Anslut Azure Functions till Azure SQL Database med Visual Studio Code
Med Azure Functions kan du ansluta Azure-tjänster och andra resurser till funktioner utan att behöva skriva din egen integreringskod. Dessa bindningar, som representerar både indata och utdata, deklareras i funktionsdefinitionen. Data från bindningar skickas som parametrar till funktionen. En utlösare är en särskild typ av indatabindning. Även om en funktion bara har en utlösare kan den ha flera indata- och utdatabindningar. Mer information finns i Azure Functions-utlösare och bindningar.
Den här artikeln visar hur du använder Visual Studio Code för att ansluta Azure SQL Database till den funktion som du skapade i föregående snabbstartsartikel. Den utdatabindning som du lägger till i den här funktionen skriver data från HTTP-begäran till en tabell i Azure SQL Database.
Innan du börjar måste du slutföra snabbstarten : Skapa en C#-funktion i Azure med hjälp av Visual Studio Code. Om du redan har rensat resurser i slutet av den artikeln går du igenom stegen igen för att återskapa funktionsappen och relaterade resurser i Azure.
Innan du börjar måste du slutföra snabbstarten : Skapa en JavaScript-funktion i Azure med hjälp av Visual Studio Code. Om du redan har rensat resurser i slutet av den artikeln går du igenom stegen igen för att återskapa funktionsappen och relaterade resurser i Azure.
Innan du börjar måste du slutföra snabbstarten : Skapa en Python-funktion i Azure med hjälp av Visual Studio Code. Om du redan har rensat resurser i slutet av den artikeln går du igenom stegen igen för att återskapa funktionsappen och relaterade resurser i Azure.
Mer information om inställningarna för Azure SQL-bindningar och utlösare för Azure Functions finns i Azure Functions-dokumentationen.
Skapa en Azure SQL Database
Följ snabbstarten skapa Azure SQL Database för att skapa en serverlös Azure SQL Database. Databasen kan vara tom eller skapad från exempeldatauppsättningen AdventureWorksLT.
Ange följande information i meddelanderutorna:
Prompt Urval Resursgrupp Välj den resursgrupp där du skapade funktionsappen i föregående artikel. Databasnamn Ange mySampleDatabase.Servernamn Ange ett unikt namn för servern. Vi kan inte ange ett exakt servernamn att använda eftersom servernamn måste vara globalt unika för alla servrar i Azure, inte bara unika i en prenumeration. Autentiseringsmetod Välj SQL Server-autentisering. Inloggning för serveradministratör Ange azureuser.Lösenord Ange ett lösenord som uppfyller komplexitetskraven. Tillåt att Azure-tjänster och resurser får åtkomst till den här servern Välj Ja. När skapandet har slutförts går du till databasbladet i Azure-portalen och under Inställningar väljer du Anslut ionssträngar. Kopiera ADO.NET anslutningssträng för SQL-autentisering. Klistra in anslutningssträng i ett tillfälligt dokument för senare användning.

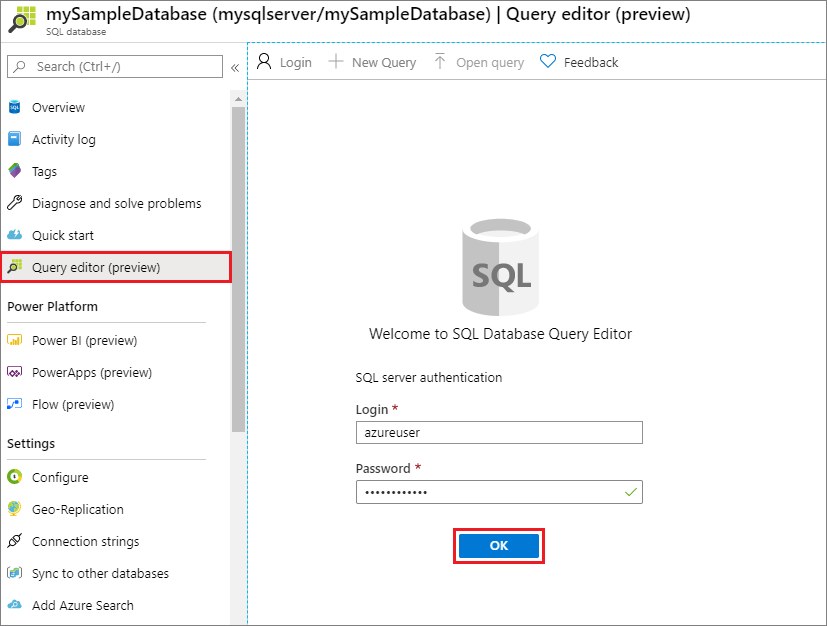
Skapa en tabell för att lagra data från HTTP-begäran. I Azure-portalen navigerar du till databasbladet och väljer Frågeredigeraren. Ange följande fråga för att skapa en tabell med namnet
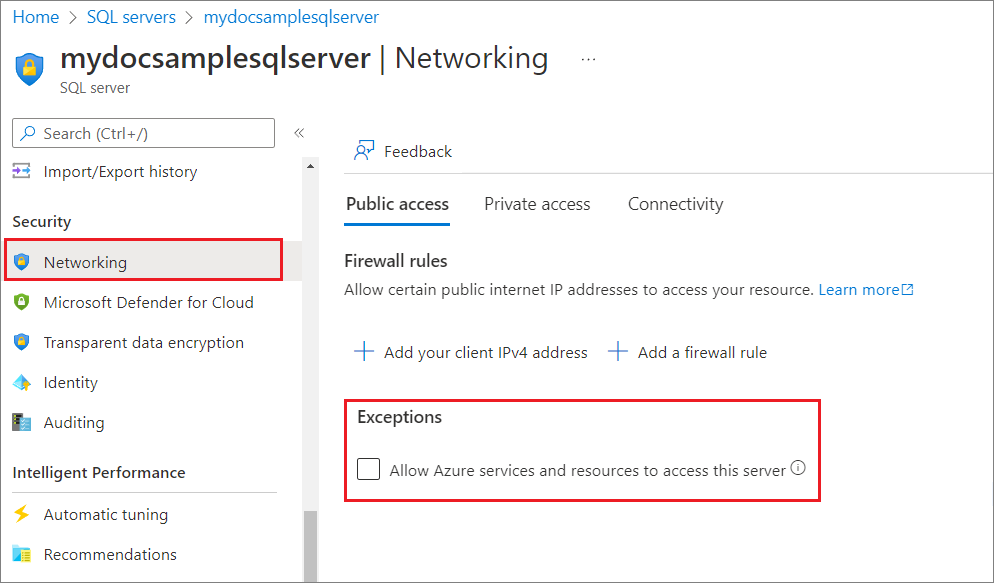
dbo.ToDo:CREATE TABLE dbo.ToDo ( [Id] UNIQUEIDENTIFIER PRIMARY KEY, [order] INT NULL, [title] NVARCHAR(200) NOT NULL, [url] NVARCHAR(200) NOT NULL, [completed] BIT NOT NULL );Kontrollera att din Azure-funktion kommer att kunna komma åt Azure SQL Database genom att kontrollera serverns brandväggsinställningar. Gå till serverbladet på Azure-portalen och under Säkerhet väljer du Nätverk. Undantaget tillåt att Azure-tjänster och resurser får åtkomst till den här servern bör kontrolleras.

Uppdatera inställningarna för funktionsappen
I föregående snabbstartsartikel skapade du en funktionsapp i Azure. I den här artikeln uppdaterar du din app för att skriva data till den Azure SQL Database som du just har skapat. Om du vill ansluta till din Azure SQL Database måste du lägga till dess anslutningssträng i appinställningarna. Sedan laddar du ned den nya inställningen till din local.settings.json-fil så att du kan ansluta till din Azure SQL Database när du kör lokalt.
Redigera anslutningssträng i det temporära dokument som du skapade tidigare. Ersätt värdet
Passwordför med det lösenord som du använde när du skapade Azure SQL Database. Kopiera den uppdaterade anslutningssträng.Tryck på Ctrl/Cmd+skift+P för att öppna kommandopaletten och sök sedan efter och kör kommandot
Azure Functions: Add New Setting....Välj den funktionsapp som du skapade i föregående artikel. Ange följande information i meddelanderutorna:
Prompt Urval Ange nytt appinställningsnamn Skriv SqlConnectionString.Ange värdet för "Sql Anslut ionString" Klistra in anslutningssträng för din Azure SQL Database som du precis kopierade. Då skapas en programinställning med namnet connection
SqlConnectionStringi funktionsappen i Azure. Nu kan du ladda ned den här inställningen till din local.settings.json-fil.Tryck på Ctrl/Cmd+skift+P igen för att öppna kommandopaletten och sök sedan efter och kör kommandot
Azure Functions: Download Remote Settings....Välj den funktionsapp som du skapade i föregående artikel. Välj Ja till alla om du vill skriva över de befintliga lokala inställningarna.
Detta laddar ned alla inställningar från Azure till ditt lokala projekt, inklusive den nya inställningen anslutningssträng. De flesta av de nedladdade inställningarna används inte när de körs lokalt.
Registrera bindningstillägg
Eftersom du använder en Azure SQL-utdatabindning måste du ha motsvarande bindningstillägg installerat innan du kör projektet.
Med undantag för HTTP- och timerutlösare implementeras bindningar som tilläggspaket. Kör följande dotnet add package-kommando i terminalfönstret för att lägga till Azure SQL-tilläggspaketet i projektet.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Sql
Projektet har konfigurerats för att använda tilläggspaket, som automatiskt installerar en fördefinierad uppsättning tilläggspaket.
Användning av tilläggspaket är aktiverad i host.json-filen i projektets rot, vilket visas på följande sätt:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
}
}
:::
Nu kan du lägga till Azure SQL-utdatabindningen i projektet.
Lägg till en utdatabindning
I Functions kräver varje typ av bindning en direction, typeoch en unik name som ska definieras i function.json-filen. Hur du definierar dessa attribut beror på språket i funktionsappen.
Öppna HttpExample.cs-projektfilen och lägg till följande ToDoItem klass, som definierar objektet som skrivs till databasen:
namespace AzureSQL.ToDo
{
public class ToDoItem
{
public Guid Id { get; set; }
public int? order { get; set; }
public string title { get; set; }
public string url { get; set; }
public bool? completed { get; set; }
}
}
I ett C#-klassbiblioteksprojekt definieras bindningarna som bindningsattribut för funktionsmetoden. Den function.json fil som krävs av Functions genereras sedan automatiskt baserat på dessa attribut.
Öppna HttpExample.cs-projektfilen och lägg till följande utdatatypsklass, som definierar de kombinerade objekt som ska matas ut från vår funktion för både HTTP-svaret och SQL-utdata:
public static class OutputType
{
[SqlOutput("dbo.ToDo", connectionStringSetting: "SqlConnectionString")]
public ToDoItem ToDoItem { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Lägg till en using-instruktion i Microsoft.Azure.Functions.Worker.Extensions.Sql biblioteket överst i filen:
using Microsoft.Azure.Functions.Worker.Extensions.Sql;
Bindningsattribut definieras direkt i koden. Azure SQL-utdatakonfigurationen beskriver de fält som krävs för en Azure SQL-utdatabindning.
I det här MultiResponse scenariot måste du lägga till en extraOutputs utdatabindning till funktionen.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
Lägg till följande egenskaper i bindningskonfigurationen:
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
Bindningsattribut definieras direkt i function_app.py-filen. Du använder dekoratören generic_output_binding för att lägga till en Azure SQL-utdatabindning:
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString"
data_type=DataType.STRING)
I den här koden arg_name identifierar du bindningsparametern som refereras i koden, type anger att utdatabindningen är en SQL-utdatabindning, CommandText är tabellen som bindningen skriver till och ConnectionStringSetting är namnet på en programinställning som innehåller Azure SQL-anslutningssträng. Inställningen anslutningssträng finns i inställningen Sql Anslut ionString i local.settings.json-filen.
Lägg till kod som använder utdatabindning
Ersätt den befintliga Kör-metoden med följande kod:
[Function("HttpExample")]
public static OutputType Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure SQL output binding.
return new OutputType()
{
ToDoItem = new ToDoItem
{
id = System.Guid.NewGuid().ToString(),
title = message,
completed = false,
url = ""
},
HttpResponse = response
};
}
Lägg till kod som använder utdatabindningsobjektet extraInputs på context för att skicka ett JSON-dokument till den namngivna utdatabindningsfunktionen. sendToSql Lägg till den här koden före -instruktionen return .
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
Om du vill använda modulen crypto lägger du till följande rad överst i filen:
const crypto = require("crypto");
I det här läget bör funktionen se ut så här:
const { app, output } = require('@azure/functions');
const crypto = require('crypto');
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Stringified array of objects to be inserted into the database
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Uppdatera HttpExample\function_app.py för att matcha följande kod. Lägg till parametern toDoItems i funktionsdefinitionen och toDoItems.set() under -instruktionen if name: :
import azure.functions as func
import logging
from azure.functions.decorators.core import DataType
import uuid
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString",data_type=DataType.STRING)
def test_function(req: func.HttpRequest, toDoItems: func.Out[func.SqlRow]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.get_json().get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
toDoItems.set(func.SqlRow({"Id": str(uuid.uuid4()), "title": name, "completed": False, "url": ""}))
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Kör funktionen lokalt
Visual Studio Code integreras med Azure Functions Core-verktyg så att du kan köra det här projektet på din lokala utvecklingsdator innan du publicerar till Azure. Om du inte redan har Core Tools installerat lokalt uppmanas du att installera det första gången du kör projektet.
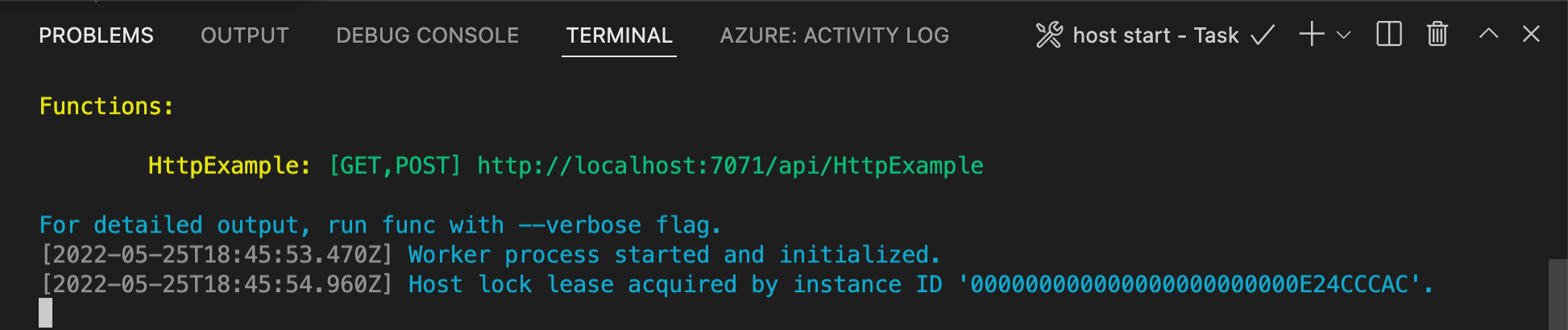
Om du vill anropa funktionen trycker du på F5 för att starta funktionsappprojektet. Terminalpanelen visar utdata från Core Tools. Appen startar i terminalpanelen . Du kan se URL-slutpunkten för din HTTP-utlösta funktion som körs lokalt.

Om du inte redan har Core Tools installerat väljer du Installera för att installera Core Tools när du uppmanas att göra det.
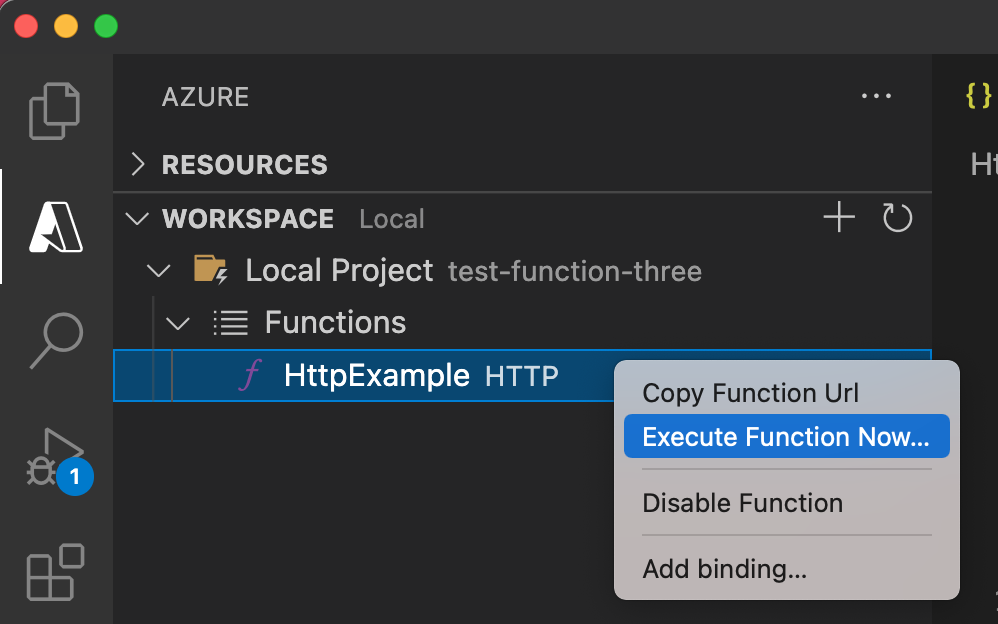
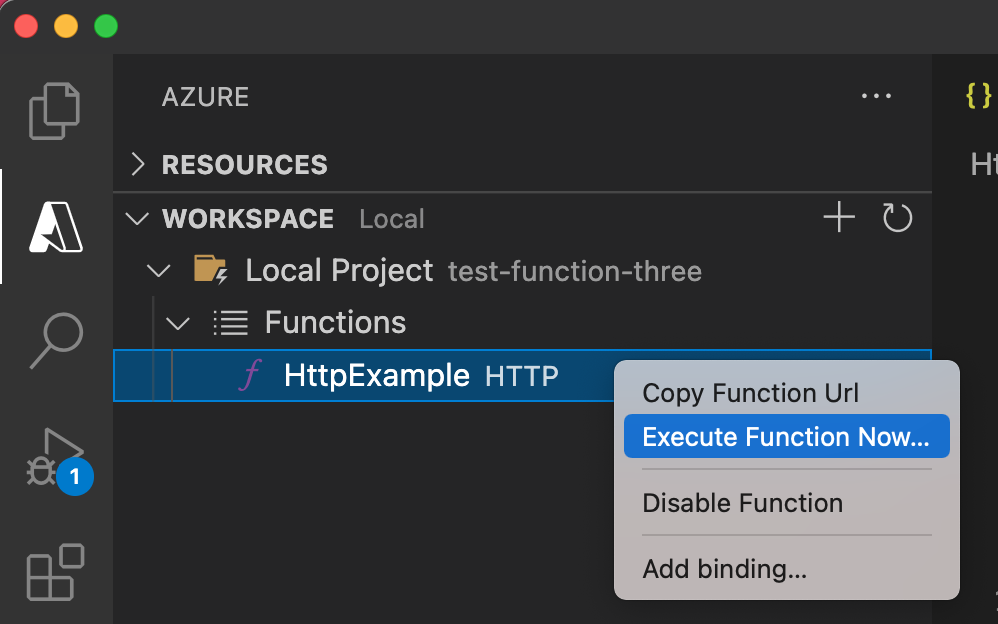
Om du har problem med att köra windows kontrollerar du att standardterminalen för Visual Studio Code inte är inställd på WSL Bash.När Core Tools körs går du till området Azure: Functions . Under Funktioner expanderar du Lokala projektfunktioner>. Högerklicka (Windows) eller Ctrl – klicka (macOS) på
HttpExamplefunktionen och välj Kör funktion nu....
I brödtexten Ange begäran trycker du på Retur för att skicka ett meddelande om begäran till din funktion.
När funktionen körs lokalt och returnerar ett svar genereras ett meddelande i Visual Studio Code. Information om funktionskörningen visas i terminalpanelen .
Tryck på Ctrl + C för att stoppa Core Tools och koppla från felsökningsprogrammet.
Kör funktionen lokalt
Precis som i föregående artikel trycker du på F5 för att starta funktionsappprojektet och Core Tools.
När Core Tools körs går du till området Azure: Functions . Under Funktioner expanderar du Lokala projektfunktioner>. Högerklicka (Ctrl-klicka på Mac)
HttpExamplefunktionen och välj Kör funktion nu....
I Ange begärandetext visas brödtextvärdet för begärandemeddelandet på
{ "name": "Azure" }. Tryck på Retur för att skicka det här begärandemeddelandet till din funktion.När ett svar har returnerats trycker du på Ctrl + C för att stoppa Core Tools.
Kontrollera att informationen har skrivits till databasen
Gå tillbaka till Azure SQL Database på Azure-portalen och välj Frågeredigeraren.

Anslut till databasen och expandera Tabellnod i objektutforskaren till vänster. Högerklicka på tabellen
dbo.ToDooch välj Välj de 1 000 översta raderna.Kontrollera att den nya informationen har skrivits till databasen av utdatabindningen.
Distribuera om och verifiera den uppdaterade appen
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
Azure Functions: Deploy to function app....Välj den funktionsapp som du skapade i den första artikeln. Eftersom du distribuerar om projektet till samma app väljer du Distribuera för att stänga varningen om att skriva över filer.
När distributionen är klar kan du använda funktionen Kör funktion nu... igen för att utlösa funktionen i Azure.
Kontrollera återigen de data som skrivits till din Azure SQL Database för att kontrollera att utdatabindningen genererar ett nytt JSON-dokument igen.
Rensa resurser
I Azure refererar resurser till funktionsappar, funktioner, lagringskonton och så vidare. De är grupperade i resursgrupper och du kan ta bort allt i en grupp genom att ta bort gruppen.
Du skapade resurser för att slutföra de här snabbstarterna. Det är möjligt att du debiteras för de här resurserna beroende på din kontostatus och dina servicepriser. Om du inte behöver resurserna längre så visar vi hur du tar bort dem här:
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
Azure: Open in portal.Välj din funktionsapp och tryck på Retur. Funktionsappsidan öppnas i Azure-portalen.
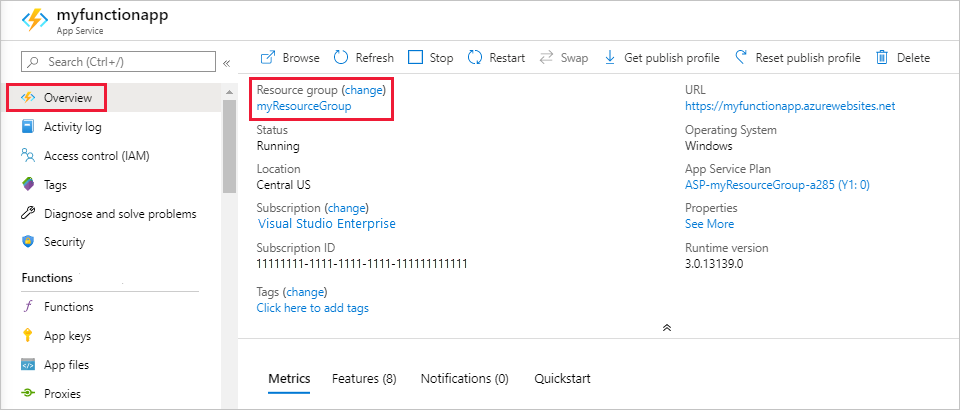
På fliken Översikt väljer du den namngivna länken bredvid Resursgrupp.

På sidan Resursgrupp granskar du listan över inkluderade resurser och kontrollerar att det är de som du vill ta bort.
Välj Ta bort resursgrupp och följ instruktionerna.
Borttagningen kan ta några minuter. När du är färdig visas ett meddelande i några sekunder. Du kan även välja klockikonen högst upp på sidan för att se meddelandet.
Nästa steg
Du har uppdaterat din HTTP-utlösta funktion för att skriva data till Azure SQL Database. Nu kan du lära dig mer om att utveckla Funktioner med Hjälp av Visual Studio Code:
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för