Microsoft.Common.EditableGrid UI-element
En kontroll för att samla in tabellindata. Alla fält i rutnätet kan redigeras och antalet rader kan variera.
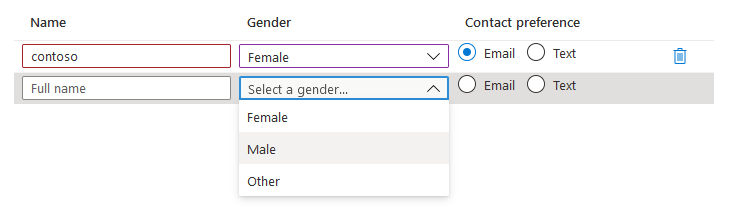
Exempel på användargränssnitt

Schema
{
"name": "people",
"type": "Microsoft.Common.EditableGrid",
"ariaLabel": "Enter information per person",
"label": "People",
"constraints": {
"width": "Full",
"rows": {
"count": {
"min": 1,
"max": 10
}
},
"columns": [
{
"id": "colName",
"header": "Name",
"width": "1fr",
"element": {
"type": "Microsoft.Common.TextBox",
"placeholder": "Full name",
"constraints": {
"required": true,
"validations": [
{
"isValid": "[startsWith(last(take(steps('grid').people, $rowIndex)).colName, 'contoso')]",
"message": "Must start with 'contoso'."
},
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
}
]
}
}
},
{
"id": "colGender",
"header": "Gender",
"width": "1fr",
"element": {
"name": "dropDown1",
"type": "Microsoft.Common.DropDown",
"placeholder": "Select a gender...",
"constraints": {
"allowedValues": [
{
"label": "Female",
"value": "female"
},
{
"label": "Male",
"value": "male"
},
{
"label": "Other",
"value": "other"
}
],
"required": true
}
}
},
{
"id": "colContactPreference",
"header": "Contact preference",
"width": "1fr",
"element": {
"type": "Microsoft.Common.OptionsGroup",
"constraints": {
"allowedValues": [
{
"label": "Email",
"value": "email"
},
{
"label": "Text",
"value": "text"
}
],
"required": true
}
}
}
]
}
}
Exempelutdata
{
"colName": "contoso",
"colGender": "female",
"colContactPreference": "email"
}
Kommentarer
De enda giltiga kontrollerna i kolumnmatrisen är TextBox, OptionsGroup och DropDown.
Variabeln
$rowIndexär endast giltig i uttryck som finns i underordnade i rutnätets kolumner. Det är ett heltal som representerar elementets relativa radindex och antalet börjar vid ett och ökar med ett. Som du ser i schemats"columns":avsnitt används den$rowIndexför validering.När valideringar utförs med variabeln
$rowIndexär det möjligt att hämta den aktuella radens värde genom att kombinera kommandonalast()ochtake().Till exempel:
last(take(<reference_to_grid>, $rowIndex))Egenskapen
labelvisas inte som en del av kontrollen men visas i sammanfattningen av den sista fliken.Egenskapen
ariaLabelär hjälpmedelsetiketten för rutnätet. Ange användbar text för användare som använder skärmläsare.Egenskapen
constraints.widthanvänds för att ange rutnätets övergripande bredd. Alternativen är Full, Medium, Small. Standardvärdet är Full.Egenskapen
widthför underordnade kolumner avgör kolumnbredden. Bredder anges med hjälp av bråkenheter som 3fr, där det totala utrymmet tilldelas till kolumner som är proportionella mot deras enheter. Om ingen kolumnbredd anges är standardvärdet 1fr.
Nästa steg
- En introduktion till hur du skapar användargränssnittsdefinitioner finns i Komma igång med CreateUiDefinition.
- En beskrivning av vanliga egenskaper i gränssnittselement finns i CreateUiDefinition-element.
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för