Snabbstart: Skapa en JavaScript Durable Functions-app
Använd Durable Functions, en funktion i Azure Functions, för att skriva tillståndskänsliga funktioner i en serverlös miljö. Du installerar Durable Functions genom att installera Azure Functions-tillägget i Visual Studio Code. Tillägget hanterar tillstånd, kontrollpunkter och omstarter i ditt program.
I den här snabbstarten använder du Durable Functions-tillägget i Visual Studio Code för att lokalt skapa och testa en "hello world" Durable Functions-app i Azure Functions. Durable Functions-appen orkestrerar och kedjar samman anrop till andra funktioner. Sedan publicerar du funktionskoden till Azure. De verktyg som du använder är tillgängliga via Visual Studio Code-tillägget.
Viktigt!
Innehållet i den här artikeln ändras baserat på ditt val av Node.js programmeringsmodell i väljaren överst på sidan. V4-modellen är allmänt tillgänglig och är utformad för att ha en mer flexibel och intuitiv upplevelse för JavaScript- och TypeScript-utvecklare. Läs mer om skillnaderna mellan v3 och v4 i migreringsguiden.

Förutsättningar
Följande krävs för att slutföra den här snabbstarten:
- Visual Studio Code installerat.
- Visual Studio Code-tillägget Azure Functions installerat.
- Visual Studio Code-tillägget Azure Functions version 1.10.4 eller senare installerat.
- Den senaste versionen av Azure Functions Core Tools installerad.
- Azure Functions Core Tools version 4.0.5382 eller senare installerat.
Ett HTTP-testverktyg som skyddar dina data. Mer information finns i HTTP-testverktyg.
En Azure-prenumeration Om du vill använda Durable Functions måste du ha ett Azure Storage-konto.
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Skapa ditt lokala projekt
I det här avsnittet använder du Visual Studio Code för att skapa ett lokalt Azure Functions-projekt.
I Visual Studio Code väljer du F1 (eller ctrl/cmd+Skift+P) för att öppna kommandopaletten. I kommandotolken (
>) anger du och väljer sedan Azure Functions: Create New Project (Skapa nytt projekt).
Välj bläddra. I dialogrutan Välj mapp går du till en mapp som ska användas för projektet och väljer sedan Välj.
Ange följande information vid anvisningarna:
Prompt Åtgärd beskrivning Välj ett språk för funktionsappprojektet Välj JavaScript. Skapar ett lokalt Node.js Functions-projekt. Välj en JavaScript-programmeringsmodell Välj Modell V3. Anger programmeringsmodellen v3. Välj en version Välj Azure Functions v4. Det här alternativet visas bara när Core Tools inte redan är installerat. I det här fallet installeras Core Tools första gången du kör appen. Välj en mall för projektets första funktion Välj Hoppa över för tillfället. Välj hur du vill öppna projektet Välj Öppna i aktuellt fönster. Öppnar Visual Studio Code i den mapp som du har valt.
Ange följande information vid anvisningarna:
Prompt Åtgärd beskrivning Välj ett språk för funktionsappprojektet Välj JavaScript. Skapar ett lokalt Node.js Functions-projekt. Välj en JavaScript-programmeringsmodell Välj Modell V4. Välj programmeringsmodellen v4. Välj en version Välj Azure Functions v4. Det här alternativet visas bara när Core Tools inte redan är installerat. I det här fallet installeras Core Tools första gången du kör appen. Välj en mall för projektets första funktion Välj Hoppa över för tillfället. Välj hur du vill öppna projektet Välj Öppna i aktuellt fönster. Öppnar Visual Studio Code i den mapp som du har valt.
Visual Studio Code installerar Azure Functions Core Tools om det krävs för att skapa ett projekt. Det skapar också ett funktionsappprojekt i en mapp. Det här projektet innehåller konfigurationsfilerna host.json och local.settings.json .
En package.json fil skapas också i rotmappen.
Installera npm-paketet för Durable Functions
Om du vill arbeta med Durable Functions i en Node.js funktionsapp använder du ett bibliotek som kallas durable-functions.
Om du vill använda programmeringsmodellen v4 installerar du förhandsversionen v3.x av biblioteket durable-functions.
- Använd menyn Visa eller välj Ctrl+Skift+ för att öppna en ny terminal i Visual Studio Code.
- Installera npm-paketet med beständiga funktioner genom att köra
npm install durable-functionsi funktionsappens rotkatalog.
- Installera förhandsversionen av npm-paketet durable-functions genom att köra
npm install durable-functions@previewi funktionsappens rotkatalog.
Skapa dina funktioner
Den mest grundläggande Durable Functions-appen har tre funktioner:
- Orchestrator-funktion: Ett arbetsflöde som samordnar andra funktioner.
- Aktivitetsfunktion: En funktion som anropas av orkestreringsfunktionen, utför arbete och som eventuellt returnerar ett värde.
- Klientfunktion: En vanlig funktion i Azure som startar en orchestrator-funktion. I det här exemplet används en HTTP-utlöst funktion.
Orchestrator-funktion
Du använder en mall för att skapa durable functions-appkoden i projektet.
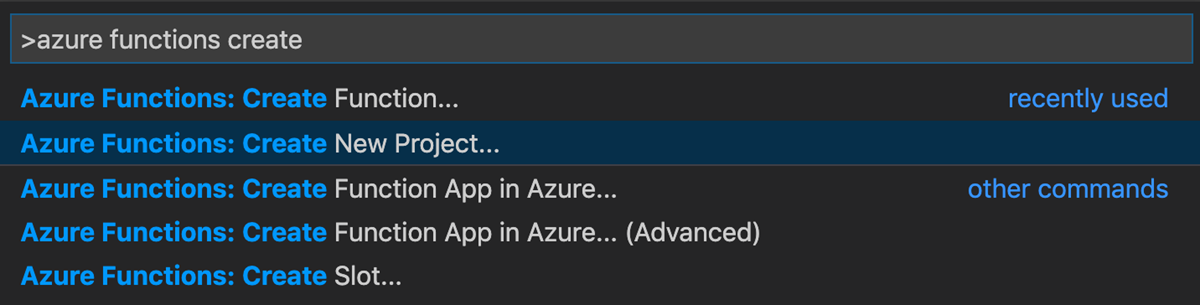
I kommandopaletten anger du och väljer sedan Azure Functions: Create Function (Azure Functions: Create Function).
Ange följande information vid anvisningarna:
Prompt Åtgärd beskrivning Välj en mall för din funktion Välj Durable Functions orchestrator. Skapar en Durable Functions-apporkestrering. Välj en beständig lagringstyp Välj Azure Storage (standard). Väljer den lagringsserverdel som används för din Durable Functions-app. Ange ett funktionsnamn Ange HelloOrchestrator. Ett namn på din varaktiga funktion.
Du har lagt till en orkestrerare för att samordna aktivitetsfunktioner. Öppna HelloOrchestrator/index.js för att se funktionen orchestrator. Varje anrop för att context.df.callActivity anropa en aktivitetsfunktion med namnet Hello.
Lägg sedan till den refererade aktivitetsfunktionen Hello .
Aktivitetsfunktion
I kommandopaletten anger du och väljer sedan Azure Functions: Create Function (Azure Functions: Create Function).
Ange följande information vid anvisningarna:
Prompt Åtgärd beskrivning Välj en mall för din funktion Välj Durable Functions-aktivitet. Skapar en aktivitetsfunktion. Ange ett funktionsnamn Ange Hello. Ett namn på din varaktiga funktion.
Du har lagt till Hello aktivitetsfunktionen som anropas av orkestratorn. Öppna Hello/index.js för att se att det tar ett namn som indata och returnerar en hälsning. En aktivitetsfunktion är den plats där du utför "det verkliga arbetet" i arbetsflödet, till exempel att göra ett databasanrop eller utföra någon icke-terministisk beräkning.
Lägg slutligen till en HTTP-utlöst funktion som startar orkestreringen.
Klientfunktion (HTTP-start)
I kommandopaletten anger du och väljer sedan Azure Functions: Create Function (Azure Functions: Create Function).
Ange följande information vid anvisningarna:
Prompt Åtgärd beskrivning Välj en mall för din funktion Välj Durable Functions HTTP-start. Skapar en HTTP-startfunktion. Ange ett funktionsnamn Ange DurableFunctionsHttpStart. Namnet på din aktivitetsfunktion. Auktoriseringsnivå Välj Anonym. I demosyfte tillåter det här värdet att funktionen anropas utan att använda autentisering
Du har lagt till en HTTP-utlöst funktion som startar en orkestrering. Öppna DurableFunctionsHttpStart/index.js för att se att den använder client.startNew för att starta en ny orkestrering. Sedan används client.createCheckStatusResponse för att returnera ett HTTP-svar som innehåller URL:er som du kan använda för att övervaka och hantera den nya orkestreringen.
Nu har du en Durable Functions-app som du kan köra lokalt och distribuera till Azure.
En av fördelarna med v4-programmeringsmodellen är flexibiliteten i var du skriver dina funktioner. I v4-modellen kan du använda en enda mall för att skapa alla tre funktionerna i en fil i projektet.
I kommandopaletten anger du och väljer sedan Azure Functions: Create Function (Azure Functions: Create Function).
Ange följande information vid anvisningarna:
Prompt Åtgärd beskrivning Välj en mall för din funktion Välj Durable Functions orchestrator. Skapar en fil som har en Durable Functions-apporkestrering, en aktivitetsfunktion och en beständig klientstartfunktion. Välj en beständig lagringstyp Välj Azure Storage (standard). Anger att lagringsserverdelen ska användas för din Durable Functions-app. Ange ett funktionsnamn Ange hello. Namnet på din varaktiga funktion.
Öppna src/functions/hello.js för att visa de funktioner som du skapade.
Du har skapat en orkestrerare med namnet helloOrchestrator för att samordna aktivitetsfunktioner. Varje anrop till context.df.callActivity anropar en aktivitetsfunktion med namnet hello.
Du har också lagt till hello aktivitetsfunktionen som anropas av orkestreraren. I samma fil kan du se att den tar ett namn som indata och returnerar en hälsning. En aktivitetsfunktion är den plats där du utför "det verkliga arbetet" i arbetsflödet, till exempel att göra ett databasanrop eller utföra någon icke-terministisk beräkning.
Slutligen lade du också till en HTTP-utlöst funktion som startar en orkestrering. I samma fil kan du se att den använder client.startNew för att starta en ny orkestrering. Sedan används client.createCheckStatusResponse för att returnera ett HTTP-svar som innehåller URL:er som du kan använda för att övervaka och hantera den nya orkestreringen.
Nu har du en Durable Functions-app som du kan köra lokalt och distribuera till Azure.
Testa funktionen lokalt
Med Azure Functions Core Tools kan du köra ett Azure Functions-projekt på din lokala utvecklingsdator. Du uppmanas att installera dessa verktyg första gången du startar en funktion i Visual Studio Code.
Om du vill testa funktionen anger du en brytpunkt i aktivitetsfunktionskoden
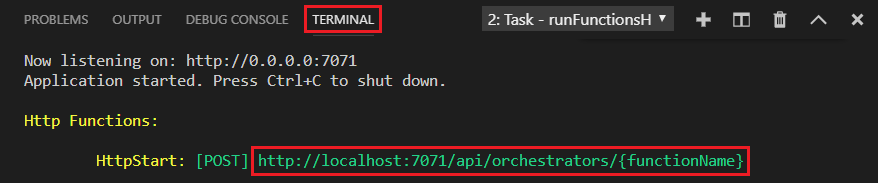
Hello(i Hello/index.js). Välj F5 eller välj Felsök: Starta felsökning i kommandopaletten för att starta funktionsappprojektet. Utdata från Core Tools visas på terminalpanelen.Kommentar
Mer information om felsökning finns i Durable Functions-diagnostik.
Om du vill testa funktionen anger du en brytpunkt i
helloaktivitetsfunktionskoden (i src/functions/hello.js). Välj F5 eller välj Felsök: Starta felsökning i kommandopaletten för att starta funktionsappprojektet. Utdata från Core Tools visas på terminalpanelen.Kommentar
Mer information om felsökning finns i Durable Functions-diagnostik.
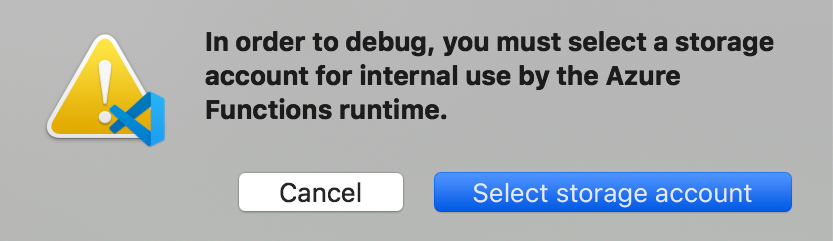
Durable Functions kräver att ett Azure Storage-konto körs. När Visual Studio Code uppmanar dig att välja ett lagringskonto väljer du Välj lagringskonto.

I anvisningarna anger du följande information för att skapa ett nytt lagringskonto i Azure:
Prompt Värde beskrivning Välj en prenumeration namnet på din prenumeration Välj din Azure-prenumeration Välj ett lagringskonto Skapa ett nytt lagringskonto Ange namnet på det nya lagringskontot unikt namn Namnet på lagringskontot som ska skapas Välj en resursgrupp unikt namn Namnet på resursgruppen som ska skapas Välj en plats region Välj en region nära dig I terminalpanelen kopierar du URL-slutpunkten för din HTTP-utlösta funktion.

Använd webbläsaren eller ett HTTP-testverktyg för att skicka en HTTP POST-begäran till URL-slutpunkten.
Ersätt det sista segmentet med namnet på orkestreringsfunktionen (
HelloOrchestrator). URL:en bör liknahttp://localhost:7071/api/orchestrators/HelloOrchestrator.Svaret är HTTP-funktionens första resultat. Det låter dig veta att den varaktiga orkestreringen har startats. Det visar ännu inte slutresultatet av orkestreringen. Svaret innehåller några användbara URL:er. För tillfället frågar du orkestreringens status.
Använd webbläsaren eller ett HTTP-testverktyg för att skicka en HTTP POST-begäran till URL-slutpunkten.
Ersätt det sista segmentet med namnet på orkestreringsfunktionen (
HelloOrchestrator). URL:en bör liknahttp://localhost:7071/api/orchestrators/HelloOrchestrator.Svaret är HTTP-funktionens första resultat. Det låter dig veta att den varaktiga orkestreringen har startats. Det visar ännu inte slutresultatet av orkestreringen. Svaret innehåller några användbara URL:er. För tillfället frågar du orkestreringens status.
Kopiera URL-värdet för
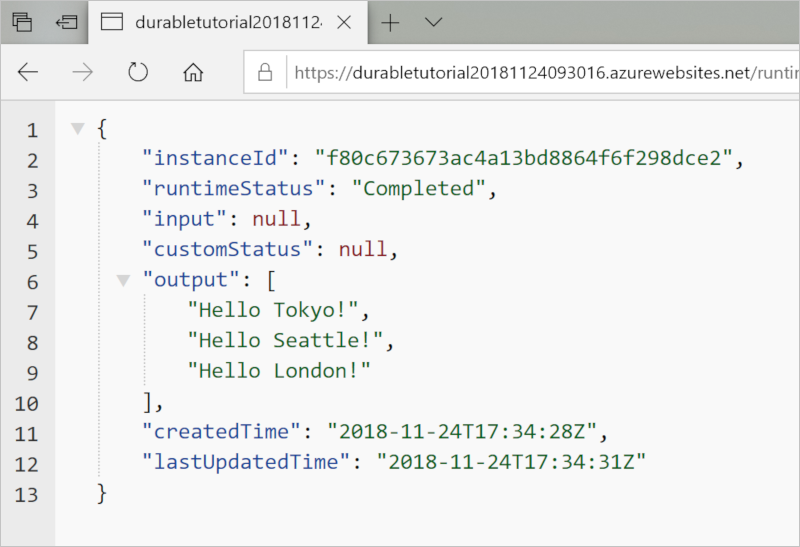
statusQueryGetUri, klistra in det i webbläsarens adressfält och kör begäran. Du kan också fortsätta att använda HTTP-testverktyget för att utfärda GET-begäran.Begäran frågar orkestreringsinstansen om statusen. Du bör se att instansen är klar och att den innehåller utdata eller resultat från Durable Functions-appen, som i det här exemplet:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Kopiera URL-värdet för
statusQueryGetUri, klistra in det i webbläsarens adressfält och kör begäran. Du kan också fortsätta att använda HTTP-testverktyget för att utfärda GET-begäran.Begäran frågar orkestreringsinstansen om statusen. Du bör se att instansen är klar och att den innehåller utdata eller resultat från Durable Functions-appen, som i det här exemplet:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- I Visual Studio Code väljer du Skift+F5 för att sluta felsöka.
När du har kontrollerat att funktionen körs korrekt på den lokala datorn är det dags att publicera projektet till Azure.
Logga in på Azure
Innan du kan skapa Azure-resurser eller publicera din app måste du logga in på Azure.
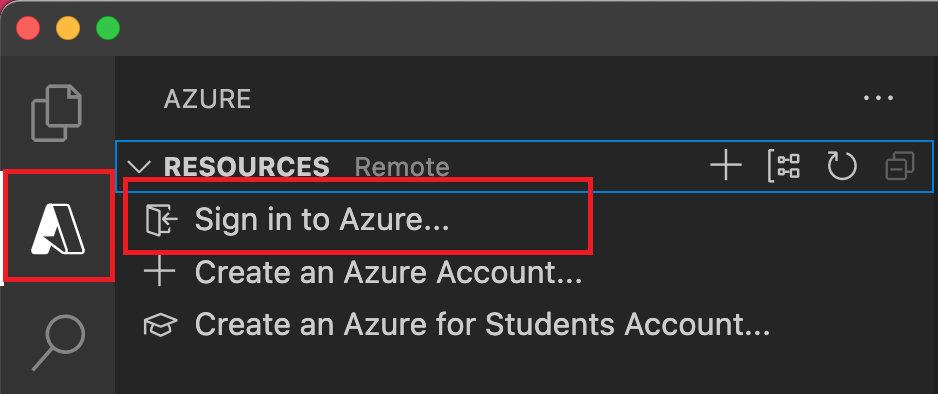
Om du inte redan är inloggad går du till aktivitetsfältet och väljer Azure-ikonen. Under Resurser väljer du Logga in på Azure.

Om du redan är inloggad och kan se dina befintliga prenumerationer går du till nästa avsnitt. Om du ännu inte har ett Azure-konto väljer du Skapa ett Azure-konto. Eleverna kan välja Skapa ett Azure for Students-konto.
När du uppmanas att göra det i webbläsaren väljer du ditt Azure-konto och loggar in med dina autentiseringsuppgifter för Azure-kontot. Om du skapar ett nytt konto kan du logga in när ditt konto har skapats.
När du har loggat in kan du stänga det nya webbläsarfönstret. Prenumerationerna som tillhör ditt Azure-konto visas i sidofältet.
Skapa funktionsappen i Azure
I det här avsnittet skapar du en funktionsapp och relaterade resurser i din Azure-prenumeration. Många av besluten om att skapa resurser fattas för dig baserat på standardbeteenden. Om du vill ha mer kontroll över de skapade resurserna måste du i stället skapa funktionsappen med avancerade alternativ.
I Visual Studio Code väljer du F1 för att öppna kommandopaletten. I kommandotolken (
>) anger du och väljer sedan Azure Functions: Create Function App in Azure (Skapa funktionsapp i Azure).Ange följande information vid anvisningarna:
Prompt Åtgärd Välj prenumeration Välj den Azure-prenumeration som ska användas. Uppmaningen visas inte när du bara har en prenumeration synlig under Resurser. Ange ett globalt unikt namn för funktionsappen Ange ett namn som är giltigt i en URL-sökväg. Namnet du anger verifieras för att se till att det är unikt i Azure Functions. Välj en körningsstack Välj den språkversion som du kör lokalt. Välj en plats för nya resurser Välj en Azure-region. För bättre prestanda väljer du en region nära dig. I panelen Azure: Aktivitetslogg visar Azure-tillägget status för enskilda resurser när de skapas i Azure.

När funktionsappen skapas skapas följande relaterade resurser i din Azure-prenumeration. Resurserna namnges baserat på det namn som du angav för funktionsappen.
- En resursgrupp, som är en logisk container för relaterade resurser.
- Ett Azure Storage-standardkonto som underhåller tillstånd och annan information om dina projekt.
- En funktionsapp som tillhandahåller miljön för att köra funktionskoden. Med en funktionsapp kan du gruppera funktioner som en logisk enhet för enklare hantering, distribution och delning av resurser inom samma värdplan.
- En Azure App Service-plan som definierar den underliggande värden för din funktionsapp.
- En Application Insights-instans som är ansluten till funktionsappen och som spårar användningen av dina funktioner i appen.
Ett meddelande visas när funktionsappen har skapats och distributionspaketet har tillämpats.
Dricks
Som standard skapas de Azure-resurser som krävs av funktionsappen baserat på det namn du anger för funktionsappen. Som standard skapas resurserna med funktionsappen i samma nya resursgrupp. Om du vill anpassa namnen på de associerade resurserna eller återanvända befintliga resurser publicerar du projektet med avancerade alternativ för att skapa.
Distribuera projektet till Azure
Viktigt!
Distribution till en befintlig funktionsapp skriver alltid över innehållet i appen i Azure.
I kommandopaletten anger du och väljer sedan Azure Functions: Deploy to Function App (Azure Functions: Distribuera till funktionsapp).
Välj den funktionsapp som du nyss skapade. När du uppmanas att skriva över tidigare distributioner väljer du Distribuera för att distribuera funktionskoden till den nya funktionsappresursen.
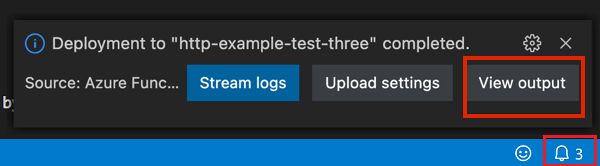
När distributionen är klar väljer du Visa utdata för att visa resultatet av skapandet och distributionen, inklusive de Azure-resurser som du skapade. Om du missar meddelandet väljer du klockikonen i det nedre högra hörnet för att se det igen.

Testa din funktion i Azure
Kommentar
Om du vill använda programmeringsmodellen v4 Node.js kontrollerar du att appen körs på minst version 4.25 av Azure Functions-körningen.
På utdatapanelen kopierar du URL:en för HTTP-utlösaren. URL:en som anropar din HTTP-utlösta funktion ska vara i det här formatet:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
På utdatapanelen kopierar du URL:en för HTTP-utlösaren. URL:en som anropar din HTTP-utlösta funktion ska vara i det här formatet:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Klistra in den nya URL:en för HTTP-begäran i webbläsarens adressfält. När du använder den publicerade appen kan du förvänta dig att få samma statussvar som du fick när du testade lokalt.
JavaScript Durable Functions-appen som du skapade och publicerade i Visual Studio Code är redo att användas.
Rensa resurser
Om du inte längre behöver de resurser som du skapade för att slutföra snabbstarten tar du bort resursgruppen och alla relaterade resurser för att undvika relaterade kostnader i din Azure-prenumeration.
Relaterat innehåll
- Lär dig mer om vanliga durable functions-appmönster.