Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Utöver kärn-SDK finns det även plugin-program tillgängliga för specifika ramverk, till exempel React-plugin-programmet, React Native-plugin-programmet och Angular-plugin-programmet.
Dessa plugin-program ger extra funktioner och integrering med det specifika ramverket.
Förutsättningar
- Kontrollera att den version av React-plugin-programmet som du vill installera är kompatibel med din version av Application Insights. Mer information finns i Kompatibilitetsmatris för React-plugin-programmet.
Vad aktiverar plugin-programmet?
Plugin-programmet React för Application Insights JavaScript SDK aktiverar:
- Spåra historiken för routern
- Spåra undantag
- Spåra komponenters användning
- Använda Application Insights med React-kontext
Lägga till ett plugin-program
Följ stegen i det här avsnittet om du vill lägga till ett plugin-program.
Installera paketet
npm install @microsoft/applicationinsights-react-js @microsoft/applicationinsights-web
Lägg till tillägget i koden
Anmärkning
Stödet för inmatning av instrumentationsnycklar upphör den 31 mars 2025. Inmatningen av instrumenteringsnyckeln fortsätter att fungera, men vi kommer inte längre att tillhandahålla uppdateringar eller stöd för funktionen. Övergå till anslutningssträng för att dra nytta av nya funktioner.
Initiera en anslutning till Application Insights:
Anmärkning
Om du använder historikversion 5 eller senare stöds inte längre basnamnsalternativet i createBrowserHistory.
I stället för const browserHistory = createBrowserHistory({ basename: '' });, använd const browserHistory = createBrowserHistory();.
För att kontrollera vilken version av historiken du använder, kör npm list history.
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Valfritt) Lägg till plugin-programmet Klicka på analys
Om du vill lägga till Click Analytics-plugin-programmet:
Avkommentera raderna för Click-analys.
Gör något av följande beroende på vilket plugin-program du lägger till:
- För React tar du bort
extensions: [reactPlugin],. - För React Native tar du bort
extensions: [RNPlugin]. - För Angular tar du bort
extensions: [angularPlugin],.
- För React tar du bort
Se Använd plugin-programmet Click Analytics för att fortsätta med installationsprocessen.
Konfiguration
Det här avsnittet beskriver konfigurationsinställningar för ramverkstilläggen för Application Insights JavaScript SDK.
Spåra historiken för routern
| Namn | Typ | Obligatorisk? | Standardvärde | beskrivning |
|---|---|---|---|---|
| historia | objekt | Valfritt | NULL | Spåra routerns loggar. Mer information finns i dokumentationen om React-routerpaketet. För att spåra routerhistoriken kan de flesta användare använda fältet enableAutoRouteTracking i JavaScript SDK-konfigurationen. Det här fältet samlar in samma data för sidvisningar som objektet history .Använd objektet history när du använder en routerimplementering som inte uppdaterar webbläsarens URL, vilket är vad konfigurationen lyssnar på. Du bör inte aktivera både enableAutoRouteTracking fältet och history objektet eftersom du får flera sidvisningshändelser. |
I följande kodexempel visas hur du aktiverar fältet enableAutoRouteTracking .
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Spåra undantag
React-felgränser är ett sätt att hantera ett ohanterat undantag när det inträffar i en React-applikation. När ett sådant undantag inträffar är det troligt att undantaget måste loggas. Plugin-programmet React för Application Insights innehåller en felgränskomponent som automatiskt loggar undantaget när det inträffar.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Kräver AppInsightsErrorBoundary att två rekvisita skickas till den. Det är instansen ReactPlugin som skapats för applikationen och en komponent som ska renderas när ett undantag inträffar. När ett ohanterat undantag uppstår, anropas trackException med den information som tillhandahålls till felgränsen, och komponenten onError visas.
Samla in enhetsinformation
Enhetsinformationen, som omfattar webbläsare, operativsystem, version och språk, samlas redan in av Application Insights-webbpaketet.
Konfiguration (andra)
Spåra komponenters användning
En funktion som är unik för React-plugin-programmet är att du kan instrumentera specifika komponenter och spåra dem individuellt.
För att instrumentera React-komponenter med användningsspårning, använd funktionen withAITracking komponent av högre ordning. Om du vill aktivera Application Insights för en komponent omsluter withAITracking du komponenten:
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Den mäter tid från ComponentDidMount händelsen genom ComponentWillUnmount händelsen. För att göra resultatet mer exakt subtraherar det tiden då användaren var inaktiv med hjälp React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle timeav .
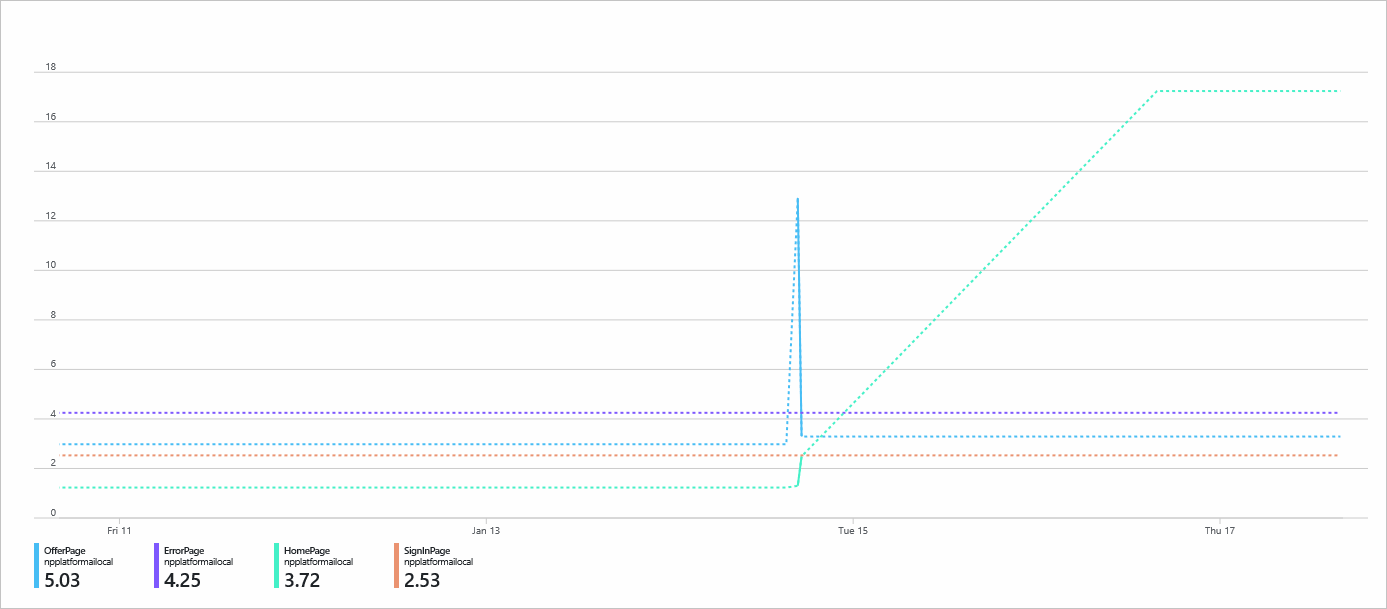
Utforska dina data
Använd Azure Monitor Metrics Explorer för att rita ett diagram för det anpassade måttnamnet React Component Engaged Time (seconds) och dela upp det här anpassade måttet med Component Name.
Du kan också köra anpassade frågor för att dela upp Application Insights-data för att generera rapporter och visualiseringar enligt dina behov. Här är ett exempel på en anpassad fråga. Gå vidare och klistra in den direkt i frågeredigeraren för att testa den.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Det kan ta upp till 10 minuter innan nya anpassade mått visas i Azure Portal.
Använda Application Insights med React-kontext
Vi tillhandahåller allmänna gränssnitt så att du kan anpassa ändringsspårningen för enskilda komponenter. Du kan också använda useTrackMetric eller useTrackEvent, som är fördefinierade kontakter som vi tillhandahåller för att spåra ändringar av komponenter.
React Hooks för Application Insights är utformade för att använda React Context som en ram för det. Om du vill använda Kontext initierar du Application Insights och importerar sedan kontextobjektet:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Den här kontextprovidern gör Application Insights tillgängligt som en useContext hook inom alla dess underordnade komponenter:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
AnvändTrackMetric
Hook useTrackMetric replikerar funktionerna i komponenten withAITracking med högre ordning utan att lägga till någon annan komponent i komponentstrukturen. Hooken tar två argument:
- Application Insights-instansen
useAppInsightsContext, som kan hämtas från Hook. - En identifierare för komponenten för spårning, till exempel dess namn.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Den fungerar som en komponent av högre ordning, men svarar på livscykelhändelser för Hooks istället för en komponentlivscykel. Om det finns ett behov av att köra vissa interaktioner måste hooken uttryckligen tillhandahållas till användarhändelser.
useTrackEvent
useTrackEvent Använd Hook för att spåra alla anpassade händelser som ett program kan behöva spåra, till exempel ett knappklick eller annat API-anrop. Det tar fyra argument:
- Application Insights-instans, som kan hämtas från
useAppInsightsContextHook. - Namnet på händelsen.
- Händelsedataobjekt som kapslar in de ändringar som måste spåras.
- skipFirstRun -flaggan (valfritt) för att hoppa över att anropa anropet
trackEventvid initiering. Standardvärdet är satt tilltrueför att mer noggrant efterlikna hur den icke-Hook-versionen fungerar. MeduseEffectHooks utlöses effekten på varje värdeuppdatering , inklusive den första inställningen för värdet. Därför börjar spårningen för tidigt, vilket gör att potentiellt oönskade händelser spåras.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
När Hook-komponenten används kan en datanyttolast tillhandahållas för att lägga till mer data till händelsen när den sparas i Application Insights.
Exempelapp
Nästa steg
- Mer information om vanliga frågor och svar finns i Vanliga frågor och svar om JavaScript-ramverkstillägg
- Bekräfta att data flödar