Snabbstart: Skapa en C#-funktion i Azure med Visual Studio Code
Den här artikeln skapar en HTTP-utlöst funktion som körs på .NET 8 i en isolerad arbetsprocess. Information om .NET-versioner som stöds för C#-funktioner finns i Versioner som stöds.
Det finns också en CLI-baserad version av den här artikeln.
Slutförande av den här snabbstarten medför en liten kostnad på några USD-cent eller mindre på ditt Azure-konto.
Den här videon visar hur du skapar en C#-funktion i Azure med VS Code.
Stegen i videon beskrivs också i följande avsnitt.
Konfigurera din miljö
Innan du börjar ska följande förutsättningar finnas till hands:
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Visual Studio Code på någon av plattformarna som stöds.
C#-tillägg för Visual Studio Code.
Azure Functions-tillägget för Visual Studio Code.
Installera eller uppdatera Core Tools
Azure Functions-tillägget för Visual Studio Code integreras med Azure Functions Core Tools så att du kan köra och felsöka dina funktioner lokalt i Visual Studio Code med hjälp av Azure Functions-körningen. Innan du kommer igång är det en bra idé att installera Core Tools lokalt eller uppdatera en befintlig installation för att använda den senaste versionen.
I Visual Studio Code väljer du F1 för att öppna kommandopaletten och söker sedan efter och kör kommandot Azure Functions: Install eller Update Core Tools.
Det här kommandot försöker antingen starta en paketbaserad installation av den senaste versionen av Core Tools eller uppdatera en befintlig paketbaserad installation. Om du inte har npm eller Homebrew installerat på den lokala datorn måste du i stället installera eller uppdatera Core Tools manuellt.
Skapa ditt lokala projekt
I det här avsnittet använder du Visual Studio Code för att skapa ett lokalt Azure Functions-projekt i C#. Senare i den här artikeln ska du publicera funktionskoden till Azure.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten och söka efter och köra kommandot
Azure Functions: Create New Project....Välj katalogplatsen för projektarbetsytan och välj Välj. Du bör antingen skapa en ny mapp eller välja en tom mapp för projektarbetsytan. Välj inte en projektmapp som redan är en del av en arbetsyta.
Ange följande information i meddelanderutorna:
Prompt Urval Välj ett språk för funktionsprojektet Välj C#.Välj en .NET-körning Välj .NET 8.0 Isolated (LTS).Välj en mall för projektets första funktion Välj HTTP trigger.1Ange ett funktionsnamn Skriv HttpExample.Ange ett namnområde Skriv My.Functions.Auktoriseringsnivå Välj Anonymous, vilket gör att vem som helst kan anropa funktionsslutpunkten. Mer information finns i auktoriseringsnivå.Välj hur du vill öppna projektet Välj Open in current window.1 Beroende på dina VS Code-inställningar kan du behöva använda
Change template filteralternativet för att se den fullständiga listan med mallar.Visual Studio Code använder den angivna informationen och genererar ett Azure Functions-projekt med en HTTP-utlösare. Du kan visa de lokala projektfilerna i Utforskaren. Mer information om de filer som skapas finns i Genererade projektfiler.
Kör funktionen lokalt
Visual Studio Code integreras med Azure Functions Core-verktyg så att du kan köra det här projektet på din lokala utvecklingsdator innan du publicerar till Azure. Om du inte redan har Core Tools installerat lokalt uppmanas du att installera det första gången du kör projektet.
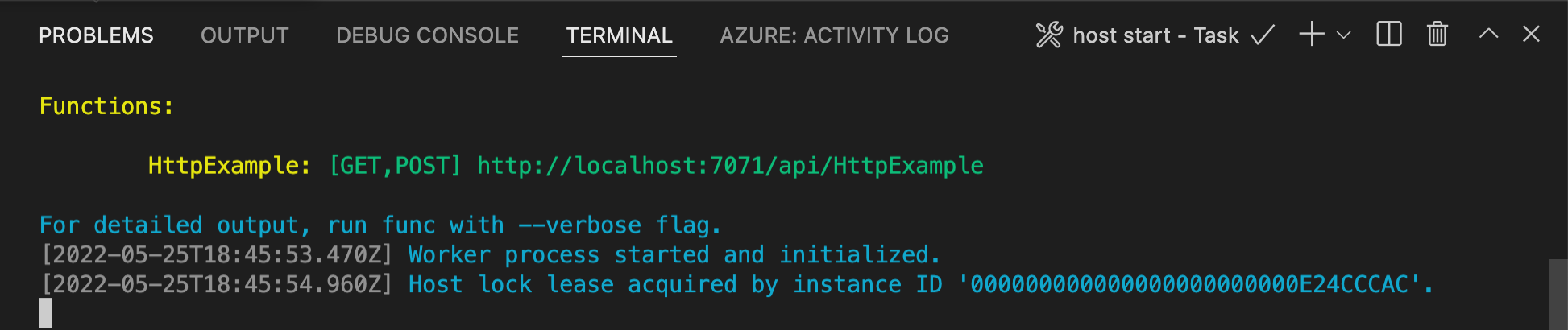
Om du vill anropa funktionen trycker du på F5 för att starta funktionsappprojektet. Terminalpanelen visar utdata från Core Tools. Appen startar i terminalpanelen . Du kan se URL-slutpunkten för din HTTP-utlösta funktion som körs lokalt.

Om du inte redan har Core Tools installerat väljer du Installera för att installera Core Tools när du uppmanas att göra det.
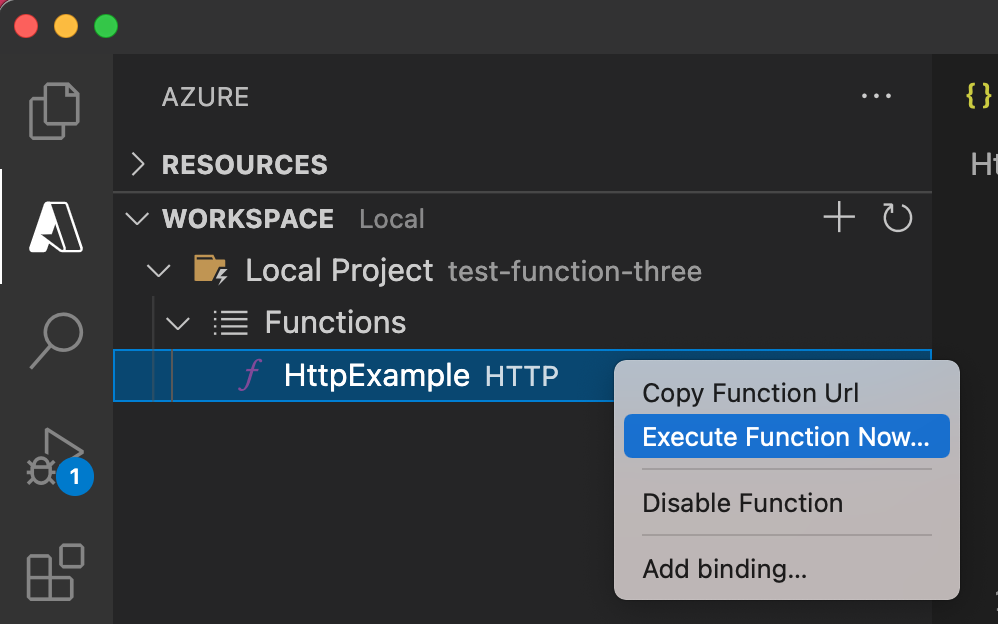
Om du har problem med att köra windows kontrollerar du att standardterminalen för Visual Studio Code inte är inställd på WSL Bash.När Core Tools körs går du till området Azure: Functions . Under Funktioner expanderar du Lokala projektfunktioner>. Högerklicka (Windows) eller Ctrl – klicka (macOS) på
HttpExamplefunktionen och välj Kör funktion nu....
I brödtexten Ange begäran trycker du på Retur för att skicka ett meddelande om begäran till din funktion.
När funktionen körs lokalt och returnerar ett svar genereras ett meddelande i Visual Studio Code. Information om funktionskörningen visas i terminalpanelen .
Tryck på Ctrl + C för att stoppa Core Tools och koppla från felsökningsprogrammet.
När du har kontrollerat att funktionen körs korrekt på den lokala datorn är det dags att använda Visual Studio Code för att publicera projektet direkt till Azure.
Logga in på Azure
Innan du kan skapa Azure-resurser eller publicera din app måste du logga in på Azure.
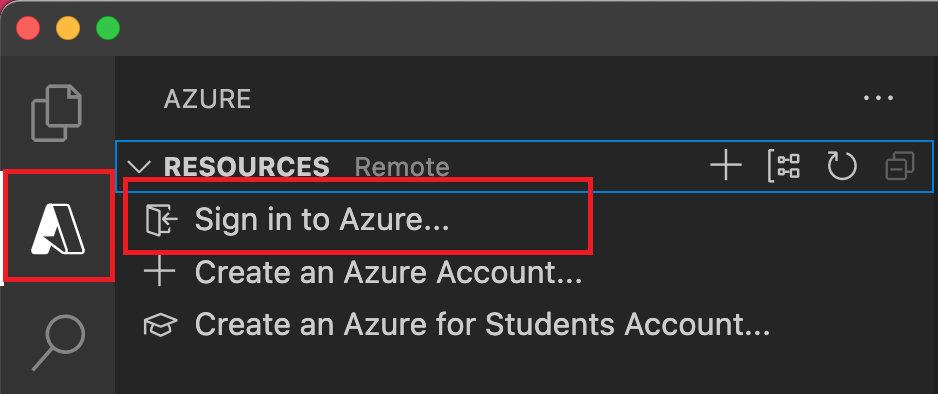
Om du inte redan är inloggad går du till aktivitetsfältet och väljer Azure-ikonen. Under Resurser väljer du Logga in på Azure.

Om du redan är inloggad och kan se dina befintliga prenumerationer går du till nästa avsnitt. Om du ännu inte har ett Azure-konto väljer du Skapa ett Azure-konto. Eleverna kan välja Skapa ett Azure for Students-konto.
När du uppmanas att göra det i webbläsaren väljer du ditt Azure-konto och loggar in med dina autentiseringsuppgifter för Azure-kontot. Om du skapar ett nytt konto kan du logga in när ditt konto har skapats.
När du har loggat in kan du stänga det nya webbläsarfönstret. Prenumerationerna som tillhör ditt Azure-konto visas i sidofältet.
Skapa funktionsappen i Azure
I det här avsnittet skapar du en funktionsapp och relaterade resurser i din Azure-prenumeration. Många av besluten om att skapa resurser fattas för dig baserat på standardbeteenden. Om du vill ha mer kontroll över de skapade resurserna måste du i stället skapa funktionsappen med avancerade alternativ.
I Visual Studio Code väljer du F1 för att öppna kommandopaletten. I kommandotolken (
>) anger du och väljer sedan Azure Functions: Create Function App in Azure (Skapa funktionsapp i Azure).Ange följande information vid anvisningarna:
Prompt Åtgärd Välj prenumeration Välj den Azure-prenumeration som ska användas. Uppmaningen visas inte när du bara har en prenumeration synlig under Resurser. Ange ett globalt unikt namn för funktionsappen Ange ett namn som är giltigt i en URL-sökväg. Namnet du anger verifieras för att se till att det är unikt i Azure Functions. Välj en körningsstack Välj den språkversion som du kör lokalt. Välj en plats för nya resurser Välj en Azure-region. För bättre prestanda väljer du en region nära dig. I panelen Azure: Aktivitetslogg visar Azure-tillägget status för enskilda resurser när de skapas i Azure.

När funktionsappen skapas skapas följande relaterade resurser i din Azure-prenumeration. Resurserna namnges baserat på det namn som du angav för funktionsappen.
- En resursgrupp, som är en logisk container för relaterade resurser.
- Ett Azure Storage-standardkonto som underhåller tillstånd och annan information om dina projekt.
- En funktionsapp som tillhandahåller miljön för att köra funktionskoden. Med en funktionsapp kan du gruppera funktioner som en logisk enhet för enklare hantering, distribution och delning av resurser inom samma värdplan.
- En Azure App Service-plan som definierar den underliggande värden för din funktionsapp.
- En Application Insights-instans som är ansluten till funktionsappen och som spårar användningen av dina funktioner i appen.
Ett meddelande visas när funktionsappen har skapats och distributionspaketet har tillämpats.
Dricks
Som standard skapas de Azure-resurser som krävs av funktionsappen baserat på det namn du anger för funktionsappen. Som standard skapas resurserna med funktionsappen i samma nya resursgrupp. Om du vill anpassa namnen på de associerade resurserna eller återanvända befintliga resurser publicerar du projektet med avancerade alternativ för att skapa.
Distribuera projektet till Azure
Viktigt!
Distribution till en befintlig funktionsapp skriver alltid över innehållet i appen i Azure.
I kommandopaletten anger du och väljer sedan Azure Functions: Deploy to Function App (Azure Functions: Distribuera till funktionsapp).
Välj den funktionsapp som du nyss skapade. När du uppmanas att skriva över tidigare distributioner väljer du Distribuera för att distribuera funktionskoden till den nya funktionsappresursen.
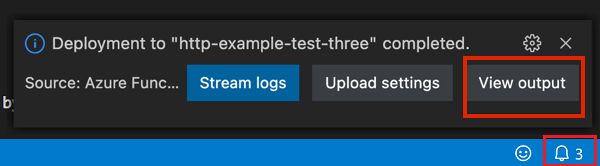
När distributionen är klar väljer du Visa utdata för att visa resultatet av skapandet och distributionen, inklusive de Azure-resurser som du skapade. Om du missar meddelandet väljer du klockikonen i det nedre högra hörnet för att se det igen.

Kör funktionen i Azure
Tryck på F1 för att visa kommandopaletten och sök sedan efter och kör kommandot
Azure Functions:Execute Function Now.... Välj din prenumeration om du uppmanas att göra det.Välj din nya funktionsappresurs och
HttpExamplesom funktion.I Ange brödtexttyp
{ "name": "Azure" }för begäran trycker du på Retur för att skicka det här begärandemeddelandet till din funktion.När funktionen körs i Azure visas svaret i meddelandefältet. Expandera meddelandet för att granska det fullständiga svaret.
Rensa resurser
När du fortsätter till nästa steg och lägger till en Azure Storage-köbindning till din funktion måste du behålla alla resurser på plats för att bygga vidare på det du redan har gjort.
Annars kan du använda följande steg för att ta bort funktionsappen och dess relaterade resurser för att undvika ytterligare kostnader.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
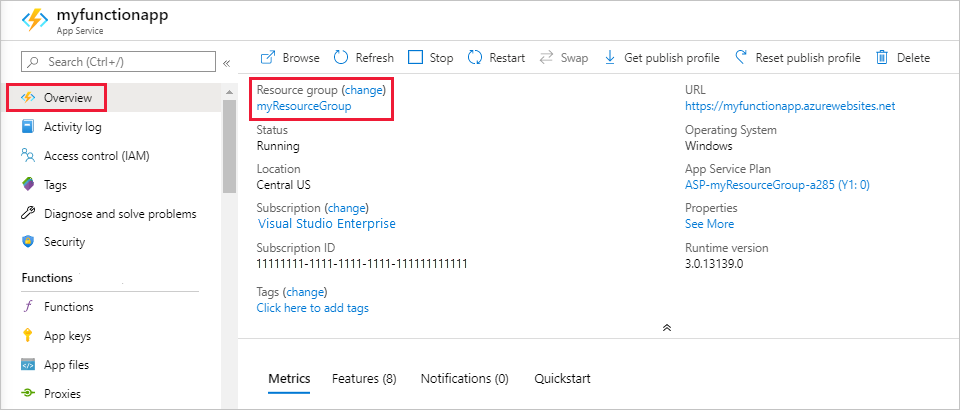
Azure: Open in portal.Välj din funktionsapp och tryck på Retur. Funktionsappsidan öppnas i Azure Portal.
På fliken Översikt väljer du den namngivna länken bredvid Resursgrupp.

På sidan Resursgrupp granskar du listan över inkluderade resurser och kontrollerar att det är de som du vill ta bort.
Välj Ta bort resursgrupp och följ instruktionerna.
Borttagningen kan ta några minuter. När du är färdig visas ett meddelande i några sekunder. Du kan även välja klockikonen högst upp på sidan för att se meddelandet.
Mer information om Functions-kostnader finns i Beräkna kostnader för förbrukningsplan.
Nästa steg
Du har använt Visual Studio Code för att skapa en funktionsapp med en enkel HTTP-utlöst funktion. I nästa artikel expanderar du funktionen genom att ansluta till någon av azure-kärnlagringstjänsterna. Mer information om hur du ansluter till andra Azure-tjänster finns i Lägga till bindningar till en befintlig funktion i Azure Functions.