Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Den här handledningen visar hur du skapar en säker Node.js-app i Azure App Service som är ansluten till en Azure Cosmos DB för MongoDB-databas. Azure App Service tillhandahåller en mycket skalbar webbvärdtjänst med självkorrigering med hjälp av Linux-operativsystemet. När du är klar har du en Express.js app som körs på Azure App Service i Linux.

I den här handledningen lär du dig hur du:
- Skapa en säker standardarkitektur för Azure App Service och Azure Cosmos DB med MongoDB API.
- Skydda anslutningshemligheter med hjälp av en hanterad identitet och Key Vault-referenser.
- Distribuera ett Node.js-exempelprogram till App Service från ett GitHub-förråd.
- Åtkomst till App Service-appens inställningar i applikationskoden.
- Uppdatera och distribuera om applikationskoden.
- Strömma diagnostiska loggar från App Service.
- Hantera appen i Azure-portalen.
- Tilldela samma arkitektur och distribuera med Azure Developer CLI.
- Optimera ditt utvecklingsarbetsflöde med GitHub Codespaces och GitHub Copilot.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Om du inte har ett Azure-konto, kan du skapa ett gratis.
- Ett GitHub-konto. Du kan också få en gratis.
- Kunskap om utveckling med Express.js.
- (Optional) För att prova GitHub Copilot behöver du ett GitHub Copilot-konto. En 30-dagars gratis provperiod finns tillgänglig.
- Ett Azure-konto med en aktiv prenumeration. Om du inte har ett Azure-konto, kan du skapa ett gratis.
- Azure Developer CLI är installerat. Du kan följa stegen med Azure Cloud Shell eftersom det redan har Azure Developer CLI installerat.
- Kunskap om utveckling med Express.js.
- (Optional) För att prova GitHub Copilot behöver du ett GitHub Copilot-konto. En 30-dagars gratis provperiod finns tillgänglig.
Hoppa till slutet
Du kan snabbt distribuera exempelappen i denna handledning och se den köras i Azure. Kör bara följande kommandon i Azure Cloud Shell och följ anvisningarna.
mkdir msdocs-nodejs-mongodb-azure-sample-app
cd msdocs-nodejs-mongodb-azure-sample-app
azd init --template msdocs-nodejs-mongodb-azure-sample-app
azd up
Kör det här exemplet
Konfigurera en exempeldatadriven app som utgångspunkt. Exempellagringsplatsen innehåller en konfiguration av utvecklingscontainer. Utvecklingscontainern har allt du behöver för att utveckla ett program. Den innehåller databasen, cachen och alla miljövariabler som krävs av exempelprogrammet. Dev-behållaren kan köras i ett GitHub-kodutrymme, vilket innebär att du kan köra exemplet på vilken dator som helst med en webbläsare.
Steg 1: I ett nytt webbläsarfönster:
- Logga in på ditt GitHub-konto.
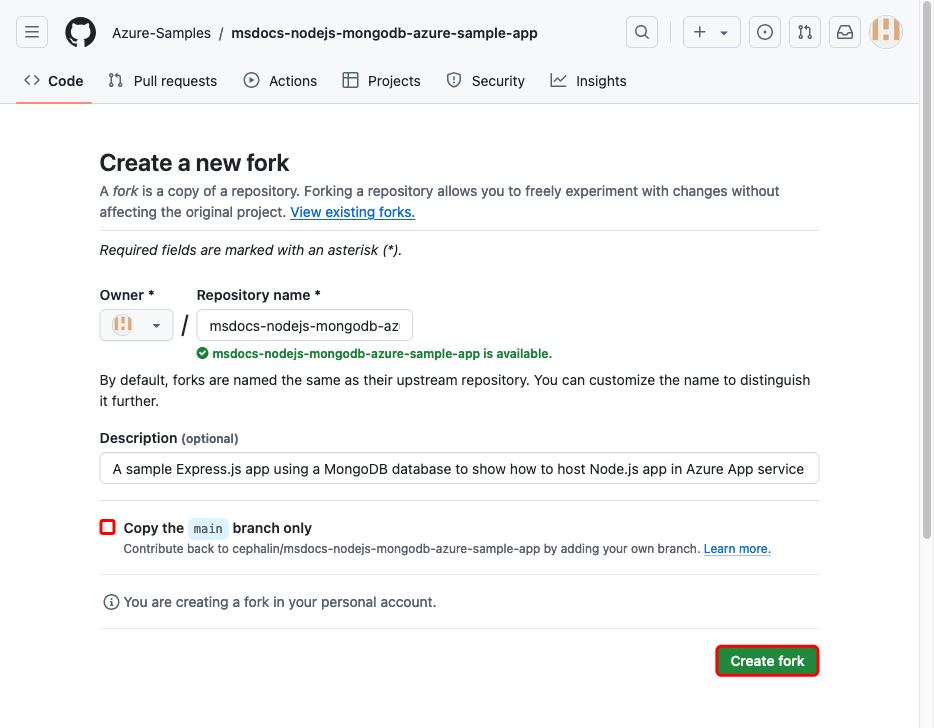
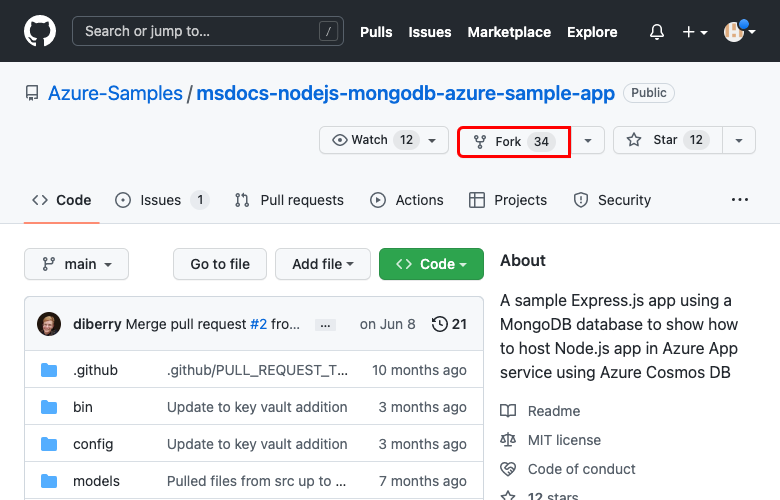
- Gå till https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app/fork.
- Avmarkera Kopiera endast huvudgrenen. Du vill ha alla grenarna.
- Välj Skapa förgrening.
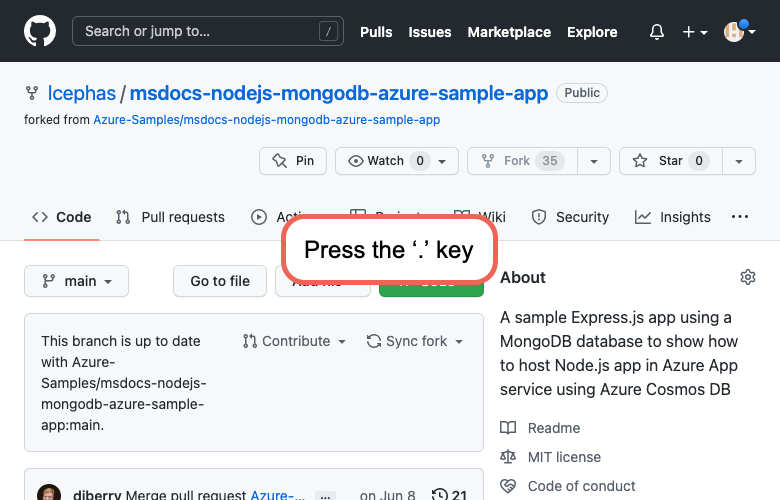
Steg 2: I GitHub-forken:
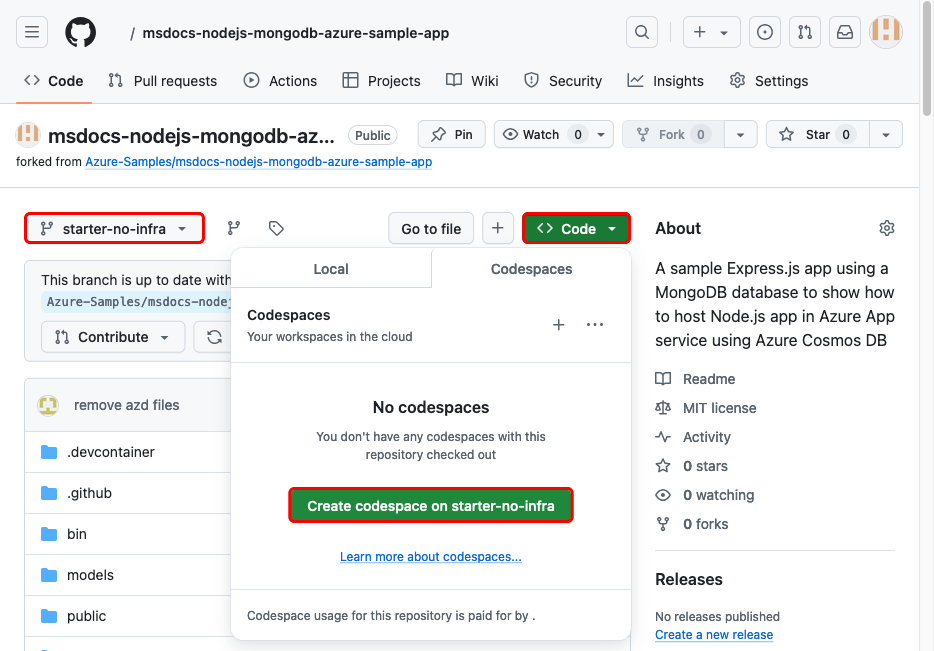
- Välj main>starter-no-infra för startgrenen. Den här grenen innehåller bara exempelprojektet och inga Azure-relaterade filer eller konfigurationer.
- Välj Code>Skapa kodutrymme på starter-no-infra. Det tar några minuter att ställa in kodutrymmet.
Step 3: I koderumsterminalen:
- Kör
npm install && npm start. - När du ser meddelandet
Your application running on port 3000 is available., välj Öppna i webbläsare. Du bör se exempelprogrammet på en ny webbläsarflik. - Om du vill stoppa Express.js-programmet skriver du
Ctrl+C.
Tips
Du kan fråga GitHub Copilot om denna repository. Till exempel:
- @workspace Vad gör det här projektet?
- @workspace Vad gör mappen .devcontainer?
Har du problem? Kontrollera avsnittet för felsökning.
Skapa App Service och Azure Cosmos DB
I det här steget skapar du Azure-resurserna. Stegen som används i denna handledning skapar en uppsättning resurser som är säkra som standard, inklusive App Service och Azure Cosmos DB för MongoDB. För skapandeprocessen anger du:
- Namn för webbappen. Det är en del av DNS-namnet för din app.
- Den region där appen fysiskt körs i världen. Det är också en del av DNS-namnet för din app.
- Körtidsstacken för appen. Här väljer du vilken version av Node du vill använda för din app.
- Värdplanen för appen. Det är prissättningsnivån som inkluderar funktionsuppsättningen och skalningskapaciteten för din app.
- Resursgruppen för appen. En resursgrupp låter dig samla alla Azure-resurser som behövs för applikationen i en logisk behållare.
Logga in på Azure-portalen och följ dessa steg för att skapa dina Azure App Service-resurser.
Steg 1: I Azure-portalen:
- Ange "web app database" i sökfältet högst upp på Azure-portalen.
- Välj objektet märkt Web App + Database under rubriken Marknadsplats. Du kan också navigera till Skapa webbapp + databas direkt.
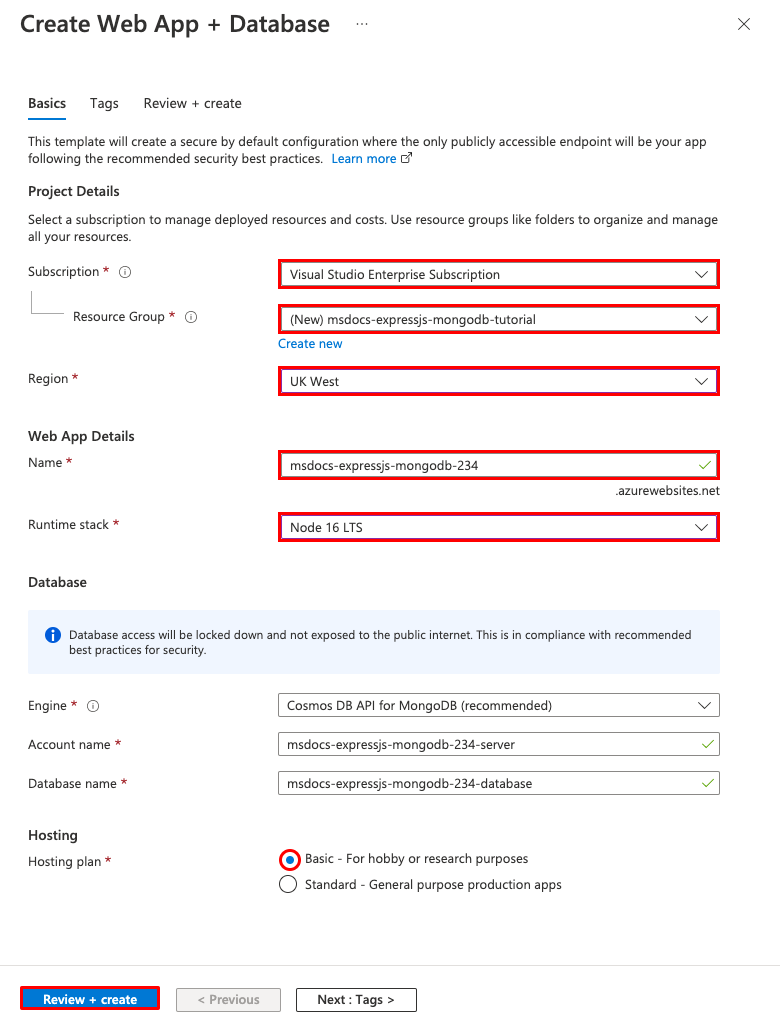
Steg 2: På sidan Skapa webbapp + databas, fyll i formuläret enligt följande.
- Resursgrupp: Välj Skapa ny och använd namnet msdocs-expressjs-mongodb-tutorial.
- Region: Valfri Azure-region nära dig.
- Name: msdocs-expressjs-mongodb-XYZ, där XYZ är tre valfria tecken.
- Körningsstack: Nod 24 LTS.
- Engine: Cosmos DB API för MongoDB. Azure Cosmos DB är en molnbaserad databas som erbjuder en API som är 100% kompatibel med MongoDB. Notera databasnamnet som genereras för dig (<app-name>-database). Du kommer att behöva den senare.
- Värdplan: Grundläggande. När du är redo kan du skala upp till en produktionsprissättning nivå.
- Välj Förhandsgranska + skapa.
- När valideringen är klar, välj Create.
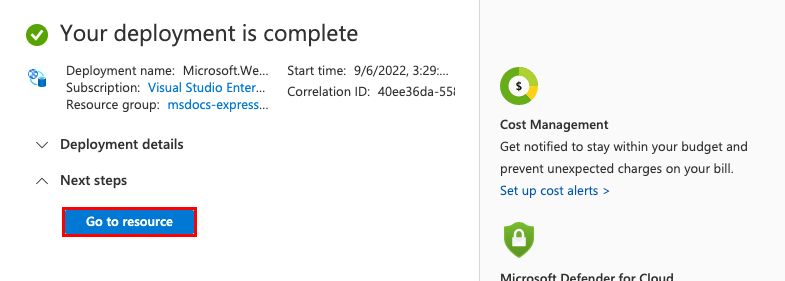
Steg 3: Utplaceringen tar några minuter att genomföra. När distributionen är klar väljer du Gå till resurs. Du tas direkt till App Service-appen. Följande resurser skapas:
- Resursgrupp → Behållaren för alla de skapade resurserna.
- App Service plan → Definierar beräkningsresurserna för App Service. En Linux-plan i Basic-nivån skapas.
- App Service → Representerar din app och körs i App Service-planen.
- Virtuellt nätverk → Integreras med App Service-appen och isolerar nätverkstrafik på backend.
- Privat slutpunkt → Åtkomstslutpunkt för databasresursen i det virtuella nätverket.
- Nätverksgränssnitt → Representerar en privat IP-adress för den privata slutpunkten.
- Azure Cosmos DB för MongoDB → Endast tillgänglig bakom den privata slutpunkten. En databas och en användare skapas åt dig på servern.
- Privat DNS-zon → Aktiverar DNS-matchning för Azure Cosmos DB-servern i det virtuella nätverket.
Har du problem? Kontrollera avsnittet för felsökning.
Skydda anslutningshemligheter
Distributionen genererade anslutningssträngen åt dig redan som en appinställning. Emellertid är den bästa säkerhetspraxisen att helt hålla hemligheter borta från App Service. Flytta dina hemligheter till ett nyckelvalv och ändra appinställningen till en Key Vault-referens med hjälp av Service Connectors.
Steg 1: På sidan App Service:
- I den vänstra menyn, välj Inställningar > Miljövariabler.
- Bredvid AZURE_COSMOS_CONNECTIONSTRING väljer du Visa värde. Denna anslutningssträng låter dig ansluta till Cosmos DB-databasen som är säkrad bakom en privat slutpunkt. Hemligheten sparas direkt i App Service-appen, vilket inte är det bästa. Du ändrar den här konfigurationen.
Steg 2: Skapa ett nyckelvalv för säker hantering av hemligheter.
- I det översta sökfältet skriver du nyckelvalv och väljer sedan Marketplace>Key Vault.
- I Resursgrupp väljer du msdocs-expressjs-mongodb-tutorial.
- I Nyckelhållarens namn skriver du ett namn som bara består av bokstäver och siffror.
- I Region, ställ in det till provplatsen som resursgruppen.
Steg 3:
- Välj fliken Nätverk.
- Avmarkera Aktivera offentligt tillträde.
- Välj Skapa en privat slutpunkt.
- I Resursgrupp väljer du msdocs-expressjs-mongodb-tutorial.
- I Nyckelhållarens namn skriver du ett namn som bara består av bokstäver och siffror.
- I Plats anger du exempelplatsen som resursgrupp.
- I dialogrutan, i Plats, välj samma plats som din App Service-app.
- I Resursgrupp väljer du resursgruppen, till exempel msdocs-expressjs-mongodb-tutorial.
- I Namn anger du ett namn, till exempel msdocs-expressjs-mongodb-VaultEndpoint.
- I Virtuellt nätverk väljer du msdocs-expressjs-mongodbVnet.
- I Undernät väljer du msdocs-expressjs-mongodb-XYZSubnet.
- Välj OK.
- Välj Granska + skapaoch välj sedan Skapa. Vänta tills nyckelvalvdistributionen är klar. Du bör se Din distribution är klar.
Steg 4:
- I det övre sökfältet skriver du msdocs-expressjs-mongodb, sedan söker du efter App Service-resursen som heter msdocs-expressjs-mongodb.
- På sidan App Service går du till den vänstra menyn och väljer Inställningar>Tjänstanslutning. Det finns redan en anslutning, som appskaparguiden har skapat åt dig.
- Mark kryssrutan bredvid anslutningen, välj sedan Redigera.
- På fliken Grundläggande anger du Klienttyp till Node.js.
- Välj fliken Autentisering.
- Välj Lagra hemlighet i Key Vault.
- Under Key Vault-anslutning väljer du Skapa ny. En dialogruta för Skapa anslutning öppnas ovanpå redigeringsdialogrutan.
Steg 5: I dialogrutan Skapa anslutning för Key Vault-anslutningen:
- I Key Vault väljer du den valv som du skapade tidigare.
- Välj Granska + skapa. Du bör se att Systemtilldelad hanterad identitet är inställd på Vald.
- När valideringen är klar, välj Skapa.
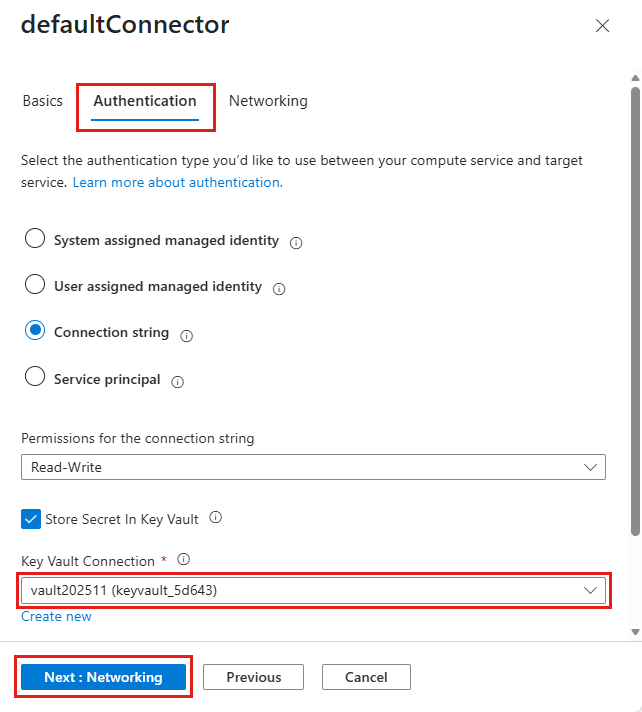
Steg 6: Du är tillbaka i redigeringsdialogen för defaultConnector.
- På fliken Autentisering, vänta på att nyckelvalvanslutningen ska skapas. När processen är klar väljer listrutan Key Vault-anslutning automatiskt.
- Välj Next: Networking.
- Välj Konfigurera brandväggsregler för att möjliggöra åtkomst till måltjänsten. Om du ser meddelandet, "Ingen privat slutpunkt på målservicen", ignorera det. Processen för att skapa appen har redan skyddat Cosmos DB-databasen med en privat slutpunkt.
- Välj Spara. Vänta tills Uppdateringen lyckades visas.
Steg 7: För att verifiera dina ändringar:
- Från menyn till vänster, välj Miljövariabler igen.
- Bredvid appinställningen AZURE_COSMOS_CONNECTIONSTRING, välj Visa värde. Värdet ska vara
@Microsoft.KeyVault(...), vilket innebär att det är en key vault-referens. Hemligheten hanteras nu i nyckelvalvet.
Har du problem? Kontrollera avsnittet för felsökning.
Distribuera exempelkod
I det här steget konfigurerar du GitHub-utplacering med hjälp av GitHub Actions. Det är bara ett av många sätt att distribuera till App Service, men också ett utmärkt sätt att ha kontinuerlig integration i din distributionsprocess. Som standard startar varje git push till ditt GitHub-repository bygg- och distribuera-aktiviteten.
Steg 1: I den vänstra menyn, välj Distribuering>Distribueringscenter.
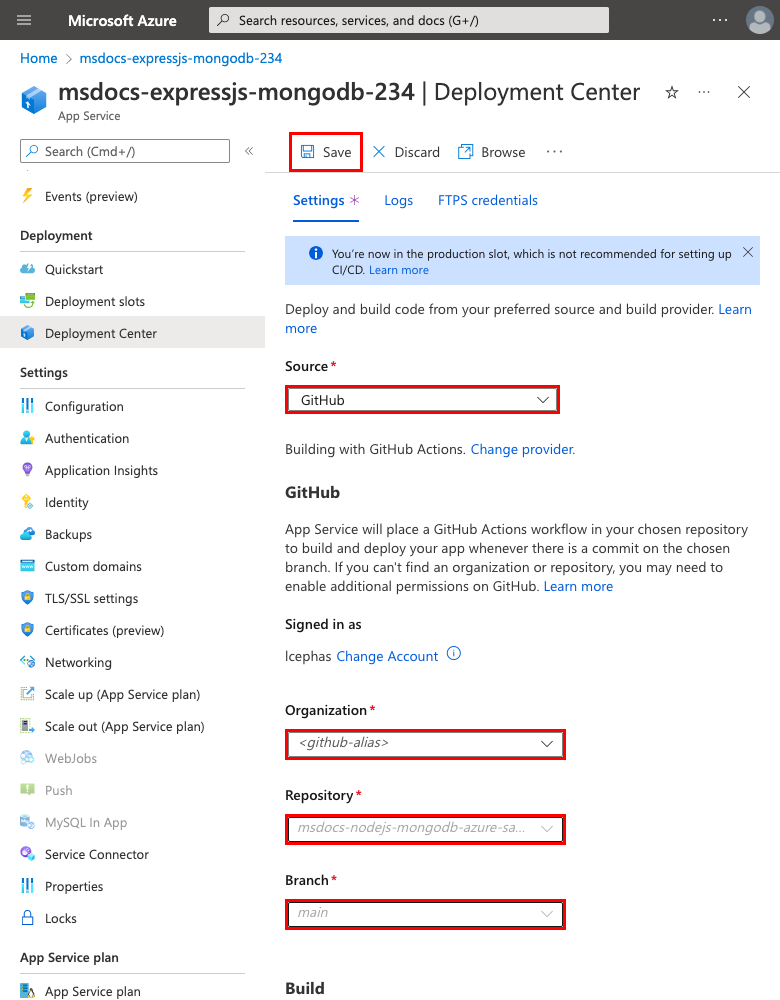
Steg 2: På sidan Distributionscenter :
- I Källa väljer du GitHub. Som standard är GitHub Actions vald som byggleverantör.
- Logga in på ditt GitHub-konto och följ uppmaningen för att godkänna Azure.
- I Organization väljer du ditt konto.
- I Lagringsplats väljer du msdocs-nodejs-mongodb-azure-sample-app.
- I Branch väljer du starter-no-infra. Den här grenen är samma som du arbetade med med exempelappen, utan några Azure-relaterade filer eller konfigurationer.
- För autentiseringstyp, välj användartilldelad identitet.
- I den övre menyn väljer du Spara. App Service överför en arbetsflödesfil till den valda GitHub-förvaret, i
.github/workflowskatalogen. Som standard skapar distributionscentret en användartilldelad identitet för att arbetsflödet ska kunna autentisera med hjälp av Microsoft Entra (OIDC-autentisering). För alternativa autentiseringsalternativ, se Distribuera till App Service med hjälp av GitHub Actions.
Steg 3: Tillbaka i GitHub-kodutrymmet för din exemplarfork, kör git pull origin starter-no-infra.
Det här kommandot hämtar den nyligen bekräftade arbetsflödesfilen till ditt kodområde.
Steg 4 (alternativ 1: med GitHub Copilot):
- Starta en ny chattsession genom att välja Chat-vyn och sedan välja +.
- Fråga, "@workspace Hur kopplar appen till databasen?" Copilot kanske pekar dig till app.js-filen och
mongoose.connect-anropet. - Anta att jag har en anslutningssträngsvariabel i Azure som heter AZURE_COSMOS_CONNECTIONSTRING. Copilot kan ge dig ett kodförslag som liknar det i alternativ 2: utan GitHub Copilot-steg och till och med be dig att göra ändringen i app.js.
- Öppna app.js i utforskaren och lägg till kodförslaget
getAppi -metoden. GitHub Copilot ger dig inte samma svar varje gång. Du kanske behöver ställa fler frågor för att finslipa dess svar. För tips, se Vad kan jag göra med GitHub Copilot i min kodmiljö?.
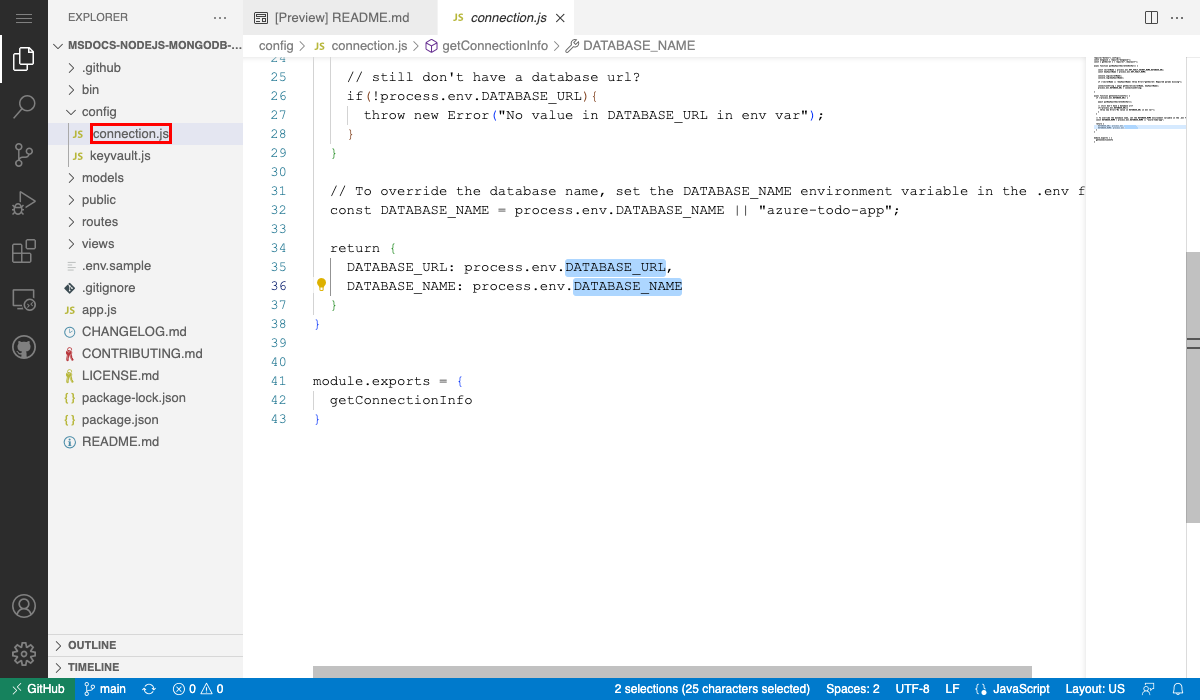
Steg 4 (alternativ 2: utan GitHub Copilot):
- Från utforskaren, öppna app.js.
- Hitta raden där
mongoose.connectanropas (rad 16) och ändraprocess.env.MONGODB_URItillprocess.env.AZURE_COSMOS_CONNECTIONSTRING || process.env.MONGODB_URI.
Steg 5:
- Välj tillägget Source Control.
- I textrutan, skriv ett meddelande för commit som
Update environment variable. Eller, välj och låt GitHub Copilot generera ett commit-meddelande åt dig.
och låt GitHub Copilot generera ett commit-meddelande åt dig. - Välj Commit, och bekräfta sedan med Ja.
- Välj Synkronisera ändringar 1, och bekräfta sedan med OK.
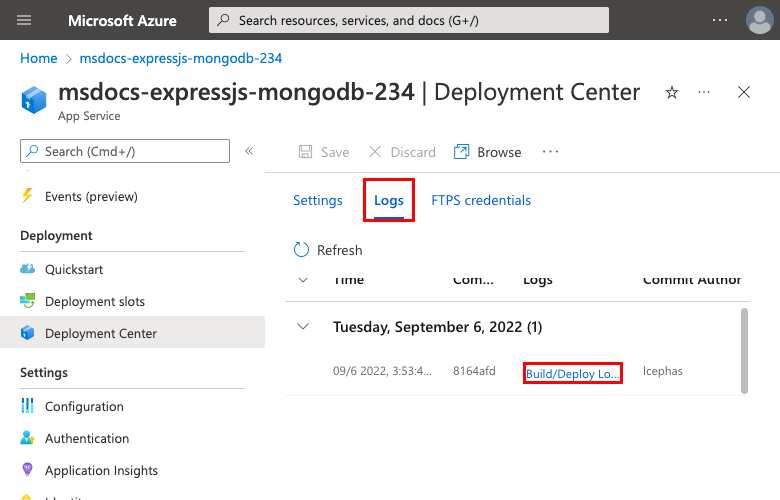
Steg 6: Tillbaka på sidan Distributionscenter i Azure-portalen:
- Under fliken Loggar väljer du Uppdatera. En ny distributionskörning har redan startats från dina utförda ändringar.
- I loggposten för driftskörningen väljer du posten Bygg-/Driftsloggar med den senaste tidsstämpeln.
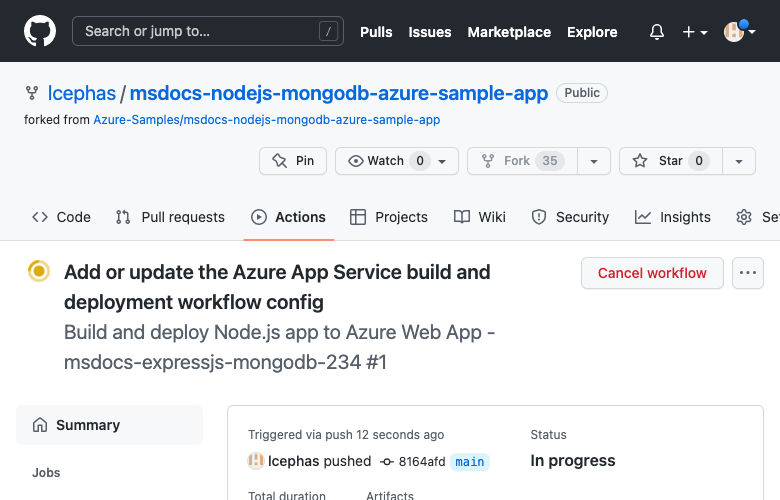
Steg 7: Du tas till ditt GitHub-repository och ser att GitHub-åtgärden körs. Arbetsflödesfilen definierar två steg, skapar och distribuerar. Vänta på GitHub-körningen för att visa en status av Complete.
Har du problem? Kontrollera avsnittet för felsökning.
Bläddra till appen
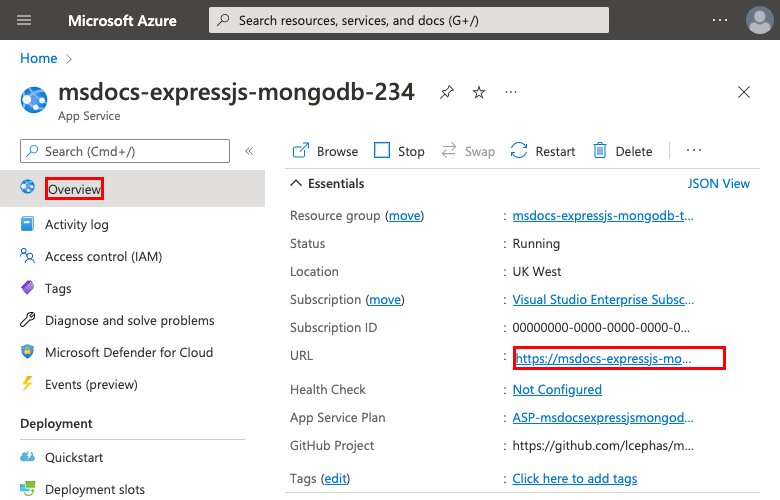
Steg 1: På sidan App Service:
- Välj Översikt från den vänstra menyn.
- Välj URL:en för din app.
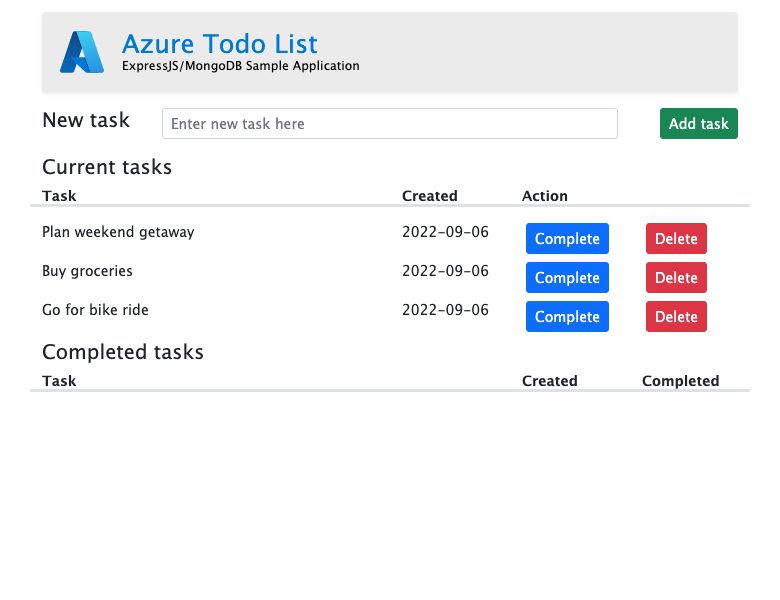
Steg 2: Lägg till några uppgifter på listan. Grattis, du kör en säker datadriven Node.js app i Azure App Service.
Strömma diagnostiska loggar
Azure App Service samlar in alla meddelanden som loggas till konsolen för att hjälpa dig att diagnostisera problem med ditt program. Exempelappen skriver ut loggmeddelanden till konsolen i var och en av sina ändpunkter för att demonstrera denna kapacitet. Till exempel skickar get-ändpunkten ut ett meddelande om antalet uppgifter som hämtats från databasen och ett felmeddelande visas om något går fel.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
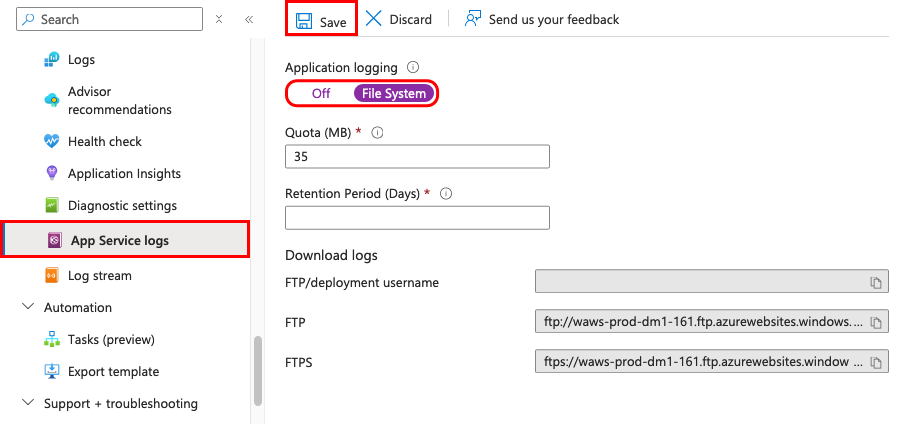
Steg 1: På sidan App Service:
- Från den vänstra menyn, välj App Service-loggar.
- Under Programloggning väljer du Filsystem.
- I den övre menyn väljer du Spara.
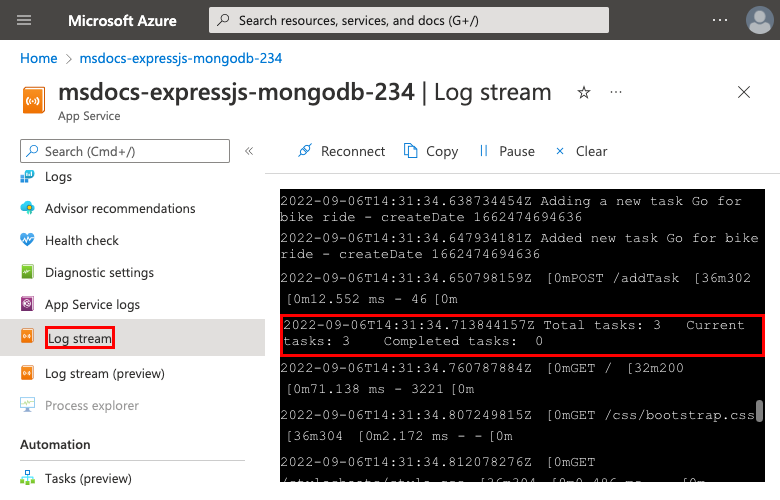
Steg 2: Från menyn till vänster, välj Loggström. Du ser loggarna för din app, inklusive plattformsloggar och loggar från insidan av containern.
Inspektera distribuerade filer med Kudu
Azure App Service tillhandahåller en webbaserad diagnostikkonsol med namnet Kudu. Med konsolen kan du undersöka servervärdmiljön för webbappen. Med hjälp av Kudu kan du se de filer som har distribuerats till Azure, granska applikationens distributionshistorik och till och med öppna en SSH-session i värdmiljön.
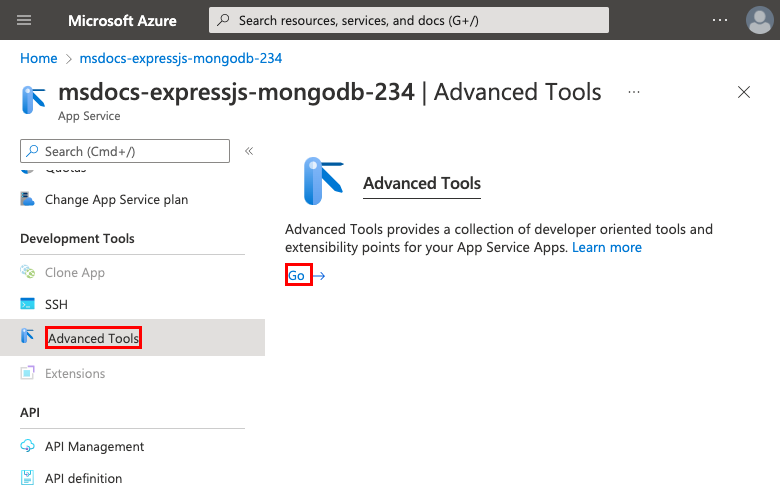
Steg 1: På sidan App Service:
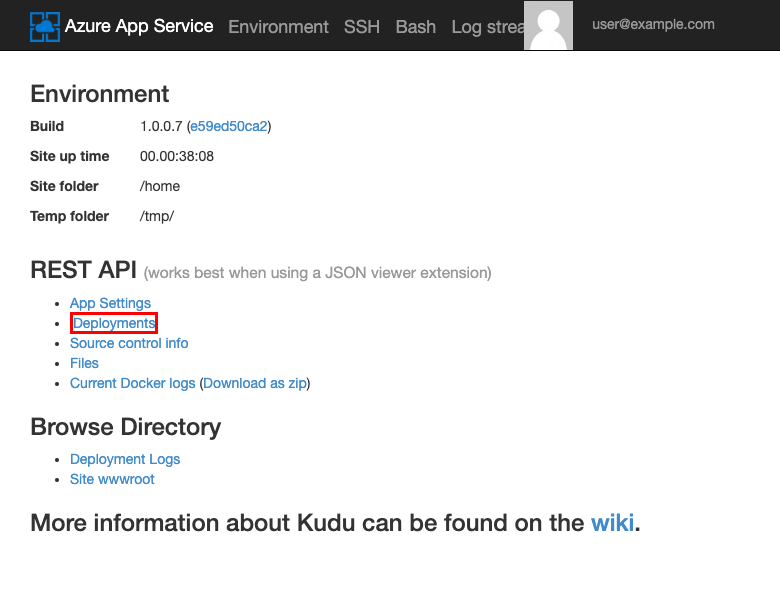
- På den vänstra menyn väljer du Utvecklingsverktyg>Avancerade verktyg.
- Välj Gå.
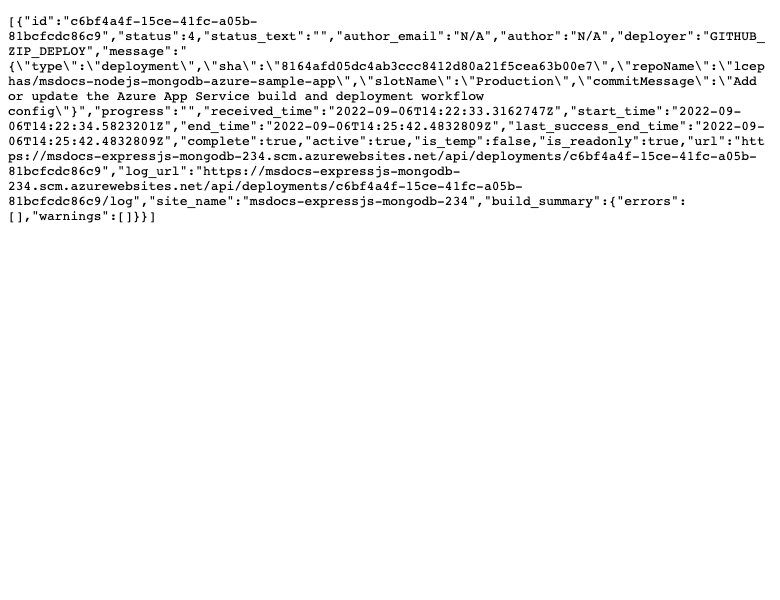
Steg 2: På Kudu-sidan, välj Deployments.
Om du distribuerar kod till App Service med Git eller zip-distribution ser du en historik över distributioner av din webbapp.
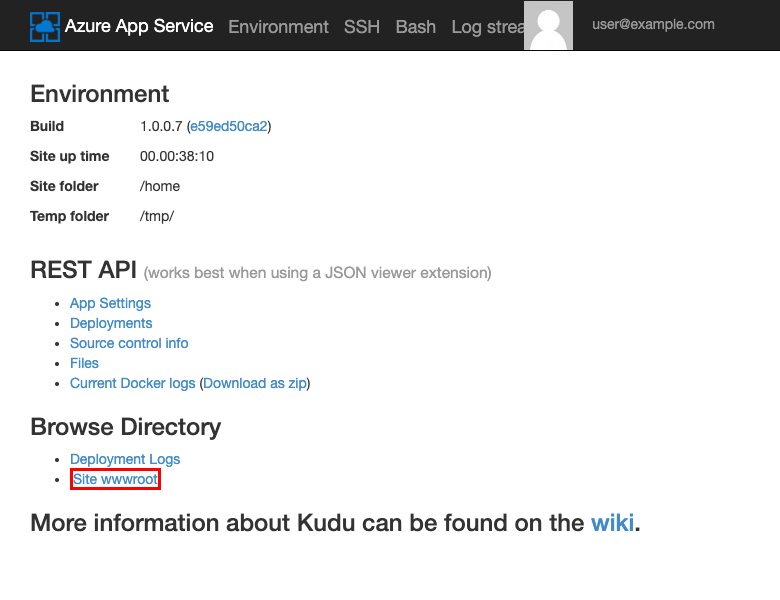
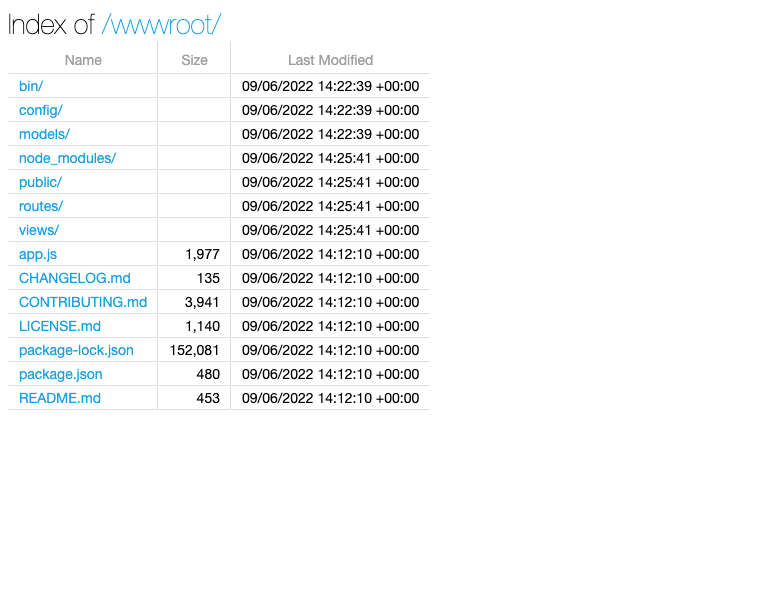
Steg 3: Gå tillbaka till Kudu-startsidan och välj Webbplats wwwroot.
Du kan se den distribuerade mappstrukturen och välja att bläddra och visa filerna.
Rensa resurser
När du är klar kan du ta bort alla resurser från din Azure-prenumeration genom att ta bort resursgruppen.
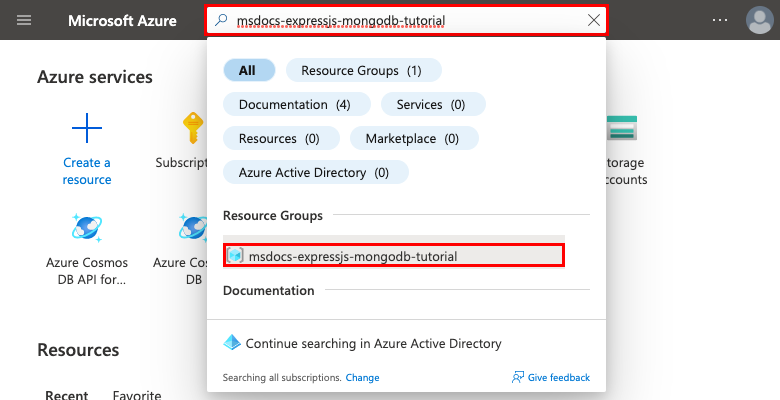
Steg 1: I sökfältet överst i Azure-portalen:
- Ange namnet på resursgruppen.
- Välj resursgruppen.
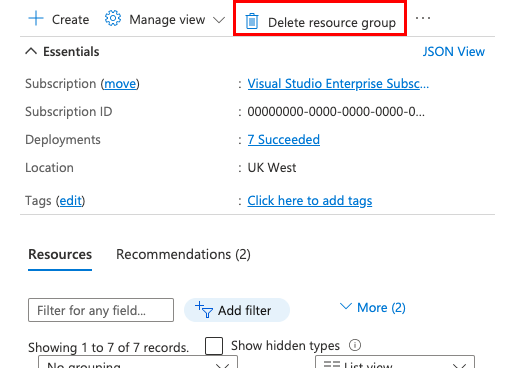
Steg 2: På resursgruppens sida, välj Ta bort resursgrupp.
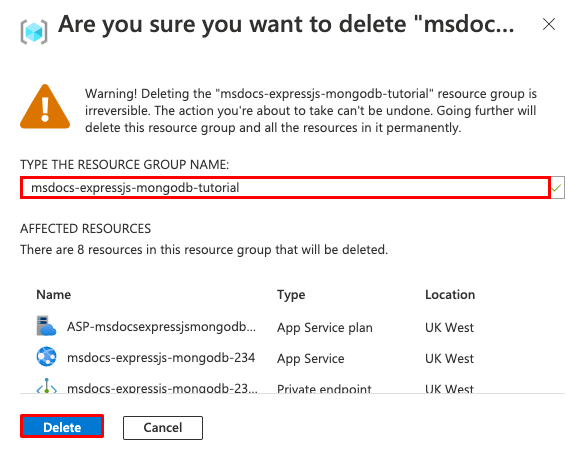
Steg 3:
- Bekräfta borttagningen genom att ange resursgruppens namn.
- Välj Ta bort.
Skapa Azure-resurser och distribuera en exempelapp
I det här avsnittet skapar du Azure-resurserna och distribuerar en exempelapp till App Service i Linux. Stegen i denna handledning skapar en uppsättning resurser som är säkra som standard, inklusive App Service och Azure Cosmos DB.
Dev-containern har redan Azure Developer CLI (AZD).
Från repositioriets rot, kör
azd init.azd init --template nodejs-app-service-cosmos-redis-infraNär du uppmanas, ge följande svar:
Fråga Svar Den aktuella katalogen är inte tom. Vill du initiera ett projekt här i <your-directory>?Y Vad vill du göra med de här filerna? Behåll mina befintliga filer oförändrade Ange ett nytt miljönamn Skriv ett unikt namn. AZD-mallen använder detta namn som en del av DNS-namnet för din webbapp i Azure ( <app-name>-<hash>.azurewebsites.net). Alfanumeriska tecken och bindestreck är tillåtna.Logga in på Azure genom att köra kommandot
azd auth loginoch följa instruktionerna.azd auth loginSkapa de nödvändiga Azure-resurserna och distribuera appkoden med kommandot
azd up. Följ anvisningarna för att välja det önskade abonnemanget och platsen för Azure-resurserna.azd upKommandot
azd uptar cirka 15 minuter att slutföra. Redis-cachen tar mest tid. Kommandot kompilerar och distribuerar även programkoden. Du ändrar koden senare så att den fungerar med App Service.När det körs innehåller kommandot meddelanden om etablerings- och distributionsprocessen, inklusive en länk till distributionen i Azure. När den är klar, visar kommandot också en länk till driftsättningsapplikationen.
Denna AZD-mall innehåller filer (azure.yaml och infra-katalogen) som genererar en säker som standard-arkitektur med följande Azure-resurser:
- Resursgrupp: Behållaren för alla skapade resurser.
- App Service-plan: Definierar beräkningsresurserna för App Service. En Linux-plan i B1-nivån skapas.
- App Service: Representerar din app och körs i App Service-planen.
- Virtuellt nätverk: Integrerat med App Service-applikationen och isolerar bakgrundsnätverkstrafik.
- Azure Cosmos DB-konto med MongoDB API: Anslutbar endast från bakom dess privata slutpunkt. En databas skapas för dig på servern.
- Azure Cache för Redis: Endast åtkomlig från inom det virtuella nätverket.
- Key vault: Endast åtkomlig från bakom dess privata slutpunkt. Används för att hantera hemligheter för App Service-appen.
- Privata slutpunkter: Åtkomstslutpunkter för nyckelvalvet, databasservern och Redis-cachen i det virtuella nätverket.
- Private DNS-zoner: Aktivera DNS-upplösning av Cosmos DB-databasen, Redis-cachen och nyckelvalvet i det virtuella nätverket.
- Log Analytics-arbetsyta: Fungerar som den målcontainer där din app kan skicka sina loggar, och där du även kan utföra loggfrågor.
När kommandot har skapat resurser och distribuerat programkoden första gången fungerar inte den distribuerade exempelappen ännu. Du måste göra små ändringar för att den ska kunna ansluta till databasen i Azure.
Verifiera anslutningssträngar
Den AZD-mall du använder har redan genererat anslutningsvariablerna åt dig som appinställningar och skickar dem till terminalen för din bekvämlighet. App-inställningar är ett sätt att hålla anslutningshemligheter borta från din kodrepository.
I AZD-utdata, hitta appinställningen
AZURE_COSMOS_CONNECTIONSTRING. Endast inställningsnamnen visas. De ser ut så här i AZD-utdata:App Service app has the following app settings: - AZURE_COSMOS_CONNECTIONSTRING - AZURE_REDIS_CONNECTIONSTRING - AZURE_KEYVAULT_RESOURCEENDPOINT - AZURE_KEYVAULT_SCOPEAZURE_COSMOS_CONNECTIONSTRINGinnehåller anslutningssträngen till Cosmos DB-databasen i Azure. Du behöver använda det i din kod senare.AZD-mallen visar direktlänken till appens appinställningar. Hitta länken och öppna den på en ny webbläsarflik.
Har du problem? Kontrollera avsnittet för felsökning.
Ändra exempelkod och distribuera om
Starta en ny chattsession i GitHub-kodområdet genom att klicka på vyn Chatt och sedan klicka på +.
Fråga @workspace Hur ansluter appen till databasen? Copilot kan peka dig till filen app.js och anropet
mongoose.connect.Anta att jag har en anslutningssträngsvariabel i Azure som heter AZURE_COSMOS_CONNECTIONSTRING. Copilot kan ge dig ett kodförslag som liknar det i alternativ 2: utan GitHub Copilot-steg och till och med be dig att göra ändringen i app.js.
Öppna app.js i utforskaren och lägg till kodförslaget
getAppi -metoden.GitHub Copilot ger dig inte samma svar varje gång. Du kanske behöver ställa fler frågor för att finslipa dess svar. För tips, se Vad kan jag göra med GitHub Copilot i min kodmiljö?.
Tillbaka i kodersterminalen, kör
azd deploy.azd deploy
Tips
Du kan också bara använda azd up alltid, vilket gör allt som azd package, azd provision, och azd deploy.
Har du problem? Kontrollera avsnittet för felsökning.
Bläddra till appen
I AZD-utdata, hitta URL:en till din app och navigera till den i webbläsaren. URL:en ser ut så här i AZD-utdata:
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <URL>Lägg till några uppgifter på listan.
Grattis, du kör en webbapp i Azure App Service med säker anslutning till Azure Cosmos DB.
Har du problem? Kontrollera avsnittet för felsökning.
Strömma diagnostiska loggar
Azure App Service samlar in alla meddelanden som loggas till konsolen för att hjälpa dig att diagnostisera problem med ditt program. Exempelappen skriver ut loggmeddelanden till konsolen i var och en av sina ändpunkter för att demonstrera denna kapacitet. Till exempel skickar get-ändpunkten ut ett meddelande om antalet uppgifter som hämtats från databasen och ett felmeddelande visas om något går fel.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
I AZD-utdata, hitta länken för att strömma App Service-loggar och navigera till den i webbläsaren. Länken ser ut så här i AZD-utdata:
Stream App Service logs at: <URL>
Lär dig mer om loggning i Java-appar i serien om att aktivera Azure Monitor OpenTelemetry för .NET-, Node.js-, Python- och Java-program.
Har du problem? Kontrollera avsnittet för felsökning.
Rensa resurser
För att ta bort alla Azure-resurser i den nuvarande distribueringsmiljön, kör azd down och följ anvisningarna.
azd down
Felsökning
- Portalens distributionsvy för Azure Cosmos DB visar en konfliktstatus
- Webbläsarsidan för den distribuerade appen säger "Något gick fel."
Portalens distribueringsvy för Azure Cosmos DB visar en konfliktsstatus
Beroende på ditt abonnemang och den region du väljer kan du se distributionsstatusen för Azure Cosmos DB som Conflict, med följande meddelande i Operationsdetaljer:
Sorry, we are currently experiencing high demand in <region> region, and cannot fulfill your request at this time.
Felet orsakas troligen av en gräns för din prenumeration för den region du väljer. Försök att välja en annan region för din distribution.
Webbläsarsidan för den distribuerade appen säger "Something went wrong."
Du behöver förmodligen fortfarande göra ändringar i anslutningssträngen i programkoden. Se Distribuera exempelkod.
Vanliga frågor
- Hur mycket kostar den här installationen?
- Hur ansluter jag till Azure Cosmos DB-servern som är säkrad bakom det virtuella nätverket med andra verktyg?
- Hur fungerar lokal apputveckling med GitHub Actions?
- Varför är distributionen med GitHub Actions så långsam?
- Jag har inte behörighet att skapa en användartilldelad identitet
- Vad kan jag göra med GitHub Copilot i min kodmiljö?
Hur mycket kostar den här installationen?
Prissättningen för de skapade resurserna är som följer:
- App Service-planen skapas på Basic-nivån och kan skalas upp eller ned. Se Priser för App Service.
- Azure Cosmos DB-servern skapas i en enda region och kan distribueras till andra regioner. Se prissättning för Azure Cosmos DB.
- Det virtuella nätverket debiteras inte om du inte konfigurerar extra funktioner, till exempel peering. Se Priser för Azure Virtual Network.
- Den privata DNS-zonen medför en liten avgift. Se Priser för Azure DNS.
Hur ansluter jag till Azure Cosmos DB-servern som är säkrad bakom det virtuella nätverket med andra verktyg?
- För grundläggande åtkomst från ett kommandoradsverktyg kan du köra
mongoshfrån appens SSH-terminal. Appens container kommer inte medmongosh, så du måste installera den manuellt. Kom ihåg att den installerade klienten inte består efter att appen startas om. - Om du vill ansluta från en MongoDB GUI-klient måste datorn finnas i det virtuella nätverket. Det kan till exempel vara en virtuell Azure-dator som är ansluten till ett av undernäten eller en dator i ett lokalt nätverk som har en plats-till-plats-VPN-anslutning med det virtuella Azure-nätverket .
- Om du vill ansluta från MongoDB-gränssnittet från Azure Cosmos DB-hanteringssidan i Azure-portalen måste datorn också finnas i det virtuella nätverket. Du kan i stället öppna Azure Cosmos DB-serverns brandvägg för den lokala datorns IP-adress, men den ökar attackytan för konfigurationen.
Hur fungerar lokal apputveckling med GitHub Actions?
Ta den automatiskt genererade arbetsflödesfilen från App Service som ett exempel, varje git push startar en ny bygg- och distributionskörning. Från en lokal klon av GitHub-repositoriet gör du de önskade uppdateringarna och pushar dem till GitHub. Till exempel:
git add .
git commit -m "<some-message>"
git push origin main
Varför är GitHub Actions distribution så långsam?
Den automatiskt genererade arbetsflödesfilen från App Service definierar en bygg-och-sedan-distribuera-process, en körning med två jobb. Eftersom varje jobb körs i en egen ren miljö ser arbetsflödesfilen till att deploy jobbet har åtkomst till filerna från build jobbet:
- I slutet av
buildarbetet ska du ladda upp filer som artefakter. - I början av
deploy-jobbet, ladda ner artefakterna.
Det mesta av tiden som tas av den två-jobbs processen spenderas på uppladdning och nedladdning av artefakter. Om du vill kan du förenkla arbetsflödesfilen genom att kombinera de två jobben till ett, vilket eliminerar behovet av uppladdnings- och nedladdningsstegen.
Jag har inte behörighet att skapa en användartilldelad identitet
Se Ställ in GitHub Actions-distribution från distributionscentret.
Vad kan jag göra med GitHub Copilot i mitt kodutrymme?
Du kanske märker att GitHub Copilot-chattvyn redan fanns där för dig när du skapade kodutrymmet. För din bekvämlighet inkluderar vi GitHub Copilot-chatttillägget i containerdefinitionen (se .devcontainer/devcontainer.json). Du behöver dock ett GitHub Copilot-konto (30 dagars kostnadsfri utvärderingsversion tillgänglig).
Några tips för dig när du pratar med GitHub Copilot:
- I en enda chattsession bygger frågorna och svaren på varandra, och du kan justera dina frågor för att finjustera det svar du får.
- Som standard har GitHub Copilot inte tillgång till någon fil i ditt arkiv. För att ställa frågor om en fil, öppna filen i redigeraren först.
- För att ge GitHub Copilot tillgång till alla filer i arkivet när den förbereder sina svar, börja din fråga med
@workspace. För mer information, se Use the @workspace agent. - I chattsessionen kan GitHub Copilot föreslå ändringar och, med
@workspace, även var ändringarna ska utföras, men det är inte tillåtet att göra ändringarna åt dig. Det är upp till dig att lägga till de föreslagna ändringarna och testa dem.
Här är några andra saker du kan säga för att finjustera svaret du får.
- @workspace Var är MONGODB_URI definierad?
- I vilken fil gör jag ändringen?
- Kommer den här ändringen att förstöra min app när den körs lokalt?