Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Note
I .NET 9 och senare innehåller ASP.NET Core inbyggt OpenAPI-stöd. Swashbuckle ingår inte längre som standard, men det är fortfarande tillgängligt som ett community-paket som du kan lägga till manuellt i ASP.NET Core-projekt som riktar sig till .NET 9 eller senare.
• Information om de inbyggda OpenAPI-funktionerna finns i Översikt över OpenAPI-stöd i ASP.NET Core API-appar.
• Information om hur du lägger till och använder Swagger-användargränssnittet Swashbuckle.AspNetCore.SwaggerUI som tillhandahålls av paketet för interaktiv utforskning eller lokal ad hoc-testning finns i Använda de genererade OpenAPI-dokumenten.
Följande instruktioner gäller när du använder Swashbuckle med .NET-versioner som är tidigare än 9.
Det finns tre huvudkomponenter till Swashbuckle:
Swashbuckle.AspNetCore.Swagger: en Swagger-objektmodell och mellanprogram för att exponera
SwaggerDocumentobjekt som JSON-slutpunkter.Swashbuckle.AspNetCore.SwaggerGen: en Swagger-generator som bygger
SwaggerDocumentobjekt direkt från dina vägar, styrenheter och modeller. Det kombineras vanligtvis med Swagger-slutpunktsmellanprogrammet för att automatiskt exponera Swagger JSON.Swashbuckle.AspNetCore.SwaggerUI: en inbäddad version av Swagger UI-verktyget. Den tolkar Swagger JSON för att skapa en omfattande, anpassningsbar upplevelse för att beskriva webb-API-funktionerna. Den innehåller inbyggda testverktyg för publika metoder.
Paketinstallation
Swashbuckle kan läggas till med följande metoder:
Från fönstret Package Manager Console:
Gå till Visa>Andra fönster>Package Manager Console
Navigera till katalogen där
.csprojfilen finnsKör följande kommando:
Install-Package Swashbuckle.AspNetCore -Version 6.6.2
I dialogrutan Hantera NuGet-paket:
- Högerklicka på projektet i Solution Explorer>Hantera NuGet-paket
- Ställ in -paketkällan till "nuget.org"
- Kontrollera att alternativet "Inkludera förhandsversion" är aktiverat
- Ange "Swashbuckle.AspNetCore" i sökrutan
- Välj det senaste paketet "Swashbuckle.AspNetCore" på fliken Bläddra och klicka på Installera
Lägga till och konfigurera Swagger-mellanprogram
Lägg till Swagger-generatorn i tjänstesamlingen i Program.cs:
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
Anropet till AddEndpointsApiExplorer som visas i föregående exempel krävs endast för minimala API:er. Mer information finns i det här StackOverflow-inlägget.
Aktivera mellanprogrammet för att hantera det genererade JSON-dokumentet och Swagger-användargränssnittet, även i Program.cs:
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
Föregående kod lägger bara till Swagger-mellanprogrammet om den aktuella miljön är inställd på Utveckling. Anropet av UseSwaggerUI metoden aktiverar en inbäddad version av verktyget Swagger UI.
Starta appen och gå till https://localhost:<port>/swagger/v1/swagger.json. Det genererade dokumentet som beskriver slutpunkterna visas enligt OpenAPI-specifikation (openapi.json).
Swagger-användargränssnittet finns på https://localhost:<port>/swagger. Utforska API:et via Swagger-användargränssnittet och införliva det i andra program.
Tip
Om du vill hantera Swagger-användargränssnittet i appens rot (https://localhost:<port>/) anger du egenskapen RoutePrefix till en tom sträng:
if (builder.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
options.RoutePrefix = string.Empty;
});
}
Om du använder kataloger med IIS eller en omvänd proxy anger du Swagger-slutpunkten till en relativ sökväg med hjälp av prefixet ./. Till exempel ./swagger/v1/swagger.json. Med hjälp av /swagger/v1/swagger.json instrueras appen att söka efter JSON-filen i url:ens sanna rot (plus routningsprefixet om det används). Använd till exempel https://localhost:<port>/<route_prefix>/swagger/v1/swagger.json i stället för https://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json.
Note
Som standard genererar och exponerar Swashbuckle Swagger JSON i version 3.0 av specifikationen – officiellt kallad OpenAPI-specifikationen. För att stödja bakåtkompatibilitet kan du välja att exponera JSON i 2.0-formatet i stället. Det här 2.0-formatet är viktigt för integreringar som Microsoft Power Apps och Microsoft Flow som för närvarande stöder OpenAPI version 2.0. Om du vill välja formatet 2.0 anger du egenskapen SerializeAsV2 i Program.cs:
app.UseSwagger(options =>
{
options.SerializeAsV2 = true;
});
Anpassa och utöka
Swagger innehåller alternativ för att dokumentera objektmodellen och anpassa användargränssnittet så att det matchar ditt tema.
API-information och beskrivning
Konfigurationsåtgärden som skickas till metoden AddSwaggerGen lägger till information som författare, licens och beskrivning.
I Program.csimporterar du följande namnområde för att använda klassen OpenApiInfo:
using Microsoft.OpenApi.Models;
Ändra informationen som visas i användargränssnittet med hjälp av klassen OpenApiInfo:
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
});
Swagger-användargränssnittet visar versionens information:

XML-kommentarer
XML-kommentarer kan aktiveras med följande metoder:
- Högerklicka på projektet i Solution Explorer och välj
Edit <project_name>.csproj. - Lägg till GenerateDocumentationFile i
.csproj-filen:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
</PropertyGroup>
Aktivering av XML-kommentarer ger felsökningsinformation för odokumenterade offentliga typer och medlemmar. Odokumenterade typer och medlemmar indikeras av varningsmeddelandet. Följande meddelande anger till exempel ett brott mot varningskoden 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController'
Om du vill förhindra varningar i hela projektet definierar du en semikolonavgränsad lista med varningskoder som ska ignoreras i projektfilen. Om du lägger till varningskoderna på $(NoWarn); tillämpas även C#-standardvärdena.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Om du bara vill förhindra varningar för specifika medlemmar omsluter du koden i #pragma warning preprocessor-direktiv. Den här metoden är användbar för kod som inte ska exponeras via API-dokumenten. I följande exempel ignoreras varningskoden CS1591 för hela klassen TodoContext. Tillämpning av varningskoden återställs i slutet av klassdefinitionen. Ange flera varningskoder med en kommaavgränsad lista.
namespace SwashbuckleSample.Models;
#pragma warning disable CS1591
public class TodoContext : DbContext
{
public TodoContext(DbContextOptions<TodoContext> options) : base(options) { }
public DbSet<TodoItem> TodoItems => Set<TodoItem>();
}
#pragma warning restore CS1591
Konfigurera Swagger att använda XML-filen som genereras med föregående instruktioner. För Linux- eller icke-Windows-operativsystem kan filnamn och sökvägar vara skiftlägeskänsliga. Till exempel är en TodoApi.XML fil giltig i Windows men inte Ubuntu.
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
// using System.Reflection;
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
});
I föregående kod används Reflektion för att skapa ett XML-filnamn som matchar webb-API-projektets namn. Egenskapen AppContext.BaseDirectory används för att skapa en sökväg till XML-filen. Vissa Swagger-funktioner (till exempel schemata för indataparametrar eller HTTP-metoder och svarskoder från respektive attribut) fungerar utan att en XML-dokumentationsfil används. För de flesta funktioner, nämligen metodsammanfattningar och beskrivningar av parametrar och svarskoder, är användningen av en XML-fil obligatorisk.
Om du lägger till kommentarer med tre snedstreck i en åtgärd förbättras Swagger-användargränssnittet genom att beskrivningen läggs till i avsnittsrubriken. Lägg till ett sammanfattningselement <> ovanför åtgärd Delete:
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete("{id}")]
public async Task<IActionResult> Delete(long id)
{
var item = await _context.TodoItems.FindAsync(id);
if (item is null)
{
return NotFound();
}
_context.TodoItems.Remove(item);
await _context.SaveChangesAsync();
return NoContent();
}
Swagger-användargränssnittet visar den inre texten i föregående kods <summary>-element:

Användargränssnittet drivs av det genererade JSON-schemat:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"schema": {
"type": "integer",
"format": "int64"
}
}
],
"responses": {
"200": {
"description": "Success"
}
}
},
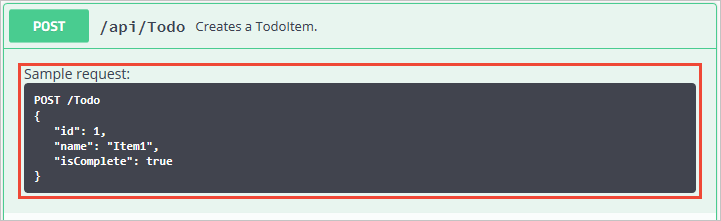
Lägg till ett <kommentarer> element i dokumentationen för Create åtgärdsmetod. Den kompletterar information som anges i elementet <summary> och ger ett mer robust Swagger-användargränssnitt. Det <remarks> elementinnehållet kan bestå av text, JSON eller XML.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
Observera förbättringarna av användargränssnittet med följande ytterligare kommentarer:

Dataanteckningar
Markera modellen med attribut, som finns i System.ComponentModel.DataAnnotations namnrymd, för att hjälpa till att driva Swagger UI-komponenterna.
Lägg till attributet [Required] i egenskapen Name för klassen TodoItem:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace SwashbuckleSample.Models;
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; } = null!;
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
Förekomsten av det här attributet ändrar användargränssnittets beteende och ändrar det underliggande JSON-schemat:
"schemas": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"type": "integer",
"format": "int64"
},
"name": {
"type": "string"
},
"isComplete": {
"type": "boolean",
"default": false
}
},
"additionalProperties": false
}
},
Lägg till attributet [Produces("application/json")] till API-kontrollanten. Syftet är att deklarera att kontrollantens åtgärder stöder en svarsinnehållstyp av program/json-:
[ApiController]
[Route("api/[controller]")]
[Produces("application/json")]
public class TodoController : ControllerBase
{
Listrutan Media-typ väljer den här innehållstypen som standard för kontrollantens GET-åtgärder:

När användningen av dataanteckningar i webb-API:et ökar blir hjälpsidorna för användargränssnittet och API:et mer beskrivande och användbara.
Beskriva svarstyper
Utvecklare som använder ett webb-API bryr sig mest om vad som returneras – särskilt svarstyper och felkoder (om inte standard). Svarstyperna och felkoderna anges i XML-kommentarer och dataanteckningar.
Åtgärden Create returnerar en HTTP 201-statuskod när den lyckas. En HTTP 400-statuskod returneras när den publicerade begärandetexten är null. Utan korrekt dokumentation i Swagger-användargränssnittet saknar konsumenten kunskap om dessa förväntade resultat. Åtgärda problemet genom att lägga till de markerade raderna i följande exempel:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
Swagger-användargränssnittet dokumenterar nu tydligt de förväntade HTTP-svarskoderna:

Konventioner kan användas som ett alternativ till att uttryckligen dekorera enskilda åtgärder med [ProducesResponseType]. Mer information finns i Använda webb-API-konventioner.
För att stödja [ProducesResponseType]-dekorationen erbjuder Swashbuckle.AspNetCore.Annotations-paketet-tillägg för att möjliggöra och berika metadata för svar, schema och parameter.
Anpassa användargränssnittet
Standardgränssnittet är både funktionellt och presentabelt. API-dokumentationssidor bör dock representera ditt varumärke eller tema. Att märka Swashbuckle-komponenterna kräver att du lägger till resurser för att hantera statiska filer och skapa mappstrukturen som värd för dessa filer.
Aktivera mellanprogram för statisk fil:
app.UseHttpsRedirection();
app.UseStaticFiles();
app.MapControllers();
Om du vill mata in ytterligare CSS-formatmallar lägger du till dem i projektets wwwroot- mapp och anger den relativa sökvägen i mellanprogramsalternativen:
if (app.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.InjectStylesheet("/swagger-ui/custom.css");
});
}
Ytterligare resurser
Visa eller ladda ned exempelkod (hur du laddar ned)
Det finns tre huvudkomponenter till Swashbuckle:
Swashbuckle.AspNetCore.Swagger: en Swagger-objektmodell och mellanprogram för att exponera
SwaggerDocumentobjekt som JSON-slutpunkter.Swashbuckle.AspNetCore.SwaggerGen: en Swagger-generator som bygger
SwaggerDocumentobjekt direkt från dina vägar, styrenheter och modeller. Det kombineras vanligtvis med Swagger-slutpunktsmellanprogrammet för att automatiskt exponera Swagger JSON.Swashbuckle.AspNetCore.SwaggerUI: en inbäddad version av Swagger UI-verktyget. Den tolkar Swagger JSON för att skapa en omfattande, anpassningsbar upplevelse för att beskriva webb-API-funktionerna. Den innehåller inbyggda testverktyg för publika metoder.
Paketinstallation
Swashbuckle kan läggas till med följande metoder:
Från fönstret Package Manager Console:
Gå till Visa>Andra fönster>Package Manager Console
Navigera till katalogen där
TodoApi.csprojfilen finnsKör följande kommando:
Install-Package Swashbuckle.AspNetCore -Version 5.6.3
I dialogrutan Hantera NuGet-paket:
- Högerklicka på projektet i Solution Explorer>Hantera NuGet-paket
- Ställ in -paketkällan till "nuget.org"
- Kontrollera att alternativet "Inkludera förhandsversion" är aktiverat
- Ange "Swashbuckle.AspNetCore" i sökrutan
- Välj det senaste paketet "Swashbuckle.AspNetCore" på fliken Bläddra och klicka på Installera
Lägga till och konfigurera Swagger-mellanprogram
Lägg till Swagger-generatorn i tjänstesamlingen i metoden Startup.ConfigureServices:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen();
}
I metoden Startup.Configure aktiverar du mellanprogrammet för att hantera det genererade JSON-dokumentet och Swagger-användargränssnittet:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.)
app.UseSwaggerUI();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Note
Swashbuckle förlitar sig på MVC:s Microsoft.AspNetCore.Mvc.ApiExplorer för att identifiera vägar och slutpunkter. Om projektet anropar AddMvcidentifieras vägar och slutpunkter automatiskt. När du anropar AddMvcCoremåste metoden AddApiExplorer uttryckligen anropas. Mer information finns i Swashbuckle, ApiExplorer och Routning.
Under utveckling möjliggör det föregående UseSwaggerUI-metodanropet en inbäddad version av swagger-användargränssnittsverktyget. Detta beror på Static File Middleware. Om du riktar in dig på .NET Framework eller .NET Core 1.x lägger du till Microsoft.AspNetCore.StaticFiles NuGet-paketet i projektet.
Starta appen och gå till http://localhost:<port>/swagger/v1/swagger.json. Det genererade dokumentet som beskriver slutpunkterna visas enligt OpenAPI-specifikation (openapi.json).
Swagger-användargränssnittet finns på http://localhost:<port>/swagger. Utforska API:et via Swagger-användargränssnittet och införliva det i andra program.
Tip
Om du vill hantera Swagger-användargränssnittet i appens rot (http://localhost:<port>/) anger du egenskapen RoutePrefix till en tom sträng:
// // UseSwaggerUI Protected by if (env.IsDevelopment())
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
Om du använder kataloger med IIS eller en omvänd proxy anger du Swagger-slutpunkten till en relativ sökväg med hjälp av prefixet ./. Till exempel ./swagger/v1/swagger.json. Med hjälp av /swagger/v1/swagger.json instrueras appen att söka efter JSON-filen i url:ens sanna rot (plus routningsprefixet om det används). Använd till exempel http://localhost:<port>/<route_prefix>/swagger/v1/swagger.json i stället för http://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json.
Note
Som standard genererar och exponerar Swashbuckle Swagger JSON i version 3.0 av specifikationen – officiellt kallad OpenAPI-specifikationen. För att stödja bakåtkompatibilitet kan du välja att exponera JSON i 2.0-formatet i stället. Det här 2.0-formatet är viktigt för integreringar som Microsoft Power Apps och Microsoft Flow som för närvarande stöder OpenAPI version 2.0. Om du vill välja formatet 2.0 anger du egenskapen SerializeAsV2 i Startup.Configure:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(c =>
{
c.SerializeAsV2 = true;
});
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
// UseSwaggerUI is called only in Development.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Anpassa och utöka
Swagger innehåller alternativ för att dokumentera objektmodellen och anpassa användargränssnittet så att det matchar ditt tema.
Lägg till följande namnområden i klassen Startup:
using System;
using System.Reflection;
using System.IO;
API-information och beskrivning
Konfigurationsåtgärden som skickas till metoden AddSwaggerGen lägger till information som författare, licens och beskrivning:
I klassen Startup importerar du följande namnområde för att använda klassen OpenApiInfo:
using Microsoft.OpenApi.Models;
Ändra informationen som visas i användargränssnittet med hjälp av klassen OpenApiInfo:
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
});
Swagger-användargränssnittet visar versionens information:

XML-kommentarer
XML-kommentarer kan aktiveras med följande metoder:
- Högerklicka på projektet i Solution Explorer och välj
Edit <project_name>.csproj. - Lägg till de markerade raderna manuellt i
.csproj-filen:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Aktivering av XML-kommentarer ger felsökningsinformation för odokumenterade offentliga typer och medlemmar. Odokumenterade typer och medlemmar indikeras av varningsmeddelandet. Följande meddelande anger till exempel ett brott mot varningskoden 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
Om du vill förhindra varningar i hela projektet definierar du en semikolonavgränsad lista med varningskoder som ska ignoreras i projektfilen. Om du lägger till varningskoderna på $(NoWarn); tillämpas även C#-standardvärdena.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Om du bara vill förhindra varningar för specifika medlemmar omsluter du koden i #pragma warning preprocessor-direktiv. Den här metoden är användbar för kod som inte ska exponeras via API-dokumenten. I följande exempel ignoreras varningskoden CS1591 för hela klassen Program. Tillämpning av varningskoden återställs i slutet av klassdefinitionen. Ange flera varningskoder med en kommaavgränsad lista.
namespace TodoApi
{
#pragma warning disable CS1591
public class Program
{
public static void Main(string[] args) =>
BuildWebHost(args).Run();
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
#pragma warning restore CS1591
}
Konfigurera Swagger att använda XML-filen som genereras med föregående instruktioner. För Linux- eller icke-Windows-operativsystem kan filnamn och sökvägar vara skiftlägeskänsliga. Till exempel är en TodoApi.XML fil giltig i Windows men inte Ubuntu.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
I föregående kod används Reflektion för att skapa ett XML-filnamn som matchar webb-API-projektets namn. Egenskapen AppContext.BaseDirectory används för att skapa en sökväg till XML-filen. Vissa Swagger-funktioner (till exempel schemata för indataparametrar eller HTTP-metoder och svarskoder från respektive attribut) fungerar utan att en XML-dokumentationsfil används. För de flesta funktioner, nämligen metodsammanfattningar och beskrivningar av parametrar och svarskoder, är användningen av en XML-fil obligatorisk.
Om du lägger till kommentarer med tre snedstreck i en åtgärd förbättras Swagger-användargränssnittet genom att beskrivningen läggs till i avsnittsrubriken. Lägg till ett sammanfattningselement <> ovanför åtgärd Delete:
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
[HttpDelete("{id}")]
public IActionResult Delete(long id)
{
var todo = _context.TodoItems.Find(id);
if (todo == null)
{
return NotFound();
}
_context.TodoItems.Remove(todo);
_context.SaveChanges();
return NoContent();
}
Swagger-användargränssnittet visar den inre texten i föregående kods <summary>-element:

Användargränssnittet drivs av det genererade JSON-schemat:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"operationId": "ApiTodoByIdDelete",
"consumes": [],
"produces": [],
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"type": "integer",
"format": "int64"
}
],
"responses": {
"200": {
"description": "Success"
}
}
}
Lägg till ett <kommentarer> element i dokumentationen för Create åtgärdsmetod. Den kompletterar information som anges i elementet <summary> och ger ett mer robust Swagger-användargränssnitt. Det <remarks> elementinnehållet kan bestå av text, JSON eller XML.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
Observera förbättringarna av användargränssnittet med följande ytterligare kommentarer:

Dataanteckningar
Markera modellen med attribut, som finns i System.ComponentModel.DataAnnotations namnrymd, för att hjälpa till att driva Swagger UI-komponenterna.
Lägg till attributet [Required] i egenskapen Name för klassen TodoItem:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; }
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
}
Förekomsten av det här attributet ändrar användargränssnittets beteende och ändrar det underliggande JSON-schemat:
"definitions": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"format": "int64",
"type": "integer"
},
"name": {
"type": "string"
},
"isComplete": {
"default": false,
"type": "boolean"
}
}
}
},
Lägg till attributet [Produces("application/json")] till API-kontrollanten. Syftet är att deklarera att kontrollantens åtgärder stöder en svarsinnehållstyp av program/json-:
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
public class TodoController : ControllerBase
{
private readonly TodoContext _context;
I listrutan Svarsinnehållstyp väljs den här innehållstypen som standard för kontrollantens GET-åtgärder:

När användningen av dataanteckningar i webb-API:et ökar blir hjälpsidorna för användargränssnittet och API:et mer beskrivande och användbara.
Beskriva svarstyper
Utvecklare som använder ett webb-API bryr sig mest om vad som returneras – särskilt svarstyper och felkoder (om inte standard). Svarstyperna och felkoderna anges i XML-kommentarer och dataanteckningar.
Åtgärden Create returnerar en HTTP 201-statuskod när den lyckas. En HTTP 400-statuskod returneras när den publicerade begärandetexten är null. Utan korrekt dokumentation i Swagger-användargränssnittet saknar konsumenten kunskap om dessa förväntade resultat. Åtgärda problemet genom att lägga till de markerade raderna i följande exempel:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
Swagger-användargränssnittet dokumenterar nu tydligt de förväntade HTTP-svarskoderna:

I ASP.NET Core 2.2 eller senare kan konventioner användas som ett alternativ till att uttryckligen dekorera enskilda åtgärder med [ProducesResponseType]. Mer information finns i Använda webb-API-konventioner.
För att stödja [ProducesResponseType]-dekorationen erbjuder Swashbuckle.AspNetCore.Annotations-paketet-tillägg för att möjliggöra och berika metadata för svar, schema och parameter.
Anpassa användargränssnittet
Standardgränssnittet är både funktionellt och presentabelt. API-dokumentationssidor bör dock representera ditt varumärke eller tema. Att märka Swashbuckle-komponenterna kräver att du lägger till resurser för att hantera statiska filer och skapa mappstrukturen som värd för dessa filer.
Om du riktar in dig på .NET Framework eller .NET Core 1.x lägger du till Microsoft.AspNetCore.StaticFiles NuGet-paketet i projektet:
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="2.1.1" />
Det föregående NuGet-paketet är redan installerat om det riktar sig till .NET Core 2.x och använder metapackage.
Aktivera mellanprogram för statisk fil:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Om du vill mata in ytterligare CSS-formatmallar lägger du till dem i projektets wwwroot- mapp och anger den relativa sökvägen i mellanprogramsalternativen:
if (env.IsDevelopment())
{
app.UseSwaggerUI(c =>
{
c.InjectStylesheet("/swagger-ui/custom.css");
}
}
Ytterligare resurser
ASP.NET Core
