Konfigurera din varumärkesanpassning
När användare autentiserar till företagets intranät eller webbaserade program tillhandahåller Microsoft Entra ID tjänsten identitets- och åtkomsthantering (IAM). Du kan lägga till företagsanpassning som gäller för alla dessa upplevelser för att skapa en konsekvent inloggningsupplevelse för dina användare.
Standardinloggningsupplevelsen är det globala utseendet och känslan som gäller för alla inloggningar för din klientorganisation. Innan du anpassar några inställningar visas microsofts standardanpassning på dina inloggningssidor. Du kan anpassa den här standardupplevelsen med en anpassad bakgrundsbild eller färg, favicon, layout, sidhuvud och sidfot. Du kan också ladda upp en anpassad CSS-fil.
Kommentar
Instruktioner för hur du hanterar uppmaningen "Håll dig inloggad?" finns i artikeln Hantera fråga om att vara inloggad?
Förutsättningar
Att lägga till anpassat varumärke kräver någon av följande licenser:
Microsoft Entra ID P1- eller P2-utgåvor är tillgängliga för kunder i Kina med hjälp av den globala instansen av Microsoft Entra-ID. Microsoft Entra ID P1- eller P2-utgåvor stöds för närvarande inte i Azure-tjänsten som drivs av 21Vianet i Kina.
Rollen Organisationsanpassningsadministratör är den minsta roll som krävs för att anpassa företagets varumärkesanpassning.
Innan du börjar
Alla varumärkeselement är valfria. Standardinställningarna förblir oförändrade. Om du till exempel anger en banderollslogotyp men ingen bakgrundsbild visar inloggningssidan din logotyp med en standardbakgrundsbild från målwebbplatsen, till exempel Microsoft 365. Dessutom överförs inte inloggningssidans varumärkesanpassning till personliga Microsoft-konton. Om dina användare eller gäster autentiserar med ett personligt Microsoft-konto återspeglar inloggningssidan inte organisationens varumärkesanpassning.
Bilder har olika krav på bild- och filstorlek. Vi rekommenderar att du granskar företagets varumärkesprocess i administrationscentret för Microsoft Entra för att samla in de bildkrav du behöver. Du kan behöva använda en fotoredigerare för att skapa rätt storlek på bilder. Den föredragna bildtypen för alla bilder är PNG, men JPG accepteras.
Använd Microsoft Graph med Microsoft Entra-företagsanpassning. Företagsanpassning kan visas och hanteras med hjälp av Microsoft Graph på /beta slutpunkten och organizationalBranding resurstypen. Mer information finns i dokumentationen om api för organisationsanpassning.
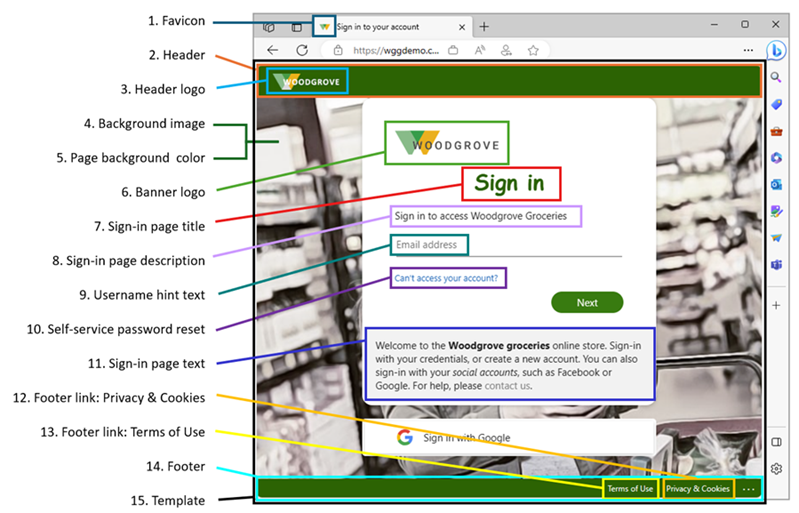
Varumärkeselementen framhävs i följande exempel. Textbeskrivningar tillhandahålls efter bilden.
- Favicon: Liten ikon som visas till vänster på webbläsarfliken.
- Rubrik: Utrymme överst på inloggningssidan, bakom huvudloggen.
- Rubriklogotyp: Logotyp som visas i det övre vänstra hörnet på inloggningssidan.
- Bakgrundsbild: Hela utrymmet bakom inloggningsrutan.
- Bakgrundsfärg för sida: Hela utrymmet bakom inloggningsrutan.
- Banderollslogotyp: Logotyp som visas överst i inloggningsrutan
- Rubrik på inloggningssidan: Större text som visas under banderollslogotypen.
- Beskrivning av inloggningssidan: Text för att beskriva inloggningssidan.
- Användarnamnstips och text: Den text som visas innan en användare anger sin information.
- Självbetjäning av lösenordsåterställning: En länk som du kan lägga till under inloggningssidans text för lösenordsåterställning.
- Text på inloggningssidan: Text som du kan lägga till under användarnamnsfältet.
- Sidfotslänk: Sekretess & Cookies: Länk du kan lägga till i det nedre högra hörnet för sekretessinformation.
- Sidfot: Användningsvillkor: Text i det nedre högra hörnet på sidan där du kan lägga till användningsvillkorsinformation.
- Sidfot: Utrymme längst ned på sidan för sekretess och användningsvillkor.
- Mall: Layouten för sidan och inloggningsrutorna.
Navigera i företagets varumärkesprocess
Dricks
Stegen i den här artikeln kan variera något beroende på vilken portal du börjar från.
Logga in på administrationscentret för Microsoft Entra som organisationsanpassningsadministratör.
Bläddra till Identitet>Användarupplevelser> Företagsanpassning.
- Om du för närvarande har en anpassad inloggningsupplevelse är knappen Redigera tillgänglig.
Inloggningsprocessen grupperas i avsnitt. I slutet av varje avsnitt väljer du knappen Granska + skapa för att granska vad du har valt och skicka ändringarna eller knappen Nästa för att gå vidare till nästa avsnitt.

Grundläggande
Favicon: Välj en PNG eller JPG för din logotyp som visas på webbläsarfliken.
- Bildstorlek: 32 x 32 px
- Maximal filstorlek: 5 KB

Bakgrundsbild: Välj en PNG eller JPG som huvudbild på inloggningssidan. Den här bilden skalar och beskär enligt fönsterstorleken, men inloggningsprompten kan delvis blockera den.
- Bildstorlek: 1920x1080 px
- Maximal filstorlek: 300 KB
Sidbakgrundsfärg: Om bakgrundsbilden inte kan läsas in på grund av en långsammare anslutning visas den valda bakgrundsfärgen i stället.
Layout
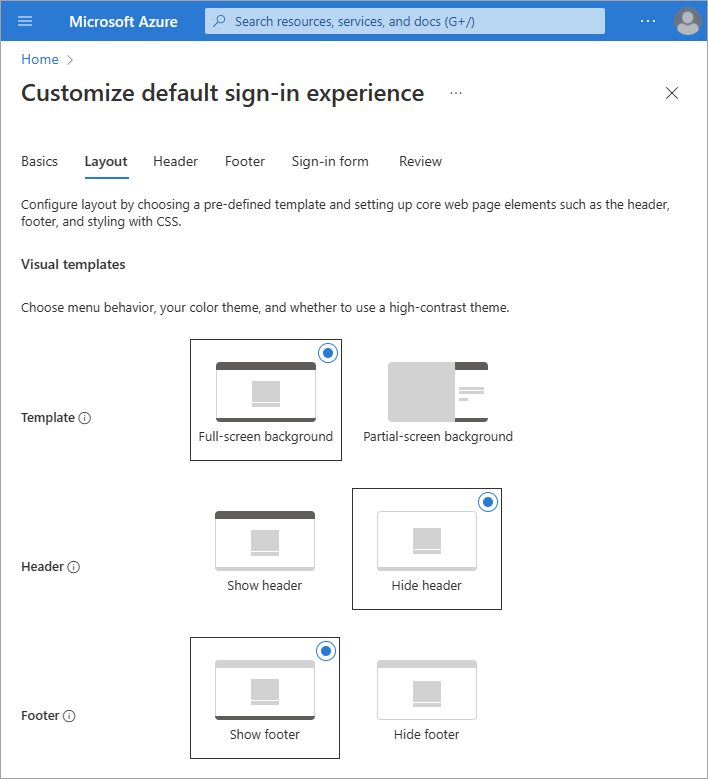
Visuella mallar: Anpassa layouten för inloggningssidan med hjälp av mallar eller en anpassad CSS-fil.
- Välj en av två mallar: Helskärms- eller delskärmsbakgrund. Helskärmsbakgrunden kan dölja bakgrundsbilden, så välj den partiella bakgrundsbilden om bakgrundsbilden är viktig.
- Information om alternativen Sidhuvud och sidfot anges i de kommande två avsnitten i processen.

Anpassad CSS: Ladda upp en anpassad CSS-fil för att ersätta Microsofts standardformat på sidan.
- Ladda ned CSS-mallen.
- Visa referensguiden för CSS-mallen.
Header
Om du inte har aktiverat rubriken går du till avsnittet Layout och väljer Visa rubrik. När du är aktiverad väljer du en PNG eller JPG som ska visas i rubriken på inloggningssidan.
- Bildstorlek: 245 x 36 px
- Maximal filstorlek: 10 kB

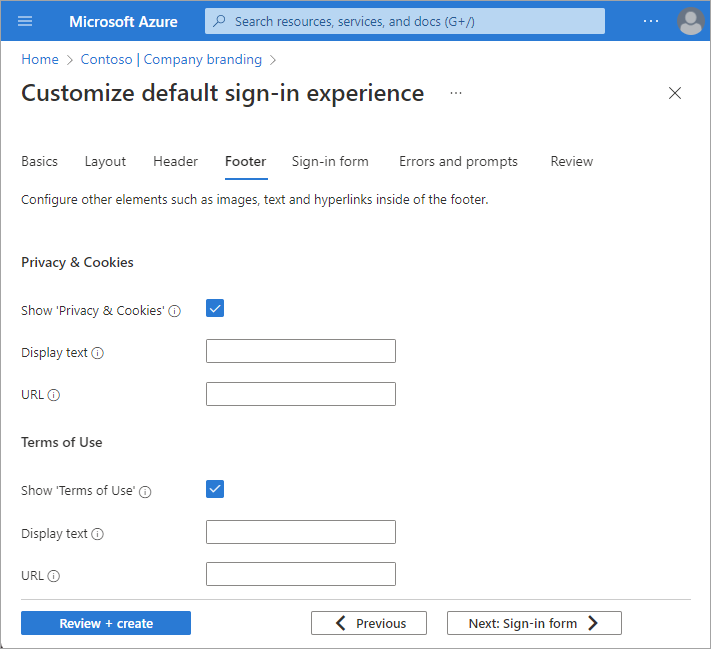
Sidfot
Om du inte har aktiverat sidfoten går du till avsnittet Layout och väljer Visa sidfot. När du är aktiverad justerar du följande inställningar.
Visa "Sekretess & cookies": Det här alternativet är valt som standard och visar länken Sekretess och cookies från Microsoft.
Avmarkera det här alternativet om du vill dölja microsoft-standardlänken. Du kan också ange din egen Visningstext och URL. Texten och länkarna behöver inte vara relaterade till sekretess och cookies.
Visa "Användningsvillkor": Det här alternativet är också markerat som standard och visar länken Microsofts användningsvillkor .
Avmarkera det här alternativet om du vill dölja microsoft-standardlänken. Du kan också ange din egen Visningstext och URL. Texten och länkarna behöver inte vara relaterade till dina användningsvillkor.
Viktigt!
Microsofts standardlänk för användningsvillkor är inte samma som användningsvillkoren för villkorsstyrd åtkomst. Att se villkoren här betyder inte att du har accepterat dessa villkor.

Inloggningsformulär
Banderollslogotyp: Välj en PNG- eller JPG-bildfil med en logotyp i banderollsstorlek (kort och bred) som ska visas på inloggningssidorna.
- Bildstorlek: 245 x 36 px
- Maximal filstorlek: 50 KB
Fyrkantslogotyp (ljust tema): Välj en kvadratisk PNG- eller JPG-bildfil med logotypen som ska användas i webbläsare som använder ett ljusfärgstema. Den här logotypen används för att representera din organisation i Microsoft Entra-webbgränssnittet och i Windows.
- Bildstorlek: 240x240 px
- Maximal filstorlek: 50 KB
Fyrkantslogotyp (mörkt tema) Välj en kvadratisk PNG- eller JPG-bildfil för din logotyp som ska användas i webbläsare som använder ett mörkt färgtema. Den här logotypen används för att representera din organisation i Microsoft Entra-webbgränssnittet och i Windows. Om logotypen ser bra ut på ljusa och mörka bakgrunder behöver du inte lägga till en mörk temalogotyp.
- Bildstorlek: 240x240 px
- Maximal filstorlek: 50 KB
Användarnamntipstext: Ange tipstext för fältet användarnamnsinmatning på inloggningssidan. Om gäster använder samma inloggningssida rekommenderar vi inte att du använder tipstext här.
Text på inloggningssidan: Ange text som visas längst ned på inloggningssidan. Du kan använda den här texten för att förmedla ytterligare information, till exempel telefonnumret till supportavdelningen eller ett juridiskt meddelande. Den här sidan är offentlig, så ange inte känslig information här. Den här texten måste vara Unicode och får inte överstiga 1 024 tecken.
Starta ett nytt stycke genom att trycka på returknappen två gånger. Du kan också ändra textformatering så att den innehåller fetstil, kursiv stil, understrykning eller klickbar länk. Använd följande syntax för att lägga till formatering i text:
- Hyperlänk:
[text](link) - Fetstil:
**text**eller__text__ - Kursiv stil:
*text*eller_text_ - Understryka:
++text++
Viktigt!
Hyperlänkar som läggs till i inloggningssidans text återges som text i interna miljöer, till exempel skrivbords- och mobilprogram.
- Hyperlänk:
Lösenordsåterställning med självbetjäning:
- Visa självbetjäning av lösenordsåterställning (SSPR): Markera kryssrutan för att aktivera SSPR.
- Vanlig URL: Ange mål-URL:en där användarna återställer sina lösenord. Den här URL:en visas på skärmen för samling av användarnamn och lösenord.
- Visningstext för användarnamnsamling: Ersätt standardtexten med din egen anpassade samlingstext för användarnamn.
- Visningstext för lösenordssamling: Ersätt standardtexten med din egen samlingstext för kundlösenord.
Granskning
Alla tillgängliga alternativ visas i en lista så att du kan granska allt du har anpassat eller lämnat i standardinställningen. När du är klar väljer du knappen Skapa .
När du har skapat standardinloggningsfunktionen väljer du knappen Redigera för att göra ändringar. Du kan inte ta bort en standardinloggningsupplevelse när den har skapats, men du kan ta bort alla anpassade inställningar.
Anpassa inloggningsupplevelsen efter webbläsarspråk
Du kan skapa en anpassad inloggningsupplevelse för användare som loggar in med ett specifikt webbläsarspråk genom att anpassa varumärkeselementen för det webbläsarspråket. Den här anpassningen åsidosätter alla konfigurationer som görs till standardanpassningen. Om du inte gör några ändringar i elementen visas standardelementen.
Logga in på administrationscentret för Microsoft Entra som organisationsanpassningsadministratör.
Bläddra till Identitet>Användarupplevelser> Företagsanpassning.
Välj Lägg till webbläsarspråk.
Processen för att anpassa upplevelsen är densamma som standardinloggningsprocessen , förutom att du måste välja ett språk i listrutan i avsnittet Grundläggande . Vi rekommenderar att du lägger till anpassad text i samma områden som standardinloggningsmiljön.
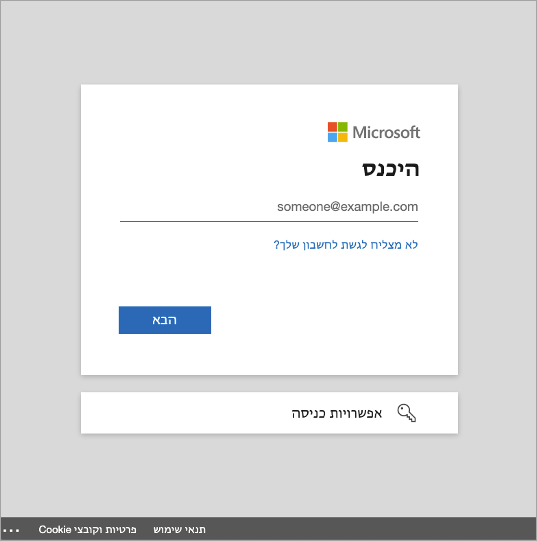
Microsoft Entra-ID har stöd för funktioner från höger till vänster för språk som arabiska och hebreiska som läss från höger till vänster. Layouten justeras automatiskt baserat på användarens webbläsarinställningar.

Användarupplevelse
Det finns några scenarier som du kan tänka på när du anpassar inloggningssidorna för organisationens klientspecifika program.
Program som en tjänst (SaaS) och program med flera klienter
För Microsoft, Programvara som en tjänst (SaaS) och program med flera klienter, till exempel https://myapps.microsoft.com, eller https://outlook.com, visas den anpassade inloggningssidan först när användaren har skapat sitt e-postmeddelande eller Telefon nummer och väljer knappen Nästa.
Identifiering av startsfär
Vissa Microsoft-program stöder Home Realm Discovery för autentisering. När en kund loggar in på en gemensam Inloggningssida för Microsoft Entra i dessa scenarier kan Microsoft Entra-ID använda kundens användarnamn för att avgöra var de ska logga in.
För kunder som har åtkomst till program från en anpassad URL kan frågesträngsparametern whr eller en domänvariabel användas för att tillämpa företagsanpassning på den första inloggningsskärmen, inte bara efter att du har lagt till e-postmeddelandet eller telefonnumret. Till exempel whr=contoso.com visas i den anpassade URL:en för appen. Med parametern Home Realm Discover och domän ingår visas företagets varumärkesanpassning direkt i det första inloggningssteget. Andra domäntips kan inkluderas.
I följande exempel ersätter du contoso.com med ditt eget klientnamn eller ett verifierat domännamn:
- För Microsoft Outlook
https://outlook.com/contoso.com - För SharePoint i Microsoft 365
https://contoso.sharepoint.com - För Mina appar portalen
https://myapps.microsoft.com/?whr=contoso.com - Lösenordsåterställning med självbetjäning
https://passwordreset.microsoftonline.com/?whr=contoso.com
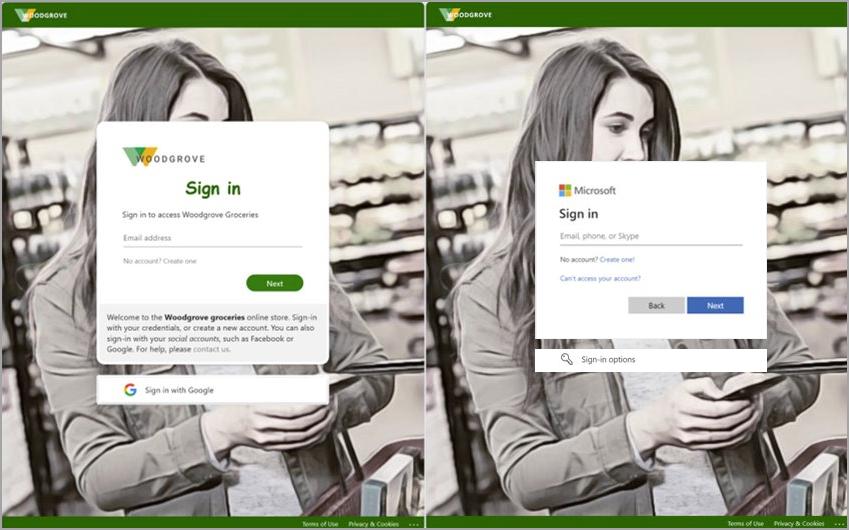
B2B-scenarier
För B2B-samarbetsanvändare som utför inloggningar mellan klientorganisationer visas deras varumärkesanpassning för hemklientorganisationen, även om det inte finns någon anpassad varumärkesanpassning angiven.
I följande exempel visas företagets varumärkesanpassning för Woodgrove Groceries till vänster med Woodgrove-logotypen, teckensnitten och den anpassade texten. Exemplet till höger visar standardanpassningen för användarens hemklientorganisation. Standardanpassningen visar Microsofts logotyp, teckensnitt och text.

Nästa steg
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för