Självstudie: Skapa ett .NET Service Fabric-program
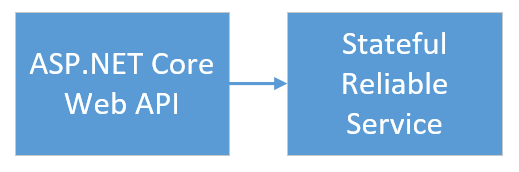
Den här självstudien är del ett i en serie. I den här självstudien lär du dig hur du skapar ett Azure Service Fabric-program som har en ASP.NET Core Web API-klientdel och en tillståndskänslig serverdelstjänst för att lagra dina data. När du är klar har du ett röstningsprogram som har en ASP.NET Core-webbklientdel som sparar röstningsresultat i en tillståndskänslig serverdelstjänst i klustret.
Den här självstudieserien kräver en Windows-utvecklardator. Om du inte vill skapa röstningsprogrammet manuellt kan du ladda ned källkoden för det färdiga programmet och gå vidare till Gå igenom exempelprogrammet för röstning. Du kan också visa en videogenomgång av den här självstudien.

I den här självstudien lär du dig att:
- Skapa en ASP.NET Core Web API-tjänst som en tillståndskänslig, tillförlitlig tjänst
- Skapa en ASP.NET Core-webbprogramtjänst som en tillståndskänslig, tillförlitlig webbtjänst
- Använda omvänd proxy för att kommunicera med den tillståndskänsliga tjänsten
Självstudieserien visar hur du:
- Skapa ett .NET Service Fabric-program (den här självstudien)
- Distribuera programmet till ett fjärrkluster
- Lägga till en HTTPS-slutpunkt i en klienttjänst i ASP.NET Core
- Konfigurera CI/CD med hjälp av Azure Pipelines
- konfigurera övervakning och diagnostik för programmet
Förutsättningar
Innan du börjar den här självstudien:
- Om du inte har någon Azure-prenumeration kan du skapa ett kostnadsfritt konto.
- Installera Visual Studio 2019 version 15.5 eller senare, inklusive arbetsbelastningen för Azure-utveckling och arbetsbelastningen ASP.NET och webbutveckling.
- Installera Service Fabric SDK.
Skapa en ASP.NET Core Web API-tjänst som en tillförlitlig tjänst
Skapa först webbklientdelen av röstningsprogrammet med hjälp av ASP.NET Core. ASP.NET Core är ett lätt, plattformsoberoende utvecklingsverktyg som du kan använda för att skapa moderna webbgränssnitt och webb-API: er.
För att få en fullständig förståelse för hur ASP.NET Core integreras med Service Fabric rekommenderar vi starkt att du granskar ASP.NET Core i Service Fabric Reliable Services. Just nu kan du bara följa den här kursen och komma igång snabbt. Mer information om ASP.NET Core finns i dokumentationen om ASP.NET Core.
Så här skapar du tjänsten:
Öppna Visual Studio med alternativet Kör som administratör .
Välj Arkiv>Nytt>projekt för att skapa ett nytt projekt.
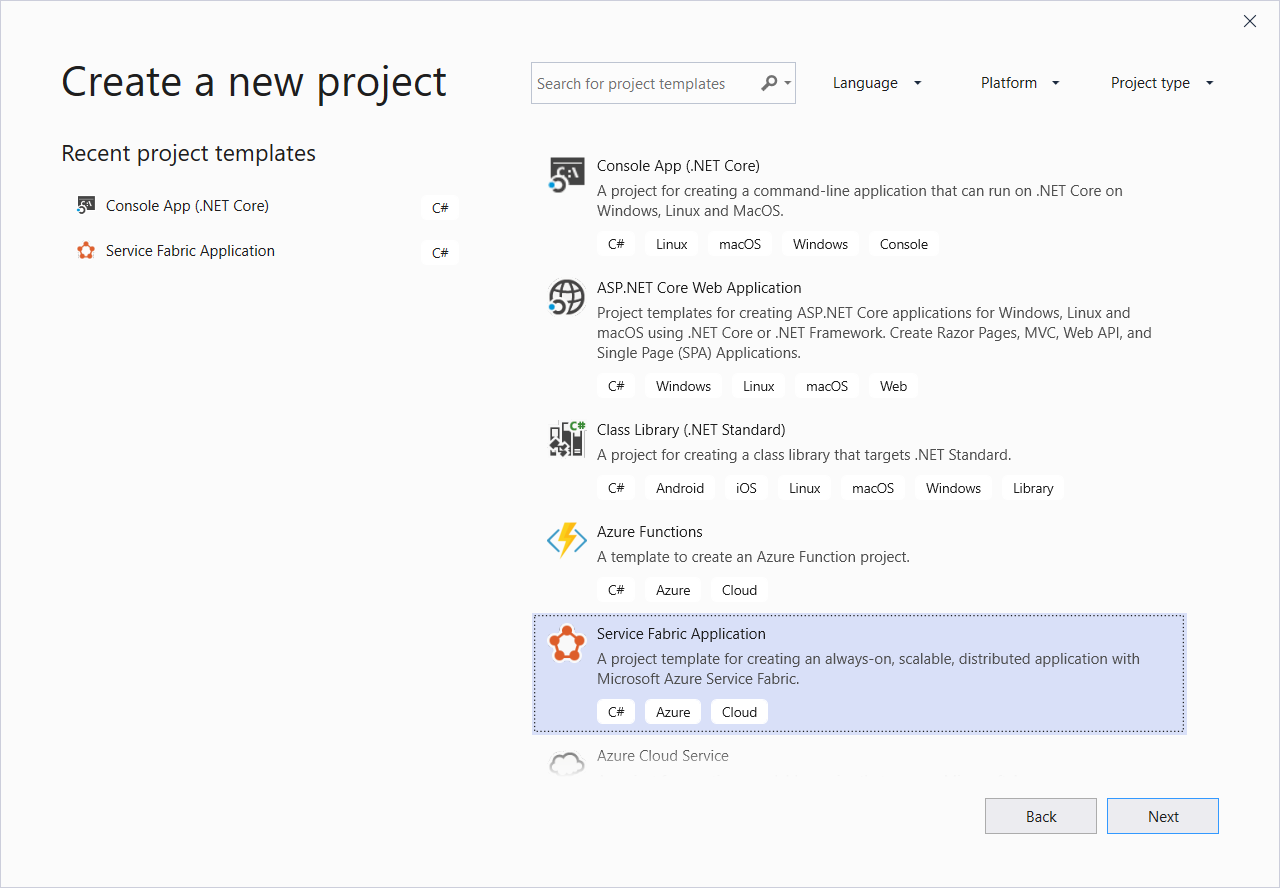
I Skapa ett nytt projekt väljer du Cloud>Service Fabric-program. Välj Nästa.

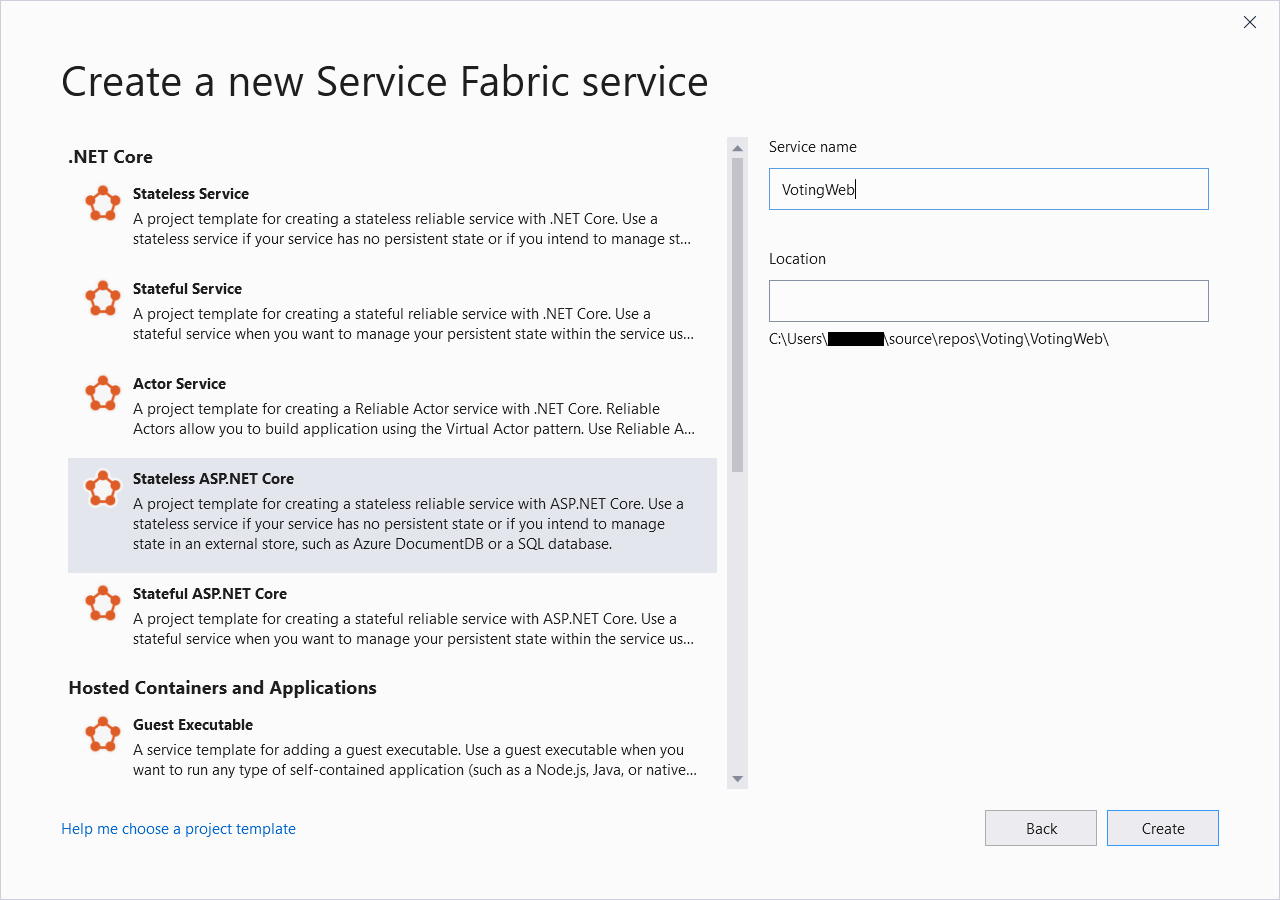
Välj Tillståndslös ASP.NET Core för den nya projekttypen, ge tjänsten namnet VotingWeb och välj sedan Skapa.

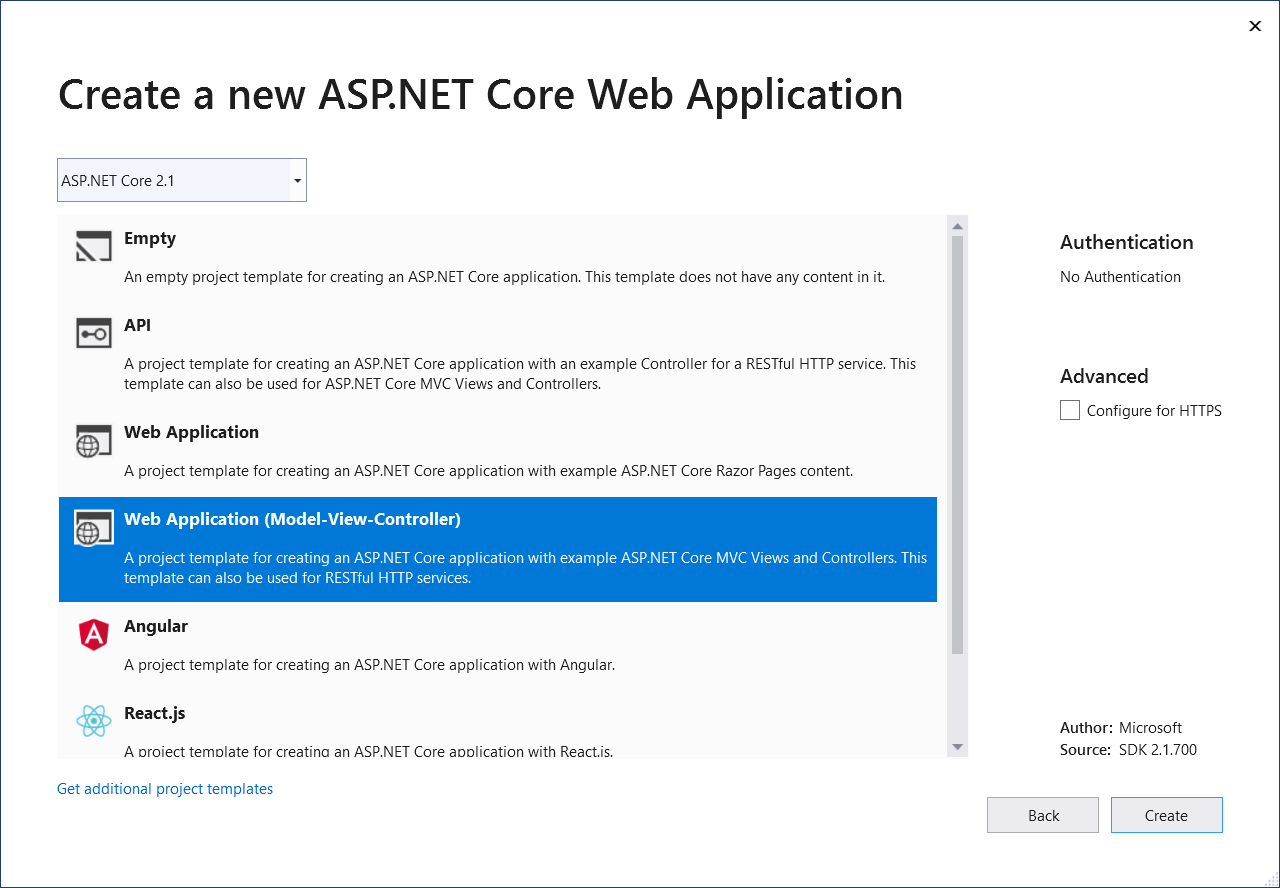
I nästa fönster visas en uppsättning ASP.NET Core-projektmallar. I den här självstudien väljer du Webbprogram (Model-View-Controller) och sedan OK.

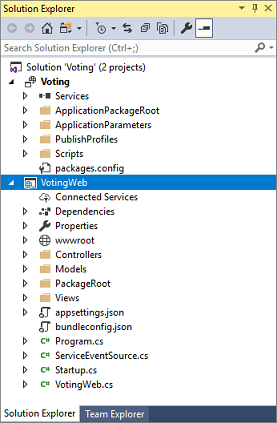
Visual Studio skapar ett program och ett tjänstprojekt och visar dem sedan i Visual Studio Istraživač rešenja:

Uppdatera site.js-filen
Gå till wwwroot/js/site.js och öppna filen. Ersätt filinnehållet med följande JavaScript som används av startvyerna och spara sedan ändringarna.
var app = angular.module('VotingApp', ['ui.bootstrap']);
app.run(function () { });
app.controller('VotingAppController', ['$rootScope', '$scope', '$http', '$timeout', function ($rootScope, $scope, $http, $timeout) {
$scope.refresh = function () {
$http.get('api/Votes?c=' + new Date().getTime())
.then(function (data, status) {
$scope.votes = data;
}, function (data, status) {
$scope.votes = undefined;
});
};
$scope.remove = function (item) {
$http.delete('api/Votes/' + item)
.then(function (data, status) {
$scope.refresh();
})
};
$scope.add = function (item) {
var fd = new FormData();
fd.append('item', item);
$http.put('api/Votes/' + item, fd, {
transformRequest: angular.identity,
headers: { 'Content-Type': undefined }
})
.then(function (data, status) {
$scope.refresh();
$scope.item = undefined;
})
};
}]);
Uppdatera filen Index.cshtml
Gå till Vyer/Start/Index.cshtml och öppna filen. Den här filen har den vy som är specifik för startstyrenheten. Ersätt innehållet med följande kod och spara sedan ändringarna.
@{
ViewData["Title"] = "Service Fabric Voting Sample";
}
<div ng-controller="VotingAppController" ng-init="refresh()">
<div class="container-fluid">
<div class="row">
<div class="col-xs-8 col-xs-offset-2 text-center">
<h2>Service Fabric Voting Sample</h2>
</div>
</div>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<form class="col-xs-12 center-block">
<div class="col-xs-6 form-group">
<input id="txtAdd" type="text" class="form-control" placeholder="Add voting option" ng-model="item"/>
</div>
<button id="btnAdd" class="btn btn-default" ng-click="add(item)">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
Add
</button>
</form>
</div>
</div>
<hr/>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<div class="row">
<div class="col-xs-4">
Click to vote
</div>
</div>
<div class="row top-buffer" ng-repeat="vote in votes.data">
<div class="col-xs-8">
<button class="btn btn-success text-left btn-block" ng-click="add(vote.Key)">
<span class="pull-left">
{{vote.key}}
</span>
<span class="badge pull-right">
{{vote.value}} Votes
</span>
</button>
</div>
<div class="col-xs-4">
<button class="btn btn-danger pull-right btn-block" ng-click="remove(vote.Key)">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
Remove
</button>
</div>
</div>
</div>
</div>
</div>
</div>
Uppdatera filen _Layout.cshtml
Gå till Vyer/Delad/_Layout.cshtml och öppna filen. Den här filen har standardlayouten för ASP.NET-appen. Ersätt innehållet med följande kod och spara sedan ändringarna.
<!DOCTYPE html>
<html ng-app="VotingApp" xmlns:ng="https://angularjs.org">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>@ViewData["Title"]</title>
<link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
<link href="~/css/site.css" rel="stylesheet"/>
</head>
<body>
<div class="container body-content">
@RenderBody()
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.2/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.js"></script>
<script src="~/js/site.js"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Uppdatera filen VotingWeb.cs
Öppna filen VotingWeb.cs . Den här filen skapar ASP.NET Core WebHost i den tillståndslösa tjänsten med webbservern WebListener.
Lägg till using System.Net.Http; direktivet i början av filen.
CreateServiceInstanceListeners() Ersätt funktionen med följande kod och spara sedan ändringarna.
protected override IEnumerable<ServiceInstanceListener> CreateServiceInstanceListeners()
{
return new ServiceInstanceListener[]
{
new ServiceInstanceListener(
serviceContext =>
new KestrelCommunicationListener(
serviceContext,
"ServiceEndpoint",
(url, listener) =>
{
ServiceEventSource.Current.ServiceMessage(serviceContext, $"Starting Kestrel on {url}");
return new WebHostBuilder()
.UseKestrel()
.ConfigureServices(
services => services
.AddSingleton<HttpClient>(new HttpClient())
.AddSingleton<FabricClient>(new FabricClient())
.AddSingleton<StatelessServiceContext>(serviceContext))
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup<Startup>()
.UseServiceFabricIntegration(listener, ServiceFabricIntegrationOptions.None)
.UseUrls(url)
.Build();
}))
};
}
Lägg sedan till följande GetVotingDataServiceName metod efter CreateServiceInstanceListeners()och spara sedan ändringarna. GetVotingDataServiceName returnerar namnet på tjänsten när det efterfrågas.
internal static Uri GetVotingDataServiceName(ServiceContext context)
{
return new Uri($"{context.CodePackageActivationContext.ApplicationName}/VotingData");
}
Lägga till filen VotesController.cs
Lägg till en kontrollant för att definiera röstningsåtgärder. Högerklicka på mappen Controllers och välj sedan Lägg till>nytt objekt>Visual C#>ASP.NET Core>Class. Ge filen namnet VotesController.cs och välj sedan Lägg till.
Ersätt VotesController.cs filinnehållet med följande kod och spara sedan ändringarna. Längre fram, i Uppdatera filen VotesController.cs, ändras den här filen för att läsa och skriva röstningsdata från serverdelstjänsten. För tillfället returneras statiska strängdata till vyn av kontrollanten.
namespace VotingWeb.Controllers
{
using System;
using System.Collections.Generic;
using System.Fabric;
using System.Fabric.Query;
using System.Linq;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
[Produces("application/json")]
[Route("api/Votes")]
public class VotesController : Controller
{
private readonly HttpClient httpClient;
public VotesController(HttpClient httpClient)
{
this.httpClient = httpClient;
}
// GET: api/Votes
[HttpGet]
public async Task<IActionResult> Get()
{
List<KeyValuePair<string, int>> votes= new List<KeyValuePair<string, int>>();
votes.Add(new KeyValuePair<string, int>("Pizza", 3));
votes.Add(new KeyValuePair<string, int>("Ice cream", 4));
return Json(votes);
}
}
}
Konfigurera lyssningsporten
När klientdelstjänsten VotingWeb skapas väljer Visual Studio slumpmässigt en port där tjänsten ska lyssna. VotingWeb-tjänsten fungerar som klientdel för det här programmet och accepterar extern trafik. I det här avsnittet binder du tjänsten till en fast och välkänd port. I tjänstmanifestet anges tjänstens slutpunkter.
Öppna VotingWeb/PackageRoot/ServiceManifest.xml i Solution Explorer. I avsnittet Resources letar du upp elementet Endpoint och ändrar sedan värdet Port till 8080.
Om du vill distribuera och köra programmet lokalt måste programmets lyssningsport vara öppen och tillgänglig på datorn.
<Resources>
<Endpoints>
<!-- This endpoint is used by the communication listener to obtain the port on which to
listen. Please note that if your service is partitioned, this port is shared with
replicas of different partitions that are placed in your code. -->
<Endpoint Protocol="http" Name="ServiceEndpoint" Type="Input" Port="8080" />
</Endpoints>
</Resources>
Uppdatera sedan egenskapsvärdet Application URL i projektet Voting så att en webbläsare öppnas till rätt port när du felsöker ditt program. I Istraživač rešenja väljer du projektet Röstning och uppdaterar Application URL sedan egenskapen till 8080.
Distribuera och köra appen Voting lokalt
Nu kan du köra röstningsprogrammet för att felsöka det. I Visual Studio väljer du F5 för att distribuera programmet till ditt lokala Service Fabric-kluster i felsökningsläge. Programmet misslyckas om du inte tidigare öppnade Visual Studio med alternativet Kör som administratör .
Kommentar
Första gången du kör och distribuerar programmet lokalt skapar Visual Studio ett lokalt Service Fabric-kluster som ska användas för felsökning. Det kan ta lite tid att skapa ett kluster. Statusen för att skapa klustret visas i fönstret Visual Studio-utdata.
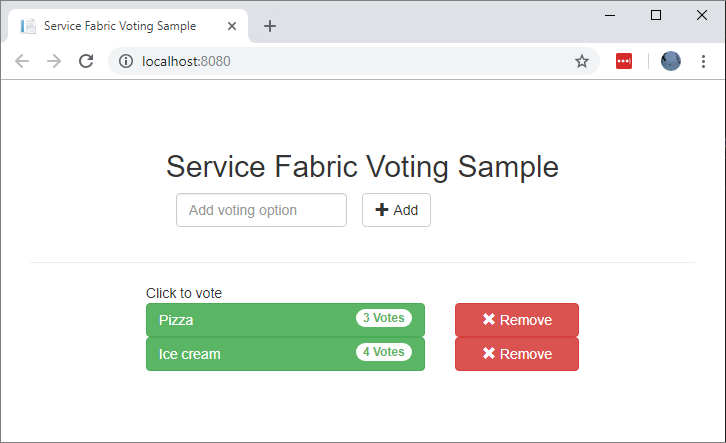
När röstningsprogrammet har distribuerats till ditt lokala Service Fabric-kluster öppnas webbappen automatiskt på en webbläsarflik. Det ser ut ungefär som i det här exemplet:

Om du vill sluta felsöka programmet går du tillbaka till Visual Studio och väljer Skift+F5.
Lägg till en tillståndskänslig serverdelstjänst i ditt program
Nu när en ASP.NET webb-API-tjänst körs i programmet lägger du till en tillståndskänslig tillförlitlig tjänst för att lagra vissa data i programmet.
Du kan använda Service Fabric för att konsekvent och tillförlitligt lagra dina data direkt i tjänsten med hjälp av tillförlitliga samlingar. Tillförlitliga samlingar är en uppsättning högtillgängliga och tillförlitliga samlingsklasser som är bekanta för alla som har erfarenhet av att använda C#-samlingar.
Så här skapar du en tjänst som lagrar ett räknarvärde i en tillförlitlig samling:
I Istraživač rešenja högerklickar du på Tjänster i programprojektet Röstning och väljer Lägg till>ny Service Fabric Service.
I dialogrutan Ny Service Fabric Service väljer du Tillståndskänslig ASP.NET Core, namnger tjänsten VotingData och väljer sedan OK.
När tjänstprojektet har skapats har du två tjänster i ditt program. När du fortsätter att skapa ditt program kan du lägga till fler tjänster på samma sätt. Varje tjänst kan versionshanteras och uppgraderas separat.
I nästa fönster visas en uppsättning ASP.NET Core-projektmallar. I den här självstudien väljer du API.
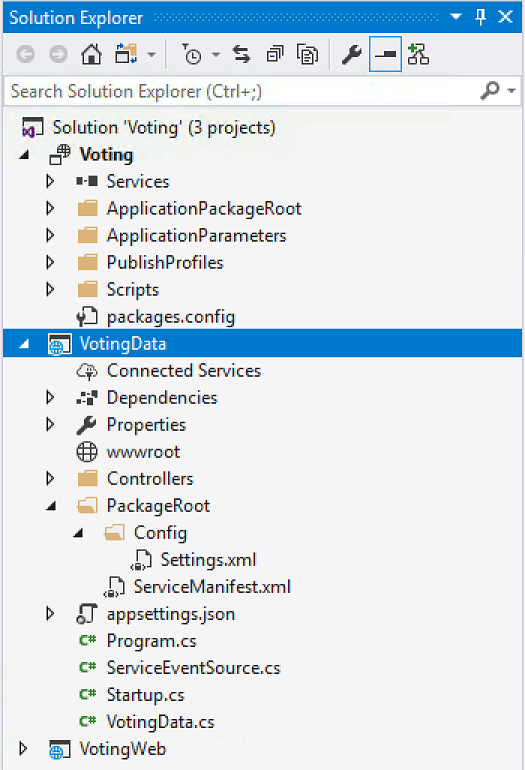
Visual Studio skapar VotingData-tjänstprojektet och visar det i Istraživač rešenja:

Lägga till filen VotesDataController.cs
I projektet VotingData högerklickar du på mappen Controllers och väljer sedan Lägg till>ny objektklass>. Ge filen namnet VoteDataController.cs och välj Lägg till. Ersätt filinnehållet med följande kod och spara sedan ändringarna.
namespace VotingData.Controllers
{
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.ServiceFabric.Data;
using Microsoft.ServiceFabric.Data.Collections;
[Route("api/[controller]")]
public class VoteDataController : Controller
{
private readonly IReliableStateManager stateManager;
public VoteDataController(IReliableStateManager stateManager)
{
this.stateManager = stateManager;
}
// GET api/VoteData
[HttpGet]
public async Task<IActionResult> Get()
{
CancellationToken ct = new CancellationToken();
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
Microsoft.ServiceFabric.Data.IAsyncEnumerable<KeyValuePair<string, int>> list = await votesDictionary.CreateEnumerableAsync(tx);
Microsoft.ServiceFabric.Data.IAsyncEnumerator<KeyValuePair<string, int>> enumerator = list.GetAsyncEnumerator();
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
while (await enumerator.MoveNextAsync(ct))
{
result.Add(enumerator.Current);
}
return this.Json(result);
}
}
// PUT api/VoteData/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
await votesDictionary.AddOrUpdateAsync(tx, name, 1, (key, oldvalue) => oldvalue + 1);
await tx.CommitAsync();
}
return new OkResult();
}
// DELETE api/VoteData/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
if (await votesDictionary.ContainsKeyAsync(tx, name))
{
await votesDictionary.TryRemoveAsync(tx, name);
await tx.CommitAsync();
return new OkResult();
}
else
{
return new NotFoundResult();
}
}
}
}
}
Ansluta tjänsterna
I det här avsnittet ansluter du två tjänster. Du gör så att klientdelswebbprogrammet får röstningsinformation från serverdelstjänsten och sedan anger informationen i appen.
Service Fabric ger dig fullständig flexibilitet i hur du kommunicerar med tillförlitliga tjänster. I ett enda program kan du ha tjänster som är tillgängliga via TCP/IP, via ett HTTP REST-API eller via WebSocket-protokollet. Bakgrund om vilka alternativ som är tillgängliga och deras kompromisser finns i Kommunicera med tjänster.
I den här självstudien används ASP.NET Core Web API och Omvänd Proxy för Service Fabric så att Klientwebbtjänsten VotingWeb kan kommunicera med tjänsten VotingData i serverdelen. En omvänd proxy konfigureras som standard för att använda port 19081. Den omvända proxyporten anges i Azure Resource Manager-mallen som konfigurerar klustret. Du hittar vilken port som används genom att titta i klustermallen i resursen Microsoft.ServiceFabric/clusters :
"nodeTypes": [
{
...
"httpGatewayEndpointPort": "[variables('nt0fabricHttpGatewayPort')]",
"isPrimary": true,
"vmInstanceCount": "[parameters('nt0InstanceCount')]",
"reverseProxyEndpointPort": "[parameters('SFReverseProxyPort')]"
}
],
Om du vill hitta den omvända proxyporten som används i ditt lokala utvecklingskluster kan du visa elementet HttpApplicationGatewayEndpoint i det lokala Service Fabric-klustermanifestet:
- Öppna Service Fabric Explorer-verktyget genom att öppna en webbläsare och gå till
http://localhost:19080. - Välj Klustermanifest>.
- Anteckna elementporten
HttpApplicationGatewayEndpoint. Som standard är porten 19081. Om det inte är 19081 ändrar du porten i metoden förGetProxyAddressVotesController.cs kod enligt beskrivningen i nästa avsnitt.
Uppdatera filen VotesController.cs
I projektet VotingWeb öppnar du filen Controllers/VotesController.cs . Ersätt innehållet i VotesController klassdefinitionen med följande kod och spara sedan ändringarna. Om den omvända proxyporten som du upptäckte i det skadliga steget inte är 19081 ändrar du porten i GetProxyAddress metoden från 19081 till den port som du identifierade.
public class VotesController : Controller
{
private readonly HttpClient httpClient;
private readonly FabricClient fabricClient;
private readonly StatelessServiceContext serviceContext;
public VotesController(HttpClient httpClient, StatelessServiceContext context, FabricClient fabricClient)
{
this.fabricClient = fabricClient;
this.httpClient = httpClient;
this.serviceContext = context;
}
// GET: api/Votes
[HttpGet("")]
public async Task<IActionResult> Get()
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
ServicePartitionList partitions = await this.fabricClient.QueryManager.GetPartitionListAsync(serviceName);
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
foreach (Partition partition in partitions)
{
string proxyUrl =
$"{proxyAddress}/api/VoteData?PartitionKey={((Int64RangePartitionInformation) partition.PartitionInformation).LowKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.GetAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
continue;
}
result.AddRange(JsonConvert.DeserializeObject<List<KeyValuePair<string, int>>>(await response.Content.ReadAsStringAsync()));
}
}
return this.Json(result);
}
// PUT: api/Votes/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
StringContent putContent = new StringContent($"{{ 'name' : '{name}' }}", Encoding.UTF8, "application/json");
putContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
using (HttpResponseMessage response = await this.httpClient.PutAsync(proxyUrl, putContent))
{
return new ContentResult()
{
StatusCode = (int) response.StatusCode,
Content = await response.Content.ReadAsStringAsync()
};
}
}
// DELETE: api/Votes/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.DeleteAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
return this.StatusCode((int) response.StatusCode);
}
}
return new OkResult();
}
/// <summary>
/// Constructs a reverse proxy URL for a given service.
/// Example: http://localhost:19081/VotingApplication/VotingData/
/// </summary>
/// <param name="serviceName"></param>
/// <returns></returns>
private Uri GetProxyAddress(Uri serviceName)
{
return new Uri($"http://localhost:19081{serviceName.AbsolutePath}");
}
/// <summary>
/// Creates a partition key from the given name.
/// Uses the zero-based numeric position in the alphabet of the first letter of the name (0-25).
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
private long GetPartitionKey(string name)
{
return Char.ToUpper(name.First()) - 'A';
}
}
Gå igenom exempelprogrammet för röstning
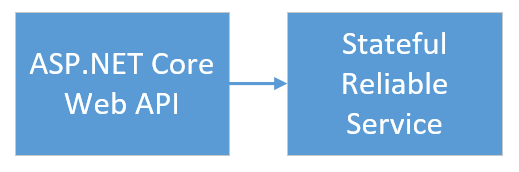
Röstningsprogrammet består av två tjänster:
- En webbklientdelstjänst (VotingWeb): En ASP.NET Core-webbklientdelstjänst som betjänar webbsidan och gör webb-API:er tillgängliga för kommunikation med serverdelstjänsten.
- En serverdelstjänst (VotingData): En ASP.NET Core-webbtjänst som exponerar ett API för att lagra röstresultaten i en tillförlitlig ordlista som finns kvar på disken.

När du röstar i programmet inträffar följande händelser:
En JavaScript-fil skickar röstbegäran till webb-API:et i webbklienttjänsten som en HTTP PUT-begäran.
Webbklienttjänsten använder en proxy för att hitta och vidarebefordra en HTTP PUT-begäran till serverdelstjänsten.
Serverdelstjänsten tar den inkommande begäran och lagrar det uppdaterade resultatet i en tillförlitlig ordlista. Ordlistan replikeras till flera noder i klustret och sparas på disken. Alla programdata lagras i klustret, så det behövs ingen databas.
Felsökning i Visual Studio
När du felsöker ett program i Visual Studio använder du ett lokalt Service Fabric-utvecklingskluster. Du kan justera felsökningsupplevelsen till ditt scenario.
I det här programmet lagrar du data i serverdelstjänsten med hjälp av en tillförlitlig ordlista. Visual Studio tar bort programmet som standard när du stoppar felsökningsprogrammet. När programmet tas bort kommer även data i serverdelstjänsten att tas bort. Om du vill spara data mellan felsökningssessionerna kan du ändra programmets felsökningsläge som en egenskap i projektet Voting i Visual Studio.
Utför följande steg för att se vad som händer i koden:
Öppna filen VotingWeb\VotesController.cs och ange en brytpunkt i webb-API:ets
Putmetod (rad 72).Öppna filen VotingData\VoteDataController.cs och ange en brytpunkt i webb-API:ets
Putmetod (rad 54).Välj F5 för att starta programmet i felsökningsläge.
Gå tillbaka till webbläsaren och välj ett röstningsalternativ eller lägg till ett nytt röstningsalternativ. Du når den första brytpunkten i webbklientdelens API-kontrollant.
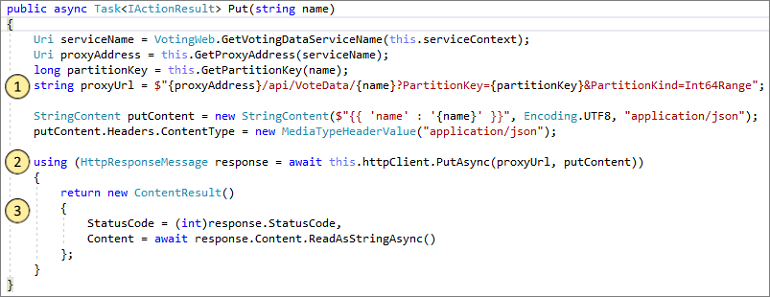
JavaScript i webbläsaren skickar en begäran till webb-API-kontrollanten i klientdelstjänsten:

- Skapa först URL:en till den omvända proxyn för serverdelstjänsten. (1)
- Skicka sedan HTTP PUT-begäran till den omvända proxyn. (2)
- Returnera slutligen svaret från serverdelstjänsten till klienten. (3)
Välj F5 för att fortsätta.
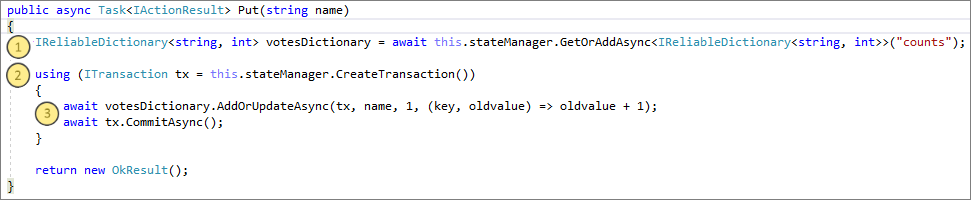
Nu är du vid brytpunkten i serverdelstjänsten:

- På den första raden i metoden använder du
stateManagerför att hämta eller lägga till en tillförlitlig ordlista med namnetcounts. (1) - Alla interaktioner som har värden i en tillförlitlig ordlista kräver en transaktion. Den här
usinginstruktionen skapar transaktionen. (2) - I transaktionen uppdaterar du värdet för den relevanta nyckeln för röstningsalternativet och genomför åtgärden.
commitNär metoden returneras uppdateras data i ordlistan. Den replikeras sedan till andra noder i klustret. Data lagras nu på ett säkert sätt i klustret och serverdelstjänsten kan redundansväxla till andra noder och fortfarande ha tillgängliga data. (3)
- På den första raden i metoden använder du
Välj F5 för att fortsätta.
Om du vill stoppa felsökningssessionen väljer du Skift+F5.
Gå vidare
Gå vidare till nästa kurs: