Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I de föregående självstudierna använde vi ObjectDataSource-kontrollen för att helt separera presentationslagret från dataåtkomstlagret. Från och med den här självstudien får vi lära oss hur SqlDataSource-kontrollen kan användas för enkla program som inte kräver en sådan strikt uppdelning av presentation och dataåtkomst.
Inledning
Alla handledningar som vi har granskat hittills har använt en lagerindelad arkitektur som består av presentationslagret, affärslogiklagret och dataåtkomstlagret. Dataåtkomstlager (DAL) skapades i den första självstudien (Skapa ett dataåtkomstlager) och affärslogiklagret i den andra (Skapa ett affärslogiklager). Från och med självstudien Visa data med ObjectDataSource såg vi hur du använder ASP.NET 2.0:s nya ObjectDataSource-kontroll för att deklarativt koppla till arkitekturen från presentationslagret.
Även om alla handledningar hittills har använt arkitekturen för att arbeta med data, är det också möjligt att nå, lägga till, ändra och ta bort data i databasen direkt från en ASP.NET-webbsida och kringgå arkitekturen. Detta placerar de specifika databasfrågorna och affärslogik direkt på webbsidan. För tillräckligt stora eller komplexa program är det mycket viktigt att utforma, implementera och använda en nivåindelad arkitektur för att programmet ska lyckas, uppdateras och underhållas. Det kan dock vara onödigt att utveckla en robust arkitektur när du skapar mycket enkla engångsprogram.
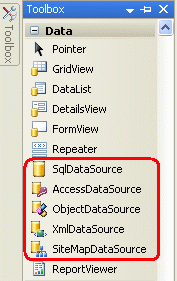
ASP.NET 2.0 innehåller fem inbyggda datakällkontroller SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource och SiteMapDataSource. SqlDataSource kan användas för att komma åt och ändra data direkt från en relationsdatabas, inklusive Microsoft SQL Server, Microsoft Access, Oracle, MySQL och andra. I den här självstudien och de kommande tre ska vi undersöka hur du arbetar med SqlDataSource-kontrollen och utforskar hur du frågar efter och filtrerar databasdata samt hur du använder SqlDataSource för att infoga, uppdatera och ta bort data.

Bild 1: ASP.NET 2.0 innehåller fem Built-In datakällans kontroller
Jämföra ObjectDataSource och SqlDataSource
Konceptuellt är både ObjectDataSource- och SqlDataSource-kontrollerna helt enkelt proxyservrar till data. Som beskrivs i självstudien Visa data med ObjectDataSource har ObjectDataSource egenskaper som anger den objekttyp som innehåller data och de metoder som ska anropas för att välja, infoga, uppdatera och ta bort data från den underliggande objekttypen. När Egenskaperna för ObjectDataSource har konfigurerats kan en datawebbkontroll, till exempel en GridView, DetailsView eller DataList, bindas till kontrollen med hjälp av ObjectDataSources Select(), Insert(), Delete()och Update() metoder för att interagera med den underliggande arkitekturen.
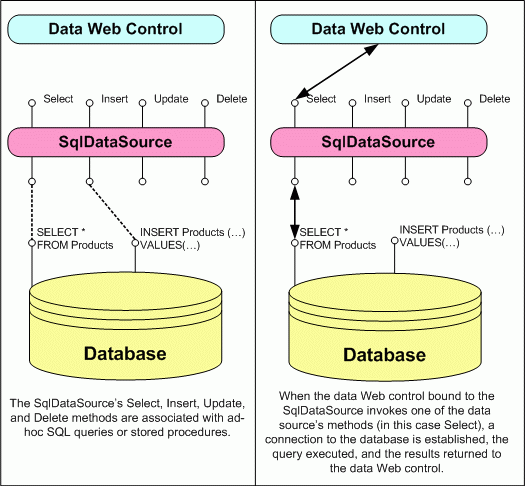
SqlDataSource har samma funktioner, men fungerar mot en relationsdatabas i stället för ett objektbibliotek. Med SqlDataSource måste vi ange databasanslutningssträngen och de ad hoc SQL-frågor eller lagrade procedurer som ska köras för att infoga, uppdatera, ta bort och hämta data. SqlDataSources Select(), Insert(), Update()och Delete() -metoder, när de anropas, ansluter till den angivna databasen och utfärdar lämplig SQL-fråga. Som följande diagram illustrerar utför de här metoderna grunt-arbetet med att ansluta till en databas, utfärda en fråga och returnera resultaten.

Bild 2: SqlDataSource fungerar som en proxy till databasen
Anmärkning
I den här handledningen fokuserar vi på att hämta data från databasen. I självstudien Infoga, Uppdatera och Ta bort data med SqlDataSource Control ser vi hur du konfigurerar SqlDataSource för att stödja infogning, uppdatering och borttagning.
Kontrollerna SqlDataSource och AccessDataSource
Förutom SqlDataSource-kontrollen innehåller ASP.NET 2.0 även en AccessDataSource-kontroll. Dessa två olika kontroller gör att många utvecklare som är nya i ASP.NET 2.0 misstänker att AccessDataSource-kontrollen är utformad för att fungera exklusivt med Microsoft Access med SqlDataSource-kontrollen utformad för att fungera exklusivt med Microsoft SQL Server. AccessDataSource är utformat för att fungera specifikt med Microsoft Access, men SqlDataSource-kontrollen fungerar med alla relationsdatabaser som kan nås via .NET. Detta omfattar alla OleDb- eller ODBC-kompatibla datalager, till exempel Microsoft SQL Server, Microsoft Access, Oracle, Informix, MySQL och PostgreSQL, bland många andra.
Den enda skillnaden mellan kontrollerna AccessDataSource och SqlDataSource är hur databasanslutningsinformationen anges. AccessDataSource-kontrollen behöver endast sökvägen till Access-databasfilen. SqlDataSource kräver å andra sidan en fullständig anslutningssträng.
Steg 1: Skapa SqlDataSource-webbsidor
Innan vi börjar utforska hur du arbetar direkt med databasdata med hjälp av SqlDataSource-kontrollen, låt oss först ta en stund att skapa de ASP.NET-sidor i vårt webbplatsprojekt som vi behöver för den här självstudien och de kommande tre. Börja med att lägga till en ny mapp med namnet SqlDataSource. Lägg sedan till följande ASP.NET sidor i mappen och se till att associera varje sida med Site.master huvudsidan:
Default.aspxQuerying.aspxParameterizedQueries.aspxInsertUpdateDelete.aspxOptimisticConcurrency.aspx

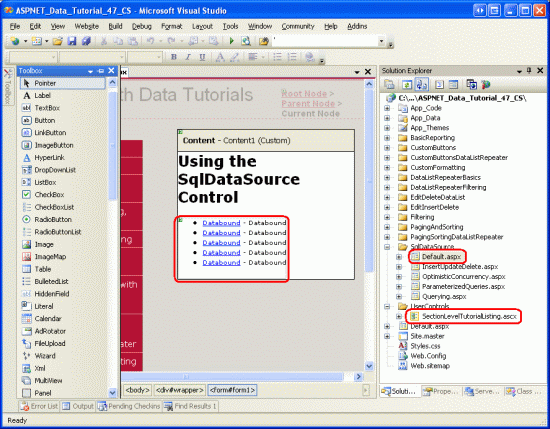
Bild 3: Lägg till ASP.NET-sidorna för SqlDataSource-Related-handledningarna
Precis som i de andra mapparna kommer Default.aspx i SqlDataSource-mappen att lista självstudierna i dess avsnitt. Kom ihåg att SectionLevelTutorialListing.ascx användarkontrollen innehåller den här funktionen. Lägg därför till den här användarkontrollen genom att Default.aspx dra den från Solution Explorer till sidans designvy.
Bild 4: Lägg till SectionLevelTutorialListing.ascx användarkontrollen Default.aspx i (Klicka om du vill visa en bild i full storlek)
Slutligen lägger du till dessa fyra sidor som poster i Web.sitemap filen. Mer specifikt lägger du till följande markering efter att du har lagt till anpassade knappar i DataList och Repeater <siteMapNode>:
<siteMapNode url="~/SqlDataSource/Default.aspx"
title="Using the SqlDataSource Control"
description="Work directly with database data using the SqlDataSource control.">
<siteMapNode url="~/SqlDataSource/Querying.aspx" title="Retrieving Database Data"
description="Examines how to query data from a database that can then be
displayed through a data Web control."/>
<siteMapNode url="~/SqlDataSource/ParameterizedQueries.aspx"
title="Parameterized Queries"
description="Learn how to specify parameterized WHERE clauses in the
SqlDataSource's SELECT statement." />
<siteMapNode url="~/SqlDataSource/InsertUpdateDelete.aspx"
title="Inserting, Updating, and Deleting Database Data"
description="See how to configure the SqlDataSource to include INSERT, UPDATE,
and DELETE statements." />
<siteMapNode url="~/SqlDataSource/OptimisticConcurrency.aspx"
title="Using Optimistic Concurrency"
description="Explore how to augment the SqlDataSource to include support for
optimistic concurrency." />
</siteMapNode>
Efter att du har uppdaterat Web.sitemap, ta en stund att besöka självstudiewebbplatsen via en webbläsare. Menyn till vänster innehåller nu alternativ för redigering, infogning och borttagning av handledningar.

Bild 5: Webbplatsöversikten innehåller nu poster för SqlDataSource-handledningarna
Steg 2: Lägga till och konfigurera SqlDataSource-kontrollen
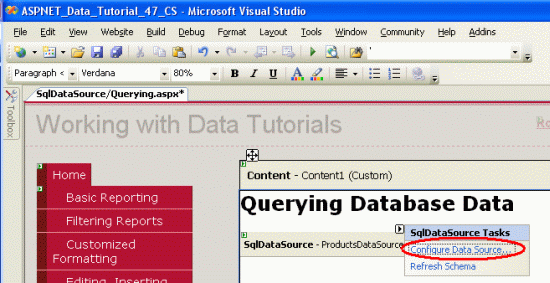
Börja med att Querying.aspx öppna sidan i SqlDataSource mappen och växla till designvyn. Dra en SqlDataSource-kontroll från verktygslådan till designern och ställ in den ID på ProductsDataSource. Precis som med ObjectDataSource producerar SqlDataSource inte några renderade utdata och visas därför som en grå ruta på designytan. Om du vill konfigurera SqlDataSource klickar du på länken Konfigurera datakälla från SqlDataSources smarta tagg.

Bild 6: Klicka på länken Konfigurera datakälla från SqlDataSources smarta tagg
Då visas guiden Konfigurera datakälla i SqlDataSource-kontrollen. Även om stegen i guiden skiljer sig från ObjectDataSource-kontrollen är slutmålet detsamma för att ge information om hur du hämtar, infogar, uppdaterar och tar bort data via datakällan. För SqlDataSource innebär detta att du anger den underliggande databas som ska användas och tillhandahåller ad hoc SQL-instruktioner eller lagrade procedurer.
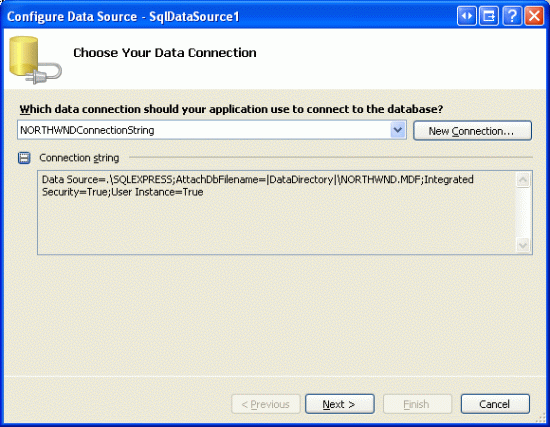
I det första guidesteget uppmanas vi att ange databasen. Listrutan innehåller de databaser som finns i webbprogrammets App_Data mapp och de som har lagts till i noden Dataanslutningar i Serverutforskaren. Eftersom vi redan har lagt till en anslutningssträng för NORTHWIND.MDF databasen i mappen i App_Data projektfilen Web.config innehåller listrutan en referens till anslutningssträngen. NORTHWINDConnectionString Välj det här objektet i listrutan och klicka på Nästa.

Bild 7: Välj från NORTHWINDConnectionString listan Drop-Down
Efter att du har valt databasen ber guiden dig att ange en fråga som returnerar data. Vi kan antingen ange kolumnerna i en tabell eller vy som ska returneras eller ange en anpassad SQL-instruktion eller ange en lagrad procedur. Du kan växla mellan dessa val genom att ange en anpassad SQL-instruktion eller lagrad procedur och ange kolumner från en tabell eller vy med hjälp av radio-knappar.
Anmärkning
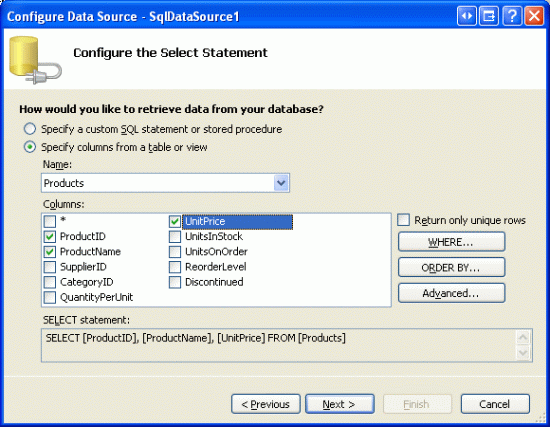
I det här första exemplet ska vi använda alternativet Ange kolumner från en tabell eller vy. Vi går tillbaka till guiden senare i den här självstudien och utforskar alternativet Ange en anpassad SQL-instruktion eller lagrad procedur.
Bild 8 visar skärmen för att konfigurera kommandot Select då valet radioknappen Ange kolumner från en tabell eller vy är markerad. Rullgardinslistan innehåller uppsättningen av tabeller och vyer i Northwind-databasen, med de valda tabellens eller vyernas kolumner som visas i kryssruta-listan nedan. I det här exemplet returnerar vi kolumnerna ProductID, ProductNameoch UnitPrice från Products tabellen. Som bild 8 visar visar guiden den resulterande SQL-instruktionen SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]när du har gjort de här valen.

Bild 8: Returnera data från tabellen Products
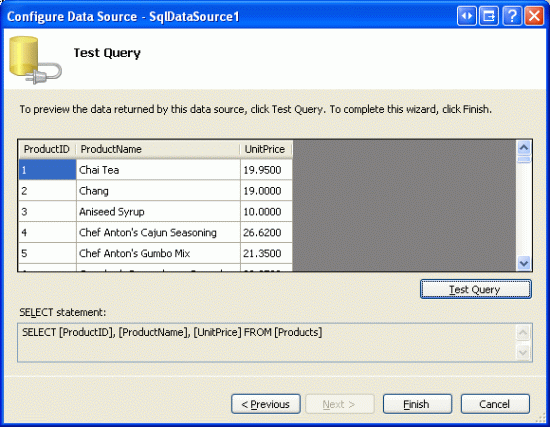
När du har konfigurerat guiden för att returnera kolumnerna ProductID, ProductNameoch UnitPrice från Products tabellen klickar du på knappen Nästa. Den här sista skärmen ger en möjlighet att undersöka resultatet av frågan som konfigurerades från föregående steg. När du klickar på knappen Testa fråga körs den konfigurerade SELECT instruktionen och resultatet visas i ett rutnät.

Bild 9: Klicka på knappen Testa fråga för att granska din SELECT fråga
Färdigställ guiden genom att klicka på Slutför.
Precis som med ObjectDataSource tilldelar guiden SqlDataSource bara värden till kontrollens egenskaper, nämligen ConnectionString-egenskapen och SelectCommand-egenskapen. När du har slutfört guiden bör sqlDataSource-kontrollens deklarativa markering se ut ungefär så här:
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]">
</asp:SqlDataSource>
Egenskapen ConnectionString innehåller information om hur du ansluter till databasen. Den här egenskapen kan tilldelas ett fullständigt, hårdkodat anslutningssträngsvärde eller peka på en anslutningssträng i Web.config. Om du vill referera till ett anslutningssträngsvärde i Web.configanvänder du syntaxen <%$ expressionPrefix:expressionValue %>. Normalt är expressionPrefix ConnectionStrings och expressionValue är namnet på anslutningssträngen Web.config<connectionStrings> i avsnittet. Syntaxen kan dock användas för att referera <appSettings> till element eller innehåll från resursfiler. Mer information om den här syntaxen finns i översikten över ASP.NET uttryck .
Egenskapen SelectCommand anger den ad hoc SQL-instruktion eller lagrade procedur som ska köras för att returnera data.
Steg 3: Lägga till en datawebbkontroll och binda den till SqlDataSource
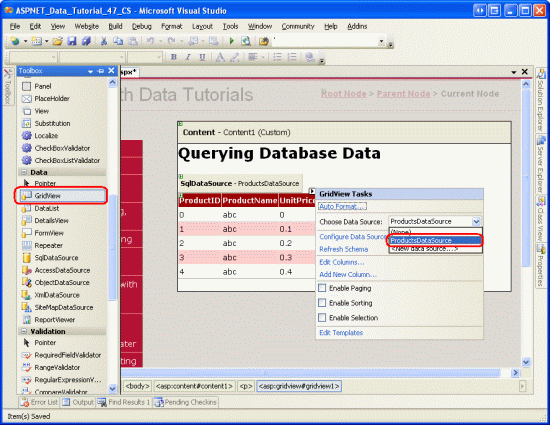
När SqlDataSource har konfigurerats kan den bindas till en datawebbkontroll, till exempel en GridView eller DetailsView. I den här självstudien ska vi visa data i en GridView. Från verktygslådan drar du en GridView till sidan och binder den till ProductsDataSource SqlDataSource genom att välja datakällan från listrutan i GridViews smarta tagg.
Bild 10: Lägg till en GridView och bind den till SqlDataSource-kontrollen (Klicka om du vill visa en bild i full storlek)
När du har valt SqlDataSource-kontrollen från listrutan i GridViews smarta tagg lägger Visual Studio automatiskt till ett BoundField- eller CheckBoxField-objekt i GridView för var och en av kolumnerna som returneras av datakällkontrollen. Eftersom SqlDataSource returnerar tre databaskolumner ProductID, ProductName, och UnitPrice det finns tre fält i GridView.
Ta några minuter för att konfigurera de tre BoundFields i GridView.
ProductName Ändra fältets HeaderText egenskap till Produktnamn och fälten UnitPrice till Pris. Formatera även fältet UnitPrice som en valuta. När du har gjort de här ändringarna bör deklarativ markering för GridView se ut ungefär så här:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="Product Name"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:c}"
HtmlEncode="False" />
</Columns>
</asp:GridView>
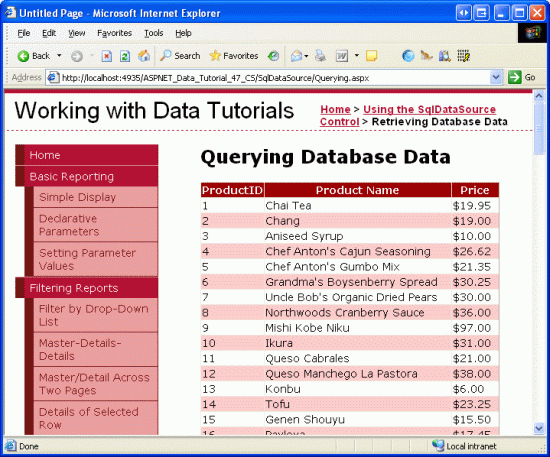
Besök den här sidan via en webbläsare. Som bild 11 visar visar GridView varje produkts ProductID, ProductNameoch UnitPrice värden.
Bild 11: GridView visar varje produkts ProductID, ProductNameoch UnitPrice värden (Klicka om du vill visa en bild i full storlek)
När sidan besöks anropar GridView datakällans Select() kontrollmetod. När vi använde ObjectDataSource-kontrollen, kallades den ProductsBLL klassens GetProducts()-metod. Med SqlDataSource upprättar metoden dock Select() en anslutning till den angivna databasen och utfärdar SelectCommand (SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]i det här exemplet). SqlDataSource returnerar sina resultat som GridView sedan räknar upp och skapar en rad i GridView för varje databaspost som returneras.
Funktionerna för Built-In:s datanätkontroll och SqlDataSource-kontrollen
I allmänhet är de funktioner som är inbyggda i datawebbkontrollerna växling, sortering, redigering, borttagning, infogning och så vidare specifika för datawebbkontrollen och är inte beroende av den datakällakontroll som används. Det vill säga, GridView kan använda sin inbyggda bläddring, sortering, redigering och borttagning oavsett om den är bunden till en ObjectDataSource eller en SqlDataSource. Vissa funktioner för datawebbkontroll är dock känsliga för den datakällkontroll som används eller för konfigurationen av datakällkontrollen.
I självstudien Effektiv växling genom stora mängder data diskuterade vi till exempel hur växlingslogik för datawebbkontrollerna som standard naivt returnerar alla poster från den underliggande datakällan och sedan endast visar lämplig delmängd av poster med tanke på det aktuella sidindexet och antalet poster som ska visas per sida. Den här modellen är mycket ineffektiv när man bläddrar igenom tillräckligt stora resultatuppsättningar. Som tur är kan ObjectDataSource konfigureras för att stödja anpassad sidindelning, som endast returnerar den exakta delmängden av poster som ska visas. SqlDataSource-kontrollen saknar dock egenskaperna för att implementera anpassad sidindelning.
En annan subtilitet med paginering och sortering uppstår med SqlDataSource. Som standard kan data som returneras från en SqlDataSource bläddras eller sorteras via GridView. Om du vill visa detta markerar du alternativen Aktivera sidindelning och Aktivera sortering i GridViews smarta tagg i Querying.aspx och verifierar att detta fungerar som förväntat.
Sortering och paginering fungerar eftersom SqlDataSource hämtar databasdata till en DataSet med löst typsystem. Det totala antalet poster som returneras av frågan är en viktig aspekt för att implementera paginering och kan fastställas från DataSet. Dessutom kan DataSet-resultaten sorteras via en DataView. Dessa funktioner används automatiskt av SqlDataSource när GridView begär växlat eller sorterat data.
SqlDataSource kan konfigureras för att returnera en DataReader istället för en Dataset genom att ändra dessDataSourceMode egenskap från DataSet (standard) till DataReader. Att använda en DataReader kan vara att föredra i situationer när sqlDataSource-resultatet skickas till befintlig kod som förväntar sig en DataReader. Eftersom DataReaders är betydligt enklare objekt än DataSets ger de dessutom bättre prestanda. Om du gör den här ändringen kan dock datawebbkontrollen varken sortera eller paginera, eftersom SqlDataSource inte kan fastställa hur många poster som returneras av frågan, och inte heller erbjuder DataReader några tekniker för att sortera den returnerade datan.
Steg 4: Använda en anpassad SQL-instruktion eller lagrad procedur
När du konfigurerar SqlDataSource-kontrollen kan frågan som används för att returnera data anges i någon av två metoder som en anpassad SQL-instruktion eller lagrad procedur, eller som kolumner från en befintlig tabell eller vy. I steg 2 undersökte vi att välja kolumner från Products tabellen. Låt oss titta på hur du använder en anpassad SQL-instruktion.
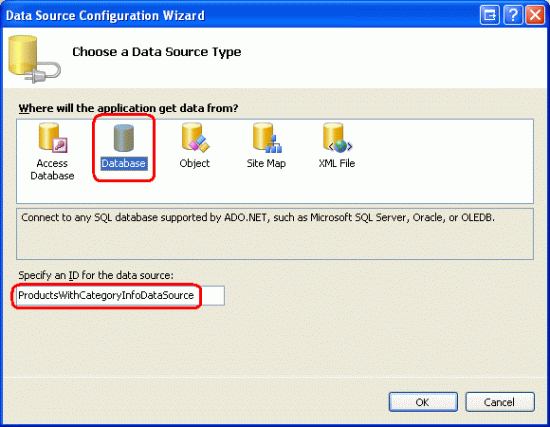
Lägg till ytterligare en GridView-kontroll på Querying.aspx sidan och välj att skapa en ny datakälla från listrutan i den smarta taggen. Ange sedan att data hämtas från en databas, vilket skapar en ny SqlDataSource-kontroll. Ge namnet till kontrollen ProductsWithCategoryInfoDataSource.

Bild 12: Skapa en ny SqlDataSource-kontroll med namnet ProductsWithCategoryInfoDataSource
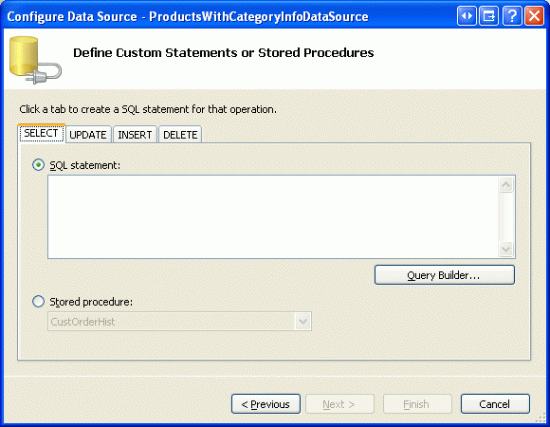
Nästa skärm ber oss att ange databasen. Precis som vi gjorde i bild 7 väljer du NORTHWINDConnectionString från listrutan och klickar på Nästa. På skärmen Konfigurera välj instruktion väljer du alternativknappen Ange en anpassad SQL-instruktion eller lagrad procedur och klickar på Nästa. Då visas skärmen Definiera anpassade instruktioner eller Lagrade procedurer, som erbjuder flikar märkta SELECT, UPDATE, INSERT och DELETE. På varje flik kan du ange en anpassad SQL-instruktion i textrutan eller välja en lagrad procedur i listrutan. I den här självstudien ska vi titta på hur du anger en anpassad SQL-instruktion. nästa självstudie innehåller ett exempel som använder en lagrad procedur.

Bild 13: Ange en anpassad SQL-instruktion eller välj en lagrad procedur
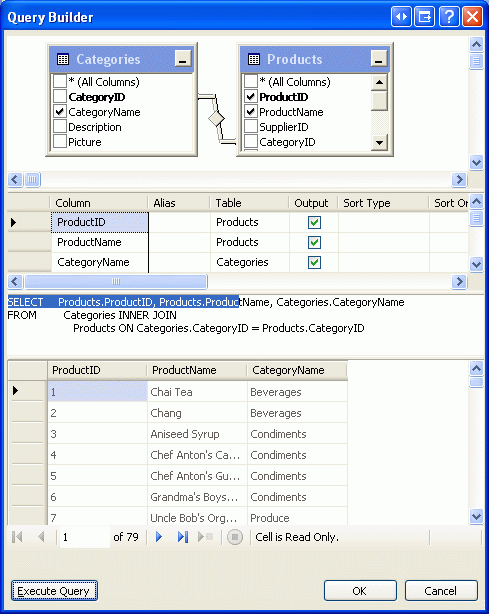
Den anpassade SQL-instruktionen kan anges för hand i textrutan eller skapas grafiskt genom att klicka på knappen Query Builder. Från antingen Query Builder eller textrutan, använd följande fråga för att returnera fälten ProductID och ProductName från tabellen Products med hjälp av en JOIN för att hämta produktens CategoryName från tabellen Categories.
SELECT Products.ProductID, Products.ProductName, Categories.CategoryName
FROM Categories
INNER JOIN Products ON
Categories.CategoryID = Products.CategoryID

Bild 14: Du kan skapa frågan grafiskt med frågeverktyget
När du har angett frågan klickar du på Nästa för att fortsätta till skärmen Testa fråga. Klicka på Slutför för att slutföra guiden SqlDataSource.
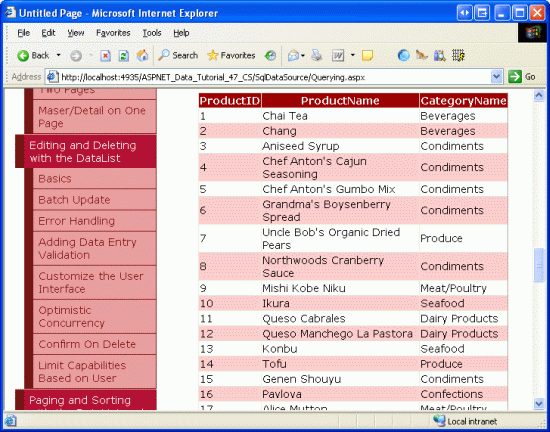
När du har slutfört guiden kommer GridView att ha tre BoundFields som visar kolumnerna ProductID, ProductName och CategoryName vilka returneras från frågan och resulterar i följande deklarativa markering.
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsWithCategoryInfoDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName"
SortExpression="CategoryName" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="ProductsWithCategoryInfoDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>"
SelectCommand="
SELECT Products.ProductID, Products.ProductName, Categories.CategoryName
FROM Categories
INNER JOIN Products ON Categories.CategoryID = Products.CategoryID">
</asp:SqlDataSource>
Bild 15: GridView visar varje produkts ID, namn och tillhörande kategorinamn (klicka om du vill visa en bild i full storlek)
Sammanfattning
I den här handledningen såg vi hur man frågar efter och visar data med hjälp av SqlDataSource-kontrollen. Precis som ObjectDataSource fungerar SqlDataSource som en proxy, vilket ger en deklarativ metod för att komma åt data. Dess egenskaper anger vilken databas som ska anslutas till och SQL-frågan SELECT som ska köras. De kan anges via fönstret Egenskaper eller med hjälp av guiden Konfigurera DataSource.
Frågeexemplen SELECT som vi undersökte i denna handledning returnerade alla poster från den angivna frågan. SqlDataSource-kontrollen kan dock innehålla en WHERE sats med parametrar vars värden tilldelas programmatiskt eller hämtas automatiskt från en angiven källa. Vi ska undersöka hur du skapar och använder parametriserade frågor i nästa självstudie!
Lycka till med programmerandet!
Ytterligare läsning
Mer information om de ämnen som beskrivs i den här självstudien finns i följande resurser:
- Översikt över SqlDataSource-kontroll
- ASP.NET snabbstartsguider: SqlDataSource-kontrollen
-
Elementet Web.config
<connectionStrings> - Referens för databasanslutningssträng
Om författaren
Scott Mitchell, författare till sju ASP/ASP.NET-böcker och grundare av 4GuysFromRolla.com, har arbetat med Microsofts webbtekniker sedan 1998. Scott arbetar som oberoende konsult, tränare och författare. Hans senaste bok är Sams Teach Yourself ASP.NET 2.0 på 24 timmar. Han kan nås på mitchell@4GuysFromRolla.com.
Särskilt tack till
Den här självstudieserien granskades av många användbara granskare. Huvudgranskare för den här handledningen var Susan Connery, Bernadette Leigh och David Suru. Vill du granska mina kommande MSDN-artiklar? Om så är fallet, hör av dig på mitchell@4GuysFromRolla.com.