Microsoft.Common.TextBox UI-element
Användargränssnittselementet TextBox (UI) kan användas för att lägga till oformaterad text. Elementet är ett indatafält med en rad, men stöder indata med flera rader med egenskapen multiLine .
Exempel på användargränssnitt
Elementet TextBox använder en textruta med en rad eller flera rader.
Exempel på enradstextruta.

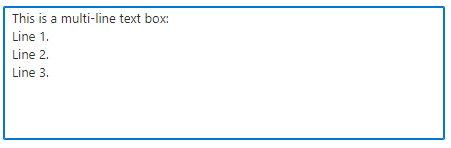
Exempel på textruta med flera rader.

Schema
{
"name": "nameInstance",
"type": "Microsoft.Common.TextBox",
"label": "Name",
"defaultValue": "contoso123",
"toolTip": "Use only allowed characters",
"placeholder": "",
"multiLine": false,
"constraints": {
"required": true,
"validations": [
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
},
{
"isValid": "[startsWith(steps('resourceConfig').nameInstance, 'contoso')]",
"message": "Must start with 'contoso'."
}
]
},
"visible": true
}
Exempelutdata
"contoso123"
Kommentarer
- Använd egenskapen
toolTipför att visa text om elementet när musmarkören hovras över informationssymbolen. - Egenskapen
placeholderär hjälptext som försvinner när användaren börjar redigera.placeholderOm båda ochdefaultValuedefinieras har dedefaultValueföreträde och visas. - Egenskapen
multiLineär boolesk ellertruefalse. Om du vill använda en textruta med flera rader anger du egenskapen tilltrue. Om en textruta med flera rader inte behövs anger du egenskapen tillfalseeller exkluderar egenskapen. För nya rader visas\nJSON-utdata för linjefeeden. Textrutan med flera rader accepterar\rför en vagnretur (CR) och\nför en radmatning (LF). Ett standardvärde kan till exempel vara\r\natt ange vagnretur och radmatning (CRLF). - Om
constraints.requiredär inställt påtruemåste textrutan ha ett värde för att verifieras. Standardvärdet ärfalse. - Egenskapen
validationsär en matris där du lägger till villkor för att kontrollera värdet som anges i textrutan. - Egenskapen
regexär ett reguljärt JavaScript-uttrycksmönster. Om det anges måste textrutans värde matcha mönstret för att verifieras. Standardvärdet ärnull. Mer information om regex-syntax finns i Snabbreferens för reguljära uttryck. - Egenskapen
isValidinnehåller ett uttryck som utvärderas tilltrueellerfalse. I uttrycket definierar du villkoret som avgör om textrutan är giltig. - Egenskapen
messageär en sträng som ska visas när textrutans värde inte kan valideras. - Det är möjligt att ange ett värde för
regexnärrequiredär inställt påfalse. I det här scenariot krävs inget värde för att textrutan ska kunna verifieras. Om en anges måste den matcha mönstret för reguljära uttryck.
Exempel
Exemplen visar hur du använder en textruta med en rad och en textruta med flera rader.
Enkelrad
I följande exempel används en textruta med kontrollen Microsoft.Solutions.ArmApiControl för att kontrollera tillgängligheten för ett resursnamn.
I det här exemplet kontrollerar kontrollen om namnet är giltigt och om det är tillgängligt när du anger ett lagringskontonamn och avslutar textrutan. Om namnet är ogiltigt eller redan finns visas ett felmeddelande. Ett lagringskontonamn som är giltigt och tillgängligt visas i utdata.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{
"name": "nameApi",
"type": "Microsoft.Solutions.ArmApiControl",
"request": {
"method": "POST",
"path": "[concat(subscription().id, '/providers/Microsoft.Storage/checkNameAvailability?api-version=2021-09-01')]",
"body": {
"name": "[basics('txtStorageName')]",
"type": "Microsoft.Storage/storageAccounts"
}
}
},
{
"name": "txtStorageName",
"type": "Microsoft.Common.TextBox",
"label": "Storage account name",
"constraints": {
"validations": [
{
"isValid": "[basics('nameApi').nameAvailable]",
"message": "[basics('nameApi').message]"
}
]
}
}
],
"steps": [],
"outputs": {
"textBox": "[basics('txtStorageName')]"
}
}
}
Flera rader
I det multiLine här exemplet används egenskapen för att skapa en textruta med flera rader med platshållartext.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{
"name": "demoTextBox",
"type": "Microsoft.Common.TextBox",
"label": "Multi-line text box",
"defaultValue": "",
"toolTip": "Use 1-60 alphanumeric characters, hyphens, spaces, periods, and colons.",
"placeholder": "This is a multi-line text box:\nLine 1.\nLine 2.\nLine 3.",
"multiLine": true,
"constraints": {
"required": true,
"validations": [
{
"regex": "^[a-z0-9A-Z -.:\n]{1,60}$",
"message": "Only 1-60 alphanumeric characters, hyphens, spaces, periods, and colons are allowed."
}
]
},
"visible": true
}
],
"steps": [],
"outputs": {
"textBox": "[basics('demoTextBox')]"
}
}
}
Nästa steg
- En introduktion till hur du skapar användargränssnittsdefinitioner finns i CreateUiDefinition.json för azure-hanterade program.
- En beskrivning av vanliga egenskaper i gränssnittselement finns i CreateUiDefinition-element.
- Mer information om funktioner finns i CreateUiDefinition-funktioner.
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för