Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Viktigt!
Från och med den 1 maj 2025 är Azure AD B2C inte längre tillgängligt att köpa för nya kunder. Läs mer i våra vanliga frågor och svar.
Innan du börjar använder du väljaren Välj en principtyp överst på den här sidan för att välja den typ av princip som du konfigurerar. Azure Active Directory B2C erbjuder två metoder för att definiera hur användare interagerar med dina program: via fördefinierade användarflöden eller genom fullständigt konfigurerbara anpassade principer. De steg som krävs i den här artikeln skiljer sig åt för varje metod.
Varumärkesanpassning och anpassning av användargränssnittet som Azure Active Directory B2C (Azure AD B2C) visar för dina kunder ger en smidig användarupplevelse i ditt program. De här funktionerna omfattar registrering, inloggning, profilredigering och återställning av lösenord. Den här artikeln beskriver metoderna för anpassning av användargränssnitt (UI).
Tips/Råd
Om du bara vill ändra banderollslogotypen, bakgrundsbilden och bakgrundsfärgen för dina användarflödessidor kan du prova funktionen Företagsanpassning .
Anpassad HTML- och CSS-översikt
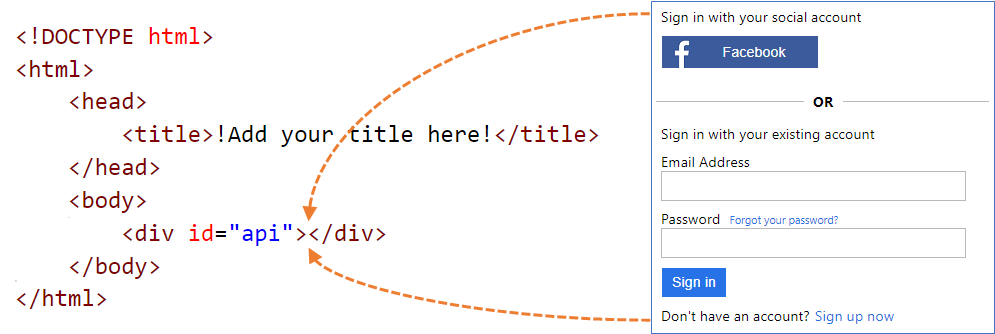
Azure AD B2C kör kod i kundens webbläsare med hjälp av CORS (Cross-Origin Resource Sharing). Vid körning läses innehållet in från en URL som du anger i ditt användarflöde eller din anpassade policy. Varje sida i användarupplevelsen läser in innehållet från den URL som du anger för den sidan. När innehållet har lästs in från din URL sammanfogas det med ett HTML-fragment som infogats av Azure AD B2C och sedan visas sidan för kunden.

Anpassat HTML-sidinnehåll
Skapa en HTML-sida med ditt eget varumärke för att hantera ditt anpassade sidinnehåll. Den här sidan kan vara en statisk *.html sida eller en dynamisk sida som .NET, Node.jseller PHP, men Azure B2C stöder inga visningsmotorer. Alla återgivningar på serversidan av den dynamiska sidan måste utföras av ett dedikerat webbprogram.
Ditt anpassade sidinnehåll kan innehålla alla HTML-element, inklusive CSS och JavaScript, men kan inte innehålla osäkra element som iframes. Det enda nödvändiga elementet är ett div-element med id inställt på api, som till exempel detta <div id="api"></div> på din HTML-sida.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Anpassa standardsidorna för Azure AD B2C
I stället för att skapa ditt anpassade sidinnehåll från grunden kan du anpassa Azure AD B2C:s standardinnehåll på sidan.
I följande tabell visas standardsidans innehåll som tillhandahålls av Azure AD B2C. Ladda ned filerna och använd dem som utgångspunkt för att skapa egna anpassade sidor. Se Exempelmallar för att lära dig hur du kan ladda ned och använda exempelmallarna.
| Sida | Beskrivning | Mallar |
|---|---|---|
| Enhetlig registrering eller inloggning | Den här sidan hanterar processen för registrering och inloggning av användare. Användare kan använda företagsidentitetsprovidrar, sociala identitetsprovidrar som Facebook, Microsoft-konto eller lokala konton. | Klassisk,Ocean Blue och Slate Gray. |
| Inloggning (endast) | Inloggningssidan kallas även för valet av identitetsprovider. Den hanterar användarens inloggning med lokalt konto eller federerade identitetsprovidrar. Använd den här sidan om du vill tillåta inloggning utan möjlighet att registrera dig. Till exempel innan användaren kan redigera sin profil. | Klassisk,Ocean Blue och Slate Gray. |
| Self-Asserted | De flesta interaktioner i Azure AD B2C där användaren förväntas tillhandahålla indata är självsäkra. Till exempel en registreringssida, inloggningssida eller sidan för lösenordsåterställning. Använd den här mallen som ett anpassat sidinnehåll för en registreringssida för ett socialt konto, en registreringssida för lokalt konto, en inloggningssida för lokalt konto, lösenordsåterställning, redigeringsprofil, blocksida med mera. Den självdeklarerade sidan kan innehålla olika indatakontroller, till exempel: en textinmatningsruta, en lösenordsinmatningsruta, en alternativknapp, listrutor för enkelval och kryssrutor för flerval. | Klassisk,Ocean Blue och Slate Gray. |
| Multifaktorautentisering | På den här sidan kan användarna verifiera sina telefonnummer (med text eller röst) under registreringen eller inloggningen. | Klassisk,Ocean Blue och Slate Gray. |
| Fel | Den här sidan visas när ett undantag eller ett fel påträffas. | Klassisk,Ocean Blue och Slate Gray. |
Vara värd för sidinnehållet
När du använder dina egna HTML- och CSS-filer för att anpassa användargränssnittet ska du vara värd för ditt användargränssnittsinnehåll på alla offentligt tillgängliga HTTPS-slutpunkter som stöder CORS. Till exempel Azure Blob Storage, Azure App Services, webbservrar, CDN, AWS S3 eller fildelningssystem.
Riktlinjer för att använda anpassat sidinnehåll
Använd en absolut URL när du inkluderar externa resurser som media, CSS och JavaScript-filer i HTML-filen.
Med sidlayout version 1.2.0 och senare kan du lägga till
data-preload="true"attributet i HTML-taggarna för att styra belastningsordningen för CSS och JavaScript. Meddata-preload="true"konstrueras sidan innan den visas för användaren. Det här attributet förhindrar att sidan "flimrar" genom att förinläsa CSS-filen, utan att den oformaterade HTML-koden visas för användaren. Följande HTML-kodfragment visar hur taggendata-preloadanvänds.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Vi rekommenderar att du börjar med standardsidans innehåll och bygger vidare på det.
Du kan inkludera JavaScript i ditt anpassade innehåll.
Webbläsarversioner som stöds är:
- Internet Explorer 11, 10 och Microsoft Edge
- Begränsat stöd för Internet Explorer 9 och 8
- Google Chrome 42.0 och senare
- Mozilla Firefox 38.0 och senare
- Safari för iOS och macOS, version 12 och senare
På grund av säkerhetsbegränsningar stöder Azure AD B2C inte
frame,iframeellerformHTML-element.
Lokalisera innehåll
Du lokaliserar HTML-innehållet genom att aktivera språkanpassning i din Azure AD B2C-klientorganisation. Om du aktiverar den här funktionen kan Azure AD B2C ange html-sidspråkattributet och skicka parametern ui_locales OpenID Connect till slutpunkten.
Metod med en mall
Under sidinläsningen anger Azure AD B2C html-sidspråkattributet med det aktuella språket. Till exempel <html lang="en">. Om du vill återge olika formatmallar per aktuellt språk använder du CSS-väljaren :lang tillsammans med css-definitionen.
I följande exempel definieras följande klasser:
-
imprint-en- Används när det aktuella språket är engelska. -
imprint-de- Används när det aktuella språket är tyska. -
imprint– Standardklass som används när det aktuella språket inte är engelska eller tyska.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Följande HTML-element visas enligt sidspråket:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Metod för flera mallar
Med funktionen för språkanpassning kan Azure AD B2C skicka OpenID Connect-parametern ui_locales till slutpunkten. Innehållsservern kan använda den här parametern för att tillhandahålla språkspecifika HTML-sidor.
Anmärkning
Azure AD B2C skickar inte OpenID Connect-parametrar, till exempel ui_locales, till undantagssidorna.
Innehåll kan hämtas från olika platser baserat på de nationella inställningar som används. I din CORS-aktiverade slutpunkt konfigurerar du en mappstruktur som värd för innehåll för specifika språk. Du anropar den rätta om du använder jokertecknet {Culture:RFC5646}.
Din anpassade sid-URI kan till exempel se ut så här:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Du kan läsa in sidan på franska genom att hämta innehåll från:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Genomgång av anpassat sidinnehåll
Här är en översikt över processen:
- Förbered en plats som värd för ditt anpassade sidinnehåll (en offentligt tillgänglig, CORS-aktiverad HTTPS-slutpunkt).
- Ladda ned och anpassa en standardfil för sidinnehåll, till exempel
unified.html. - Publicera ditt anpassade sidinnehåll till din offentligt tillgängliga HTTPS-slutpunkt.
- Ange resursdelning mellan ursprung (CORS) för din webbapp.
- Ange din policy till din anpassade policyinnehålls-URI.
Förutsättningar
- Skapa ett användarflöde så att användare kan registrera sig och logga in på ditt program.
- Registrera ett webbprogram.
- Slutför stegen i Kom igång med anpassade principer i Active Directory B2C. Handledningen visar hur du uppdaterar anpassade principfiler för att använda konfigurationen för din Azure AD B2C-klient.
- Registrera ett webbprogram.
1. Skapa HTML-innehållet
Skapa ett anpassat sidinnehåll med produktens varumärke i rubriken.
Kopiera följande HTML-kodfragment. Det är välformat HTML5 med ett tomt element som heter <div id="api"></div> som finns i <brödtexttaggar> . Det här elementet anger var Azure AD B2C-innehåll ska infogas.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Klistra in det kopierade kodfragmentet i en textredigerare
Använd CSS för att formatera de gränssnittselement som Azure AD B2C infogar på sidan. I följande exempel visas en enkel CSS-fil som även innehåller inställningar för de inmatade HTML-elementen för registrering:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Spara filen som customize-ui.html.
Anmärkning
HTML-formulärelement tas bort på grund av säkerhetsbegränsningar om du använder login.microsoftonline.com. Om du vill använda HTML-formulärelement i ditt anpassade HTML-innehåll använder du b2clogin.com.
2. Skapa ett Azure Blob Storage-konto
I den här artikeln använder vi Azure Blob Storage som värd för vårt innehåll. Du kan välja att vara värd för ditt innehåll på en webbserver, men du måste aktivera CORS på webbservern.
Anmärkning
I en Azure AD B2C-klientorganisation kan du inte etablera Blob Storage. Du måste skapa den här resursen i din Microsoft Entra-klientorganisation.
Använd följande steg för att vara värd för HTML-innehållet i Blob Storage:
- Logga in på Azure-portalen.
- Om du har åtkomst till flera klienter väljer du ikonen Inställningar på den översta menyn för att växla till din Microsoft Entra-ID-klient från menyn Kataloger + prenumerationer .
- I Azure-portalen söker du efter och väljer Lagringskonton
- Välj + Skapa.
- Välj en prenumeration för ditt lagringskonto.
- Skapa en resursgrupp eller välj en befintlig.
- Ange ett unikt lagringskontonamn för ditt lagringskonto.
- Välj den geografiska regionen för ditt lagringskonto.
- Prestanda kan förbli Standard.
- Redundans kan förbli geo-redundant lagring (GRS)
- Välj Granska + skapa och vänta några sekunder på att Microsoft Entra-ID ska köra en validering.
- Välj Skapa för att skapa lagringskontot. När distributionen är klar öppnas lagringskontosidan automatiskt eller så måste du välja Gå till resurs.
2.1 Skapa en container
Utför följande steg för att skapa en offentlig container i Blob Storage:
- Under Inställningar i menyn längst till vänster väljer du Konfiguration.
- Aktivera Tillåt anonym blobåtkomst.
- Välj Spara.
- Under Datalagring på den vänstra menyn väljer du Containrar.
- Välj + Container.
- För Namn ska du ange root. Namnet kan vara ett namn som du väljer, till exempel contoso, men vi använder roten i det här exemplet för enkelhetens skull.
- För Offentlig åtkomstnivå väljer du Blob. Genom att välja alternativet Blob tillåter du en anonym offentlig skrivskyddad åtkomst för den här containern.
- Välj Skapa för att skapa containern.
- Välj rot för att öppna den nya containern.
2.2 Ladda upp dina anpassade sidinnehållsfiler
- Välj överför.
- Välj mappikonen bredvid Välj en fil.
- Navigera till och välj customize-ui.html, som du skapade tidigare i avsnittet Anpassning av sidgränssnitt.
- Om du vill ladda upp till en undermapp expanderar du Avancerat och anger ett mappnamn i Ladda upp till mapp.
- Välj överför.
- Välj den customize-ui.html blob som du laddade upp.
- Till höger om textrutan URL väljer du ikonen Kopiera till Urklipp för att kopiera URL:en till Urklipp.
- I webbläsaren navigerar du till den URL som du kopierade för att kontrollera att den blob som du laddade upp är tillgänglig. Om det är otillgängligt, till exempel om du stöter på ett
ResourceNotFoundfel, kontrollerar du att containerns åtkomsttyp är inställd på blob.
3. Konfigurera CORS
Konfigurera Blob Storage för resursdelning mellan ursprung genom att utföra följande steg:
- Navigera till ditt lagringskonto.
- Välj Resursdelning (CORS) under Inställningar på den vänstra menyn.
- För Tillåtna ursprung anger du
https://your-tenant-name.b2clogin.com. Ersättyour-tenant-namemed namnet på din Azure AD B2C-klientorganisation. Till exempelhttps://fabrikam.b2clogin.com. Använd alla gemener när du anger ditt klientnamn. - För Tillåtna metoder väljer du både
GETochOPTIONS. - För Tillåtna rubriker anger du en asterisk (*).
- För Exponerade rubriker anger du en asterisk (*).
- För Max ålder anger du 200.
- Längst upp på sidan väljer du Spara.
3.1 Testa CORS
Kontrollera att du är redo genom att utföra följande steg:
- Upprepa steget konfigurera CORS. För Tillåtna ursprung anger du
https://www.test-cors.org - Gå till www.test-cors.org
- För rutan Fjärr-URL klistrar du in URL:en för HTML-filen. Till exempel:
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Välj Skicka begäran.
Resultatet ska vara
XHR status: 200. Om du får ett fel kontrollerar du att CORS-inställningarna är korrekta. Du kan också behöva rensa webbläsarens cacheminne eller öppna en privat webbläsarsession genom att trycka på Ctrl+Skift+P.
Läs mer om hur du skapar och hanterar Azure Storage-konton.
4. Uppdatera användarflödet
- Om du har åtkomst till flera klientorganisationer väljer du ikonen Inställningar på den översta menyn för att växla till din Azure AD B2C-klientorganisation från menyn Kataloger + prenumerationer.
- I Azure Portal söker du efter och väljer Azure AD B2C.
- I den vänstra menyn väljer du Användarflöden och sedan B2C_1_signupsignin1 användarflöde.
- Välj Sidlayouter och välj sedan Ja för Använd anpassat sidinnehåll under Enhetlig registrering eller inloggningssida.
- I URI för anpassad sida anger du URI:n för den custom-ui.html fil som du spelade in tidigare.
- Längst upp på sidan väljer du Spara.
5. Testa användarflödet
- I din Azure AD B2C-klient väljer du Användarflöden och väljer B2C_1_signupsignin1 användarflöde.
- Längst upp på sidan väljer du Kör användarflöde.
- I fönstret till höger väljer du knappen Kör användarflöde .
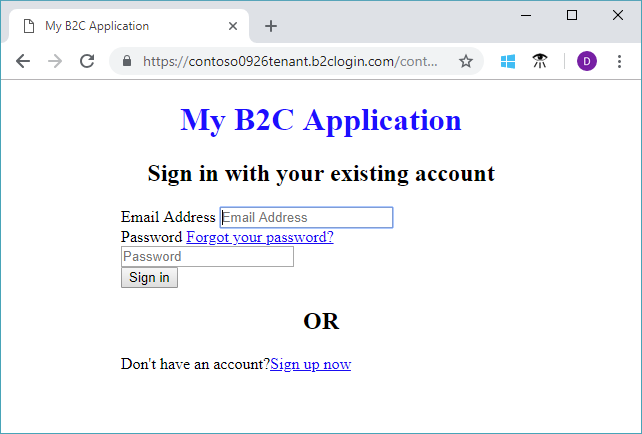
Du bör se en sida som liknar följande exempel med elementen centrerad baserat på CSS-filen som du skapade:

4. Ändra filnamnstillägget
Om du vill konfigurera anpassning av användargränssnittet kopierar du ContentDefinition och dess underordnade element från basfilen till filnamnstillägget:
Öppna basfilen för din policy. Till exempel
SocialAndLocalAccounts/TrustFrameworkBase.xml. Den här basfilen är en av de principfiler som ingår i startpaketet för anpassad princip, som du bör ha fått i förutsättningen Kom igång med anpassade principer.Sök efter och kopiera hela innehållet i elementet ContentDefinitions .
Öppna filnamnstillägget. Till exempel TrustFrameworkExtensions.xml. Sök efter elementet BuildingBlocks . Om elementet inte finns lägger du till det.
Klistra in hela innehållet i elementet ContentDefinitions som du kopierade som underordnat elementet BuildingBlocks .
Sök efter elementet ContentDefinition som innehåller
Id="api.signuporsignin"i xml-koden som du kopierade.Ändra värdet för LoadUri till URL:en för HTML-filen som du laddade upp till lagringen. Till exempel
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Din anpassade policy bör se ut som följande kodsnutt:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Spara filen med tillägg.
5. Ladda upp och testa din uppdaterade anpassade policy
5.1 Ladda upp den anpassade policyn
- Om du har åtkomst till flera klientorganisationer väljer du ikonen Inställningar på den översta menyn för att växla till din Azure AD B2C-klientorganisation från menyn Kataloger + prenumerationer.
- Sök efter och välj Azure AD B2C.
- Under kategorin Principer väljer du Identity Experience Framework.
- Välj Överför anpassad policy.
- Ladda upp filnamnstillägget som du ändrade tidigare.
5.2 Testa den anpassade principen med kör nu
- Välj den princip som du laddade upp och välj sedan Kör nu.
- Du bör kunna registrera dig med hjälp av en e-postadress.
Konfigurera dynamisk URI för anpassat sidinnehåll
Genom att använda anpassade Azure AD B2C-principer kan du skicka en parameter i URL-sökvägen eller en frågesträng. Genom att skicka parametern till HTML-slutpunkten kan du dynamiskt ändra sidinnehållet. Du kan till exempel ändra bakgrundsbilden på registrerings- eller inloggningssidan för Azure AD B2C baserat på en parameter som du skickar från ditt webb- eller mobilprogram. Parametern kan vara valfri anspråkslösare, till exempel program-ID, språk-ID eller anpassad frågesträngsparameter, till exempel campaignId.
Skicka frågesträngsparametrar
Om du vill skicka frågesträngsparametrar i principen för förlitande part, lägg till ett ContentDefinitionParameters-element enligt beskrivningen nedan.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
I innehållsdefinitionen ändrar du värdet LoadUri för till https://<app_name>.azurewebsites.net/home/unified. Din anpassade policy ContentDefinition bör se ut som följande kodfragment:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
När Azure AD B2C läser in sidan anropas webbserverns slutpunkt:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=00001111-aaaa-2222-bbbb-3333cccc4444
Dynamisk sidinnehålls-URI
Innehåll kan hämtas från olika platser baserat på de parametrar som används. I din CORS-aktiverade slutpunkt konfigurerar du en mappstruktur som värd för innehåll. Du kan till exempel ordna innehållet i följande struktur. Rot/mapp för varje språk/dina html-filer. Din anpassade sid-URI kan till exempel se ut så här:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C skickar iso-koden med två bokstäver för språket för fr franska:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Exempelmallar
Du hittar exempelmallar för anpassning av användargränssnittet här:
git clone https://github.com/azure-ad-b2c/html-templates
Det här projektet innehåller följande mallar:
Så här använder du exemplet:
Klona lagringsplatsen på din lokala dator. Välj en mallmapp
/AzureBlue,/MSAeller/classic.Ladda upp alla filer under mallmappen
/srcoch mappen till Blob Storage enligt beskrivningen i föregående avsnitt.Öppna sedan varje
\*.htmlfil i mallmappen. Ersätt sedan alla instanser avhttps://login.microsoftonline.comURL:er med den URL som du laddade upp i steg 2. Till exempel:Från:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFTill:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFF\*.htmlSpara filerna och ladda upp dem till Blob Storage.Ändra policyn och peka på din HTML-fil, som tidigare nämnts.
Om du ser saknade teckensnitt, bilder eller CSS, kontrollerar du dina referenser i principerna för tillägg och filerna för
\*.html.
Använd varumärkesresurser i anpassad HTML
Om du vill använda företagets varumärkestillgångar i en anpassad HTML lägger du till följande taggar utanför taggen <div id="api"> . Bildkällan ersätts med bakgrundsbildens och banderollens logotyp.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Relaterat innehåll
Lär dig hur du aktiverar JavaScript-kod på klientsidan.