Självstudie: Kom igång med Azure WebJobs SDK för händelsedriven bakgrundsbearbetning
Kom igång med Azure WebJobs SDK för Azure App Service för att göra det möjligt för dina webbappar att köra bakgrundsaktiviteter, schemalagda uppgifter och svara på händelser.
Använd Visual Studio 2022 för att skapa en .NET Core-konsolapp som använder WebJobs SDK för att svara på Azure Storage Queue-meddelanden, köra projektet lokalt och slutligen distribuera det till Azure.
I den här självstudien får du lära dig hur man:
- Skapa en konsolapp
- Lägga till en funktion
- Testa lokalt
- Distribuera till Azure
- Aktivera Application Insights-loggning
- Lägga till indata-/utdatabindningar
Förutsättningar
Visual Studio 2022 med Azure-utvecklingsarbetsbelastningen. Installera Visual Studio 2022.
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Skapa en konsolapp
I det här avsnittet börjar du med att skapa ett projekt i Visual Studio 2022. Därefter lägger du till verktyg för Azure-utveckling, kodpublicering och funktioner som lyssnar efter utlösare och anropsfunktioner. Slutligen konfigurerar du konsolloggning som inaktiverar ett äldre övervakningsverktyg och aktiverar en konsolprovider med standardfiltrering.
Kommentar
Procedurerna i den här artikeln verifieras för att skapa en .NET Core-konsolapp som körs på .NET 6.0.
Skapa ett projekt
Välj Arkiv>Nytt>Projekt i Visual Studio.
Under Skapa ett nytt projekt väljer du Konsolprogram (C#) och sedan Nästa.
Under Konfigurera det nya projektet namnger du projektet WebJobsSDKSample och väljer sedan Nästa.
Välj målramverket och välj Skapa. Den här självstudien har verifierats med hjälp av .NET 6.0.
Installera NuGet-paket för WebJobs
Installera det senaste NuGet-paketet för WebJobs. Det här paketet innehåller Microsoft.Azure.WebJobs (WebJobs SDK), som gör att du kan publicera funktionskoden till WebJobs i Azure App Service.
Hämta den senaste stabila 4.x-versionen av NuGet-paketet Microsoft.Azure.WebJobs.Extensions.
I Visual Studio går du till Verktyg>NuGet Package Manager.
Välj Package Manager-konsolen. Du ser en lista över NuGet-cmdletar, en länk till dokumentationen och en
PM>startpunkt.I följande kommando ersätter
<4_X_VERSION>du med det aktuella versionsnumret som du hittade i steg 1.Install-Package Microsoft.Azure.WebJobs.Extensions -version <4_X_VERSION>Kör kommandot i Package Manager-konsolen. Tilläggslistan visas och installeras automatiskt.
Skapa värden
Värden är runtime-containern för funktioner som lyssnar efter utlösare och anropsfunktioner. Följande steg skapar en värd som implementerar IHost, som är den generiska värden i ASP.NET Core.
Välj fliken Program.cs , ta bort det befintliga innehållet och lägg till följande
usinginstruktioner:using System.Threading.Tasks; using Microsoft.Extensions.Hosting;Lägg även till följande kod under Program.cs:
namespace WebJobsSDKSample { class Program { static async Task Main() { var builder = new HostBuilder(); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } } } }
I ASP.NET Core anges värdkonfigurationer genom att anropa metoder på instansen HostBuilder . Mer information finns i .NET Generic Host. Tilläggsmetoden ConfigureWebJobs initierar WebJobs-värden. I ConfigureWebJobsinitierar du specifika bindningstillägg, till exempel lagringsbindningstillägget, och anger egenskaperna för dessa tillägg.
Aktivera konsolloggning
Konfigurera konsolloggning som använder ASP.NET Core-loggningsramverket. Det här ramverket, Microsoft.Extensions.Logging, innehåller ett API som fungerar med en mängd inbyggda och tredje parts loggningsproviders.
Hämta den senaste stabila versionen av
Microsoft.Extensions.Logging.ConsoleNuGet-paketet, som innehållerMicrosoft.Extensions.Logging.I följande kommando ersätter
<6_X_VERSION>du med det aktuella versionsnumret som du hittade i steg 1. Varje typ av NuGet-paket har ett unikt versionsnummer.Install-Package Microsoft.Extensions.Logging.Console -version <6_X_VERSION>I Package Manager-konsolen fyller du i det aktuella versionsnumret och kör kommandot . Tilläggslistan visas och installeras automatiskt.
Lägg till den här
usinginstruktionen under fliken Program.cs:using Microsoft.Extensions.Logging;Om du fortsätter under Program.cs lägger du till metoden i
ConfigureLoggingHostBuilder, föreBuildkommandot. MetodenAddConsolelägger till konsolloggning i konfigurationen.builder.ConfigureLogging((context, b) => { b.AddConsole(); });Metoden
Mainser nu ut så här:static async Task Main() { var builder = new HostBuilder(); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); }); builder.ConfigureLogging((context, b) => { b.AddConsole(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } }Det här tillägget gör följande ändringar:
- Inaktiverar loggning av instrumentpaneler. Instrumentpanelen är ett äldre övervakningsverktyg och loggning av instrumentpaneler rekommenderas inte för produktionsscenarier med högt dataflöde.
- Lägger till konsolprovidern med standardfiltrering.
Nu kan du lägga till en funktion som utlöses av meddelanden som kommer i en Azure Storage-kö.
Lägga till en funktion
En funktion är en kodenhet som körs enligt ett schema, utlöses baserat på händelser eller körs på begäran. En utlösare lyssnar på en tjänsthändelse. I kontexten för WebJobs SDK refererar utlöses inte till distributionsläget. Händelsedrivna eller schemalagda webbjobb som skapats med hjälp av SDK ska alltid distribueras som kontinuerliga webbjobb med "Always on" aktiverat.
I det här avsnittet skapar du en funktion som utlöses av meddelanden i en Azure Storage-kö. Först måste du lägga till ett bindningstillägg för att ansluta till Azure Storage.
Installera tillägget för Storage-bindning
Från och med version 3 av WebJobs SDK måste du installera ett separat paket för lagringsbindningstillägg för att ansluta till Azure Storage-tjänster.
Kommentar
Från och med 5.x har Microsoft.Azure.WebJobs.Extensions.Storage delats upp av lagringstjänsten och har migrerat tilläggsmetoden AddAzureStorage() efter tjänsttyp.
Hämta den senaste stabila versionen av NuGet-paketet Microsoft.Azure.WebJobs.Extensions.Storage , version 5.x.
I följande kommando ersätter
<5_X_VERSION>du med det aktuella versionsnumret som du hittade i steg 1. Varje typ av NuGet-paket har ett unikt versionsnummer.Install-Package Microsoft.Azure.WebJobs.Extensions.Storage -Version <5_X_VERSION>I Package Manager-konsolen kör du kommandot med det aktuella versionsnumret vid
PM>startpunkten.Om du fortsätter i Program.cs lägger du till
AddAzureStorageQueuesmetoden på instansenHostBuilder(föreBuildkommandot) iConfigureWebJobstilläggsmetoden för att initiera lagringstillägget. I det här lägetConfigureWebJobsser metoden ut så här:builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); });Lägg till följande kod i
Main-metoden efter att instansieratsbuilder:builder.UseEnvironment(EnvironmentName.Development);Om du kör i utvecklingsläge minskas köavsökningens exponentiella backoff som avsevärt kan fördröja den tid det tar för körningen att hitta meddelandet och anropa funktionen. Du bör ta bort den här kodraden eller växla till
Productionnär du är klar med utveckling och testning.Metoden
Mainbör nu se ut som i följande exempel:static async Task Main() { var builder = new HostBuilder(); builder.UseEnvironment(EnvironmentName.Development); builder.ConfigureLogging((context, b) => { b.AddConsole(); }); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } }
Skapa en köutlöst funktion
Attributet QueueTrigger instruerar körningen att anropa den här funktionen när ett nytt meddelande skrivs i en Azure Storage-kö med namnet queue. Innehållet i kömeddelandet tillhandahålls till metodkoden i parametern message . I metodens brödtext bearbetas utlösardata. I det här exemplet loggar koden bara meddelandet.
Högerklicka på projektet i Solution Explorer, välj Lägg till>nytt objekt och välj sedan Klass.
Ge den nya C#-klassfilen namnet Functions.cs och välj Lägg till.
I Functions.cs ersätter du den genererade mallen med följande kod:
using Microsoft.Azure.WebJobs; using Microsoft.Extensions.Logging; namespace WebJobsSDKSample { public class Functions { public static void ProcessQueueMessage([QueueTrigger("queue")] string message, ILogger logger) { logger.LogInformation(message); } } }Du bör markera functions-klassen som
public staticför att körningen ska komma åt och köra metoden. När ett meddelande läggs till i en kö med namnetqueuei kodexemplet ovan körs funktionen och strängenmessageskrivs till loggarna. Kön som övervakas finns i standardkontot för Azure Storage, som du skapar härnäst.
Parametern message behöver inte vara en sträng. Du kan också binda till ett JSON-objekt, en bytematris eller ett CloudQueueMessage-objekt . Se Användning av köutlösare. Varje bindningstyp (till exempel köer, blobar eller tabeller) har en annan uppsättning parametertyper som du kan binda till.
Skapa ett Azure Storage-konto
Azure Storage-emulatorn som körs lokalt har inte alla funktioner som WebJobs SDK behöver. Du skapar ett lagringskonto i Azure och konfigurerar projektet så att det används.
Information om hur du skapar ett allmänt v2-lagringskonto finns i Skapa ett Azure Storage-konto.
Leta upp och kopiera anslutningssträng
En anslutningssträng krävs för att konfigurera lagring. Behåll den här anslutningssträng för nästa steg.
I Azure Portal går du till ditt lagringskonto och väljer Inställningar.
I Inställningar väljer du Åtkomstnycklar.
För anslutningssträngen under key1 väljer du ikonen Kopiera till Urklipp.

Konfigurera lagring att köras lokalt
WebJobs SDK söker efter lagrings-anslutningssträng i programinställningarna i Azure. När du kör lokalt letar den efter det här värdet i den lokala konfigurationsfilen eller i miljövariabler.
Högerklicka på projektet, välj Lägg till>nytt objekt, välj JavaScript JSON-konfigurationsfil, namnge den nya filen appsettings.json fil och välj Lägg till.
I den nya filen lägger du till ett
AzureWebJobsStoragefält, som i följande exempel:{ "AzureWebJobsStorage": "{storage connection string}" }Ersätt {storage anslutningssträng} med den anslutningssträng som du kopierade tidigare.
Välj filen appsettings.json i Solution Explorer och i fönstret Egenskaper anger du åtgärden Kopiera till utdatakatalog till Kopiera om det är nyare.
Eftersom den här filen innehåller en anslutningssträng hemlighet bör du inte lagra filen på en fjärransluten kodlagringsplats. När du har publicerat projektet i Azure kan du lägga till samma anslutningssträng appinställning i din app i Azure App Service.
Testa lokalt
Skapa och kör projektet lokalt och skapa en meddelandekö för att utlösa funktionen.
I Azure Portal går du till ditt lagringskonto och väljer fliken Köer (1). Välj + Kö (2) och ange kön som könamn (3). Välj sedan OK (4).

Klicka på den nya kön och välj Lägg till meddelande.
I dialogrutan Lägg till meddelande anger du Hello World! som meddelandetext och väljer sedan OK. Det finns nu ett meddelande i kön.

Tryck på Ctrl+F5 för att köra projektet.
Konsolen visar att körningen hittade din funktion. Eftersom du använde
QueueTriggerattributet iProcessQueueMessagefunktionen lyssnar WebJobs-körningen efter meddelanden i kön med namnetqueue. När den hittar ett nytt meddelande i den här kön anropar körningen funktionen och skickar in värdet för meddelandesträngen.Gå tillbaka till Köfönster och uppdatera det. Meddelandet är borta eftersom det har bearbetats av din funktion som körs lokalt.
Stäng konsolfönstret.
Nu är det dags att publicera ditt WebJobs SDK-projekt till Azure.
Distribuera till Azure
Under distributionen skapar du en App Service-instans där du kör dina funktioner. När du publicerar en .NET-konsolapp till App Service i Azure körs den automatiskt som ett webbjobb. Mer information om publicering finns i Utveckla och distribuera webbjobb med Hjälp av Visual Studio.
Skapa Azure-resurser
I Solution Explorer högerklickar du på projektet och väljer Publicera.
I dialogrutan Publicera väljer du Azure för Mål och väljer sedan Nästa.
Välj Azure WebJobs för Specifikt mål och välj sedan Nästa.
Ovanför App Service-instanser väljer du plusknappen (+) för att skapa ett nytt Azure-webbjobb.
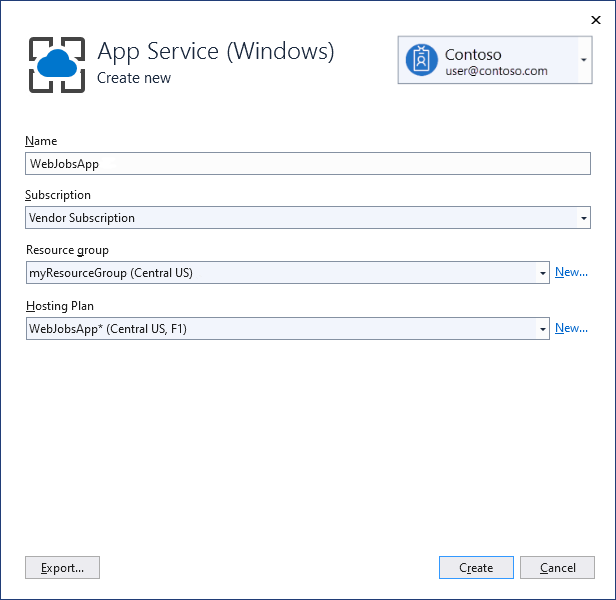
I dialogrutan App Service (Windows) använder du värdinställningarna i följande tabell.
Inställning Föreslaget värde Description Namn Globalt unikt namn Namn som unikt identifierar din nya funktionsapp. Abonnemang Välj din prenumeration Den Azure-prenumeration som ska användas. Resursgrupp myResourceGroup Namnet på resursgruppen som funktionsappen ska skapas i. Skapa en ny resursgrupp genom att välja Ny. Värdplan App Service-plan En App Service-plan anger plats, storlek och funktioner för webbservergruppen som är värd för din app. Du kan spara pengar när du är värd för flera appar genom att konfigurera webbapparna så att de delar en enda App Service-plan. App Service-planer definierar region, instansstorlek, skalningsantal och SKU (Kostnadsfri, Delad, Grundläggande, Standard eller Premium). Välj Ny för att skapa en ny App Service-plan. Kostnadsfria och grundläggande nivåer stöder inte alternativet AlwaysOn för att hålla webbplatsen igång kontinuerligt. 
Välj Skapa för att skapa ett webbjobb och relaterade resurser i Azure med de här inställningarna och distribuera din projektkod.
Välj Slutför för att återgå till sidan Publicera .
Aktivera AlwaysOn
För ett kontinuerligt webbjobb bör du aktivera inställningen Always on på webbplatsen så att webbjobben körs korrekt. Om du inte aktiverar Always on blir körningen inaktiv efter några minuters inaktivitet.
På sidan Publicera väljer du de tre punkterna ovanför Värd för att visa avsnittsåtgärder för värdprofil och väljer Öppna i Azure Portal.
Under Inställningar väljer du Allmänna inställningar för konfiguration>, ställer in Alltid på på På och väljer sedan Spara och Fortsätt för att starta om platsen.
Publicera projektet
När webbappen har skapats i Azure är det dags att publicera WebJobs-projektet.
På sidan Publicera under Värd väljer du knappen Redigera och ändrar webbjobbstypen till
Continuousoch väljer Spara. Detta säkerställer att webbjobbet körs när meddelanden läggs till i kön. Utlösta webbjobb används vanligtvis endast för manuella webhooks.
Välj knappen Publicera i det övre högra hörnet på sidan Publicera. När åtgärden är klar körs ditt webbjobb i Azure.
Skapa en appinställning för lagringsanslutning
Du måste skapa samma inställning för lagring anslutningssträng i Azure som du använde lokalt i din appsettings.json konfigurationsfil. På så sätt kan du lagra anslutningssträng och
På sidan Publicera profil väljer du de tre punkterna ovanför Värd för att visa avsnittsåtgärder för värdprofil och väljer Hantera Azure App Service-inställningar.
I Programinställningar väljer du + Lägg till inställning.
I Nytt appinställningsnamn skriver
AzureWebJobsStoragedu och väljer OK.I Fjärr klistrar du in anslutningssträng från din lokala inställning och väljer OK.
Nu har anslutningssträng angetts i din app i Azure.
Utlösa funktionen i Azure
Kontrollera att du inte körs lokalt. Stäng konsolfönstret om det fortfarande är öppet. Annars kan den lokala instansen vara den första som bearbetar eventuella kömeddelanden som du skapar.
På sidan Kö i Visual Studio lägger du till ett meddelande i kön som tidigare.
Uppdatera sidan Kö så försvinner det nya meddelandet eftersom det har bearbetats av funktionen som körs i Azure.
Aktivera Application Insights-loggning
När webbjobbet körs i Azure kan du inte övervaka funktionskörningen genom att visa konsolutdata. För att kunna övervaka ditt webbjobb bör du skapa en associerad Application Insights-instans när du publicerar projektet.
Skapa en Application Insights-instans
På sidan Publicera profil väljer du de tre punkterna ovanför Värd för att visa avsnittsåtgärder för värdprofil och väljer Öppna i Azure-portalen.
I webbappen under Inställningar väljer du Application Insights och sedan Aktivera Application Insights.
Kontrollera det genererade resursnamnet för instansen och platsen och välj Använd.
Under Inställningar väljer du Konfiguration och kontrollerar att en ny
APPINSIGHTS_INSTRUMENTATIONKEYhar skapats. Den här nyckeln används för att ansluta din WebJob-instans till Application Insights.
Om du vill dra nytta av Application Insights-loggning måste du även uppdatera loggningskoden.
Installera Application Insights-tillägget
Hämta den senaste stabila versionen av NuGet-paketet Microsoft.Azure.WebJobs.Logging.ApplicationInsights , version 3.x.
I följande kommando ersätter
<3_X_VERSION>du med det aktuella versionsnumret som du hittade i steg 1. Varje typ av NuGet-paket har ett unikt versionsnummer.Install-Package Microsoft.Azure.WebJobs.Logging.ApplicationInsights -Version <3_X_VERSION>I Package Manager-konsolen kör du kommandot med det aktuella versionsnumret vid
PM>startpunkten.
Initiera Application Insights-loggningsprovidern
Öppna Program.cs och lägg till följande initierare i ConfigureLogging efter anropet till AddConsole:
// If the key exists in settings, use it to enable Application Insights.
string instrumentationKey = context.Configuration["APPINSIGHTS_INSTRUMENTATIONKEY"];
if (!string.IsNullOrEmpty(instrumentationKey))
{
b.AddApplicationInsightsWebJobs(o => o.InstrumentationKey = instrumentationKey);
}
Metodkoden Main bör nu se ut som i följande exempel:
static async Task Main()
{
var builder = new HostBuilder();
builder.UseEnvironment(EnvironmentName.Development);
builder.ConfigureWebJobs(b =>
{
b.AddAzureStorageCoreServices();
b.AddAzureStorage();
});
builder.ConfigureLogging((context, b) =>
{
b.AddConsole();
// If the key exists in settings, use it to enable Application Insights.
string instrumentationKey = context.Configuration["APPINSIGHTS_INSTRUMENTATIONKEY"];
if (!string.IsNullOrEmpty(instrumentationKey))
{
b.AddApplicationInsightsWebJobs(o => o.InstrumentationKey = instrumentationKey);
}
});
var host = builder.Build();
using (host)
{
await host.RunAsync();
}
}
Detta initierar Application Insights-loggningsprovidern med standardfiltrering. När du kör lokalt skrivs alla informationsloggar och loggar på högre nivå till både konsolen och Application Insights.
Publicera om projektet och utlös funktionen igen
I Solution Explorer högerklickar du på projektet och väljer Publicera.
Precis som tidigare använder du Azure Portal för att skapa ett kömeddelande som du gjorde tidigare, förutom att ange Hello App Insights! som meddelandetext.
På sidan Publicera profil väljer du de tre punkterna ovanför Värd för att visa avsnittsåtgärder för värdprofil och väljer Öppna i Azure-portalen.
I webbappen under Inställningar väljer du Application Insights och sedan Visa Application Insights-data.
Välj Sök och välj sedan Visa alla data under de senaste 24 timmarna.

Om du inte ser Meddelandet Hello App Insights! väljer du Uppdatera regelbundet i flera minuter. Loggar visas inte omedelbart eftersom det tar en stund för Application Insights-klienten att rensa loggarna som bearbetas.

Lägga till indata-/utdatabindningar
Bindningar förenklar kod som läser och skriver data. Indatabindningar förenklar kod som läser data. Utdatabindningar förenklar kod som skriver data.
Lägga till bindningar
Indatabindningar förenklar kod som läser data. I det här exemplet är kömeddelandet namnet på en blob som du använder för att hitta och läsa en blob i Azure Storage. Sedan använder du utdatabindningar för att skriva en kopia av filen till samma container.
I Functions.cs lägger du till en
using:using System.IO;Ersätt metoden
ProcessQueueMessagemed följande kod:public static void ProcessQueueMessage( [QueueTrigger("queue")] string message, [Blob("container/{queueTrigger}", FileAccess.Read)] Stream myBlob, [Blob("container/copy-{queueTrigger}", FileAccess.Write)] Stream outputBlob, ILogger logger) { logger.LogInformation($"Blob name:{message} \n Size: {myBlob.Length} bytes"); myBlob.CopyTo(outputBlob); }I den här koden
queueTriggerär ett bindningsuttryck, vilket innebär att det matchar ett annat värde vid körning. Vid körning har den innehållet i kömeddelandet.Den här koden använder utdatabindningar för att skapa en kopia av filen som identifieras av kömeddelandet. Filkopian är prefix med copy-.
I Program.cs i
ConfigureWebJobstilläggsmetoden lägger du tillAddAzureStorageBlobsmetoden på instansenHostBuilder(föreBuildkommandot) för att initiera Lagringstillägget. I det här lägetConfigureWebJobsser metoden ut så här:builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); b.AddAzureStorageBlobs(); });Skapa en blobcontainer i ditt lagringskonto.
a. I Azure Portal går du till fliken Containrar under Datalagring och väljer + Container
b. I dialogrutan Ny container anger du containern som containernamn och väljer sedan Skapa.
Ladda upp Program.cs-filen till blobcontainern. (Den här filen används här som ett exempel. Du kan ladda upp valfri textfil och skapa ett kömeddelande med filens namn.)
a. Välj den nya container som du skapade
b. Välj knappen Ladda upp.

c. Leta upp och välj Program.cs och välj sedan OK.
Publicera om projektet
I Solution Explorer högerklickar du på projektet och väljer Publicera.
I dialogrutan Publicera kontrollerar du att den aktuella profilen är markerad och väljer sedan Publicera. Resultatet av publiceringen beskrivs i fönstret Utdata .
Skapa ett kömeddelande i kön som du skapade tidigare, med Program.cs som meddelandetext.

En kopia av filen, copy-Program.cs, visas i blobcontainern.
Nästa steg
Den här självstudien visade hur du skapar, kör och distribuerar ett WebJobs SDK 3.x-projekt.