Utöka formuläret för arbetsobjektet
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Lär dig hur du anpassar hur arbetsobjektsformuläret visas för användare via bidrag som görs via ett tillägg.
- Lägg till en grupp på huvudsidan
- Lägg till en sida (flik)
- Lägg till en åtgärd i snabbmenyn
- Lägga till en anpassad kontroll
- Lyssna efter händelser i formuläret
- Konfigurera bidrag i arbetsobjektsformulär
Se UI-exemplet i Azure DevOps-tilläggsexempel på GitHub för den fullständiga källan.
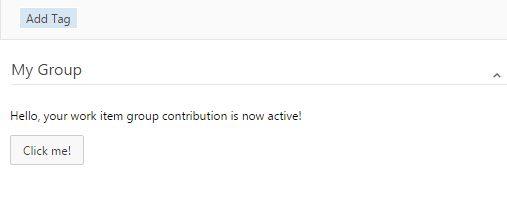
Lägg till en grupp

Om du vill lägga till en grupp på huvudsidan lägger du till ett bidrag till tilläggsmanifestet. Typen av bidrag bör vara ms.vss-work-web.work-item-form-group och den bör rikta in sig på ms.vss-work-web.work-item-form bidraget.
"contributions": [
{
"id": "sample-work-item-form-group",
"type": "ms.vss-work-web.work-item-form-group",
"description": "Custom work item form group",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Group",
"uri": "workItemGroup.html",
"height": 600
}
}
]
Egenskaper
| Property | beskrivning |
|---|---|
name |
Text som visas i gruppen. |
uri |
URI till en sida som är värd för html-koden som visas i arbetsobjektsformuläret och dess skript. |
height |
(Valfritt) Definierar gruppens höjd. När det utelämnas är det 100 %. |
JavaScript-exempel
Det här exemplet visar hur du registrerar ett objekt som anropas när händelser inträffar i arbetsobjektsformuläret som kan påverka din bidragsgrupp.
import { IWorkItemFormService, WorkItemTrackingServiceIds } from "azure-devops-extension-api/WorkItemTracking";
import * as SDK from "azure-devops-extension-sdk";
// Get the WorkItemFormService. This service allows you to get/set fields/links on the 'active' work item (the work item
// that currently is displayed in the UI).
async function getWorkItemFormService()
{
const workItemFormService = await SDK.getService<IWorkItemFormService>(WorkItemTrackingServiceIds.WorkItemFormService);
return workItemFormService;
}
// Register a listener for the work item group contribution after initializing the SDK.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
$(".events").append($("<div/>").text("onFieldChanged - " + JSON.stringify(args)));
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
getWorkItemFormService().then(function(service) {
// Get the current values for a few of the common fields
service.getFieldValues(["System.Id", "System.Title", "System.State", "System.CreatedDate"]).then(
function (value) {
$(".events").append($("<div/>").text("onLoaded - " + JSON.stringify(value)));
});
});
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
$(".events").empty();
$(".events").append($("<div/>").text("onUnloaded - " + JSON.stringify(args)));
},
// Called after the work item has been saved
onSaved: function (args) {
$(".events").append($("<div/>").text("onSaved - " + JSON.stringify(args)));
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
$(".events").append($("<div/>").text("onReset - " + JSON.stringify(args)));
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
$(".events").append($("<div/>").text("onRefreshed - " + JSON.stringify(args)));
}
}
});
Händelser
| Event | Händelsebeskrivning | Argument | Argumentbeskrivning |
|---|---|---|---|
| onFieldChanged | Utlöst efter att ett fält har ändrats. Om fältändringen körde regler som uppdaterade andra fält är alla dessa ändringar en del av en enskild händelse. | ID | ID för arbetsobjektet. |
| changedFields | Matris med referensnamnet för alla ändrade fält. | ID | ID för arbetsobjektet. |
| onLoaded | Utlöses efter när data läses in i arbetsobjektsformuläret, när användaren öppnar ett arbetsobjekt eller när användaren navigerar till ett annat arbetsobjekt i sorteringsvyn. | ID | ID för arbetsobjektet. |
| onReset | Utlöstes när användaren har ångrat ändringarna i arbetsobjektet. | ID | ID för arbetsobjektet. |
| onRefreshed | Utlöstes efter att användaren uppdaterat arbetsobjektet manuellt. | ID | ID för arbetsobjektet. |
| onSaved | Utlöses när ett arbetsobjekt har sparats. För arbetsobjekt i en dialogruta bör du rikta in dig på typen "ms.vss-work-web.work-item-notifications" för att säkerställa att händelsen utlöses eftersom den här bidragstypen tas bort när dialogrutan stängs. Mer information finns i Lyssna efter händelser. | ID | ID för arbetsobjektet. |
| onUnloaded | Utlöstes innan användaren stänger dialogrutan, eller innan användaren flyttar till ett annat arbetsobjekt i vyn triage. | ID | ID för arbetsobjektet. |
Lägg till en sida
En ny sida återges som en flik i arbetsobjektsformuläret. Nya sidor visas bredvid fliken Information.

Om du vill lägga till en sida i arbetsobjektsformuläret lägger du till ett bidrag till tilläggsmanifestet. Typen av bidrag bör vara ms.vss-work-web.work-item-form-page och den bör rikta in sig på ms.vss-work-web.work-item-form bidraget.
"contributions": [
{
"id": "sample-work-item-form-page",
"type": "ms.vss-work-web.work-item-form-page",
"description": "Custom work item form page",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Page",
"uri": "workItemPage.html"
}
}
]
Egenskaper
| Property | Beskrivning |
|---|---|
| name | Text som visas på fliksidan. |
| uri | URI till en sida som är värd för html-koden som visas i arbetsobjektsformuläret och dess skript. |
JavaScript-exempel
Se JavaScript-exemplet i avsnittet formulärgrupp. Namnet på det registrerade objektet ska matcha id bidragets.
Händelser
| Event | Händelsebeskrivning | Argument | Argumentbeskrivning |
|---|---|---|---|
| onFieldChanged | Utlöst efter att ett fält har ändrats. Om fältändringen körde regler som uppdaterade andra fält är alla dessa ändringar en del av en enskild händelse. | ID | ID för arbetsobjektet. |
| changedFields | Matris med referensnamnet för alla ändrade fält. | ID | ID för arbetsobjektet. |
| onLoaded | Utlöses efter när data läses in i arbetsobjektsformuläret, när användaren öppnar ett arbetsobjekt eller när användaren navigerar till ett annat arbetsobjekt i sorteringsvyn. | ID | ID för arbetsobjektet. |
| onReset | Utlöstes när användaren har ångrat ändringarna i arbetsobjektet. | ID | ID för arbetsobjektet. |
| onRefreshed | Utlöstes efter att användaren uppdaterat arbetsobjektet manuellt. | ID | ID för arbetsobjektet. |
| onSaved | Utlöses när ett arbetsobjekt har sparats. För arbetsobjekt i en dialogruta bör du rikta in dig på typen "ms.vss-work-web.work-item-notifications" för att säkerställa att händelsen utlöses eftersom den här bidragstypen tas bort när dialogrutan stängs. Mer information finns i Lyssna efter händelser. | ID | ID för arbetsobjektet. |
| onUnloaded | Utlöstes innan användaren stänger dialogrutan, eller innan användaren flyttar till ett annat arbetsobjekt i vyn triage. | ID | ID för arbetsobjektet. |
Konfigurera bidrag i arbetsobjektsformulär
I Azure DevOps Services visas som standard grupptilläggen i slutet av den andra kolumnen i formuläret och sidbidrag visas när alla arbetsobjektsformulärsidor visas som en flik. Kontrollbidrag visas inte i formuläret som standard, så användarna måste lägga till dem manuellt i formuläret. Information om hur du visar/döljer eller flyttar kontroll-, grupp- och sidbidrag i arbetsobjektsformulär finns i Konfigurera formulärtillägg för arbetsobjekt i Azure DevOps Server.
Lägg till menyåtgärd

Om du vill lägga till ett objekt i verktygsfältet för arbetsobjekt lägger du till det här bidraget i tilläggsmanifestet. Objektet visas i ... listrutan längst upp till höger i arbetsobjektsformuläret.
"contributions": [
{
"id": "sample-work-item-menu",
"type": "ms.vss-web.action",
"description": "Sample toolbar item which updates the title of a work item",
"targets": [
"ms.vss-work-web.work-item-context-menu"
],
"properties": {
"text": "Try me!",
"title": "Updates the title of the work item from the extension",
"toolbarText": "Try me!",
"icon": "images/show-properties.png",
"uri": "menu-workItemToolbarButton.html"
}
}
]
Egenskaper
| Property | Beskrivning |
|---|---|
| text | Text som visas i verktygsfältsobjektet. |
| rubrik | Knappbeskrivningstext som visas på menyalternativet. |
| toolbarText | Text som visas när objektet hovrar över. |
| uri | URI till en sida som registrerar verktygsfältets åtgärdshanterare. |
| ikon | URL till en ikon som visas på menyalternativet. Relativa URL:er matchas med hjälp av baseUri. |
| grupp | Avgör var menyalternativet visas, relaterat till andra. Verktygsfältsobjekt med samma gruppnamn grupperas och divideras med en avgränsare från resten av objekten. |
| registeredObjectId | (Valfritt) Namnet på den registrerade menyåtgärdshanteraren. Standardvärdet för bidrags-ID: t. |
Lyssna efter händelser
Om du vill lägga till en övervakare i arbetsobjektet, som lyssnar på händelser för arbetsobjektet, lägger du till det här bidraget i tilläggsmanifestet. Det finns ingen visualisering för observatörer i arbetsobjektsformuläret. Det här är det bästa sättet att lyssna på arbetsobjektsformuläret påAved-händelsen eftersom observatören bor utanför formuläret och inte förstörs när formuläret stängs, vilket kan hända direkt efter räddningen.
"contributions": [
{
"id": "sample-work-item-form-observer",
"type": "ms.vss-work-web.work-item-notifications",
"description": "Gets events about the current work item form for the 'Try Me!' toolbar button",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"uri": "myformobserver.html"
}
}
]
Egenskaper
| Property | beskrivning |
|---|---|
| uri | URI till en sida som är värd för skripten som lyssnar på händelser. |
Händelser
| Event | Händelsebeskrivning | Argument | Argumentbeskrivning |
|---|---|---|---|
| onFieldChanged | Utlöst efter att ett fält har ändrats. Om fältändringen körde regler som uppdaterade andra fält är alla dessa ändringar en del av en enskild händelse. | ID | ID för arbetsobjektet. |
| changedFields | Matris med referensnamnet för alla ändrade fält. | ID | ID för arbetsobjektet. |
| onLoaded | Utlöses efter när data läses in i arbetsobjektsformuläret, när användaren öppnar ett arbetsobjekt eller när användaren navigerar till ett annat arbetsobjekt i sorteringsvyn. | ID | ID för arbetsobjektet. |
| onReset | Utlöstes när användaren har ångrat ändringarna i arbetsobjektet. | ID | ID för arbetsobjektet. |
| onRefreshed | Utlöstes efter att användaren uppdaterat arbetsobjektet manuellt. | ID | ID för arbetsobjektet. |
| onSaved | Utlöses när ett arbetsobjekt har sparats. För arbetsobjekt i en dialogruta bör du rikta in dig på typen "ms.vss-work-web.work-item-notifications" för att säkerställa att händelsen utlöses eftersom den här bidragstypen tas bort när dialogrutan stängs. Mer information finns i Lyssna efter händelser. | ID | ID för arbetsobjektet. |
| onUnloaded | Utlöstes innan användaren stänger dialogrutan, eller innan användaren flyttar till ett annat arbetsobjekt i vyn triage. | ID | ID för arbetsobjektet. |
HTML/JavaScript-exempel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work item extension page sample</title>
</head>
<body>
<script src="sdk/scripts/SDK.js"></script>
<script>
SDK.init({
usePlatformScripts: true
});
SDK.ready(function () {
// Register a listener for the work item page contribution.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
},
// Called after the work item has been saved
onSaved: function (args) {
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
}
}
});
});
</script>
</body>
</html>
Ändringar med New Boards Hub
Kommentar
New Boards Hub är för närvarande i förhandsversion men är på rätt spår för alla. Vi rekommenderar starkt att du omedelbart aktiverar New Boards Hub och testar dina interna tillägg.
Använda de senaste SDK:erna
Kontrollera att tillägget använder den senaste versionen av azure-devops-extension-sdk
När du använder den nya SDK:n bör du också använda paketet azure-devops-extension-api för REST-API:er. Vi uppdaterar metoderna och gränssnitten varje sprint för att säkerställa att den innehåller alla de senaste funktionerna.
När åtgärds- eller åtgärdsprovider ska användas
Använd ms.vss-web.action-provider när menyalternativen läses in dynamiskt med hjälp av getMenuItems menyhanteraren. Undvik att använda ms.vss-web.action-provider när menyalternativen är statiska och definierade i manifestet. I stället ms.vss-web.action ska användas.
Paket kräv("VSS/Händelser/dokument") stöds inte längre
require("VSS/Events/Document") import stöds inte längre med New Boards Hub.