Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Med Azure Functions kan du ansluta Azure-tjänster och andra resurser till funktioner utan att behöva skriva din egen integreringskod. Dessa bindningar, som representerar både indata och utdata, deklareras i funktionsdefinitionen. Data från bindningar skickas som parametrar till funktionen. En utlösare är en särskild typ av indatabindning. Även om en funktion bara har en utlösare kan den ha flera indata- och utdatabindningar. Mer information finns i Azure Functions-utlösare och bindningar.
I den här artikeln får du lära dig hur du använder Visual Studio Code för att ansluta Azure Storage till den funktion som du skapade i föregående snabbstartsartikel. Den utdatabindning som du lägger till i den här funktionen skriver data från HTTP-begäran till ett meddelande i en Azure Queue-lagringskö.
De flesta bindningar kräver en lagrad anslutningssträng som Functions använder för att komma åt den bundna tjänsten. För att göra det enklare använder du det lagringskonto som du skapade med din funktionsapp. Anslutningen till det här kontot lagras redan i en appinställning med namnet AzureWebJobsStorage.
Kommentar
Den här artikeln stöder för närvarande Node.js v4 för Functions.
Konfigurera din lokala miljö
Innan du börjar måste du uppfylla följande krav:
Installera Azure Storage Explorer. Storage Explorer är ett verktyg som du använder för att undersöka kömeddelanden som genereras av utdatabindningen. Storage Explorer stöds på macOS-, Windows- och Linux-baserade operativsystem.
- Installera .NET Core CLI-verktyg.
- Slutför stegen i del 1 i Skapa en funktion i Azure med hjälp av Visual Studio Code.
Den här artikeln förutsätter att du redan är inloggad på din Azure-prenumeration från Visual Studio Code. Du kan logga in genom att köra Azure: Sign In från kommandopaletten.
Ladda ned inställningarna för funktionsappen
I föregående snabbstartsartikel skapade du en funktionsapp i Azure tillsammans med det nödvändiga lagringskontot. Anslutningssträng för det här kontot lagras på ett säkert sätt i appinställningarna i Azure. I den här artikeln skriver du meddelanden till en lagringskö i samma konto. Om du vill ansluta till ditt lagringskonto när du kör funktionen lokalt måste du ladda ned appinställningarna till local.settings.json-filen.
Tryck på F1 för att öppna kommandopaletten och sök sedan efter och kör kommandot
Azure Functions: Download Remote Settings....Välj den funktionsapp som du skapade i föregående artikel. Välj Ja till alla om du vill skriva över de befintliga lokala inställningarna.
Viktigt!
Eftersom den local.settings.json filen innehåller hemligheter publiceras den aldrig och utesluts från källkontrollen.
Kopiera värdet
AzureWebJobsStorage, som är nyckeln för lagringskontot anslutningssträng värde. Du använder den här anslutningen för att kontrollera att utdatabindningen fungerar som förväntat.
Registrera bindningstillägg
Eftersom du använder en utdatabindning för kölagring måste du ha tillägget Lagringsbindningar installerat innan du kör projektet.
Projektet har konfigurerats för att använda tilläggspaket, som automatiskt installerar en fördefinierad uppsättning tilläggspaket.
Tilläggspaket har redan aktiverats i den host.json filen i projektets rot, vilket bör se ut som i följande exempel:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Nu kan du lägga till bindningen för lagringsutdata i projektet.
Projektet har konfigurerats för att använda tilläggspaket, som automatiskt installerar en fördefinierad uppsättning tilläggspaket.
Tilläggspaket har redan aktiverats i den host.json filen i projektets rot, vilket bör se ut som i följande exempel:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Nu kan du lägga till bindningen för lagringsutdata i projektet.
Förutom HTTP- och timerutlösare implementeras bindningar som tilläggspaket. Kör följande dotnet add package-kommando i terminalfönstret för att lägga till lagringstilläggspaketet i projektet.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Nu kan du lägga till bindningen för lagringsutdata i projektet.
Lägg till en utdatabindning
Så här skriver du till en Azure Storage-kö:
Lägga till en
extraOutputsegenskap i bindningskonfigurationen{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }Lägg till en
output.storageQueuefunktion ovanför anropetapp.httpconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Så här skriver du till en Azure Storage-kö:
Lägga till en
extraOutputsegenskap i bindningskonfigurationen{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }Lägg till en
output.storageQueuefunktion ovanför anropetapp.httpconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
I Functions kräver varje typ av bindning en direction, typeoch unik name. Hur du definierar dessa attribut beror på språket i funktionsappen.
Bindningsattribut definieras i function.json-filen för en viss funktion. Beroende på bindningstyp kan ytterligare egenskaper krävas. Konfigurationen av köutdata beskriver de fält som krävs för en Azure Storage-köbindning. Tillägget gör det enkelt att lägga till bindningar i function.json-filen.
Om du vill skapa en bindning högerklickar du (Ctrl+klickar på macOS) function.json filen i mappen HttpTrigger och väljer Lägg till bindning.... Följ anvisningarna för att definiera följande bindningsegenskaper för den nya bindningen:
| Omedelbar | Värde | beskrivning |
|---|---|---|
| Välj bindningsriktning | out |
Bindningen är en utdatabindning. |
| Välj bindning med riktning... | Azure Queue Storage |
Bindningen är en Azure Storage-köbindning. |
| Namnet som används för att identifiera den här bindningen i koden | msg |
Namn som identifierar bindningsparametern som refereras till i koden. |
| Kön som meddelandet ska skickas till | outqueue |
Namnet på kön som bindningen skriver till. När queueName inte finns skapar bindningen den vid första användning. |
| Välj inställning från "local.setting.json" | AzureWebJobsStorage |
Namnet på en programinställning som innehåller anslutningssträng för lagringskontot. Inställningen AzureWebJobsStorage innehåller anslutningssträng för lagringskontot som du skapade med funktionsappen. |
En bindning läggs till i matrisen bindings i din function.json, vilket bör se ut så här:
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Bindningsattribut definieras genom att den specifika funktionskoden i filen function_app.py dekoreras. Du använder dekoratören queue_output för att lägga till en Azure Queue Storage-utdatabindning.
Med hjälp av dekoratören queue_output är bindningsriktningen implicit "out" och typen är Azure Storage Queue. Lägg till följande dekoratör i funktionskoden i HttpExample\function_app.py:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
I den här koden arg_name identifierar du bindningsparametern som refereras i koden, queue_name är namnet på kön som bindningen skriver till och connection är namnet på en programinställning som innehåller anslutningssträng för Lagringskontot. I snabbstarter använder du samma lagringskonto som funktionsappen, som finns i inställningen AzureWebJobsStorage . När inte queue_name finns skapar bindningen den vid första användningen.
I ett C#-projekt definieras bindningarna som bindningsattribut för funktionsmetoden. Specifika definitioner beror på om din app körs i processen (C#-klassbiblioteket) eller i en isolerad arbetsprocess.
Öppna HttpExample.cs-projektfilen och lägg till följande MultiResponse klass:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Med MultiResponse klassen kan du skriva till en lagringskö med namnet outqueue och ett HTTP-meddelande. Flera meddelanden kan skickas till kön eftersom QueueOutput attributet tillämpas på en strängmatris.
Egenskapen Connection anger anslutningssträng för lagringskontot. I det här fallet kan du utelämna Connection eftersom du redan använder standardlagringskontot.
I ett Java-projekt definieras bindningarna som bindningsanteckningar för funktionsmetoden. Filen function.json genereras sedan automatiskt baserat på dessa anteckningar.
Bläddra till platsen för funktionskoden under src/main/java, öppna projektfilen Function.java och lägg till följande parameter i metoddefinitionen run :
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
Parametern msg är en OutputBinding<T> typ som representerar en samling strängar som skrivs som meddelanden till en utdatabindning när funktionen är klar. I det här fallet är utdata en lagringskö med namnet outqueue. Anslutningssträng för lagringskontot anges med connection metoden . I stället för själva anslutningssträng skickar du programinställningen som innehåller lagringskontot anslutningssträng.
Metoddefinitionen run bör nu se ut som i följande exempel:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Lägg till kod som använder utdatabindning
När bindningen har definierats kan du använda name bindningen för att komma åt den som ett attribut i funktionssignaturen. Genom att använda en utdatabindning behöver du inte använda Azure Storage SDK-koden för autentisering, hämta en köreferens eller skriva data. Functions runtime- och köutdatabindning utför dessa uppgifter åt dig.
Lägg till kod som använder utdatabindningsobjektet på context.extraOutputs för att skapa ett kömeddelande. Lägg till den här koden före retur-instruktionen.
context.extraOutputs.set(sendToQueue, [msg]);
I det här läget kan funktionen se ut så här:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Lägg till kod som använder utdatabindningsobjektet på context.extraOutputs för att skapa ett kömeddelande. Lägg till den här koden före retur-instruktionen.
context.extraOutputs.set(sendToQueue, [msg]);
I det här läget kan funktionen se ut så här:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Lägg till kod som använder cmdleten Push-OutputBinding för att skriva text till kön med hjälp av utdatabindningen msg . Lägg till den här koden innan du anger OK-status i -instruktionen if .
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
I det här läget måste funktionen se ut så här:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Uppdatera HttpExample\function_app.py för att matcha följande kod, lägg till parametern msg i funktionsdefinitionen och msg.set(name) under -instruktionen if name: :
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
Parametern msg är en instans av azure.functions.Out class. Metoden set skriver ett strängmeddelande till kön. I det här fallet skickas den name till funktionen i URL-frågesträngen.
Ersätt den befintliga HttpExample klassen med följande kod:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Nu kan du använda den nya msg parametern för att skriva till utdatabindningen från funktionskoden. Lägg till följande kodrad före det lyckade svaret för att lägga till värdet name för i utdatabindningen msg .
msg.setValue(name);
När du använder en utdatabindning behöver du inte använda Azure Storage SDK-koden för autentisering, hämta en köreferens eller skriva data. Functions runtime- och köutdatabindning utför dessa uppgifter åt dig.
Metoden run bör nu se ut som i följande exempel:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Uppdatera testerna
Eftersom arketypen också skapar en uppsättning tester måste du uppdatera dessa tester för att hantera den nya msg parametern i metodsignaturen run .
Bläddra till platsen för testkoden under src/test/java, öppna Function.java-projektfilen och ersätt kodraden under //Invoke med följande kod.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Kör funktionen lokalt
Visual Studio Code integreras med Azure Functions Core-verktyg så att du kan köra det här projektet på din lokala utvecklingsdator innan du publicerar till Azure. Om du inte redan har Core Tools installerat lokalt uppmanas du att installera det första gången du kör projektet.
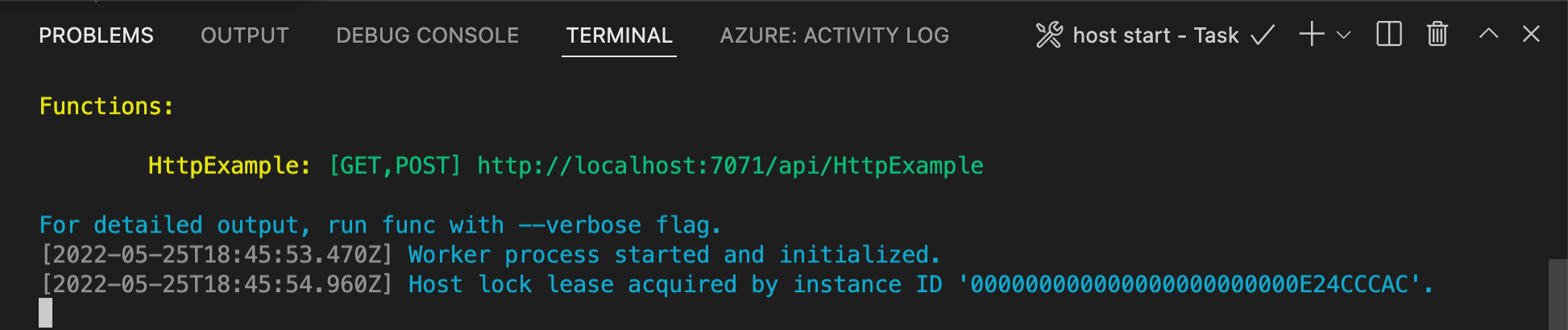
Om du vill anropa funktionen trycker du på F5 för att starta funktionsappprojektet. Terminalpanelen visar utdata från Core Tools. Appen startar i terminalpanelen . Du kan se URL-slutpunkten för din HTTP-utlösta funktion som körs lokalt.

Om du inte redan har Core Tools installerat väljer du Installera för att installera Core Tools när du uppmanas att göra det.
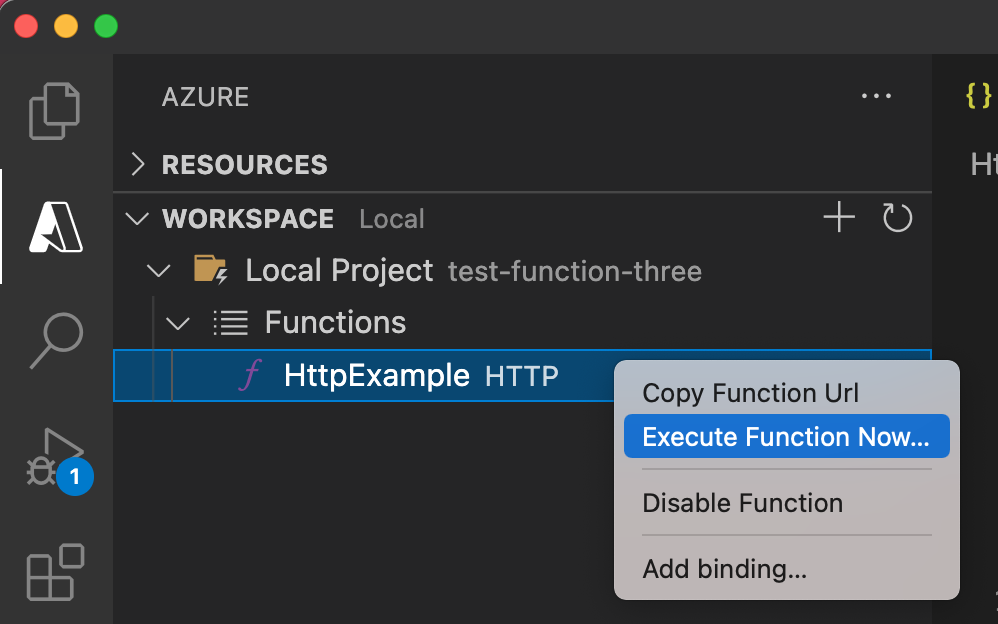
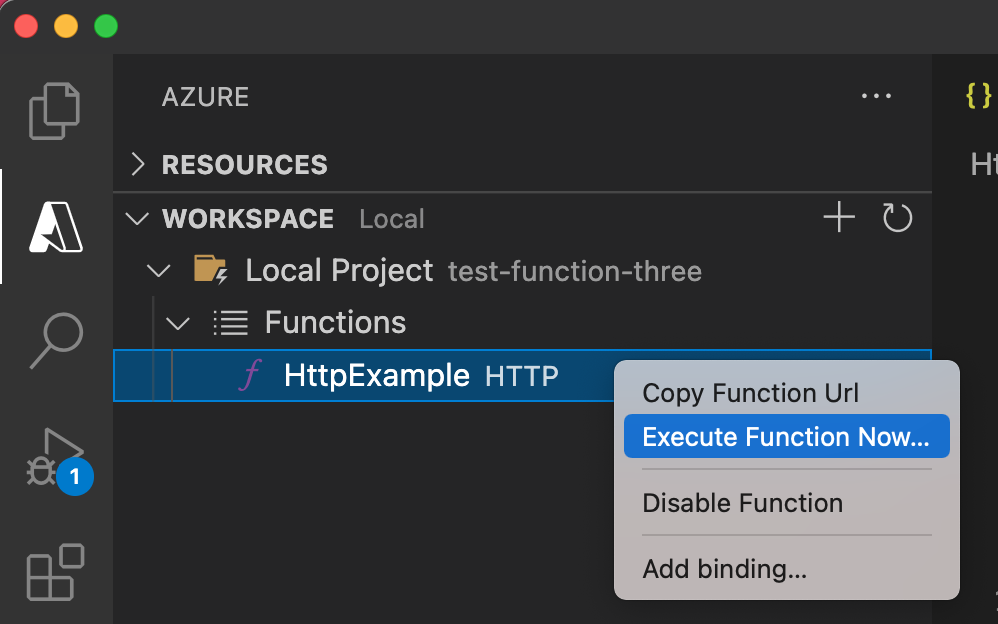
Om du har problem med att köra windows kontrollerar du att standardterminalen för Visual Studio Code inte är inställd på WSL Bash.När Core Tools körs går du till området Azure: Functions . Under Funktioner expanderar du Lokala projektfunktioner>. Högerklicka (Windows) eller Ctrl – klicka (macOS) på
HttpExamplefunktionen och välj Kör funktion nu....
I brödtexten Ange begäran trycker du på Retur för att skicka ett meddelande om begäran till din funktion.
När funktionen körs lokalt och returnerar ett svar genereras ett meddelande i Visual Studio Code. Information om funktionskörningen visas i terminalpanelen .
Tryck på Ctrl + C för att stoppa Core Tools och koppla från felsökningsprogrammet.
Kör funktionen lokalt
Precis som i föregående artikel trycker du på F5 för att starta funktionsappprojektet och Core Tools.
När Core Tools körs går du till området Azure: Functions . Under Funktioner expanderar du Lokala projektfunktioner>. Högerklicka (Ctrl-klicka på Mac)
HttpExamplefunktionen och välj Kör funktion nu....
I brödtexten Ange begäran visas brödtextvärdet för begärandemeddelandet för
{ "name": "Azure" }. Tryck på Retur för att skicka det här begärandemeddelandet till din funktion.När ett svar har returnerats trycker du på Ctrl + C för att stoppa Core Tools.
Eftersom du använder lagrings-anslutningssträng ansluter funktionen till Azure Storage-kontot när den körs lokalt. En ny kö med namnet outqueue skapas i ditt lagringskonto av Functions-körningen när utdatabindningen först används. Du använder Storage Explorer för att kontrollera att kön har skapats tillsammans med det nya meddelandet.
Anslut Storage Explorer till ditt konto
Hoppa över det här avsnittet om du redan har installerat Azure Storage Explorer och anslutit det till ditt Azure-konto.
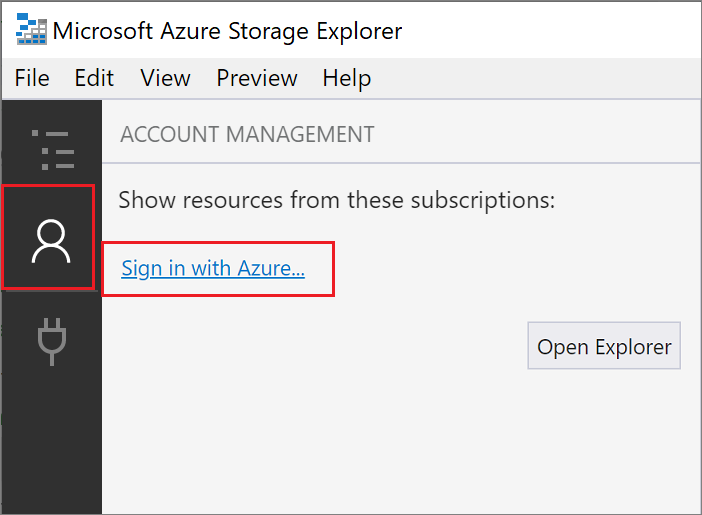
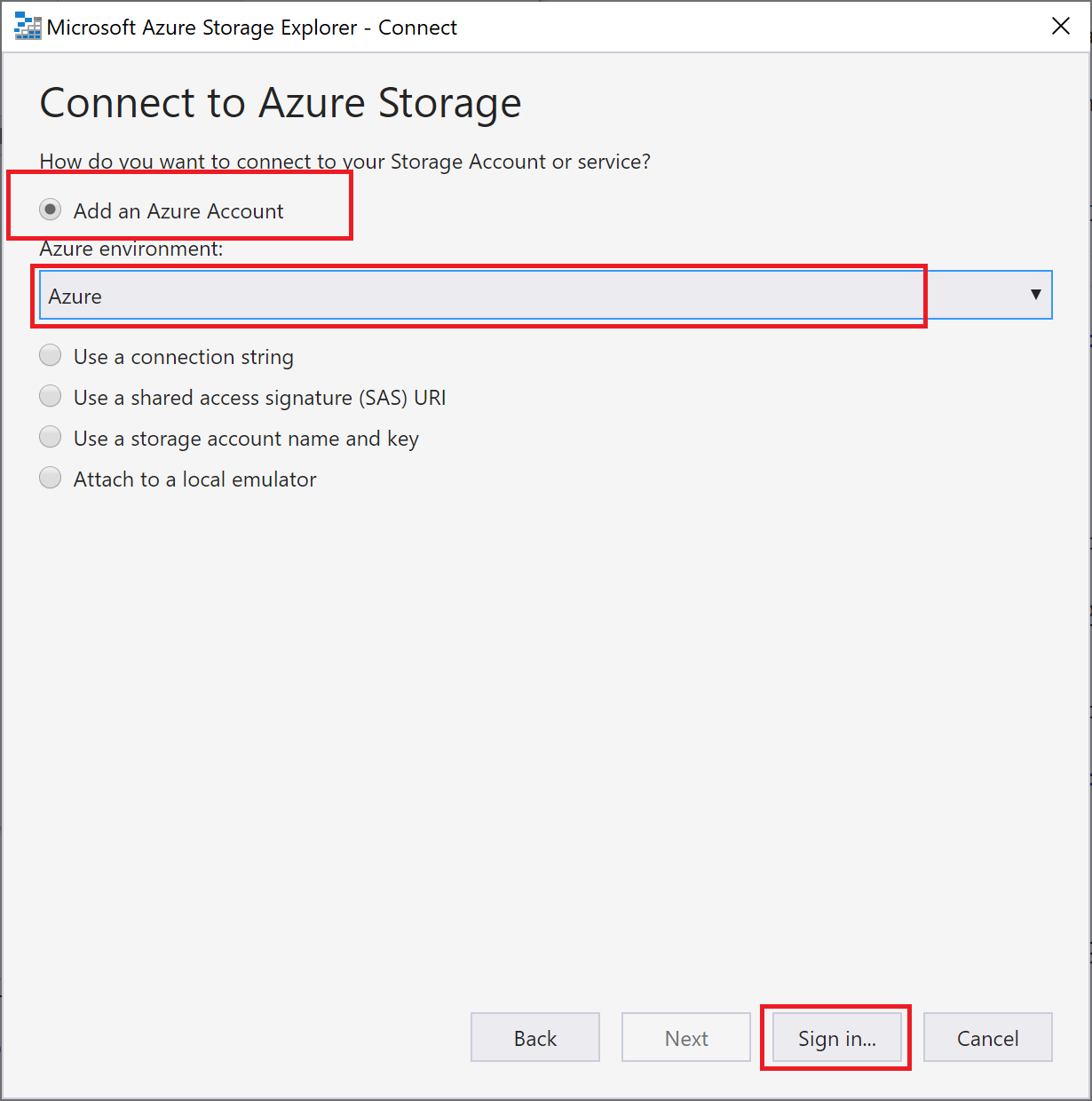
Kör Azure Storage Explorer-verktyget, välj anslutningsikonen till vänster och välj Lägg till ett konto.

I dialogrutan Anslut väljer du Lägg till ett Azure-konto, väljer din Azure-miljö och sedan Logga in....

När du har loggat in på ditt konto ser du alla Azure-prenumerationer som är associerade med ditt konto. Välj din prenumeration och välj Öppna utforskaren.
Granska utdatakö
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten, söker efter och kör kommandot
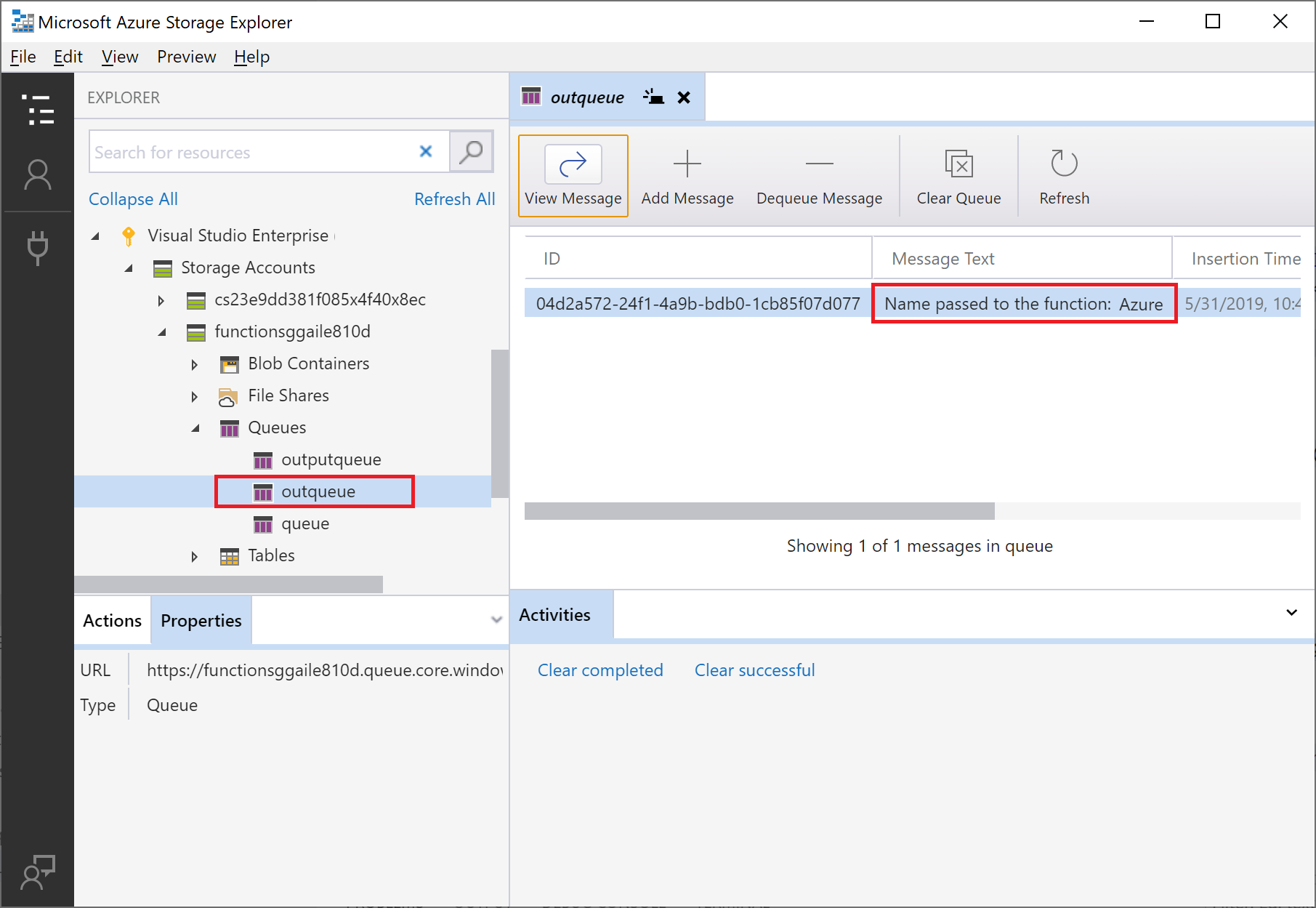
Azure Storage: Open in Storage Exploreroch väljer namnet på ditt lagringskonto. Ditt lagringskonto öppnas i Azure Storage Explorer.Expandera noden Köer och välj sedan kön med namnet outqueue.
Kön innehåller meddelandet som köutdatabindningen skapade när du körde den HTTP-utlösta funktionen. Om du startade en funktion med standardvärdet
nameför Azure så är kömeddelandet Name passed to the function: Azure (Namn som skickats till funktionen: Azure).
Kör funktionen igen, skicka en annan begäran och du ser ett nytt meddelande i kön.
Nu är det dags att publicera om den uppdaterade funktionsappen till Azure.
Distribuera om och verifiera den uppdaterade appen
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
Azure Functions: Deploy to function app....Välj den funktionsapp som du skapade i den första artikeln. Eftersom du distribuerar om projektet till samma app väljer du Distribuera för att stänga varningen om att skriva över filer.
När distributionen är klar kan du använda funktionen Kör funktion nu igen för att utlösa funktionen i Azure. Det här kommandot hämtar automatiskt funktionens åtkomstnyckel och använder den när du anropar HTTP-utlösarens slutpunkt.
Visa återigen meddelandet i lagringskön för att kontrollera att utdatabindningen genererar ett nytt meddelande i kön.
Rensa resurser
I Azure refererar resurser till funktionsappar, funktioner, lagringskonton och så vidare. De är grupperade i resursgrupper och du kan ta bort allt i en grupp genom att ta bort gruppen.
Du har skapat resurser för att slutföra de här snabbstarterna. Det är möjligt att du debiteras för de här resurserna beroende på din kontostatus och dina servicepriser. Om du inte behöver resurserna längre så visar vi hur du tar bort dem här:
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
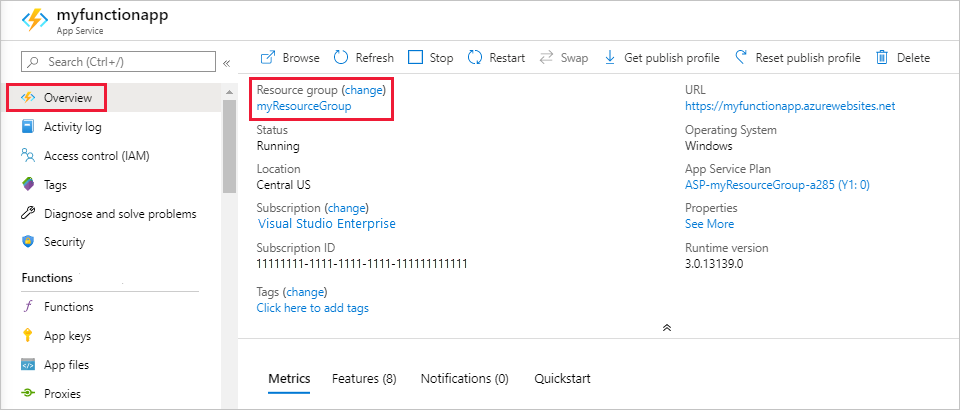
Azure: Open in portal.Välj din funktionsapp och tryck på Retur. Funktionsappsidan öppnas i Azure Portal.
På fliken Översikt väljer du den namngivna länken bredvid Resursgrupp.

På sidan Resursgrupp granskar du listan över inkluderade resurser och kontrollerar att det är de som du vill ta bort.
Välj Ta bort resursgrupp och följ instruktionerna.
Borttagningen kan ta några minuter. När du är färdig visas ett meddelande i några sekunder. Du kan även välja klockikonen högst upp på sidan för att se meddelandet.
Nästa steg
Du har uppdaterat din HTTP-utlösta funktion för att skriva data till en lagringskö. Nu kan du lära dig mer om att utveckla Funktioner med Hjälp av Visual Studio Code: