Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Gäller för: Azure Logic Apps (Förbrukning + Standard)
Den här instruktionsguiden visar hur du kan arbeta med data i logikappens arbetsflöde på följande sätt:
- Skapa ett JSON-objekt (String eller JavaScript Object Notation) från flera indata som har olika datatyper. Du kan sedan använda den här strängen som en enda indata i stället för att upprepade gånger ange samma indata.
- Skapa användarvänliga token från JSON-objektegenskaper (JavaScript Object Notation) så att du enkelt kan använda dessa egenskaper i arbetsflödet.
- Skapa en HTML- eller CSV-tabell från en matris.
- Skapa en matris från en annan matris baserat på ett angivet filter eller villkor.
- Skapa en matris baserat på de angivna egenskaperna för alla objekt i en annan matris.
- Skapa en sträng från alla objekt i en matris och separera objekten med ett angivet tecken.
Förutsättningar
Ett Azure-konto och prenumeration. Om du inte har någon prenumeration kan du registrera ett kostnadsfritt Azure-konto.
Arbetsflödet för logikappen där du vill utföra dataåtgärden. Arbetsflöden för både förbrukning och standardlogikapplikationer stöder de dataåtgärder som beskrivs i den här guiden.
Alla dataåtgärder är endast tillgängliga som åtgärder. Innan du kan använda dessa åtgärder måste arbetsflödet därför redan börja med en utlösare som det första steget och inkludera andra åtgärder som krävs för att skapa de utdata som du vill använda i dataåtgärden.
Åtgärder för dataoperationer
I följande avsnitt sammanfattas de dataåtgärder som du kan använda. Åtgärderna organiseras baserat på de källdatatyper som åtgärderna fungerar med, men varje beskrivning visas alfabetiskt.
JSON-åtgärder
Följande åtgärder hjälper dig att arbeta med data i JSON-format (JavaScript Object Notation).
| Åtgärd | beskrivning |
|---|---|
| Compose | Skapa ett meddelande, eller en sträng, från flera indata som kan ha olika datatyper. Du kan sedan använda den här strängen som en enda indata i stället för att upprepade gånger ange samma indata. Du kan till exempel skapa ett enda JSON-meddelande från olika indata. |
| Analysera JSON | Skapa användarvänliga datatoken för egenskaper i JSON-innehåll så att du enklare kan använda egenskaperna i dina logikappar. |
Information om hur du skapar mer komplexa JSON-transformeringar finns i Utföra avancerade JSON-transformeringar med Liquid-mallar.
Arrayåtgärder
Följande åtgärder hjälper dig att arbeta med data i matriser.
| Åtgärd | beskrivning |
|---|---|
| Skapa CSV-tabell | Skapa en CSV-tabell (kommaavgränsat värde) från en matris. |
| Skapa HTML-tabell | Skapa en HTML-tabell från en matris. |
| Filtermatris | Skapa en matrisunderuppsättning från en matris baserat på det angivna filtret eller villkoret. |
| Join | Skapa en sträng från alla objekt i en matris och avgränsa varje objekt med det angivna tecknet. |
| Välj | Skapa en matris från de angivna egenskaperna för alla objekt i en annan matris. |
Skapa åtgärd
Om du vill skapa ett enda utdata, till exempel ett JSON-objekt från flera indata, använder du åtgärden Compose. Dina indata kan ha olika typer, till exempel heltal, booleska värden, matriser, JSON-objekt och andra inbyggda typer som Azure Logic Apps stöder, till exempel binär och XML. Du kan sedan använda resultatet i de åtgärder som följer efter Compose-åtgärden. Åtgärden Skriv hjälper dig också att undvika att upprepade gånger ange samma indata när du skapar logikappens arbetsflöde.
Du kan till exempel skapa ett JSON-meddelande från flera variabler, till exempel strängvariabler som lagrar personers förnamn och efternamn, och en heltalsvariabel som lagrar personers ålder. I det här exemplet tar åtgärden Skriv emot följande ingångar:
{ "age": <ageVar>, "fullName": "<lastNameVar>, <firstNameVar>" }
Och skapar följande utdata:
{"age":35,"fullName":"Owens,Sophia"}
Om du vill prova åtgärden Skapa, följer du de här stegen med hjälp av arbetsflödesdesignern. Om du föredrar att arbeta i kodvisningsredigeraren kan du kopiera exemplet Skriv och initiera definitioner av variabelåtgärder från den här guiden till din egen logikapps underliggande arbetsflödesdefinition: Exempel på dataåtgärdskod – Skriv. Mer information om åtgärden Skriv i den underliggande JSON-arbetsflödesdefinitionen finns i åtgärden Skriv.
Öppna arbetsflödet för logikappen i designern i Azure Portal eller Visual Studio Code.
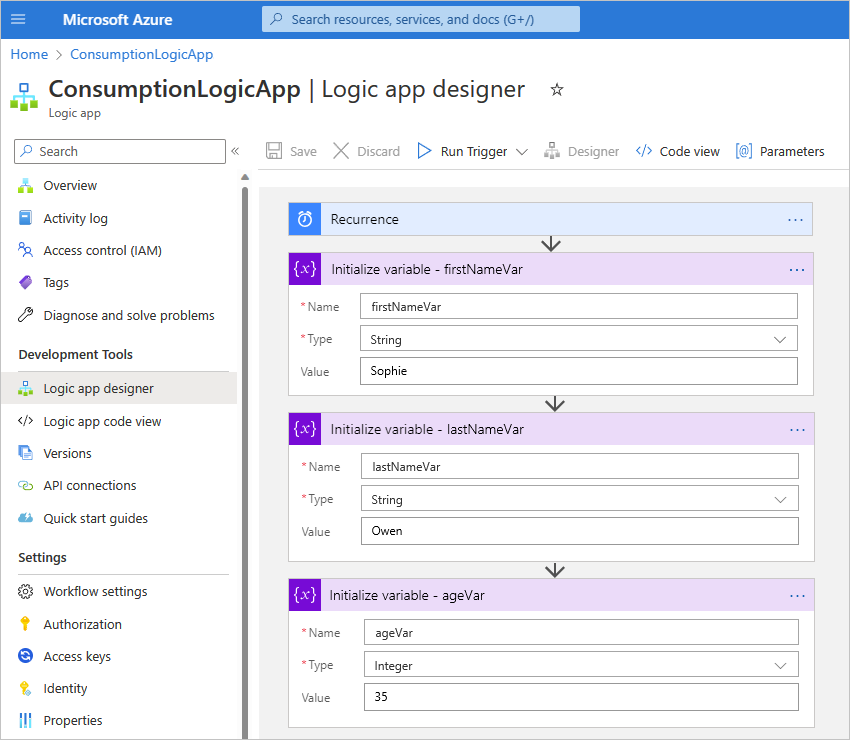
I det här exemplet används Azure Portal och ett exempelarbetsflöde med upprepningsutlösaren följt av flera variabler med namnet Initiera variabel. De här åtgärderna konfigureras för att skapa två strängvariabler och en heltalsvariabel.
Åtgärd Egenskaper och värden Initiera variabel - Namn: firstNameVar
- Typ: Sträng
- Värde: SophiaInitiera variabel - Namn: lastNameVar
- Typ: Sträng
- Värde: OwensInitiera variabel - Namn: ageVar
- Typ: Heltal
- Värde: 35Följ de här allmänna stegen för att lägga till åtgärden Dataåtgärder med namnet Compose.
I designern väljer du åtgärden Komponera om den inte redan har valts. I rutan Indata anger du de indata som ska användas för att skapa utdata.
I det här exemplet följer du dessa steg:
I rutan Indata anger du följande JSON-exempelobjekt, inklusive avståndet som visas:
{ "age": , "fullName": " , " }I JSON-objektet placerar du markören på motsvarande platser, väljer listan med dynamiskt innehåll (blixtikonen) och väljer sedan motsvarande variabel i listan:
JSON-egenskap Olika ageageVar fullName"lastNameVar, firstNameVar" I följande exempel visas både tillagda och ännu inte tillagda variabler:
I följande exempel visas definitioner som lagts till för två variabler och processen för att lägga till den tredje variabeln:
Spara arbetsflödet. I verktygsfältet för designern väljer du Spara.
Testa arbetsflödet
Om du vill bekräfta om åtgärden Skriv skapar det förväntade resultatet skickar du ett meddelande till dig själv som innehåller utdata från åtgärden Skriv .
Lägg till en åtgärd i ditt arbetsflöde som kan skicka resultaten från Compose-åtgärden.
Det här exemplet fortsätter med åtgärden Office 365 Outlook med namnet Skicka ett e-postmeddelande (V2):
I den här åtgärden, för varje ruta där du vill att resultatet ska visas, väljer du inuti varje ruta och väljer sedan listan med dynamiskt innehåll (blixtikonen). I listan, under åtgärden Komponera, välj Utdata.
I det här exemplet visas resultatet i e-postmeddelandets brödtext, så du lägger till fältet Utdata i rutan Brödtext :
Spara arbetsflödet och kör sedan arbetsflödet manuellt. På designverktygsfältet, välj Kör>Kör.
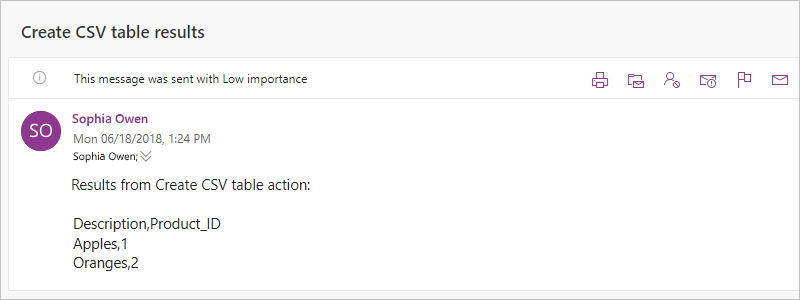
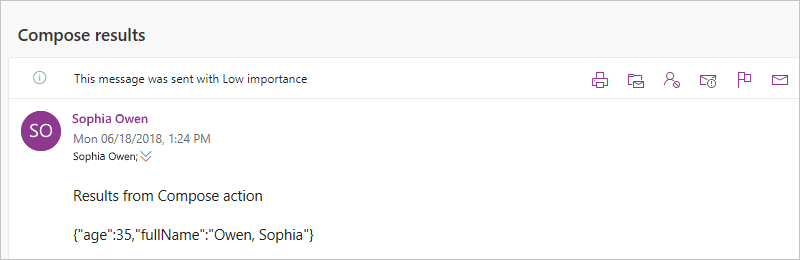
Om du använder åtgärden Office 365 Outlook – Skicka ett e-postmeddelande visas resultatet i följande exempel:

Skapa CSV-tabellåtgärd
Om du vill skapa en CSV-tabell (kommaavgränsat värde) som har egenskaper och värden från JSON-objekt (JavaScript Object Notation) i en matris använder du åtgärden Skapa CSV-tabell. Du kan sedan använda den resulterande tabellen i åtgärder som följer åtgärden Skapa CSV-tabell .
Om du vill prova åtgärden Skapa CSV-tabell följer du de här stegen med hjälp av arbetsflödesdesignern. Om du föredrar att arbeta i kodvisningsredigeraren kan du kopiera exemplet Skapa CSV-tabell och Initiera definitioner av variabelåtgärder från den här guiden till din egen logikapps underliggande arbetsflödesdefinition: Exempel på dataåtgärdskod – Skapa CSV-tabell. Mer information om åtgärden Skapa CSV-tabell i den underliggande JSON-arbetsflödesdefinitionen finns i tabellåtgärden.
Öppna arbetsflödet för logikappen i designern i Azure Portal eller Visual Studio Code.
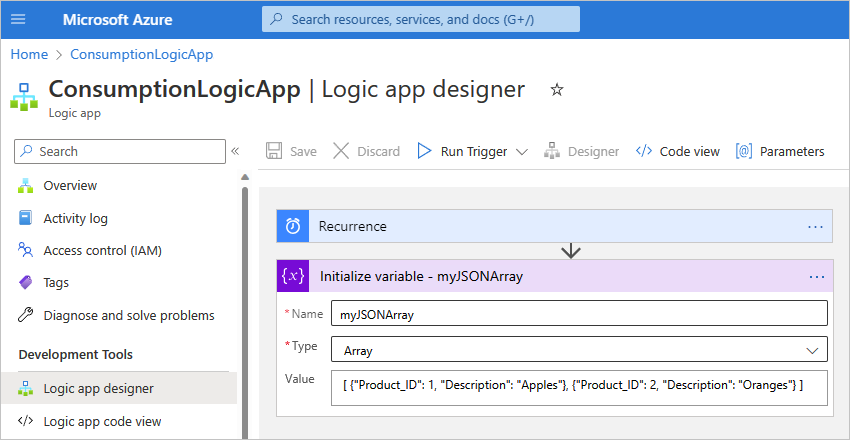
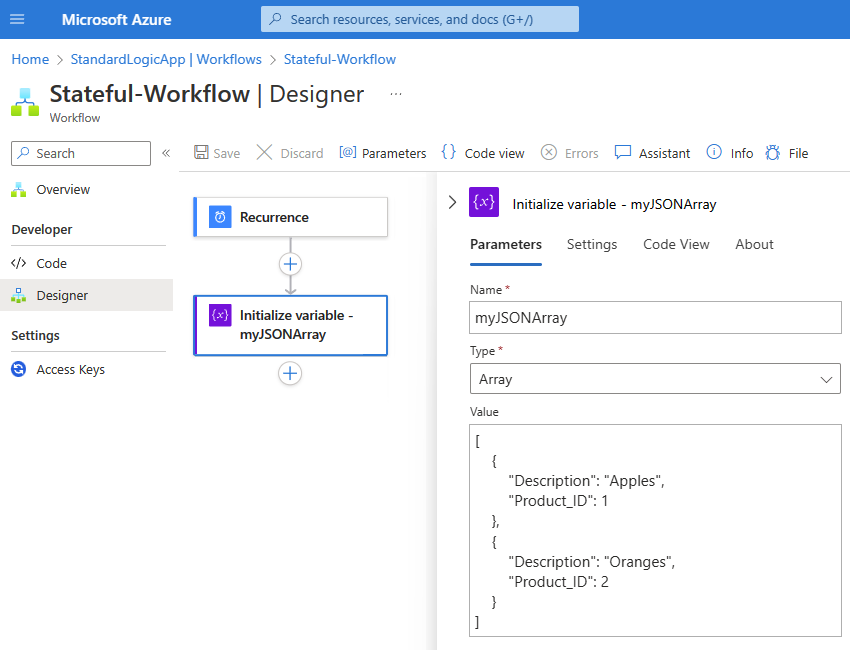
I det här exemplet används Azure Portal och ett exempelarbetsflöde med upprepningsutlösaren följt av en åtgärd för att initiera variabeln. Åtgärden konfigureras för att skapa en variabel där det initiala värdet är en matris som har vissa egenskaper och värden i JSON-format.
Åtgärd Egenskaper och värden Initiera variabel - Namn: myJSONArray
- Typ: Array
- Värde:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Följ de här allmänna stegen för att lägga till åtgärden Dataåtgärder med namnet Skapa CSV-tabell.
I designern väljer du åtgärden Skapa CSV-tabell , om den inte redan har valts. I rutan Från anger du matrisen eller uttrycket som ska användas för att skapa tabellen.
I det här exemplet väljer du i rutan Från och väljer listan med dynamiskt innehåll (blixtikonen). I den listan väljer du variabeln myJSONArray :
Tips
Om du vill skapa användarvänliga token för egenskaperna i JSON-objekt så att du kan välja dessa egenskaper som indata använder du åtgärden Parsa JSON innan du använder åtgärden Skapa CSV-tabell.
Följande skärmbild visar det färdiga exemplet på åtgärden Skapa CSV-tabell :
Spara arbetsflödet. I verktygsfältet för designern väljer du Spara.
Anpassa tabellformat
Som standard är egenskapen Kolumner inställd på att automatiskt skapa tabellkolumnerna baserat på matrisobjekten. Följ dessa steg om du vill ange anpassade rubriker och värden:
Om egenskapen Kolumner inte visas i åtgärdsinformationsrutan väljer du Kolumner i listan Avancerade parametrar.

Öppna listan Kolumner och välj Anpassad.
I egenskapen Rubrik anger du den anpassade rubriktexten som ska användas i stället.
I egenskapen Värde anger du det anpassade värde som ska användas i stället.
Om du vill returnera värden från matrisen kan du använda item() funktionen med åtgärden Skapa CSV-tabell . I en For_each loop kan du använda items() funktionen.
Anta till exempel att du vill ha tabellkolumner som bara har egenskapsvärdena och inte egenskapsnamnen från en matris. Om du bara vill returnera dessa värden följer du de här stegen för att arbeta i designervyn eller i kodvyn.
Det här exemplet returnerar följande resultat:
Apples,1
Oranges,2
Arbeta i designervyn
I åtgärden Skapa CSV-tabell håller du kolumnen Rubrik tom. På varje rad i kolumnen Värde avreferera varje matrisegenskap som du vill använda. Varje rad under Värde returnerar alla värden för den angivna matrisegenskapen och blir en kolumn i tabellen.
För varje matrisegenskap som du vill använda väljer du i kolumnen Värde i redigeringsrutan och väljer sedan funktionsikonen, som öppnar uttrycksredigeraren. Kontrollera att funktionslistan visas markerad.

I uttrycksredigeraren anger du följande uttryck, men ersätter
<array-property-name>med matrisens egenskapsnamn för det värde som du vill använda. När du är klar med varje uttryck väljer du Lägg till.Syntax:
item()?['<array-property-name>']Exempelvärden:
item()?['Description']item()?['Product_ID']
Mer information finns i funktionen item().
Upprepa föregående steg för varje matrisegenskap. När du är klar ser åtgärden ut ungefär som i följande exempel:
Spara arbetsflödet. I verktygsfältet för designern väljer du Spara.
Arbeta i kodvyn
I åtgärdens JSON-definition i matrisen columns anger du header egenskapen till en tom sträng. För varje value egenskap avreferering av varje matrisegenskap som du vill använda.
I designerverktygsfältet väljer du Kodvy.
Leta reda på åtgärdens
columnsmatris i kodredigeraren. För varje kolumn med matrisvärden som du vill använda lägger du till en tomheaderegenskap och följande uttryck förvalueegenskapen:Syntax:
{ "header": "", "value": "@item()?['<array-property-name>']" }Exempel:
"Create_CSV_table": { "type": "Table", "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "CSV", "from": "@variables('myJSONArray')" } }Kommentar
Om du kopierar exemplet till koden kontrollerar du att du inkluderar
runAfteråtgärden i slutet avCreate_CSV_tabledefinitionen.Gå tillbaka till designervyn för att granska resultatet.
Testa arbetsflödet
För att bekräfta om åtgärden Skapa CSV-tabell skapar det förväntade resultatet skickar du ett meddelande till dig själv som innehåller utdata från åtgärden Skapa CSV-tabell .
I arbetsflödet lägger du till en åtgärd som kan skicka resultatet från åtgärden Skapa CSV-tabell .
Det här exemplet fortsätter med åtgärden Office 365 Outlook med namnet Skicka ett e-postmeddelande (V2).
I den här åtgärden, för varje ruta där du vill att resultatet ska visas, väljer du inuti varje ruta, vilket öppnar listan med dynamiskt innehåll. I den listan går du till åtgärden Skapa CSV-tabell och väljer Utdata.
Spara arbetsflödet och kör sedan arbetsflödet manuellt. På designverktygsfältet, välj Kör>Kör.
Om du använder åtgärden Office 365 Outlook – Skicka ett e-postmeddelande visas resultatet i följande exempel:
Kommentar
Om tabellen returneras med felaktig formatering kan du se hur du kontrollerar tabelldataformateringen.
Skapa EN HTML-tabellåtgärd
Om du vill skapa en HTML-tabell med egenskaper och värden från JSON-objekt (JavaScript Object Notation) i en matris använder du åtgärden Skapa HTML-tabell . Du kan sedan använda den resulterande tabellen i åtgärder som följer åtgärden Skapa HTML-tabell .
Om du vill prova åtgärden Skapa HTML-tabell följer du de här stegen med hjälp av arbetsflödesdesignern. Om du föredrar att arbeta i kodvisningsredigeraren kan du kopiera exemplet Skapa HTML-tabell och Initiera definitioner av variabelåtgärder från den här guiden till din egen logikapps underliggande arbetsflödesdefinition: Exempel på dataåtgärdskod – Skapa HTML-tabell. Mer information om åtgärden Skapa HTML-tabell i den underliggande JSON-arbetsflödesdefinitionen finns i tabellåtgärden.
Öppna arbetsflödet för logikappen i designern i Azure Portal eller Visual Studio Code.
I det här exemplet används Azure Portal och ett exempelarbetsflöde med upprepningsutlösaren följt av en åtgärd för att initiera variabeln. Åtgärden konfigureras för att skapa en variabel där det initiala värdet är en matris som har vissa egenskaper och värden i JSON-format.
Operasjon Egenskaper och värden Initiera variabel - Namn: myJSONArray
- Typ: Matris
- Värde:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Följ de här allmänna stegen för att lägga till åtgärden Dataåtgärder med namnet Skapa HTML-tabell.
I designern väljer du åtgärden Skapa HTML-tabell , om den inte redan är markerad. I rutan Från anger du matrisen eller uttrycket som ska användas för att skapa tabellen.
I det här exemplet väljer du i rutan Från och väljer listan med dynamiskt innehåll (blixtikonen). I den listan väljer du variabeln myJSONArray :
Tips
Om du vill skapa användarvänliga token för egenskaperna i JSON-objekt så att du kan välja dessa egenskaper som indata använder du åtgärden Parsa JSON innan du använder åtgärden Skapa HTML-tabell.
Följande skärmbild visar det färdiga exemplet på åtgärden Skapa HTML-tabell :
Spara arbetsflödet. I verktygsfältet för designern väljer du Spara.
Anpassa tabellformat
Som standard är egenskapen Kolumner inställd på att automatiskt skapa tabellkolumnerna baserat på matrisobjekten. Följ dessa steg om du vill ange anpassade rubriker och värden:
Om egenskapen Kolumner inte visas i åtgärdsinformationsrutan väljer du Kolumner i listan Avancerade parametrar.
Öppna listan Kolumner och välj Anpassad.
I egenskapen Rubrik anger du den anpassade rubriktexten som ska användas i stället.
I egenskapen Värde anger du det anpassade värde som ska användas i stället.
Om du vill returnera värden från matrisen kan du använda item() funktionen med åtgärden Skapa HTML-tabell . I en For_each loop kan du använda items() funktionen.
Anta till exempel att du vill ha tabellkolumner som bara har egenskapsvärdena och inte egenskapsnamnen från en matris. Om du bara vill returnera dessa värden följer du de här stegen för att arbeta i designervyn eller i kodvyn.
Det här exemplet returnerar följande resultat:
Apples,1
Oranges,2
Arbeta i designervyn
I åtgärden Skapa HTML-tabell håller du kolumnen Rubrik tom. På varje rad i kolumnen Värde avreferera varje matrisegenskap som du vill använda. Varje rad under Värde returnerar alla värden för den angivna matrisegenskapen och blir en kolumn i tabellen.
För varje matrisegenskap som du vill använda väljer du i kolumnen Värde i redigeringsrutan och väljer sedan funktionsikonen, som öppnar uttrycksredigeraren. Kontrollera att funktionslistan visas markerad.
I uttrycksredigeraren anger du följande uttryck, men ersätter
<array-property-name>med matrisens egenskapsnamn för det värde som du vill använda. När du är klar med varje uttryck väljer du Lägg till.Syntax:
item()?['<array-property-name>']Exempel:
item()?['Description']item()?['Product_ID']
Mer information finns i funktionen item().
Upprepa föregående steg för varje matrisegenskap. När du är klar ser åtgärden ut ungefär som i följande exempel:
Arbeta i kodvyn
I åtgärdens JSON-definition i matrisen columns anger du header egenskapen till en tom sträng. För varje value egenskap, avreferera de matrisegenskaper du önskar.
I designerverktygsfältet väljer du Kodvy.
Leta reda på åtgärdens
columnsmatris i kodredigeraren. För varje kolumn med matrisvärden som du vill använda lägger du till en tomheaderegenskap och följande uttryck förvalueegenskapen:Syntax:
{ "header": "", "value": "@item()?['<array-property-name>']" }Exempel:
"Create_HTML_table": { "type": "Table", "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "HTML", "from": "@variables('myJSONArray')" } }Anteckning
Om du kopierar exemplet till koden kontrollerar du att du inkluderar
runAfteråtgärden i slutet avCreate_HTML_tabledefinitionen.Gå tillbaka till designervyn för att granska resultatet.
Testa arbetsflödet
Om du vill bekräfta om åtgärden Skapa HTML-tabell skapar det förväntade resultatet skickar du ett meddelande till dig själv som innehåller utdata från åtgärden Skapa HTML-tabell .
I arbetsflödet lägger du till en åtgärd som kan skicka resultatet från åtgärden Skapa HTML-tabell .
Det här exemplet fortsätter med åtgärden Office 365 Outlook med namnet Skicka ett e-postmeddelande (V2).
I den här åtgärden, för varje ruta där du vill att resultatet ska visas, väljer du inuti varje ruta och väljer sedan blixtikonen, som öppnar listan med dynamiskt innehåll. I den listan går du till åtgärden Skapa HTML-tabell och väljer Utdata.
Spara arbetsflödet och kör sedan arbetsflödet manuellt. På designverktygsfältet, välj Kör>Kör.
Om du använder åtgärden Office 365 Outlook – Skicka ett e-postmeddelande visas resultatet i följande exempel:
Filtermatrisåtgärd
Om du vill skapa en underuppsättningsmatris från en befintlig matris där delmängdsobjekten uppfyller specifika villkor använder du åtgärden Filtermatris . Du kan sedan använda den resulterande filtrerade matrisen i åtgärder som följer åtgärden Filtermatris .
Om du vill prova åtgärden Filtermatris följer du de här stegen med hjälp av arbetsflödesdesignern. Om du föredrar att arbeta i kodvisningsredigeraren kan du kopiera exemplet Filtermatris och Initiera definitioner av variabelåtgärder från den här guiden till din egen logikapps underliggande arbetsflödesdefinition: Exempel på dataåtgärdskod – Filtermatris. Mer information om åtgärden Filtermatris i den underliggande JSON-arbetsflödesdefinitionen finns i frågeåtgärden.
Kommentar
All filtertext som du använder i ditt villkor är skiftlägeskänslig. Den här åtgärden kan inte heller ändra formatet eller komponenterna för objekt i matrisen.
För att åtgärder ska kunna använda matrisens utdata från filtermatrisåtgärden måste dessa åtgärder antingen acceptera matriser som indata, eller så kan du behöva omvandla utdatamatrisen till ett annat kompatibelt format.
Om du anropar en HTTP-slutpunkt och får ett JSON-svar använder du åtgärden Parsa JSON för att bearbeta JSON-svaret. Annars kan åtgärden Filtermatris endast läsa svarstexten och inte strukturen för JSON-nyttolasten.
Öppna arbetsflödet för logikappen i designern i Azure Portal eller Visual Studio Code.
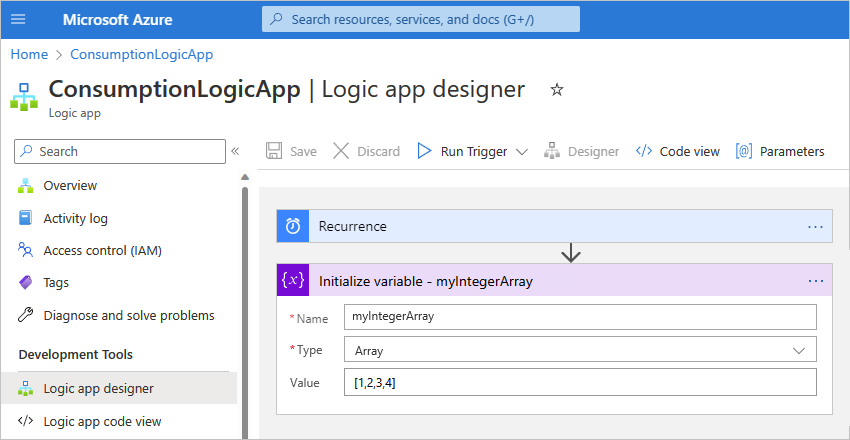
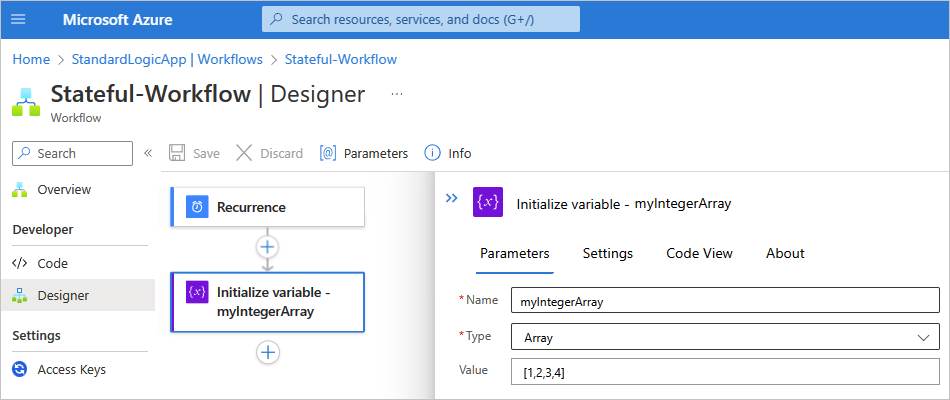
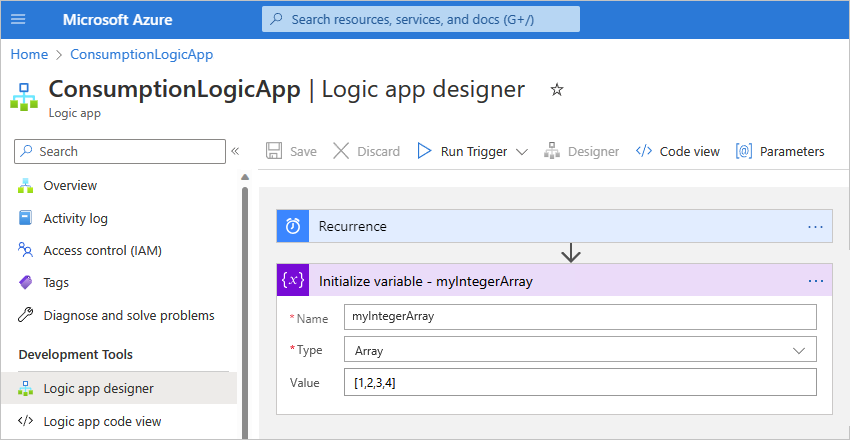
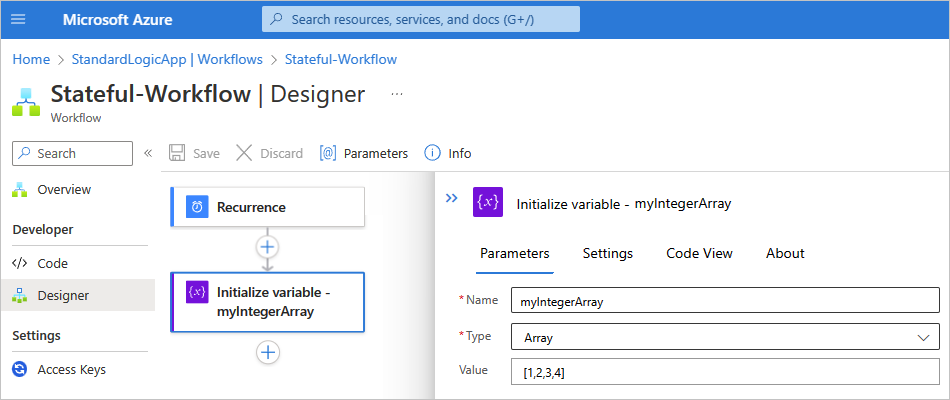
I det här exemplet används Azure Portal och ett exempelarbetsflöde med upprepningsutlösaren följt av en åtgärd för att initiera variabeln. Åtgärden konfigureras för att skapa där det initiala värdet är en matris som har några exempel heltalsvärden.
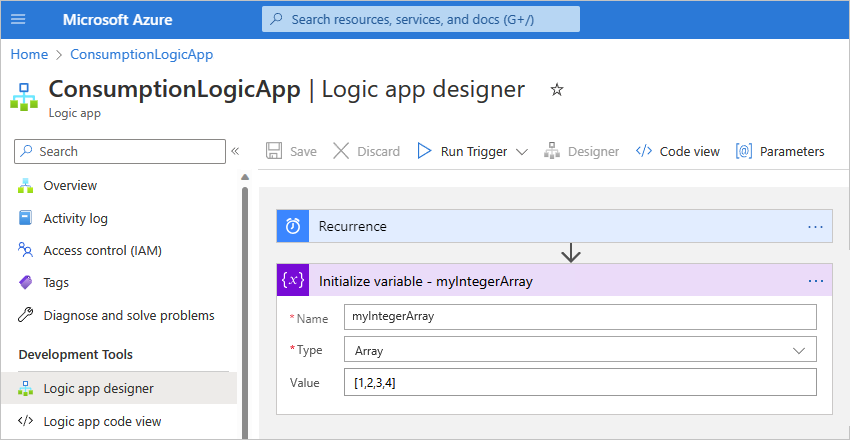
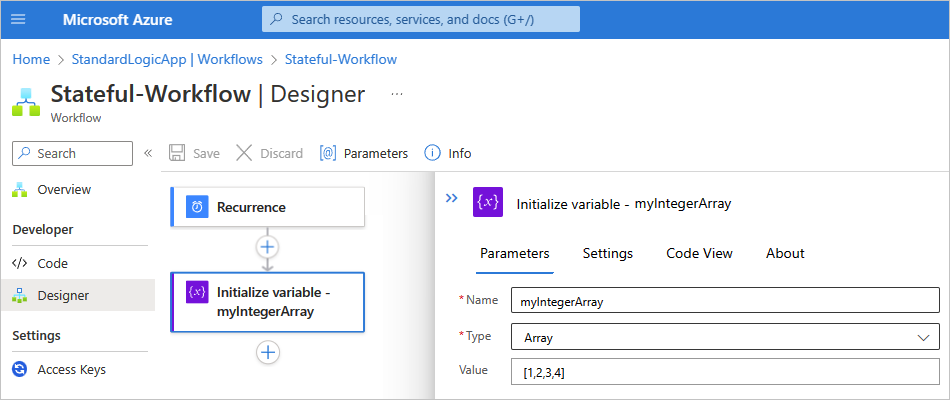
Åtgärd Egenskaper och värden Initiera variabel - Namn: myIntegerArray
- Typ: Array
- Värde:[1,2,3,4]Anteckning
Även om det här exemplet använder en enkel heltalsmatris är den här åtgärden särskilt användbar för JSON-objektmatriser där du kan filtrera baserat på objektens egenskaper och värden.
Följ de här allmänna stegen för att hitta åtgärden Dataåtgärder med namnet Filtermatris.
I designern väljer du åtgärden Filtermatris , om den inte redan har valts. I rutan Från anger du matrisen eller uttrycket som ska användas som filter.
I det här exemplet väljer du i rutan Från och väljer sedan blixtikonen, som öppnar listan med dynamiskt innehåll. I den listan väljer du den tidigare skapade variabeln:
För villkoret anger du de matrisobjekt som ska jämföras, väljer jämförelseoperatorn och anger jämförelsevärdet.
I det här exemplet används funktionen item() för att komma åt varje objekt i matrisen, medan åtgärden Filtermatris söker efter matrisobjekt där värdet är större än ett. Följande skärmbild visar den färdiga exempelåtgärden Filtermatris :
Spara arbetsflödet. I verktygsfältet för designern väljer du Spara.
Testa arbetsflödet
För att bekräfta om filtermatrisåtgärden skapar det förväntade resultatet skickar du ett meddelande till dig själv som innehåller utdata från åtgärden Filtermatris .
I arbetsflödet lägger du till en åtgärd som kan skicka resultatet från åtgärden Filtermatris .
Det här exemplet fortsätter med åtgärden Office 365 Outlook med namnet Skicka ett e-postmeddelande (V2).
Slutför följande steg i den här åtgärden:
För varje ruta där du vill att resultatet ska visas markerar du inuti varje ruta och väljer sedan funktionsikonen, som öppnar uttrycksredigeraren. Kontrollera att funktionslistan visas markerad.
Om du vill hämta matrisens utdata från åtgärden Filtermatris anger du följande uttryck, som använder funktionen body() med åtgärdsnamnet Filtermatris och väljer sedan Lägg till.
body('Filter_array')Det lösta uttrycket anger att utdata från åtgärden Filter_array visas i brödtexten av e-post vid utskick:
Spara arbetsflödet och kör sedan arbetsflödet manuellt. På designverktygsfältet, välj Kör>Kör.
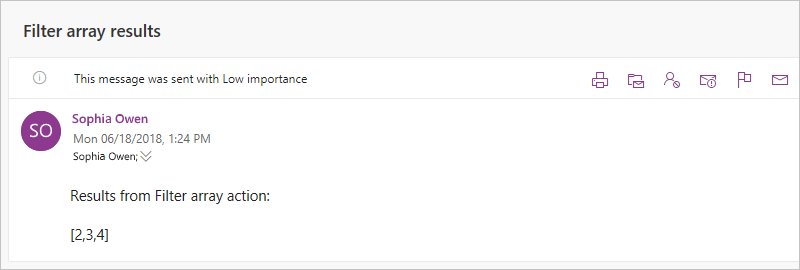
Om du använder åtgärden Office 365 Outlook – Skicka ett e-postmeddelande visas resultatet i följande exempel:
Anslut till åtgärden
Om du vill skapa en sträng som innehåller alla objekt från en matris och separera objekten med ett specifikt avgränsartecken använder du åtgärden Koppla . Du kan sedan använda strängen i åtgärder som följer på åtgärden Anslut .
Följ de här stegen med hjälp av arbetsflödesdesignern för att prova åtgärden Anslut . Eller om du föredrar att arbeta i kodvisningsredigeraren kan du kopiera exempeldefinitionerna Koppla till och initiera variabelåtgärder från den här guiden till din egen logikapps underliggande arbetsflödesdefinition: Exempel på dataåtgärdskod – Anslut. Mer information om join-åtgärden i din underliggande arbetsflödesdefinition finns i åtgärden Anslut.
Öppna arbetsflödet för logikappen i designern i Azure Portal eller Visual Studio Code.
I det här exemplet används Azure Portal och ett exempelarbetsflöde med upprepningsutlösaren följt av en åtgärd för att initiera variabeln. Den här åtgärden konfigureras för att skapa en variabel där det inledande värdet är en matris som har några exempel heltalsvärden.
Åtgärd Egenskaper och värden Initiera variabel - Namn: myIntegerArray
- Typ: Array
- Värde:[1,2,3,4]Följ de här allmänna stegen för att hitta åtgärden Dataåtgärder med namnet Join(Anslut).
I designern väljer du åtgärden Anslut, om den inte redan har valts. I rutan Från anger du matrisen som har de objekt som du vill koppla som en sträng.
I rutan Från anger du matrisen som innehåller de objekt som du vill koppla som en sträng.
I det här exemplet väljer du i rutan Från och väljer sedan blixtikonen, som öppnar listan med dynamiskt innehåll. I den listan väljer du den tidigare skapade variabeln:
I rutan Koppla med anger du det tecken som ska användas för att avgränsa varje matrisobjekt.
I det här exemplet används ett kolon (:) som avgränsare för egenskapen Anslut med .
Spara arbetsflödet. I verktygsfältet för designern väljer du Spara.
Testa arbetsflödet
Om du vill bekräfta om join-åtgärden skapar det förväntade resultatet skickar du ett meddelande till dig själv som innehåller utdata från åtgärden Anslut .
I arbetsflödet lägger du till en åtgärd som kan skicka resultatet från åtgärden Anslut .
Det här exemplet fortsätter med åtgärden Office 365 Outlook med namnet Skicka ett e-postmeddelande (V2).
I den här åtgärden, för varje ruta där du vill att resultatet ska visas, väljer du inuti varje ruta och väljer sedan blixtikonen, som öppnar listan med dynamiskt innehåll. I den listan går du till åtgärden Anslut och väljer Utdata.
Spara arbetsflödet och kör sedan arbetsflödet manuellt. På designverktygsfältet, välj Kör>Kör.
Om du använder åtgärden Office 365 Outlook – Skicka ett e-postmeddelande visas resultatet i följande exempel:
Parsa JSON-åtgärd
Om du vill referera till eller komma åt egenskaper i JSON-innehåll (JavaScript Object Notation) kan du skapa användarvänliga fält eller token för dessa egenskaper med hjälp av åtgärden Parsa JSON . På så sätt kan du välja dessa egenskaper från listan med dynamiskt innehåll när du anger indata för efterföljande åtgärder i arbetsflödet. För den här åtgärden kan du antingen ange ett JSON-schema eller generera ett JSON-schema från ditt JSON-exempelinnehåll eller din nyttolast.
Om du vill prova åtgärden Parsa JSON följer du de här stegen med hjälp av arbetsflödesdesignern. Om du föredrar att arbeta i kodvisningsredigeraren kan du kopiera exemplet Parsa JSON och Initiera definitioner av variabelåtgärder från den här guiden till din egen logikapps underliggande arbetsflödesdefinition: Exempel på dataåtgärdskod – Parsa JSON. Mer information om den här åtgärden i din underliggande arbetsflödesdefinition finns i Parsa JSON-åtgärd.
Öppna arbetsflödet för logikappen i designern i Azure Portal eller Visual Studio Code.
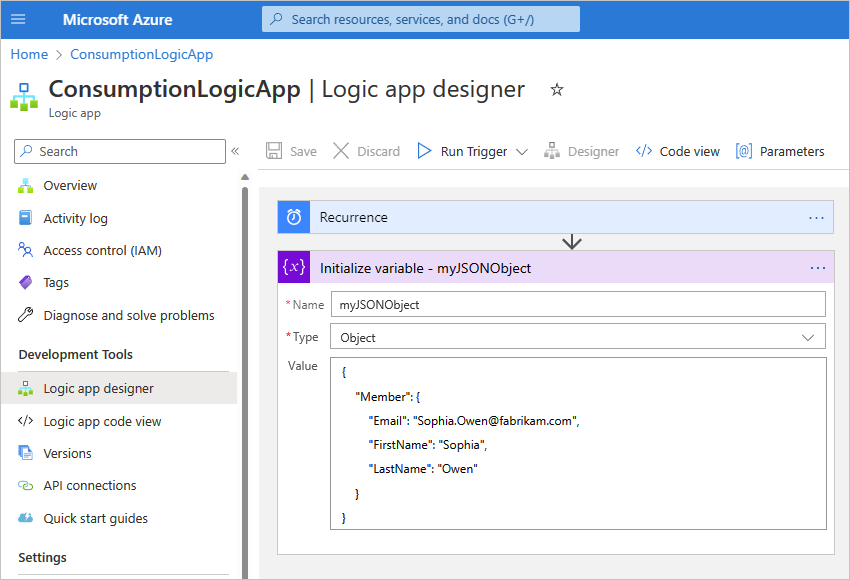
I det här exemplet används Azure Portal och ett exempelarbetsflöde med en upprepningsutlösare följt av en åtgärd för att initiera variabeln. Den här åtgärden konfigureras för att skapa en variabel vars ursprungliga värde är följande JSON-objekt med egenskaper och värden:
{ "Member": { "Email": "Sophia.Owen@fabrikam.com", "FirstName": "Sophia", "LastName": "Owen" } }Följ de här allmänna stegen för att hitta åtgärden Dataåtgärder med namnet Parsa JSON.
I designern väljer du åtgärden Parsa JSON , om den inte redan har valts. I rutan Innehåll anger du det JSON-objekt som du vill parsa.
I det här exemplet väljer du i rutan Innehåll och väljer sedan blixtikonen som öppnar listan med dynamiskt innehåll. I den listan väljer du den tidigare skapade variabeln:
I rutan Schema anger du det JSON-schema som beskriver JSON-objektet, eller nyttolasten, som du vill parsa.
I det här exemplet använder du följande schema för JSON-exempelobjektet:
{ "type": "object", "properties": { "Member": { "type": "object", "properties": { "Email": { "type": "string" }, "FirstName": { "type": "string" }, "LastName": { "type": "string" } } } } }Om du inte har något schema kan du generera schemat från JSON-objektet:
I åtgärden Parsa JSON går du till rutan Schema och väljer Använd exempelnyttolast för att generera schema.
I rutan Ange eller klistra in en JSON-exempelnyttolast anger du JSON-innehållet eller -objektet och väljer sedan Klar, till exempel:
{ "Member": { "Email": "Sophia.Owens@fabrikam.com", "FirstName": "Sophia", "LastName": "Owens" } }
Spara arbetsflödet. I verktygsfältet för designern väljer du Spara.
Testa arbetsflödet
Om du vill bekräfta om parsa JSON-åtgärden skapar det förväntade resultatet skickar du ett meddelande till dig själv som innehåller utdata från åtgärden Parsa JSON .
I arbetsflödet lägger du till en åtgärd som kan skicka resultatet från åtgärden Parsa JSON .
Det här exemplet fortsätter med åtgärden Office 365 Outlook med namnet Skicka ett e-postmeddelande (V2).
I den här åtgärden, för varje ruta där du vill att resultatet ska visas, väljer du i varje redigeringsruta och väljer sedan blixtikonen, som öppnar listan med dynamiskt innehåll. I den listan går du till åtgärden Parsa JSON och väljer egenskaperna från det parsade JSON-objektet.
I det här exemplet väljs följande egenskaper: Body FirstName, Body LastName och Body Email
När du är klar ser åtgärden Skicka ett e-postmeddelande ut ungefär som i följande exempel:
Spara arbetsflödet och kör sedan arbetsflödet manuellt. On the designer toolbar, select Run>Run.
Om du använder åtgärden Office 365 Outlook – Skicka ett e-postmeddelande visas resultatet i följande exempel:
Välj åtgärd
Som standard skapar åtgärden Välj en matris som innehåller JSON-objekt som skapats från värdena i en befintlig matris. Du kan till exempel skapa ett JSON-objekt för varje värde i en heltalsmatris. Ange de egenskaper som varje JSON-objekt måste ha och mappa värdena från källmatrisen till egenskaperna. Även om du kan ändra komponentens JSON-objekt har utdatamatrisen alltid samma antal objekt som källmatrisen. Om du vill använda utdatamatrisen från åtgärden Välj måste efterföljande åtgärder antingen acceptera matriser som indata, eller så måste du omvandla utdatamatrisen till ett annat kompatibelt format.
Om du vill prova åtgärden Välj följer du de här stegen med hjälp av arbetsflödesdesignern. Om du föredrar att arbeta i kodvisningsredigeraren kan du kopiera exemplet Välj och initiera definitioner av variabelåtgärder från den här guiden till din egen logikapps underliggande arbetsflödesdefinition: Exempel på dataåtgärdskod – Välj. Mer information om den här åtgärden i din underliggande arbetsflödesdefinition finns i Välj åtgärd.
Dricks
Ett exempel som skapar en matris med strängar eller heltal som skapats från värdena i en JSON-objektmatris finns i åtgärdsdefinitionerna Välj och Initiera variabel i Exempel på dataåtgärdskod – Välj.
Öppna arbetsflödet för logikappen i designern i Azure Portal eller Visual Studio Code.
I det här exemplet används Azure Portal och ett exempelarbetsflöde med upprepningsutlösaren följt av en åtgärd för att initiera variabeln. Åtgärden konfigureras för att skapa en variabel där det inledande värdet är en matris som har några exempel heltal.
Åtgärd Egenskaper och värden Initiera variabel - Namn: myIntegerArray
- Typ: Matris
- Värde:[1,2,3,4]Följ de här allmänna stegen för att hitta åtgärden Dataåtgärder med namnet Välj.
I designern väljer du åtgärden Välj, om den inte redan har valts. I rutan Från anger du den källmatris som du vill använda.
I det här exemplet väljer du i rutan Från och väljer sedan blixtikonen, som öppnar listan med dynamiskt innehåll. I den listan väljer du den tidigare skapade variabeln:
För egenskapen Map i den vänstra kolumnen anger du ett egenskapsnamn för att beskriva alla värden i källmatrisen.
I det här exemplet används Product_ID som egenskapsnamn för heltalsvärdena i källmatrisen. Varje värde, till exempel 1, 2, 3 och 4, är alltså ett produkt-ID.
I den högra kolumnen anger du ett uttryck som anger värdet i källmatrisen för egenskapsnamnet i den vänstra kolumnen.
I det här exemplet används funktionen item() för att iterera genom och komma åt varje objekt i matrisen.
Välj i den högra kolumnen och välj sedan funktionsikonen, som öppnar uttrycksredigeraren. Kontrollera att funktionslistan visas markerad.
I uttrycksredigeraren anger du funktionen med namnet item()och väljer sedan Lägg till.
Åtgärden Välj visas nu ungefär som i följande exempel:
Spara arbetsflödet. I verktygsfältet för designern väljer du Spara.
Testa arbetsflödet
Om du vill bekräfta om åtgärden Välj skapar det förväntade resultatet skickar du ett meddelande till dig själv som innehåller utdata från åtgärden Välj .
I arbetsflödet lägger du till en åtgärd som kan skicka resultatet från åtgärden Välj .
Slutför följande steg i den här åtgärden:
För varje ruta där du vill att resultatet ska visas markerar du inuti varje ruta och väljer sedan funktionsikonen, som öppnar uttrycksredigeraren. Kontrollera att funktionslistan visas markerad.
Om du vill hämta matrisens utdata från åtgärden Select anger du följande uttryck, som använder funktionen body() med åtgärdsnamnet Select, och välj Lägg till:
body('Select')
Det lösta uttrycket anger att visa utdata från åtgärden Välj i e-postens huvudinnehåll när det skickas.
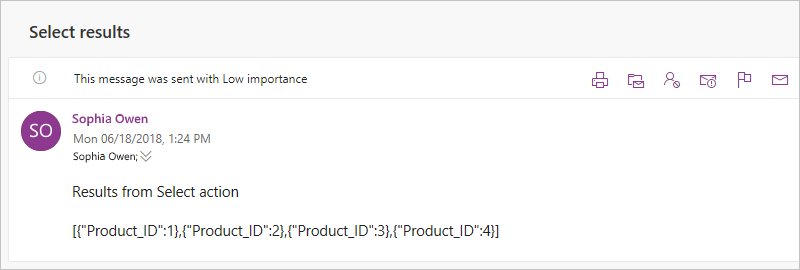
Spara arbetsflödet och kör sedan arbetsflödet manuellt. På designerverktygsfältet, välj Run>Run.
Om du använder åtgärden Office 365 Outlook – Skicka ett e-postmeddelande visas resultatet i följande exempel:
Felsökning
Formatera tabellens data
Om csv-tabellen eller HTML-tabellen returneras med felaktig formatering kontrollerar du att dina indata har radbrytningar mellan rader.
Felaktig formatering:
Fruit,Number Apples,1 Oranges,2
Korrekt formatering:
Fruit,Number
Apples,1
Oranges,2
Om du vill lägga till radbrytningar mellan rader lägger du till något av följande uttryck i tabellen:
replace(body('Create_CSV_table'),'','<br/>')
replace(body('Create_HTML_table'),'','<br/>')
Till exempel:
{
"Send_an_email_": {
"inputs": {
"body": {
"Body": "<p>Results from Create CSV table action:<br/>\n<br/>\n<br/>\n@{replace(body('Create_CSV_table'),'\r\n','<br/>')}</p>",
"Subject": "Create CSV table results",
"To": "sophia.owen@fabrikam.com"
}
}
}
}