Kom igång med RELAY Hybrid Anslut ions HTTP-begäranden i Node.js
I den här snabbstarten skapar du ett sändar- och mottagarprogram i Node.js som skickar och tar emot meddelanden med HTTP-protokollet. Programmen använder funktionen Hybridanslutningar i Azure Relay. Läs mer om Azure Relay i allmänhet i Azure Relay.
I den här snabbstarten gör du följande:
- Skapa ett Relay-namnområde med Azure Portal.
- Skapa en hybridanslutning i det namnområdet med Azure Portal.
- Skriva ett serverkonsolprogram (lyssnare) för att ta emot meddelanden.
- Skriva ett klientkonsolprogram (avsändare) för att ta emot meddelanden.
- Kör program.
Förutsättningar
- Node.js.
- En Azure-prenumeration Om du inte har ett konto kan du skapa ett kostnadsfritt konto innan du börjar.
Skapa ett namnområde med Azure Portal
Logga in på Azure-portalen.
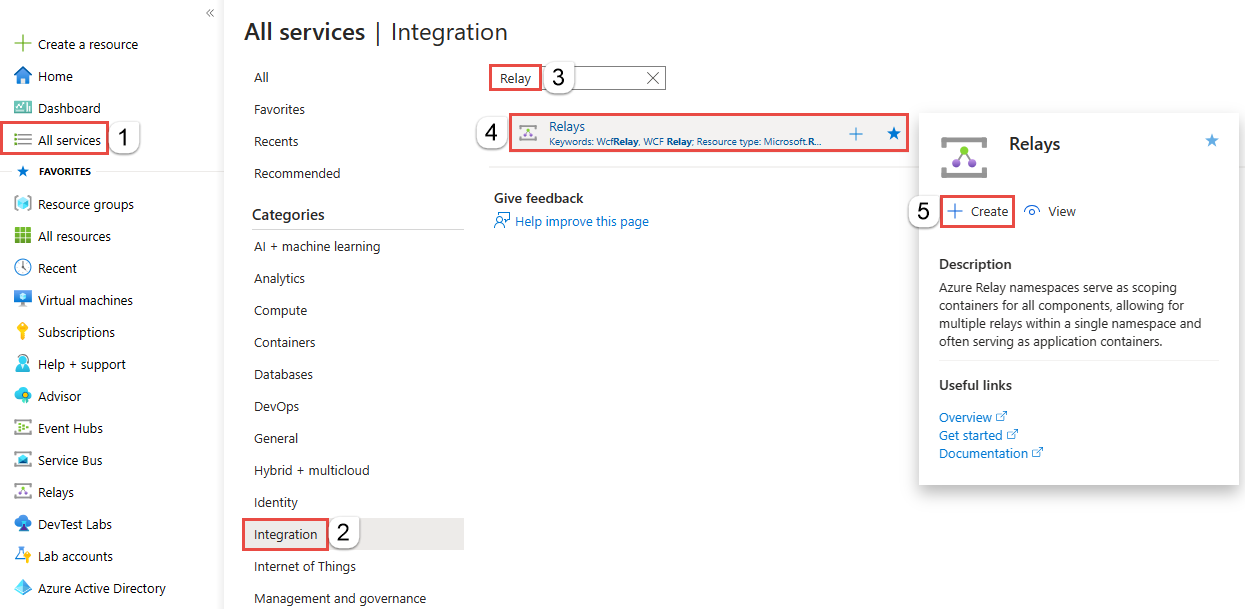
Välj Alla tjänster på den vänstra menyn. Välj Integrering, sök efter Reläer, flytta musen över Reläer och välj sedan Skapa.

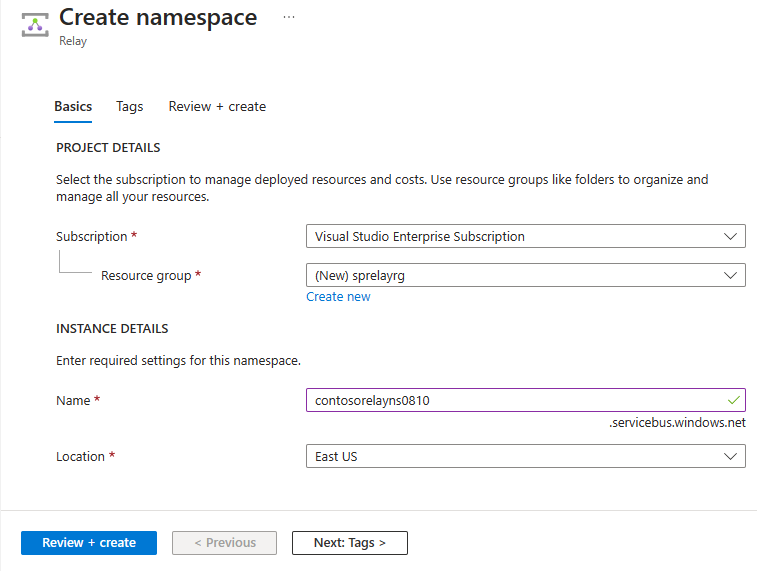
Följ dessa steg på sidan Skapa namnområde :
Välj en Azure-prenumeration där du vill skapa namnområdet.
För Resursgrupp väljer du en befintlig resursgrupp där du vill placera namnområdet eller skapar en ny.
Ange ett namn för Relay-namnområdet.
Välj den region där ditt namnområde ska finnas.
Välj Granska + skapa längst ned på sidan.

På sidan Granska + skapa väljer du Skapa.
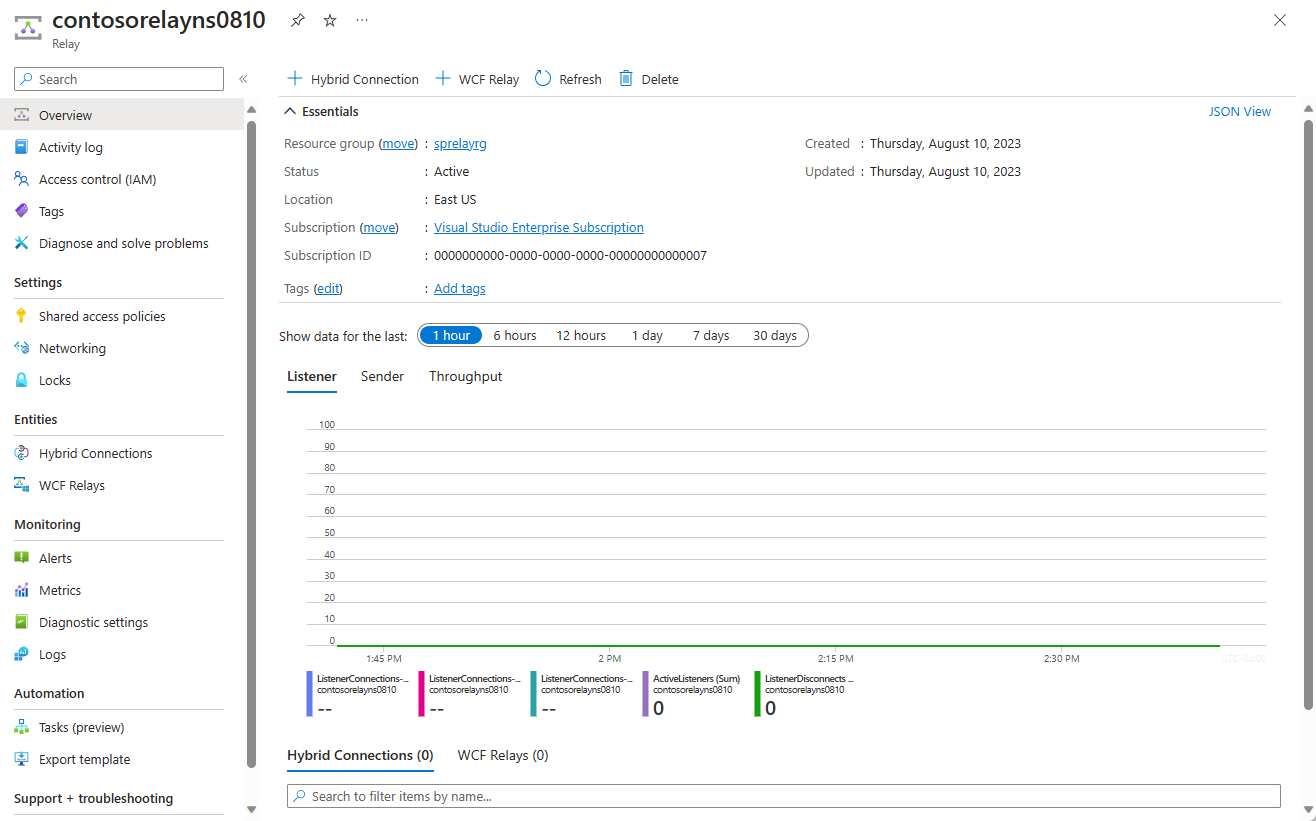
Efter några minuter visas sidan Relay för namnområdet.

Få autentiseringsuppgifter för hantering
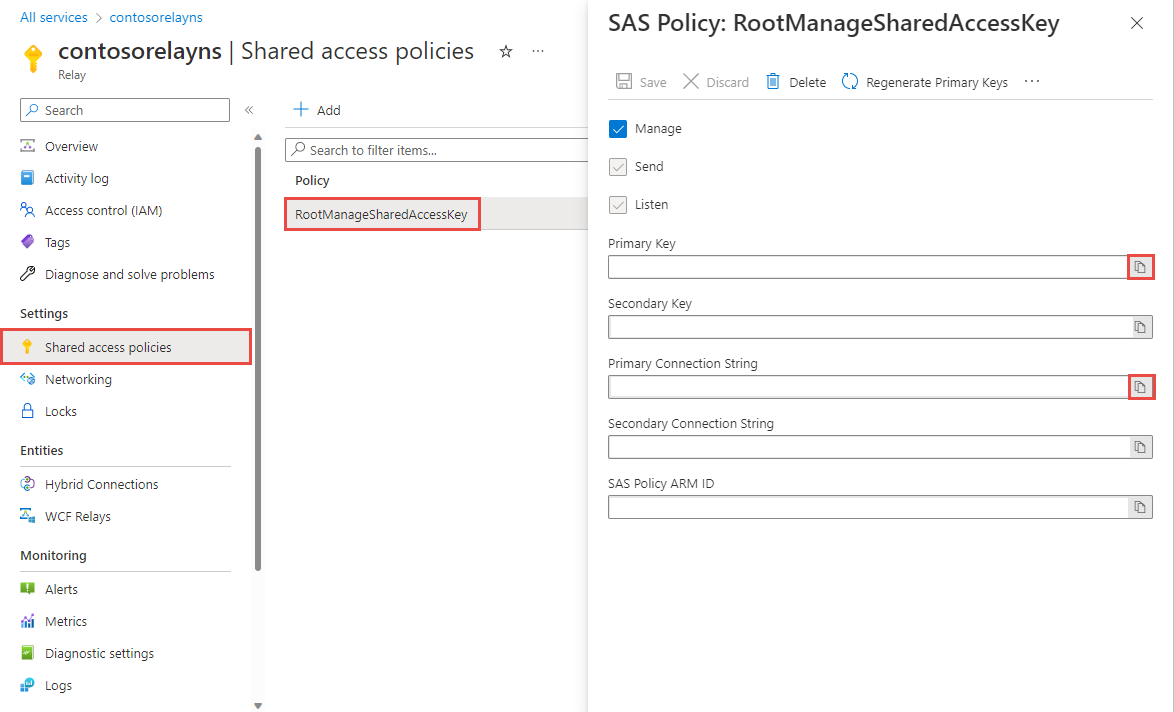
På sidan Relay väljer du Principer för delad åtkomst på den vänstra menyn. `
På sidan Principer för delad åtkomst väljer du RootManageSharedAccessKey.
Under SAS-princip: RootManageSharedAccessKey väljer du knappen Kopiera bredvid Primär Anslut ionssträng. Den här åtgärden kopierar anslutningssträng till Urklipp för senare användning. Klistra in det här värdet i Anteckningar eller på en tillfällig plats.
Upprepa föregående steg för att kopiera och klistra in värdet för primärnyckeln till en tillfällig plats för senare användning.

Skapa en hybridanslutning med Azure Portal
På sidan Relay för ditt namnområde följer du de här stegen för att skapa en hybridanslutning.
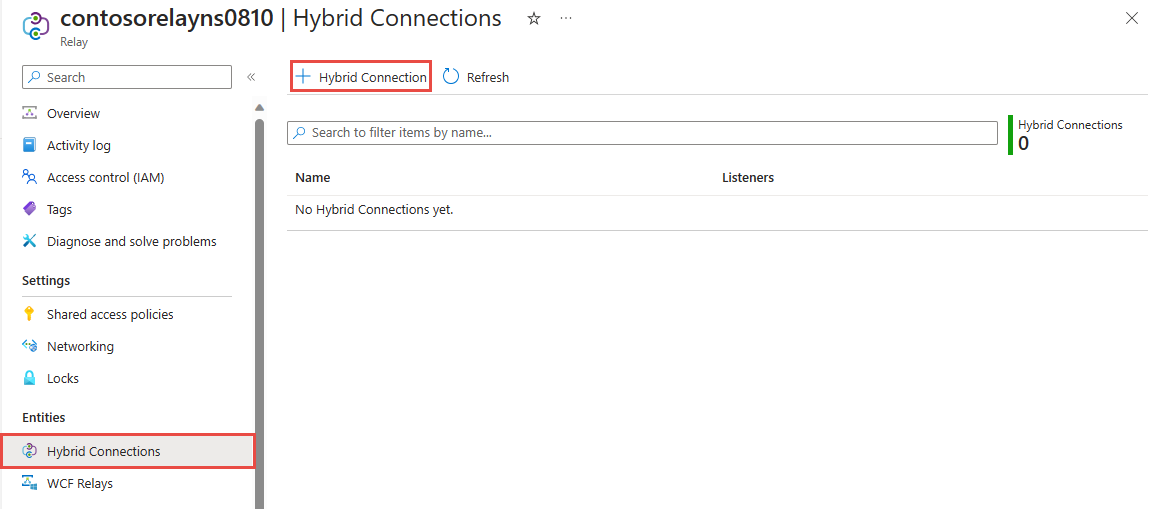
På den vänstra menyn under Entiteter väljer du Hybrid Anslut ions och sedan + Hybrid Anslut ion.

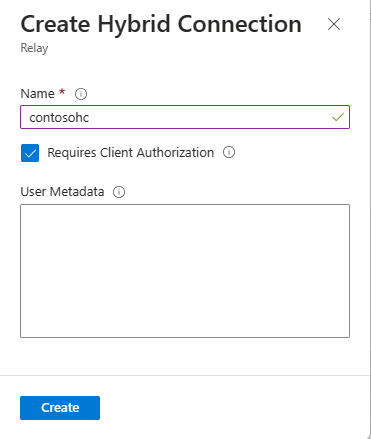
På sidan Skapa hybrid Anslut ion anger du ett namn för hybridanslutningen och väljer Skapa.

Skapa ett serverprogram (lyssnare)
För att lyssna på och ta emot meddelanden från Relay skriver du ett Node.js-konsolprogram.
Skapa ett Node.js-program
Skapa en ny JavaScript-fil som kallas listener.js.
Lägg till Relay-paketet
Kör npm install hyco-https från Kommandotolken för en nod i projektmappen.
Skriv kod för att hantera begäranden
Lägg till följande konstant överst i filen
listener.js.const https = require('hyco-https');Lägg till följande konstanter i filen
listener.jsför hybridanslutningsinformationen. Ersätt platshållarna inom hakparentes med de värden du erhöll när du skapade hybridanslutningen.const ns– Relay-namnområde. Se till att du använder det fullständiga namnområdesnamnet, till exempel{namespace}.servicebus.windows.net.const path– Namnet på hybridanslutningen.const keyrule– Namnet på nyckeln för principer för delad åtkomst, vilket ärRootManageSharedAccessKeysom standard.const key– Primärnyckeln för namnområdet som du sparade tidigare.
Lägg till följande kod i
listener.js-filen: :Du märker att koden inte skiljer sig mycket från något enkelt HTTP-serverexempel som du kan hitta i Node.js självstudier för nybörjare, vilket är undantaget från att använda
createRelayedServeri stället för den typiskacreateServerfunktionen.var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });Så här bör din listener.js-fil se ut:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
Skapa ett klientprogram (avsändare)
För att skicka meddelanden till Relay kan du använda en HTTP-klient eller skriva ett Node.js-konsolprogram.
Skapa ett Node.js-program
Om du inaktiverade alternativet ”Klientauktorisering krävs” när du skapade reläet kan du skicka förfrågningar till URL:en för Hybridanslutningar i valfri webbläsare. För att komma åt skyddade slutpunkter måste du skapa och skicka en token i ServiceBusAuthorization-huvudet, som du ser här.
Starta genom att skapa en ny JavaScript-fil med namnet sender.js.
Lägg till Relay Node Package Manager-paketet
Kör npm install hyco-https från Kommandotolken för en nod i projektmappen. Med det här paketet importeras även det vanliga https-paketet. För klientsidan är den viktigaste skillnaden att paketet innehåller funktioner för att skapa Relay-URI:er och token.
Skriva kod för att skicka meddelanden
Lägg till följande
constantsöverst isender.js-filen.const https = require('hyco-https');Lägg till följande konstanter i filen
sender.jsför hybridanslutningsinformationen. Ersätt platshållarna inom hakparentes med de värden du erhöll när du skapade hybridanslutningen.const ns– Relay-namnområde. Se till att du använder det fullständiga namnområdesnamnet, till exempel{namespace}.servicebus.windows.net.const path– Namnet på hybridanslutningen.const keyrule– Namnet på nyckeln för principer för delad åtkomst, vilket ärRootManageSharedAccessKeysom standard.const key– Primärnyckeln för namnområdet som du sparade tidigare.
Lägg till följande kod i
sender.js-filen: Du märker att koden inte skiljer sig avsevärt från den vanliga användningen av Node.js HTTPS-klienten. det lägger bara till auktoriseringshuvudet.https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });Så här bör din sender.js-fil se ut:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
Kör programmen
- Kör serverprogrammet: i en Node.js-kommandotolk skriver du in
node listener.js. - Kör klientprogrammet: från en Node.js-kommandotolken skriver du in
node sender.jsoch anger lite text. - Se till att serverprogramkonsolen matar ut den text som angavs i klientprogrammet.
Grattis, du har skapat ett hybridanslutningsprogram från slutpunkt till slutpunkt med hjälp av Node.js!
Nästa steg
I den här snabbstarten skapade du Node.js-klient- och -serverprogram som använde HTTP för att skicka och ta emot meddelanden. Funktionen Hybridanslutningar i Azure Relay stöder också användningen av WebSockets för att skicka och ta emot meddelanden. Läs om hur du använder WebSockets med Azure Relay-hybridanslutningar i WebSockets-snabbstarten.
I den här snabbstarten använde du Node.js för att skapa klient- och serverprogram. Om du vill läsa om hur du skriver klient- och serverprogram med hjälp av .NET Framework läser du .NET WebSockets-snabbstarten eller .NET HTTP-snabbstarten.