How to open a message box (WPF .NET)
A message box is a dialog box that is used to quickly display information and optionally allow users to make decisions. Access to the message box is provided by the MessageBox class. A message box is displayed modally. And the code that displays the message box is paused until the user closes the message box either with the close button or a response button.
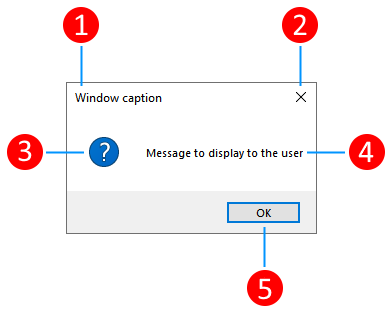
The following illustration demonstrates the parts of a message box:
- A title bar with a caption (1).
- A close button (2).
- Icon (3).
- Message displayed to the user (4).
- Response buttons (5).
For presenting or gathering complex data, a dialog box might be more suitable than a message box. For more information, see Dialog boxes overview.
Display a message box
To create a message box, you use the MessageBox class. The MessageBox.Show method lets you configure the message box text, title, icon, and buttons, shown in the following code:
string messageBoxText = "Do you want to save changes?";
string caption = "Word Processor";
MessageBoxButton button = MessageBoxButton.YesNoCancel;
MessageBoxImage icon = MessageBoxImage.Warning;
MessageBoxResult result;
result = MessageBox.Show(messageBoxText, caption, button, icon, MessageBoxResult.Yes);
Dim messageBoxText As String = "Do you want to save changes?"
Dim caption As String = "Word Processor"
Dim Button As MessageBoxButton = MessageBoxButton.YesNoCancel
Dim Icon As MessageBoxImage = MessageBoxImage.Warning
Dim result As MessageBoxResult
result = MessageBox.Show(messageBoxText, caption, Button, Icon, MessageBoxResult.Yes)
The MessageBox.Show method overloads provide ways to configure the message box. These options include:
- Title bar caption
- Message icon
- Message text
- Response buttons
Here are some more examples of using a message box.
Display an alert.
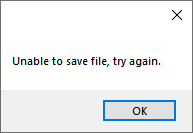
MessageBox.Show("Unable to save file, try again.");MessageBox.Show("Unable to save file, try again.")The previous code displays a message box like the following image:

It's a good idea to use the options provided by the message box class. Using the same alert as before, set more options to make it more visually appealing:
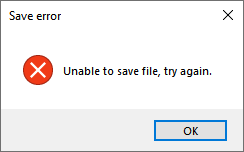
MessageBox.Show("Unable to save file, try again.", "Save error", MessageBoxButton.OK, MessageBoxImage.Error);MessageBox.Show("Unable to save file, try again.", "Save error", MessageBoxButton.OK, MessageBoxImage.Error)The previous code displays a message box like the following image:

Display a warning.
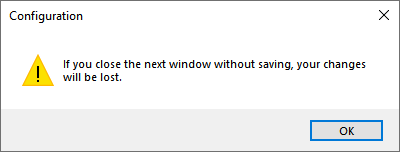
MessageBox.Show("If you close the next window without saving, your changes will be lost.", "Configuration", MessageBoxButton.OK, MessageBoxImage.Warning);MessageBox.Show("If you close the next window without saving, your changes will be lost.", "Configuration", MessageBoxButton.OK, MessageBoxImage.Warning)The previous code displays a message box like the following image:

Ask the user a question.
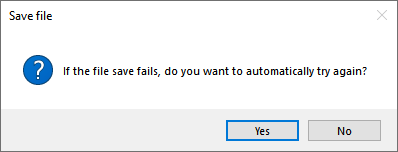
if (MessageBox.Show("If the file save fails, do you want to automatically try again?", "Save file", MessageBoxButton.YesNo, MessageBoxImage.Question) == MessageBoxResult.Yes) { // Do something here }If MessageBox.Show("If the file save fails, do you want to automatically try again?", "Save file", MessageBoxButton.YesNo, MessageBoxImage.Question) = MessageBoxResult.Yes Then ' Do something here End IfThe previous code displays a message box like the following image:

Handle a message box response
The MessageBox.Show method displays the message box and returns a result. The result indicates how the user closed the message box:
result = MessageBox.Show(messageBoxText, caption, button, icon, MessageBoxResult.Yes);
switch (result)
{
case MessageBoxResult.Cancel:
// User pressed Cancel
break;
case MessageBoxResult.Yes:
// User pressed Yes
break;
case MessageBoxResult.No:
// User pressed No
break;
}
result = MessageBox.Show(messageBoxText, caption, Button, Icon, MessageBoxResult.Yes)
Select Case result
Case MessageBoxResult.Cancel
' User pressed Cancel
Case MessageBoxResult.Yes
' User pressed Yes
Case MessageBoxResult.No
' User pressed No
End Select
When a user presses the buttons at the bottom of the message box, the corresponding MessageBoxResult is returned. However, if the user presses the ESC key or presses the Close button (#2 in the message box illustration), the result of the message box varies based on the button options:
| Button options | ESC or Close button result |
|---|---|
OK |
OK |
OKCancel |
Cancel |
YesNo |
ESC keyboard shortcut and Close button disabled. User must press Yes or No. |
YesNoCancel |
Cancel |
For more information on using message boxes, see MessageBox and the MessageBox sample.
See also
.NET Desktop feedback
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för