Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Note
Det här är inte den senaste versionen av den här artikeln. Den aktuella versionen finns i .NET 10-versionen av den här artikeln.
Warning
Den här versionen av ASP.NET Core stöds inte längre. Mer information finns i .NET och .NET Core Support Policy. Den aktuella versionen finns i .NET 10-versionen av den här artikeln.
I den här självstudien har klasser lagts till för att hantera filmer i en databas. Appens modellklasser använder Entity Framework Core (EF Core) för att arbeta med databasen. EF Core är en objektrelationsmappare (O/RM) som förenklar dataåtkomsten. Du skriver modellklasserna först och EF Core skapar databasen.
Modellklasserna kallas POCO-klasser (från "Plain-Old CLR Objects") eftersom de inte har något beroende av EF Core. De definierar egenskaperna för de data som lagras i databasen.
Lägga till en datamodell
I Solution Explorerhögerklickar du på projektet RazorPagesMovie>Lägg till>ny mapp. Ge mappen namnet
Models.Högerklicka på mappen
Models. Välj Lägg till>class. Ge klassen namnet Movie.Lägg till följande egenskaper i klassen
Movie:using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models; public class Movie { public int Id { get; set; } public string? Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string? Genre { get; set; } public decimal Price { get; set; } }
Klassen Movie innehåller:
Fältet
IDkrävs av databasen för den primära nyckeln.Ett [DataType] attribut som anger typen av data i egenskapen
ReleaseDate. Med det här attributet:- Användaren behöver inte ange tidsinformation i datumfältet.
- Endast datumet visas, inte tidsinformation.
Frågetecknet efter
stringanger att egenskapen är null. För mer information, se nullbara referenstyper.
DataAnnotations behandlas i en senare handledning.
Skapa projektet för att kontrollera att det inte finns några kompileringsfel.
Skapa filmmodellens struktur
I det här avsnittet skisseras filmmodellen. Det innebär att verktyget scaffolding skapar sidor för CRUD-åtgärder (Create, Read, Update och Delete) för filmmodellen.
Skapa mappen Pages/Movies:
- Högerklicka på mappen Pages>Lägg till>ny mapp.
- Ge mappen namnet Movies.
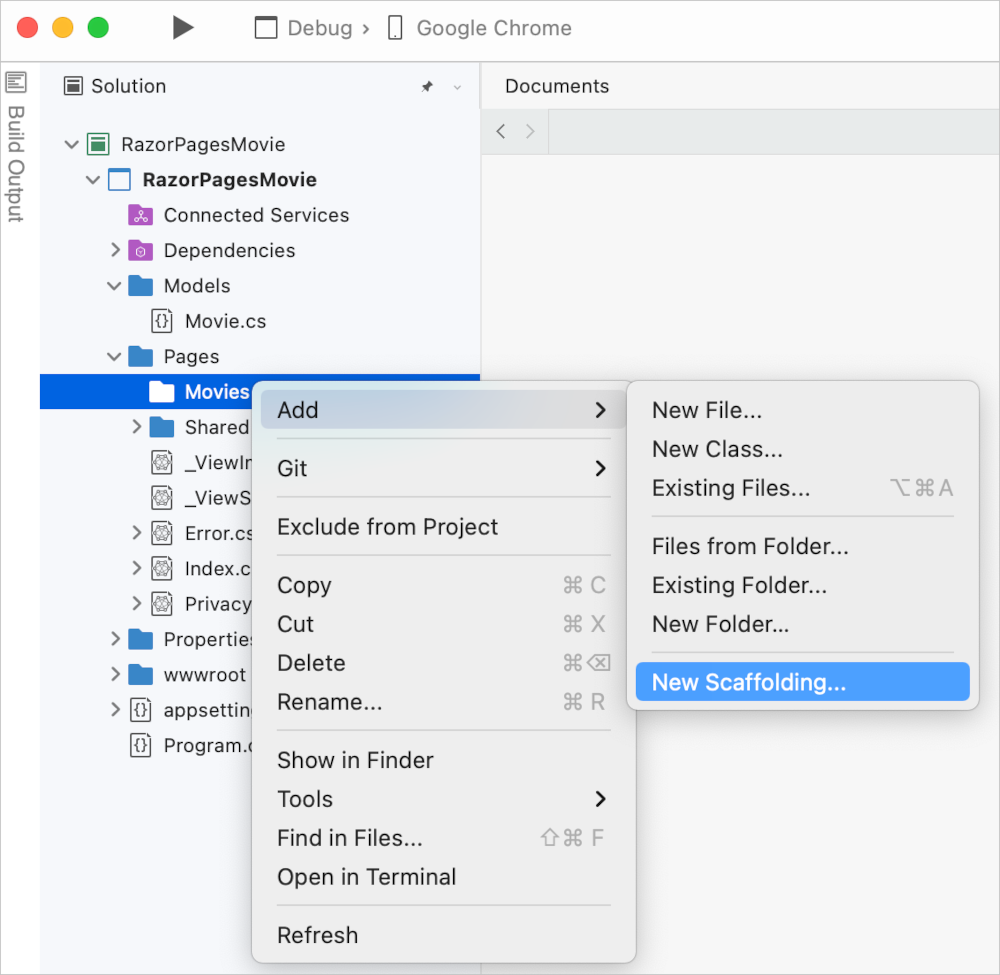
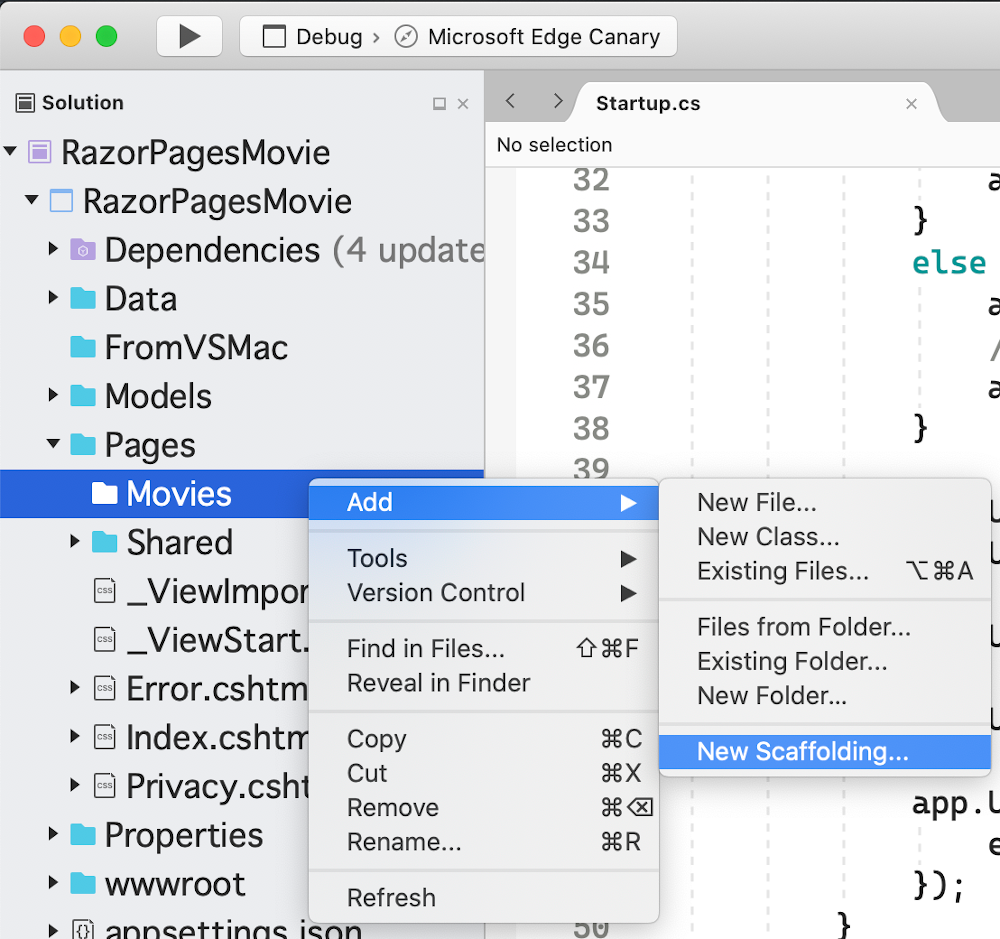
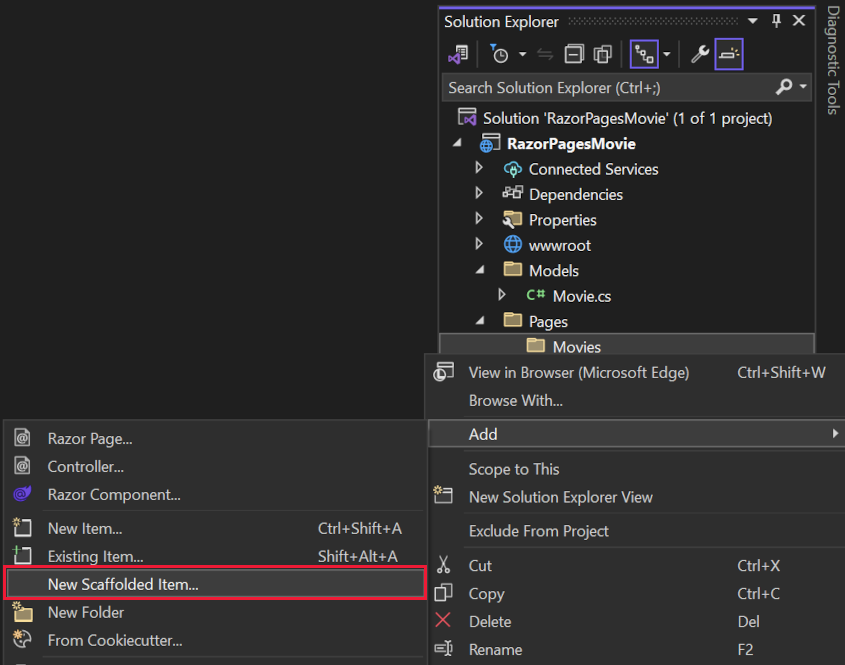
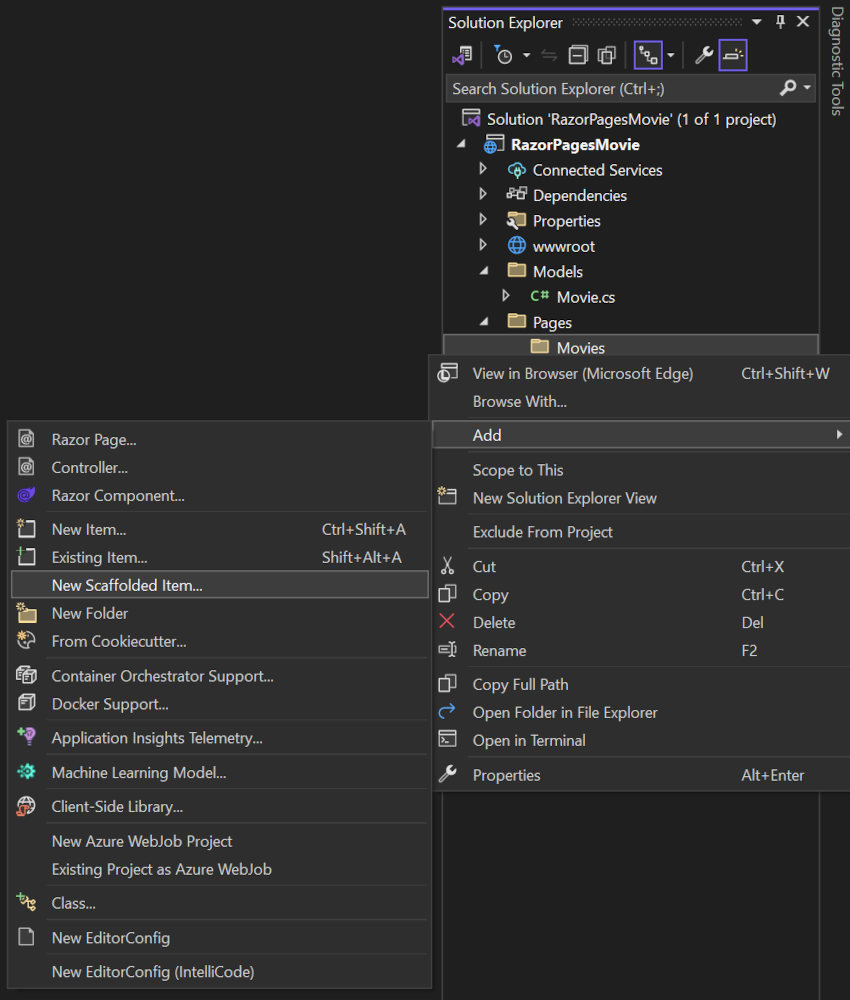
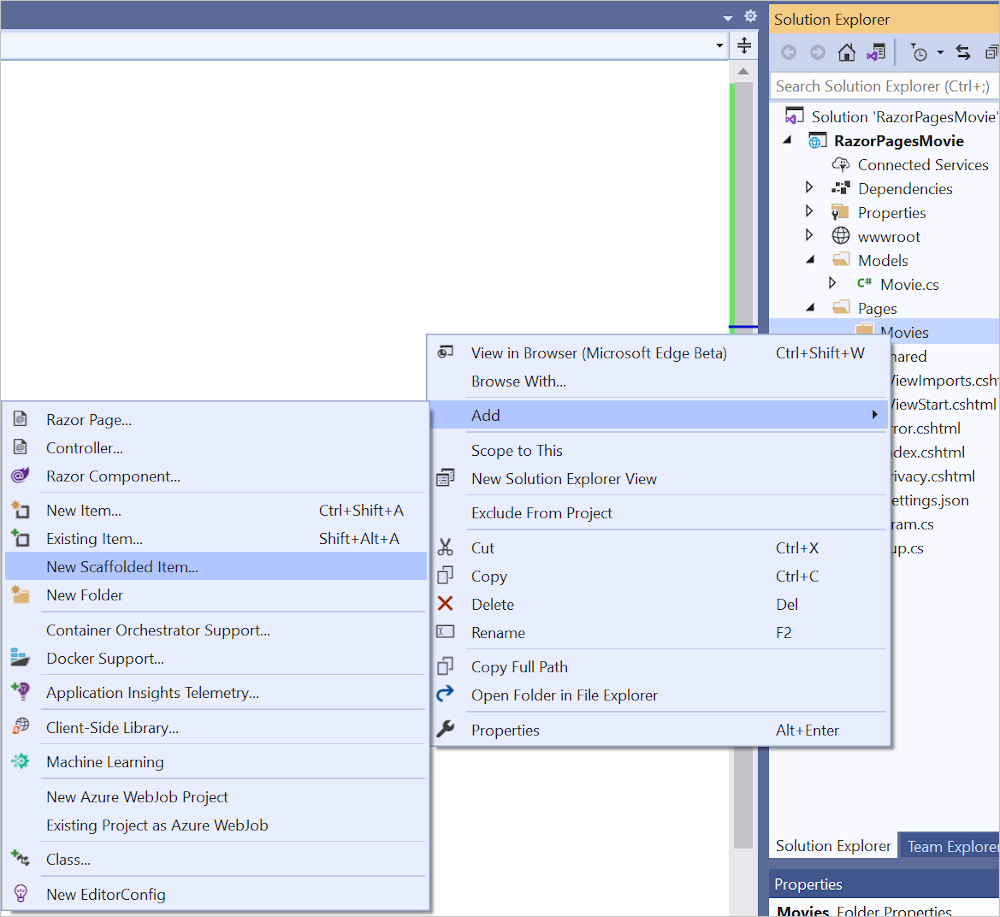
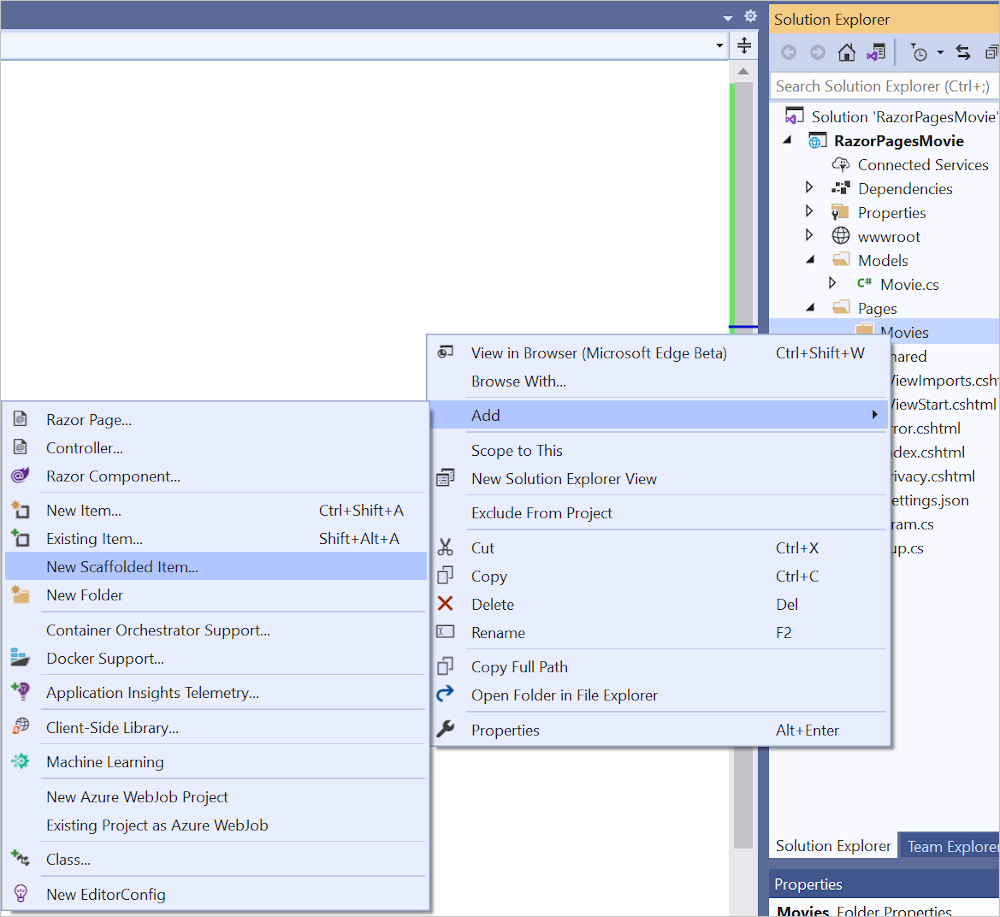
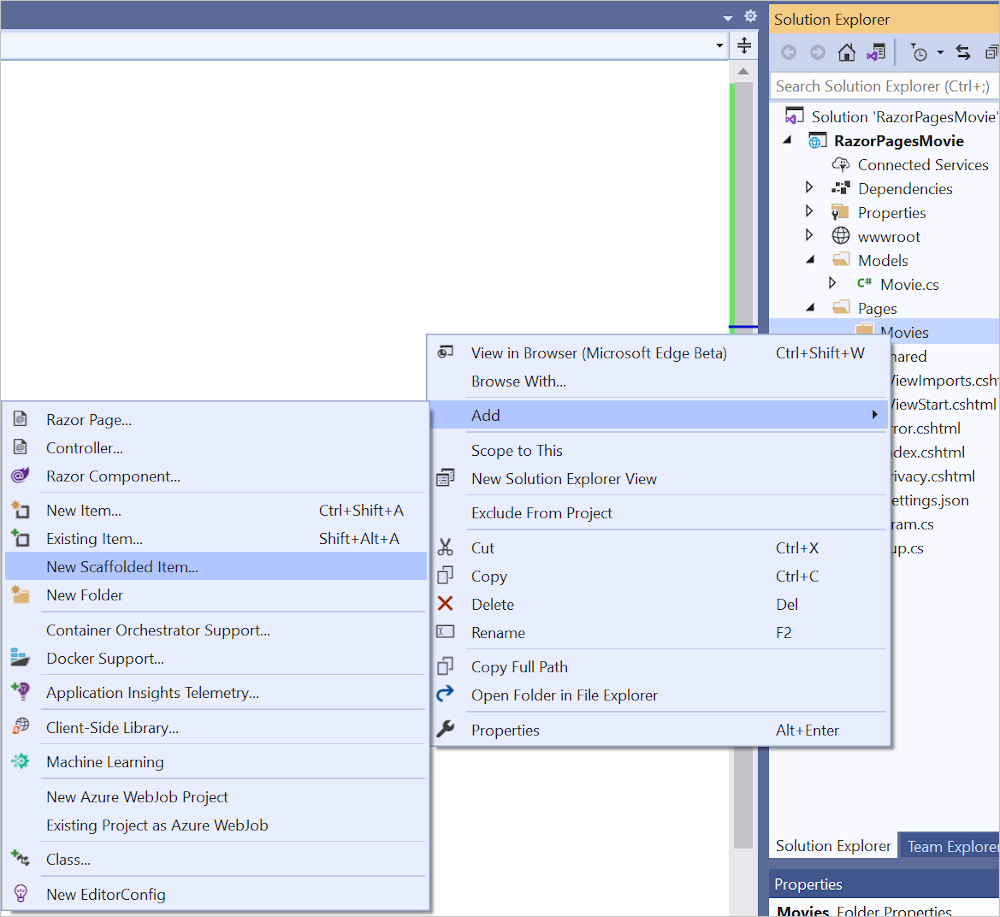
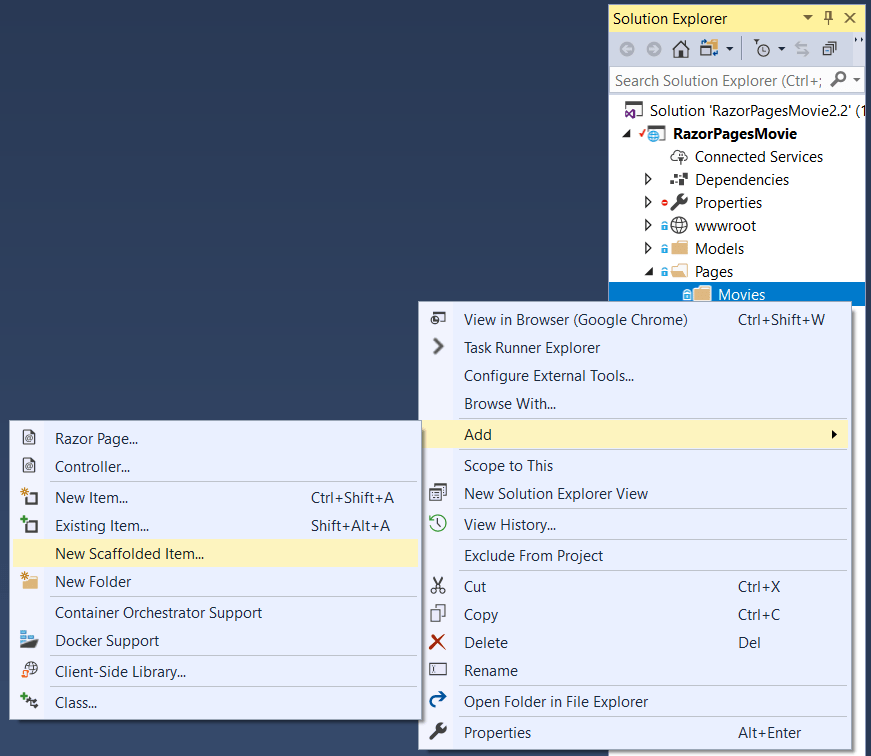
Högerklicka på mappen Pages/Movies>Add>New Scaffolded Item.

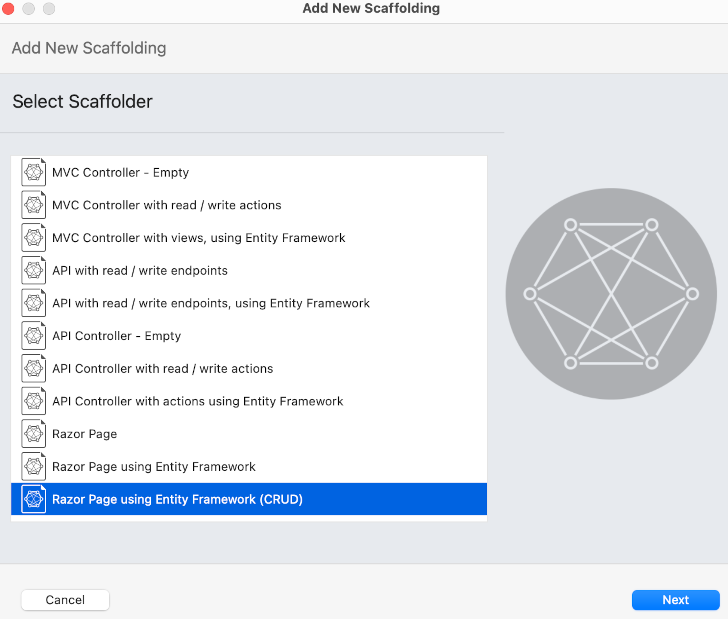
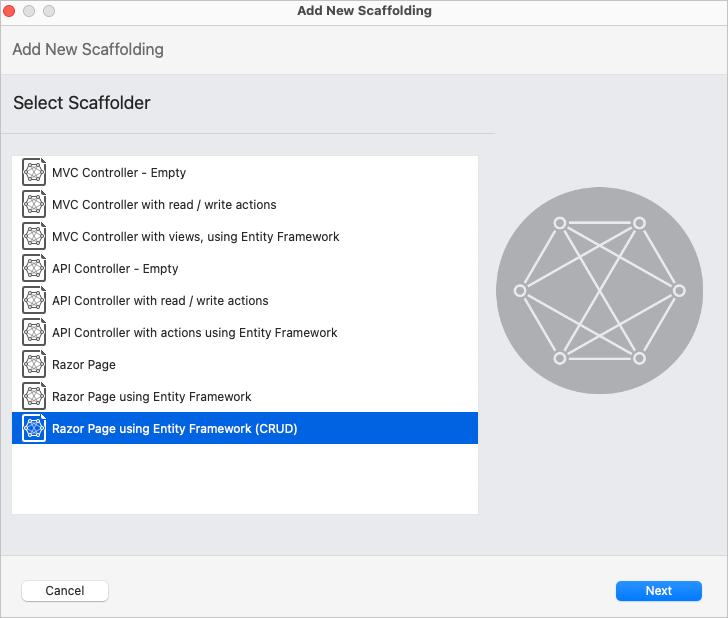
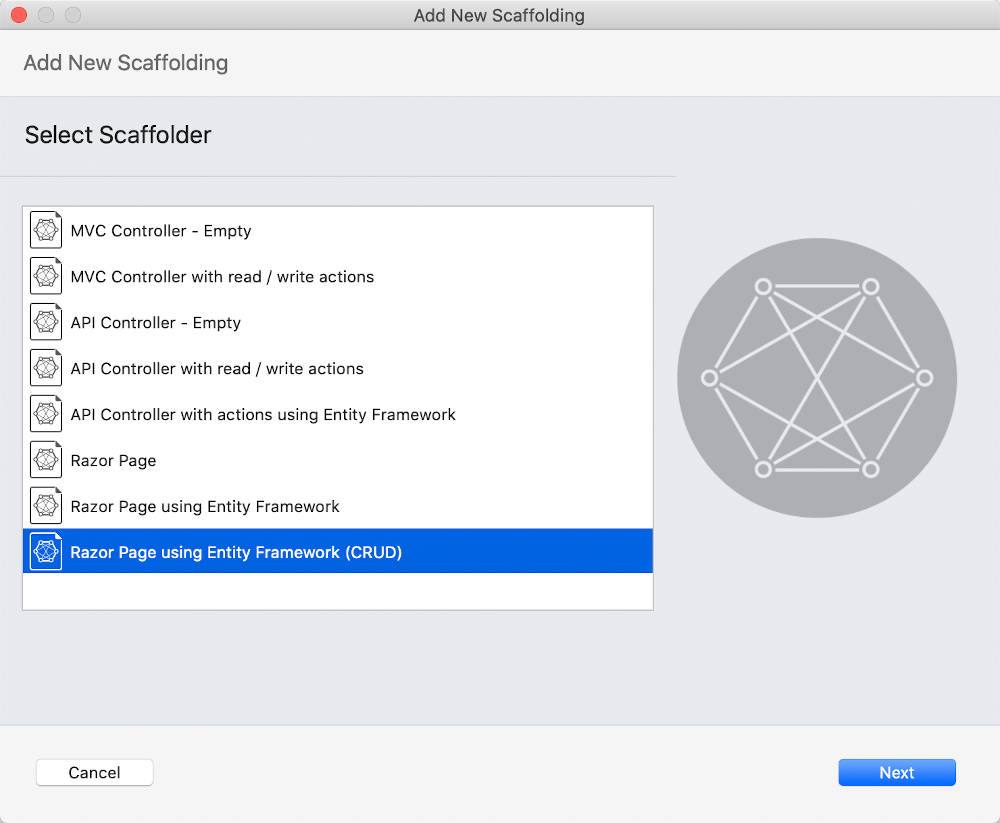
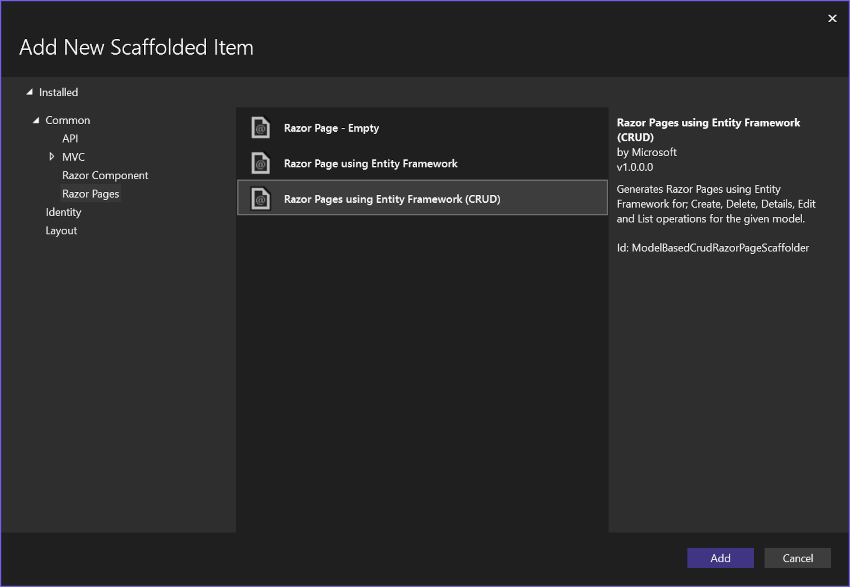
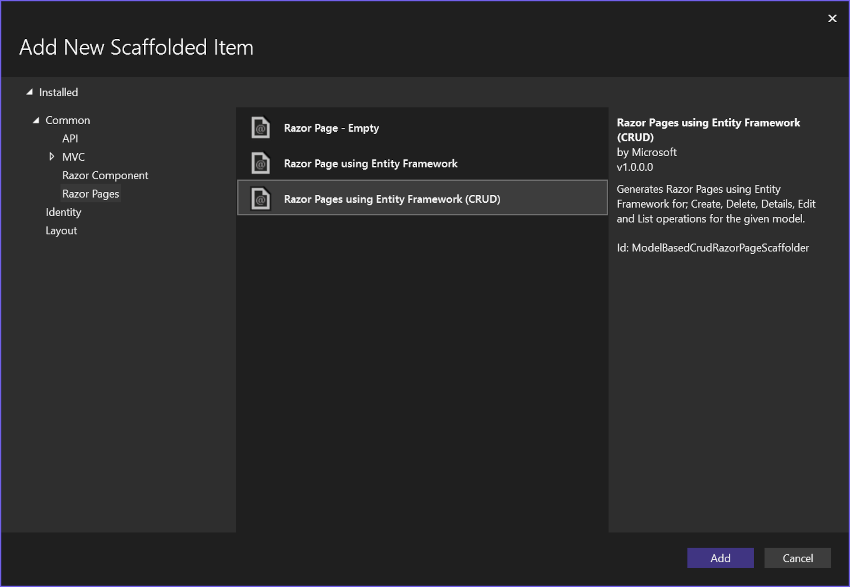
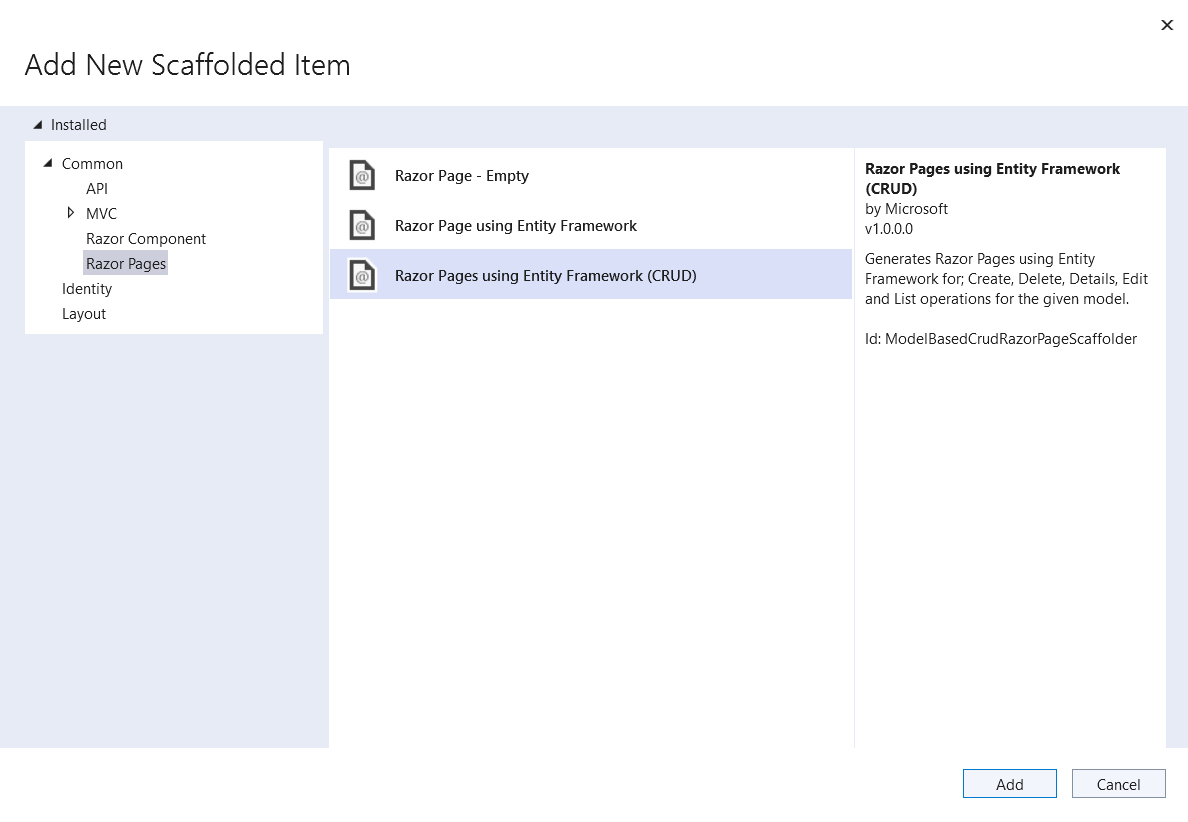
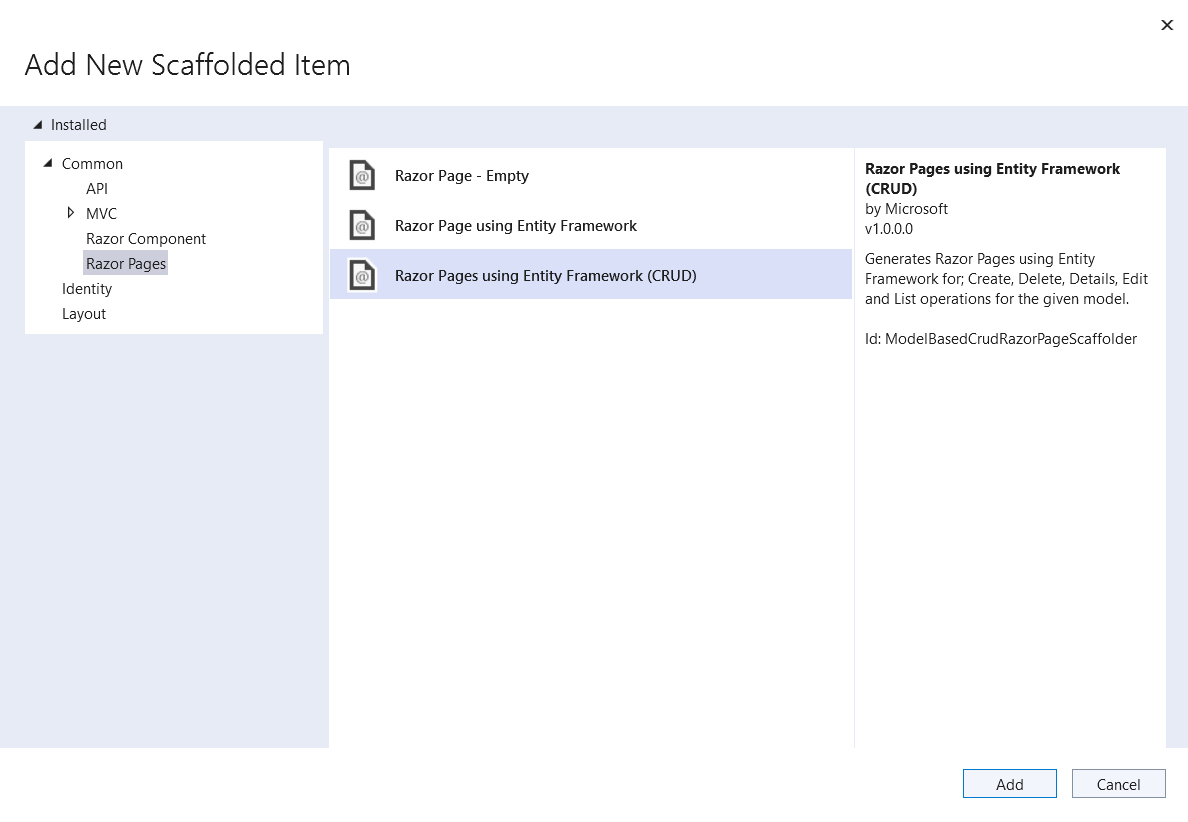
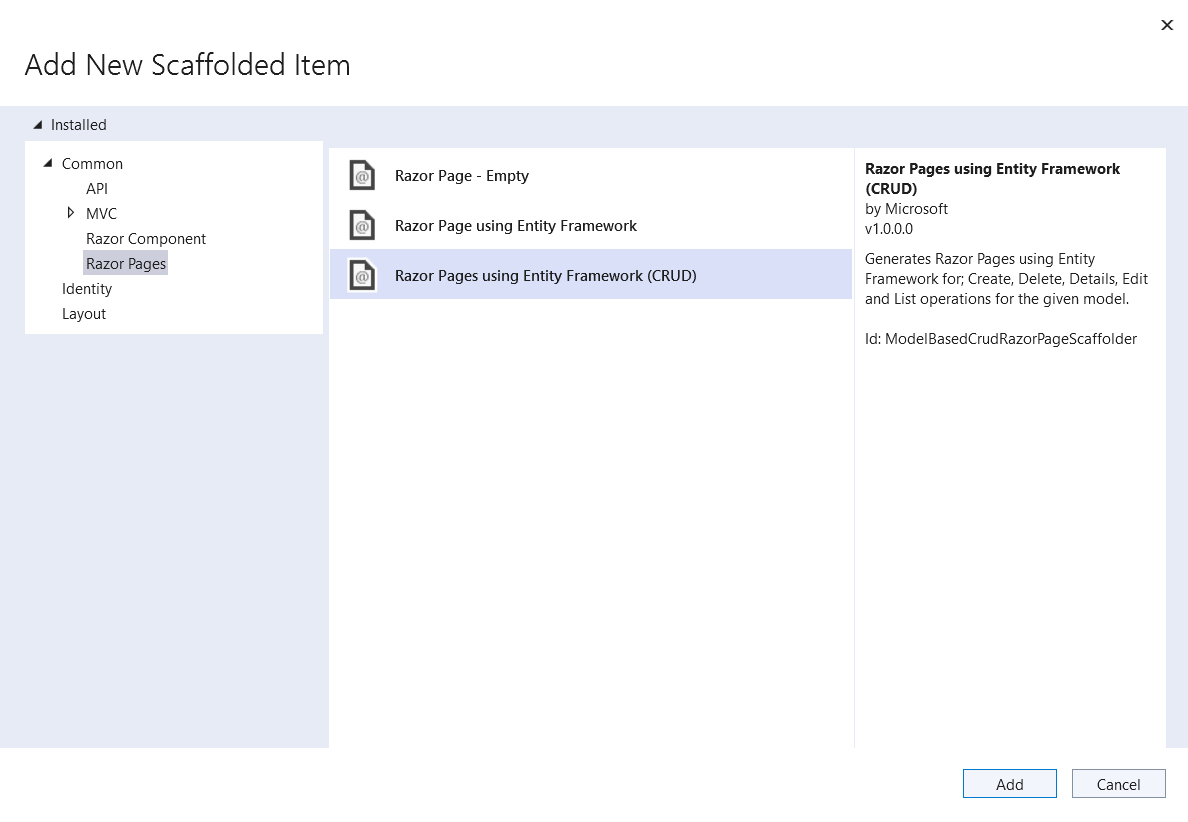
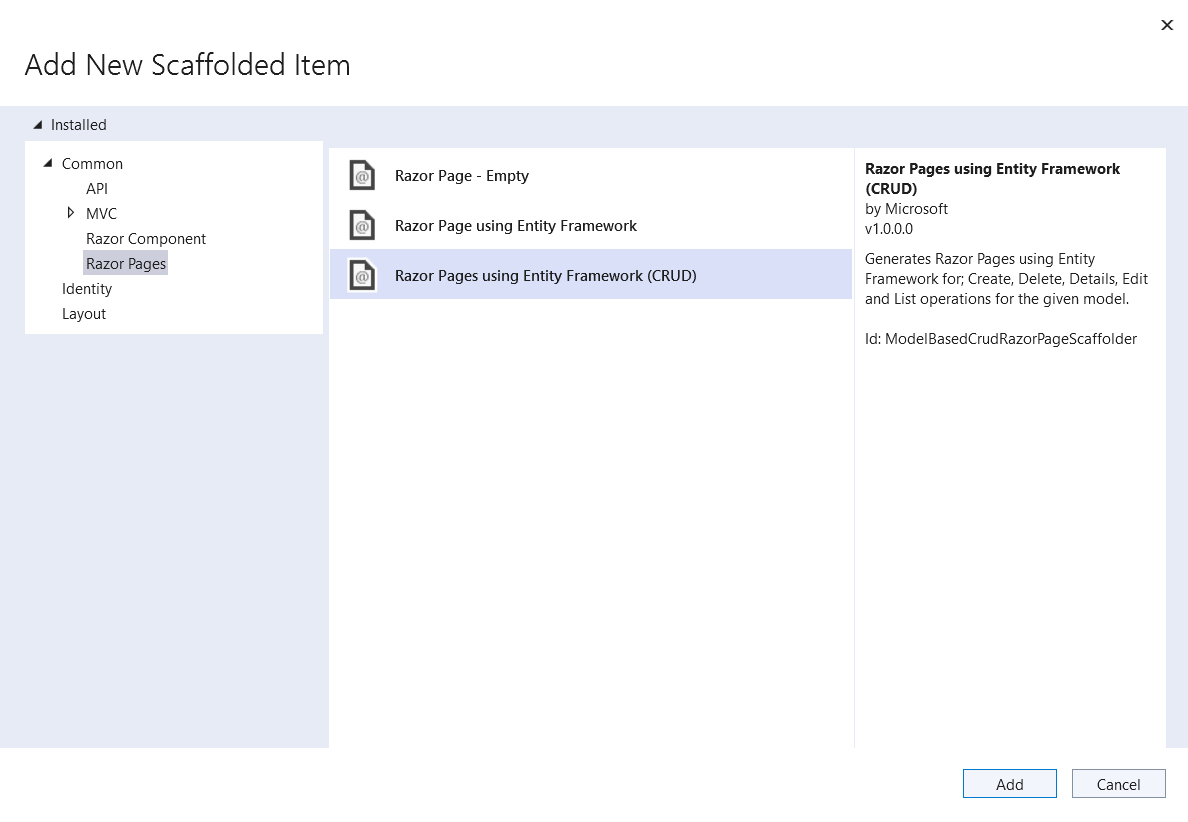
I dialogrutan Lägg till ny scaffold väljer du Razor Sidor med hjälp av Entity Framework (CRUD)>Lägg till.

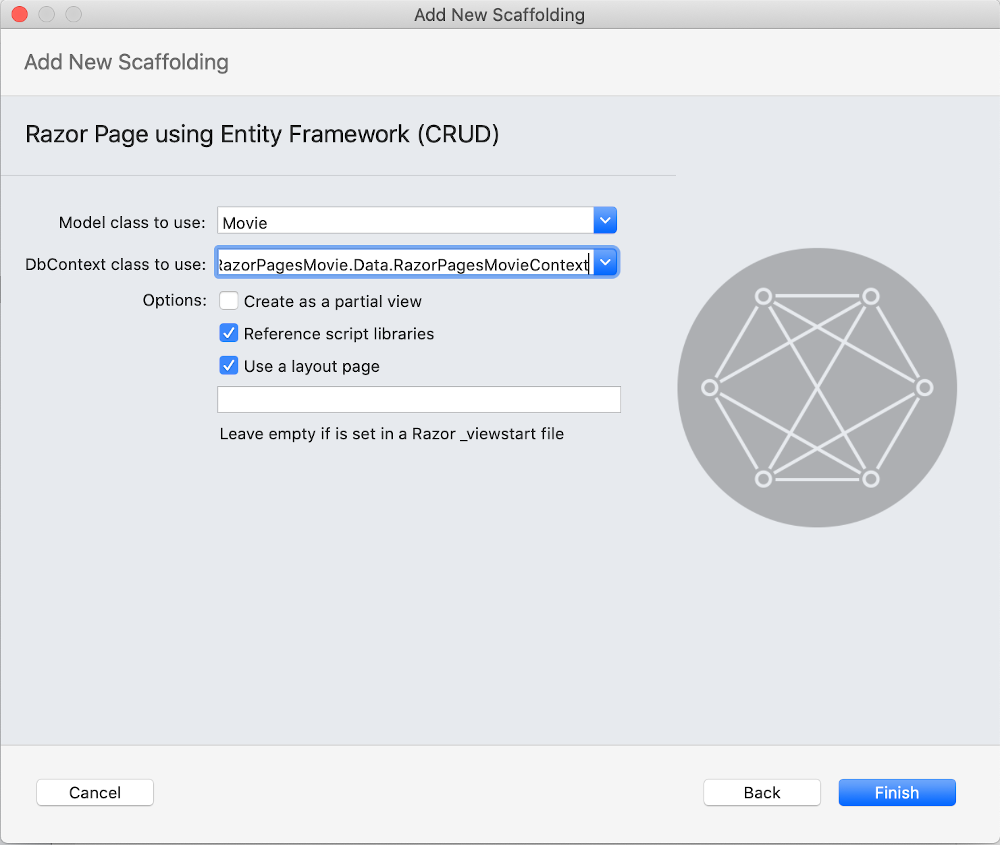
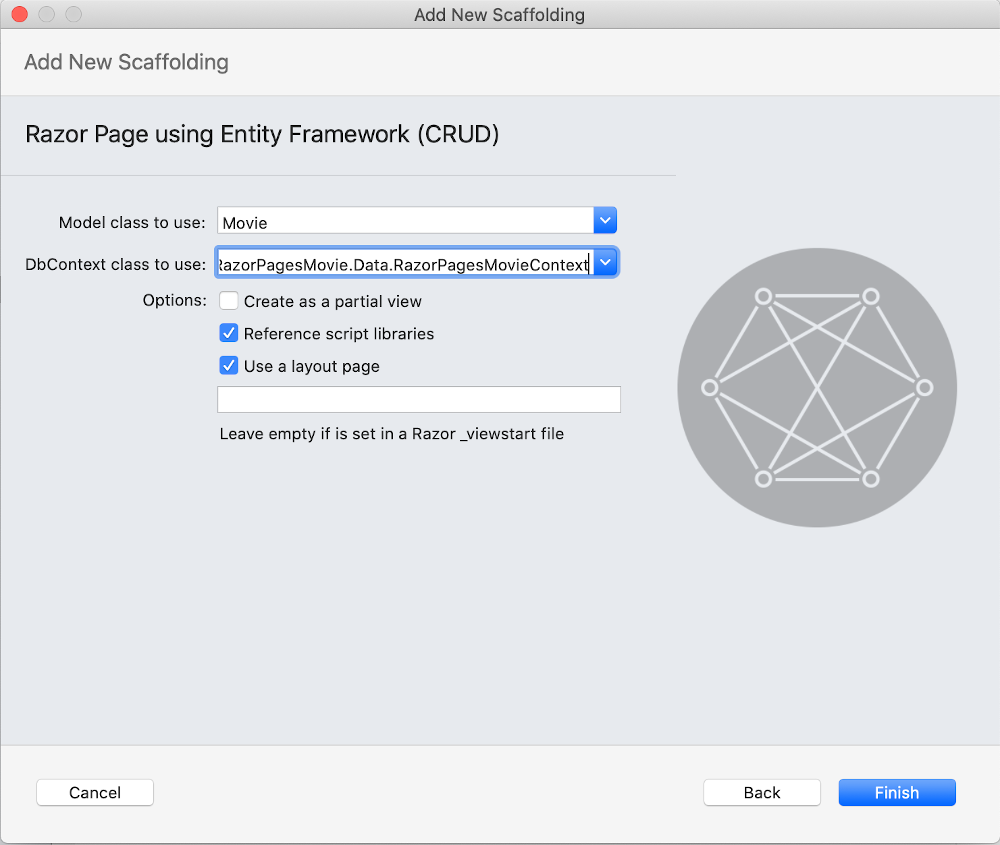
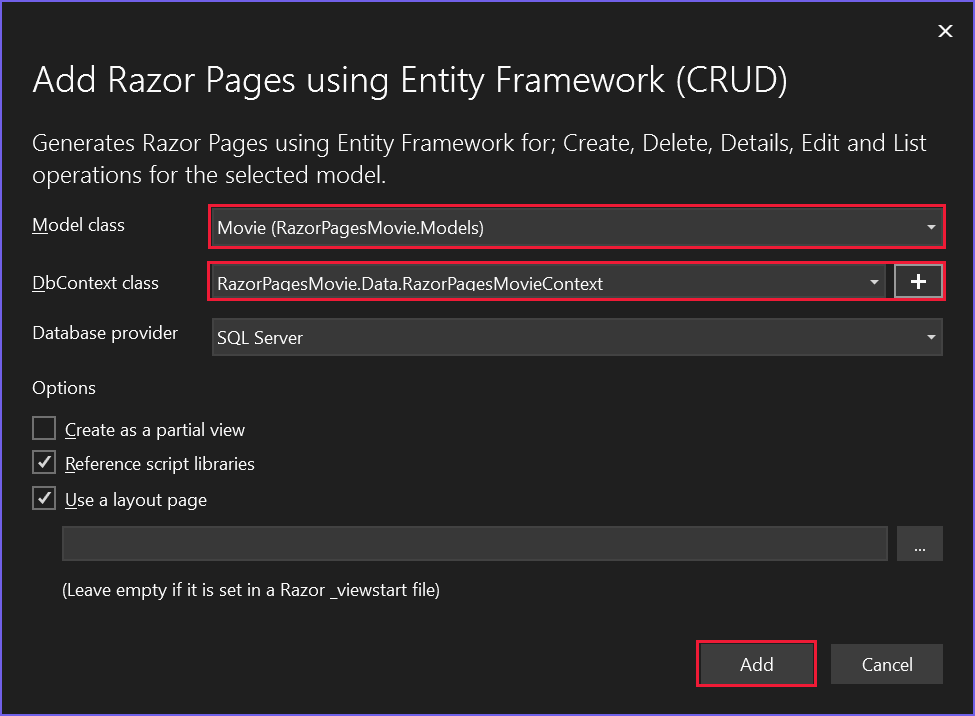
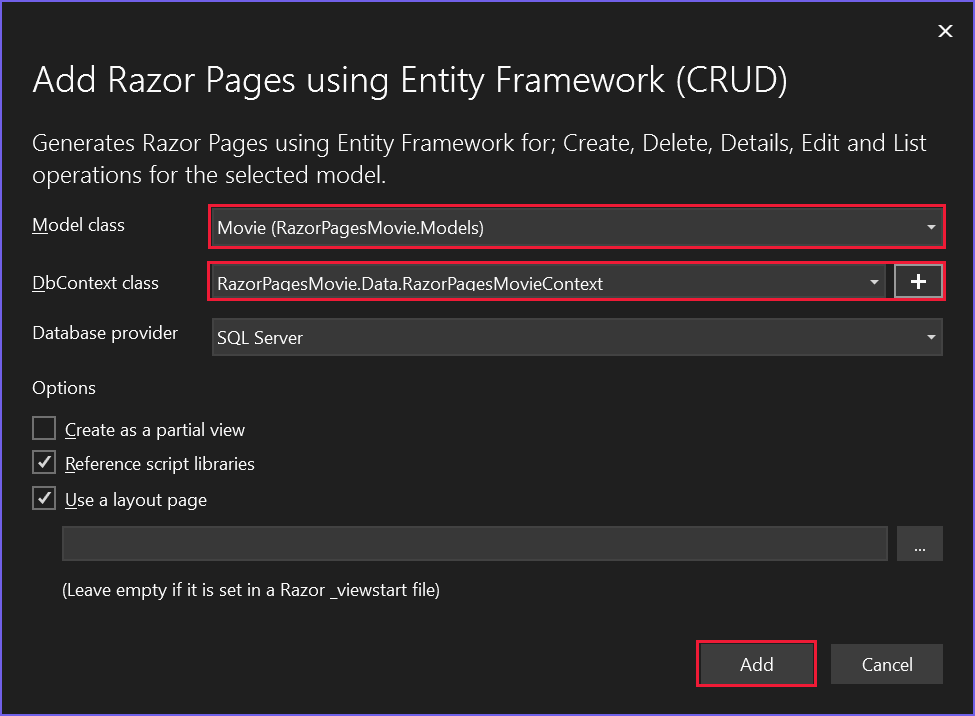
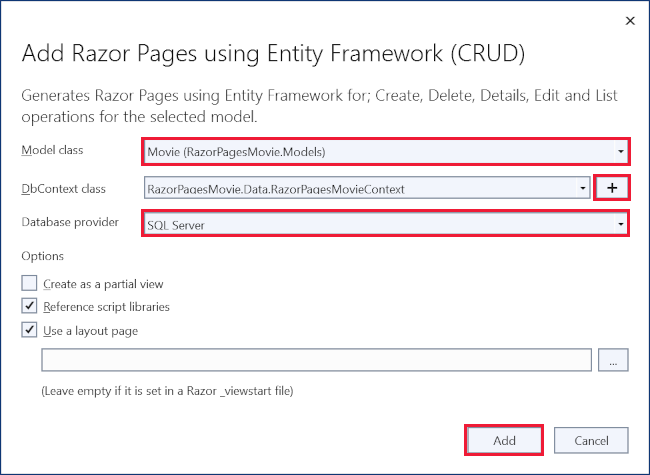
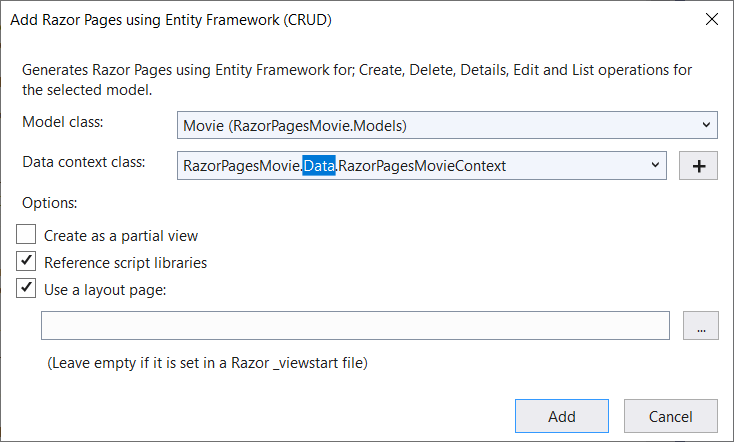
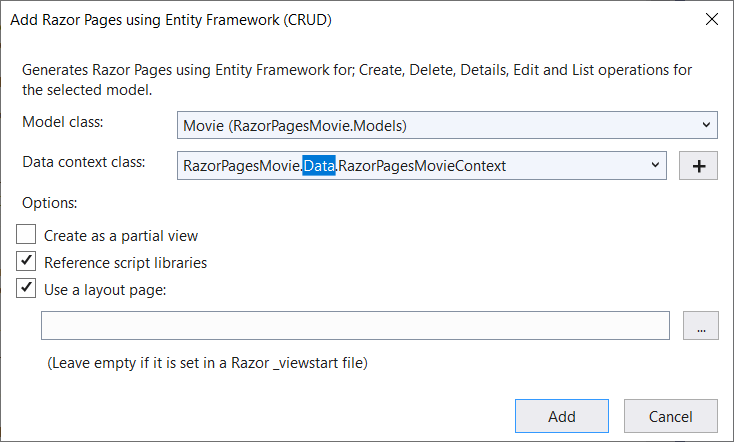
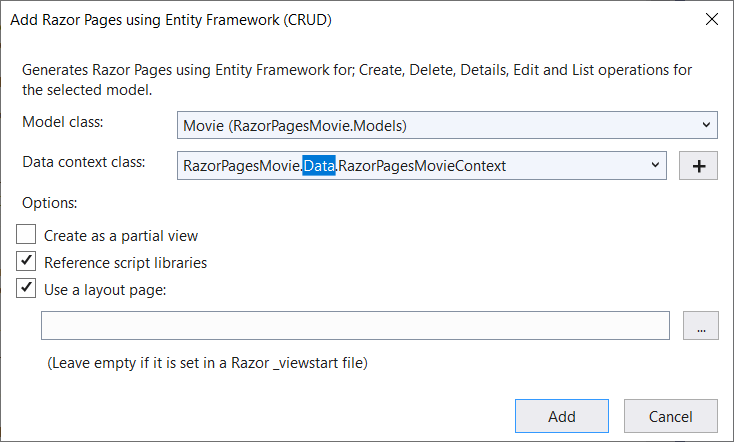
Slutför dialogrutan Lägg till Razor-sidor med hjälp av Entity Framework (CRUD):
- I listrutan Modellklass väljer du Film (RazorPagesMovie.Models).
- I raden Datakontextklass väljer du tecknet + (plus).
- I dialogrutan Lägg till datakontext genereras klassnamnet
RazorPagesMovie.Data.RazorPagesMovieContext. - I listrutan Databasprovider väljer du SQL Server.
- I dialogrutan Lägg till datakontext genereras klassnamnet
- Välj Lägg till.

Filen appsettings.json uppdateras med anslutningssträngen som används för att ansluta till en lokal databas.
Warning
Den här artikeln använder en lokal databas som inte kräver att användaren autentiseras. Produktionsappar bör använda det säkraste tillgängliga autentiseringsflödet. Mer information om autentisering för distribuerade test- och produktionsappar finns i Säkra autentiseringsflöden.
Filer som skapats och uppdaterats
Scaffold-processen skapar följande filer:
- Sidor/Filmer: Skapa, Ta bort, Detaljer, Redigera och Index.
Data/RazorPagesMovieContext.cs
De skapade filerna förklaras i nästa handledning.
Scaffold-processen lägger till följande markerade kod i filen Program.cs:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
Ändringarna Program.cs beskrivs senare i den här handledningen.
Skapa det första databasschemat med EF:s migreringsfunktion
Migreringsfunktionen i Entity Framework Core är ett sätt att:
- Skapa det inledande databasschemat.
- Uppdatera databasschemat stegvis för att hålla det synkroniserat med appens datamodell. Befintliga data i databasen bevaras.
I det här avsnittet används fönstret Package Manager Console (PMC) för att:
Lägg till en inledande migrering.
Uppdatera databasen med den första migreringen.
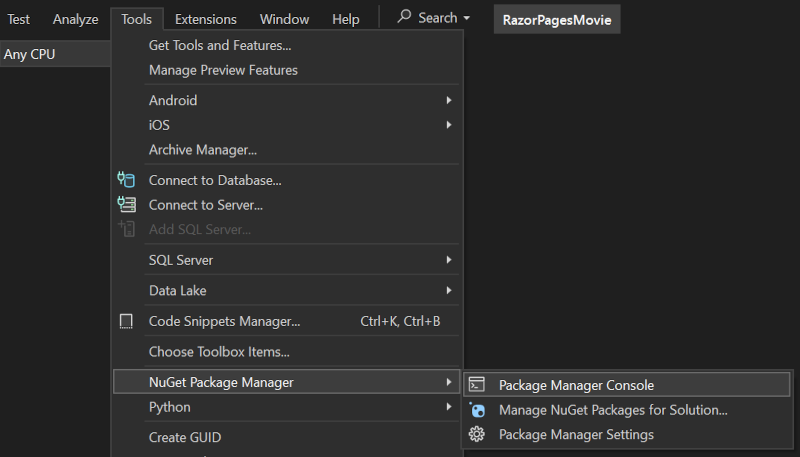
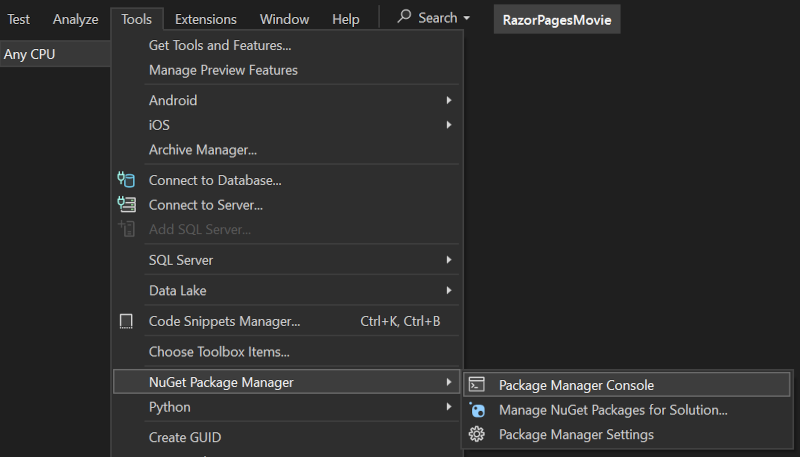
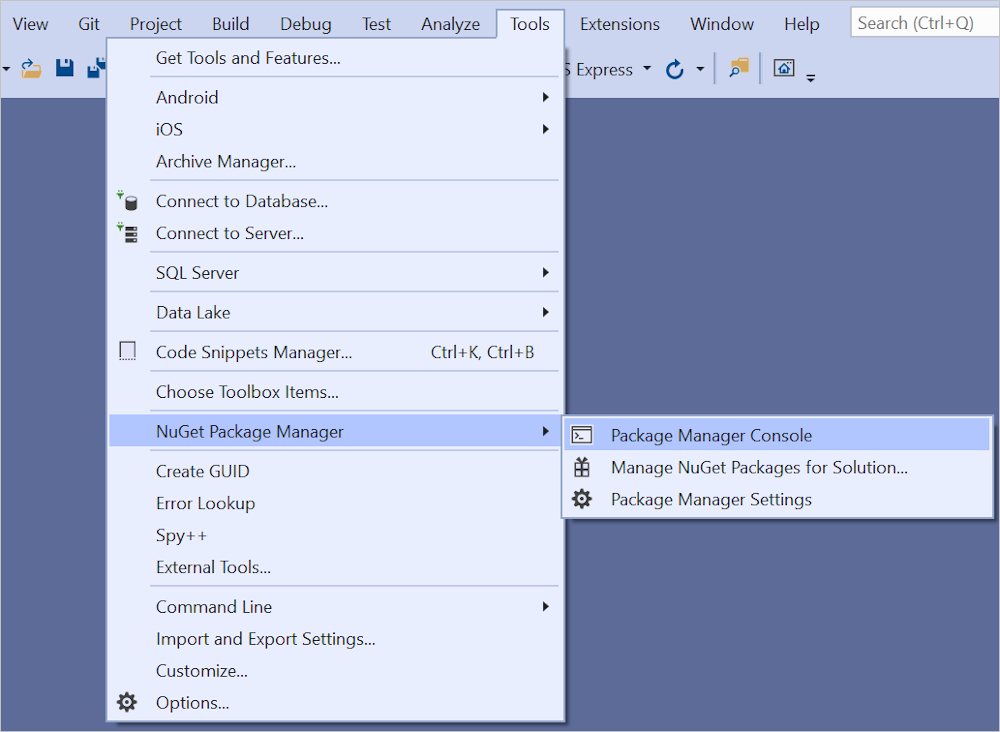
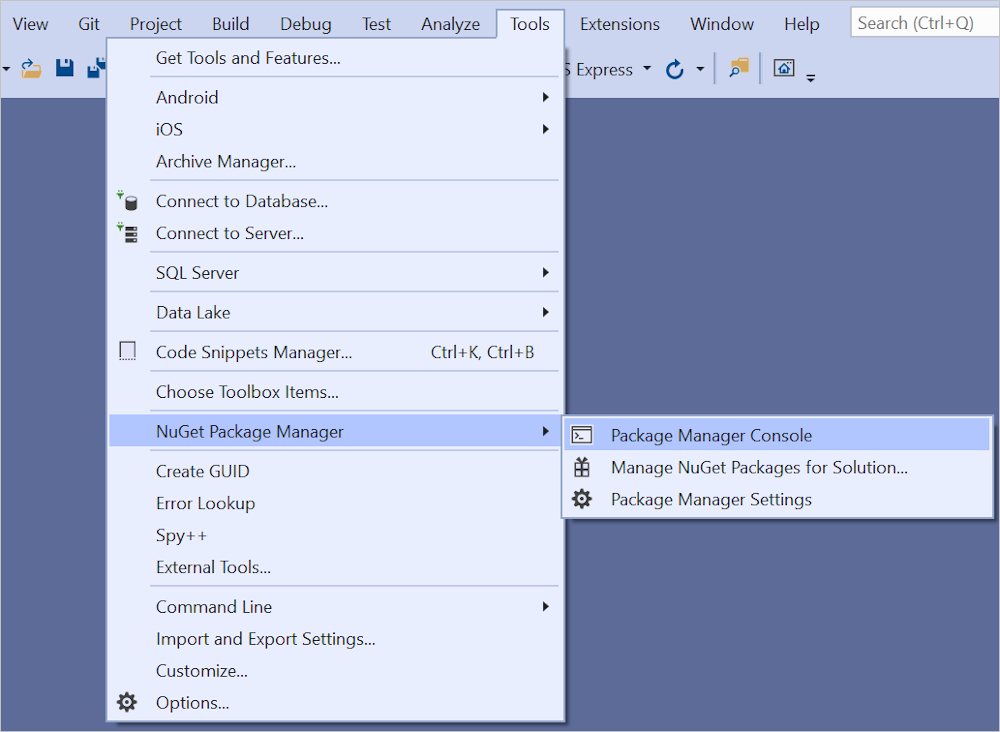
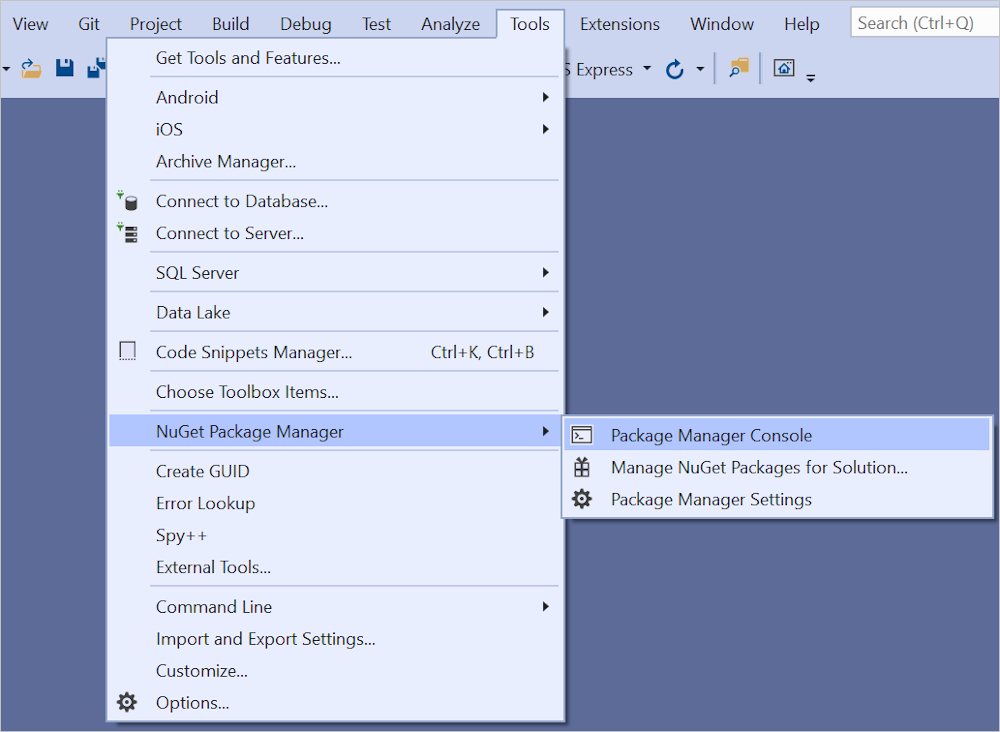
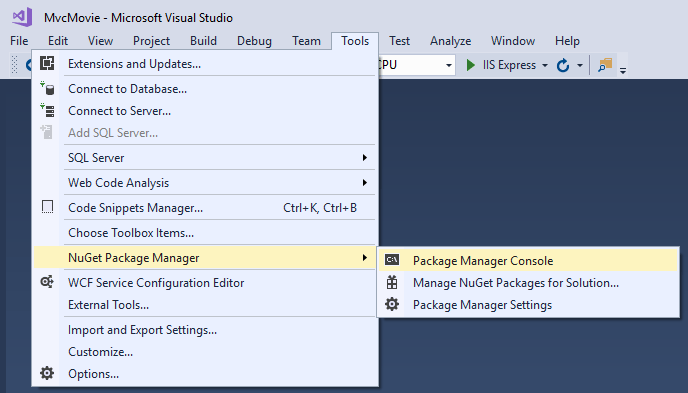
På menyn Verktyg väljer du NuGet Package Manager>Package Manager Console.

I PMC anger du följande kommando:
Add-Migration InitialCreateKommandot
Add-Migrationgenererar kod för att skapa det första databasschemat. Schemat baseras på den modell som anges iDbContext. ArgumentetInitialCreateanvänds för att namnge migreringen. Valfritt namn kan användas, men enligt konventionen väljs ett namn som beskriver migreringen.
Följande varning visas, som åtgärdas i ett senare steg:
Ingen typ angavs för decimalkolumnen "Price" för entitetstypen "Film". Detta gör att värdena beskärs automatiskt om de inte får plats i standardprecisionen och skalan. Ange uttryckligen den SQL Server-kolumntyp som kan hantera alla värden med hjälp av "HasColumnType()".
I PMC anger du följande kommando:
Update-DatabaseKommandot
Update-Databasekör metodenUpi migreringar som inte har tillämpats. I det här fallet kör kommandot metodenUpiMigrations/<time-stamp>_InitialCreate.cs-filen, som skapar databasen.
Datakontexten RazorPagesMovieContext:
- Härleds från Microsoft.EntityFrameworkCore.DbContext.
- Anger vilka entiteter som ingår i datamodellen.
- Samordnar EF Core funktioner, till exempel Skapa, Läsa, Uppdatera och Ta bort, för
Moviemodellen.
Klassen RazorPagesMovieContext i filen Data/RazorPagesMovieContext.cssom genererades:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; } = default!;
}
}
Föregående kod skapar egenskapen DbSet<Movie> för entitetsuppsättningen. I Entity Framework-terminologi motsvarar en entitetsuppsättning vanligtvis en databastabell. En entitet motsvarar en rad i tabellen.
Namnet på anslutningssträngen skickas till kontexten genom att anropa en metod i ett DbContextOptions-objekt. För lokal utveckling läser Konfigurationssystemet anslutningssträngen från appsettings.json-filen.
Testa appen
Kör appen och lägg till
/Moviestill URL:en i webbläsaren (http://localhost:port/movies).Om du får följande fel:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.Du missade migreringssteget.
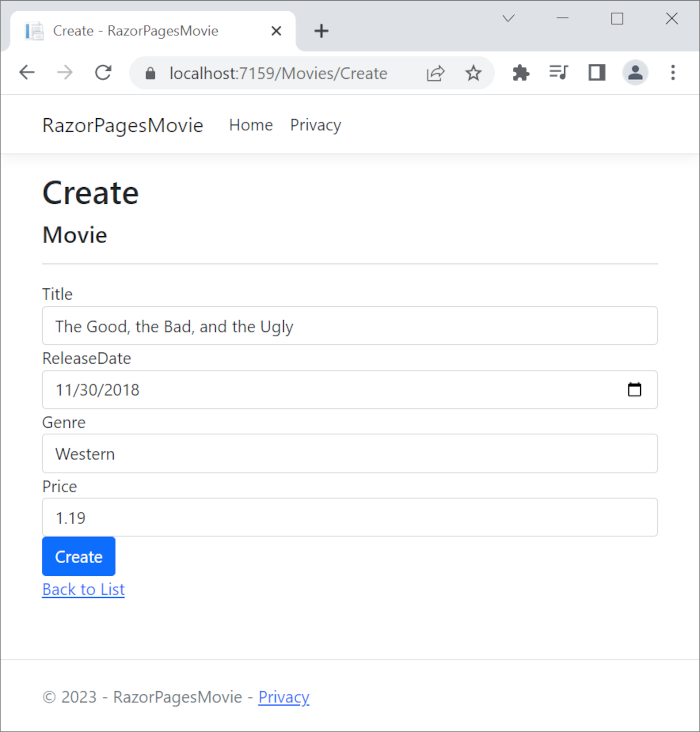
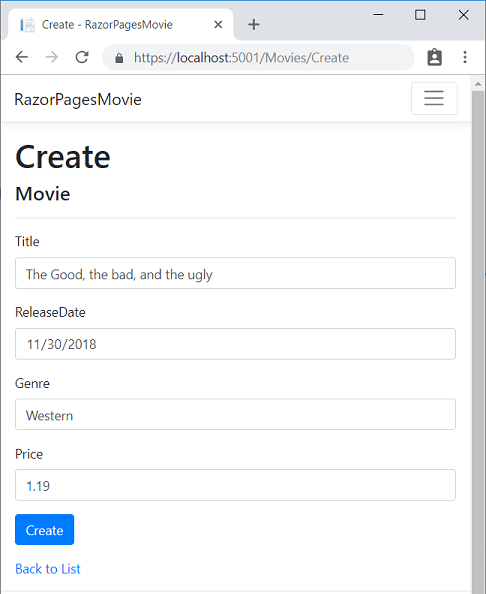
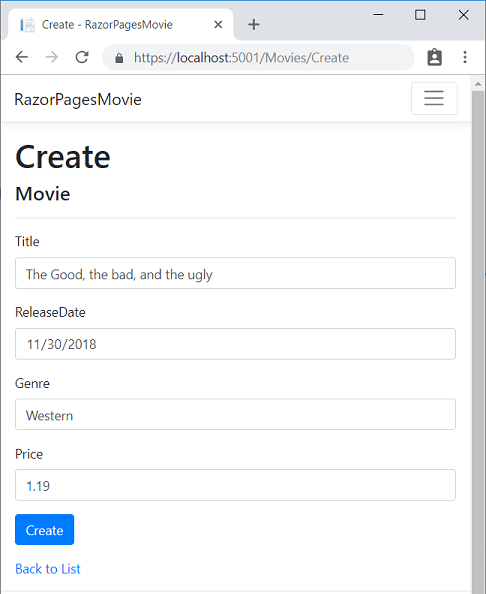
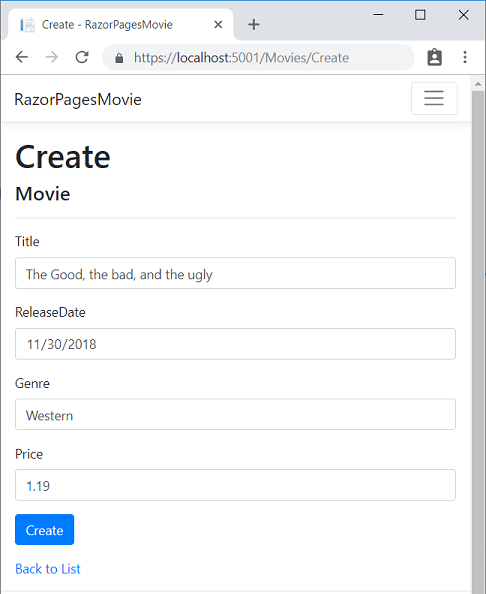
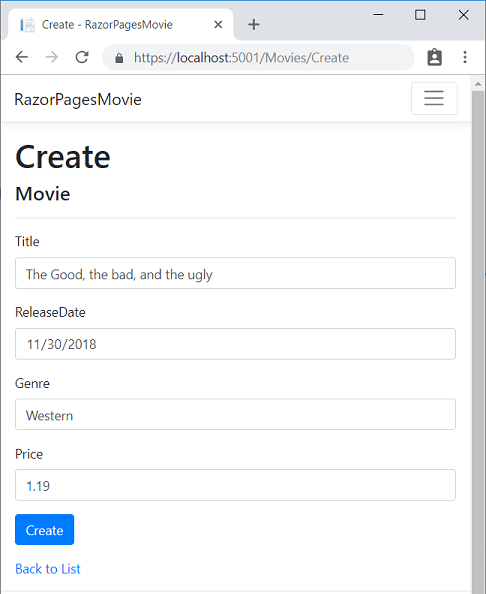
Testa länken Skapa ny.

Note
Du kanske inte kan ange decimaltecken i fältet
Price. För att stödja jQuery-validering för språk som inte är engelska och som använder kommatecken (",") för en decimalpunkt och för datumformat som inte är US-English måste appen globaliseras. Globaliseringsinstruktioner finns i det här GitHub-problemet.Testa länkarna Redigera, Detaljeroch Ta bort.
I nästa självstudie förklaras de filer som skapats med byggnadsställningar.
Granska kontexten som registrerats med beroendeinmatning
ASP.NET Core skapas med beroendeinjektion. Tjänster, till exempel EF Core databaskontext, registreras med beroendeinmatning när programmet startas. Komponenter som kräver dessa tjänster (till exempel Razor Pages) tillhandahålls via konstruktorparametrar. Konstruktorkoden som hämtar en databaskontextinstans visas senare i självstudien.
Verktyget scaffolding skapade automatiskt en databaskontext och registrerade den med containern för beroendeinmatning. Följande markerade kod läggs till i den Program.cs-filen av kodgeneratorn.
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
Felsökning med det slutförda exemplet
Om du stöter på ett problem som du inte kan lösa kan du jämföra koden med det slutförda projektet. Visa eller ladda ned slutfört projekt (hur du laddar ned).
Nästa steg
I den här självstudien har klasser lagts till för att hantera filmer i en databas. Appens modellklasser använder Entity Framework Core (EF Core) för att arbeta med databasen. EF Core är en objektrelationsmappare (O/RM) som förenklar dataåtkomsten. Du skriver modellklasserna först och EF Core skapar databasen.
Modellklasserna kallas POCO-klasser (från "Plain-Old CLR Objects") eftersom de inte har något beroende av EF Core. De definierar egenskaperna för de data som lagras i databasen.
Lägga till en datamodell
I Solution Explorerhögerklickar du på projektet RazorPagesMovie>Lägg till>ny mapp. Ge mappen namnet
Models.Högerklicka på mappen
Models. Välj Lägg till>class. Ge klassen namnet Movie.Lägg till följande egenskaper i klassen
Movie:using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models; public class Movie { public int Id { get; set; } public string? Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string? Genre { get; set; } public decimal Price { get; set; } }
Klassen Movie innehåller:
Fältet
IDkrävs av databasen för den primära nyckeln.Ett [DataType] attribut som anger typen av data i egenskapen
ReleaseDate. Med det här attributet:- Användaren behöver inte ange tidsinformation i datumfältet.
- Endast datumet visas, inte tidsinformation.
Frågetecknet efter
stringanger att egenskapen är null. För mer information, se nullbara referenstyper.
DataAnnotations behandlas i en senare handledning.
Skapa projektet för att kontrollera att det inte finns några kompileringsfel.
Skapa filmmodellens struktur
I det här avsnittet skisseras filmmodellen. Det innebär att verktyget scaffolding skapar sidor för CRUD-åtgärder (Create, Read, Update och Delete) för filmmodellen.
Skapa mappen Pages/Movies:
- Högerklicka på mappen Pages>Lägg till>ny mapp.
- Ge mappen namnet Movies.
Högerklicka på mappen Pages/Movies>Add>New Scaffolded Item.

I dialogrutan Lägg till ny scaffold väljer du Razor Sidor med hjälp av Entity Framework (CRUD)>Lägg till.

Slutför dialogrutan Lägg till Razor-sidor med hjälp av Entity Framework (CRUD):
- I listrutan Modellklass väljer du Film (RazorPagesMovie.Models).
- I raden Datakontextklass väljer du tecknet + (plus).
- I dialogrutan Lägg till datakontext genereras klassnamnet
RazorPagesMovie.Data.RazorPagesMovieContext. - I listrutan Databasprovider väljer du SQL Server.
- I dialogrutan Lägg till datakontext genereras klassnamnet
- Välj Lägg till.

Filen appsettings.json uppdateras med anslutningssträngen som används för att ansluta till en lokal databas.
Warning
Den här artikeln använder en lokal databas som inte kräver att användaren autentiseras. Produktionsappar bör använda det säkraste tillgängliga autentiseringsflödet. Mer information om autentisering för distribuerade test- och produktionsappar finns i Säkra autentiseringsflöden.
Filer som skapats och uppdaterats
Scaffold-processen skapar följande filer:
- Sidor/Filmer: Skapa, Ta bort, Detaljer, Redigera och Index.
Data/RazorPagesMovieContext.cs
De skapade filerna förklaras i nästa handledning.
Scaffold-processen lägger till följande markerade kod i filen Program.cs:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Ändringarna Program.cs beskrivs senare i den här handledningen.
Skapa det första databasschemat med EF:s migreringsfunktion
Migreringsfunktionen i Entity Framework Core är ett sätt att:
- Skapa det inledande databasschemat.
- Uppdatera databasschemat stegvis för att hålla det synkroniserat med appens datamodell. Befintliga data i databasen bevaras.
I det här avsnittet används fönstret Package Manager Console (PMC) för att:
Lägg till en inledande migrering.
Uppdatera databasen med den första migreringen.
På menyn Verktyg väljer du NuGet Package Manager>Package Manager Console.

I PMC anger du följande kommando:
Add-Migration InitialCreateKommandot
Add-Migrationgenererar kod för att skapa det första databasschemat. Schemat baseras på den modell som anges iDbContext. ArgumentetInitialCreateanvänds för att namnge migreringen. Valfritt namn kan användas, men enligt konventionen väljs ett namn som beskriver migreringen.
Följande varning visas, som åtgärdas i ett senare steg:
Ingen typ angavs för decimalkolumnen "Price" för entitetstypen "Film". Detta gör att värdena beskärs automatiskt om de inte får plats i standardprecisionen och skalan. Ange uttryckligen den SQL Server-kolumntyp som kan hantera alla värden med hjälp av "HasColumnType()".
I PMC anger du följande kommando:
Update-DatabaseKommandot
Update-Databasekör metodenUpi migreringar som inte har tillämpats. I det här fallet kör kommandot metodenUpiMigrations/<time-stamp>_InitialCreate.cs-filen, som skapar databasen.
Datakontexten RazorPagesMovieContext:
- Härleds från Microsoft.EntityFrameworkCore.DbContext.
- Anger vilka entiteter som ingår i datamodellen.
- Samordnar EF Core funktioner, till exempel Skapa, Läsa, Uppdatera och Ta bort, för
Moviemodellen.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; } = default!;
}
}
Föregående kod skapar egenskapen DbSet<Movie> för entitetsuppsättningen. I Entity Framework-terminologi motsvarar en entitetsuppsättning vanligtvis en databastabell. En entitet motsvarar en rad i tabellen.
Namnet på anslutningssträngen skickas till kontexten genom att anropa en metod i ett DbContextOptions-objekt. För lokal utveckling läser Konfigurationssystemet anslutningssträngen från appsettings.json-filen.
Testa appen
Kör appen och lägg till
/Moviestill URL:en i webbläsaren (http://localhost:port/movies).Om du får följande fel:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.Du missade migreringssteget.
Testa länken Skapa ny.

Note
Du kanske inte kan ange decimaltecken i fältet
Price. För att stödja jQuery-validering för språk som inte är engelska och som använder kommatecken (",") för en decimalpunkt och för datumformat som inte är US-English måste appen globaliseras. Globaliseringsinstruktioner finns i det här GitHub-problemet.Testa länkarna Redigera, Detaljeroch Ta bort.
I nästa självstudie förklaras de filer som skapats med byggnadsställningar.
Granska kontexten som registrerats med beroendeinmatning
ASP.NET Core skapas med beroendeinjektion. Tjänster, till exempel EF Core databaskontext, registreras med beroendeinmatning när programmet startas. Komponenter som kräver dessa tjänster (till exempel Razor Pages) tillhandahålls via konstruktorparametrar. Konstruktorkoden som hämtar en databaskontextinstans visas senare i självstudien.
Verktyget scaffolding skapade automatiskt en databaskontext och registrerade den med containern för beroendeinmatning. Följande markerade kod läggs till i den Program.cs-filen av kodgeneratorn.
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Felsökning med det slutförda exemplet
Om du stöter på ett problem som du inte kan lösa kan du jämföra koden med det slutförda projektet. Visa eller ladda ned slutfört projekt (hur du laddar ned).
Nästa steg
I den här självstudien har klasser lagts till för att hantera filmer i en databas. Appens modellklasser använder Entity Framework Core (EF Core) för att arbeta med databasen. EF Core är en objektrelationsmappare (O/RM) som förenklar dataåtkomsten. Du skriver modellklasserna först och EF Core skapar databasen.
Modellklasserna kallas POCO-klasser (från "Plain-Old CLR Objects") eftersom de inte har något beroende av EF Core. De definierar egenskaperna för de data som lagras i databasen.
Lägga till en datamodell
I Solution Explorerhögerklickar du på projektet RazorPagesMovie>Lägg till>ny mapp. Ge mappen namnet
Models.Högerklicka på mappen
Models. Välj Lägg till>class. Ge klassen namnet Movie.Lägg till följande egenskaper i klassen
Movie:using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models; public class Movie { public int Id { get; set; } public string? Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string? Genre { get; set; } public decimal Price { get; set; } }
Klassen Movie innehåller:
Fältet
IDkrävs av databasen för den primära nyckeln.Ett [DataType] attribut som anger typen av data i egenskapen
ReleaseDate. Med det här attributet:- Användaren behöver inte ange tidsinformation i datumfältet.
- Endast datumet visas, inte tidsinformation.
Frågetecknet efter
stringanger att egenskapen är null. För mer information, se nullbara referenstyper.
DataAnnotations behandlas i en senare handledning.
Skapa projektet för att kontrollera att det inte finns några kompileringsfel.
Skapa filmmodellens struktur
I det här avsnittet skisseras filmmodellen. Det innebär att verktyget scaffolding skapar sidor för CRUD-åtgärder (Create, Read, Update och Delete) för filmmodellen.
Skapa mappen Pages/Movies:
- Högerklicka på mappen Pages>Lägg till>ny mapp.
- Ge mappen namnet Movies.
Högerklicka på mappen Pages/Movies>Add>New Scaffolded Item.

I dialogrutan Lägg till ny scaffold väljer du Razor Sidor med hjälp av Entity Framework (CRUD)>Lägg till.

Slutför dialogrutan Lägg till Razor-sidor med hjälp av Entity Framework (CRUD):
- I listrutan Modellklass väljer du Film (RazorPagesMovie.Models).
- I raden Datakontextklass väljer du tecknet + (plus).
- I dialogrutan Lägg till datakontext genereras klassnamnet
RazorPagesMovie.Data.RazorPagesMovieContext. - I listrutan Databasprovider väljer du SQL Server.
- I dialogrutan Lägg till datakontext genereras klassnamnet
- Välj Lägg till.

Filen appsettings.json uppdateras med anslutningssträngen som används för att ansluta till en lokal databas.
Warning
Den här artikeln använder en lokal databas som inte kräver att användaren autentiseras. Produktionsappar bör använda det säkraste tillgängliga autentiseringsflödet. Mer information om autentisering för distribuerade test- och produktionsappar finns i Säkra autentiseringsflöden.
Filer som skapats och uppdaterats
Scaffold-processen skapar följande filer:
- Sidor/Filmer: Skapa, Ta bort, Detaljer, Redigera och Index.
Data/RazorPagesMovieContext.cs
De skapade filerna förklaras i nästa handledning.
Scaffold-processen lägger till följande markerade kod i filen Program.cs:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Ändringarna Program.cs beskrivs senare i den här handledningen.
Skapa det första databasschemat med EF:s migreringsfunktion
Migreringsfunktionen i Entity Framework Core är ett sätt att:
- Skapa det inledande databasschemat.
- Uppdatera databasschemat stegvis för att hålla det synkroniserat med appens datamodell. Befintliga data i databasen bevaras.
I det här avsnittet används fönstret Package Manager Console (PMC) för att:
- Lägg till en inledande migrering.
- Uppdatera databasen med den första migreringen.
På menyn Verktyg väljer du NuGet Package Manager>Package Manager Console.

I PMC anger du följande kommandon:
Add-Migration InitialCreate Update-Database
Kommandot
Add-Migrationgenererar kod för att skapa det första databasschemat. Schemat baseras på den modell som anges iDbContext. ArgumentetInitialCreateanvänds för att namnge migreringen. Valfritt namn kan användas, men enligt konventionen väljs ett namn som beskriver migreringen.Kommandot
Update-Databasekör metodenUpi migreringar som inte har tillämpats. I det här fallet kör kommandot metodenUpiMigrations/<time-stamp>_InitialCreate.cs-filen, som skapar databasen.
Följande varning visas, som åtgärdas i ett senare steg:
Ingen typ angavs för decimalkolumnen "Price" för entitetstypen "Film". Detta gör att värdena beskärs automatiskt om de inte får plats i standardprecisionen och skalan. Ange uttryckligen den SQL Server-kolumntyp som kan hantera alla värden med hjälp av "HasColumnType()".
Datakontexten RazorPagesMovieContext:
- Härleds från Microsoft.EntityFrameworkCore.DbContext.
- Anger vilka entiteter som ingår i datamodellen.
- Samordnar EF Core funktioner, till exempel Skapa, Läsa, Uppdatera och Ta bort, för
Moviemodellen.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; } = default!;
}
}
Föregående kod skapar egenskapen DbSet<Movie> för entitetsuppsättningen. I Entity Framework-terminologi motsvarar en entitetsuppsättning vanligtvis en databastabell. En entitet motsvarar en rad i tabellen.
Namnet på anslutningssträngen skickas till kontexten genom att anropa en metod i ett DbContextOptions-objekt. För lokal utveckling läser Konfigurationssystemet anslutningssträngen från appsettings.json-filen.
Testa appen
Kör appen och lägg till
/Moviestill URL:en i webbläsaren (http://localhost:port/movies).Om du får följande fel:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.Du missade migreringssteget.
Testa länken Skapa ny.

Note
Du kanske inte kan ange decimaltecken i fältet
Price. För att stödja jQuery-validering för språk som inte är engelska och som använder kommatecken (",") för en decimalpunkt och för datumformat som inte är US-English måste appen globaliseras. Globaliseringsinstruktioner finns i det här GitHub-problemet.Testa länkarna Redigera, Detaljeroch Ta bort.
I nästa självstudie förklaras de filer som skapats med byggnadsställningar.
Granska kontexten som registrerats med beroendeinmatning
ASP.NET Core skapas med beroendeinjektion. Tjänster, till exempel EF Core databaskontext, registreras med beroendeinmatning när programmet startas. Komponenter som kräver dessa tjänster (till exempel Razor Pages) tillhandahålls via konstruktorparametrar. Konstruktorkoden som hämtar en databaskontextinstans visas senare i självstudien.
Verktyget scaffolding skapade automatiskt en databaskontext och registrerade den med containern för beroendeinmatning. Följande markerade kod läggs till i den Program.cs-filen av kodgeneratorn.
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Felsökning med det slutförda exemplet
Om du stöter på ett problem som du inte kan lösa kan du jämföra koden med det slutförda projektet. Visa eller ladda ned slutfört projekt (hur du laddar ned).
Nästa steg
I den här självstudien har klasser lagts till för att hantera filmer i en databas. Appens modellklasser använder Entity Framework Core (EF Core) för att arbeta med databasen. EF Core är en objektrelationsmappare (O/RM) som förenklar dataåtkomsten. Du skriver modellklasserna först och EF Core skapar databasen.
Modellklasserna kallas POCO-klasser (från "Plain-Old CLR Objects") eftersom de inte har något beroende av EF Core. De definierar egenskaperna för de data som lagras i databasen.
Lägga till en datamodell
I Solution Explorerhögerklickar du på projektet RazorPagesMovie>Lägg till>ny mapp. Ge mappen namnet
Models.Högerklicka på mappen
Models. Välj Lägg till>class. Ge klassen namnet Movie.Lägg till följande egenskaper i klassen
Movie:using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models { public class Movie { public int ID { get; set; } public string Title { get; set; } = string.Empty; [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string Genre { get; set; } = string.Empty; public decimal Price { get; set; } } }
Klassen Movie innehåller:
Fältet
IDkrävs av databasen för den primära nyckeln.Ett [DataType] attribut som anger typen av data i egenskapen
ReleaseDate. Med det här attributet:- Användaren behöver inte ange tidsinformation i datumfältet.
- Endast datumet visas, inte tidsinformation.
DataAnnotations behandlas i en senare handledning.
Skapa projektet för att kontrollera att det inte finns några kompileringsfel.
Skapa filmmodellens struktur
I det här avsnittet skisseras filmmodellen. Det innebär att verktyget scaffolding skapar sidor för CRUD-åtgärder (Create, Read, Update och Delete) för filmmodellen.
Lägg till NuGet-paketet
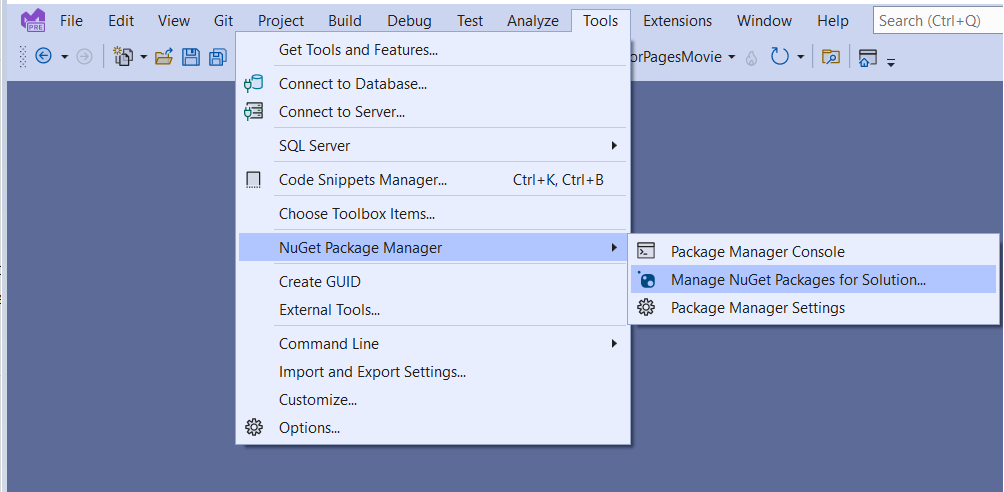
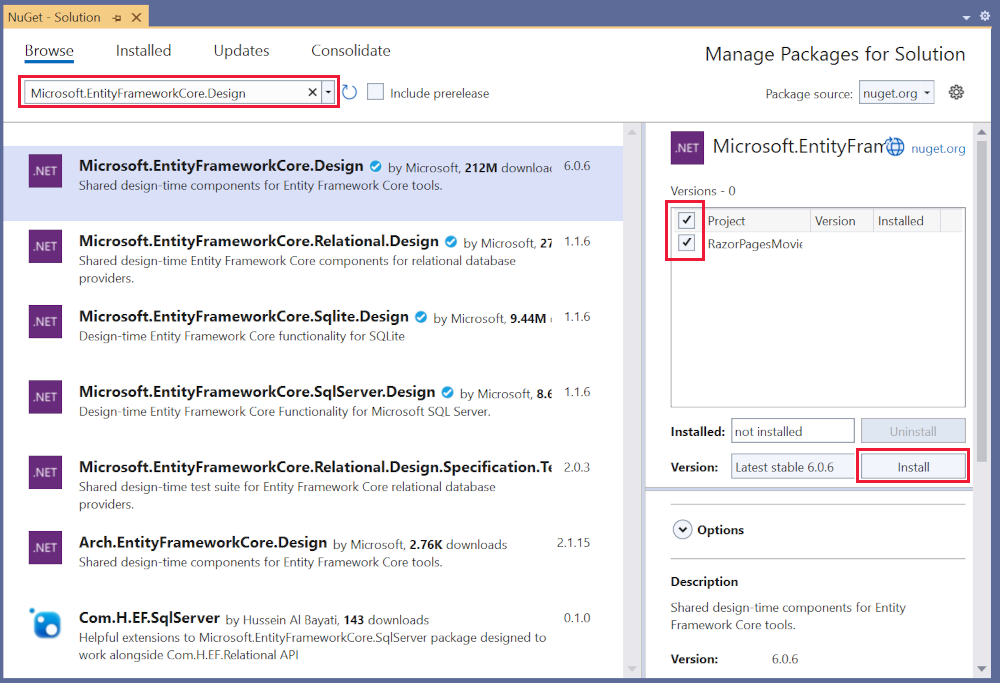
Microsoft.EntityFrameworkCore.Design, som krävs för verktyget scaffolding.- På menyn Verktyg väljer du NuGet Package Manager>Manage NuGet Packages for Solution

- Välj fliken Bläddra.
- Ange
Microsoft.EntityFrameworkCore.Designoch välj den i listan. - Kontrollera Project och välj sedan Installera
- Välj Jag accepterar i dialogrutan Licensgodkännande.

- På menyn Verktyg väljer du NuGet Package Manager>Manage NuGet Packages for Solution
Skapa mappen Pages/Movies:
- Högerklicka på mappen Pages>Lägg till>ny mapp.
- Ge mappen namnet Movies.
Högerklicka på mappen Pages/Movies>Add>New Scaffolded Item.

I dialogrutan Lägg till ny scaffold väljer du Razor Sidor med hjälp av Entity Framework (CRUD)>Lägg till.

Slutför dialogrutan Lägg till Razor-sidor med hjälp av Entity Framework (CRUD):
- I listrutan Modellklass väljer du Film (RazorPagesMovie.Models).
- I raden Datakontextklass väljer du tecknet + (plus).
- I dialogrutan Lägg till datakontext genereras klassnamnet
RazorPagesMovie.Data.RazorPagesMovieContext.
- I dialogrutan Lägg till datakontext genereras klassnamnet
- Välj Lägg till.

Om du får ett felmeddelande som säger att du behöver installera
Microsoft.EntityFrameworkCore.SqlServer-paketet, upprepa stegen med början från Lägg till>Nytt stödobjekt.
Filen appsettings.json uppdateras med anslutningssträngen som används för att ansluta till en lokal databas.
Warning
Den här artikeln använder en lokal databas som inte kräver att användaren autentiseras. Produktionsappar bör använda det säkraste tillgängliga autentiseringsflödet. Mer information om autentisering för distribuerade test- och produktionsappar finns i Säkra autentiseringsflöden.
Filer som skapats och uppdaterats
Scaffold-processen skapar följande filer:
- Sidor/Filmer: Skapa, Ta bort, Detaljer, Redigera och Index.
Data/RazorPagesMovieContext.cs
De skapade filerna förklaras i nästa handledning.
Scaffold-processen lägger till följande markerade kod i filen Program.cs:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Ändringarna Program.cs beskrivs senare i den här handledningen.
Skapa det första databasschemat med EF:s migreringsfunktion
Migreringsfunktionen i Entity Framework Core är ett sätt att:
- Skapa det inledande databasschemat.
- Uppdatera databasschemat stegvis för att hålla det synkroniserat med appens datamodell. Befintliga data i databasen bevaras.
I det här avsnittet används fönstret Package Manager Console (PMC) för att:
- Lägg till en inledande migrering.
- Uppdatera databasen med den första migreringen.
På menyn Verktyg väljer du NuGet Package Manager>Package Manager Console.

I PMC anger du följande kommandon:
Add-Migration InitialCreate Update-Database
Föregående kommandon installerar Entity Framework Core-verktygen och kör kommandot migrations för att generera kod som skapar det inledande databasschemat.
Följande varning visas, som åtgärdas i ett senare steg:
Ingen typ angavs för decimalkolumnen "Price" för entitetstypen "Film". Detta gör att värdena beskärs automatiskt om de inte får plats i standardprecisionen och skalan. Ange uttryckligen den SQL Server-kolumntyp som kan hantera alla värden med hjälp av "HasColumnType()".
Kommandot migrations genererar kod för att skapa det första databasschemat. Schemat baseras på den modell som anges i DbContext. Argumentet InitialCreate används för att namnge migreringarna. Valfritt namn kan användas, men enligt konventionen väljs ett namn som beskriver migreringen.
Kommandot update kör metoden Up i migreringar som inte har tillämpats. I det här fallet kör update metoden Up i Migrations/<time-stamp>_InitialCreate.cs-filen, vilket skapar databasen.
Granska kontexten som registrerats med beroendeinmatning
ASP.NET Core skapas med beroendeinjektion. Tjänster, till exempel EF Core databaskontext, registreras med beroendeinmatning när programmet startas. Komponenter som kräver dessa tjänster (till exempel Razor Pages) tillhandahålls via konstruktorparametrar. Konstruktorkoden som hämtar en databaskontextinstans visas senare i självstudien.
Verktyget scaffolding skapade automatiskt en databaskontext och registrerade den med containern för beroendeinmatning. Följande markerade kod läggs till i den Program.cs-filen av kodgeneratorn.
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Datakontexten RazorPagesMovieContext:
- Härleds från Microsoft.EntityFrameworkCore.DbContext.
- Anger vilka entiteter som ingår i datamodellen.
- Samordnar EF Core funktioner, till exempel Skapa, Läsa, Uppdatera och Ta bort, för
Moviemodellen.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie>? Movie { get; set; }
}
}
Föregående kod skapar egenskapen DbSet<Movie> för entitetsuppsättningen. I Entity Framework-terminologi motsvarar en entitetsuppsättning vanligtvis en databastabell. En entitet motsvarar en rad i tabellen.
Namnet på anslutningssträngen skickas till kontexten genom att anropa en metod i ett DbContextOptions-objekt. För lokal utveckling läser Konfigurationssystemet anslutningssträngen från appsettings.json-filen.
Testa appen
Kör appen och lägg till
/Moviestill URL:en i webbläsaren (http://localhost:port/movies).Om du får följande fel:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.Du missade migreringssteget.
Testa länken Skapa ny.

Note
Du kanske inte kan ange decimaltecken i fältet
Price. För att stödja jQuery-validering för språk som inte är engelska och som använder kommatecken (",") för en decimalpunkt och för datumformat som inte är US-English måste appen globaliseras. Globaliseringsinstruktioner finns i det här GitHub-problemet.Testa länkarna Redigera, Detaljeroch Ta bort.
I nästa självstudie förklaras de filer som skapats med byggnadsställningar.
Felsökning med det slutförda exemplet
Om du stöter på ett problem som du inte kan lösa kan du jämföra koden med det slutförda projektet. Visa eller ladda ned slutfört projekt (hur du laddar ned).
Nästa steg
I det här avsnittet läggs klasser till för att hantera filmer i en databas. Appens modellklasser använder Entity Framework Core (EF Core) för att arbeta med databasen. EF Core är en objektrelationsmappare (O/RM) som förenklar dataåtkomsten. Du skriver modellklasserna först och EF Core skapar databasen.
Modellklasserna kallas POCO-klasser (från "Plain-Old CLR Objects") eftersom de inte har något beroende av EF Core. De definierar egenskaperna för de data som lagras i databasen.
Visa eller ladda ned exempelkod (hur du laddar ned).
Lägga till en datamodell
I Solution Explorerhögerklickar du på projektet RazorPagesMovie>Lägg till>ny mapp. Ge mappen namnet
Models.Högerklicka på mappen
Models. Välj Lägg till>class. Ge klassen namnet Movie.Lägg till följande egenskaper i klassen
Movie:using System; using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models { public class Movie { public int ID { get; set; } public string Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } } }
Klassen Movie innehåller:
Fältet
IDkrävs av databasen för den primära nyckeln.[DataType(DataType.Date)]: [DataType]-attributet anger datatypen (Date). Med det här attributet:- Användaren behöver inte ange tidsinformation i datumfältet.
- Endast datumet visas, inte tidsinformation.
DataAnnotations behandlas i en senare handledning.
Skapa projektet för att kontrollera att det inte finns några kompileringsfel.
Skapa filmmodellens struktur
I det här avsnittet skisseras filmmodellen. Det innebär att verktyget scaffolding skapar sidor för CRUD-åtgärder (Create, Read, Update och Delete) för filmmodellen.
Skapa en -mapp för sidor och filmer:
- Högerklicka på mappen Pages>Lägg till>ny mapp.
- Ge mappen namnet Movies.
Högerklicka på mappen Pages/Movies>Add>New Scaffolded Item.

I dialogrutan Lägg till väljer du Razor sidor med Entity Framework (CRUD)>Lägg till.

Slutför dialogrutan Lägg till Razor-sidor med hjälp av Entity Framework (CRUD):
- I listrutan Modellklass väljer du Film (RazorPagesMovie.Models).
- I raden Datakontextklass väljer du tecknet + (plus).
- I dialogrutan Lägg till datakontext genereras klassnamnet
RazorPagesMovie.Data.RazorPagesMovieContext.
- I dialogrutan Lägg till datakontext genereras klassnamnet
- Välj Lägg till.

Filen appsettings.json uppdateras med anslutningssträngen som används för att ansluta till en lokal databas.
Warning
Den här artikeln använder en lokal databas som inte kräver att användaren autentiseras. Produktionsappar bör använda det säkraste tillgängliga autentiseringsflödet. Mer information om autentisering för distribuerade test- och produktionsappar finns i Säkra autentiseringsflöden.
Filer som skapats och uppdaterats
Scaffold-processen skapar följande filer:
- Sidor/Filmer: Skapa, Ta bort, Detaljer, Redigera och Index.
Data/RazorPagesMovieContext.cs
Uppdaterade filer
Startup.cs
De skapade och uppdaterade filerna beskrivs i nästa avsnitt.
Skapa det första databasschemat med EF:s migreringsfunktion
Migreringsfunktionen i Entity Framework Core är ett sätt att:
- Skapa det inledande databasschemat.
- Uppdatera databasschemat stegvis för att hålla det synkroniserat med programmets datamodell. Befintliga data i databasen bevaras.
I det här avsnittet används fönstret Package Manager Console (PMC) för att:
- Lägg till en inledande migrering.
- Uppdatera databasen med den första migreringen.
På menyn Verktyg väljer du NuGet Package Manager>Package Manager Console.

I PMC anger du följande kommandon:
Add-Migration InitialCreate Update-Database
För SQL Server genererar de föregående kommandona följande varning: "Ingen typ angavs för decimalkolumnen 'Pris' på entitetstypen 'Film'. Detta gör att värdena beskärs automatiskt om de inte får plats i standardprecisionen och skalan. Ange uttryckligen den SQL Server-kolumntyp som kan hantera alla värden med hjälp av "HasColumnType()".
Ignorera varningen eftersom den åtgärdas i ett senare steg.
Kommandot migrations genererar kod för att skapa det första databasschemat. Schemat baseras på den modell som anges i DbContext. Argumentet InitialCreate används för att namnge migreringarna. Valfritt namn kan användas, men enligt konventionen väljs ett namn som beskriver migreringen.
Kommandot update kör metoden Up i migreringar som inte har tillämpats. I det här fallet kör update metoden Up i Migrations/<time-stamp>_InitialCreate.cs-filen, vilket skapar databasen.
Granska kontexten som registrerats med beroendeinmatning
ASP.NET Core skapas med beroendeinjektion. Tjänster, till exempel EF Core databaskontext, registreras med beroendeinmatning när programmet startas. Komponenter som kräver dessa tjänster (till exempel Razor Pages) tillhandahålls via konstruktorparametrar. Konstruktorkoden som hämtar en databaskontextinstans visas senare i självstudien.
Verktyget scaffolding skapade automatiskt en databaskontext och registrerade den med containern för beroendeinmatning.
Granska metoden Startup.ConfigureServices. Den markerade linjen har lagts till av ställningsbyggaren:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("RazorPagesMovieContext")));
}
RazorPagesMovieContext samordnar EF Core funktioner, till exempel Skapa, Läsa, Uppdatera och Ta bort, för Movie modellen. Datakontexten (RazorPagesMovieContext) härleds från Microsoft.EntityFrameworkCore.DbContext. Datakontexten anger vilka entiteter som ingår i datamodellen.
using Microsoft.EntityFrameworkCore;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (
DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; }
}
}
Föregående kod skapar egenskapen DbSet<Movie> för entitetsuppsättningen. I Entity Framework-terminologi motsvarar en entitetsuppsättning vanligtvis en databastabell. En entitet motsvarar en rad i tabellen.
Namnet på anslutningssträngen skickas till kontexten genom att anropa en metod i ett DbContextOptions-objekt. För lokal utveckling läser Konfigurationssystemet anslutningssträngen från appsettings.json-filen.
Testa appen
Kör appen och lägg till
/Moviestill URL:en i webbläsaren (http://localhost:port/movies).Om du får följande fel:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.Du missade migreringssteget.
Testa länken Skapa.

Note
Du kanske inte kan ange decimaltecken i fältet
Price. För att stödja jQuery-validering för språk som inte är engelska och som använder kommatecken (",") för en decimalpunkt och för datumformat som inte är US-English måste appen globaliseras. Globaliseringsinstruktioner finns i det här GitHub-problemet.Testa länkarna Redigera, Detaljeroch Ta bort.
SQL-loggning av Entity Framework Core
Loggningskonfiguration tillhandahålls ofta av avsnittet Logging i appsettings.{Environment}.json filer. Om du vill logga SQL-instruktioner lägger du till "Microsoft.EntityFrameworkCore.Database.Command": "Information" i filen appsettings.Development.json:
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=MyDB-2;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
,"Microsoft.EntityFrameworkCore.Database.Command": "Information"
}
},
"AllowedHosts": "*"
}
Med föregående JSON visas SQL-uttryck på kommandoraden och i Visual Studio-utdatafönstret.
Mer information finns i Loggning i .NET och ASP.NET Core och det här GitHub-problemet.
I nästa självstudie förklaras de filer som skapats med byggnadsställningar.
Nästa steg
I det här avsnittet läggs klasser till för att hantera filmer. Appens modellklasser använder Entity Framework Core (EF Core) för att arbeta med databasen. EF Core är en objektrelationsmappare (O/RM) som förenklar dataåtkomsten.
Modellklasserna kallas POCO-klasser (från "vanliga CLR-objekt") eftersom de inte har något beroende av EF Core. De definierar egenskaperna för de data som lagras i databasen.
Visa eller ladda ned exempelkod (hur du laddar ned).
Warning
Den här artikeln använder en lokal databas som inte kräver att användaren autentiseras. Produktionsappar bör använda det säkraste tillgängliga autentiseringsflödet. Mer information om autentisering för distribuerade test- och produktionsappar finns i Säkra autentiseringsflöden.
Lägga till en datamodell
Högerklicka på projektet RazorPagesMovie>Lägg till>ny mapp. Ge mappen namnet Models.
Högerklicka på mappen Models. Välj Lägg till>class. Ge klassen namnet Movie.
Lägg till följande egenskaper i klassen Movie:
using System;
using System.ComponentModel.DataAnnotations;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
Klassen Movie innehåller:
Fältet
IDkrävs av databasen för den primära nyckeln.[DataType(DataType.Date)]: Attributet DataType specificerar typen av data (Date). Med det här attributet:- Användaren behöver inte ange tidsinformation i datumfältet.
- Endast datumet visas, inte tidsinformation.
DataAnnotations behandlas i en senare handledning.
DataAnnotations behandlas i en senare handledning.
Skapa projektet för att kontrollera att det inte finns några kompileringsfel.
Skapa filmmodellens struktur
I det här avsnittet skisseras filmmodellen. Det innebär att verktyget scaffolding skapar sidor för CRUD-åtgärder (Create, Read, Update och Delete) för filmmodellen.
Skapa en -mapp för sidor och filmer:
- Högerklicka på mappen Pages>Lägg till>ny mapp.
- Ge mappen namnet Movies.
Högerklicka på mappen Pages/Movies>Add>New Scaffolded Item.

I dialogrutan Lägg till väljer du Razor sidor med Entity Framework (CRUD)>Lägg till.

Slutför dialogrutan Lägg till Razor-sidor med hjälp av Entity Framework (CRUD):
- I listrutan Modellklass väljer du Film (RazorPagesMovie.Models).
- I raden för datakontextklassen klickar du på tecknet + (plus) och ändrar det genererade namnet från RazorPagesMovie.
Models.RazorPagesMovieContext till RazorPagesMovie.Data.RazorPagesMovieContext. Den här ändringen krävs inte. Den skapar databaskontextklassen med rätt namnområde. - Välj Lägg till.

Filen appsettings.json uppdateras med anslutningssträngen som används för att ansluta till en lokal databas.
Filer som skapats
Scaffold-processen skapar och uppdaterar följande filer:
- Sidor/Filmer: Skapa, Ta bort, Detaljer, Redigera och Index.
Data/RazorPagesMovieContext.cs
Updated
Startup.cs
De skapade och uppdaterade filerna beskrivs i nästa avsnitt.
Inledande migrering
I det här avsnittet används Package Manager Console (PMC) för att:
- Lägg till en inledande migrering.
- Uppdatera databasen med den första migreringen.
På menyn Verktyg väljer du NuGet Package Manager>Package Manager Console.

I PMC anger du följande kommandon:
Add-Migration InitialCreate
Update-Database
Föregående kommandon genererar följande varning: "Ingen typ angavs för decimalkolumnen 'Price' på entitetstypen 'Film'. Detta gör att värdena beskärs automatiskt om de inte får plats i standardprecisionen och skalan. Ange uttryckligen den SQL Server-kolumntyp som kan hantera alla värden med hjälp av "HasColumnType()".
Ignorera varningen eftersom den åtgärdas i ett senare steg.
Migreringskommandot genererar kod för att skapa det första databasschemat. Schemat baseras på den modell som anges i DbContext. Argumentet InitialCreate används för att namnge migreringarna. Valfritt namn kan användas, men enligt konventionen väljs ett namn som beskriver migreringen.
Kommandot update kör metoden Up i migreringar som inte har tillämpats. I det här fallet kör update metoden Up i Migrations/<time-stamp>_InitialCreate.cs fil, vilket skapar databasen.
Granska kontexten som registrerats med beroendeinmatning
ASP.NET Core skapas med beroendeinjektion. Tjänster, till exempel EF Core databaskontext, registreras med beroendeinmatning när programmet startas. Komponenter som kräver dessa tjänster, till exempel Razor Pages, tillhandahålls via konstruktorparametrar. Konstruktorkoden som hämtar en databaskontextinstans visas senare i självstudien.
Verktyget scaffolding skapade automatiskt en databaskontext och registrerade den med containern för beroendeinmatning.
Granska metoden Startup.ConfigureServices. Den markerade linjen har lagts till av ställningsbyggaren:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("RazorPagesMovieContext")));
}
RazorPagesMovieContext samordnar EF Core funktioner, till exempel Skapa, Läsa, Uppdatera och Ta bort, för Movie modellen. Datakontexten (RazorPagesMovieContext) härleds från Microsoft.EntityFrameworkCore.DbContext. Datakontexten anger vilka entiteter som ingår i datamodellen.
using Microsoft.EntityFrameworkCore;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (
DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; }
}
}
Föregående kod skapar egenskapen DbSet<Movie> för entitetsuppsättningen. I Entity Framework-terminologi motsvarar en entitetsuppsättning vanligtvis en databastabell. En entitet motsvarar en rad i tabellen.
Namnet på anslutningssträngen skickas till kontexten genom att anropa en metod i ett DbContextOptions-objekt. För lokal utveckling läser Konfigurationssystemet anslutningssträngen från appsettings.json-filen.
Testa appen
- Kör appen och lägg till
/Moviestill URL:en i webbläsaren (http://localhost:port/movies).
Om du får felet:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed.
Login failed for user 'User-name'.
Du missade migreringssteget.
Testa länken Skapa.

Note
Du kanske inte kan ange decimaltecken i fältet
Price. För att stödja jQuery-validering för språk som inte är engelska och som använder kommatecken (",") för en decimalpunkt och för datumformat som inte är US-English måste appen globaliseras. Globaliseringsinstruktioner finns i det här GitHub-problemet.Testa länkarna Redigera, Detaljeroch Ta bort.
I nästa självstudie förklaras de filer som skapats med byggnadsställningar.
Nästa steg
ASP.NET Core