Testa portalgränssnittet för Azure Managed Applications
När du har skapat createUiDefinition.json-filen för ditt hanterade program måste du testa användarupplevelsen. För att förenkla testningen använder du en sandbox-miljö som läser in filen i portalen. Du behöver inte distribuera det hanterade programmet. Sandbox-miljön visar användargränssnittet i den aktuella fullskärmsportalen. Sandbox-miljön är det rekommenderade sättet att förhandsgranska gränssnittet.
Förutsättningar
En createUiDefinition.json fil. Om du inte har den här filen kopierar du exempelfilen.
En Azure-prenumeration. Om du inte har någon Azure-prenumeration kan du skapa ett kostnadsfritt konto innan du börjar.
Använda sandbox-miljö
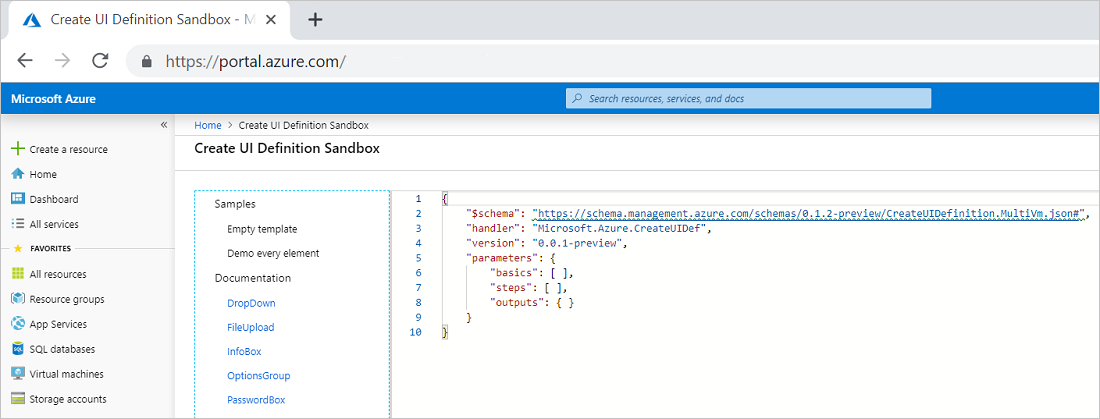
Öppna sandbox-miljön Skapa användargränssnittsdefinition.

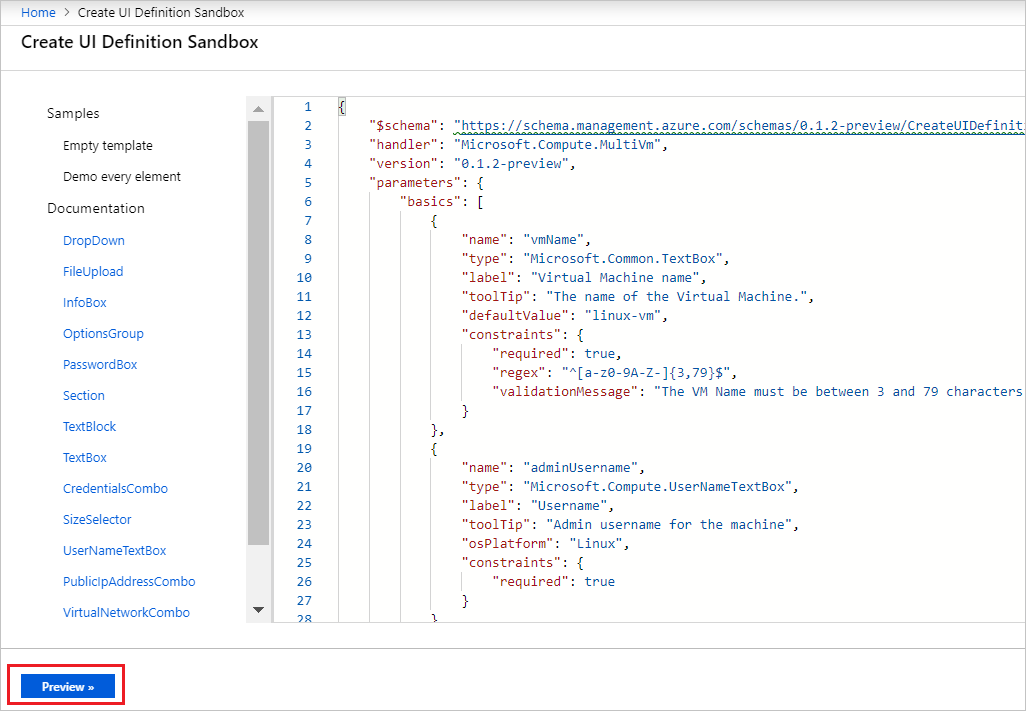
Ersätt den tomma definitionen med innehållet i din createUiDefinition.json-fil . Välj Förhandsversion.

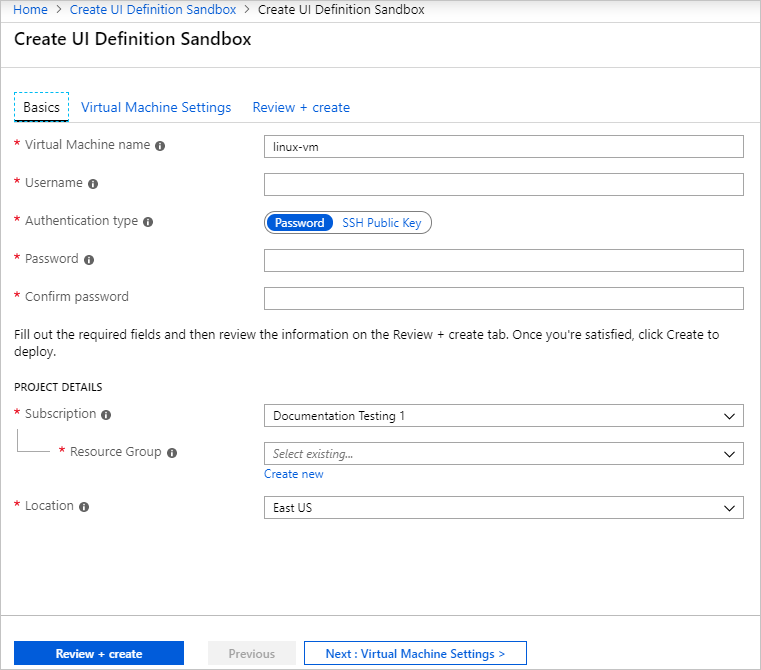
Formuläret som du skapade visas. Du kan gå igenom användarupplevelsen och fylla i värdena.

Felsökning
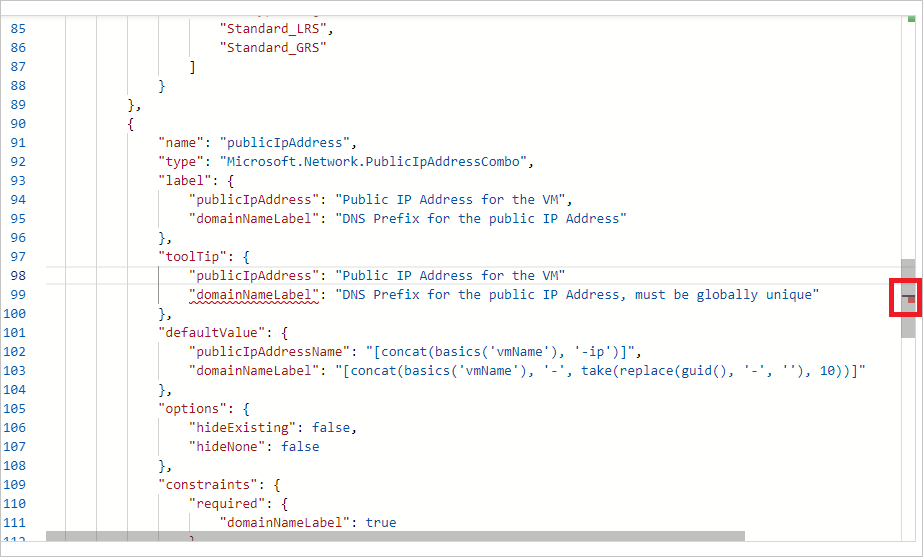
Om formuläret inte visas när du har valt Förhandsversion kan det bero på ett syntaxfel. Leta efter den röda indikatorn i den högra rullningslisten och navigera till den.

Om formuläret inte visas, och du i stället ser en ikon för ett moln med tårdroppe, har formuläret ett fel, till exempel en egenskap som saknas. Öppna verktygen för webbutvecklare i webbläsaren. Konsolen visar viktiga meddelanden om ditt gränssnitt.

Testa dina lösningsfiler
Nu när du har verifierat att portalgränssnittet fungerar som förväntat är det dags att verifiera att filen createUiDefinition är korrekt integrerad med din mainTemplate.json-fil. Du kan köra ett valideringsskripttest för att testa innehållet i dina lösningsfiler, inklusive filen createUiDefinition. Skriptet validerar JSON-syntaxen, söker efter regex-uttryck i textfält och ser till att utdatavärdena i portalgränssnittet matchar parametrarna för mallen. Information om hur du kör det här skriptet finns i Köra statiska valideringskontroller för mallar.
Nästa steg
När du har verifierat portalgränssnittet lär du dig att göra ditt Azure Managed Application tillgängligt på Marketplace.
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för