Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Den här artikeln innehåller en alfabetisk referens för att skriva Markdown för Microsoft Learn.
Markdown är ett enkelt markeringsspråk med formateringssyntax för oformaterad text. Microsoft Learn-plattformen stöder CommonMark-kompatibel Markdown som parsas via Parsningsmotorn Markdig . Microsoft Learn har också stöd för anpassade Markdown-tillägg som tillhandahåller mer omfattande innehåll på Microsoft Learn-webbplatsen.
Du kan använda valfri textredigerare för att skriva Markdown, men vi rekommenderar Visual Studio Code med Learn Authoring Pack. Learn Authoring Pack innehåller redigeringsverktyg och förhandsgranskningsfunktioner som gör att du kan se hur dina artiklar kommer att se ut när de återges på Microsoft Learn.
Alerts (obs, tips, viktigt, varning)
Aviseringar är ett Markdown-tillägg för att skapa blockcitat som återges på Microsoft Learn med färger och ikoner som anger innehållets betydelse.
Undvik anteckningar, tips och viktiga rutor. Läsare tenderar att hoppa över dem. Det är bättre att placera informationen direkt i artikeltexten.
Om du behöver använda aviseringar begränsar du dem till en eller två per artikel. Flera anteckningar bör aldrig finnas bredvid varandra i en artikel.
Följande aviseringstyper stöds:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Dessa aviseringar ser ut så här på Microsoft Learn:
Anteckning
Information som användaren ska kunna se även vid snabbläsning.
Tips
Valfri information som hjälper användaren.
Viktigt
Viktig information som användaren behöver.
Varning
Potentiella negativa konsekvenser av en åtgärd.
Varning
Farliga konsekvenser av en åtgärd.
Vinkelparentes
Om du använder vinkelparenteser i text i filen (till exempel för att ange en platshållare) måste du manuellt koda vinkelparenteserna. Annars tror Markdown att det är en HTML-tagg.
Du kan till exempel koda <script name> som <script name> eller \<script name>.
Vinkelparenteser behöver inte vara undantagna i text formaterad som infogad kod eller i kodblock.
Apostrofer och citattecken
Om du kopierar från Word till en markdown-redigerare kan texten innehålla typografiska (sneda) apostrofer eller citationstecken. Dessa måste vara kodade eller ändras till raka apostrofer eller citattecken. Annars kan det se ut så här när filen publiceras: It’s
Så här skriver du ”smarta” skiljetecken:
- Vänster citattecken:
“ - Höger citattecken:
” - Höger, enkelt citattecken eller apostrof:
’ - Vänster, enkelt citattecken:
‘
Tips
För att undvika "smarta" tecken i Dina Markdown-filer använder du funktionen för att ersätta smarta citattecken i Learn Authoring Pack. Mer information finns i ersättning av smarta citattecken.
Blockcitat
Blockcitat skapas med tecknet >:
> This is a blockquote. It is usually rendered indented and with a different background color.
Föregående exempel återges enligt följande:
Det här är en blockcitat. Den återges vanligtvis med indrag och med en annan bakgrundsfärg.
Fet och kursiv stil
Om du vill formatera text med fet stil omger du den i två asterisker:
This text is **bold**.
Om du vill formatera text som kursiv omger du den i en enda asterisk:
This text is *italic*.
Om du vill formatera text som både fet och kursiv omger du den i tre asterisker:
This text is both ***bold and italic***.
Vägledning om när du ska använda fet och kursiv text finns i riktlinjer för textformatering.
Kodfragment
Learn Markdown stöder placering av kodfragment både infogade i en mening och som ett separat "inhägnat" block mellan meningar. Mer information finns i Så här lägger du till kod i dokument.
Kolumner
Med markdown-tillägget för kolumner kan författare lägga till kolumnbaserade innehållslayouter som är mer flexibla och kraftfulla än grundläggande Markdown-tabeller, som endast passar för sanna tabelldata. Du kan lägga till upp till fyra kolumner och använda det valfria attributet span för att sammanfoga två eller flera kolumner.
Även om kolumntillägget fortfarande fungerar rekommenderar vi inte längre det för att skapa anpassade layouter. Vi har upptäckt att många anpassade kolumnlayouter har tillgänglighetsproblem eller på annat sätt bryter mot stilriktlinjerna. Skapa inte anpassade layouter. Använd Microsoft Learn-standardfunktioner.
Syntaxen för kolumner är följande:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Kolumner bör endast innehålla grundläggande Markdown, inklusive bilder. Rubriker, tabeller, flikar och andra komplexa strukturer bör inte inkluderas. En rad får inte ha något innehåll utanför kolumnen.
Följande Markdown skapar till exempel en kolumn som sträcker sig över två kolumnbredder och en standardkolumn (ingen span) :
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Detta renderas så här:
Det här är en kolumn med två intervall med mycket text.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Det här är en kolumn med ett enda intervall med en bild i den.

Kommentarer
Microsoft Learn stöder HTML-kommentarer om du måste kommentera ut avsnitt i din artikel:
<!--- Here's my comment --->
Varning
Placera inte privat eller känslig information i HTML-kommentarer. Microsoft Learn har HTML-kommentarer till den publicerade HTML-koden som blir offentlig. HTML-kommentarer är osynliga för läsarens öga, men de exponeras i HTML-koden under.
Sidhuvud
Microsoft Learn stöder sex nivåer av Markdown-rubriker:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Det måste finnas ett blanksteg mellan den sista
#och rubriktexten. - Varje Markdown-fil måste ha en och bara en H1-rubrik.
- H1-rubriken måste vara det första innehållet i filen efter YML-metadatablocket.
- H2-rubriker visas automatiskt i navigeringsmenyn till höger i den publicerade filen. Rubriker på lägre nivå visas inte, så använd H2s strategiskt för att hjälpa läsarna att navigera i ditt innehåll.
- HTML-rubriker, till exempel
<h1>, rekommenderas inte, och i vissa fall orsakas kompileringar. - Du kan länka till enskilda rubriker i en fil via bokmärkeslänkar.
HTML
Markdown har stöd för infogad HTML, men HTML rekommenderas inte för publicering till Microsoft Learn, och förutom en begränsad lista med värden orsakas byggfel eller varningar.
Avbildningar
Följande filtyper stöds som standard för bilder:
- .jpg
- .png
Om du vill ha stöd för andra avbildningstyper, till exempel .gif, måste du lägga till dem som resurser i docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Konceptbilder av standardtyp (standardvärde för Markdown)
Den grundläggande Markdown-syntaxen för att bädda in en bild är:

Example:

<alt text> är en kort beskrivning av bilden och <folder path> är en relativ sökväg till bilden. Alternativ text krävs för skärmläsare för personer med nedsatt syn. Det är också användbart om det finns en webbplatsbugg där avbildningen inte kan återges.
Understreck i alternativtext återges inte korrekt om du inte kringgår dem genom att prefixa dem med ett omvänt snedstreck (\_). Kopiera dock inte filnamn för användning som alternativtext. I stället för detta kan du till exempel:

Skriv detta:

Konceptbilder av standardtyp (Learn Markdown)
Det anpassade :::image::: tillägget på Microsoft Learn stöder standardbilder, komplexa bilder och ikoner.
För standardavbildningar fungerar den äldre Markdown-syntaxen fortfarande, men det nya tillägget rekommenderas eftersom det stöder mer kraftfulla funktioner, till exempel att ange ett lokaliseringsomfång som skiljer sig från det överordnade ämnet. Andra avancerade funktioner, till exempel att välja från det delade bildgalleriet i stället för att ange en lokal avbildning, kommer att vara tillgängliga i framtiden. Den nya syntaxen är följande:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Om type="content" (standardinställningen) krävs både source och alt-text .
Komplexa bilder med långa beskrivningar
Du kan också använda det här tillägget för att lägga till en bild med en lång beskrivning som läss av skärmläsare men inte återges visuellt på den publicerade sidan. Långa beskrivningar är ett tillgänglighetskrav för komplexa bilder, till exempel grafer. Syntaxen är följande:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Om type="complex", source, alt-text, krävs en lång beskrivning och taggen :::image-end::: .
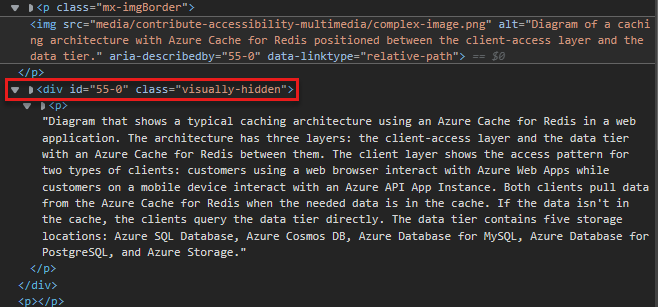
När ändringarna är i förhandsversion eller publiceras kan du kontrollera om den långa beskrivningen finns genom att högerklicka på bilden och välja Inspektera (när du använder Microsoft Edge-webbläsaren, även om andra webbläsare har liknande funktioner). Den här åtgärden tar dig till bildkällan i HTML-koden, under vilken du hittar en visuellt dold klass. Expandera listrutan i den här klassen så hittar du din långa beskrivning:

Automatiska kantlinjer
Tillägget :::image::: stöder border också egenskapen , som automatiskt lägger till en grå kantlinje på 1 bildpunkt runt bilden. Egenskapen border är true som standard för content och complex bilder, så du får kantlinjen automatiskt om du inte uttryckligen lägger till egenskapen med värdet false. Egenskapen border är false som standard för icon bilder.
Egenskapen border är det rekommenderade sättet att lägga till en kantlinje. Skapa inte egna kantlinjer manuellt.
Ange loc-scope
Ibland skiljer sig lokaliseringsomfånget för en bild från den artikel eller modul som innehåller den. Detta kan orsaka en dålig global upplevelse, till exempel om en skärmbild av en produkt av misstag lokaliseras till ett språk som produkten inte är tillgänglig på. För att förhindra detta kan du ange det valfria attributet loc-scope i bilder av typer content och complex, och krävs för skärmbilder som visar en produkt med ett annat lokaliseringsomfång än den artikel eller modul som innehåller den.
Ikoner
Bildtillägget har stöd för ikoner som är dekorativa bilder och som inte ska ha alternativtext. Syntaxen för ikoner är:
:::image type="icon" source="<folderPath>":::
Om type="icon", source bör anges men alt-text inte bör vara det.
Egenskapen border är false som standard för ikoner. Om den dekorativa bilden kräver standardbildkantlinjen lägger du uttryckligen till border="true" i taggen :::image::: .
Inkluderade Markdown-filer
Om markdown-filer måste upprepas i flera artiklar kan du använda en inkluderingsfil. Inkluderingsfunktionen instruerar Microsoft Learn att ersätta referensen med innehållet i inkluderingsfilen vid byggtiden. Du kan använda inkluderingar på följande sätt:
- Infogad: Återanvänd ett vanligt textfragment infogat i en mening.
- Block – Återanvänd en hel Markdown-fil som ett block som bäddas in i en del av artikeln.
En infogad eller blockerad inkluderingsfil är en Markdown-fil (.md). De kan innehålla alla sorters giltiga Markdowns. Inkludera filer finns vanligtvis i en vanlig inkluderingsunderkatalog i lagringsplatsens rot. När artikeln publiceras integreras den inkluderade filen sömlöst i den publicerade artikeln.
Inkluderar syntax
Block include är på en egen rad:
[!INCLUDE [<title>](<filepath>)]
Infogad inkludering ligger inom en rad:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Där <title> är namnet på filen och <filepath> är den relativa sökvägen till filen.
INCLUDE måste vara versalt och det måste finnas ett blanksteg före <title>.
Här följer krav och överväganden för inkluderingsfiler:
- Använd blockinkluderingar för stora mängder innehåll – ett stycke eller två, en delad procedur eller ett delat avsnitt. Använd dem inte för något mindre än en mening.
- Inkluderingar återges inte i den GitHub-renderade vyn av din artikel eftersom de förlitar sig på Microsoft Learn-tillägg. De återges först efter publiceringen.
- Skriv all text i en inkluderingsfil i fullständiga meningar eller fraser som inte är beroende av föregående eller efterföljande text i artikeln som refererar till inkluderingen. Om du ignorerar den här vägledningen skapas en sträng som inte kan översättas i artikeln.
- Bädda inte in inkluderingsfiler i andra inkluderingsfiler.
-
/Includesmappar undantas från bygget. Bilder som lagras i/includesmappar och refereras till i inkluderade filer visas därför inte i publicerat innehåll. Lagra avbildningar i en/mediamapp utanför/includesmappen. - Precis som med vanliga artiklar bör du inte dela media mellan inkluderingsfiler. Använd en särskild fil med ett unikt namn för varje inkludering och artikel. Lagra mediefilen i mediemappen som associeras med inkluderingen.
- Använd inte en inkludering som det enda innehållet i en artikel. Inkluderingar är avsedda att komplettera övrigt innehåll i en artikel.
Indrag
I Markdown avgör blanksteg före det första tecknet på en rad linjens justering i förhållande till föregående rader. Indrag påverkar särskilt numrerade listor och punktlistor att återge flera kapslingsnivåer i hierarkiskt format eller dispositionsformat.
Om du vill dra in text som ska justeras mot ett föregående stycke eller ett objekt i en numrerad lista eller punktlista använder du blanksteg.
Följande två exempel visar hur indragna stycken återges baserat på deras relation till andra stycken.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
Exemplet ovan återges som:
Det här är ett numrerat listexempel (ett blanksteg efter perioden före bokstaven T).
Den här meningen är indragen i tre blanksteg.
This code block is indented three spaces.
Det här är ett exempel på en punktlista (ett blanksteg efter punkten före bokstaven T).
Den här meningen är indragen i två blanksteg.
Tips
Det här tipset är indraget två blanksteg.
Det här är en punkt på andra nivån (indragna två blanksteg, med ett blanksteg efter punkten före bokstaven T).
Den här meningen är indragen i fyra blanksteg.
Det här citatblocket är indraget fyra blanksteg.
Länkar
Information om syntax för länkar finns i Använda länkar i dokumentationen.
Listor (numrerad lista, punktlista, checklista)
Numrerad lista
Om du vill skapa en numrerad lista kan du använda alla 1:or. Talen återges i stigande ordning som en sekventiell lista när de publiceras. Om du vill öka källans läsbarhet kan du öka listorna manuellt.
Använd inte bokstäver i listor, inklusive kapslade listor. De återges inte korrekt när de publiceras till Microsoft Learn. Om listor kapslas med siffror renderas de som gemener när listorna publiceras. Ett exempel:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Detta renderas så här:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Punktlista
Om du vill skapa en punktlista använder - eller * följs du av ett blanksteg i början av varje rad:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Detta renderas så här:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Oavsett vilken syntax du använder, - eller *, använder du den konsekvent i en artikel.
Checklista
Checklistor är tillgängliga för användning i Microsoft Learn via ett anpassat Markdown-tillägg:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Det här exemplet återges på Microsoft Learn så här:
- Listobjekt 1
- List item 2
- Listobjekt 3
Använd checklistor i början eller slutet av en artikel för att sammanfatta ”Detta kommer du att lära dig” eller ”Detta har du lärt dig”. Lägg inte till checklistor slumpmässigt i artiklarna.
Nästa steg
Du kan använda ett anpassat tillägg för att lägga till en åtgärdsknapp för nästa steg på Microsoft Learn-sidor.
Syntaxen ser ut så här:
> [!div class="nextstepaction"]
> [button text](link to topic)
Ett exempel:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Detta renderas så här:
Du kan använda alla länkar som stöds i en nästa steg-åtgärd, inklusive en Markdown-länk till en annan webbsida. I de flesta fall är nästa åtgärdslänk en relativ länk till en annan fil i samma dokumentuppsättning.
Icke-lokaliserade strängar
Du kan använda det anpassade no-loc Markdown-tillägget för att identifiera innehållssträngar som du vill att lokaliseringsprocessen ska ignorera.
Alla strängar som framhävs är skiftlägeskänsliga. Strängen måste alltså matcha exakt för att ignoreras för lokalisering.
Om du vill markera en enskild sträng som icke-localizable använder du den här syntaxen:
:::no-loc text="String":::
I följande exempel ignoreras endast den enskilda instansen av Document under lokaliseringsprocessen:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Anteckning
Använd \ för att undvika specialtecken:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Du kan också använda metadata i YAML-huvudet för att markera alla instanser av en sträng i den aktuella Markdown-filen som icke-localizable:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Anteckning
No-loc-metadata stöds inte som globala metadata i docfx.json-filen . Lokaliseringspipelinen läser inte filen docfx.json , så no-loc-metadata måste läggas till i varje enskild källfil.
I följande exempel ignoreras ordet under lokaliseringsprocessen både i metadata title och Markdown-rubriken Document .
I metadata description och Markdown-huvudinnehållet lokaliseras ordet document eftersom det inte börjar med en versal D.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Väljare
Väljare är gränssnittselement som låter användaren växla mellan flera varianter av samma artikel. De används i vissa dokumentuppsättningar för att hantera skillnader i implementering mellan tekniker eller plattformar. Väljare är vanligtvis mest tillämpliga på vårt mobilplattformsinnehåll för utvecklare.
Eftersom samma väljare Markdown finns i varje artikelfil som använder väljaren rekommenderar vi att du placerar väljaren för din artikel i en inkluderingsfil. Sedan kan du referera till att inkludera filen i alla dina artikelfiler som använder samma väljare.
Det finns två typer av väljare: en enskild väljare och en flerväljare.
En väljare
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
... renderas så här:
Flera val
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
... renderas så här:
Nedsänkt och upphöjd
Du bör bara använda nedsänkt eller upphöjd när det behövs för teknisk noggrannhet, till exempel när du skriver om matematiska formler. Använd dem inte för icke-standardformat, till exempel fotnoter.
Använd HTML för både nedsänkt och upphöjd text:
Hello <sub>This is subscript!</sub>
Detta renderas så här:
Hej Detta är nedsänkt!
Goodbye <sup>This is superscript!</sup>
Detta renderas så här:
Hej då , det här är upphöjd!
Tables
Det enklaste sättet att skapa en tabell i Markdown är att använda lodräta streck och linjer. Om du vill skapa en standardtabell med en rubrik anger du en streckad linje efter första raden:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Detta renderas så här:
| This is | a simple | table header |
|---|---|---|
| bord | data | här |
| it doesn't | actually | have to line up nicely! |
Du kan justera kolumnerna med hjälp av kolon:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Renderas så här:
| Roligt | With | Tables |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| 10 USD | 10 USD | 10 USD |
| 1 USD | 1 USD | 1 USD |
Tips
Learn Authoring-tillägget för VS Code gör det enkelt att lägga till grundläggande Markdown-tabeller!
Du kan också använda en tabellgenerator online.
Radbrytningar inom ord i valfri tabellcell
Långa ord i en Markdown-tabell kan göra att tabellen expanderas till rätt navigering och blir oläslig. Du kan lösa det genom att tillåta återgivning att automatiskt infoga radbrytningar inom ord när det behövs. Du behöver bara avsluta tabellen med den anpassade klassen [!div class="mx-tdBreakAll"].
Här följer ett Markdown-exempel på en tabell med tre rader som hanteras av ett div med klassnamnet mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Den återges så här:
| Name | Syntax | Obligatoriskt för tyst installation? | Beskrivning |
|---|---|---|---|
| Tyst | /quiet | Yes | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | No | Hindrar alla försök att starta om. Gränssnittet frågar som standard före omstart. |
| Help | /help | No | Ger hjälp och snabbreferens. Displays the correct use of the setup command, including a list of all options and behaviors. |
Radbrytningar i ord i tabellceller i andra kolumnen
Du kanske vill att radbrytningar ska infogas automatiskt i ord endast i den andra kolumnen i en tabell. Om du vill begränsa radbrytningarna till den andra kolumnen använder du klassen mx-tdCol2BreakAll med hjälp av omslutningssyntaxen div som visades tidigare.
Inkonsekvent kolumnbredd mellan tabeller
Du kanske märker att kolumnbredderna för tabellerna i dina artiklar ser udda eller inkonsekventa ut. Det här beteendet beror på att längden på texten i cellerna avgör tabellens layout. Tyvärr finns det inget sätt att styra hur tabellerna återges. Det här är en begränsning för Markdown. Även om det skulle se trevligare ut att ha bredden på tabellkolumner vara konsekvent, skulle detta också ha vissa nackdelar:
- Sammanflätning av HTML-kod med Markdown gör ämnen mer komplicerade och avråder från bidrag från communityn.
- En tabell som du ser bra ut för en viss skärmstorlek kan se oläslig ut i olika skärmstorlekar eftersom den föregriper dynamisk återgivning.
Datamatristabeller
En datamatristabell har både en rubrik och en viktad första kolumn, vilket skapar en matris med en tom cell längst upp till vänster. Microsoft Learn har anpassad Markdown för datamatristabeller:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
Exemplet återges som:
| Rubrik 1 | Rubrik 2 | |
|---|---|---|
| Första kolumnen A | Cell 1A | Cell 2A |
| Första kolumnen B | Cell 1B | Cell 2B |
Varje post i den första kolumnen måste vara formaterad som fetstil (**bold**), annars är tabellerna inte tillgängliga för skärmläsare eller giltiga för Microsoft Learn.
Tips
Learn Authoring Pack för VS Code innehåller en funktion för att konvertera en vanlig Markdown-tabell till en datamatristabell. Markera bara tabellen, högerklicka och välj Konvertera till datamatristabell.
HTML-tabeller
HTML-tabeller rekommenderas inte för Microsoft Learn. De är inte läsbara för människor i källan – vilket är en viktig princip för Markdown.