Grafik och multimedia
Windows Presentation Foundation (WPF) ger stöd för multimedia, vektorgrafik, animering och innehållssammansättning, vilket gör det enkelt för utvecklare att skapa intressanta användargränssnitt och innehåll. Med Visual Studio kan du skapa vektorgrafik eller komplexa animeringar och integrera media i dina program.
Det här avsnittet beskriver grafik-, animerings- och mediefunktionerna i WPF, som gör att du kan lägga till grafik, övergångseffekter, ljud och video i dina program.
Not
Det avråds starkt från att använda WPF-typer i en Windows-tjänst. Om du försöker använda WPF-typer i en Windows-tjänst kanske tjänsten inte fungerar som förväntat.
Nyheter med grafik och multimedia i WPF 4
Flera ändringar har gjorts i samband med grafik och animeringar.
Layoutrundning
När en objektkant hamnar mitt på en pixelenhet kan det DPI-oberoende grafiksystemet skapa återgivningsartefakter, till exempel suddiga eller halvtransparenta kanter. Tidigare versioner av WPF inkluderade pixeljustering för att hantera det här fallet. Silverlight 2 introducerade layoutrundning, vilket är ett annat sätt att flytta element så att kanterna faller på hela pixelgränser. WPF stöder nu layoutrundning med den UseLayoutRounding bifogade egenskapen på FrameworkElement.
Cachelagrad komposition
Genom att använda de nya klasserna BitmapCache och BitmapCacheBrush kan du cachelagma en komplex del av det visuella trädet som en bitmapp och avsevärt förbättra renderingstiden. Bitmappen svarar fortfarande på användarindata, till exempel musklickningar, och du kan måla den på andra element precis som vilken pensel som helst.
Stöd för Pixel Shader 3
WPF 4 bygger ovanpå ShaderEffect stöd som introducerades i WPF 3.5 SP1 genom att tillåta program att skriva effekter med hjälp av Pixel Shader (PS) version 3.0. Ps 3.0-skuggningsmodellen är mer avancerad än PS 2.0, vilket ger ännu fler effekter på maskinvara som stöds.
Lättnadsfunktioner
Du kan förbättra animeringar med lättande funktioner, vilket ger dig ytterligare kontroll över animeringarnas beteende. Du kan till exempel använda en ElasticEase för en animering för att ge animeringen ett springigt beteende. Mer information finns i lättnadstyperna i namnområdet System.Windows.Media.Animation.
Grafik och återgivning
WPF har stöd för högkvalitativ 2D-grafik. Funktionerna omfattar penslar, geometrier, bilder, former och transformeringar. Mer information finns i Graphics. Återgivningen av grafiska element baseras på klassen Visual. Strukturen för visuella objekt på skärmen beskrivs av det visuella trädet. För mer information, se Översikt över WPF-grafikrendering.
2D-figurer
WPF innehåller ett bibliotek med vanliga, vektorritade 2D-former, till exempel rektanglar och ellipser, som följande bild visar.

Dessa inbyggda WPF-former är inte bara former: de är programmerbara element som implementerar många av de funktioner som du förväntar dig av de vanligaste kontrollerna, som inkluderar tangentbords- och musinmatning. I följande exempel visas hur du hanterar den MouseUp händelse som genereras genom att klicka på ett Ellipse-element.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
Följande bild visar utdata för föregående XAML-markering och bakomliggande kod.

Mer information finns i Shapes and Basic Drawing in WPF Overview. Ett introduktionsexempel finns i Exempel på formelement.
2D-geometrier
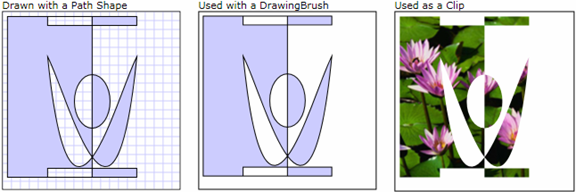
När de 2D-former som WPF tillhandahåller inte räcker kan du använda WPF-stöd för geometrier och sökvägar för att skapa egna. Följande bild visar hur du kan använda geometrier för att skapa former, som en ritborste och för att klippa ut andra WPF-element.

För mer information, se översikten över geometri. Ett introduktionsexempel finns i Geometries Sample.
2D-effekter
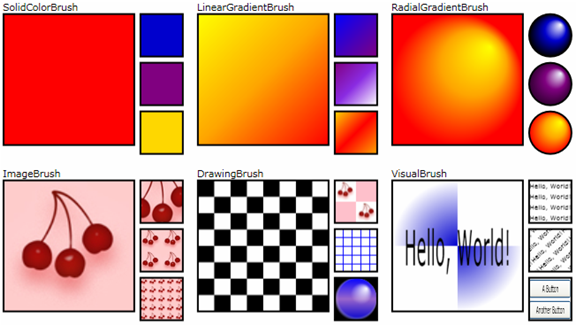
WPF tillhandahåller ett bibliotek med 2D-klasser som du kan använda för att skapa en mängd olika effekter. 2D-återgivningsfunktionen i WPF ger möjlighet att måla gränssnittselement som har toningar, bitmappar, ritningar och videor. och för att manipulera dem med hjälp av rotation, skalning och skevhet. Följande bild ger ett exempel på de många effekter du kan uppnå med hjälp av WPF-penslar.

Mer information finns i översikten över WPF-penslar. Ett introduktionsexempel finns i Brushes Sample.
3D-återgivning
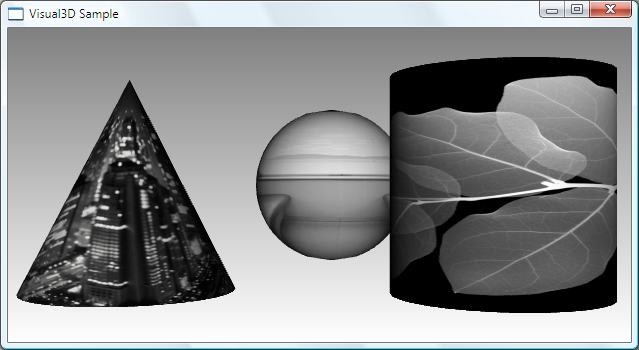
WPF tillhandahåller en uppsättning 3D-återgivningsfunktioner som integreras med 2D-grafikstöd i WPF för att du ska kunna skapa mer spännande layout, användargränssnitt och datavisualisering. I ena änden av spektrumet gör WPF att du kan återge 2D-bilder på ytorna i 3D-former, vilket visas i följande bild.

Mer information finns i 3D-grafiköversikt. Ett introduktionsexempel finns i 3D Solids Sample.
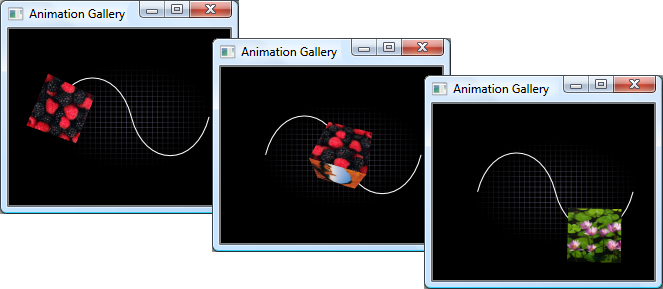
Animation
Använd animering för att få kontroller och element att växa, skaka, snurra och tona; och för att skapa intressanta sidövergångar med mera. Eftersom WPF gör att du kan animera de flesta egenskaper kan du inte bara animera de flesta WPF-objekt, du kan också använda WPF för att animera anpassade objekt som du skapar.

För mer information, se animeringsöversikt. Ett introduktionsexempel finns i Exempelgalleri för animering.
Media
Bilder, video och ljud är medierika sätt att förmedla information och användarupplevelser.
Bilder
Bilder, som innehåller ikoner, bakgrunder och till och med delar av animeringar, är en viktig del av de flesta program. Eftersom du ofta behöver använda bilder visar WPF möjligheten att arbeta med dem på flera olika sätt. Följande bild visar bara ett av dessa sätt.

Mer information finns i Imaging Overview.
Video och ljud
En viktig funktion i grafikfunktionerna i WPF är att ge inbyggt stöd för att arbeta med multimedia, vilket inkluderar video och ljud. I följande exempel visas hur du infogar en mediaspelare i ett program.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement kan spela upp både video och ljud och är utökningsbar nog för att göra det enkelt att skapa anpassade UIs.
Mer information finns i Multimedia Overview.
Se även
- System.Windows.Media
- System.Windows.Media.Animation
- System.Windows.Media.Media3D
- 2D-grafik och bildhantering
- Former och grundläggande ritningsteknik i WPF översikt
- Målning med enkla färger och övertoningar Översikt
- målning med bilder, ritningar och visuella objekt
- Animering och Tidsinställning Hur-man-gör Ämnen
- 3D-grafiköversikt
- Multimediaöversikt
.NET Desktop feedback
