Skapa ett tillgängligt program
Uppemot 20 % av internetanvändarna har behov av tillgängliga webbprogram. Därför är det viktigt att se till att programmet är utformat så att alla användare enkelt kan använda det. I stället för att tänka på tillgänglighet som en uppsättning uppgifter att slutföra, tänk på det som en del av din övergripande användarupplevelse. Ju mer tillgängligt ditt program är, desto fler personer som kan använda det.
När det gäller omfattande interaktivt innehåll som en karta är några vanliga hjälpmedelsöverväganden:
- Stöd för skärmläsaren för användare som har svårt att se webbprogrammet.
- Ha flera metoder för att interagera med och navigera i webbprogrammet, till exempel mus, pekfunktioner och tangentbord.
- Se till att färgkontrast är sådan att färger inte blandas ihop och blir svåra att skilja från varandra.
Azure Maps Web SDK är förinstallerat med hjälpmedelsfunktioner som:
- Beskrivningar av skärmläsare när kartan flyttas och när användaren fokuserar på en kontroll eller ett popup-fönster.
- Stöd för mus, touch och tangentbord.
- Stöd för tillgänglig färgkontrast i färdplansformatet.
- Stöd för högkontrast.
Information om tillgänglighetsefterlevnad för alla Microsoft-produkter finns i Rapporter om tillgänglighetsefterlevnad. Sök efter "Azure Maps web" för att hitta dokumentet specifikt för Azure Maps Web SDK.
Navigera på kartan
Det finns flera olika sätt på vilka kartan kan zoomas, panoreras, roteras och kastas. Följande information beskriver alla olika sätt att navigera på kartan.
Zooma kartan
- Dubbelklicka på kartan med hjälp av en mus för att zooma in en nivå.
- Rulla hjulet med hjälp av en mus för att zooma kartan.
- Använd en pekskärm, tryck på kartan med två fingrar och nypa ihop för att zooma ut eller sprida fingrarna isär för att zooma in.
- Dubbeltryck på kartan med en pekskärm för att zooma in en nivå.
- När kartan är fokuserad använder du plustecknet (
+) eller likhetstecknet (=) för att zooma in en nivå. - Med kartan fokuserad använder du minustecknet, bindestrecket (
-) eller understrecket (_) för att zooma ut en nivå. - Använd zoomkontrollen med en mus, pek- eller tangentbordsflik/ange tangenter.
- Tryck och håll
Shiftned knappen och tryck ned den vänstra musknappen på kartan och dra för att dra ut ett område för att zooma in kartan. - Använd några flertouch-pads, dra upp två fingrar för att zooma ut eller ned för att zooma in.
Panorera kartan
- Med hjälp av en mus trycker du ned med vänster musknapp på kartan och drar i valfri riktning.
- Använd en pekskärm, tryck på kartan och dra i valfri riktning.
- När kartan är fokuserad använder du piltangenterna för att flytta kartan.
Rotera kartan
- Med hjälp av en mus trycker du ned med höger musknapp på kartan och drar åt vänster eller höger.
- Använd en pekskärm, tryck på kartan med två fingrar och rotera.
- Använd skiftnyckeln och vänster- eller högerpiltangenterna med fokus på kartan.
- Använd rotationskontrollen med en mus, pek- eller tangentbordsflik/returtangenter.
Pitcha kartan
- Med musen trycker du ned med höger musknapp på kartan och drar uppåt eller nedåt.
- Använd en pekskärm, tryck på kartan med två fingrar och dra dem uppåt eller nedåt tillsammans.
- Med kartan fokuserad använder du skiftnyckeln plus uppåt- eller nedåtpiltangenterna.
- Använd tonhöjdskontrollen med en mus, pek- eller tangentbordsflik/returtangenter.
Ändra kartformat
Alla utvecklare vill inte att alla möjliga kartformat ska vara tillgängliga i deras program. Om utvecklaren visar formatväljarens kontroll över kartan kan användaren ändra kartformatet med hjälp av musen, en touch eller tangentbordet med fliken eller ange tangenten. Utvecklaren kan ange vilka kartformat som de vill göra tillgängliga i kartstilsväljaren. Dessutom kan utvecklaren programmatiskt ställa in och ändra kartformatet.
Använd högkontrast
- När kartkontrollen läses in kontrollerar den om högkontrast är aktiverat och webbläsaren stöder det.
- Kartkontrollen övervakar inte enhetens högkontrastläge. Om enhetsläget ändras kommer kartan inte att göra det. Användaren måste därför läsa in kartan igen genom att uppdatera sidan.
- När högkontrast upptäcks växlar kartformatet automatiskt till högkontrast och alla inbyggda kontroller använder ett högkontrastformat. ZoomControl, PitchControl, CompassControl, StyleControl och andra inbyggda kontroller använder till exempel ett högkontrastformat.
- Det finns två typer av högkontrast, ljus och mörk. Om typen av hög kontrast kan identifieras av kartkontrollerna justeras kartans beteende därefter. Om det är ljust läses grayscale_light kartformatet in. Om typen inte kan identifieras eller är mörk läses high_contrast_dark formatmallen in.
- Om du skapar anpassade kontroller är det bra att veta om de inbyggda kontrollerna använder ett högkontrastformat. Utvecklare kan lägga till en css-klass på mappningscontainern div för att kontrollera. De css-klasser som skulle läggas till är
high-contrast-darkochhigh-contrast-light. Om du vill kontrollera med JavaScript använder du:
map.getMapContainer().classList.contains("high-contrast-dark")
eller, använd:
map.getMapContainer().classList.contains("high-contrast-light")
Kortkommandon för tangentbord
Kartan har inbyggda kortkommandon som gör det enklare att använda kartan. Dessa kortkommandon fungerar när kartan har fokus.
| Nyckel | Åtgärd |
|---|---|
Tab |
Navigera mellan kontroller och popup-fönster på kartan. |
ESC |
Flytta fokus från ett element på kartan till kartelementet på den översta nivån. |
Ctrl + Shift + D |
Växla detaljnivå för skärmläsare. |
| Vänsterpil | Panorera kartan till vänster 100 bildpunkter |
| Högerpil | Panorera kartan till höger 100 bildpunkter |
| Nedåtpil | Panorera kartan nedåt 100 bildpunkter |
| Uppåtpil | Panorera kartan upp till 100 bildpunkter |
Shift + uppåtpil |
Öka karthöjden med 10 grader |
Shift + nedåtpil |
Minska karthöjden med 10 grader |
Shift + högerpil |
Rotera kartan 15 grader medsols |
Shift + vänsterpil |
Rotera kartan 15 grader motsols |
Plustecken (+) eller *likhetstecken (=) |
Zooma in |
Minustecken, bindestreck (-) eller *understreck (_) |
Zooma ut |
Shift + dra musen på kartan för att rita området |
Zooma in i området |
* Dessa nyckelgenvägar delar vanligtvis samma nyckel på ett tangentbord. Dessa genvägar har lagts till för att förbättra användarupplevelsen. Det spelar heller ingen roll om användaren använder skiftnyckeln eller inte för dessa genvägar.
Stöd för skärmläsare
Användare kan navigera på kartan med hjälp av tangentbordet. Om en skärmläsare körs meddelar kartan användaren om ändringar i dess tillstånd. Användare meddelas till exempel om kartändringar när kartan panoreras eller zoomas. Som standard innehåller kartan förenklade beskrivningar som exkluderar zoomnivån och koordinaterna för kartans mitt. Användaren kan växla detaljnivån för dessa beskrivningar med hjälp av kortklippt Ctrl + + ShiftDtangentbord .
All ytterligare information som placeras på baskartan bör ha motsvarande textinformation för skärmläsarens användare. Se till att lägga till ARIA-attribut (Accessible Rich Internet Applications), alt och title där det är lämpligt.
Gör popup-tangentbord tillgängligt
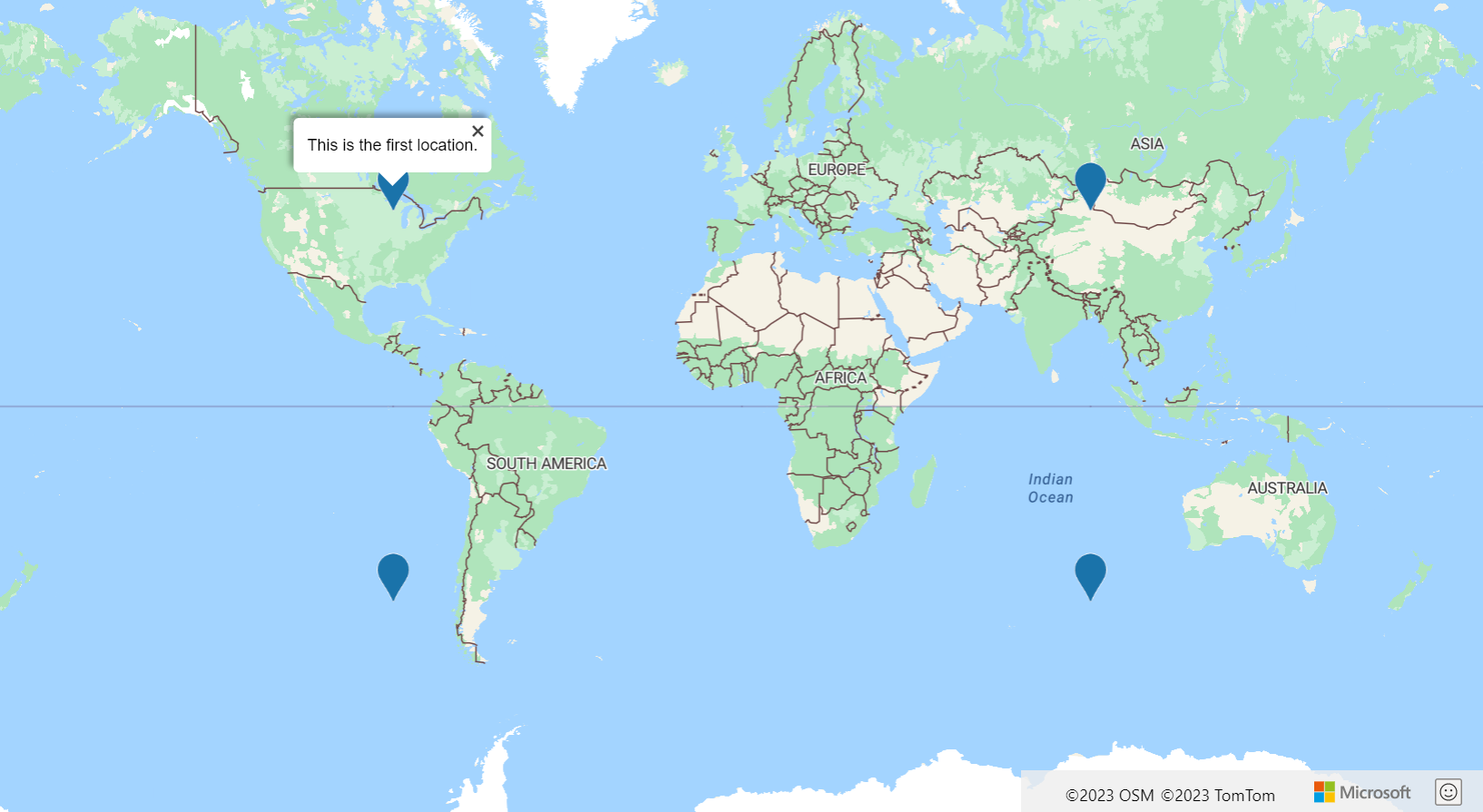
En markör eller symbol används ofta för att representera en plats på kartan. Ytterligare information om platsen visas vanligtvis i ett popup-fönster när användaren interagerar med markören. I de flesta program visas popup-fönster när en användare väljer en markör. Om du klickar och knackar måste användaren dock använda en mus respektive en pekskärm. En bra idé är att göra popup-fönster tillgängliga när du använder ett tangentbord. Den här funktionen kan uppnås genom att skapa ett popup-fönster för varje datapunkt och lägga till den på kartan.
Exemplet Tillgängliga popup-fönster läser in intressepunkter på kartan med hjälp av ett symbollager och lägger till ett popup-fönster på kartan för varje intressepunkt. En referens till varje popup-fönster lagras i egenskaperna för varje datapunkt. Den kan också hämtas för en markör, till exempel när en markör väljs. När du fokuserar på kartan kan användaren gå igenom varje popup-fönster på kartan genom att trycka på tabbtangenten. Källkoden för det här exemplet finns i Källkod för tillgängliga popup-fönster.

Fler hjälpmedelstips
Här följer några fler tips för att göra webbmappningsprogrammet mer tillgängligt.
- Om du visar många interaktiva punktdata på kartan bör du överväga att minska oredan och använda klustring.
- Kontrollera att förhållandet mellan text/symboler och bakgrundsfärger är 4,5:1 eller mer.
- Håll skärmläsarmeddelandena (ARIA, alt och titelattribut) korta, beskrivande och meningsfulla. Undvik onödig jargong och förkortningar.
- Försök att optimera meddelanden som skickas till skärmläsaren för att ge kort meningsfull information som är enkel för användaren att sammanfatta. Om du till exempel vill uppdatera skärmläsaren med hög frekvens, till exempel när kartan flyttas, bör du överväga att göra följande:
- Vänta tills kartan har flyttats för att uppdatera skärmläsaren.
- Begränsa uppdateringarna till en gång med några sekunders mellanrum.
- Kombinera meddelanden på ett logiskt sätt.
- Undvik att använda färg som det enda sättet att förmedla information. Använd text, ikoner eller mönster för att komplettera eller ersätta färgen. Några saker att tänka på:
- Om du använder ett bubbellager för att visa det relativa värdet mellan datapunkter bör du överväga att skala radien för varje bubbla, färglägga bubblan eller båda.
- Överväg att använda ett symbollager med olika ikoner för olika måttkategorier, till exempel trianglar, stjärnor och fyrkanter. Symbollagret har också stöd för skalning av ikonens storlek. En textetikett kan också visas.
- Om du visar linjedata kan bredden användas för att representera vikt eller storlek. Ett mönster för streckmatris kan användas för att representera olika kategorier av linjer. Ett symbolskikt kan användas i kombination med en linje för att lägga över ikoner längs linjen. Det är användbart att använda en pilikon för att visa linjens flöde eller riktning.
- Om polygondata visas kan ett mönster, till exempel ränder, användas som ett alternativ till färg.
- Vissa visualiseringar som värmekartor, panellager och bildskikt är inte tillgängliga för användare med nedsatt syn. Några saker att tänka på:
- Be skärmläsaren beskriva vilket lager som visas när det läggs till på kartan. Om ett väderradarpanelskikt till exempel visas får skärmläsaren säga "Väderradardata är överlagrade på kartan".
- Begränsa mängden funktioner som kräver en muspekare. Dessa funktioner är otillgängliga för användare som använder ett tangentbord eller en pekenhet för att interagera med ditt program. Observera att det fortfarande är bra att ha en hovringsstil för interaktivt innehåll, till exempel klickbara ikoner, länkar och knappar.
- Prova att navigera i programmet med hjälp av tangentbordet. Kontrollera att flikordningen är logisk.
- Om du skapar kortkommandon kan du försöka begränsa det till två tangenter eller mindre.
Nästa steg
Lär dig mer om hjälpmedel i Web SDK-modulerna.
Lär dig mer om att utveckla tillgängliga appar:
Ta en titt på dessa användbara hjälpmedelsverktyg: