Skapa en statusserver för pull-begäran med Node.js
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
PR-arbetsflödet ger utvecklare möjlighet att få feedback på sin kod från kollegor och från automatiserade verktyg. Verktyg och tjänster som inte kommer från Microsoft kan delta i PR-arbetsflödet med hjälp av PR-Status-API:et. Den här artikeln vägleder dig genom processen med att skapa en statusserver för att validera prs på en Azure DevOps Services Git-lagringsplats. Mer information om PR-status finns i Anpassa och utöka arbetsflöden för pull-begäranden med pull-begärandestatus.
Förutsättningar
- En organisation i Azure DevOps med en Git-lagringsplats. Om du inte har en organisation registrera dig för att ladda upp och dela kod i kostnadsfria obegränsade privata Git-lagringsplatser.
- Installera VS Code- eller någon annan kodredigerare som du väljer. Anvisningarna i den här guiden använder VS Code, men stegen i andra kodredigerare är liknande.
Installera Node.js
Om du vill installera Node.jsladda ned LTS-versionen som passar din plattform. Nedladdningen innehåller ett installationsprogram som du kan köra för att installera Node.js-körningen på den lokala datorn. När du installerar Node.js, var noga med att behålla npm-pakethanteraren som del av installationen, vilken är installerad som standard.
Skapa en grundläggande webbserver med Express
Stegen i det här avsnittet använder Express, som är ett enkelt webbramverk för Node.js som innehåller många HTTP-verktygsmetoder som förenklar skapandet av en webbserver. Det här ramverket ger dig de grundläggande funktioner som behövs för att lyssna på PR-händelser.
Skapa en ny projektmapp för webbservern på kommandoraden.
mkdir pr-server cd pr-serverAnvänd kommandot
npm initför att skapa en nypackage.jsonfil för projektet.npm initVälj Ange för att acceptera standardinställningarna för alla alternativ förutom startpunkten. Ändra den till
app.jsentry point: (index.js) app.jsInstallera Express i katalogen
pr-servermed hjälp av följande kommando. Detta installerar Express och sparar det i listan med beroenden.npm install expressSkapa en Express-app att bygga vidare på för PR-statusservern. Följande steg baseras på Exemplet Express Hello World. Öppna projektmappen i VS Code genom att köra följande kommando från mappen
pr-server.code .Skapa en ny fil
(Ctrl + N)och klistra in följande exempelkod.const express = require('express') const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })Spara filen som
app.js.Kör den grundläggande webbservern med följande kommando:
node app.jsKontrollera att servern körs genom att bläddra till
http://localhost:3000/.
Lyssna efter HTTP POST-begäranden
Webbservern kommer att ta emot POST begäranden från Azure DevOps Services, så du måste hantera dessa begäranden på servern.
I slutet av
app.js-filen lägger du till följande kod och sparar filen.app.post('/', function (req, res) { res.send('Received the POST') })Kör webbservern igen med följande kommando:
node app.js
Konfigurera en tjänstehook för PR-händelser
Tjänstkrokar är en Azure DevOps Services-funktion som kan varna externa tjänster när vissa händelser inträffar. I det här exemplet konfigurerar du två tjänstkrokar för PR-händelser, så att statusservern kan meddelas. Den första är för händelsen när Pull-begäran skapades, och den andra är för händelsen när Pull-begäran uppdaterades.
För att ta emot aviseringar från en tjänstekrok, öppnar du en port mot det öppna Internet. Ngrok-verktyget är användbart för att göra det i en utvecklingsmiljö.
Ladda ned och packa upp lämplig ngrok-version för din plattform.
Använd ngrok för att börja lyssna på samma port som exempelservern – port 3000. Kör följande kommando i ett nytt kommandofönster.
ngrok http 3000Ngrok skapar en offentlig URL som vidarebefordras till
localhost:3000. Anteckna URL:en eftersom du behöver den i nästa steg. Det ser ut som i följande exempel:http://c3c1bffa.ngrok.ioBläddra till projektet i Azure DevOps, till exempel
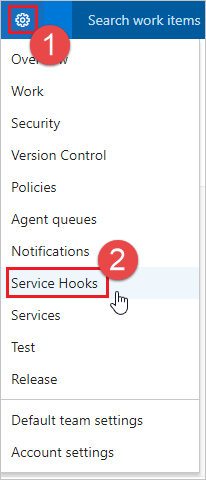
https://dev.azure.com/<your account>/<your project name>Hovra över växeln på navigeringsmenyn och välj Service Hooks.

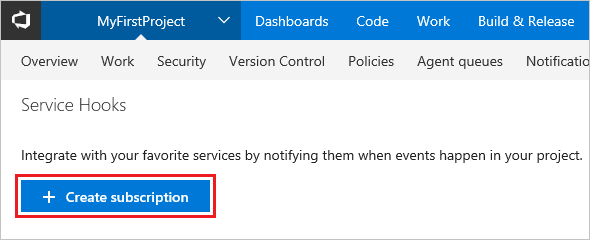
Om det här är din första tjänstkrok väljer du + Skapa prenumeration.

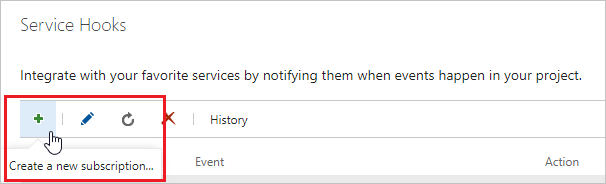
Om du redan har konfigurerat andra tjänstkrokar väljer du plus-
(+)för att skapa en ny tjänstkrokprenumeration.
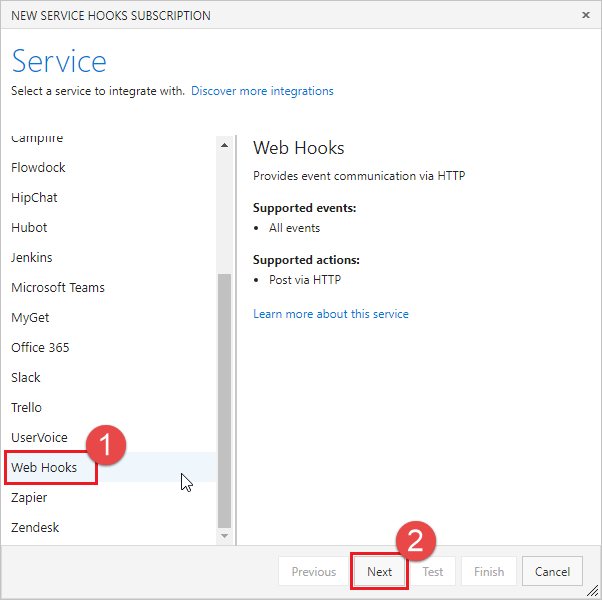
I dialogrutan Prenumeration på nya tjänstkrokar väljer du Web Hooks i listan över tjänster och väljer sedan Nästa.

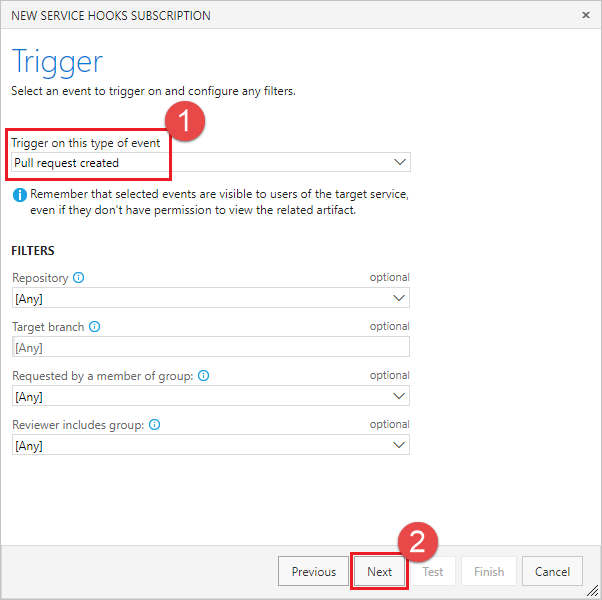
Välj Pull-begäran som skapats i listan över händelseutlösare och välj sedan Nästa.

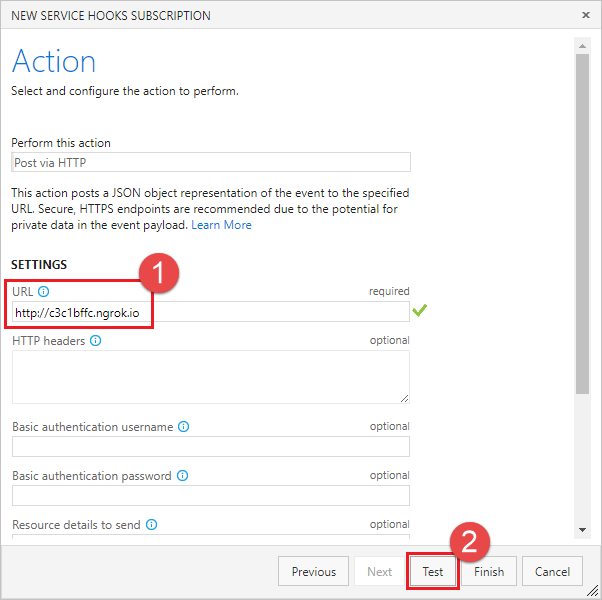
På sidan Åtgärd anger du URL:en från ngrok i rutan URL. Välj Test för att skicka en testhändelse till servern.

I ngrok-konsolfönstret returnerar en inkommande
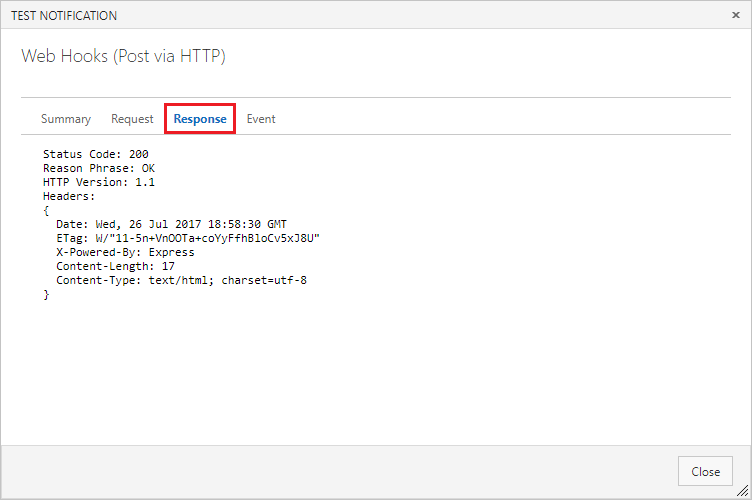
POSTen200 OK, som anger att servern tog emot service hook-händelsen.HTTP Requests ------------- POST / 200 OKI fönstret Testmeddelande väljer du fliken Svar för att se information om svaret från servern. Du bör se en innehållslängd på 17 som matchar längden på strängen från POST-hanteraren (till exempel "Tog emot POST").

Stäng testmeddelandefönstret och välj knappen Slutför för att skapa servicehooken.
Gå igenom steg 3–9 igen, men den här gången konfigurerar du Pullbegäran uppdaterad för-händelsen.
Viktig
Se till att gå igenom de föregående stegen två gånger och skapa tjänstkrokar för både händelserna Pull-begäran skapad och Pull-begäran uppdaterad.
Publicera status på PRs
Nu när din server kan ta emot servicehook-händelser när nya pull-begäranden skapas, uppdaterar du den för att skicka tillbaka status till PR.
Service hook-begäranden innehåller en JSON-nyttolast som beskriver händelsen. Om du vill parsa JSON som returneras av servicehooken installerar du body-parser--paketet.
npm install body-parserUppdatera
app.jsför att använda body-parser för att parsaapplication/json.var bodyParser = require('body-parser') app.use(bodyParser.json())För att förenkla anrop av REST API till Azure Repos installerar du azure-devops-node-api--paketet.
npm install azure-devops-node-apiUppdatera
app.jsför att använda paketet azure-devops-node-api, konfigurera informationen för en anslutning till ditt konto och hämta en instans av Git-API:et.const vsts = require("azure-devops-node-api") const collectionURL = process.env.COLLECTIONURL const token = process.env.TOKEN var authHandler = vsts.getPersonalAccessTokenHandler(token) var connection = new vsts.WebApi(collectionURL, authHandler) var vstsGit = connection.getGitApi().then( vstsGit => { vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result); }, error => { console.log(error); }) }, error => { console.log(error); } );Skapa en miljövariabel för din samlings-URL och ersätt
<your account>med namnet på din Azure DevOps-organisation.setx COLLECTIONURL "https://dev.azure.com/<your account>"Skapa en personlig autentiseringstoken (PAT) för din app att använda, med följande instruktioner: Autentisera med personliga åtkomsttoken. Du bör skapa en ny PAT för varje tjänst som du använder för att komma åt ditt konto och namnge det på rätt sätt.
Skapa en miljövariabel för din PAT.
setx TOKEN "yourtokengoeshere"Uppdatera funktionen
post()för att läsa PR-informationen från nyttolasten för tjänstkroken. Du behöver dessa värden för att skicka tillbaka status.var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.titleSkapa statusobjektet som ska postas på PR.
Stateär en uppräkning av typen GitStatusState. Användsucceededför att ange att PR:en klarade statuskontrollen och är redo att slås samman.descriptionär ett strängvärde som visas för användaren i avsnittet Status och aktivitetsfeed i vyn PR-information.targetUrlär en URL som används för att skapa en länk för beskrivningstexten i avsnittet Status och aktivitetsfeed, där användarna kan gå för att få mer information om statusen, till exempel en byggrapport eller testkörning. Om ingen URL anges visas beskrivningen som text utan länk.Kontexten
nameochgenreanvänds för att kategorisera statusen och skilja den från andra tjänsters publiceringsstatus.var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } }I stället för att direkt publicera
succeeded-status, granska PR-rubriken för att se om användaren har angett om PR är ett pågående arbete genom att lägga till WIP i rubriken. Om så är fallet, uppdatera statusen och återställ den till PR.if (title.includes("WIP")) { prStatus.state = "pending" prStatus.description = "Work in progress" }Publicera slutligen statusen med hjälp av metoden
createPullRequestStatus(). Det kräver statusobjektet, lagringsplatsens ID och pull-begärande-ID. Mata ut svaret till nodkonsolen så att du kan se resultatet av inlägget.vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) })Den resulterande metoden bör se ut ungefär så här:
app.post("/", function (req, res) { // Get the details about the PR from the service hook payload var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.title // Build the status object that we want to post. // Assume that the PR is ready for review... var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } } // Check the title to see if there is "WIP" in the title. if (title.includes("WIP")) { // If so, change the status to pending and change the description. prStatus.state = "pending" prStatus.description = "Work in progress" } // Post the status to the PR vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) }) res.send("Received the POST") })Spara
app.jsoch starta om nodappen.node app.js
Skapa en ny PR för att testa statusservern
Nu när servern körs och lyssnar efter tjänstehook-notiser, skapar du en pull-förfrågan för att testa den.
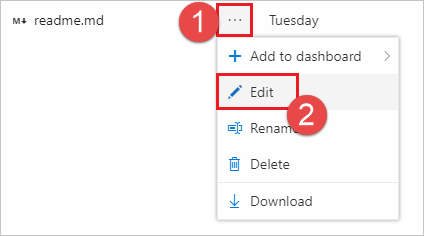
Börja i filvyn. Redigera readme.md filen på lagringsplatsen (eller någon annan fil om du inte har en readme.md).

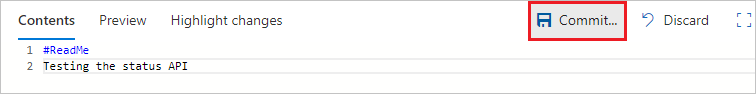
Gör en redigering och committa ändringarna till kodförrådet.

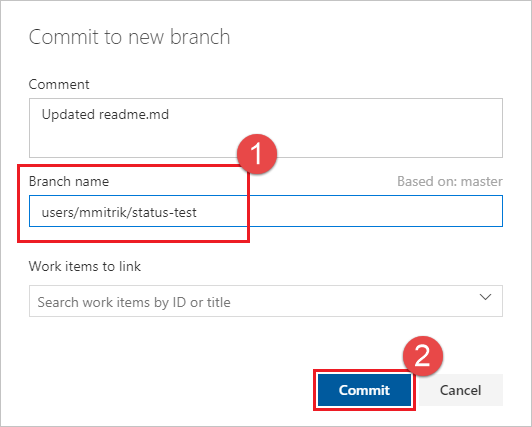
Se till att kommitta ändringarna till en ny branch så att du kan skapa en PR i nästa steg.

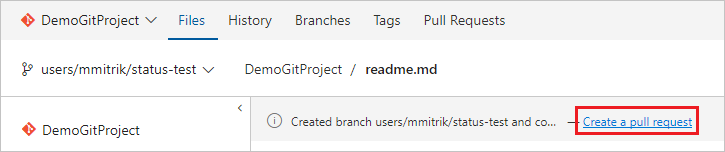
Välj länken Skapa en pull-begäran.

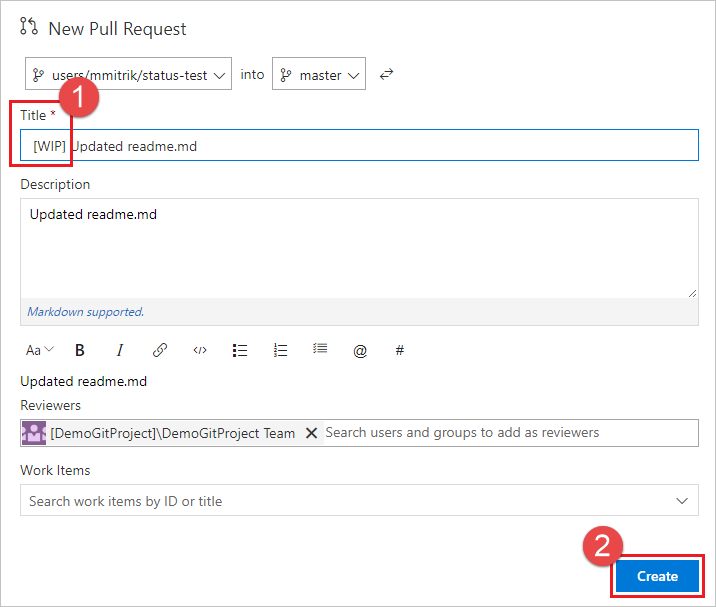
Lägg till WIP- i rubriken för att testa appens funktioner. Välj Skapa för att skapa PR.

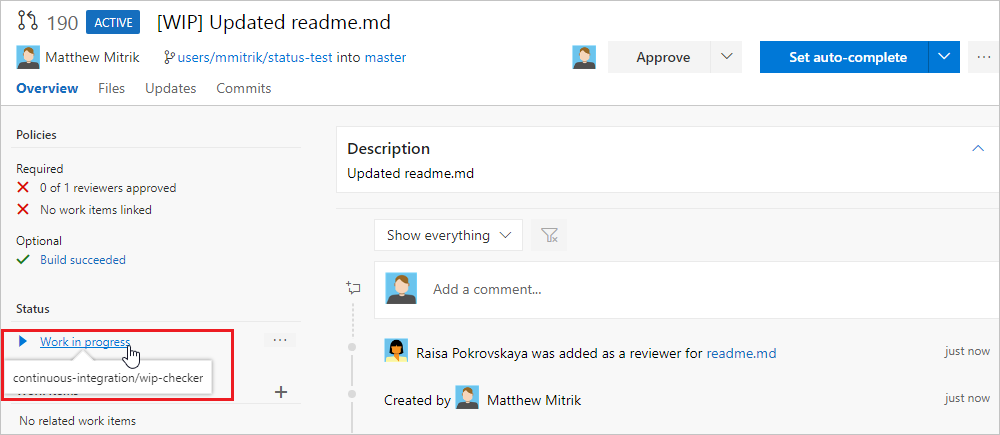
När PR skapas visas statussektionen med Pågående arbete inlägg som länkar till URL:en som specificeras i nyttolasten.

Uppdatera PR-rubriken och ta bort WIP- text och observera att statusen ändras från Pågående arbete till Redo för granskning.