer av attacker, inklusive skript för flera platser och datainmatning. Med en innehållssäkerhetsprincip läser utvecklarportalen i webbläsaren bara in resurser från betrodda platser som du anger, till exempel företagets webbplats eller andra betrodda domäner.
Så här aktiverar du en innehållssäkerhetsprincip:
- I Azure-portalen går du till din API Management-instans.
- I den vänstra menyn går du till Utvecklarportalen och väljer Portalinställningar.
- På fliken Innehållssäkerhetsprincip väljer du Aktiverad.
- Under Tillåtna källor lägger du till ett eller flera värdnamn som anger betrodda platser som utvecklarportalen kan läsa in resurser från. Du kan också ange ett jokertecken för att tillåta alla underdomäner i en domän. Till exempel
*.contoso.comtillåter alla underdomäner avcontoso.com. - Välj Spara.
Interaktiv testkonsol
Utvecklarportalen tillhandahåller funktionen "Prova" på API-referenssidorna så att portalbesökare kan testa dina API:er direkt via en interaktiv konsol.

Testkonsolen stöder API:er med olika auktoriseringsmodeller – till exempel API:er som inte kräver någon auktorisering eller som kräver en prenumerationsnyckel eller OAuth 2.0-auktorisering. I det senare fallet kan du konfigurera testkonsolen så att den genererar en giltig OAuth-token för testkonsolanvändarens räkning. Mer information finns i Auktorisera testkonsolen för utvecklarportalen genom att konfigurera användarauktorisering för OAuth 2.0.
Viktigt!
Om du vill låta besökare i portalen testa API:erna via den inbyggda interaktiva konsolen aktiverar du en CORS-princip (resursdelning mellan ursprung) på dina API:er. Mer information finns i Aktivera CORS för interaktiv konsol i API Management-utvecklarportalen.
Hantera användares registrering och inloggning
Som standard möjliggör utvecklarportalen anonym åtkomst. Det innebär att vem som helst kan visa portalen och dess innehåll utan att logga in, även om åtkomsten till vissa innehåll och funktioner som att använda testkonsolen kan vara begränsad. Du kan aktivera en webbplatsinställning för utvecklarportalen så att användarna måste logga in för att komma åt portalen.
Portalen har stöd för flera alternativ för registrering och inloggning av användare:
Grundläggande autentisering för utvecklare att logga in med autentiseringsuppgifter för API Management-användarkonton. Utvecklare kan registrera sig för ett konto direkt via portalen, eller så kan du skapa konton för dem.
Beroende på dina scenarier begränsar du åtkomsten till portalen genom att kräva att användarna registrerar sig eller loggar in med ett Microsoft Entra-ID eller Azure AD B2C-konto .
Om du redan hanterar registrering och inloggning för utvecklare via en befintlig webbplats delegerar du autentisering i stället för att använda utvecklarportalens inbyggda autentisering.
Läs mer om alternativ för att skydda användares registrering och inloggning på utvecklarportalen.
Rapporter för användare
Utvecklarportalen genererar rapporter för autentiserade användare för att visa deras individuella API-användning, dataöverföring och svarstider, inklusive aggregerad användning av specifika produkter och prenumerationer. Användare kan visa rapporterna genom att välja Rapporter i standardnavigeringsmenyn för autentiserade användare. Användare kan filtrera rapporter efter tidsintervall, upp till de senaste 90 dagarna.
Kommentar
Rapporter i utvecklarportalen visar endast data för den autentiserade användaren. API-utgivare och administratörer kan komma åt användningsdata för alla användare av API Management-instansen, till exempel genom att konfigurera övervakningsfunktioner som Azure Application Insights i portalen.
Spara och publicera webbplatsinnehåll
När du har uppdaterat utvecklarportalens innehåll eller konfiguration måste du spara och publicera ändringarna för att göra dem tillgängliga för portalbesökare. Utvecklarportalen har en post med det innehåll som du har publicerat och du kan återgå till en tidigare portalrevision när du behöver det.
Spara ändringar

När du gör en ändring i portalen måste du spara den manuellt genom att välja knappen Spara i menyn längst upp eller trycka på [Ctrl]+[S]. Om du behöver det kan du ångra de senast sparade ändringarna. Sparade ändringar visas bara för dig och visas inte för portalbesökare förrän du publicerar dem.
Kommentar
Portalen för hanterad utvecklare tar emot och tillämpar programuppdateringar automatiskt. Ändringar som du har sparat men inte publicerat i utvecklarportalen förblir i det tillståndet under en uppdatering.
Publicera portalen
Om du vill göra portalen och de senaste ändringarna tillgängliga för besökare måste du publicera den. Du publicerar portalen i portalens administrativa gränssnitt eller från Azure-portalen.
Viktigt!
Du måste publicera portalen när du vill exponera ändringar i portalens innehåll eller formatering. Portalen måste också publiceras på nytt efter ändringar i API Management-tjänstens konfiguration som påverkar utvecklarportalen. Du kan till exempel publicera portalen igen när du har tilldelat en anpassad domän, uppdaterat identitetsprovidrar, angett delegering eller angett inloggnings- och produktvillkor.
Publicera från det administrativa gränssnittet
Kontrollera att du har sparat ändringarna genom att välja knappen Spara .
I menyn längst upp väljer du Publicera webbplats. Den här åtgärden kan ta några minuter.

Publicera från Azure-portalen
I den vänstra menyn går du till Utvecklarportalen och väljer Portalöversikt.
I fönstret Portalöversikt väljer du Publicera.

Återställa en tidigare portalrevision
Varje gång du publicerar utvecklarportalen sparas en motsvarande portalrevision. Du kan publicera om en tidigare portalrevision när som helst. Du kanske till exempel vill återställa en ändring som du introducerade när du senast publicerade portalen.
Kommentar
Programuppdateringar i utvecklarportalen tillämpas automatiskt när du återställer en revision. Ändringar som sparats men inte publicerats i det administrativa gränssnittet förblir i det tillståndet när du publicerar en revision.
Så här återställer du en tidigare portalrevision:
- I Azure-portalen går du till din API Management-instans.
- I den vänstra menyn går du till Utvecklarportalen och väljer Portalöversikt.
- På fliken Revisioner väljer du snabbmenyn (...) för en revision som du vill återställa och väljer sedan Gör aktuell och publicera.
Återställa portalen
Om du vill ignorera alla ändringar som du har gjort i utvecklarportalen kan du återställa webbplatsen till starttillståndet. Om du återställer portalen tas alla ändringar som du har gjort på utvecklarportalens sidor, layouter, anpassningar och uppladdade medier bort.
Kommentar
Om du återställer utvecklarportalen tas inte den publicerade versionen av utvecklarportalen bort.
Så här återställer du utvecklarportalen:
- I det administrativa gränssnittet går du till menyn till vänster i det visuella redigeraren och väljer Inställningar.
- På fliken Avancerat väljer du Ja, återställ webbplatsen till standardtillstånd.
- Välj Spara.
Relaterat innehåll
Läs mer om utvecklarportalen:
- Få åtkomst till och anpassa portalen för hanterad utvecklare
- Utöka funktionerna i portalen för hanterad utvecklare
- Aktivera loggning av användning av utvecklarportalen
- Konfigurera en lokalt installerad version av portalen
Bläddra bland andra resurser: