Skapa kartor för att transformera data i Azure Logic Apps med Visual Studio Code
Gäller för: Azure Logic Apps (Standard)
Om du vill utbyta meddelanden som har olika XML- eller JSON-format i ett Azure Logic Apps-arbetsflöde måste du omvandla data från ett format till ett annat, särskilt om du har luckor mellan käll- och målschemastrukturerna. Datatransformering hjälper dig att överbrygga dessa luckor. För den här uppgiften måste du skapa en karta som definierar omvandlingen mellan dataelement i käll- och målscheman.
Om du vill skapa och redigera en karta visuellt kan du använda Visual Studio Code med Tillägget Azure Logic Apps (Standard) i kontexten för ett standardlogikappprojekt. Verktyget DataMapper ger en enhetlig upplevelse för XSLT-mappning och omvandling med hjälp av dra och släpp-gester, ett fördefinierat funktionsbibliotek för att skapa uttryck och ett sätt att manuellt testa de kartor som du skapar och använder i dina arbetsflöden.
När du har skapat kartan kan du anropa kartan direkt från ett arbetsflöde i ditt logikappsprojekt eller från ett arbetsflöde i Azure Portal. För den här uppgiften kan du använda åtgärden DataMapper Operations med namnet Transformera med hjälp av Data Mapper XSLT i arbetsflödet.
Den här instruktionsguiden visar hur du skapar en tom datakarta, väljer käll- och målscheman, väljer schemaelement för att börja mappa, skapa olika mappningar, spara och testa kartan och sedan anropa kartan från ett arbetsflöde i logikappsprojektet.
Begränsningar och kända problem
DataMapper fungerar för närvarande endast i Visual Studio Code som körs på Windows-operativsystem.
DataMapper är för närvarande endast tillgängligt i Visual Studio Code, inte Azure Portal, och endast inifrån Standard-logikappprojekt, inte Förbrukningslogikappprojekt.
DataMapper stöder för närvarande inte kommaavgränsade värden (.csv) filer.
Datamapparens kodvyfönster är för närvarande skrivskyddat.
Kartlayouten och objektpositionen är för närvarande automatiska och skrivskyddade.
Om du vill anropa kartor som skapats med verktyget DataMapper kan du bara använda åtgärden DataMapper Operations med namnet Transformera med hjälp av Data Mapper XSLT. För kartor som skapats av något annat verktyg använder du XML-åtgärdsåtgärden med namnet Transformera XML.
Om du vill använda de kartor som du skapar med datamappningsverktyget, men i Azure Portal, måste du lägga till dem direkt i standardlogikappresursen.
Förutsättningar
Visual Studio Code och Tillägget Azure Logic Apps (Standard) för att skapa arbetsflöden för standardlogikappar.
Kommentar
Det tidigare separata Data Mapper-tillägget sammanfogas nu med Tillägget Azure Logic Apps (Standard). För att undvika konflikter tas alla befintliga versioner av Data Mapper-tillägget bort när du installerar eller uppdaterar Tillägget Azure Logic Apps (Standard). Starta om Visual Studio Code när tillägget har installerats eller uppdaterats.
Käll- och målschemafilerna som beskriver de datatyper som ska transformeras. Dessa filer kan ha antingen följande format:
- En XML-schemadefinitionsfil med filtillägget .xsd
- En JavaScript Object Notation-fil med filnamnstillägget .json
Ett standardlogikappprojekt som innehåller ett tillståndskänsligt eller tillståndslöst arbetsflöde med minst en utlösare. Om du inte har något projekt följer du dessa steg i Visual Studio Code:
Anslut till ditt Azure-konto om du inte redan har gjort det.
Skapa en lokal mapp, ett lokalt standardlogikappprojekt och ett tillståndskänsligt eller tillståndslöst arbetsflöde. När arbetsflödet skapas väljer du Öppna i det aktuella fönstret.
Exempel på indata om du vill testa kartan och kontrollera att omvandlingen fungerar som förväntat.
Om du vill använda funktionen Kör XSLT måste XSLT-kodfragmenten finnas i filer som använder filnamnstillägget .xml eller .xslt . Du måste placera XSLT-kodfragmenten i mappen InlineXslt i den lokala projektmappsstrukturen: Artifacts>DataMapper>Extensions>InlineXslt. Om den här mappstrukturen inte finns skapar du de mappar som saknas.
Skapa en datakarta
På den vänstra menyn i Visual Studio Code väljer du Azure-ikonen .
I Azure-fönstret går du till avsnittet Datamappning och väljer Skapa ny datakarta.

Ange ett namn för datakartan.
Ange käll- och målscheman genom att följa dessa steg:
Välj Lägg till ett källschema på kartytan.

I fönstret Konfigurera som öppnas väljer du Lägg till ny>bläddra.
Leta upp och välj källschemafilen och välj sedan Lägg till.
Om källschemat inte visas i fönstret Öppna ändrar du XSD-filen (*.xsd) till Alla filer (*.*).
Kartytan visar nu datatyperna från källschemat. För exemplen i den här guiden kan du
På kartytan väljer du Lägg till ett målschema.
I fönstret Konfigurera som öppnas väljer du Lägg till ny>bläddra.
Leta upp och välj målschemafilen och välj sedan Lägg till.
Om målschemat inte visas i fönstret Öppna ändrar du XSD-filen (*.xsd) till Alla filer (*.*).
Kartytan visar nu datatyper från målschemat.
Du kan också lägga till käll- och målschemafiler lokalt i logikappprojektet i mappen Artifacts/Schemas så att de visas i Visual Studio Code. I det här fallet kan du ange käll- och målschemat i datamappningsverktyget i fönstret Konfigurera genom att välja Välj befintlig i stället för Lägg till ny.
När du är klar ser kartan ut ungefär som i följande exempel:

I följande tabell beskrivs möjliga datatyper som kan visas i ett schema:
| Symbol | Type | Mer information |
|---|---|---|
|
|
Matris | Innehåller objekt eller upprepade objektnoder |
|
|
Binära | |
|
|
Bool | Endast sant eller falskt |
|
|
Complex | Ett XML-objekt med underordnade egenskaper, ungefär som objekt-JSON-typen |
|
|
Datum/tid | |
|
|
Decimal | |
|
|
Integer | Endast heltal |
|
|
Null | Inte en datatyp, men visas när ett fel eller en ogiltig typ finns |
|
|
Antal | Ett JSON-heltal eller decimal |
|
|
Objekt | Ett JSON-objekt med underordnade egenskaper som liknar den komplexa XML-typen |
|
|
String |
Navigera på kartan
Om du vill flytta runt kartan har du följande alternativ:
Om du vill panorera runt drar du pekaren runt kartytan. Eller tryck och håll mushjulet, medan du flyttar musen eller trackball.
När du har flyttat en nivå nedåt till kartan, i kartans nedre vänstra hörn, visas ett navigeringsfält där du kan välja bland följande alternativ:

Alternativ Alternativ gest Zooma ut Tryck på SKIFT + dubbelval på kartytan.
-eller-
Rulla nedåt med mushjulet.Zooma in Dubbelval på kartytan.
-eller-
Rulla uppåt med mushjulet.Zooma för att passa Ingen Visa (dölj) minikarta Ingen Om du vill flytta upp en nivå på kartan väljer du en tidigare nivå på sökvägen längst upp på kartan.
Välj mål- och källelement som ska mappas
På kartytan väljer du det målelement som du vill mappa från höger sida i målschemaområdet. Om det element som du vill använda är underordnat ett överordnat element letar du reda på och expanderar det överordnade elementet först.
Välj Välj element på vänster sida från källschemaområdet.
I fönstret Källschema som visas väljer du ett eller flera källelement som ska visas på kartan.
Om du vill inkludera överordnade och direkta underordnade objekt öppnar du den överordnade snabbmenyn och väljer Lägg till underordnade.
Om du vill inkludera en överordnad och alla underordnade för den överordnade, inklusive eventuella underordnade föräldrar, öppnar du den överordnade överordnads snabbmeny på den översta nivån och väljer Lägg till barn (rekursiv).
När du är klar kan du stänga källschemafönstret. Du kan alltid lägga till fler källelement senare. Välj Visa källschema (
 ) i det övre vänstra hörnet på kartan.
) i det övre vänstra hörnet på kartan.
Skapa en direkt mappning mellan element
Följ dessa steg för en enkel transformering mellan element med samma typ i käll- och målscheman:
Om du vill granska vad som händer i koden när du skapar mappningen väljer du Visa kod i kartans övre högra hörn.
Om du inte redan har gjort det väljer du målelementen på kartan och sedan de källelement som du vill mappa.
Flytta pekaren över källelementet så att både en cirkel och ett plustecken (+) visas.

Dra en linje till målelementet så att linjen ansluter till cirkeln som visas.

Nu har du skapat en direkt mappning mellan båda elementen.

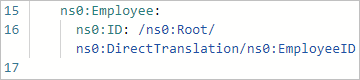
Fönstret för kodvyn visar mappningsrelationen som du skapade:

Kommentar
Om du skapar en mappning mellan element där deras datatyper inte matchar visas en varning på målelementet, till exempel:

Skapa en komplex mappning mellan element
För en mer komplex transformering mellan element i käll- och målscheman, till exempel element som du vill kombinera eller som har olika datatyper, kan du använda en eller flera funktioner för att utföra uppgifter för omvandlingen.
I följande tabell visas tillgängliga funktionsgrupper och exempelfunktioner som du kan använda:
| Grupp | Exempelfunktioner |
|---|---|
| Samling | Average, Count, Direct Access, Distinct values, Filter, Index, Join, Maximum, Minimum, Reverse, Sort, Subsequence, Sum |
| Konvertering | Hittills, Till heltal, Till tal, Till sträng |
| Datum och tid | Lägg till dagar |
| Logisk jämförelse | Equal, Exists, Greater, Greater eller equal, If, If else, Is nil, Is null, Is number, Is string, Less, Less or equal, Logical AND, Logical NOT, Logical OR, Not equal |
| Matematik | Absolut, Lägg till, Arctangens, Tak, Cosinus, Dividera, Exponentiell, Exponentiell (bas 10), Golv, Heltal dividera, Logg, Logg (bas 10), Modul, Multiplicera, Effekt, Rund, Sinus, Kvadratrot, Subtrahera, Tangent |
| String | Kod pekar på sträng, Concat, Contains, Ends with, Length, Lowercase, Name, Regular expression matches, Regular expression replace, Replace, Starts with, String to code-points, Substring, Substring after, Substring before, Trim, Trim left, Trim right, Uppercase |
| Verktyg | Kopiera, Fel, Kör XPath, Formatera datum-tid, Formatnummer, Kör XSLT |
På kartan ser funktionens etikett ut som i följande exempel och färgkodas baserat på funktionsgruppen. Till funktionsnamnets vänstra sida visas en symbol för funktionen. Till funktionsnamnets högra sida visas en symbol för funktionens utdatatyp.

Lägga till en funktion utan mappningsrelation
Exemplet i det här avsnittet omvandlar källelementtypen från Strängtyp till DateTime-typ, som matchar målelementtypen. I exemplet används funktionen Till datum , som tar en enda indata.
Om du vill granska vad som händer i koden när du skapar mappningen väljer du Visa kod i kartans övre högra hörn.
Om du inte redan har gjort det väljer du målelementen på kartan och sedan de källelement som du vill mappa.
I kartans övre vänstra hörn väljer du Visa funktioner (
 ).
).
I funktionslistan som öppnas letar du upp och väljer den funktion som du vill använda, vilket lägger till funktionen på kartan. Om funktionen inte visas på kartan kan du prova att zooma ut på kartytan.
I det här exemplet väljs funktionen Till datum . Du kan också hitta och välja anpassade funktioner på samma sätt. Mer information finns i Skapa en anpassad funktion.

Kommentar
Om ingen mappningsrad finns eller väljs när du lägger till en funktion på kartan, visas funktionen på kartan, men kopplas från alla element eller andra funktioner, till exempel:

Expandera funktionsformen för att visa funktionens information och kopplingspunkter. Om du vill expandera funktionsformen väljer du inuti formen.
Anslut funktionen till käll- och målelementen.
Dra och rita en linje mellan källelementen och funktionens vänstra kant. Du kan starta antingen från källelementen eller från funktionen.

Dra och rita en linje mellan funktionens högra kant och målelementet. Du kan starta antingen från målelementet eller från funktionen.

På fliken Egenskaper för funktionen bekräftar eller redigerar du indata som ska användas.

För vissa datatyper, till exempel matriser, kan omfånget för omvandlingen också visas som tillgängligt. Det här omfånget är vanligtvis det omedelbara elementet, till exempel en matris, men i vissa scenarier kan omfånget finnas utanför det omedelbara elementet.
Fönstret för kodvyn visar mappningsrelationen som du skapade:

Om du till exempel vill iterera genom matrisobjekt kan du läsa Skapa en loop mellan matriser. Information om hur du utför en uppgift när ett elements värde uppfyller ett villkor finns i Lägga till ett villkor mellan element.
Lägga till en funktion i en befintlig mappningsrelation
När det redan finns en mappningsrelation mellan käll- och målelement kan du lägga till funktionen genom att följa dessa steg:
På kartan väljer du raden för den mappning som du skapade.
Flytta pekaren över den markerade raden och välj den Infoga funktion plustecken (+) som visas, till exempel:
I funktionslistan som öppnas letar du upp och väljer den funktion som du vill använda.
Funktionen visas på kartan och ansluts automatiskt mellan käll- och målelementen.
Lägga till en funktion med flera indata
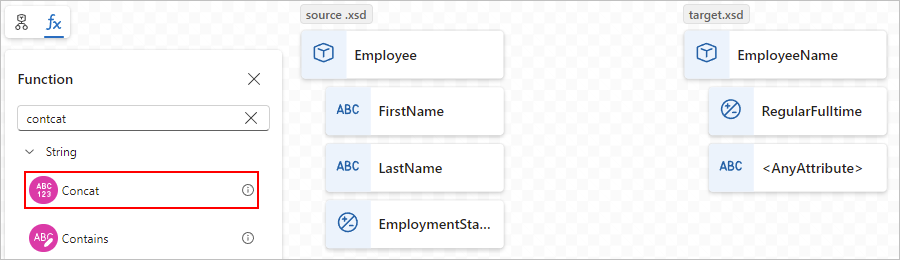
Exemplet i det här avsnittet sammanfogar flera källelementtyper så att du kan mappa resultatet till målelementtypen. I exemplet används funktionen Concat , som tar flera indata.
Om du vill granska vad som händer i koden när du skapar mappningen väljer du Visa kod i kartans övre högra hörn.
Om du inte redan har gjort det väljer du målelementen på kartan och sedan de källelement som du vill mappa.
I kartans övre vänstra hörn väljer du Visa funktioner (
 ).
).
I funktionslistan som öppnas letar du upp och väljer den funktion som du vill använda, vilket lägger till funktionen på kartan. Om funktionen inte visas på kartan kan du prova att zooma ut på kartytan.
Det här exemplet väljer funktionen Concat :

Kommentar
Om ingen mappningsrad finns eller väljs när du lägger till en funktion på kartan visas funktionen på kartan, men frånkopplad från element eller andra funktioner. Om funktionen kräver konfiguration visas en röd punkt i funktionens övre högra hörn, till exempel:

Expandera funktionsformen för att visa funktionens information och kopplingspunkter. Om du vill expandera funktionsformen väljer du inuti formen.
I fönstret funktionsinformation går du till fliken Egenskaper och under Indata väljer du de källdataelement som ska användas som indata.
I det här exemplet väljs källelementen FirstName och LastName som funktionsindata, som automatiskt lägger till respektive anslutningar på kartan.

För att slutföra mappningen drar och ritar du en linje mellan funktionens högra kant och målelementet. Du kan starta antingen från målelementet eller från funktionen.

Fönstret för kodvyn visar mappningsrelationen som du skapade:

Skapa en loop mellan matriser
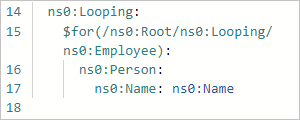
Om dina käll- och målscheman innehåller matriser kan du skapa en loopmappningsrelation som itererar genom objekten i dessa matriser. Exemplet i det här avsnittet loopar via en källmatris för medarbetare och en personmålmatris.
Om du vill granska vad som händer i koden när du skapar mappningen väljer du Visa kod i kartans övre högra hörn.
På kartan i målschemaområdet väljer du målmatriselementet och målmatrisobjektelementet som du vill mappa.
Expandera målmatriselementet och matrisobjekten i målschemaområdet på kartan.
I källschemaområdet lägger du till källmatriselementet och matrisobjektelementen på kartan.
Skapa en direkt mappning mellan käll- och målelementen.

När du först skapar en mappningsrelation mellan ett matchande par matrisobjekt skapas automatiskt en mappningsrelation på den överordnade matrisnivån.

Fönstret för kodvyn visar mappningsrelationen som du skapade:

Fortsätt mappa de andra matriselementen.

Konfigurera ett villkor och en uppgift som ska utföras mellan element
Om du vill lägga till en mappningsrelation som utvärderar ett villkor och utför en uppgift när villkoret uppfylls kan du använda flera funktioner, till exempel funktionen If, en jämförelsefunktion som Greater och uppgiften att utföra, till exempel Multiplicera.
Exemplet i det här avsnittet beräknar en rabatt som ska tillämpas när inköpskvantiteten överskrider 20 objekt med hjälp av följande funktioner:
- Större: Kontrollera om artikelkvantiteten är större än 20.
- Om: Kontrollera om funktionen Större returnerar true.
- Multiplicera: Beräkna rabatten genom att multiplicera artikelpriset med 10 % och artikelkvantiteten.
Om du vill granska vad som händer i koden när du skapar mappningen väljer du Visa kod i kartans övre högra hörn.
Om du inte redan har gjort det väljer du målelementen på kartan och sedan de källelement som du vill mappa.
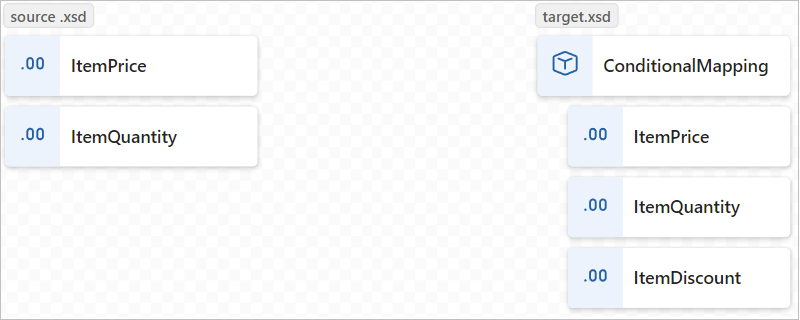
I det här exemplet väljs följande element:

I kartans övre vänstra hörn väljer du Visa funktioner (
 ).
).Lägg till följande funktioner på kartan: Större, Om och Multiplicera
Expandera alla funktionsformer för att visa funktionsinformation och kopplingspunkter.
Anslut källelementen, funktionerna och målelementen på följande sätt:
- Källschemats ItemPrice-element till målschemats ItemPrice-element
- Källschemats ItemQuantity-element till fältet Värde för funktionen Större
- Funktionen Greaters utdata till fältet Om-funktionensvillkor
- Källschemats ItemPrice-element till fältet Multiplicand 0* för funktionen Multiplicera
- Funktionen Multiplicera utdata till fältet Om-funktionsvärde
- If-funktionens utdata till målschemats ItemDiscount-element
Kommentar
I funktionen If visas ordet ANY till höger om funktionsnamnet, vilket anger att du kan tilldela utdatavärdet till vad som helst.
I följande funktioner anger du följande värden på fliken Egenskaper :
Funktion Indataparameter och värde Större - Värde nr 1: Källelementet med namnet ItemQuantity
- Värde 2: 20Multiplicera - Multiplicand #1: Källelementet med namnet ItemPrice
- Multiplicand #2: .10If - Villkor: is-greater-than(ItemQuantity,20)
- Värde: multiply(ItemPrice, .10)Följande karta visar det färdiga exemplet:

Fönstret för kodvyn visar mappningsrelationen som du skapade:

Spara kartan
När du är klar väljer du Spara i kartverktygsfältet.
Visual Studio Code sparar kartan som följande artefakter:
- En <mappningsnamn>.yml fil i projektmappen Artifacts>MapDefinitions
- En <filen your-map-name.xslt> i projektmappen Artifacts Maps>
Generera XSLT-fil när som helst
Om du vill generera <filen your-map-name.xslt> när som helst väljer du Generera XSLT i kartverktygsfältet.
Testa kartan
För att bekräfta att omvandlingen fungerar som förväntat behöver du exempel på indata.
Innan du testar kartan måste du generera den senaste< filen your-map-name.xslt.>
I kartverktygsfältet väljer du Test.
I fönstret Testkarta i fönstret Indata klistrar du in dina exempeldata och väljer sedan Testa.
Testfönstret växlar till fliken Utdata och visar testets statuskod och svarstext.
Anropa kartan från ett arbetsflöde i projektet
På den vänstra menyn i Visual Studio Code väljer du Utforskaren (filikonen) för att visa logikappens projektstruktur.
Expandera mappen som har arbetsflödets namn. På snabbmenyn i workflow.json fil väljer du Öppna designer.
I arbetsflödesdesignern följer du de här allmänna stegen för att lägga till den inbyggda åtgärden DataMapper Operations med namnet Transformera med hjälp av Data Mapper XSLT.
I designern väljer du åtgärden Transformera med hjälp av Data Mapper XSLT .
I åtgärdsinformationsfönstret som visas anger du innehållsvärdet och lämnar Mappningskälla inställd på Logikapp. I listan Kartnamn väljer du den mappningsfil (.xslt) som du vill använda.

Om du vill använda samma transformering med hjälp av XSLT-åtgärden för datamappning i Azure Portal måste du lägga till kartan i standardlogikappresursen.
Skapa anpassad funktion
Följ dessa steg för att skapa en egen funktion som du kan använda med datamappningsverktyget:
Skapa en XML-fil (.xml) som har ett beskrivande namn som beskriver funktionens syfte.
Om du har flera relaterade funktioner kan du använda en enda fil för dessa funktioner. Även om du kan använda valfritt filnamn gör ett meningsfullt filnamn eller en kategori dina funktioner enklare att identifiera, hitta och identifiera.
I XML-filen måste du använda följande schema för funktionsdefinitionen:
<?xml version="1.0" encoding="utf-8"?> <xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="customfunctions"> <xs:complexType> <xs:sequence> <xs:element maxOccurs="unbounded" name="function"> <xs:complexType> <xs:sequence> <xs:element maxOccurs="unbounded" name="param"> <xs:complexType> <xs:attribute name="name" type="xs:string" use="required" /> <xs:attribute name="as" type="xs:string" use="required" /> </xs:complexType> </xs:element> <xs:any minOccurs="0" /> </xs:sequence> <xs:attribute name="name" type="xs:string" use="required" /> <xs:attribute name="as" type="xs:string" use="required" /> <xs:attribute name="description" type="xs:string" use="required" /> </xs:complexType> </xs:element> </xs:sequence> </xs:complexType> </xs:element> </xs:schema>Varje XML-element med namnet "function" implementerar en XSLT3.0-formatfunktion med några fler attribut. I funktionslistan DataMapper finns funktionsnamn, beskrivning, parameternamn och parametertyper.
I följande exempel visas implementeringen för en SampleFunctions.xml fil:
<?xml version="1.0" encoding="utf-8" ?> <xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <customfunctions> <function name="age" as="xs:float" description="Returns the current age."> <param name="inputDate" as="xs:date"/> <value-of select="round(days-from-duration(current-date() - xs:date($inputDate)) div 365.25, 1)"/> </function> <function name="custom-if-then-else" as="xs:string" description="Evaluates the condition and returns corresponding value."> <param name="condition" as="xs:boolean"/> <param name="thenResult" as="xs:anyAtomicType"/> <param name="elseResult" as="xs:anyAtomicType"/> <choose> <when test="$condition"> <value-of select="$thenResult"></value-of> </when> <otherwise> <value-of select="$elseResult"></value-of> </otherwise> </choose> </function> </customfunctions>Öppna mappen för standardlogikappprojektet på den lokala datorn.
Öppna mappen Artifacts och skapa följande mappstruktur, om det inte finns någon: DataMapper>Extensions>Functions.
Spara funktionens XML-fil i mappen Functions.
Om du vill hitta din anpassade funktion i datamappningsverktygets funktionslista söker du efter funktionen eller expanderar samlingen Anpassade funktioner .
Nästa steg
- Information om datatransformeringar med B2B-åtgärder i Azure Logic Apps finns i Lägga till kartor för omvandlingar i arbetsflöden med Azure Logic Apps
