Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Tidigare versioner av Azure Functions Blob Storage-utlösaren avsöker lagringscontainern efter ändringar. Nyare versioner av Blob Storage-tillägget (5.x+) använder i stället en Event Grid-händelseprenumeration på containern. Den här händelseprenumerationen minskar svarstiden genom att utlösa funktionen direkt när ändringar sker i den prenumererade containern.
Den här artikeln visar hur du skapar en funktion som körs baserat på händelser som genereras när en blob läggs till i en container. Du använder Visual Studio Code för lokal utveckling och för att verifiera koden innan du distribuerar projektet till Azure.
- Skapa en händelsebaserad Blob Storage-utlöst funktion i ett nytt projekt.
- Verifiera lokalt i Visual Studio Code med hjälp av Azurite-emulatorn.
- Skapa en bloblagringscontainer i ett nytt lagringskonto i Azure.
- Skapa en funktionsapp i Flex Consumption-planen.
- Skapa en händelseprenumeration till den nya blobcontainern.
- Distribuera och verifiera din funktionskod i Azure.
Den här artikeln stöder version 4 av Node.js programmeringsmodellen för Azure Functions.
Den här artikeln stöder version 2 av Python-programmeringsmodellen för Azure Functions.
Den här artikeln skapar en C#-app som körs i isolerat arbetsläge, som stöder .NET 8.0.
Dricks
Den här självstudien visar hur du skapar en app som körs på Flex Consumption-planen. Flex Consumption-planen stöder endast den händelsebaserade versionen av Blob Storage-utlösaren.
Förutsättningar
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Visual Studio Code på någon av plattformarna som stöds.
C#-tillägg för Visual Studio Code.
Azure Functions-tillägget för Visual Studio Code.
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Node.js 14.x eller senare.
node --versionAnvänd kommandot för att kontrollera din version.Visual Studio Code på någon av plattformarna som stöds.
Azure Functions-tillägget för Visual Studio Code. Det här tillägget installerar Azure Functions Core Tools för första gången du kör dina funktioner lokalt.
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Visual Studio Code på någon av plattformarna som stöds.
Azure Functions-tillägget för Visual Studio Code.
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Python-versioner som stöds av Azure Functions. Mer information finns i Installera Python.
Visual Studio Code på någon av plattformarna som stöds.
Azure Functions-tillägget för Visual Studio Code.
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Java Development Kit, version 8, 11, 17 eller 21(Linux).
Apache Maven, version 3.0 eller senare.
Visual Studio Code på någon av plattformarna som stöds.
Azure Functions-tillägget för Visual Studio Code.
- Azure Storage-tillägg för Visual Studio Code.
Kommentar
Azure Storage-tillägget för Visual Studio Code finns i förhandsversion.
Skapa en blobutlöst funktion
När du skapar en Blob Storage-utlösarfunktion med hjälp av Visual Studio Code skapar du också ett nytt projekt. Du måste redigera funktionen för att använda en händelseprenumeration som källa i stället för att använda den vanliga avsökningscontainern.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten, anger
Azure Functions: Create Function...och väljer Skapa nytt projekt.Välj en katalogplats för projektarbetsytan. Se till att du antingen skapar en ny mapp eller väljer en tom mapp för projektarbetsytan.
Välj inte en projektmapp som redan är en del av en arbetsyta.
Ange följande information vid anvisningarna:
Prompt Åtgärd Välj ett språk Välj C#.Välj en .NET-körning Välj .NET 8.0 Isolated LTS.Välj en mall för projektets första funktion Välj Azure Blob Storage trigger (using Event Grid).Ange ett funktionsnamn Ange EventGridBlobTrigger.Ange ett namnområde Ange My.Functions.Välj inställning från "local.settings.json" Välj Create new local app setting.Välj prenumeration Välj din prenumeration om det behövs. Välj ett lagringskonto Använd Azurite-emulatorn för lokal lagring. Sökvägen i ditt lagringskonto som utlösaren ska övervaka Acceptera standardvärdet samples-workitems.Välj hur du vill öppna projektet Välj Open in current window.Prompt Åtgärd Välj ett språk Välj Python.Välj en Python-programmeringsmodell Välj Model V2Välj en Python-tolk för att skapa en virtuell miljö Välj den Python-tolk du föredrar. Om ett alternativ inte visas anger du den fullständiga sökvägen till din Python-binärfil. Välj en mall för projektets första funktion Välj Blob trigger. (Den händelsebaserade mallen är ännu inte tillgänglig.)Ange ett funktionsnamn Ange EventGridBlobTrigger.Sökvägen i ditt lagringskonto som utlösaren ska övervaka Acceptera standardvärdet samples-workitems.Välj inställning från "local.settings.json" Välj Create new local app setting.Välj prenumeration Välj din prenumeration om det behövs. Välj ett lagringskonto Använd Azurite-emulatorn för lokal lagring. Välj hur du vill öppna projektet Välj Open in current window.Prompt Åtgärd Välj ett språk Välj Java.Välj en version av Java Välj Java 11ellerJava 8, den Java-version som dina funktioner körs på i Azure och som du har verifierat lokalt.Ange ett grupp-ID Välj com.function.Ange ett artefakt-ID Välj EventGridBlobTrigger(eller standardvärdet).Ange en version Välj 1.0-SNAPSHOT.Ange ett paketnamn Välj com.function.Ange ett appnamn Acceptera det genererade namnet från och med EventGridBlobTrigger.Välj byggverktyget för Java-projektet Välj Maven.Välj hur du vill öppna projektet Välj Open in current window.En HTTP-utlöst funktion (
HttpExample) skapas åt dig. Du kommer inte att använda den här funktionen och måste i stället skapa en ny funktion.Prompt Åtgärd Välj ett språk för funktionsprojektet Välj TypeScript.Välj en TypeScript-programmeringsmodell Välj Model V4.Välj en mall för projektets första funktion Välj Azure Blob Storage trigger (using Event Grid).Ange ett funktionsnamn Ange EventGridBlobTrigger.Välj inställning från "local.settings.json" Välj Create new local app setting.Välj prenumeration Välj din prenumeration om det behövs. Välj ett lagringskonto Använd Azurite-emulatorn för lokal lagring. Sökvägen i ditt lagringskonto som utlösaren ska övervaka Acceptera standardvärdet samples-workitems.Välj hur du vill öppna projektet Välj Open in current window.Prompt Åtgärd Välj ett språk för funktionsprojektet Välj JavaScript.Välj en JavaScript-programmeringsmodell Välj Model V4.Välj en mall för projektets första funktion Välj Azure Blob Storage trigger (using Event Grid).Ange ett funktionsnamn Ange eventGridBlobTrigger.Välj inställning från "local.settings.json" Välj Create new local app setting.Välj prenumeration Välj din prenumeration om det behövs. Välj ett lagringskonto Använd Azurite-emulatorn för lokal lagring. Sökvägen i ditt lagringskonto som utlösaren ska övervaka Acceptera standardvärdet samples-workitems.Välj hur du vill öppna projektet Välj Open in current window.Prompt Åtgärd Välj ett språk för funktionsprojektet Välj PowerShell.Välj en mall för projektets första funktion Välj Azure Blob Storage trigger (using Event Grid).Ange ett funktionsnamn Ange EventGridBlobTrigger.Välj inställning från "local.settings.json" Välj Create new local app setting.Välj prenumeration Välj din prenumeration om det behövs. Välj ett lagringskonto Använd Azurite-emulatorn för lokal lagring. Sökvägen i ditt lagringskonto som utlösaren ska övervaka Acceptera standardvärdet samples-workitems.Välj hur du vill öppna projektet Välj Open in current window.
I kommandopaletten anger
Azure Functions: Create Function...du och väljerEventGridBlobTrigger. Om du inte ser den här mallen väljer du först Ändra mallfilter>Alla.Ange följande information vid anvisningarna:
Prompt Åtgärd Ange ett paketnamn Välj com.function.Ange ett funktionsnamn Ange EventGridBlobTrigger.Välj inställning från "local.settings.json" Välj Create new local app setting.Välj prenumeration Välj din prenumeration. Välj ett lagringskonto Använd Azurite-emulatorn för lokal lagring. Sökvägen i ditt lagringskonto som utlösaren ska övervaka Acceptera standardvärdet samples-workitems.
Nu har du en funktion som kan utlösas av händelser i en Blob Storage-container.
Uppdatera utlösarkällan
Du måste växla utlösarkällan från Blob-triggarens standardkälla (containeravsökning) till en källa för händelseprenumeration.
Öppna function_app.py projektfilen. Du ser en definition för
EventGridBlobTriggerfunktionen med dekoratörenblob_triggertillämpad.Uppdatera dekoratören genom att lägga till
source = "EventGrid". Funktionen bör nu se ut ungefär så här:@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")I den här definitionen
source = "EventGrid"anger att en händelseprenumeration tillsamples-workitemsblobcontainern används som källa för händelsen som startar utlösaren.
(Valfritt) Granska koden
Öppna den genererade EventGridBlobTrigger.cs filen. Du ser en definition för en EventGridBlobTrigger funktion som ser ut ungefär så här:
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation("C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}", name, content);
}
I den här definitionen Source = BlobTriggerSource.EventGrid anger du att en händelseprenumeration till blobcontainern (i exemplet PathValue) är källan till händelsen som startar utlösaren.
Öppna den genererade EventGridBlobTrigger.java filen. Du ser en definition för en EventGridBlobTrigger funktion som ser ut ungefär så här:
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
I den här definitionen source = EventGrid anger att en händelseprenumeration till samples-workitems blobcontainern är källan till händelsen som startar utlösaren.
EventGridBlobTrigger I mappen öppnar du function.json filen och hittar en bindningsdefinition som den här med en type av blobTrigger och en source av EventGrid:
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
path Anger att samples-workitems blobcontainern är källan till händelsen som startar utlösaren.
Öppna den genererade EventGridBlobTrigger.js filen. Du ser en definition för en funktion som ser ut ungefär så här:
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
I den här definitionen anger en source av EventGrid att en händelseprenumeration till samples-workitems blobcontainern är källan till händelsen som startar utlösarhändelsen.
Öppna den genererade EventGridBlobTrigger.ts filen. Du ser en definition för en funktion som ser ut ungefär så här:
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
I den här definitionen anger en source av EventGrid att en händelseprenumeration på blobcontainern är källan till händelsen samples-workitems som startar utlösaren.
Uppgradera lagringstillägget
Om du vill använda den Event Grid-baserade Blob Storage-utlösaren behöver du version 5.x eller senare av Azure Functions Storage-tillägget.
Om du vill uppgradera projektet till den tilläggsversion som krävs kör du det här dotnet add package kommandot i terminalfönstret:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
host.jsonÖppna projektfilen och granska elementetextensionBundle.Om
extensionBundle.versioninte är minst3.3.0ersätter du elementetextensionBundlemed den här versionen:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Förbereda lokal lagringsemulering
Visual Studio Code använder Azurite för att emulera Azure Storage-tjänster när de körs lokalt. Använd Azurite för att emulera Azure Blob Storage-tjänsten under lokal utveckling och testning.
Om du inte redan har gjort det installerar du Azurite v3-tillägget för Visual Studio Code.
Kontrollera att filen local.settings.json har angetts för
"UseDevelopmentStorage=true"AzureWebJobsStorage. Den här inställningen instruerar Core Tools att använda Azurite i stället för en riktig lagringskontoanslutning när den körs lokalt.Tryck på F1 för att öppna kommandopaletten, skriv
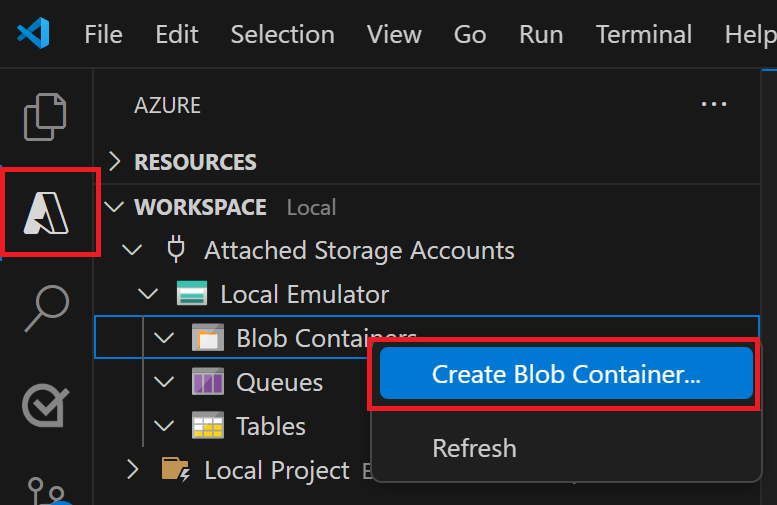
Azurite: Start Blob Serviceoch tryck på Retur. Den här åtgärden startar Azurite Blob Storage-tjänstemulatorn.Välj Azure-ikonen i aktivitetsfältet, expandera >, högerklicka på , ange namnet >och tryck på Retur.

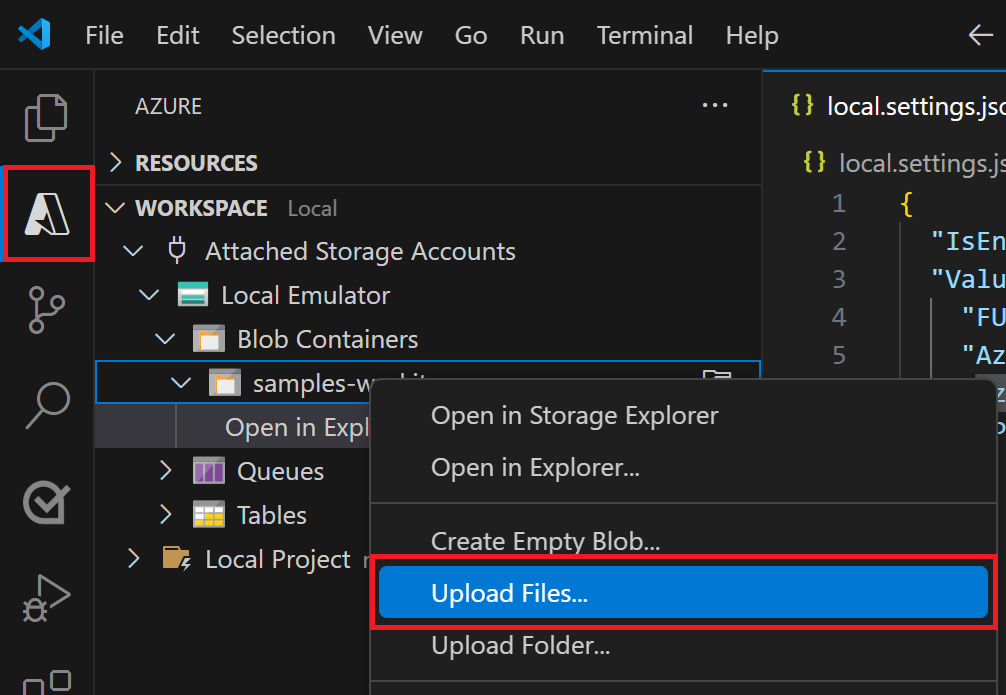
Expandera Blob Containers>samples-workitems och välj Ladda upp filer....

Välj en fil som ska laddas upp till den lokalt emulerade containern. Funktionen bearbetar den här filen senare för att verifiera och felsöka funktionskoden. En textfil kan fungera bäst med mallkoden blobutlösare.
Kör funktionen lokalt
Med en fil i emulerad lagring kan du köra funktionen för att simulera en händelse som genereras av en Event Grid-prenumeration. Händelseinformationen som skickas till utlösaren beror på vilken fil du har lagt till i den lokala containern.
Ange brytpunkter och tryck på F5 för att starta projektet för lokal felsökning. Azure Functions Core Tools ska köras i terminalfönstret.
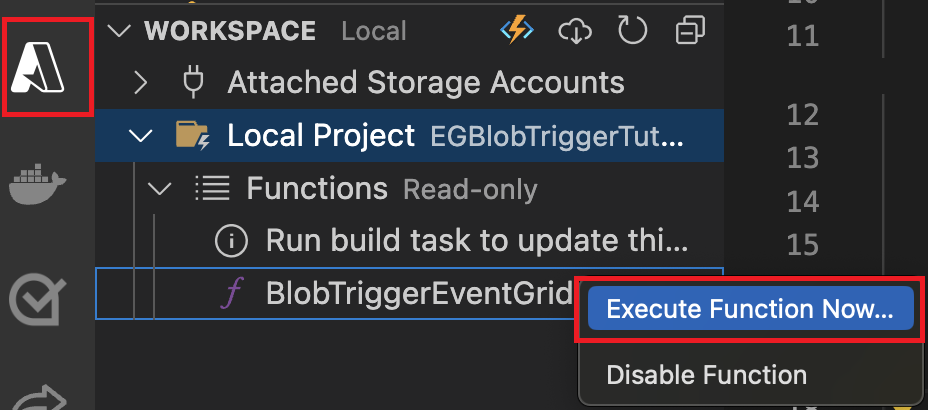
I Azure-området expanderar du Lokala projektfunktioner>, högerklickar på funktionen och väljer >

I dialogrutan begärandetext skriver du
samples-workitems/<TEST_FILE_NAME>och ersätter<TEST_FILE_NAME>med namnet på filen som du laddade upp i den lokala lagringsemulatorn.Tryck på Retur för att köra funktionen. Värdet du angav är sökvägen till din blob i den lokala emulatorn. Den här strängen skickas till utlösaren i nyttolasten för begäran, som simulerar nyttolasten när en händelseprenumeration anropar funktionen för att rapportera att en blob läggs till i containern.
Granska utdata från den här funktionskörningen. I utdata bör du se namnet på filen och dess innehåll loggat. Om du anger brytpunkter kan du behöva fortsätta körningen.
Nu när du har verifierat funktionskoden lokalt är det dags att publicera projektet till en ny funktionsapp i Azure.
Förbereda Azure Storage-kontot
Händelseprenumerationer till Azure Storage kräver ett allmänt v2-lagringskonto. Du kan använda Azure Storage-tillägget för Visual Studio Code för att skapa det här lagringskontot.
Tryck på F1 i Visual Studio Code för att öppna kommandopaletten och ange
Azure Storage: Create Storage Account.... Ange den här informationen när du uppmanas att göra följande:Prompt Åtgärd Ange namnet på det nya lagringskontot Ange ett globalt unikt namn. Lagringskontonamn måste innehålla mellan 3 och 24 tecken med endast gemener och siffror. För enklare identifiering använder du samma namn för resursgruppen och funktionsappens namn. Välj en plats för nya resurser För bättre prestanda väljer du en region nära dig. Tillägget skapar ett v2-lagringskonto för generell användning med det namn du anger. Samma namn används också för den resursgrupp som innehåller lagringskontot. Event Grid-baserad Blob Storage-utlösare kräver ett allmänt v2-lagringskonto.
Tryck på F1 igen och i kommandopaletten anger du
Azure Storage: Create Blob Container.... Ange den här informationen när du uppmanas att göra följande:Prompt Åtgärd Välj en resurs Välj det allmänna v2-lagringskontot som du skapade. Ange ett namn för den nya blobcontainern Ange samples-workitems, som är det containernamn som refereras till i kodprojektet.
Funktionsappen behöver också ett lagringskonto för att köras. För enkelhetens skull använder den här självstudien samma lagringskonto för blobutlösaren och funktionsappen. Men i produktion kanske du vill använda ett separat lagringskonto med din funktionsapp. Mer information finns i Lagringsöverväganden för Azure Functions.
Skapa funktionsappen
Använd de här stegen för att skapa en funktionsapp i Flex Consumption-planen. När du är värd för din app i en Flex Consumption-plan måste Blob Storage-utlösare använda händelseprenumerationer.
I kommandopaletten anger du Azure Functions: Skapa funktionsapp i Azure... (Avancerat).
Följ anvisningarna och ange den här informationen:
Prompt Urval Ange ett globalt unikt namn för den nya funktionsappen Ange ett globalt unikt namn som identifierar din nya funktionsapp och välj sedan Retur. Giltiga tecken i ett namn på en funktionsapp är a-z,0-9och-.Välj en värdplan Välj Flex Consumption, vilket är den rekommenderade värdplanen för serverlös hosting. Välj en plats för nya resurser Välj en plats i en region nära dig eller nära andra tjänster som dina funktioner har åtkomst till. Välj en körstack Välj den språkversion som du kör lokalt. Välj en instansstorlek Välj 512. Du kan alltid ändra inställningen för instansstorlek till en större storlek senare. Ange maximalt antal instanser Välj standardvärdet 100, vilket begränsar den totala utskalningen av din app. Du kan också välja ett annat värde mellan 40 och 1 000. Välj en resursgrupp Välj Skapa ny resursgrupp och acceptera standardvärdet eller ange ett annat namn för den nya gruppen som är unik i din prenumeration. Välj typ av resursautentisering Välj Hanterad identitet så att appen ansluter till fjärrresurser med hjälp av Microsoft Entra-ID-autentisering i stället för att använda delade hemligheter (anslutningssträngar och nycklar), som är mindre säkra. Välj en användartilldelad identitet Välj Skapa ny användartilldelad identitet. Välj en plats för nya resurser Välj samma region som lagringskontot som du skapade. Om den här regionen av någon anledning inte stöds av Flex Consumption-uppspelningen visas den inte. I så fall väljer du en närliggande region i stället. Mer information finns i Visa regioner som stöds för närvarande. Välj ett lagringskonto Välj namnet på lagringskontot som du skapade. Välj en Application Insights-resurs för din app Välj Skapa ny Application Insights-resurs och ange i prompten namnet på den instans som används för att lagra körningsdata från dina funktioner. Ett meddelande visas när funktionsappen har skapats. Välj Visa utdata i det här meddelandet för att visa skapanderesultatet, inklusive de Azure-resurser som du skapade.
Distribuera din funktionskod
Viktigt!
Distribution till en befintlig funktionsapp skriver alltid över innehållet i appen i Azure.
I kommandopaletten anger du och väljer sedan Azure Functions: Deploy to Function App (Azure Functions: Distribuera till funktionsapp).
Välj den funktionsapp som du nyss skapade. När du uppmanas att skriva över tidigare distributioner väljer du Distribuera för att distribuera funktionskoden till den nya funktionsappresursen.
När distributionen är klar väljer du Visa utdata för att visa resultatet av skapandet och distributionen, inklusive de Azure-resurser som du skapade. Om du missar meddelandet väljer du klockikonen i det nedre högra hörnet för att se det igen.

Uppdatera programinställningar
Eftersom publiceringsprocessen inte automatiskt laddar upp nödvändiga programinställningar från filen måste du ladda upp dem till funktionsappen local.settings.json så att funktionen körs korrekt i Azure.
I kommandopaletten anger du
Azure Functions: Download Remote Settings..., och i kommandotolken Välj en resurs väljer du namnet på din funktionsapp.När du uppmanas att
AzureWebJobsStorageinställningen redan finns väljer du Ja för att skriva över inställningen för den lokala emulatorn med det faktiska lagringskontot anslutningssträng från Azure.local.settings.jsonI filen ersätter du den lokala emulatorinställningen med samma anslutningssträng som används förAzureWebJobsStorage.Ta bort posten
FUNCTIONS_WORKER_RUNTIME, som inte stöds i en Flex Consumption-plan.I kommandopaletten anger du
Azure Functions: Upload Local Settings..., och i kommandotolken Välj en resurs väljer du namnet på din funktionsapp.
Nu delar både Functions-servern och utlösaren samma lagringskonto.
Skapa slutpunkts-URL:en
Om du vill skapa en händelseprenumeration måste du ange Event Grid med URL:en för den specifika slutpunkten för att rapportera Blob Storage-händelser. Url :en för blobtillägget består av följande delar:
| Delvis | Exempel |
|---|---|
| Url för basfunktionsapp | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Blobspecifik sökväg | /runtime/webhooks/blobs |
| Frågesträng för funktion | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Åtkomstnyckel för Blob-tillägg | &code=<BLOB_EXTENSION_KEY> |
Medan din app ansluter till lagringskontot med hjälp av Microsoft Entra-ID-autentisering, hjälper åtkomstnyckeln för blobtillägget till att skydda din blobtilläggswebbhook från obehörig åtkomst. Så här hittar du åtkomstnyckeln för blobtillägget:
I Visual Studio Code väljer du Azure-ikonen i aktivitetsfältet. I Resurser expanderar du din prenumeration, expanderar Funktionsapp, högerklickar på funktionsappen som du skapade och väljer Öppna i portalen.
Under Funktioner i den vänstra menyn väljer du Appnycklar.
Under Systemnycklar väljer du nyckeln med namnet blobs_extension och kopierar nyckeln Värde.
Inkludera det här värdet i frågesträngen för den nya slutpunkts-URL:en.
Skapa en ny slutpunkts-URL för Blob Storage-utlösaren baserat på följande exempel:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>I det här exemplet ersätter
<FUNCTION_APP_NAME>du med namnet på din funktionsapp och<BLOB_EXTENSION_KEY>med det värde som du fick från portalen. Om du har använt ett annat namn för funktionen ersätterEventGridBlobTriggerdu med funktionsnamnet.
Nu kan du använda den här slutpunkts-URL:en för att skapa en händelseprenumeration.
Skapa händelseprenumerationen
En händelseprenumeration, som drivs av Azure Event Grid, genererar händelser baserat på ändringar i den prenumerationsbaserade blobcontainern. Den här händelsen skickas sedan till blobtilläggets slutpunkt för din funktion. När du har skapat en händelseprenumeration kan du inte uppdatera slutpunkts-URL:en.
I Visual Studio Code väljer du Azure-ikonen i aktivitetsfältet. I Resurser expanderar du din prenumeration, expanderar Lagringskonton, högerklickar på det lagringskonto som du skapade tidigare och väljer Öppna i portalen.
Logga in på Azure Portal och anteckna resursgruppen för ditt lagringskonto. Skapa dina andra resurser i samma grupp för att göra det enklare att rensa resurser när du är klar.
Välj alternativet Händelser på den vänstra menyn.

I fönstret Händelser väljer du knappen + Händelseprenumeration och anger värden från följande tabell på fliken Grundläggande :
Inställning Föreslaget värde Description Namn myBlobEventSub Namn som identifierar händelseprenumerationen. Använd namnet för att snabbt hitta händelseprenumerationen. Händelseschema Event Grid-schema Använd standardschemat för händelser. Systemämnesnamn samples-workitems-blobs Namn på ämnet, som representerar containern. Ämnet skapas med den första prenumerationen och du använder det för framtida händelseprenumerationer. Filtrera efter händelsetyper Blob skapades Slutpunktstyp Webbkrok Bloblagringsutlösaren använder en webbkrokslutpunkt. Slutpunkt Din Azure-baserade URL-slutpunkt Använd URL-slutpunkten som du skapade, som innehåller nyckelvärdet. Välj Bekräfta markeringen för att verifiera slutpunkts-URL:en.
Välj fliken Filter och ange följande information i anvisningarna:
Inställning Föreslaget värde Description Aktivera ämnesfiltrering Aktiverad Aktiverar filtrering på vilka blobar som kan utlösa funktionen. Ämne börjar med /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX>Ersätt <CONTAINER_NAMEoch<BLOB_PREFIX>med värden som du väljer. Den här inställningen utlöser prenumerationen endast för blobar som börjar medBLOB_PREFIXoch finns i containernCONTAINER_NAME.Ämne slutar med .Txt Säkerställer att funktionen endast utlöses av blobar som slutar med .txt.Mer information om filtrering till specifika blobar finns i Händelsefiltrering för Azure Event Hubs.
Välj Skapa för att skapa händelseprenumerationen.
Ladda upp en fil till containern
Du kan ladda upp en fil från datorn till bloblagringscontainern med hjälp av Visual Studio Code.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten och skriver
Azure Storage: Upload Files....I dialogrutan Öppna väljer du en fil, helst en textfil, och väljer Ladda upp .
Ange följande information i meddelanderutorna:
Inställning Föreslaget värde Description Ange målkatalogen för den här uppladdningen standard Acceptera standardvärdet /för , som är containerroten.Välj en resurs Lagringskontonamn Välj namnet på lagringskontot som du skapade i ett tidigare steg. Välj en resurstyp Blobcontainrar Du laddar upp till en blobcontainer. Välj blobcontainer samples-workitems Det här värdet är namnet på containern som du skapade i ett tidigare steg.
Bläddra i det lokala filsystemet för att hitta en fil som ska laddas upp och välj sedan knappen Ladda upp för att ladda upp filen.
Verifiera funktionen i Azure
När du laddar upp en fil till containern samples-workitems utlöses funktionen. Du kan verifiera funktionen genom att kontrollera följande objekt i Azure-portalen:
I ditt lagringskonto går du till sidan Händelser , väljer Händelseprenumerationer och du bör se att en händelse har levererats. Det kan ta upp till fem minuter innan händelsen visas i diagrammet.
Tillbaka på funktionsappsidan i portalen hittar du funktionen under Funktioner och väljer anrop med mera. Du bör se spårningar som skrivits från den lyckade funktionskörningen.
Rensa resurser
När du fortsätter till nästa steg och lägger till en Azure Storage-köbindning till din funktion måste du behålla alla resurser på plats för att bygga vidare på det du redan har gjort.
Annars kan du använda följande steg för att ta bort funktionsappen och dess relaterade resurser för att undvika ytterligare kostnader.
I Visual Studio Code trycker du på F1 för att öppna kommandopaletten. I kommandopaletten söker du efter och väljer
Azure: Open in portal.Välj din funktionsapp och tryck på Retur. Funktionsappsidan öppnas i Azure Portal.
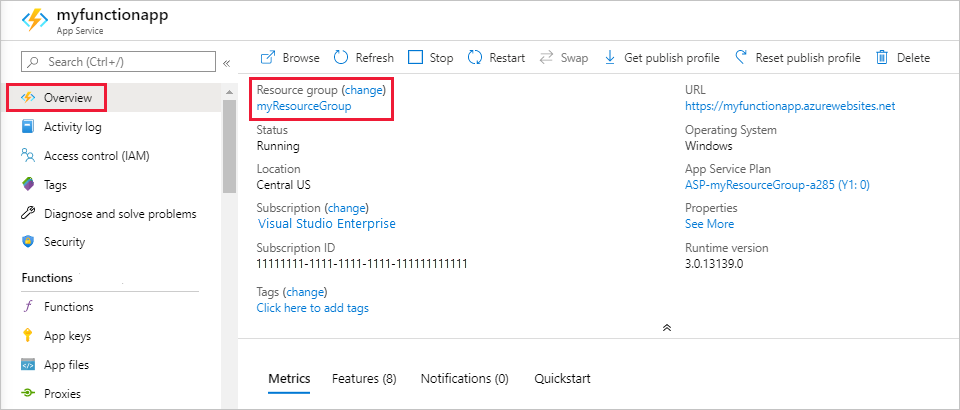
På fliken Översikt väljer du den namngivna länken bredvid Resursgrupp.

På sidan Resursgrupp granskar du listan över inkluderade resurser och kontrollerar att det är de som du vill ta bort.
Välj Ta bort resursgrupp och följ instruktionerna.
Borttagningen kan ta några minuter. När du är färdig visas ett meddelande i några sekunder. Du kan även välja klockikonen högst upp på sidan för att se meddelandet.
Mer information om Functions-kostnader finns i Beräkna kostnader för förbrukningsplan.