Block.LineStackingStrategy Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets how a line box is determined for each line of text within the block-level flow content element.
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategyProperty Value
One of the LineStackingStrategy values that specifies how a line box is determined for each line of text within the block-level flow content element. The default value is MaxHeight.
Examples
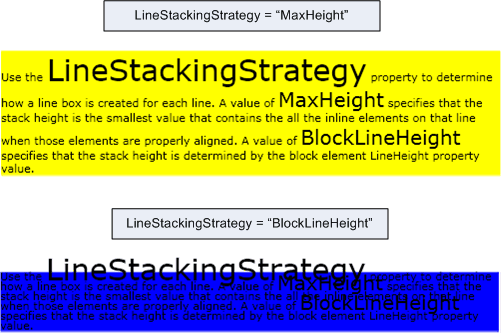
The following example shows how to use the LineStackingStrategy property to determine how the line boxes are created for text lines of a TextBlock. The first TextBlock has a LineStackingStrategy value of MaxHeight and the second TextBlock has a value of BlockLineHeight.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
The following illustration shows the result of the preceding code.

Remarks
This dependency property also has an attached property usage. In XAML, the usage is <object Block.LineStackingStrategy="value".../>, where object is an object element (typically a flow element) contained within a Block derived class, and value is a string value of the LineStackingStrategy enumeration. In code, the attached property usage is supported by the GetLineStackingStrategy and SetLineStackingStrategy methods. The attached property usage is not common.
Dependency Property Information
| Identifier field | LineStackingStrategyProperty |
Metadata properties set to true |
AffectsMeasure, AffectsRender |
