Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
In this section, you will add the ability to view details for each book. In app.js, add to the following code to the view model:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
In Views/Home/Index.cshtml, add a data-bind element to the Details link:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
This binds the click handler for the <a> element to the getBookDetail function on the view model.
In the same file, replace the following mark-up:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
with this:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
This markup creates a table that is data-bound to the properties of the detail observable in the view model.
The "<!-- ko -->" syntax lets you include a Knockout binding outside of a DOM element. In this case, the if binding causes this section of markup to be displayed only when details is non-null.
<!-- ko if:detail() -->
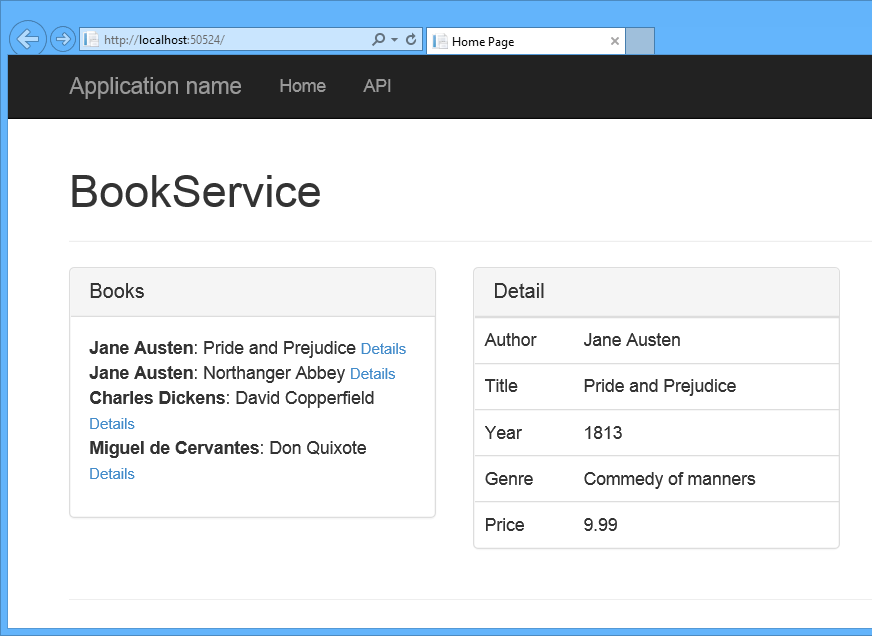
Now if you run the app and click one of the "Detail" links, the app will display the book details.