Distribuera en Jekyll-webbplats till Azure Static Web Apps
Den här artikeln visar hur du skapar och distribuerar en Jekyll-webbapp till Azure Static Web Apps.
I den här självstudien lär du dig att:
- Skapa en Jekyll-webbplats
- Konfigurera en Azure Static Web Apps-resurs
- Distribuera Jekyll-appen till Azure
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Förutsättningar
- Installera Jekyll
- Du kan använda Windows-undersystem för Linux och följa Ubuntu-instruktionerna om det behövs.
- Ett Azure-konto med en aktiv prenumeration. Om du inte har ett konto kan du skapa ett konto kostnadsfritt.
- Ett GitHub-konto. Om du inte har ett konto kan du skapa ett konto kostnadsfritt.
- En Git-installation installerad. Om du inte har någon kan du installera Git.
Skapa Jekyll-app
Skapa en Jekyll-app med hjälp av Jekyll-kommandoradsgränssnittet (CLI):
Från terminalen kör du Jekyll CLI för att skapa en ny app.
jekyll new static-appGå till den nyligen skapade appen.
cd static-appInitiera en ny Git-lagringsplats.
git initGenomför ändringarna.
git add -A git commit -m "initial commit"
Skicka ditt program till GitHub
Azure Static Web Apps använder GitHub för att publicera din webbplats. Följande steg visar hur du skapar en GitHub-lagringsplats.
Skapa en tom GitHub-lagringsplats (skapa inte en README) från https://github.com/new med namnet jekyll-azure-static.
Lägg till GitHub-lagringsplatsen som en fjärranslutning till din lokala lagringsplats. Se till att lägga till ditt GitHub-användarnamn i stället för
<YOUR_USER_NAME>platshållaren i följande kommando.git remote add origin https://github.com/<YOUR_USER_NAME>/jekyll-azure-staticPush-överför din lokala lagringsplats till GitHub.
git push --set-upstream origin mainKommentar
Git-grenen kan ha ett annat namn än
main. Ersättmaini det här kommandot med rätt värde.
Distribuera din webbapp
Följande steg visar hur du skapar en ny statisk webbplatsapp och distribuerar den till en produktionsmiljö.
Skapa programmet
Gå till Azure Portal
Välj Skapa en resurs
Sök efter Statiska webbappar
Välj Statiska webbappar
Välj Skapa
På fliken Grundläggande anger du följande värden.
Property Värde Abonnemang Ditt Azure-prenumerationsnamn. Resursgrupp jekyll-static-app Namn jekyll-static-app Plantyp Kostnadsfri Region för Azure Functions API och mellanlagringsmiljöer Välj en region som är närmast dig. Source GitHub Välj Logga in med GitHub och autentisera med GitHub.
Ange följande GitHub-värden.
Property Värde Organisation Välj önskad GitHub-organisation. Lagringsplats Välj jekyll-static-app. Gren Välj huvud. Kommentar
Om du inte ser några lagringsplatser kan du behöva auktorisera Azure Static Web Apps på GitHub. Bläddra till din GitHub-lagringsplats och gå till Inställningar > Program > auktoriserade OAuth-appar, välj Azure Static Web Apps och välj sedan Bevilja. För organisationens lagringsplatser måste du vara ägare till organisationen för att bevilja behörigheterna.
I avsnittet Build Details (Skapa information ) väljer du Anpassad i listrutan Build Presets (Skapa förinställningar) och behåller standardvärdena.
I rutan Appplats anger du ./.
Lämna rutan Api-plats tom.
I rutan Utdataplats anger du _site.
Granska och skapa
Välj Granska + Skapa för att kontrollera att informationen är korrekt.
Välj Skapa för att starta skapandet av apptjänstens statiska webbapp och etablera en GitHub Actions för distribution.
När distributionen är klar väljer du Gå till resurs.
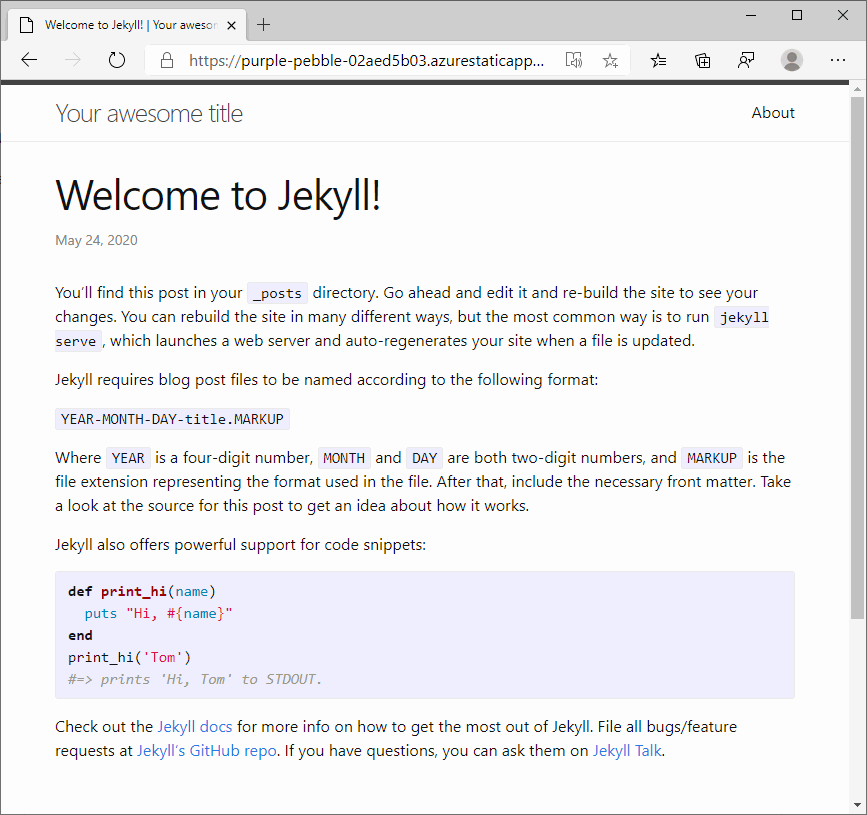
På resursskärmen väljer du URL-länken för att öppna ditt distribuerade program. Du kan behöva vänta en minut eller två tills GitHub Actions har slutförts.

Anpassade Jekyll-inställningar
När du genererar en statisk webbapp genereras en arbetsflödesfil som innehåller konfigurationsinställningarna för publicering för programmet.
Om du vill konfigurera miljövariabler, till exempel JEKYLL_ENV, lägger du till ett env avsnitt i GitHub Actions för Azure Static Web Apps i arbetsflödet.
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match you app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "_site" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env:
JEKYLL_ENV: production
Rensa resurser
Om du inte kommer att fortsätta att använda det här programmet kan du ta bort Azure Static Web App-resursen genom följande steg:
- Öppna Azure-portalen
- I det övre sökfältet söker du efter ditt program efter det namn som du angav tidigare
- Klicka på appen
- Klicka på knappen Ta bort
- Klicka på Ja för att bekräfta borttagningsåtgärden
Nästa steg
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för