Snabbstart: Skicka händelser till eller ta emot händelser från händelsehubbar med hjälp av JavaScript
I den här snabbstarten får du lära dig hur du skickar händelser till och tar emot händelser från en händelsehubb med hjälp av npm-paketet @azure/event-hubs .
Förutsättningar
Om du inte har använt Azure Event Hubs tidigare kan du läsa Översikt över Event Hubs innan du gör den här snabbstarten.
För att slutföra den här snabbstarten, behöver du följande förhandskrav:
- Microsoft Azure-prenumeration. Om du vill använda Azure-tjänster, inklusive Azure Event Hubs, behöver du en prenumeration. Om du inte har ett befintligt Azure-konto kan du registrera dig för en kostnadsfri utvärderingsversion.
- Node.js LTS. Ladda ned den senaste lts-versionen (long-term support).
- Visual Studio Code (rekommenderas) eller någon annan integrerad utvecklingsmiljö (IDE).
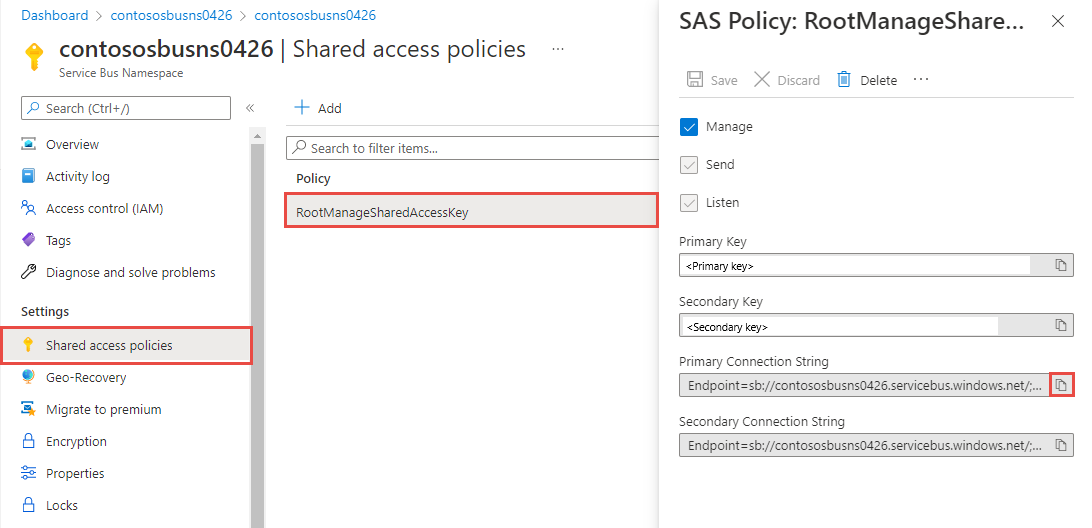
- Skapa ett Event Hubs-namnområde och en händelsehubb. Det första steget är att använda Azure Portal till att skapa ett namnområde av typen Event Hubs och hämta de autentiseringsuppgifter för hantering som programmet behöver för att kommunicera med händelsehubben. Om du behöver skapa ett namnområde och en händelsehubb följer du anvisningarna i den här artikeln.
Installera npm-paket för att skicka händelser
Om du vill installera Node Package Manager-paketet (npm) för Event Hubs öppnar du en kommandotolk som har npm i sökvägen, ändrar katalogen till den mapp där du vill behålla dina exempel.
Kör dessa kommandon:
npm install @azure/event-hubs
npm install @azure/identity
Autentisera appen till Azure
Den här snabbstarten visar två sätt att ansluta till Azure Event Hubs: lösenordslösa och anslutningssträng. Det första alternativet visar hur du använder ditt säkerhetsobjekt i Microsoft Entra-ID och rollbaserad åtkomstkontroll (RBAC) för att ansluta till ett Event Hubs-namnområde. Du behöver inte bekymra dig om att ha hårdkodade anslutningssträng i koden eller i en konfigurationsfil eller i en säker lagring som Azure Key Vault. Det andra alternativet visar hur du använder en anslutningssträng för att ansluta till ett Event Hubs-namnområde. Om du inte har använt Azure tidigare kan det vara lättare att följa anslutningssträng alternativet. Vi rekommenderar att du använder det lösenordslösa alternativet i verkliga program och produktionsmiljöer. Mer information finns i Autentisering och auktorisering. Du kan också läsa mer om lösenordslös autentisering på översiktssidan.
Tilldela roller till din Microsoft Entra-användare
När du utvecklar lokalt kontrollerar du att användarkontot som ansluter till Azure Event Hubs har rätt behörigheter. Du behöver rollen Azure Event Hubs-dataägare för att kunna skicka och ta emot meddelanden. Om du vill tilldela dig själv den här rollen behöver du rollen Administratör för användaråtkomst eller en annan roll som innehåller åtgärden Microsoft.Authorization/roleAssignments/write . Du kan tilldela Azure RBAC-roller till en användare med hjälp av Azure-portalen, Azure CLI eller Azure PowerShell. Läs mer om tillgängliga omfång för rolltilldelningar på översiktssidan för omfång .
I följande exempel tilldelas Azure Event Hubs Data Owner rollen till ditt användarkonto, vilket ger fullständig åtkomst till Azure Event Hubs-resurser. I ett verkligt scenario följer du principen om lägsta behörighet för att ge användarna endast de minsta behörigheter som krävs för en säkrare produktionsmiljö.
Inbyggda Azure-roller för Azure Event Hubs
För Azure Event Hubs skyddas redan hanteringen av namnområden och alla relaterade resurser via Azure-portalen och AZURE-resurshanterings-API:et med hjälp av Azure RBAC-modellen. Azure tillhandahåller de inbyggda Azure-rollerna nedan för att auktorisera åtkomst till ett Event Hubs-namnområde:
- Azure Event Hubs-dataägare: Ger dataåtkomst till Event Hubs-namnområdet och dess entiteter (köer, ämnen, prenumerationer och filter)
- Azure Event Hubs Data Sender: Använd den här rollen för att ge avsändaren åtkomst till Event Hubs-namnområdet och dess entiteter.
- Azure Event Hubs-datamottagare: Använd den här rollen för att ge mottagaren åtkomst till Event Hubs-namnområdet och dess entiteter.
Om du vill skapa en anpassad roll läser du Rättigheter som krävs för Event Hubs-åtgärder.
Viktigt!
I de flesta fall tar det en minut eller två innan rolltilldelningen sprids i Azure. I sällsynta fall kan det ta upp till åtta minuter. Om du får autentiseringsfel när du först kör koden väntar du en stund och försöker igen.
Leta upp event hubs-namnområdet i Azure-portalen med hjälp av huvudsökfältet eller det vänstra navigeringsfältet.
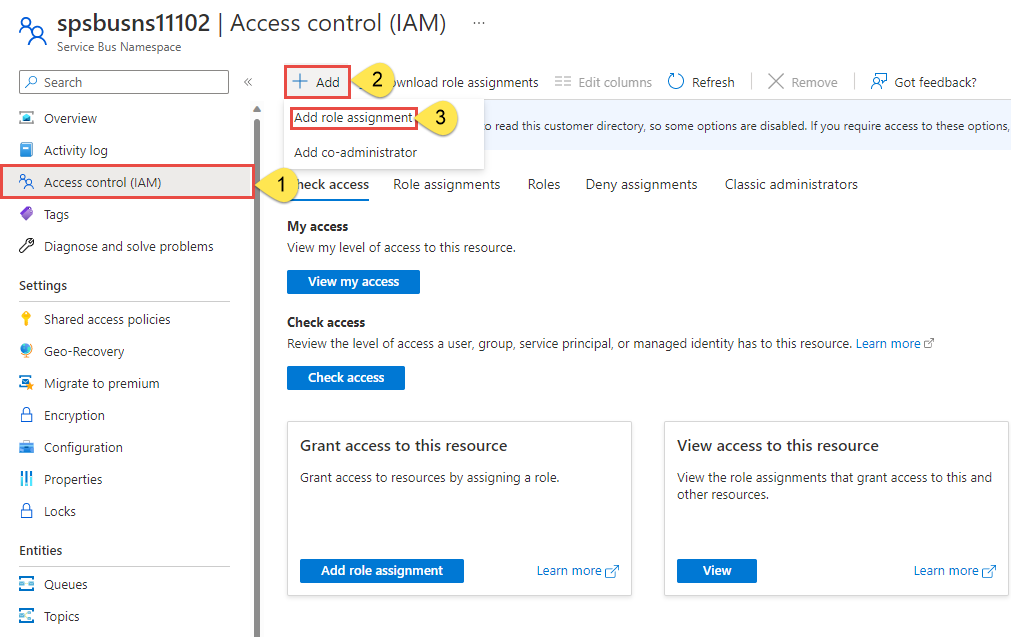
På översiktssidan väljer du Åtkomstkontroll (IAM) på den vänstra menyn.
På sidan Åtkomstkontroll (IAM) väljer du fliken Rolltilldelningar .
Välj + Lägg till på den översta menyn och sedan Lägg till rolltilldelning från den resulterande nedrullningsbara menyn.

Använd sökrutan för att filtrera resultatet till önskad roll. I det här exemplet söker
Azure Event Hubs Data Ownerdu efter och väljer matchande resultat. Välj sedan Nästa.Under Tilldela åtkomst till väljer du Användare, grupp eller tjänstens huvudnamn och sedan + Välj medlemmar.
I dialogrutan söker du efter ditt Microsoft Entra-användarnamn (vanligtvis din user@domain e-postadress) och väljer sedan Välj längst ned i dialogrutan.
Välj Granska + tilldela för att gå till den sista sidan och sedan Granska + tilldela igen för att slutföra processen.
Skicka händelser
I det här avsnittet skapar du ett JavaScript-program som skickar händelser till en händelsehubb.
Öppna din favoritredigerare, till exempel Visual Studio Code.
Skapa en fil med namnet send.js och klistra in följande kod i den:
I koden använder du verkliga värden för att ersätta följande platshållare:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Kör
node send.jsför att köra den här filen. Det här kommandot skickar en batch med tre händelser till din händelsehubb. Om du använder autentiseringen Lösenordslös (Rollbaserad åtkomstkontroll i Azure Active Directory) kanske du vill köraaz loginoch logga in på Azure med hjälp av det konto som lades till i rollen Azure Event Hubs-dataägare.I Azure-portalen kontrollerar du att händelsehubben tog emot meddelandena. Uppdatera sidan för att uppdatera diagrammet. Det kan ta några sekunder innan det visar att meddelandena tas emot.
Kommentar
För den fullständiga källkoden, inklusive ytterligare informationskommentorer, går du till sidan GitHub sendEvents.js.
Ta emot händelser
I det här avsnittet får du händelser från en händelsehubb med hjälp av ett Azure Blob Storage-kontrollpunktslager i ett JavaScript-program. Den utför metadatakontrollpunkter på mottagna meddelanden med jämna mellanrum i en Azure Storage-blob. Den här metoden gör det enkelt att fortsätta ta emot meddelanden senare där du slutade.
Följ dessa rekommendationer när du använder Azure Blob Storage som kontrollpunktslager:
- Använd en separat container för varje konsumentgrupp. Du kan använda samma lagringskonto, men använda en container per grupp.
- Använd inte containern för något annat och använd inte lagringskontot för något annat.
- Lagringskontot ska finnas i samma region som det distribuerade programmet finns i. Om programmet är lokalt kan du försöka välja den region som är närmast.
På sidan Lagringskonto i Azure-portalen i avsnittet Blob Service kontrollerar du att följande inställningar är inaktiverade.
- Hierarkisk namnrymd
- Mjuk borttagning av blob
- Versionshantering
Skapa ett Azure Storage-konto och en blobcontainer
Gör följande för att skapa ett Azure Storage-konto och en blobcontainer i det:
- Skapa ett Azure Storage-konto
- Skapa en blobcontainer i lagringskontot
- Autentisera till blobcontainern
När du utvecklar lokalt kontrollerar du att användarkontot som har åtkomst till blobdata har rätt behörigheter. Du behöver Storage Blob Data-deltagare för att läsa och skriva blobdata. Om du vill tilldela dig själv den här rollen måste du tilldelas rollen Administratör för användaråtkomst eller en annan roll som innehåller åtgärden Microsoft.Authorization/roleAssignments/write . Du kan tilldela Azure RBAC-roller till en användare med hjälp av Azure-portalen, Azure CLI eller Azure PowerShell. Du kan lära dig mer om tillgängliga omfång för rolltilldelningar på översiktssidan för omfång .
I det här scenariot tilldelar du behörigheter till ditt användarkonto, begränsat till lagringskontot, för att följa principen om lägsta behörighet. Den här metoden ger användarna endast de minsta behörigheter som krävs och skapar säkrare produktionsmiljöer.
I följande exempel tilldelas rollen Storage Blob Data Contributor till ditt användarkonto, vilket ger både läs- och skrivåtkomst till blobdata i ditt lagringskonto.
Viktigt!
I de flesta fall tar det en minut eller två för rolltilldelningen att spridas i Azure, men i sällsynta fall kan det ta upp till åtta minuter. Om du får autentiseringsfel när du först kör koden väntar du en stund och försöker igen.
Leta upp ditt lagringskonto i Azure-portalen med hjälp av huvudsökfältet eller det vänstra navigeringsfältet.
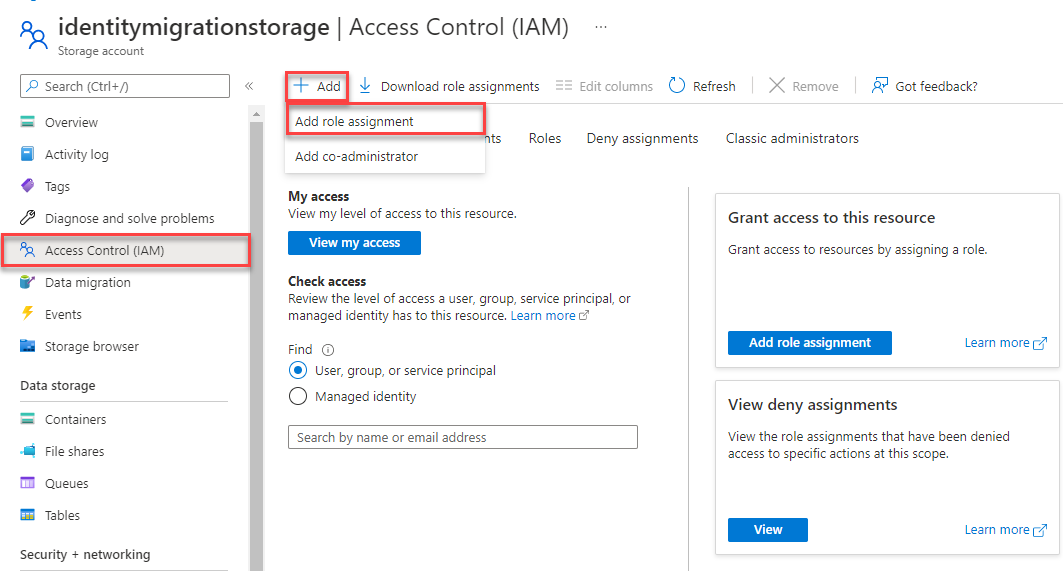
På översiktssidan för lagringskontot väljer du Åtkomstkontroll (IAM) på den vänstra menyn.
På sidan Åtkomstkontroll (IAM) väljer du fliken Rolltilldelningar .
Välj + Lägg till på den översta menyn och sedan Lägg till rolltilldelning från den resulterande nedrullningsbara menyn.

Använd sökrutan för att filtrera resultatet till önskad roll. I det här exemplet söker du efter Storage Blob Data Contributor och väljer matchande resultat och väljer sedan Nästa.
Under Tilldela åtkomst till väljer du Användare, grupp eller tjänstens huvudnamn och sedan + Välj medlemmar.
I dialogrutan söker du efter ditt Microsoft Entra-användarnamn (vanligtvis din user@domain e-postadress) och väljer sedan Välj längst ned i dialogrutan.
Välj Granska + tilldela för att gå till den sista sidan och sedan Granska + tilldela igen för att slutföra processen.
Installera npm-paketen för att ta emot händelser
För mottagarsidan måste du installera ytterligare två paket. I den här snabbstarten använder du Azure Blob Storage för att spara kontrollpunkter så att programmet inte läser de händelser som det redan har läst. Den utför metadatakontrollpunkter på mottagna meddelanden med jämna mellanrum i en blob. Den här metoden gör det enkelt att fortsätta ta emot meddelanden senare där du slutade.
Kör dessa kommandon:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Skriva kod för att ta emot händelser
Öppna din favoritredigerare, till exempel Visual Studio Code.
Skapa en fil med namnet receive.js och klistra in följande kod i den:
I koden använder du verkliga värden för att ersätta följande platshållare:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Kör
node receive.jsi en kommandotolk för att köra den här filen. Fönstret bör visa meddelanden om mottagna händelser.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Kommentar
För den fullständiga källkoden, inklusive ytterligare informationskommentorer, går du till sidan GitHub receiveEventsUsingCheckpointStore.js.
Mottagarprogrammet tar emot händelser från alla partitioner i standardkonsumentgruppen i händelsehubben.
Rensa resurser
Ta bort den resursgrupp som har Event Hubs-namnområdet eller ta bara bort namnområdet om du vill behålla resursgruppen.
Relaterat innehåll
Kolla in de här exemplen på GitHub: