1 – Översikt över att lägga till sökning på en webbplats
I den här självstudien om Azure AI Search skapar du en webbapp som söker igenom en katalog med böcker och distribuerar sedan webbplatsen till en Azure Static Web Apps-resurs.
Den här självstudien är avsedd för JavaScript-utvecklare som vill skapa en klientapp för klientdelen som innehåller sökinteraktioner som fasetterad navigering, typeahead och sidnumrering. Det visar @azure/search-documents också biblioteket i Azure SDK för JavaScript för anrop till Azure AI Search för indexering och frågearbetsflöden på serverdelen.
Vad gör exemplet?
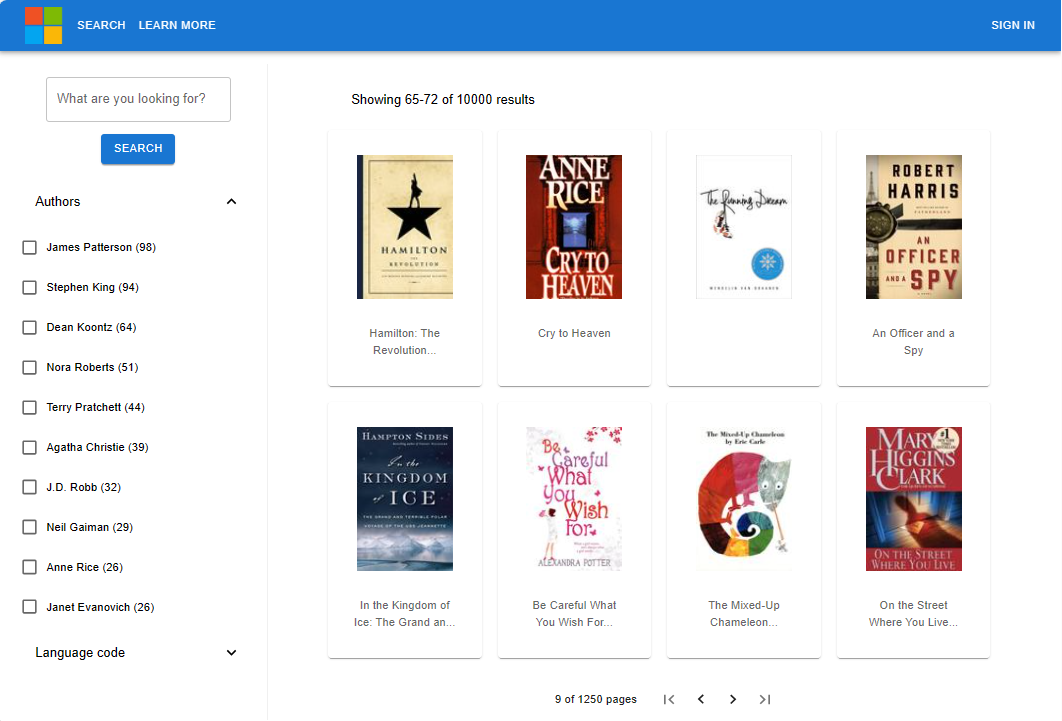
Den här exempelwebbplatsen ger åtkomst till en katalog med 10 000 böcker. En användare kan söka i katalogen genom att ange text i sökfältet. När användaren anger text använder webbplatsen sökindexets förslagsfunktion för att slutföra texten. När frågan är klar visas listan med böcker med en del av informationen. En användare kan välja en bok för att se all information, lagrad i sökindexet, för boken.

Sökupplevelsen omfattar:
- Sök – tillhandahåller sökfunktioner för programmet.
- Föreslå – innehåller förslag när användaren skriver i sökfältet.
- Fasetter och filter – ger en fasetterad navigeringsstruktur som filtrerar efter författare eller språk.
- Sidnumrerade resultat – ger växlingskontroller för rullning genom resultat.
- Dokumentsökning – söker upp ett dokument efter ID för att hämta allt dess innehåll för informationssidan.
Hur organiseras exemplet?
Exempelkoden innehåller följande komponenter:
| App | Syfte | GitHub Lagringsplats Location |
|---|---|---|
| Klient | React-appen (presentationsskiktet) för att visa böcker med sökning. Den anropar Azure-funktionsappen. | /search-website-functions-v4/client |
| Server | Azure-funktionsapp (affärslager) – anropar Azure AI Search-API:et med JavaScript SDK | /search-website-functions-v4/api |
| Massinläsning | JavaScript-fil för att skapa indexet och lägga till dokument i det. | /search-website-functions-v4/bulk-insert |
Konfigurera utvecklingsmiljön
Installera följande programvara i din lokala utvecklingsmiljö.
-
- Välj den senaste körningen och versionen från den här listan över språkversioner som stöds.
- Om du har en annan version av Node.js installerad på den lokala datorn kan du överväga att använda Node Version Manager (
nvm) eller en Docker-container.
Visual Studio Code och följande tillägg
- Azure Static Web App
- Använd den integrerade terminalen för kommandoradsåtgärder.
Valfritt:
- Den här självstudien kör inte Azure Function API lokalt. Om du tänker köra den lokalt måste du installera azure-functions-core-tools globalt med följande bash-kommando:
npm install -g azure-functions-core-tools@4
Förgrena och klona sökexemplet med git
Det är viktigt att förgrena exempellagringsplatsen för att kunna distribuera den statiska webbappen. Den statiska webbappen avgör byggåtgärder och distributionsinnehåll baserat på din egen GitHub-förgreningsplats. Kodkörningen i den statiska webbappen är fjärransluten och den statiska webbappen läser från koden i det förgrenade exemplet.
På GitHub förgrenar du exempellagringsplatsen.
Slutför förgreningsprocessen i webbläsaren med ditt GitHub-konto. I den här självstudien används din förgrening som en del av distributionen till en Azure Static Web App.
Ladda ned det förgrenade exempelprogrammet till den lokala datorn i en bash-terminal.
Ersätt
YOUR-GITHUB-ALIASmed ditt GitHub-alias.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-javascript-samplesI samma bash-terminal går du till din förgrenade lagringsplats för det här webbplatssökningsexemplet:
cd azure-search-javascript-samplesAnvänd Visual Studio Code-kommandot
code .för att öppna din förgrenade lagringsplats. De återstående uppgifterna utförs från Visual Studio Code, såvida inte anges.code .
Skapa en resursgrupp för dina Azure-resurser
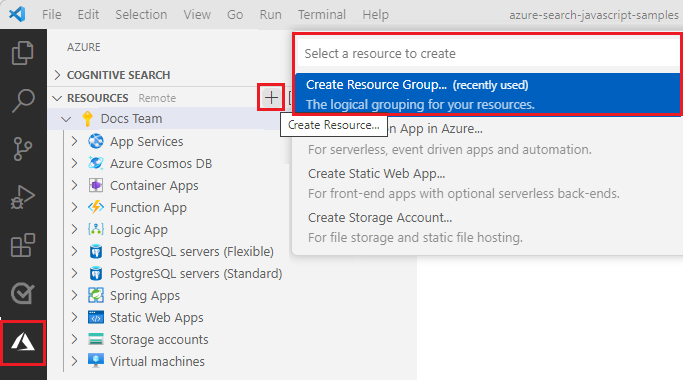
Öppna aktivitetsfältet i Visual Studio Code och välj Azure-ikonen.
Logga in på Azure om du inte redan är inloggad.
I avsnittet Resurser väljer du Lägg till (+) och sedan Skapa resursgrupp.

Ange ett resursgruppsnamn, till exempel
cognitive-search-demo-rg.Ange en region:
- För Node.js väljer du
West US 2. Det här är den rekommenderade regionen för förhandsversionen av Azure Function Programming Model (PM) v4. - För C# och Python rekommenderar vi följande regioner som stöds av Azure Static Web Apps i följande skrivning:
West US 2,East US 2,West Europe, ,Central USEast Asia
- För Node.js väljer du
Använd den här resursgruppen för alla resurser som skapades under den här självstudien. En resursgrupp ger dig en logisk enhet för att hantera resurserna, inklusive att ta bort dem när du är klar.