Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Den här artikeln innehåller information om hur du anpassar e-postaviseringar som skickas av Defender for Cloud Apps till användarna när ett intrång upptäcks.
Obs!
Den här anpassningen påverkar bara de meddelanden som skickas till slutanvändarna, inte meddelanden som skickas till Defender for Cloud Apps administratörer.
Ange inställningar för e-postaviseringar
Obs!
Anpassade e-postinställningar är inte tillgängliga för kunder som erbjuder amerikanska myndigheter.
Microsoft Defender for Cloud Apps kan du anpassa e-postaviseringar som skickas till slutanvändare som är inblandade i intrång. Följ den här proceduren om du vill ange parametrar för e-postaviseringar. Information om ip-adressen för den Microsoft Defender for Cloud Apps e-postservern som du bör tillåta i din skräppostskyddstjänst finns i Nätverkskrav.
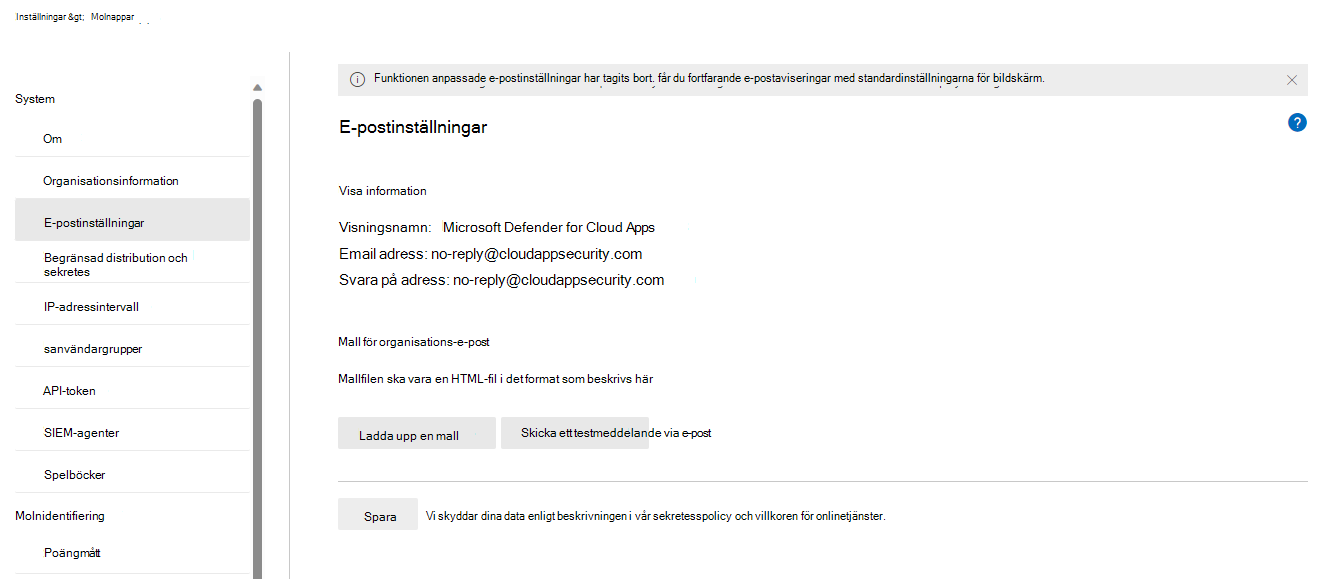
I Microsoft Defender-portalen väljer du Inställningar Cloud>Apps>System>Mail-inställningar.

Alternativet Standardinställningar är alltid valt för Email avsändaridentitet och Defender for Cloud Apps alltid skickar meddelanden med standardinställningarna.
För den Email designen kan du använda en HTML-fil för att anpassa och utforma e-postmeddelanden som skickas från systemet. Html-filen som används för mallen bör innehålla följande:
Alla CSS-mallfiler ska vara infogade i mallen.
Mallen ska ha tre oredigerbara platshållare:
%%logo%% – URL till företagets logotyp som laddades upp på inställningssidan Allmänt.
%%title%% – Platshållare för rubriken på e-postmeddelandet, enligt principen.
%%content%% – Platshållare för det innehåll som ska inkluderas för slutanvändare, enligt principens inställningar.
Välj Ladda upp en mall... och välj den fil som du skapade.
Välj Spara.
Välj Skicka ett testmeddelande för att skicka ett e-postmeddelande till dig själv med ett exempel på mallen som du skapade. E-postmeddelandet skickas till det konto som du använde för att logga in på portalen. I testmeddelandet visas och verifieras följande:
- Metadatafälten
- Mallen
- E-postämnet
- Rubriken i e-postmeddelandets brödtext
- Innehållet
Ytterligare anteckningar
Följande typer av meddelanden använder anpassade e-postmallar:
Det gick inte att importera filen som du försökte ladda upp. Den kan vara skadad.
Säkerhetsmeddelande
Dataförlustskydd
Rapport om filägarskap
Matchningsmeddelande för aktivitetsprincip
Meddelande om borttagning av app
Appen har tagits bort
OAuth-appen har återkallats
Fildelningsrapport
Cloud App Security Test Email [detta är i testsyfte]
Ägarskap för objekt som överförs till dig
Obs!
Det finns vissa typer av meddelanden som endast skickas till administratörer. I så fall används standardmallen i stället för den anpassade mallen.
Exempel på e-postmall
Nedan visas en exempelmall för e-post:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Nästa steg
Om du stöter på problem är vi här för att hjälpa till. Om du vill ha hjälp eller support för ditt produktproblem öppnar du ett supportärende.