Snabbstart: Skapa en funktion i Azure med TypeScript med Hjälp av Visual Studio Code
I den här artikeln använder du Visual Studio Code för att skapa en TypeScript-funktion som svarar på HTTP-begäranden. När du har testat koden lokalt distribuerar du den till den serverlösa miljön i Azure Functions.
Viktigt!
Innehållet i den här artikeln ändras baserat på ditt val av Node.js programmeringsmodell i väljaren överst på sidan. V4-modellen är allmänt tillgänglig och är utformad för att ha en mer flexibel och intuitiv upplevelse för JavaScript- och TypeScript-utvecklare. Läs mer om skillnaderna mellan v3 och v4 i migreringsguiden.
Slutförandet av den här snabbstarten medför en liten kostnad på några USD cent eller mindre i ditt Azure-konto.
Det finns också en CLI-baserad version av den här artikeln.
Konfigurera din miljö
Innan du börjar ska följande förutsättningar finnas till hands:
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
-
Node.js 18.x eller Node.js 16.x.
node --versionAnvänd kommandot för att kontrollera din version.
Node.js 18.x eller senare.
node --versionAnvänd kommandot för att kontrollera din version.TypeScript 4.x.
tsc -vAnvänd kommandot för att kontrollera din version.
Visual Studio Code på någon av plattformarna som stöds.
Azure Functions-tillägget v1.10.4 eller senare för Visual Studio Code.
Skapa ditt lokala projekt
I det här avsnittet använder du Visual Studio Code för att skapa ett lokalt Azure Functions-projekt i TypeScript. Senare i den här artikeln publicerar du funktionskoden till Azure.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten och söka efter och köra kommandot
Azure Functions: Create New Project....Välj katalogplatsen för projektarbetsytan och välj Välj. Du bör antingen skapa en ny mapp eller välja en tom mapp för projektarbetsytan. Välj inte en projektmapp som redan är en del av en arbetsyta.
Ange följande information i meddelanderutorna:
Prompt Urval Välj ett språk för funktionsprojektet Välj TypeScript.Välj en TypeScript-programmeringsmodell Välj Model V3Välj en mall för projektets första funktion Välj HTTP trigger.Ange ett funktionsnamn Skriv HttpExample.Auktoriseringsnivå Välj Anonymous, vilket gör att vem som helst kan anropa funktionsslutpunkten. Mer information finns i auktoriseringsnivå.Välj hur du vill öppna projektet Välj Open in current window.Med den här informationen genererar Visual Studio Code ett Azure Functions-projekt med en HTTP-utlösare. Du kan visa de lokala projektfilerna i Utforskaren. Mer information om filer som skapas finns i Genererade projektfiler.
Ange följande information i meddelanderutorna:
Prompt Urval Välj ett språk för funktionsprojektet Välj TypeScript.Välj en TypeScript-programmeringsmodell Välj Model V4Välj en mall för projektets första funktion Välj HTTP trigger.Ange ett funktionsnamn Skriv HttpExample.Välj hur du vill öppna projektet Välj Open in current windowMed den här informationen genererar Visual Studio Code ett Azure Functions-projekt med en HTTP-utlösare. Du kan visa de lokala projektfilerna i Utforskaren. Mer information om filer som skapas finns i utvecklarhandboken för Azure Functions TypeScript.
Kör funktionen lokalt
Visual Studio Code integreras med Azure Functions Core-verktyg så att du kan köra det här projektet på din lokala utvecklingsdator innan du publicerar till Azure.
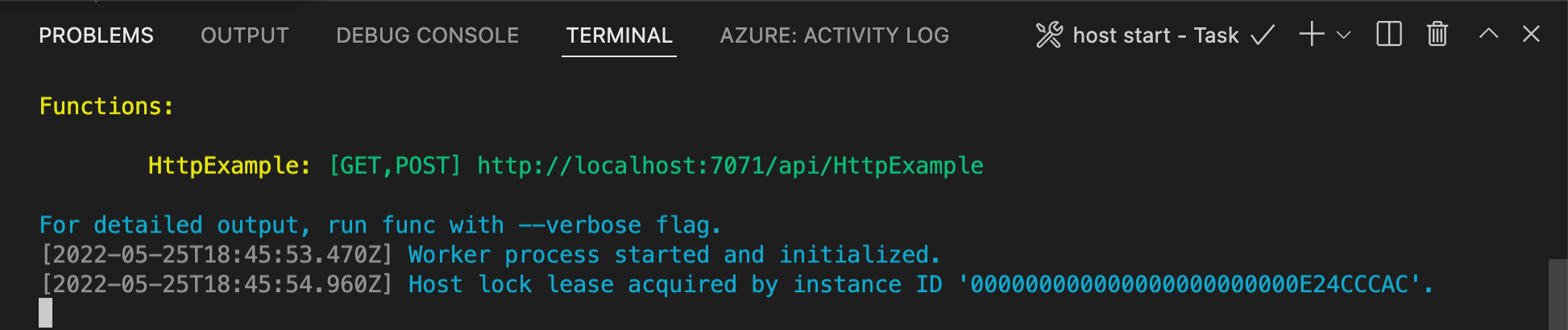
Starta funktionen lokalt genom att trycka på F5 eller ikonen Kör och felsöka i aktivitetsfältet till vänster. Panelen Terminal visar utdata från Core Tools. Appen startar i terminalpanelen . Du kan se URL-slutpunkten för din HTTP-utlösta funktion som körs lokalt.

Om du har problem med att köra windows kontrollerar du att standardterminalen för Visual Studio Code inte är inställd på WSL Bash.
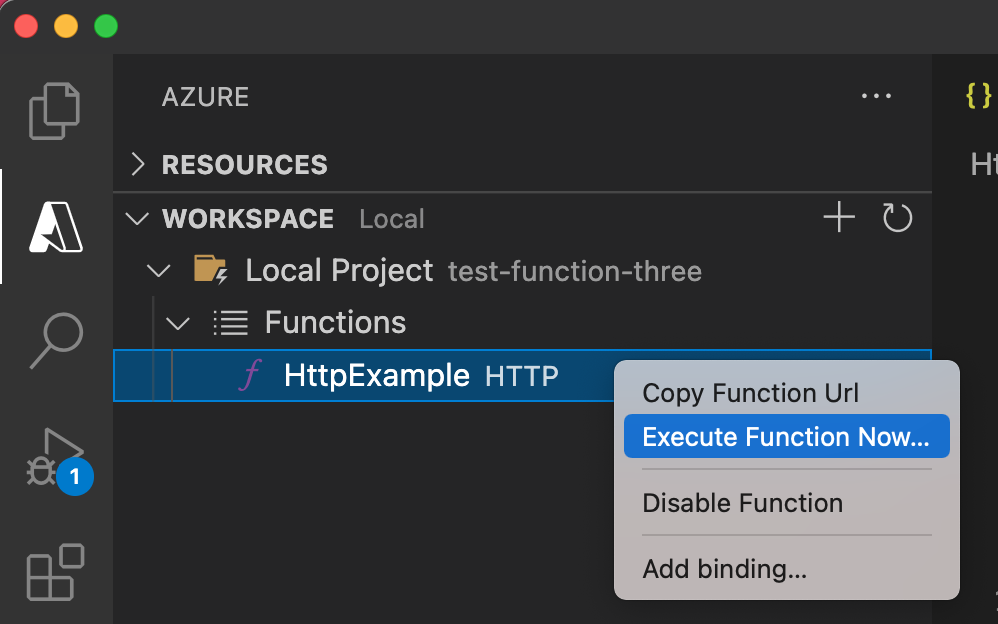
När Core Tools fortfarande körs i Terminal väljer du Azure-ikonen i aktivitetsfältet. I området Arbetsyta expanderar du Lokala projektfunktioner>. Högerklicka (Windows) eller Ctrl – klicka (macOS) på den nya funktionen och välj Kör funktion nu....

I Ange begärandetext visas brödtextvärdet för begärandemeddelandet på
{ "name": "Azure" }. Tryck på Retur för att skicka det här begärandemeddelandet till din funktion.När funktionen körs lokalt och returnerar ett svar genereras ett meddelande i Visual Studio Code. Information om funktionskörningen visas på terminalpanelen .
Med terminalpanelen fokuserad trycker du på Ctrl + C för att stoppa Core Tools och koppla från felsökningsprogrammet.
När du har kontrollerat att funktionen körs korrekt på den lokala datorn är det dags att använda Visual Studio Code för att publicera projektet direkt till Azure.
Logga in på Azure
Innan du kan skapa Azure-resurser eller publicera din app måste du logga in på Azure.
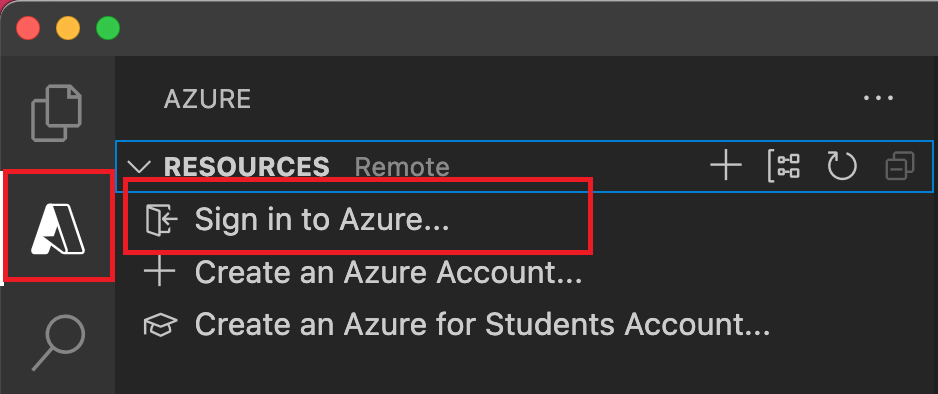
Om du inte redan är inloggad går du till aktivitetsfältet och väljer Azure-ikonen. Under Resurser väljer du Logga in på Azure.

Om du redan är inloggad och kan se dina befintliga prenumerationer går du till nästa avsnitt. Om du ännu inte har ett Azure-konto väljer du Skapa ett Azure-konto. Eleverna kan välja Skapa ett Azure for Students-konto.
När du uppmanas att göra det i webbläsaren väljer du ditt Azure-konto och loggar in med dina autentiseringsuppgifter för Azure-kontot. Om du skapar ett nytt konto kan du logga in när ditt konto har skapats.
När du har loggat in kan du stänga det nya webbläsarfönstret. Prenumerationerna som tillhör ditt Azure-konto visas i sidofältet.
Skapa funktionsappen i Azure
I det här avsnittet skapar du en funktionsapp och relaterade resurser i din Azure-prenumeration. Många av besluten om att skapa resurser fattas för dig baserat på standardbeteenden. Om du vill ha mer kontroll över de skapade resurserna måste du i stället skapa funktionsappen med avancerade alternativ.
I Visual Studio Code väljer du F1 för att öppna kommandopaletten. I kommandotolken (
>) anger du och väljer sedan Azure Functions: Create Function App in Azure (Skapa funktionsapp i Azure).Ange följande information vid anvisningarna:
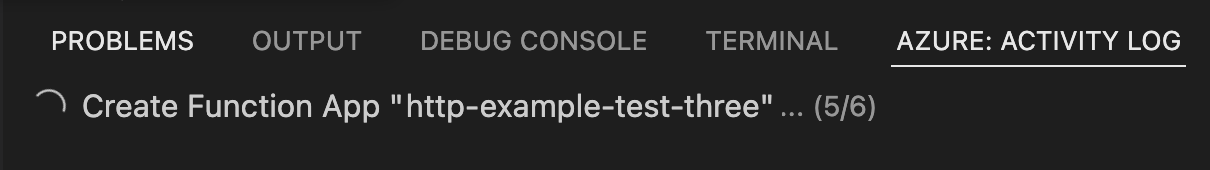
Prompt Åtgärd Välj prenumeration Välj den Azure-prenumeration som ska användas. Uppmaningen visas inte när du bara har en prenumeration synlig under Resurser. Ange ett globalt unikt namn för funktionsappen Ange ett namn som är giltigt i en URL-sökväg. Namnet du anger verifieras för att se till att det är unikt i Azure Functions. Välj en körningsstack Välj den språkversion som du kör lokalt. Välj en plats för nya resurser Välj en Azure-region. För bättre prestanda väljer du en region nära dig. I panelen Azure: Aktivitetslogg visar Azure-tillägget status för enskilda resurser när de skapas i Azure.

När funktionsappen skapas skapas följande relaterade resurser i din Azure-prenumeration. Resurserna namnges baserat på det namn som du angav för funktionsappen.
- En resursgrupp, som är en logisk container för relaterade resurser.
- Ett Azure Storage-standardkonto som underhåller tillstånd och annan information om dina projekt.
- En funktionsapp som tillhandahåller miljön för att köra funktionskoden. Med en funktionsapp kan du gruppera funktioner som en logisk enhet för enklare hantering, distribution och delning av resurser inom samma värdplan.
- En Azure App Service-plan som definierar den underliggande värden för din funktionsapp.
- En Application Insights-instans som är ansluten till funktionsappen och som spårar användningen av dina funktioner i appen.
Ett meddelande visas när funktionsappen har skapats och distributionspaketet har tillämpats.
Dricks
Som standard skapas de Azure-resurser som krävs av funktionsappen baserat på det namn du anger för funktionsappen. Som standard skapas resurserna med funktionsappen i samma nya resursgrupp. Om du vill anpassa namnen på de associerade resurserna eller återanvända befintliga resurser publicerar du projektet med avancerade alternativ för att skapa.
Distribuera projektet till Azure
Viktigt!
Distribution till en befintlig funktionsapp skriver alltid över innehållet i appen i Azure.
I kommandopaletten anger du och väljer sedan Azure Functions: Deploy to Function App (Azure Functions: Distribuera till funktionsapp).
Välj den funktionsapp som du nyss skapade. När du uppmanas att skriva över tidigare distributioner väljer du Distribuera för att distribuera funktionskoden till den nya funktionsappresursen.
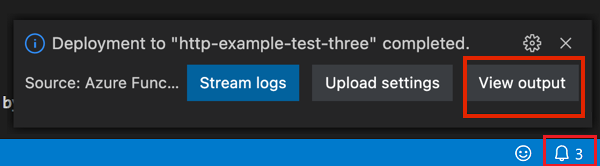
När distributionen är klar väljer du Visa utdata för att visa resultatet av skapandet och distributionen, inklusive de Azure-resurser som du skapade. Om du missar meddelandet väljer du klockikonen i det nedre högra hörnet för att se det igen.

Kör funktionen i Azure
Tryck på F1 för att visa kommandopaletten och sök sedan efter och kör kommandot
Azure Functions:Execute Function Now.... Välj din prenumeration om du uppmanas att göra det.Välj din nya funktionsappresurs och
HttpExamplesom funktion.I Ange brödtexttyp
{ "name": "Azure" }för begäran trycker du på Retur för att skicka det här begärandemeddelandet till din funktion.När funktionen körs i Azure visas svaret i meddelandefältet. Expandera meddelandet för att granska det fullständiga svaret.
Rensa resurser
När du fortsätter till nästa steg och lägger till en Azure Storage-köbindning till din funktion måste du behålla alla resurser på plats för att bygga vidare på det du redan har gjort.
Annars kan du använda följande steg för att ta bort funktionsappen och dess relaterade resurser för att undvika ytterligare kostnader.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
Azure: Open in portal.Välj din funktionsapp och tryck på Retur. Funktionsappsidan öppnas i Azure Portal.
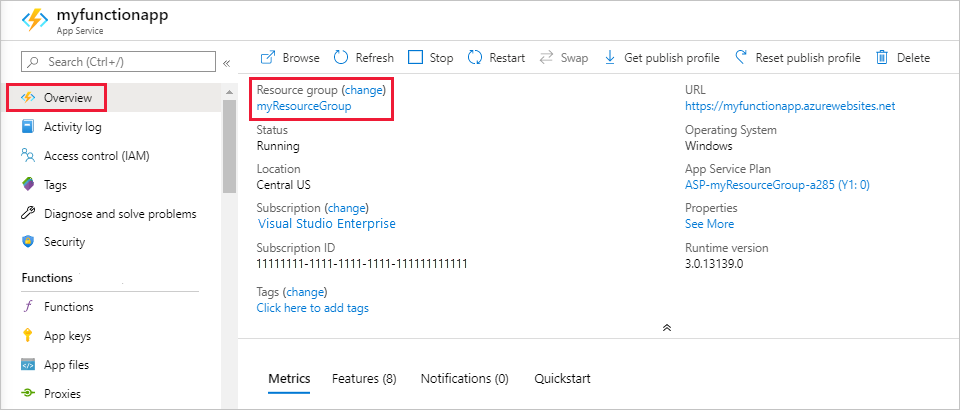
På fliken Översikt väljer du den namngivna länken bredvid Resursgrupp.

På sidan Resursgrupp granskar du listan över inkluderade resurser och kontrollerar att det är de som du vill ta bort.
Välj Ta bort resursgrupp och följ instruktionerna.
Borttagningen kan ta några minuter. När du är färdig visas ett meddelande i några sekunder. Du kan även välja klockikonen högst upp på sidan för att se meddelandet.
Mer information om Functions-kostnader finns i Beräkna kostnader för förbrukningsplan.
Nästa steg
Du har använt Visual Studio Code för att skapa en funktionsapp med en enkel HTTP-utlöst funktion. I nästa artikel expanderar du funktionen genom att ansluta till Azure Storage. Mer information om hur du ansluter till andra Azure-tjänster finns i Lägga till bindningar till en befintlig funktion i Azure Functions.