Självstudie: Skicka platsbaserade push-meddelanden med Notification Hubs och Bing Spatial Data
I den här självstudiekurskursen får lära du dig att leverera platsbaserade push-meddelanden med Azure Notification Hub och Bing Spatial Data.
I den här självstudien gör du följande:
- Konfigurera datakällan
- Konfigurera UWP-programmet
- Konfigurera serverdelen
- Testa push-meddelanden i appen Universal Windows Platform (UWP)
Förutsättningar
- Azure-prenumeration. Om du inte har en Azure-prenumeration kan du skapa ett kostnadsfritt Azure-konto innan du börjar.
- Visual Studio 2015 Update 1 eller senare (Community Edition).
- Senaste versionen av Azure SDK.
- Konto på Bing Maps Dev Center (du kan skapa ett gratis och associera det med ditt Microsoft-konto).
Konfigurera datakällan
Logga in på Bing Maps Dev Center.
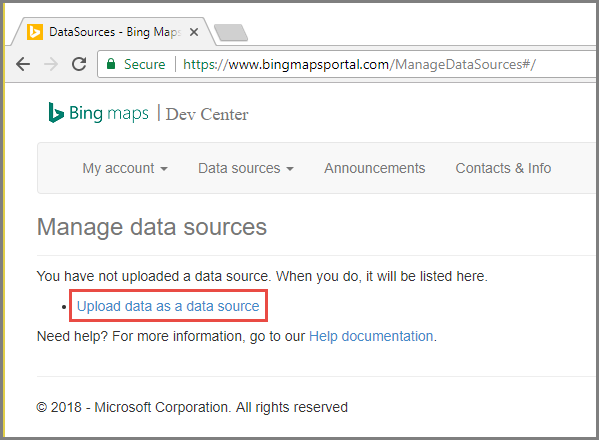
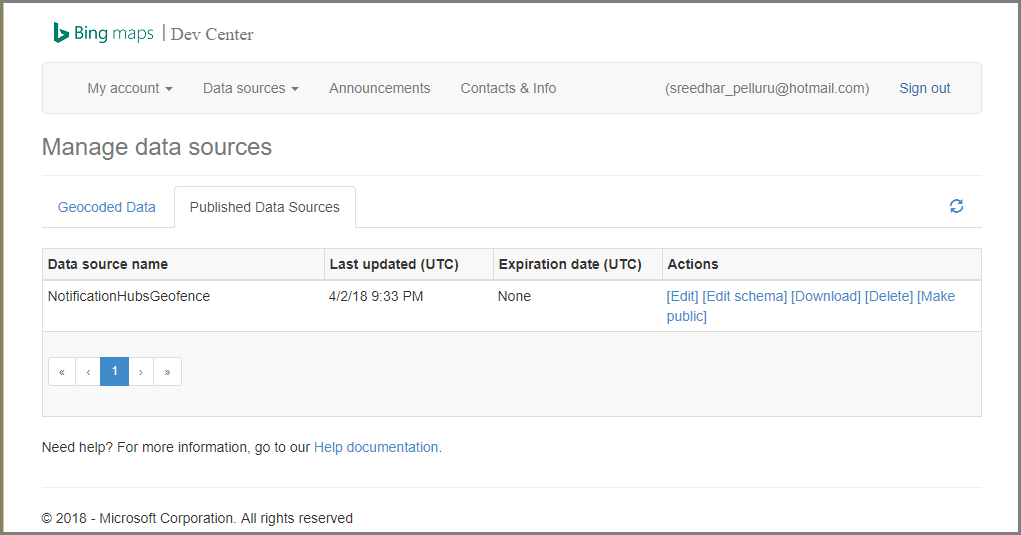
Välj Datakällor i det övre navigeringsfältet och välj sedan Hantera datakällor.

Om du inte har någon befintlig datakälla visas en länk genom vilken du kan skapa en datakälla. Välj Ladda upp data som en datakälla. Du kan också använda menyn Datakällor>Överföra data.

Skapa en fil
NotificationHubsGeofence.pipepå hårddisken med följande innehåll: I den här självstudien använder du en exempelpipebaserad fil som ramar in ett område i San Francisco-vattnet:Bing Spatial Data Services, 1.0, TestBoundaries EntityID(Edm.String,primaryKey)|Name(Edm.String)|Longitude(Edm.Double)|Latitude(Edm.Double)|Boundary(Edm.Geography) 1|SanFranciscoPier|||POLYGON ((-122.389825 37.776598,-122.389438 37.773087,-122.381885 37.771849,-122.382186 37.777022,-122.389825 37.776598))Pipe-filen representerar denna entitet:

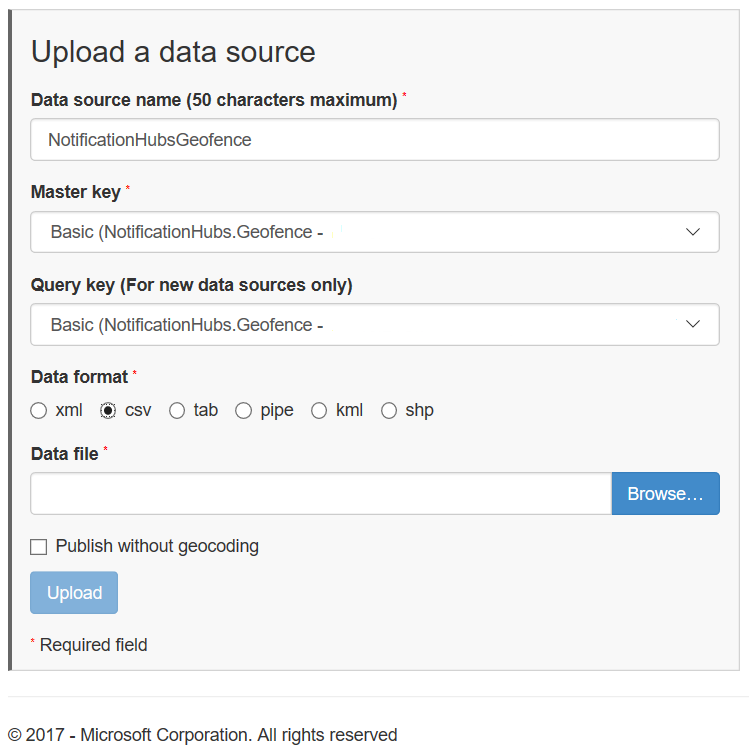
Gör följande på sidan Överför en datakälla:
Välj pipe som Dataformat.
Bläddra och välj den
NotificationHubGeofence.pipe-fil som du skapade i föregående steg.Välj knappen Ladda upp.
Kommentar
Du kan uppmanas att ange en ny nyckel för huvudnyckeln. Denna skiljer sig från frågenyckeln. Du behöver bara skapa en ny nyckel via instrumentpanelen och uppdatera överföringssidan för datakällan.
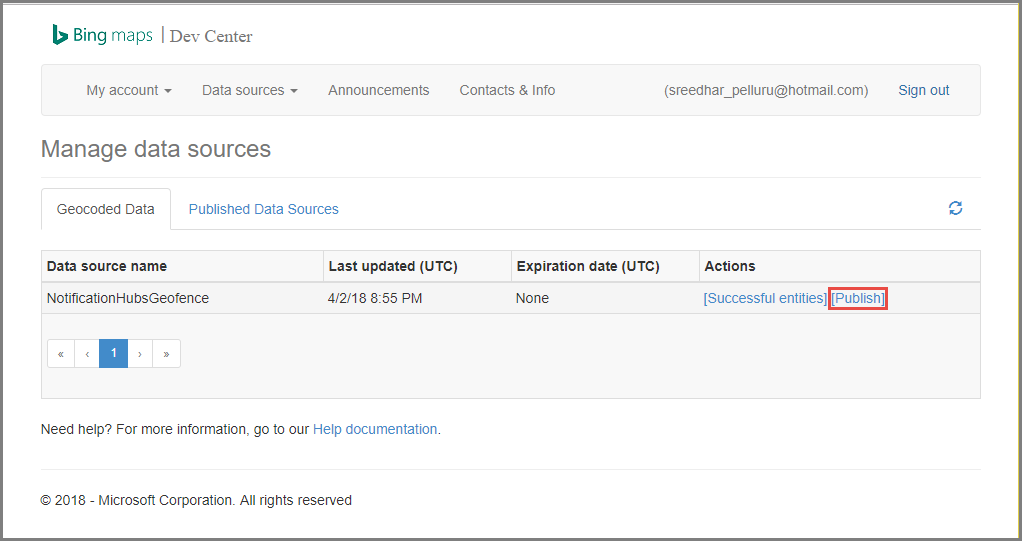
När du har laddat upp datafilen måste du se till att publicera datakällan. Välj Datakällor –> Hantera datakällor som du gjorde tidigare.
Markera datakällan i listan och välj Publicera i kolumnen Åtgärder.

Växla till fliken Publicerade datakällor och bekräfta att du ser din datakälla i listan.

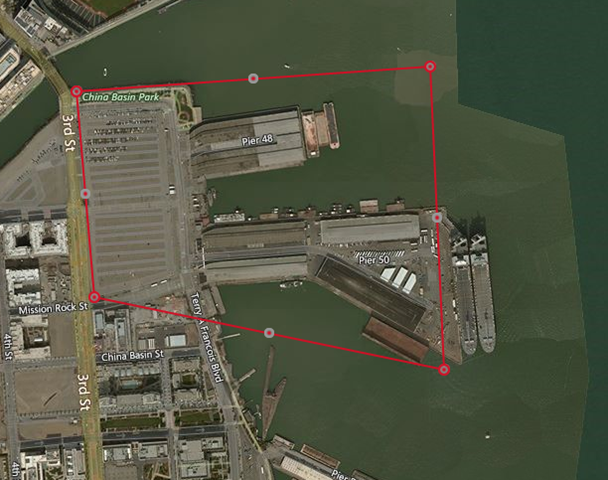
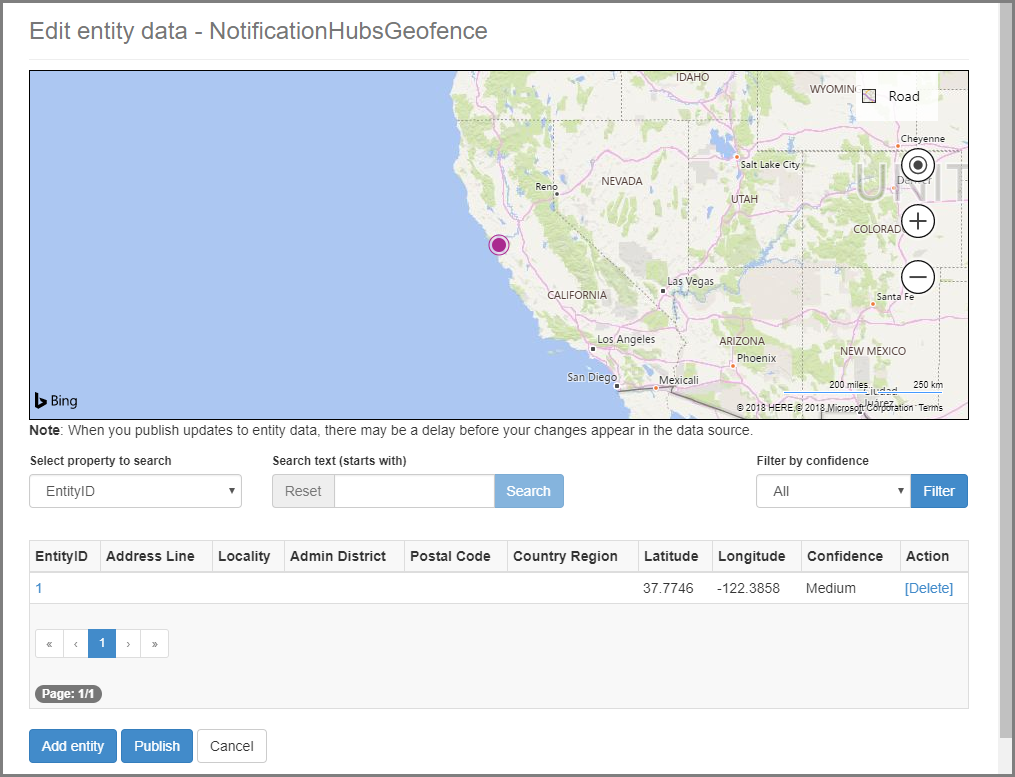
Välj Redigera. Du ser (i en snabb överblick) vilka platser du introducerade i informationen.

I det här läget visar inte portalen gränserna för det geofence som du skapade. Det enda du behöver är en bekräftelse på att den angivna platsen ligger ungefär i rätt område.
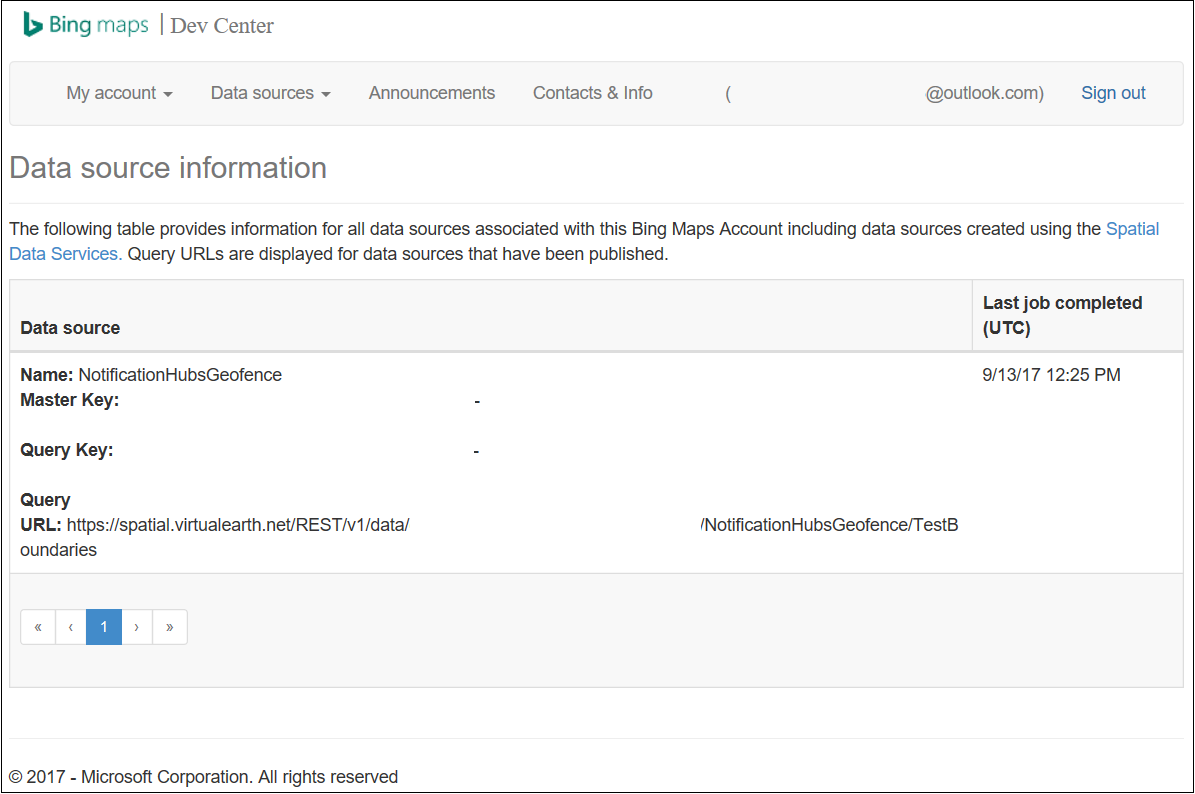
Nu är alla krav uppfyllda för datakällan. Om du vill ha information om API-anropets URL-adress för begäran i Bing Maps Dev Center, väljer du Datakällor och väljer Information om datakällan.

Fråge-URL:en är den slutpunkt mot vilken du kan köra frågor som kontrollerar om enheten för närvarande befinner sig inom platsgränserna eller inte. Du utför den här kontrollen helt enkelt genom att köra ett GET-anrop mot fråge-URL:en med följande tillagda parametrar:
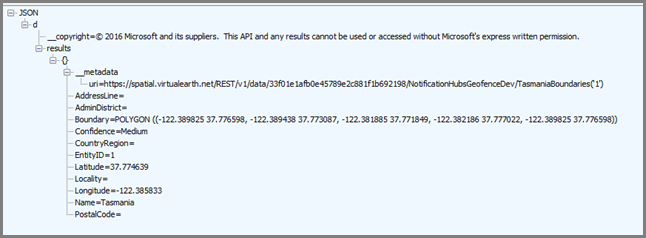
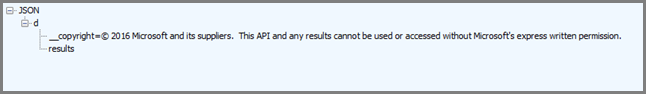
?spatialFilter=intersects(%27POINT%20LONGITUDE%20LATITUDE)%27)&$format=json&key=QUERY_KEYBing Maps utför automatiskt beräkningar för att kontrollera om enheten ligger inom geofence-området. När du kör begäran via en webbläsare (eller cURL), får du ett JSON-standardsvar:

Du får bara tillbaka detta svar när punkten verkligen ligger inom de angivna gränserna. Om så inte är fallet får du en tom resultat-bucket:

Konfigurera UWP-programmet
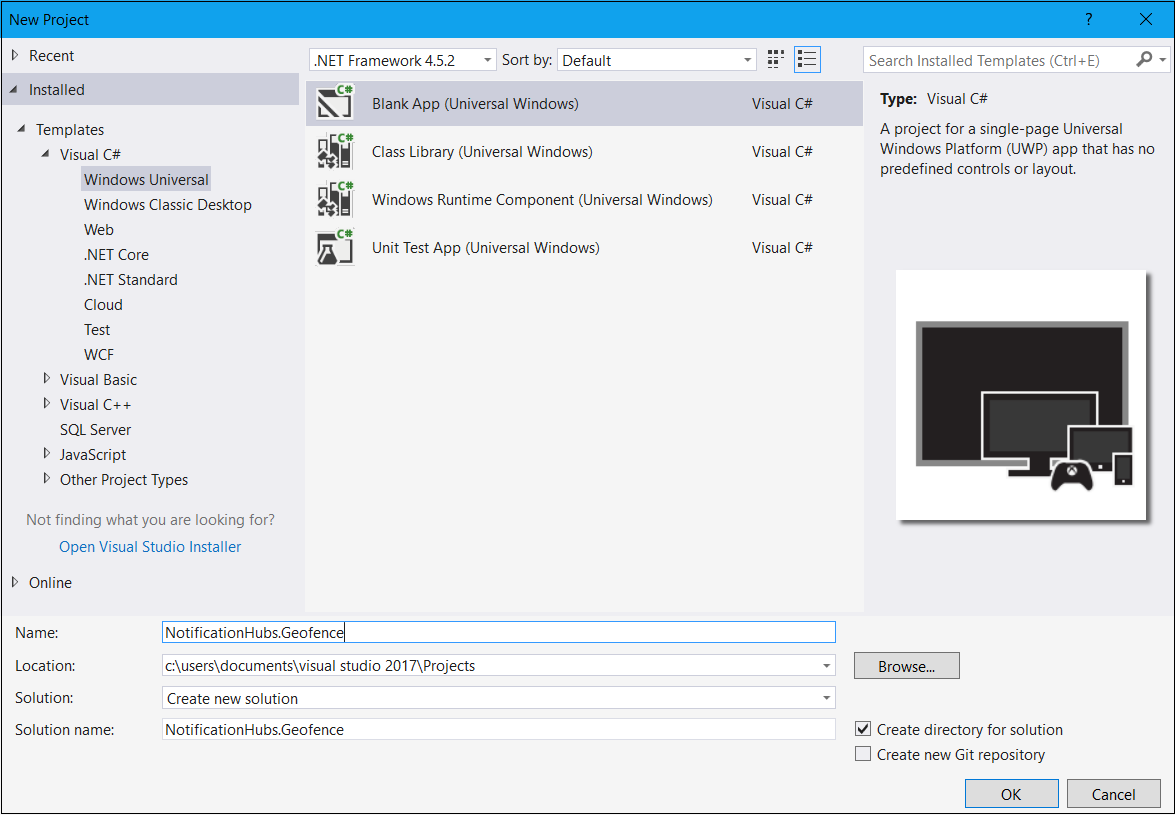
Starta ett nytt projekt av typen tom app (Universal Windows) i Visual Studio.

När projektet har skapats har du en stomme för själva appen. Nu ska vi konfigurera allt för geo-fäktningsinfrastrukturen. Eftersom du ska använda Bing-tjänster för den här lösningen, så finns det en offentlig REST-API-slutpunkt med vilken du kan skicka förfrågningar till specifika platsramar:
http://spatial.virtualearth.net/REST/v1/data/Få det att fungera genom att ange följande parametrar:
Datakällans ID och Datakällnamn – I Bing Maps API innehåller datakällorna flera bucketgrupperade metadata, som platser och öppettider.
Entitetsnamn – Den entitet som du vill använda som referenspunkt för meddelandet.
Bing Maps API-nyckel – Den nyckel som du fick tidigare när du skapade Bing Dev Center-kontot.
Nu när datakällan är redo kan du börja jobba med UWP-appen.
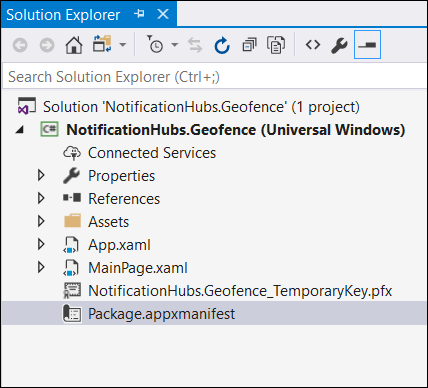
Aktivera platstjänster för ditt program. Det gör du genom att öppna
Package.appxmanifest-filen i Solution Explorer.
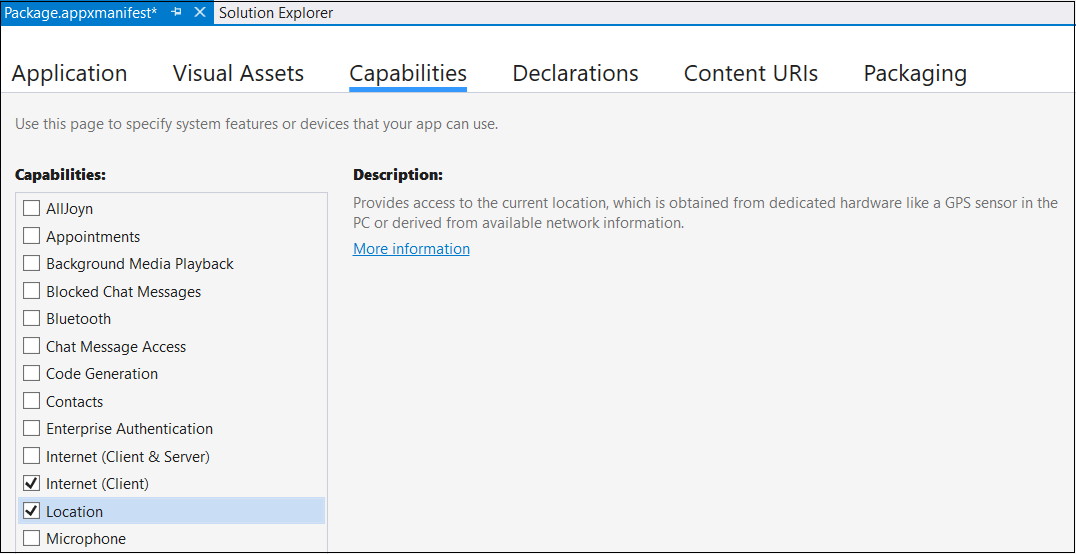
Välj Funktioner och sedan Plats på fliken för paketegenskaper som just öppnats.

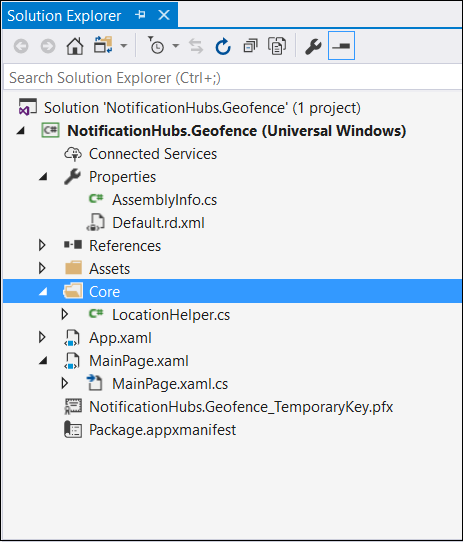
Skapa en ny mapp i din lösning med namnet
Coreoch lägg till en ny fil i den med namnetLocationHelper.cs:
Klassen
LocationHelperhar koden för att hämta användarplatsen via system-API:et:using System; using System.Threading.Tasks; using Windows.Devices.Geolocation; namespace NotificationHubs.Geofence.Core { public class LocationHelper { private static readonly uint AppDesiredAccuracyInMeters = 10; public async static Task<Geoposition> GetCurrentLocation() { var accessStatus = await Geolocator.RequestAccessAsync(); switch (accessStatus) { case GeolocationAccessStatus.Allowed: { Geolocator geolocator = new Geolocator { DesiredAccuracyInMeters = AppDesiredAccuracyInMeters }; return await geolocator.GetGeopositionAsync(); } default: { return null; } } } } }Mer information om hur du hämtar användarens plats i UWP-appar finns i Hämta användarens plats.
Om du vill kontrollera att platsinsamlingen faktiskt fungerar, kan du öppna din huvudsidas kodsida (
MainPage.xaml.cs). Skapa en ny händelsehanterare förLoaded-händelsen iMainPage-konstruktorn.public MainPage() { this.InitializeComponent(); this.Loaded += MainPage_Loaded; }Implementeringen av händelsehanteraren fungerar så här:
private async void MainPage_Loaded(object sender, RoutedEventArgs e) { var location = await LocationHelper.GetCurrentLocation(); if (location != null) { Debug.WriteLine(string.Concat(location.Coordinate.Longitude, " ", location.Coordinate.Latitude)); } }Kör programmet och tillåt att det får åtkomst till din plats.

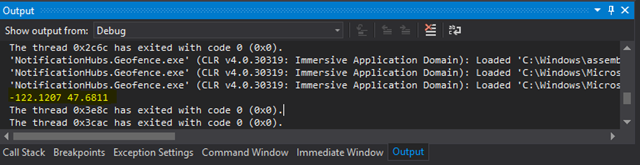
När appen startas ska du kunna se koordinaterna i fönstret Utmatning:

Nu när du vet att platsförvärvet fungerar kan du ta bort händelsehanteraren Inläst om du vill eftersom du inte kommer att använda den längre.
Nästa steg är att samla in platsförändringar. Lägg till händelsehanteraren för
PositionChangedi klassenLocationHelper:geolocator.PositionChanged += Geolocator_PositionChanged;Implementeringen visar platskoordinaterna i fönstret Utdata:
private static async void Geolocator_PositionChanged(Geolocator sender, PositionChangedEventArgs args) { await CoreApplication.MainView.CoreWindow.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () => { Debug.WriteLine(string.Concat(args.Position.Coordinate.Longitude, " ", args.Position.Coordinate.Latitude)); }); }
Konfigurera serverdelen
När hämtningen är klar, öppnar du mappen
NotifyUsersoch därefter filenNotifyUsers.slni Visual Studio.Ange projektet
AppBackendsom startprojektet och starta det.
Projektet har redan konfigurerats för att skicka push-meddelanden till målenheterna så du behöver bara göra två saker: ange rätt anslutningssträng för meddelandehubben och lägga till gränsidentifieringar för att endast skicka meddelanden när användaren befinner sig inom geofence-området.
Öppna
Notifications.csi mappenModelsför att konfigurera anslutningssträngen. FunktionenNotificationHubClient.CreateClientFromConnectionStringbör innehålla den information om meddelandehubben som du kan hämta i Azure Portal (titta på sidan Åtkomstprinciper under Inställningar). Spara den uppdaterade konfigurationsfilen.Skapa en modell för Bing Maps API-resultatet. Det enklaste sättet att göra det på är att öppna
Models-mappen och välja Lägg till>Klass. Ge den namnetGeofenceBoundary.cs. När det är klart kan du kopiera JSON från det API-svar du fick i det första avsnittet. Använd Redigera>Klistra in special>Klistra in JSON som klasser i Visual Studio.På så sätt ser du till att objektet avserialiseras exakt på det sätt som du vill att det ska. Du bör nu ha en klassuppsättning som ser ut ungefär så här:
namespace AppBackend.Models { public class Rootobject { public D d { get; set; } } public class D { public string __copyright { get; set; } public Result[] results { get; set; } } public class Result { public __Metadata __metadata { get; set; } public string EntityID { get; set; } public string Name { get; set; } public float Longitude { get; set; } public float Latitude { get; set; } public string Boundary { get; set; } public string Confidence { get; set; } public string Locality { get; set; } public string AddressLine { get; set; } public string AdminDistrict { get; set; } public string CountryRegion { get; set; } public string PostalCode { get; set; } } public class __Metadata { public string uri { get; set; } } }Därefter öppnar du
Controllers>NotificationsController.cs. Uppdatera efteranropet till kontot så att målets longitud och latitud kommer med. För att kunna göra detta måste du lägga till två strängar i funktionssignaturen –latitudeochlongitude.public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag, string latitude, string longitude)Skapa en ny klass i projektet med namnet
ApiHelper.cs– du använder den för att ansluta till Bing till gränsernas skärningspunkter. Implementera enIsPointWithinBounds-funktion så som visas i följande kod:public class ApiHelper { public static readonly string ApiEndpoint = "{YOUR_QUERY_ENDPOINT}?spatialFilter=intersects(%27POINT%20({0}%20{1})%27)&$format=json&key={2}"; public static readonly string ApiKey = "{YOUR_API_KEY}"; public static bool IsPointWithinBounds(string longitude,string latitude) { var json = new WebClient().DownloadString(string.Format(ApiEndpoint, longitude, latitude, ApiKey)); var result = JsonConvert.DeserializeObject<Rootobject>(json); if (result.d.results != null && result.d.results.Count() > 0) { return true; } else { return false; } } }Viktigt!
Ersätt API-slutpunkten med fråge-URL:en som du tidigare hämtade från Bing Dev Center (det samma gäller för API-nyckeln).
Om du får resultat från begäran så innebär det att den angivna punkten befinner sig inom gränserna för geofence-området. Därför returnerar funktionen
true. Om du inte får några resultat kommer talar Bing om för dig att punkten ligger utanför uppslagsramen. Därför returnerar funktionenfalse.Skapa en kontroll precis före switch-utrycket i
NotificationsController.cs:if (ApiHelper.IsPointWithinBounds(longitude, latitude)) { switch (pns.ToLower()) { case "wns": //// Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); // Windows 10 specific Action Center support toast = @"<toast><visual><binding template=""ToastGeneric""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; } }
Testa push-meddelanden i UWP-appen
Nu bör du kunna testa meddelandefunktionen i UWP-appen. Skapa en ny funktion –
SendLocationToBackend– i klassenLocationHelper.public static async Task SendLocationToBackend(string pns, string userTag, string message, string latitude, string longitude) { var POST_URL = "http://localhost:8741/api/notifications?pns=" + pns + "&to_tag=" + userTag + "&latitude=" + latitude + "&longitude=" + longitude; using (var httpClient = new HttpClient()) { try { await httpClient.PostAsync(POST_URL, new StringContent("\"" + message + "\"", System.Text.Encoding.UTF8, "application/json")); } catch (Exception ex) { Debug.WriteLine(ex.Message); } } }Kommentar
Konfigurera
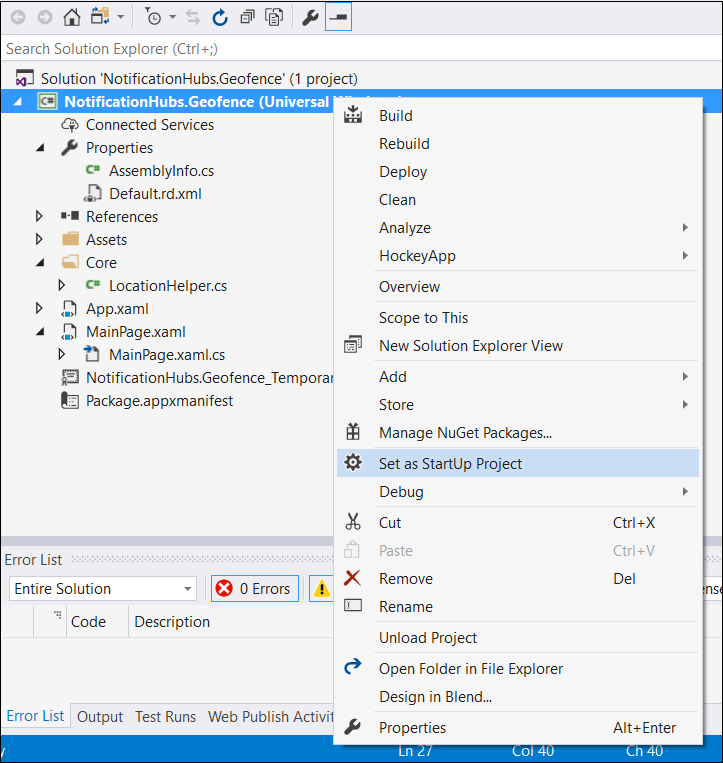
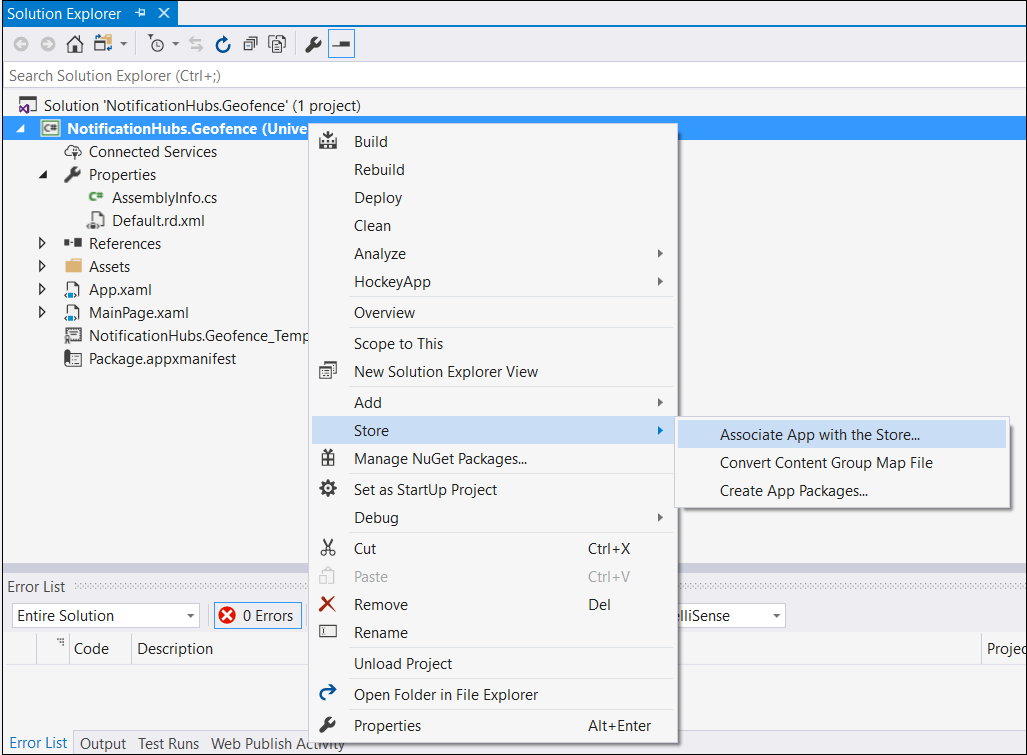
POST_URLtill platsen för din distribuerade webbapp. För tillfället är det OK att köra den lokalt, men när du arbetar med att distribuera en offentlig version måste du vara värd för den med en extern provider.Registrera UWP-appen för push-meddelanden. I Visual Studio väljer du Project (projekt) >Store>Associate App with the Store (associera app med Store).

Kontrollera att du väljer en befintlig app, eller skapa en ny, och associera paketet med den när du loggar in på ditt utvecklarkonto.
Gå till Dev Center och öppna den app som du har skapat. Välj Tjänster>Push-meddelanden>Webbplatsen för Live-tjänster .
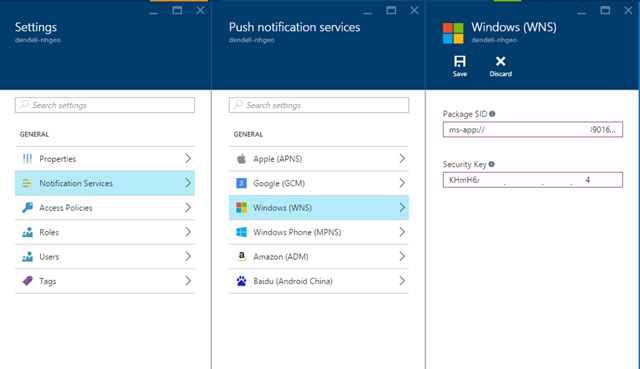
När du är på webbplatsen skriver du ned apphemligheten och paket-SID:et. Du behöver båda i Azure Portal. Öppna din meddelandehubb, välj Inställningar>Notification Services>Windows (WNS) och ange uppgifterna i de obligatoriska fälten.

Välj Spara.
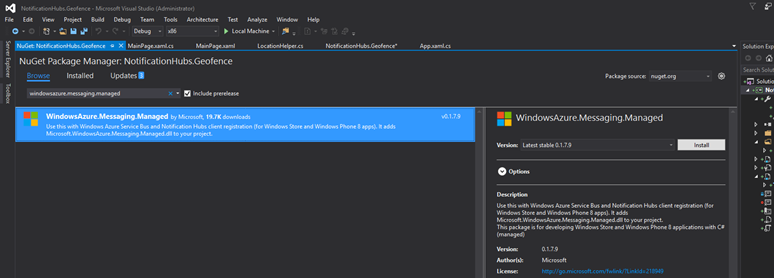
Öppna Referenser i Solution Explorer och välj Hantera NuGet-paket. Lägg till en referens till hanteringsbiblioteket för Microsoft Azure Service Bus. Du behöver bara söka efter
WindowsAzure.Messaging.Managedoch lägga till den i projektet.
Skapa i testsyfte händelsehanteraren
MainPage_Loadedigen och lägg till det här kodfragmentet i den:var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); var hub = new NotificationHub("HUB_NAME", "HUB_LISTEN_CONNECTION_STRING"); var result = await hub.RegisterNativeAsync(channel.Uri); // Displays the registration ID so you know it was successful if (result.RegistrationId != null) { Debug.WriteLine("Reg successful."); }Koden registrerar appen i meddelandehubben. Du är nu redo att sätta igång!
I
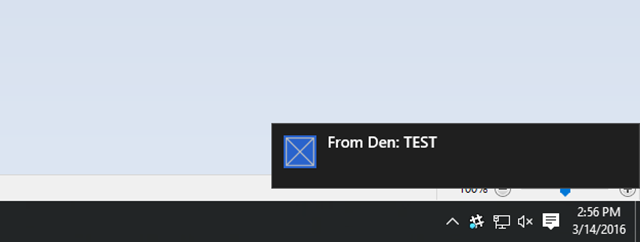
LocationHelper, inuti hanterarenGeolocator_PositionChanged, kan du lägga till en del av en testkod som med tvång placerar platsen inom geofence-området:await LocationHelper.SendLocationToBackend("wns", "TEST_USER", "TEST", "37.7746", "-122.3858");Eftersom du inte skickar de faktiska koordinaterna (som kanske inte ligger inom gränserna för tillfället) och använder fördefinierade testvärden ser du en avisering som visas i uppdateringen:

Nästa steg
Det finns några steg som du kan behöva följa för att göra lösningen produktionsklar.
- Först och främst måste du se till att geofence-områdena är dynamiska. Detta kräver lite extraarbete med Bing-API:iet så att det ska gå att ladda upp nya gränser inom den befintliga datakällan. Mer information finns i Bing Spatial Data Services API-dokumentationen.
- Och för det andra: När du jobbar med att säkerställa att leveransen görs till rätt deltagare kanske du vill rikta in dig på dem med hjälp av taggning.
Lösningen i den här självstudien beskriver ett scenario där du kan ha en stor mängd olika målplattformar. Därför begränsar den inte denna geofencing till systemspecifika funktioner. Men det bör understrykas att UWP har inbyggda, kraftfulla funktioner för att detektera geofence-områden.