Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
En uppdaterad version av den här självstudien finns här med Visual Studio 2013. Den nya handledningen använder ASP.NET MVC 5, vilket ger många förbättringar jämfört med den här handledningen.
I den här självstudien lär du dig grunderna i att skapa ett ASP.NET MVC 4-webbprogram med Microsoft Visual Studio Express 2012 eller Visual Web Developer 2010 Express Service Pack 1. Visual Studio 2012 rekommenderas, du behöver inte installera något för att slutföra självstudien. Om du använder Visual Studio 2010 måste du installera komponenterna nedan. Du kan installera alla genom att klicka på följande länkar:
- Krav för Visual Studio Web Developer Express SP1
- WPI-installationsprogram för ASP.NET MVC 4
- LocalDB (på engelska)
- SSDT (SSDT)
Om du använder Visual Studio 2010 i stället för Visual Web Developer 2010 installerar du WPI-installationsprogrammet för ASP.NET MVC 4 och kraven för: Visual Studio 2010
Det finns ett Visual Web Developer-projekt med C#-källkod som medföljer det här avsnittet. Ladda ned C#-versionen.
I handledningen kör du applikationen i Visual Studio. Du kan också göra programmet tillgängligt via Internet genom att distribuera det till en värdleverantör. Microsoft erbjuder gratis webbhotell för upp till 10 webbplatser i ett gratis utvärderingskonto för Windows Azure. Information om hur du distribuerar ett Visual Studio-webbprojekt till en Windows Azure-webbplats finns i Skapa och distribuera en ASP.NET webbplats och SQL Database med Visual Studio. Den här självstudien visar också hur du använder Entity Framework Code First Migrations för att distribuera din SQL Server-databas till Windows Azure SQL Database (tidigare SQL Azure).
Den här självstudien skrevs av Rick Anderson ( @RickAndMSFT ).
Vad du kommer att bygga
Anmärkning
En uppdaterad version av den här självstudien är tillgänglig här med Visual Studio 2013. Den nya handledningen använder ASP.NET MVC 5, vilket ger många förbättringar jämfört med den här handledningen.
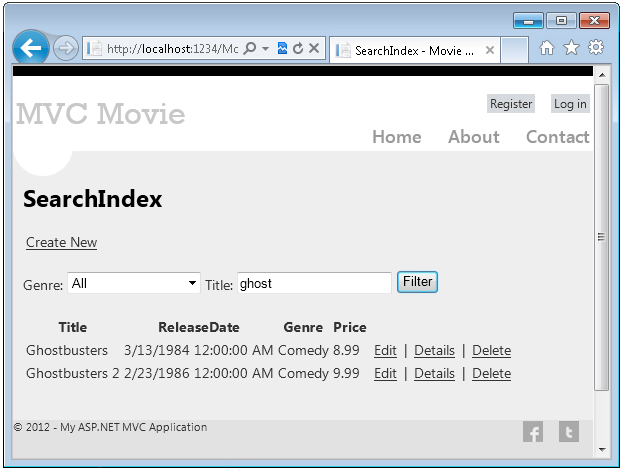
Du implementerar ett enkelt filmlistningsprogram som har stöd för att skapa, redigera, söka efter och visa filmer från en databas. Nedan visas två skärmbilder av programmet som du skapar. Den innehåller en sida som visar en lista över filmer från en databas:

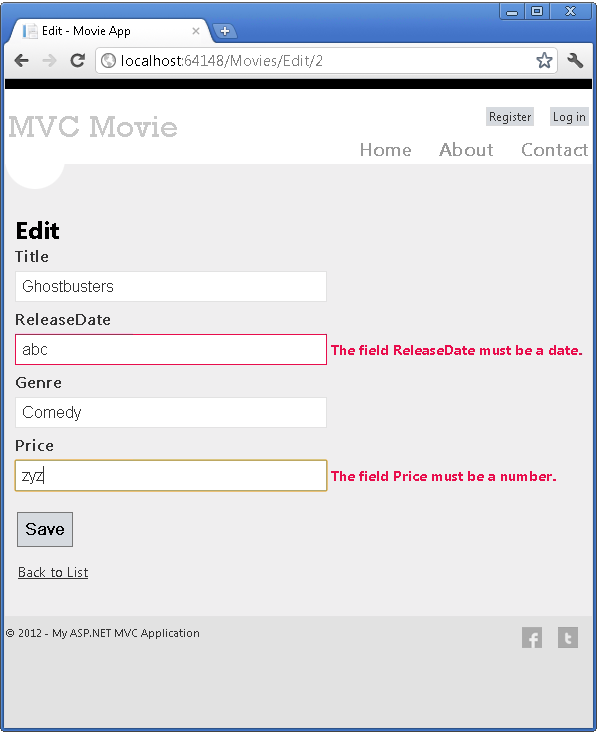
Med programmet kan du också lägga till, redigera och ta bort filmer samt se information om enskilda filmer. Alla datainmatningsscenarier inkluderar validering för att säkerställa att data som lagras i databasen är korrekta.

Komma igång
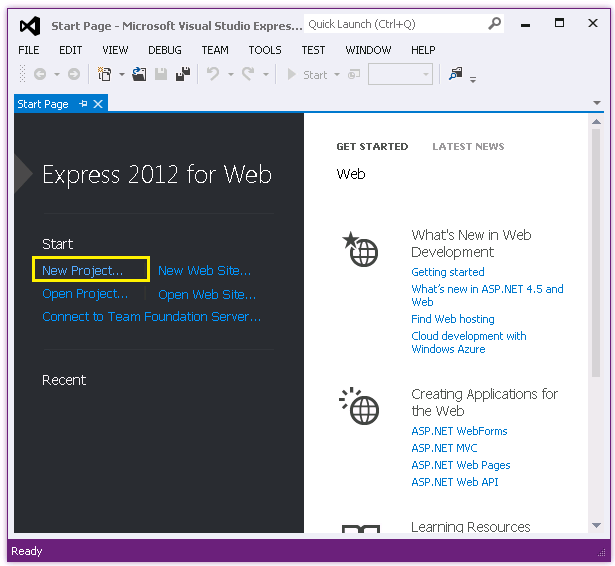
Börja med att köra Visual Studio Express 2012 eller Visual Web Developer 2010 Express. De flesta skärmdumpar i den här serien använder Visual Studio Express 2012, men du kan slutföra den här självstudien med Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 eller Visual Web Developer 2010 Express. Välj Nytt projekt på startsidan .
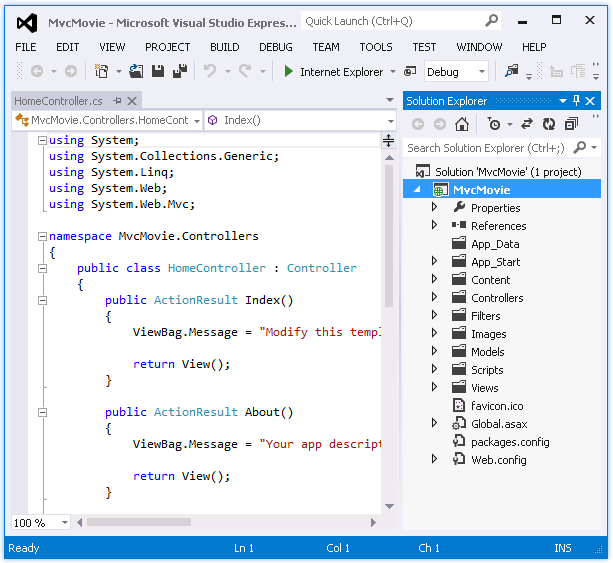
Visual Studio är en IDE eller integrerad utvecklingsmiljö. Precis som du använder Microsoft Word för att skriva dokument använder du en IDE för att skapa program. I Visual Studio finns ett verktygsfält längst upp som visar olika tillgängliga alternativ. Det finns också en meny som ger ett annat sätt att utföra uppgifter i IDE. (I stället för att till exempel välja Nytt projekt på startsidan kan du använda menyn och välja Arkiv>Nytt projekt.)

Skapa ditt första program
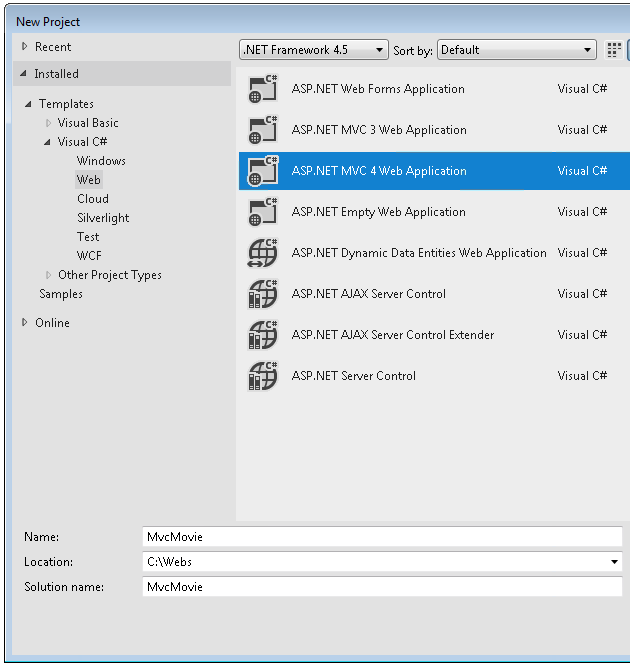
Du kan skapa program med antingen Visual Basic eller Visual C# som programmeringsspråk. Välj Visual C# till vänster och välj sedan ASP.NET MVC 4-webbprogram. Ge projektet namnet "MvcMovie" och klicka sedan på OK.

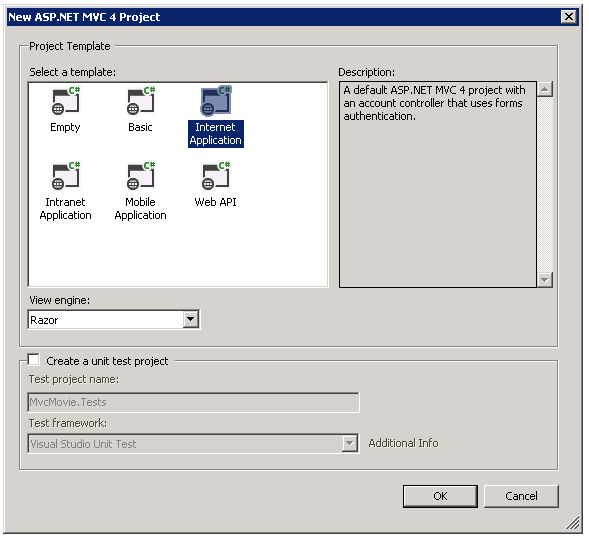
I dialogrutan Nytt ASP.NET MVC 4-projekt väljer du Internetprogram. Lämna Razor som standardvymotor.

Klicka på OK. Visual Studio använde en standardmall för det ASP.NET MVC-projekt som du nyss skapade, så du har ett fungerande program just nu utan att göra något! Det här är ett enkelt "Hello World!"-projekt, och det är ett bra ställe att starta ditt program på.

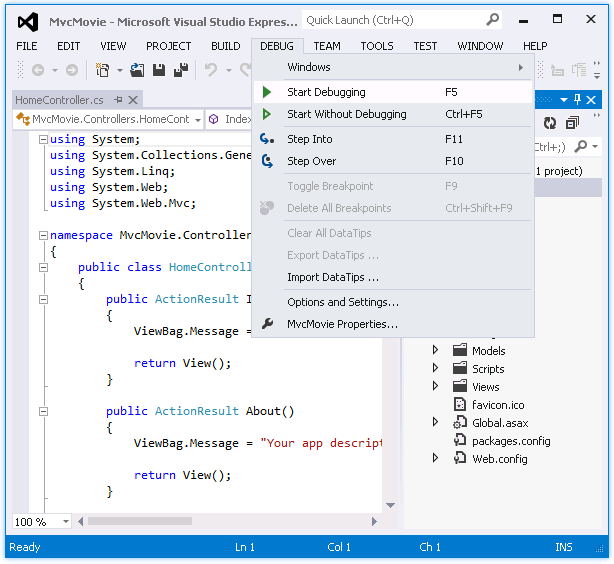
På felsökningsmenyn väljer du Starta felsökning.

Observera att kortkommandot för att starta felsökningen är F5.
F5 gör att Visual Studio startar IIS Express och kör ditt webbprogram. Visual Studio startar sedan en webbläsare och öppnar programmets startsida. Observera att adressfältet i webbläsaren säger localhost och inte något i stil med example.com. Det beror på localhost att alltid pekar på din egen lokala dator, som i det här fallet kör det program som du nyss skapade. När Visual Studio kör ett webbprojekt används en slumpmässig port för webbservern. I bilden nedan är portnumret 41788. När du kör programmet ser du förmodligen ett annat portnummer.

Direkt från start ger den här standardmallen dig Hem-, Kontakt- och Om-sidor. Det ger också stöd för att registrera och logga in och länkar till Facebook och Twitter. Nästa steg är att ändra hur det här programmet fungerar och lära dig lite om ASP.NET MVC. Stäng webbläsaren och låt oss ändra kod.