Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Viktigt!
Från och med den 1 maj 2025 är Azure AD B2C inte längre tillgängligt att köpa för nya kunder. Läs mer i våra vanliga frågor och svar.
För att auktorisera åtkomst till ett webb-API kan du endast hantera förfrågningar som innehåller en giltig åtkomsttoken utfärdad av Azure Active Directory B2C (Azure AD B2C). Den här artikeln visar hur du aktiverar Azure AD B2C-auktorisering till ditt webb-API. När du har slutfört stegen i den här artikeln kommer endast användare som hämtar en giltig åtkomsttoken att ha behörighet att anropa dina webb-API-slutpunkter.
Förutsättningar
Innan du börjar läser du någon av följande artiklar som beskriver hur du konfigurerar autentisering för appar som anropar webb-API:er. Följ sedan stegen i den här artikeln för att ersätta exempelwebb-API:et med ditt eget webb-API.
- Konfigurera autentisering i ett exempel på ASP.NET Core-program
- Konfigurera autentisering i ett exempel på ensidesprogram (SPA)
Översikt
Tokenbaserad autentisering säkerställer att begäranden till ett webb-API innehåller en giltig åtkomsttoken.
Appen slutför följande steg:
Den autentiserar användare med Azure AD B2C.
Den hämtar en åtkomsttoken med nödvändiga behörigheter (omfång) för webb-API-slutpunkten.
Den skickar åtkomsttoken som en ägartoken i autentiseringshuvudet för HTTP-begäran med hjälp av följande format:
Authorization: Bearer <access token>
Webb-API:et slutför följande steg:
Den läser bearer token från autentiseringshuvudet i HTTP-begäran.
Den validerar tokenet.
Den verifierar behörigheterna (omfången) i token.
Den läser de anspråk som kodas i token (valfritt).
Den svarar på HTTP-begäran.
Översikt över appregistrering
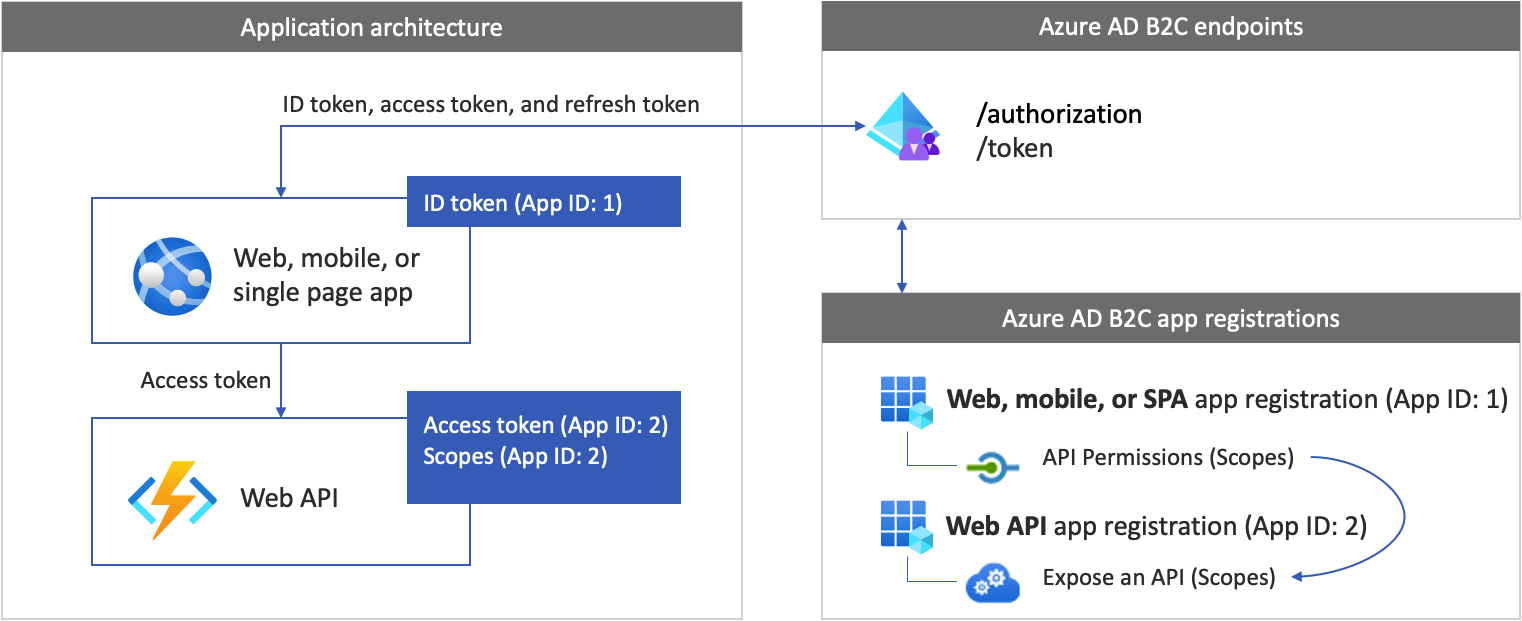
För att göra det möjligt för din app att logga in med Azure AD B2C och anropa ett webb-API måste du registrera två program i Azure AD B2C-katalogen.
Med webb-, mobil- eller SPA-programregistreringen kan din app logga in med Azure AD B2C. Appregistreringsprocessen genererar ett program-ID, även kallat klient-ID, som unikt identifierar ditt program (till exempel app-ID: 1).
Med registreringen av webb-API :et kan din app anropa ett skyddat webb-API. Registreringen exponerar webb-API-behörigheter (omfång). Appregistreringsprocessen genererar ett program-ID som unikt identifierar ditt webb-API (till exempel app-ID: 2). Ge din app (app-ID: 1) behörighet till webb-API-omfången (app-ID: 2).
Programregistreringarna och programarkitekturen beskrivs i följande diagram:

Förbereda utvecklingsmiljön
I nästa avsnitt skapar du ett nytt webb-API-projekt. Välj programmeringsspråk, ASP.NET Core eller Node.js. Kontrollera att du har en dator som kör något av följande program:
- Visual Studio Code
- C# för Visual Studio Code (senaste versionen)
- .NET 5.0 SDK
Steg 1: Skapa ett skyddat webb-API
Skapa ett nytt webb-API-projekt. Välj först det programmeringsspråk som du vill använda , ASP.NET Core eller Node.js.
Använd kommandot dotnet new. Kommandot dotnet new skapar en ny mapp med namnet TodoList med webb-API-projekttillgångarna. Öppna katalogen och öppna sedan Visual Studio Code.
dotnet new webapi -o TodoList
cd TodoList
code .
När du uppmanas att "lägga till nödvändiga tillgångar i projektet" väljer du Ja.
Steg 2: Installera beroendena
Lägg till autentiseringsbiblioteket i ditt webb-API-projekt. Autentiseringsbiblioteket parsar HTTP-autentiseringshuvudet, validerar token och extraherar anspråk. Mer information finns i dokumentationen för biblioteket.
Om du vill lägga till autentiseringsbiblioteket installerar du paketet genom att köra följande kommando:
dotnet add package Microsoft.Identity.Web
Steg 3: Initiera autentiseringsbiblioteket
Lägg till nödvändig kod för att initiera autentiseringsbiblioteket.
Öppna Startup.cs och lägg sedan till följande using deklarationer i början av klassen:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
Hitta ConfigureServices(IServiceCollection services) funktionen. Lägg sedan till följande kodfragment före services.AddControllers(); kodraden:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Hitta Configure funktionen. Lägg sedan till följande kodfragment direkt efter app.UseRouting(); kodraden:
app.UseAuthentication();
Efter ändringen bör koden se ut som följande kodfragment:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Steg 4: Lägg till slutpunkterna
Lägg till två slutpunkter i webb-API:et:
- Anonym
/publicändpunkt. Den här slutpunkten returnerar aktuellt datum och tid. Använd den för att felsöka ditt webb-API med anonyma anrop. - Skyddad
/helloslutpunkt. Den här slutpunkten returnerar värdet för anspråketnamei åtkomsttoken.
Så här lägger du till den anonyma slutpunkten:
Under mappen /Controllers lägger du till en PublicController.cs-fil och lägger sedan till den i följande kodfragment:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
Så här lägger du till den skyddade slutpunkten:
Under mappen /Controllers lägger du till en HelloController.cs fil och lägger sedan till den i följande kod:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
Kontrollanten HelloController är dekorerad med AuthorizeAttribute, som endast begränsar åtkomsten till autentiserade användare.
Styrenheten är också dekorerad med [RequiredScope("tasks.read")].
RequiredScopeAttribute verifierar att webb-API:et anropas med rätt omfång, tasks.read.
Steg 5: Konfigurera webbservern
I en utvecklingsmiljö anger du att webb-API:et ska lyssna på inkommande HTTP- eller HTTPS-begärandens portnummer. I det här exemplet använder du HTTP-port 6000 och HTTPS-port 6001. Bas-URI:n för webb-API:et kommer att vara http://localhost:6000 för HTTP och https://localhost:6001 för HTTPS.
Lägg till följande JSON-kodfragment i appsettings.json-filen .
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
Steg 6: Konfigurera webb-API:et
Lägg till konfigurationer i en konfigurationsfil. Filen innehåller information om din Azure AD B2C-identitetsprovider. Webb-API-applikationen använder den här informationen för att validera den åtkomsttoken som webbapplikationen skickar som en bärartoken.
Under projektrotmappen öppnar du filenappsettings.json och lägger sedan till följande inställningar:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
Uppdatera följande egenskaper i filenappsettings.json :
| Sektion | Nyckel | Värde |
|---|---|---|
| AzureAdB2C | Instans | Den första delen av ditt Azure AD B2C-klientnamn (till exempel https://contoso.b2clogin.com). |
| AzureAdB2C | Domän | Ditt fullständiga klientnamn för Azure AD B2C-klienten (till exempel contoso.onmicrosoft.com). |
| AzureAdB2C | ClientId | Webb-API-program-ID. I föregående diagram är det programmet med app-ID: 2. Information om hur du hämtar ditt webb-API-programregistrerings-ID finns i Krav. |
| AzureAdB2C | RegistreringsInloggningsPolicyId | Användarflöden eller anpassad policy. Information om hur du hämtar ditt användarflöde eller din policy finns i Krav. |
Steg 7: Kör och testa webb-API:et
Kör slutligen webb-API:et med dina Azure AD B2C-miljöinställningar.
Starta webbappen i kommandogränssnittet genom att köra följande kommando:
dotnet run
Du bör se följande utdata, vilket innebär att appen är igång och redo att ta emot begäranden.
Now listening on: http://localhost:6000
Om du vill stoppa programmet väljer du Ctrl+C i kommandogränssnittet. Du kan köra appen igen med hjälp node app.js av kommandot .
Tips/Råd
Om du vill köra dotnet run kommandot kan du också använda Felsökningsprogrammet för Visual Studio Code. Visual Studio Codes inbyggda felsökningsprogram hjälper dig att påskynda din redigerings-, kompilerings- och felsökningsloop.
Öppna en webbläsare och navigera till http://localhost:6000/public. I webbläsarfönstret bör du se följande text, tillsammans med aktuellt datum och tid.
Steg 8: Anropa webb-API:et från din app
Försök att anropa den skyddade webb-API-slutpunkten utan en åtkomsttoken. Öppna en webbläsare och navigera till http://localhost:6000/hello. API:et returnerar ett otillåtet HTTP-felmeddelande som bekräftar att webb-API:et är skyddat med en ägartoken.
Fortsätt att konfigurera appen så att den anropar webb-API:et. Vägledning finns i avsnittet Förutsättningar .
Titta på den här videon om du vill veta mer om några metodtips när du integrerar Azure AD B2C med ett API.
Relaterat innehåll
Hämta det fullständiga exemplet i GitHub:
- Hämta webb-API:et med hjälp av Microsofts identitetsbibliotek.