Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Det kan vara komplicerat att skapa AI-appar. Med LangChain.js, Azure Functions och serverlösa tekniker kan du förenkla den här processen. De här verktygen hanterar infrastruktur och skalas automatiskt, så att du kan fokusera på chattrobotfunktioner. Chattroboten använder företagsdokument för att generera AI-svar.
Koden innehåller exempeldata för ett fiktivt företag. Kunder kan ställa supportfrågor om företagets produkter. Uppgifterna innehåller dokument om företagets användarvillkor, sekretesspolicy och supportguide.

Kommentar
Den här artikeln använder en eller flera AI-appmallar som grund för exemplen och instruktionerna i artikeln. Med AI-appmallar får du väl underhållna och enkla att distribuera referensimplementeringar som hjälper dig att säkerställa en högkvalitativ startpunkt för dina AI-appar.
Arkitekturöversikt
Chattappen
Användaren interagerar med programmet:
- Chattgränssnittet i klientwebbappen för konversationen.
- Klientwebbappen skickar användarens fråga till det serverlösa API:et via HTTP-anrop.
- Det serverlösa API:et skapar en kedja för att samordna interaktioner mellan Azure AI och Azure AI Search för att generera ett svar.
- PDF-dokumentet hämtas med hjälp av Azure Blob Storage.
- Det genererade svaret skickas sedan tillbaka till webbappen och visas för användaren.
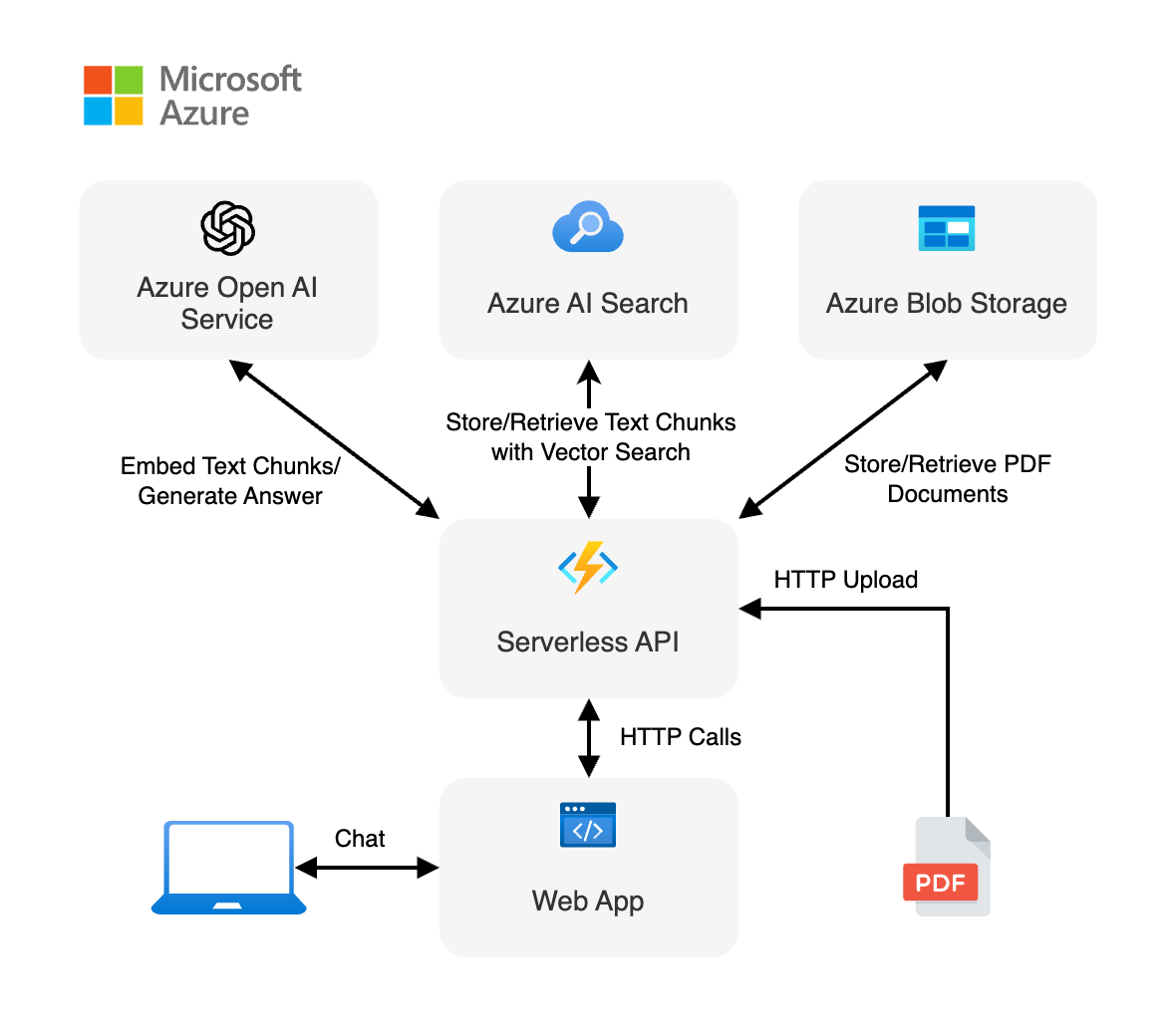
En enkel arkitektur för chattappen visas i följande diagram:
 Diagram som visar arkitektur från klient till bakgrundsapp.
Diagram som visar arkitektur från klient till bakgrundsapp.
LangChain.js förenklar komplexiteten mellan tjänster
API-flödet är användbart för att förstå hur LangChain.js är till hjälp i det här scenariot genom att abstrahera interaktionerna. Den serverlösa API-slutpunkten:
- Tar emot frågan från användaren.
- Skapar klientobjekt:
- Azure OpenAI för inbäddningar och chatt
- Azure AI Search för vektorarkivet
- Skapar en dokumentkedja med LLM-modellen, chattmeddelandet (system- och användarfrågor) och dokumentkällan.
- Skapar en hämtningskedja från dokumentkedjan och vektorlagret.
- Strömmar svaren från hämtningskedjan.
Utvecklarens arbete är att konfigurera beroendetjänsterna korrekt, till exempel Azure OpenAI och Azure AI Search och konstruera kedjorna korrekt. Med den underliggande kedjelogik kan du skapa kedjor från många olika tjänster och konfigurationer så länge de fungerar med LangChain.js krav.
Var finns Azure i den här arkitekturen?
Det här programmet är tillverkat av flera komponenter:
En webbapplikation skapad med en unik chattkomponent byggd med Lit och distribuerad via Azure Static Web Apps. Koden finns i
packages/webappmapp.Ett serverlöst API som skapats med Azure Functions och som använder LangChain.js för att bearbeta dokumenten och generera svar på användarens chattfrågor. Koden finns i
packages/apimapp.En Azure OpenAI-tjänst för att skapa inbäddningar och generera ett svar.
En databas för att lagra text som extraheras från dokumenten och de vektorer som genereras av LangChain.js, med hjälp av Azure AI Search.
En lagringsplats för filer för att lagra källdokumenten med hjälp av Azure Blob Storage.
Förutsättningar
En utvecklingscontainermiljö är tillgänglig med alla beroenden som krävs för att slutföra den här artikeln. Du kan köra utvecklingscontainern i GitHub Codespaces (i en webbläsare) eller lokalt med hjälp av Visual Studio Code.
Om du vill använda den här artikeln behöver du följande krav:
- Codespaces (rekommenderas)
- Visual Studio Code
- En Azure-prenumeration – Skapa en prenumeration kostnadsfritt
- Azure-kontots behörigheter – Ditt Azure-konto måste ha behörigheter som Microsoft.Authorization/roleAssignments/write, som till exempel User Access Administrator eller Owner.
- Ett GitHub-konto.
Öppna utvecklingsmiljön
Använd följande instruktioner för att distribuera en förkonfigurerad utvecklingsmiljö som innehåller alla nödvändiga beroenden för att slutföra den här artikeln.
- GitHub Codespaces (rekommenderas)
- Visual Studio Code
GitHub Codespaces kör en utvecklingscontainer som hanteras av GitHub med Visual Studio Code för webben som användargränssnitt. För den enklaste utvecklingsmiljön använder du GitHub Codespaces så att du har rätt utvecklarverktyg och beroenden förinstallerade för att slutföra den här artikeln.
Viktigt!
Alla GitHub-konton kan använda Codespaces i upp till 60 timmar kostnadsfritt varje månad med två kärninstanser. För mer information, se GitHub Codespaces månadsvis inkluderade lagrings- och kärntimmar.
Öppna i kodområdet.
Öppna i GitHub Codespaces
Vänta på att kodområdet ska starta. Den här startprocessen kan ta några minuter.
Logga in på Azure med Azure Developer CLI i terminalen längst ned på skärmen.
azd auth loginSlutför autentiseringsprocessen.
De återstående uppgifterna i den här artikeln sker i samband med den här utvecklingscontainern.
Distribuera och köra
Exempellagringsplatsen innehåller alla kod- och konfigurationsfiler som du behöver för att distribuera den serverlösa chattappen till Azure. Följande steg beskriver hur du distribuerar exemplet till Azure.
Distribuera chattapp till Azure
Viktigt!
Azure-resurser i det här avsnittet börjar kosta pengar omedelbart, även om du stoppar kommandot innan det är klart.
Etablera Azure-resurserna och distribuera källkoden med hjälp av följande Azure Developer CLI-kommando:
azd upBesvara anvisningarna med hjälp av följande tabell:
Prompt Svar Miljönamn Håll den kort och gemen. Lägg till ditt namn eller alias. Exempel john-chat. Den används som en del av resursgruppens namn.Prenumeration Välj prenumerationen för att skapa resurser. Plats (för värd) Välj en plats nära dig i listan. Plats för OpenAI-modellen Välj en plats nära dig i listan. Om samma plats är tillgänglig som din första plats väljer du det. Vänta tills appen har distribuerats. Det kan ta 5–10 minuter för distributionen att slutföras.
När programmet har distribuerats visas två URL:er i terminalen.
Välj den URL som är märkt
Deploying service webappför att öppna chattprogrammet i en webbläsare.
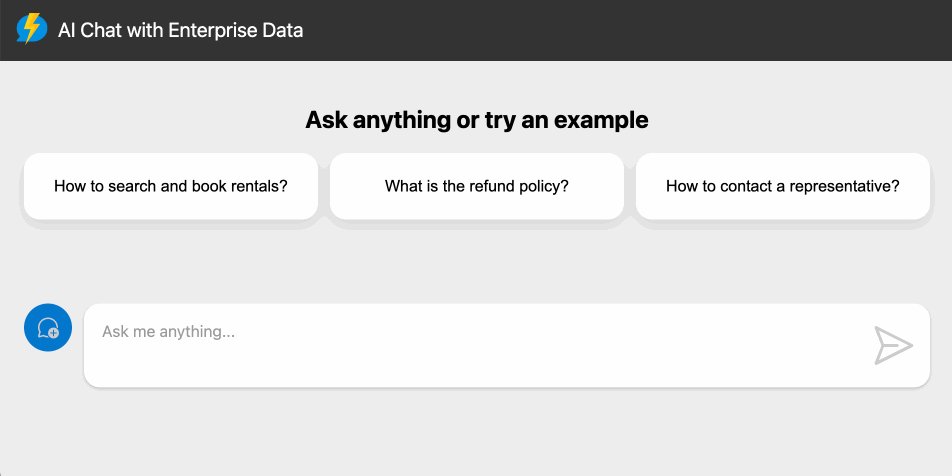
Använda chattappen för att få svar från PDF-filer
Chattappen är förinstallerad med uthyrningsinformation från en PDF-filkatalog. Du kan använda chattappen för att ställa frågor om uthyrningsprocessen. Följande steg beskriver hur du använder chattappen.
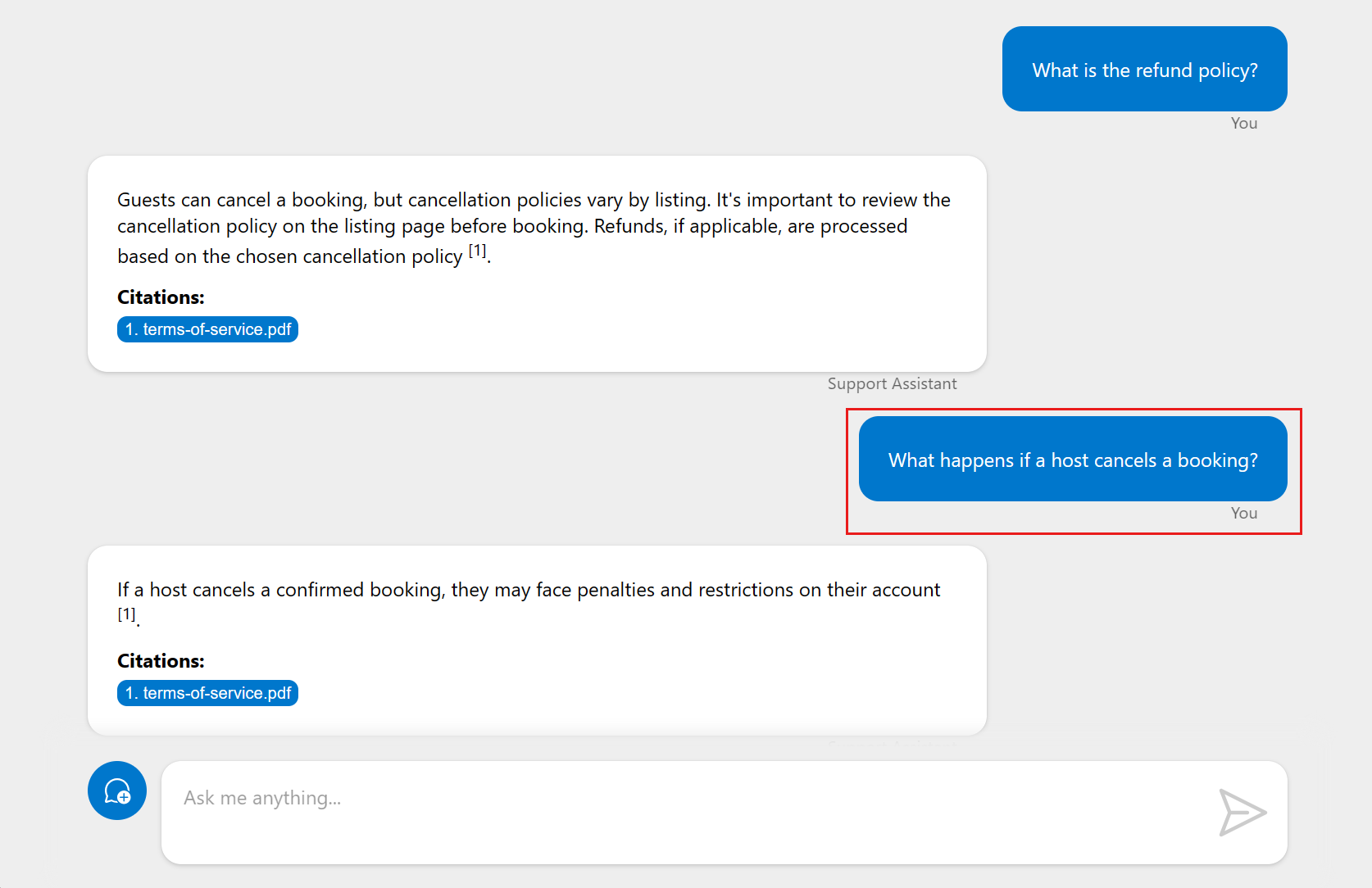
I webbläsaren väljer eller anger du Vad är återbetalningsprincipen.
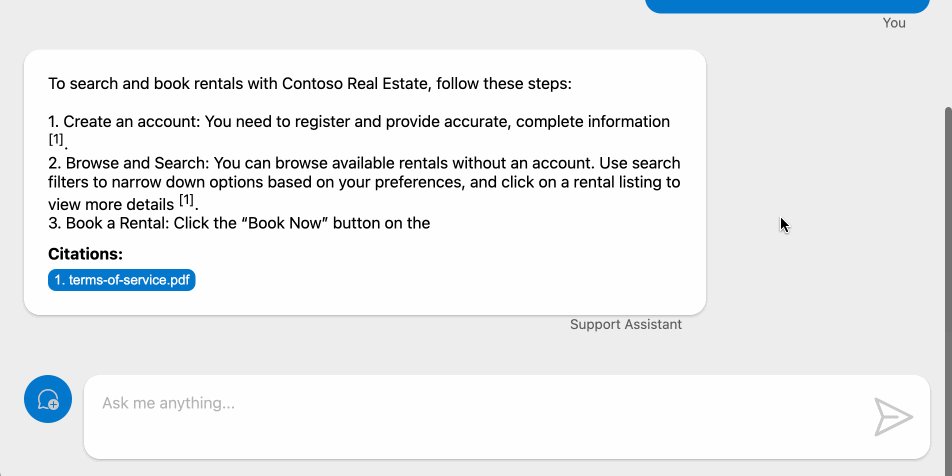
Skärmbild av chattappens första fråga och svar.
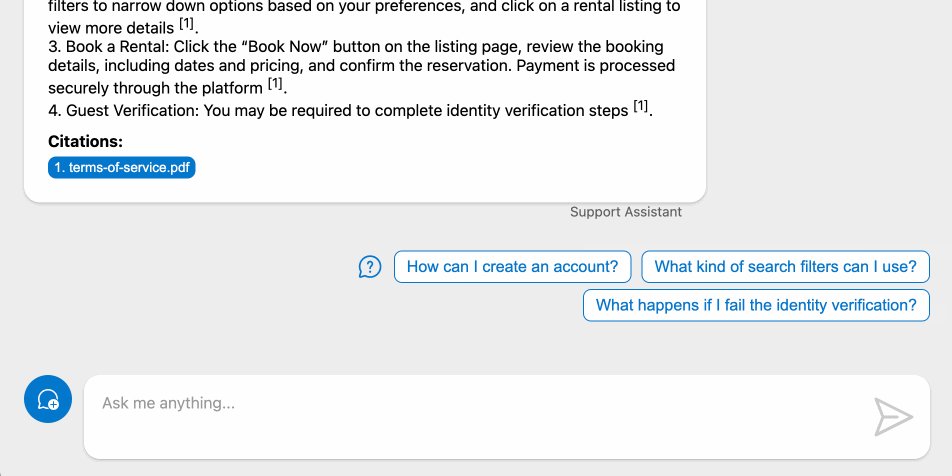
Välj en uppföljningsfråga.
 Skärmbild av chattappens föreslagna uppföljningsprompt och svar.
Skärmbild av chattappens föreslagna uppföljningsprompt och svar.
Välj källhänvisningen i svaret för att visa källdokumentet. Azure Storage levererar dokumentet till webbläsaren. När du har granskat dokumentet stänger du fliken för att återgå till chattappen.
Skärmbild av det ursprungliga dokumentet som innehåller referens.
Rensa resurser
Rensa Azure-resurser
Azure fakturerar de resurser som skapas i den här artikeln till din Azure-prenumeration. Om du inte behöver dessa resurser i framtiden tar du bort dem för att undvika fler avgifter.
Ta bort Azure-resurserna och ta bort källkoden med följande Azure Developer CLI-kommando:
azd down --purge
Rensa GitHub Codespaces
- GitHub Codespaces
- Visual Studio Code
Ta bort GitHub Codespaces-miljön för att maximera dina kostnadsfria kärntimmar.
Viktigt!
För mer information om ditt GitHub-kontos rättigheter, se GitHub Codespaces månadsvis inkluderade lagrings- och kärntimmar.
Logga in på GitHub Codespaces-kontrollpanelen.
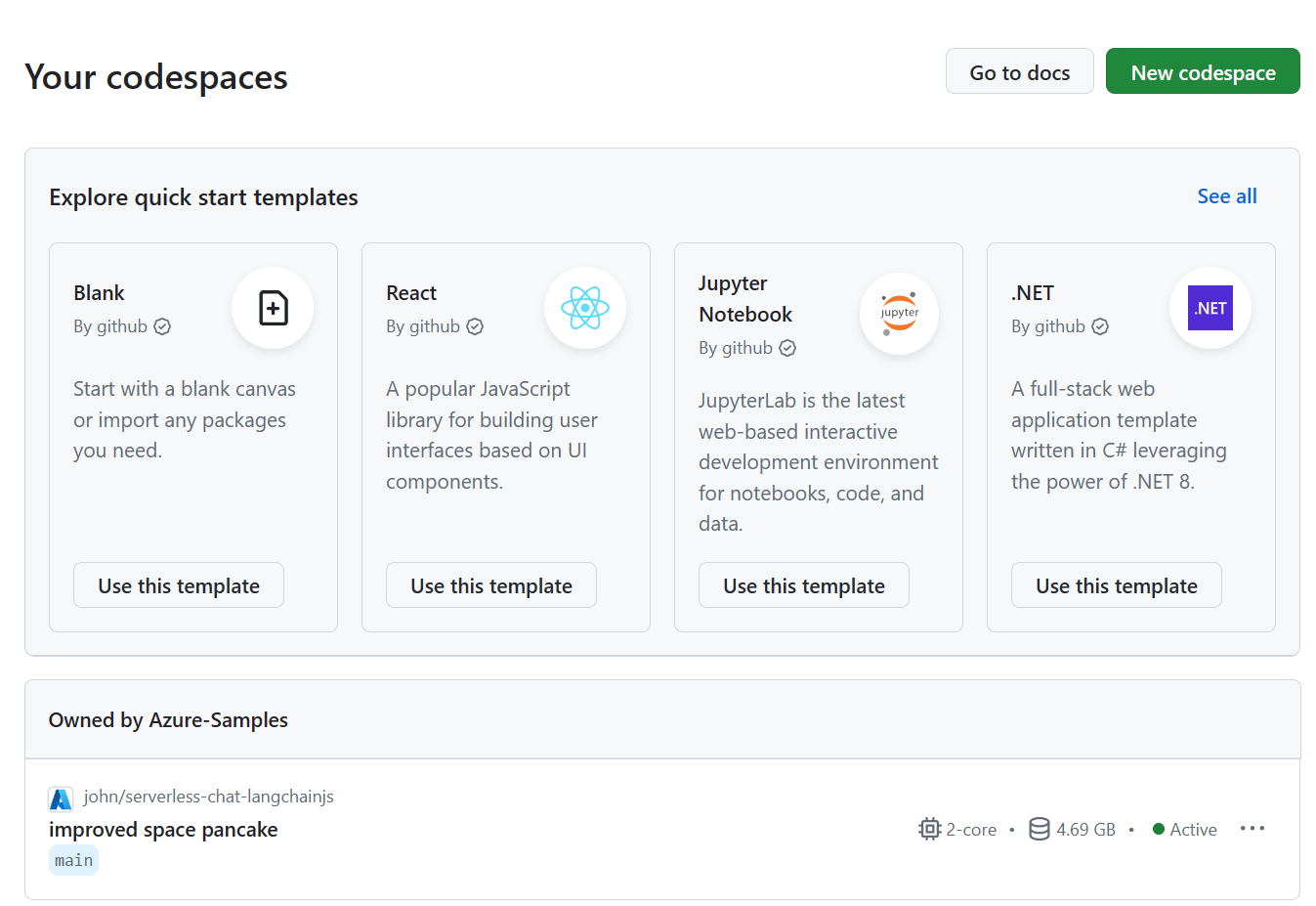
Leta upp dina pågående Codespaces som hämtas från
Azure-Samples/serverless-chat-langchainjsGitHub-lagringsplatsen. Skärmbild av alla kodområden som körs, inklusive deras status och mallar.
Skärmbild av alla kodområden som körs, inklusive deras status och mallar.
Öppna snabbmenyn
...för kodområdet och välj sedan Ta bort.
Få hjälp
Den här exempellagringsplatsen innehåller felsökningsinformation.
Om ditt problem inte har åtgärdats, logga det till förvaringsplatsens Ärendeflik.
Relaterat innehåll
- Kom igång med att utvärdera svar i en chattapp i JavaScript
- Läs mer om hur AZD används i den här mallen:
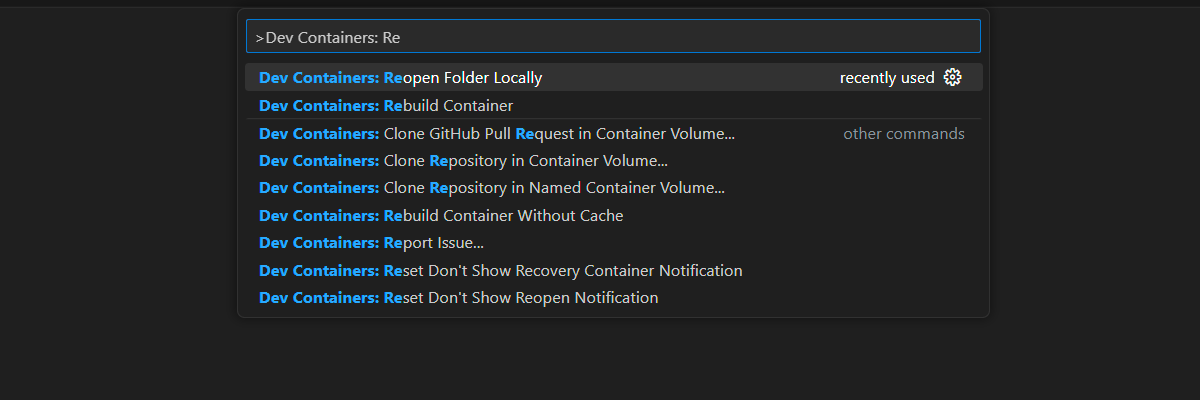
 Skärmbild av alternativet Kommandopalett för att öppna den aktuella mappen i din lokala miljö igen.
Skärmbild av alternativet Kommandopalett för att öppna den aktuella mappen i din lokala miljö igen.