Microsoft.Common.DropDown UI-element
En markeringskontroll med en listruta. Du kan endast tillåta val av ett enskilt objekt eller flera objekt. Du kan också inkludera en beskrivning med objekten.
Exempel på användargränssnitt
Elementet DropDown har olika alternativ som avgör dess utseende i portalen.
När endast ett enskilt objekt tillåts för markering visas kontrollen som:

När beskrivningar inkluderas visas kontrollen som:

När flera val är aktiverat lägger kontrollen till alternativet Markera alla och kryssrutor för att markera fler än ett objekt:

Beskrivningar kan inkluderas med flerval aktiverat.

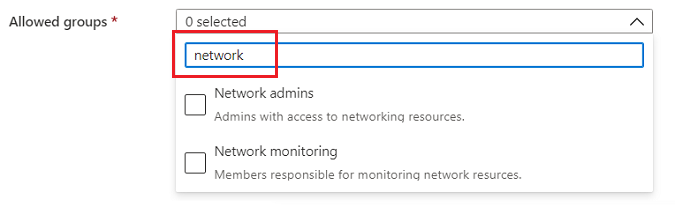
När filtrering är aktiverat innehåller kontrollen en textruta för att lägga till filtreringsvärdet.

Schema
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Exempelutdata
"two"
Kommentarer
- Använd
multiselectför att ange om användare kan välja fler än ett objekt. - Som standard
selectAllärtruenär multi-select är aktiverat. - Egenskapen
filtergör det möjligt för användare att söka i en lång lista med alternativ. - Etiketten för
constraints.allowedValuesär visningstexten för ett objekt, och dess värde är utdatavärdet för elementet när det väljs. - Om det anges måste standardvärdet vara en etikett som finns i
constraints.allowedValues. Om det inte anges markeras det första objektet iconstraints.allowedValues. Standardvärdet ärnull. constraints.allowedValuesmåste ha minst ett objekt.- Om du vill emulera ett värde som inte krävs lägger du till ett objekt med en etikett och värdet
""(tom sträng) iconstraints.allowedValues. - Egenskapen
defaultDescriptionanvänds för objekt som inte har någon beskrivning. - Egenskapen
placeholderär hjälptext som försvinner när användaren börjar redigera.placeholderOm båda ochdefaultValuedefinieras har dedefaultValueföreträde och visas.
Exempel
I följande exempel defaultValue definieras med hjälp av allowedValues värdena för i stället för etiketterna. Standardvärdet kan innehålla flera värden när multiselect är aktiverat.

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Nästa steg
- En introduktion till hur du skapar användargränssnittsdefinitioner finns i Komma igång med CreateUiDefinition.
- En beskrivning av vanliga egenskaper i gränssnittselement finns i CreateUiDefinition-element.