Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I den här självstudien skapar du en Node.js webbapp som ansluter till Azure DocumentDB. Stacken MongoDB, Express, React.js, Node.js (MERN) är en populär samling tekniker som används för att skapa många moderna webbprogram. Med Azure DocumentDB kan du skapa ett nytt webbprogram eller migrera ett befintligt program med mongoDB-drivrutiner som du redan är bekant med. I den här handledningen kommer du att:
- Konfigurera din miljö
- Testa MERN-programmet med en lokal MongoDB-container
- Testa MERN-programmet med ett kluster
- Distribuera MERN-programmet till Azure App Service
Förutsättningar
För att slutföra den här självstudien behöver du följande resurser:
En prenumeration på Azure
- Om du inte har någon Azure-prenumeration kan du skapa ett kostnadsfritt konto
Ett befintligt Azure DocumentDB-kluster
- Om du inte har något kluster skapar du ett nytt kluster
- Ett GitHub-konto med GitHub Codespaces-berättigande
Konfigurera utvecklingsmiljön
En utvecklingscontainermiljö är tillgänglig med alla beroenden som krävs för att slutföra varje övning i det här projektet. Du kan köra utvecklingscontainern i GitHub Codespaces eller lokalt med hjälp av Visual Studio Code.
GitHub Codespaces kör en utvecklingscontainer som hanteras av GitHub med Visual Studio Code för webben som användargränssnitt. För den enklaste utvecklingsmiljön använder du GitHub Codespaces så att du har rätt utvecklarverktyg och beroenden förinstallerade för att slutföra den här utbildningsmodulen.
Viktigt!
Alla GitHub-konton kan använda Codespaces i upp till 60 timmar kostnadsfritt varje månad med två kärninstanser.
Starta processen för att skapa ett nytt GitHub-kodutrymme på
main-grenen iazure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-app-GitHub-lagringsplatsen.På sidan Skapa kodområde granskar du konfigurationsinställningarna för kodområdet och väljer sedan Skapa nytt kodområde

Vänta på att kodområdet startar. Den här startprocessen kan ta några minuter.
Öppna en ny terminal i kodområdet.
Kontrollera versionerna av de verktyg som du använder i den här självstudien.
docker --version node --version npm --version az --versionAnmärkning
Den här självstudien kräver följande versioner av varje verktyg, som är förinstallerade i din miljö:
Tool Utgåva Docker ≥ 20.10.0 Node.js ≥ 18.0150 npm ≥ 9.5.0 Azure CLI (kommandoradsgränssnittet för Azure) ≥ 2.46.0 Stäng terminalen.
De återstående stegen i denna handledning sker i samarbete med denna utvecklingscontainer.
Testa MERN-programmets API med MongoDB-containern
Börja med att köra exempelprogrammets API med den lokala MongoDB-containern för att verifiera att programmet fungerar.
Kör en MongoDB-container med Docker och publicera den typiska MongoDB-porten (
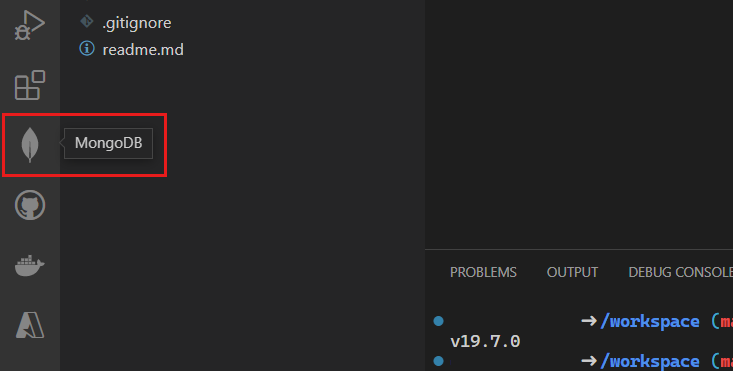
27017).docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0I sidofältet väljer du MongoDB-tillägget.

Lägg till en ny anslutning till MongoDB-tillägget med hjälp av anslutningssträngen
mongodb://localhost.
När anslutningen är klar öppnar du filen data/products.mongodb playground.
Välj ikonen Kör alla för att köra skriptet.
Skärmbild av knappen "Kör allt" i en lekplats för MongoDB-tillägget.
Lekkörningen bör resultera i en lista över dokument i den lokala MongoDB-samlingen. Här är ett förkortat exempel på resultatet.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Anmärkning
Objektidentifierarna (
_id) genereras slumpmässigt och skiljer sig från dessa trunkerade exempelutdata.Skapa en ny .env-fil i katalogen server/.
I filen server/.env lägger du till en miljövariabel för det här värdet:
Miljövariabel Värde CONNECTION_STRINGAnslutningssträngen till Azure DocumentDB-klustret. Använd för tillfället mongodb://localhost:27017?directConnection=true.CONNECTION_STRING=mongodb://localhost:27017?directConnection=trueÄndra kontexten för terminalen till servern/ mappen.
cd serverInstallera beroendena från Node Package Manager (npm).
npm installStarta Node.js & Express-programmet.
npm startAPI:et öppnar automatiskt ett webbläsarfönster för att kontrollera att det returnerar en matris med produktdokument.
Stäng den extra webbläsarfliken/fönstret.
Stäng terminalen.
Testa MERN-programmet med Azure DocumentDB-klustret
Nu ska vi kontrollera att programmet fungerar sömlöst med Azure DocumentDB. För den här uppgiften fyller du i det befintliga klustret med startdata med hjälp av MongoDB-gränssnittet och uppdaterar sedan API:ets anslutningssträng.
Logga in på Azure Portal (https://portal.azure.com).
Gå till den befintliga Azure DocumentDB-klustersidan.
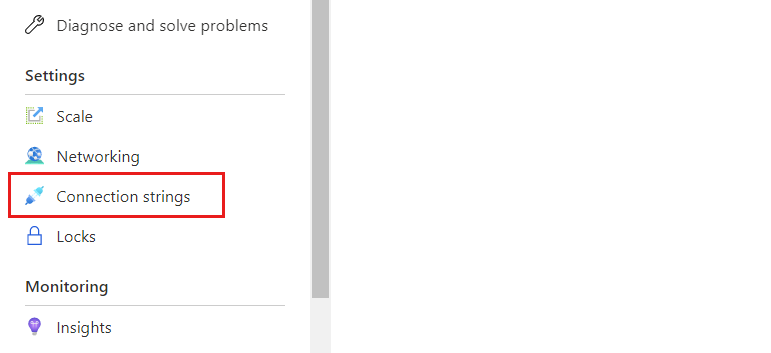
På klustersidan för Azure DocumentDB väljer du alternativet Anslutningssträngar i navigeringsmenyn.

Registrera värdet från fältet Anslutningssträng .

Viktigt!
Anslutningssträngen i portalen innehåller inte värdena för användarnamn och lösenord. Du måste ersätta
<user>platshållarna och<password>med de autentiseringsuppgifter som du använde när du ursprungligen skapade klustret.Öppna en ny terminal i din integrerade utvecklingsmiljö (IDE).
Starta MongoDB Shell med kommandot
mongoshoch anslutningssträngen som du registrerade tidigare. Se till att du ersätter<user>platshållarna och<password>med de autentiseringsuppgifter som du använde när du ursprungligen skapade klustret.mongosh "<mongodb-cluster-connection-string>"Anmärkning
Du kan behöva koda specifika värden för anslutningssträngen. I det här exemplet är
msdocs-azure-documentdb-tutorialnamnet på klustret , användarnamnet ärclusteradminoch lösenordet ärP@ssw.rd. I lösenordet måste tecknet@kodas med hjälp av%40. Ett exempel på en anslutningssträng tillhandahålls här med rätt kodning av lösenordet.CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-azure-documentdb-tutorial.mongocluster.cosmos.azure.com/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000I gränssnittet kör du följande kommandon för att skapa databasen, skapa din samling och seeda med startdata.
use('cosmicworks'); db.products.drop(); db.products.insertMany([ { name: "Confira Watch", category: "watches", price: 105.00 }, { name: "Diannis Watch", category: "watches", price: 98.00, sale: true }, { name: "Sterse Gloves", category: "gloves", price: 42.00 }, { name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] }, { name: "Icento Pack", category: "bags", price: 58.00 }, { name: "Iroowl Bracelet", category: "watches", price: 66.00 }, { name: "Glaark Bag", category: "bags", price: 56.00, sale: true }, { name: "Windry Mittens", category: "gloves", price: 35.00 }, { name: "Tuvila Hat", category: "hats", price: 120.00 }, { name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 } ]); db.products.find({});Kommandona bör resultera i en lista med dokument i den lokala MongoDB-samlingen. Här är ett avkortat exempel av utdata.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Anmärkning
Objektidentifierarna (
_id) genereras slumpmässigt och skiljer sig från dessa trunkerade exempelutdata.Avsluta MongoDB-gränssnittet.
exitSkapa en ny .env-fil i katalogen client/.
I filen client/.env lägger du till en miljövariabel för det här värdet:
Miljövariabel Värde CONNECTION_STRINGAnslutningssträngen till Azure DocumentDB-klustret. Använd samma anslutningssträng som du använde med mongo-gränssnittet. CONNECTION_STRING=<your-connection-string>Kontrollera att programmet använder databastjänsten genom att ändra terminalens kontext till servern/ mappen, installera beroenden från Node Package Manager (npm) och sedan starta programmet.
cd server npm install npm startAPI:et öppnar automatiskt ett webbläsarfönster för att kontrollera att det returnerar en matris med produktdokument.
Stäng den extra webbläsarfliken/fönstret. Stäng sedan terminalen.
Distribuera MERN-programmet till Azure App Service
Bevisa att programmet fungerar från slutpunkt till slutpunkt genom att distribuera tjänsten och klienten till Azure App Service. Använd hemligheter i webbapparna för att lagra miljövariabler med autentiseringsuppgifter och API-slutpunkter.
Öppna en ny terminal i din integrerade utvecklingsmiljö (IDE).
Skapa en gränssnittsvariabel för namnet på den befintliga resursgruppen med namnet resourceGroupName.
# Variable for resource group name resourceGroupName="<existing-resource-group>"Skapa gränssnittsvariabler för de två webbapparna med namnet serverAppName och clientAppName.
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"Om du inte redan har gjort det loggar du in på Azure CLI med kommandot
az login --use-device-code.Ändra den aktuella arbetskatalogen till sökvägen server/.
cd serverSkapa en ny webbapp för serverkomponenten i MERN-programmet med
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"Skapa en ny anslutningssträngsinställning för serverwebbappen med namnet
CONNECTION_STRINGmedaz webapp config connection-string set. Använd samma värde för anslutningssträngen som du använde med MongoDB-gränssnittet och .env-filen tidigare i den här självstudien.az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"Hämta URI:n för serverwebbappen med
az webapp showoch lagra den i ett gränssnittsvariabelnamn d serverUri.serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)open-cliAnvänd paketet och kommandot från NuGet mednpxför att öppna ett webbläsarfönster med hjälp av URI:n för serverwebbappen. Kontrollera att serverappen returnerar dina JSON-matrisdata från klustret.npx open-cli "https://$serverUri/products" --yesTips/Råd
Ibland kan distributioner slutföras asynkront. Om du inte ser det du förväntar dig väntar du ytterligare en minut och uppdaterar webbläsarfönstret.
Ändra arbetsmappen till klienten/.
cd ../clientSkapa en ny webbapp för klientkomponenten i MERN-programmet med
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"Skapa en ny appinställning för klientwebbappen med namnet
REACT_APP_API_ENDPOINTmedaz webapp config appsettings set. Använd server-API-slutpunkten som lagras i skalvariabeln serverUri.az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"Hämta URI:n för klientwebbappen med
az webapp showoch lagra den i ett gränssnittsvariabelnamn d clientUri.clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)open-cliAnvänd paketet och kommandot från NuGet mednpxför att öppna ett webbläsarfönster med hjälp av URI:n för klientwebbappen. Kontrollera att klientappen återger data från serverappens API.npx open-cli "https://$clientUri" --yesTips/Råd
Ibland kan distributioner slutföras asynkront. Om du inte ser det du förväntar dig väntar du ytterligare en minut och uppdaterar webbläsarfönstret.
Stäng terminalen.
Rensa resurser
När du arbetar i din egen prenumeration i slutet av ett projekt är det en bra idé att ta bort de resurser som du inte längre behöver. Resurser som körs i onödan kan kosta dig pengar. Du kan ta bort enstaka resurser eller hela resursgruppen om du vill ta bort alla resurser.
Om du vill ta bort hela resursgruppen använder du
az group delete.az group delete \ --name $resourceGroupName \ --yesKontrollera att resursgruppen tas bort med hjälp av
az group list.az group list
Rensa utvecklingsmiljön
Du kanske också vill rensa utvecklingsmiljön eller återställa den till dess typiska tillstånd.
Genom att ta bort GitHub Codespaces-miljön kan du maximera det antal kostnadsfria timmar per kärna som ditt konto ger rätt till.
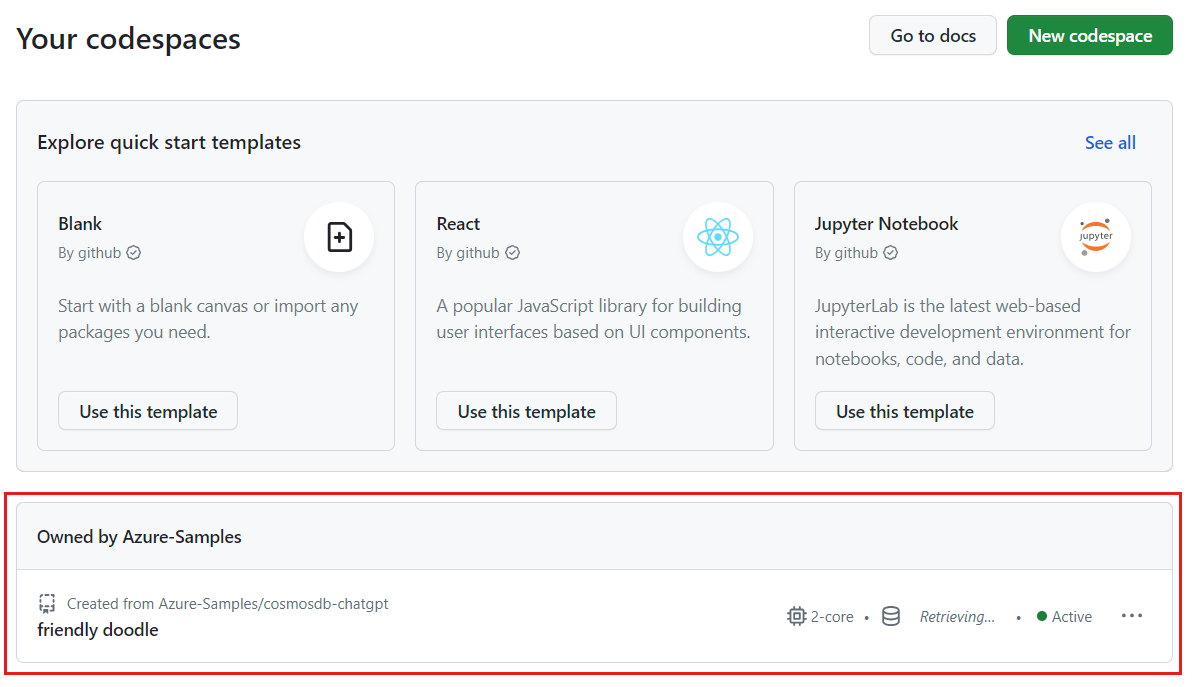
Logga in på GitHub Codespaces-instrumentpanelen (https://github.com/codespaces).
Leta upp din utvecklingscontainer som körs från
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appGitHub-lagringsplatsen.
Öppna snabbmenyn för kodområdet och välj sedan Ta bort.
Skärmbild av snabbmenyn för enskilt codespace med borttagningsalternativet markerat.

 Skärmbild av menyalternativet för att öppna en ny terminal.
Skärmbild av menyalternativet för att öppna en ny terminal.

