Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Azure Static Web Apps publicerar en webbplats genom att skapa en app från en kodlagringsplats. I den här snabbstarten distribuerar du ett program till Azure Static Web-appar med hjälp av Visual Studio Code-tillägget.
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt utvärderingskonto.
Förutsättningar
- GitHub-konto
- Azure-konto
- Visual Studio Code
- Azure Static Web Apps-tillägget för Visual Studio Code
- Installera Git
Skapa en lagringsplats
Den här artikeln använder en GitHub-malllagringsplats för att göra det enkelt för dig att komma igång. Mallen har en startapp som ska distribueras till Azure Static Web Apps.
- Gå till följande plats för att skapa en ny lagringsplats:
- Ge lagringsplatsen namnet my-first-static-web-app
Kommentar
Azure Static Web Apps kräver minst en HTML-fil för att skapa en webbapp. Lagringsplatsen som du skapar i det här steget innehåller en enda index.html fil.
Välj Create repository (Skapa lagringsplats).

Klona lagringsplatsen
När lagringsplatsen har skapats i ditt GitHub-konto klonar du projektet till din lokala dator med hjälp av följande kommando.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Ersätt <YOUR_GITHUB_ACCOUNT_NAME> med ditt GitHub-användarnamn.
Öppna sedan Visual Studio Code och gå till Öppna filmapp > för att öppna den klonade lagringsplatsen i redigeraren.
Installera Azure Static Web Apps-tillägget
Om du inte redan har Azure Static Web Apps-tillägget för Visual Studio Code-tillägget kan du installera det i Visual Studio Code.
- Välj Visa>tillägg.
- I söktilläggen på Marketplace skriver du Azure Static Web Apps.
- Välj Installera för Azure Static Web Apps.
Skapa en statisk webbapp
I Visual Studio Code väljer du Azure-logotypen i aktivitetsfältet för att öppna Azure-tilläggsfönstret.

Kommentar
Du måste logga in på Azure och GitHub i Visual Studio Code för att fortsätta. Om du inte redan har autentiserats uppmanas du att logga in på båda tjänsterna under skapandeprocessen.
Välj F1 för att öppna Visual Studio Code-kommandopaletten.
Ange Skapa statisk webbapp i kommandorutan.
Välj Azure Static Web Apps: Skapa statisk webbapp....
Välj din Azure-prenumerationen.
Ange my-first-static-web-app som programnamn.
Välj den region som är närmast dig.
Ange de inställningsvärden som matchar ditt ramverksval.
Inställning Värde Ramverk Välj Anpassad Plats för programkod Ange /srcByggplats Ange /srcNär appen har skapats visas ett bekräftelsemeddelande i Visual Studio Code.

Om GitHub visar en knapp med etiketten Aktivera åtgärder på den här lagringsplatsen väljer du knappen för att tillåta att byggåtgärden körs på lagringsplatsen.
När distributionen pågår rapporterar Visual Studio Code-tillägget byggstatus till dig.

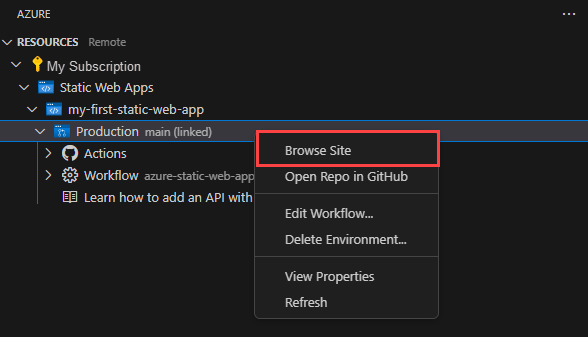
När distributionen är klar kan du navigera direkt till din webbplats.
Om du vill visa webbplatsen i webbläsaren högerklickar du på projektet i tillägget Static Web Apps och väljer Bläddra på webbplats.

Rensa resurser
Om du inte fortsätter att använda det här programmet kan du ta bort Azure Static Web Apps-instansen via tillägget.
I Fönstret Visual Studio Code Azure går du tillbaka till avsnittet Resurser och högerklickar på my-first-static-web-app under Static Web Apps och väljer Ta bort.