Diagramvisualiseringar
Arbetsböcker kan ta data som returneras från frågor i olika format för att skapa olika visualiseringar från dessa data, till exempel yt-, linje-, stapel- eller tidsvisualiseringar.
Du kan visa övervakningsdata som diagram. Diagramtyper som stöds är:
- Rad
- Stapel
- Kategorisk stapel
- Ytdiagram
- Punktdiagram
- Cirkel
- Tid
Du kan välja att anpassa:
- Höjd
- Width
- Färgpalett
- Förklaring
- Rubriker
- Meddelande utan data
- Andra egenskaper
Du kan också anpassa axeltyper och seriefärger med hjälp av diagraminställningar.
Arbetsböcker stöder diagram för både loggar och måttdatakällor.
Loggdiagram
Med Azure Monitor-loggar får du detaljerad information om dina appar och din infrastruktur. Logginformation samlas inte in som standard och du måste konfigurera datainsamling. Loggarna innehåller information om tillståndet för den resurs och de data som är användbara för diagnostik. Du kan använda arbetsböcker för att presentera loggdata som visuella diagram för användaranalys.
Lägga till ett loggdiagram
I följande exempel visas trenden med begäranden till en app under de föregående dagarna.
- Växla arbetsboken till redigeringsläge genom att välja Redigera i verktygsfältet.
- Använd länken Lägg till fråga för att lägga till en loggfrågekontroll i arbetsboken.
- För Frågetyp väljer du Logg. För Resurstyp väljer du till exempel Application Insights och väljer de resurser som ska riktas.
- Använd frågeredigeraren för att ange KQL för din analys. Ett exempel är trenden med begäranden.
- Ange Visualisering till Område, Stapel, Stapel (kategorisk), Linje, Cirkel, Punkt eller Tid.
- Ange andra parametrar som tidsintervall, visualisering, storlek, färgpalett och förklaring om det behövs.
Loggdiagramparametrar
| Parameter | Description | Exempel |
|---|---|---|
| Frågetyp | Vilken typ av fråga som ska användas. | Loggar, Azure Resource Graph |
| Resurstyp | Den resurstyp som ska riktas. | Application Insights, Log Analytics eller Azure-first |
| Resurser | En uppsättning resurser som måttvärdet ska hämtas från. | MyApp1 |
| Tidsintervall | Tidsfönstret för att visa loggdiagrammet. | Senaste timmen, senaste 24 timmarna |
| Visualisering | Visualiseringen som ska användas. | Område, stapel, linje, cirkel, punkt, tid, stapel (kategorisk) |
| Storlek | Kontrollens lodräta storlek. | Liten, medel, stor eller full |
| Färgpalett | Färgpaletten som ska användas i diagrammet. Ignoreras i flermåttsläge eller segmenterat läge. | Blå, grön, röd |
| Förklaring | Sammansättningsfunktionen som ska användas för förklaringen. | Summa eller medelvärde av värden eller max, min, första, sista värdet |
| Fråga | Alla KQL-frågor som returnerar data i det format som förväntas av diagramvisualiseringen. | begäranden | make-series Requests = count() default = 0 on timestamp from ago(1d) to now() step 1h |
Tidsseriediagram
Du kan använda arbetsbokens frågekontroll för att skapa tidsseriediagram som område, stapel, linje, punktdiagram och tid. Du måste ha tids- och måttinformation i resultatuppsättningen för att skapa ett tidsseriediagram.
Enkel tidsserie
Följande fråga returnerar en tabell med två kolumner: timestamp och Requests. Frågekontrollen använder timestamp för x-axeln och Requests för y-axeln.
requests
| summarize Requests = count() by bin(timestamp, 1h)
Tidsserier med flera mått
Följande fråga returnerar en tabell med tre kolumner: timestamp, Requestsoch Users. Frågekontrollen använder timestamp för x-axeln och Requests Users som separata serier på y-axeln.
requests
| summarize Requests = count(), Users = dcount(user_Id) by bin(timestamp, 1h)
Segmenterade tidsserier
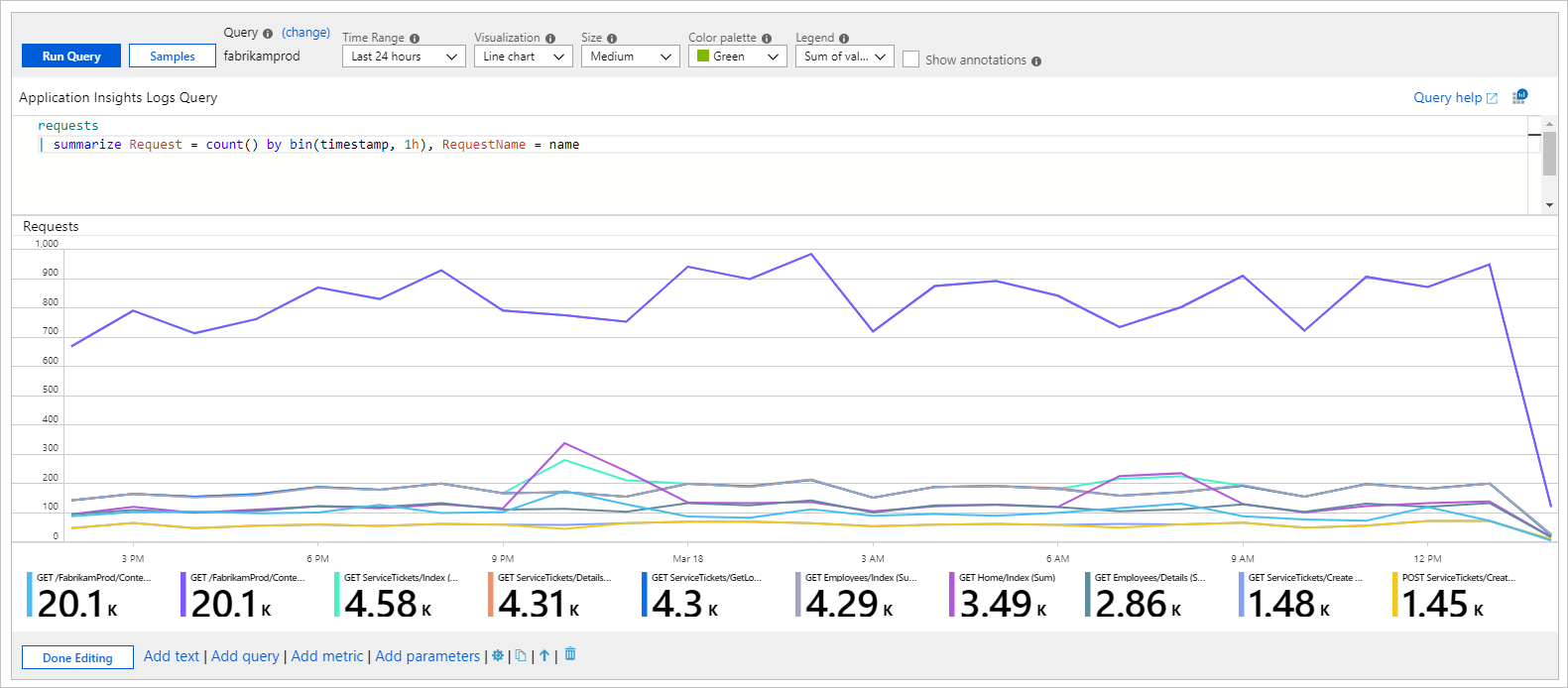
Följande fråga returnerar en tabell med tre kolumner: timestamp, Requestsoch RequestName, där RequestName är en kategorisk kolumn med namnen på begäranden. Frågekontrollen här använder timestamp för x-axeln och lägger till en serie per värde på RequestName.
requests
| summarize Request = count() by bin(timestamp, 1h), RequestName = name
Sammanfatta jämfört med make-series
Exemplen i föregående avsnitt använder operatorn summarize eftersom det är lättare att förstå. Operatorns summarize största begränsning är att den utelämnar resultatraden om det inte finns några objekt i bucketen. Om resultatraden utelämnas, beroende på var de tomma bucketarna finns i tidsintervallet, kan tidsfönstret för diagrammet skifta.
Vi rekommenderar att du använder operatorn make-series för att skapa tidsseriedata. Du kan ange standardvärden för tomma bucketar.
Följande fråga använder operatorn make-series :
requests
| make-series Requests = count() default = 0 on timestamp from ago(1d) to now() step 1h by RequestName = name
Följande fråga visar ett liknande diagram med operatorn summarize :
requests
| summarize Request = count() by bin(timestamp, 1h), RequestName = name
Kategoriskt stapeldiagram eller histogram
Du kan representera en dimension eller kolumn på x-axeln med hjälp av kategoriska diagram. Kategoridiagram är användbara för histogram. I följande exempel visas fördelningen av begäranden efter deras resultatkod:
requests
| summarize Requests = count() by Result = strcat('Http ', resultCode)
| order by Requests desc
Frågan returnerar två kolumner: Requests mått och Result kategori. Varje värde i Result kolumnen representeras av en stapel i diagrammet med höjden proportionell mot Requests metric.
Cirkeldiagram
Cirkeldiagram tillåter visualisering av numeriska proportioner. I följande exempel visas andelen begäranden i resultatkoden:
requests
| summarize Requests = count() by Result = strcat('Http ', resultCode)
| order by Requests desc
Frågan returnerar två kolumner: Requests mått och Result kategori. Varje värde i Result kolumnen får en egen sektor i cirkeln med storleken proportionell mot måttet Requests .
Måttdiagram
De flesta Azure-resurser genererar måttdata om deras tillstånd och hälsa. Exempel är CPU-användning, lagringstillgänglighet, antal databastransaktioner och misslyckade appbegäranden. Du kan använda arbetsböcker för att skapa visualiseringar av dessa data som tidsseriediagram.
Lägga till ett måttdiagram
I följande exempel visas antalet transaktioner i ett lagringskonto under den föregående timmen. Med den här informationen kan lagringsägaren se transaktionstrenden och söka efter avvikelser i beteendet.
- Växla arbetsboken till redigeringsläge genom att välja Redigera i verktygsfältet.
- Använd länken Lägg till mått för att lägga till en måttkontroll i arbetsboken.
- Välj en resurstyp, till exempel Lagringskonto. Välj de resurser som ska riktas, måttets namnområde och namn och den aggregering som ska användas.
- Ange andra parametrar som tidsintervall, uppdelad efter, visualisering, storlek och färgpalett, om det behövs.
Måttdiagramparametrar
| Parameter | Description | Exempel |
|---|---|---|
| Resurstyp | Den resurstyp som ska riktas. | Lagring eller virtuell dator |
| Resurser | En uppsättning resurser som måttvärdet ska hämtas från. | MyStorage1 |
| Namnområde | Namnområdet med måttet. | Lagringsblob > |
| Mått | Måttet som ska visualiseras. | Lagringsblobtransaktioner > > |
| Aggregering | Aggregeringsfunktionen som ska tillämpas på måttet. | Summa, antal, medelvärde |
| Tidsintervall | Tidsfönstret för att visa måttet i. | Senaste timmen, senaste 24 timmarna |
| Visualisering | Visualiseringen som ska användas. | Område, stapel, linje, punktdiagram, rutnät |
| Uppdela per | Du kan också dela måttet på en dimension. | Transaktioner efter geotyp |
| Storlek | Kontrollens lodräta storlek. | Liten, medel eller stor |
| Färgpalett | Färgpaletten som ska användas i diagrammet. Ignorerade om parametern Split by används. |
Blå, grön, röd |
Exempel
Transaktioner som delas upp efter API-namn som ett linjediagram:
Transaktioner som delas upp efter svarstyp som ett stort stapeldiagram:
Genomsnittlig svarstid som ett punktdiagram:
Diagraminställningar
Du kan använda diagraminställningar för att anpassa vilka fält som används i:
- Diagramaxlar
- Axelenheter
- Anpassad formatering
- Intervall
- Grupperingsbeteenden
- Legender
- Seriefärger
Fliken Inställningar
Fliken Inställningar styr:
- X-axelinställningar, Y-axelinställningar: Innehåller vilka fält. Du kan använda anpassad formatering för att ange talformatering till axelvärden och anpassade intervall.
- Grupperingsinställningar: Innehåller vilket fält. Anger gränserna innan en grupp "Andra" skapas.
- Förklaringsinställningar: Visar mått som serienamn, färger och siffror längst ned och en förklaring som serienamn och färger.
Anpassad formatering
Alternativ för talformatering visas i den här tabellen.
| Formateringsalternativ | beskrivning |
|---|---|
| Enheter | Enheterna för kolumnen, till exempel olika alternativ för procent, antal, tid, byte, antal/tid och byte/tid. Enheten för värdet 1234 kan till exempel anges till millisekunder och återges som 1,234s. |
| Format | Formatet som ska återges som, till exempel decimal, valuta och procent. |
| Visa grupperingsavgränsare | Kryssruta för att visa gruppavgränsare. Renderar 1234 som 1 234 i USA. |
| Minsta heltalssiffror | Minsta antal heltalssiffror som ska användas (standard 1). |
| Minsta antal bråktal | Minsta antal bråksiffror som ska användas (standard 0). |
| Maximalt antal bråktal | Maximalt antal bråksiffror som ska användas. |
| Minsta signifikanta siffror | Minsta antal signifikanta siffror som ska användas (standard 1). |
| Maximalt antal signifikanta siffror | Maximalt antal signifikanta siffror som ska användas. |
Fliken Serieinställningar
Du kan justera etiketterna och färgerna som visas för serier i diagrammet med fliken Serieinställningar :
- Serienamn: Det här fältet används för att matcha en serie i data och om det matchas visas visningsetiketten och färgen.
- Kommentar: Det här fältet är användbart för mallförfattare eftersom den här kommentaren kan användas av översättare för att lokalisera visningsetiketterna.
Nästa steg
- Lär dig hur du skapar en panel i arbetsböcker.
- Lär dig hur du skapar interaktiva arbetsböcker.