Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Kontrollen .NET Multi-platform App UI (.NET MAUI) Map är en plattformsoberoende vy för att visa och kommentera kartor. Kontrollen Map använder den interna kartkontrollen på varje plattform och tillhandahålls av NuGet-paketet Microsoft.Maui.Controls.Maps.
Viktigt!
Kontrollen Map stöds inte i Windows på grund av brist på kartkontroll i WinUI. NuGet-paketet CommunityToolkit.Maui.Maps ger dock åtkomst till Bing Maps via en WebView i Windows. Mer information finns i Kom igång.
Inställningar
Kontrollen Map använder den interna kartkontrollen på varje plattform. Detta ger en snabb, välbekant kartupplevelse för användare, men innebär att vissa konfigurationssteg krävs för att följa api-kraven för varje plattform.
Kartinitialisering
Kontrollen Map tillhandahålls av NuGet-paketet Microsoft.Maui.Controls.Maps, som ska läggas till i ditt .NET MAUI-appprojekt.
När du har installerat NuGet-paketet måste det initieras i din app genom att anropa UseMauiMaps -metoden för MauiAppBuilder -objektet i -metoden för CreateMauiApp klassen MauiProgram :
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
När NuGet-paketet har lagts till och initierats Map kan API:er användas i projektet.
Plattformskonfiguration
Ytterligare konfiguration krävs på Android innan kartan visas. För iOS, Android och Mac Catalyst kräver åtkomst till användarens plats dessutom platsbehörigheter som har beviljats till din app.
iOS och Mac Catalyst
Att visa och interagera med en karta i iOS och Mac Catalyst kräver ingen ytterligare konfiguration. För att få åtkomst till platstjänster bör du dock ange de platstjänstbegäranden som krävs i Info.plist. Dessa är vanligtvis ett eller flera av följande:
-
NSLocationAlwaysAndWhenInUseUsageDescription– för att använda platstjänster hela tiden. -
NSLocationWhenInUseUsageDescription– för att använda platstjänster när appen används.
För mer information, se Välja vilken auktorisering för platstjänster som ska begäras på developer.apple.com.
XML-representationen för dessa nycklar i Info.plist visas nedan. Du bör uppdatera string värdena för att återspegla hur din app använder platsinformationen:
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
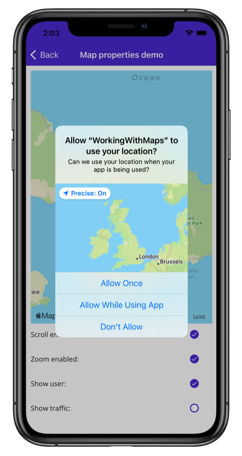
En uppmaning visas sedan när appen försöker komma åt användarens plats och begär åtkomst:
Android
Konfigurationsprocessen för att visa och interagera med en karta på Android är att:
- Hämta en Api-nyckel för Google Maps och lägg till den i appmanifestet.
- Ange versionsnumret för Google Play-tjänster i manifestet.
- [valfritt] Ange platsbehörigheter i manifestet.
- [valfritt] Ange behörigheten WRITE_EXTERNAL_STORAGE i manifestet.
Hämta en Google Maps API-nyckel
Om du vill använda Map kontrollen på Android måste du generera en API-nyckel som används av Google Maps SDK som Map kontrollen förlitar sig på Android på. Det gör du genom att följa anvisningarna i Konfigurera i Google Cloud Console och använda API-nycklar på developers.google.com.
När du har fått en API-nyckel måste den läggas till i elementet <application> i din Plattform/Android/AndroidManifest.xml-fil genom att ange den som värdet för com.google.android.geo.API_KEY metadata:
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
Detta bäddar in API-nyckeln i manifestet. Utan en giltig API-nyckel Map visar kontrollen ett tomt rutnät.
Anmärkning
com.google.android.geo.API_KEY är det rekommenderade metadatanamnet för API-nyckeln. En nyckel med det här namnet kan användas för att autentisera till flera Google Maps-baserade API:er på Android. För bakåtkompatibilitet com.google.android.maps.v2.API_KEY kan metadatanamnet användas, men tillåter endast autentisering till Android Maps API v2. En app kan bara ange ett av API-nyckelmetadatanamnen.
Ange versionsnumret för Google Play-tjänster
Lägg till följande deklaration i elementet <application> iAndroidManifest.xml:
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Detta bäddar in den version av Google Play-tjänster som appen kompilerades med i manifestet.
Ange platsbehörigheter
Om din app behöver åtkomst till användarens plats måste du begära behörighet genom att lägga till ACCESS_COARSE_LOCATION behörigheterna eller ACCESS_FINE_LOCATION (eller båda) i manifestet som underordnat elementet <manifest> :
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
Med ACCESS_COARSE_LOCATION behörigheten kan API:et använda WiFi eller mobildata, eller båda, för att fastställa enhetens plats. Med ACCESS_FINE_LOCATION behörigheterna kan API:et använda GPS(Global Positioning System), WiFi eller mobildata för att fastställa en exakt plats som möjligt.
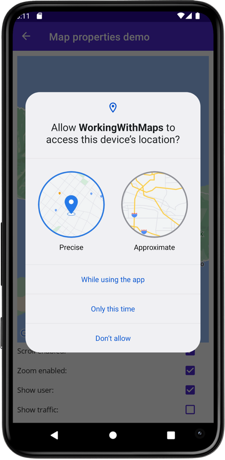
En uppmaning visas sedan när appen försöker komma åt användarens plats och begär åtkomst:
Du kan också aktivera dessa behörigheter i Visual Studios Android-manifestredigerare.
Ange behörigheten WRITE_EXTERNAL_STORAGE
Om din app riktar in sig på API 22 eller lägre måste du lägga till behörigheten WRITE_EXTERNAL_STORAGE i manifestet som underordnad elementet <manifest> :
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Detta krävs inte om din app riktar in sig på API 23 eller senare.
kartkontroll
Klassen Map definierar följande egenskaper som styr kartans utseende och beteende:
-
IsShowingUser, av typenbool, anger om kartan visar användarens aktuella plats. -
ItemsSource, av typenIEnumerable, som anger vilken samlingIEnumerablepin-objekt som ska visas. -
ItemTemplate, av typen DataTemplate, som anger DataTemplate för varje objekt i samlingen med visade pins. -
ItemTemplateSelector, av typen DataTemplateSelector, som anger DataTemplateSelector som ska användas för att välja en DataTemplate för en stift vid körning. -
IsScrollEnabled, av typenbool, avgör om kartan tillåts rulla. -
IsTrafficEnabled, av typenbool, anger om trafikdata är överlagrade på kartan. -
IsZoomEnabled, av typenbool, avgör om kartan får zoomas. -
MapElements, av typenIList<MapElement>, representerar listan över element på kartan, till exempel polygoner och polylinjer. -
MapType, av typenMapType, anger kartans visningsformat. -
Pins, av typenIList<Pin>, representerar listan på kartnålar på kartan. -
VisibleRegion, av typenMapSpan, returnerar den region som visas för närvarande på kartan.
Dessa egenskaper, med undantag för MapElementsegenskaperna , Pinsoch VisibleRegion , backas upp av BindableProperty objekt, vilket innebär att de kan vara mål för databindningar.
Klassen Map definierar också en MapClicked händelse som utlöses när kartan knackas. Objektet MapClickedEventArgs som medföljer händelsen har en enda egenskap med namnet Location, av typen Location. När händelsen utlöses, ställs Location-egenskapen in på den kartposition som trycktes. Information om klassen finns i LocationPlats och avstånd.
Information om ItemsSourceegenskaperna , ItemTemplateoch ItemTemplateSelector finns i Visa en pin-samling.
Visa en karta
En Map kan visas genom att lägga till den i en layout eller sida:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
Motsvarande C#-kod är:
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
I det här exemplet anropas standardkonstruktorn Map , som centrerar kartan på Maui, Hawaii::

Alternativt kan ett MapSpan argument skickas till en Map konstruktor för att ange kartans mittpunkt och zoomnivå när den läses in. Mer information finns i Visa en specifik plats på en karta.
Viktigt!
.NET MAUI har två Map typer - Microsoft.Maui.Controls.Maps.Map och Microsoft.Maui.ApplicationModel.Map. Eftersom Microsoft.Maui.ApplicationModel namnrymden är en av .NET MAUI:s global using-direktiv måste du, när du använder Microsoft.Maui.Controls.Maps.Map-kontrollen från kod, antingen fullt specificera din Map-användning eller använda en alias med using.
Karttyper
Egenskapen Map.MapType kan anges till en MapType uppräkningsmedlem för att definiera kartans visningsformat. Uppräkningen MapType definierar följande medlemmar:
-
Streetanger att en gatukarta ska visas. -
Satelliteanger att en karta som innehåller satellitbilder ska visas. -
Hybridanger att en karta som kombinerar gatu- och satellitdata ska visas.
Som standard visar en Map gatukarta om egenskapen MapType är odefinierad. Du kan också ange egenskapen MapType till en av MapType uppräkningsmedlemmarna:
<maps:Map MapType="Satellite" />
Motsvarande C#-kod är:
Map map = new Map
{
MapType = MapType.Satellite
};
Visa en specifik plats på en karta
Regionen för en karta som ska visas när en karta läses in kan anges genom att skicka ett MapSpan argument till Map konstruktorn:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
Motsvarande C#-kod är:
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
I det här exemplet skapas ett Map objekt som visar den region som anges av MapSpan objektet. Objektet MapSpan centreras på latitud och longitud som representeras av ett Location objekt och sträcker sig över 0,01 latitud och 0,01 longitudgrader. Information om klassen finns i LocationPlats och avstånd. Information om hur du skickar argument i XAML finns i Skicka argument i XAML.
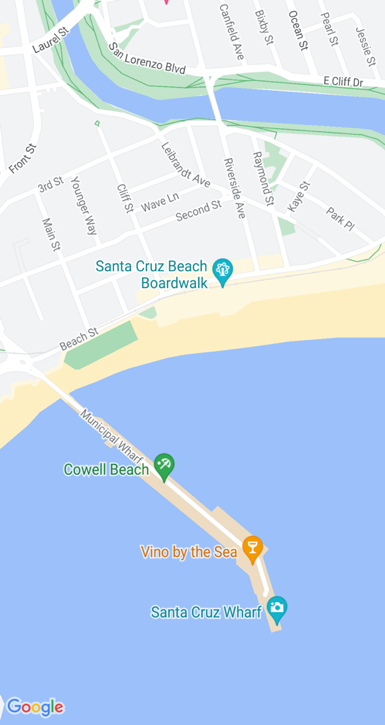
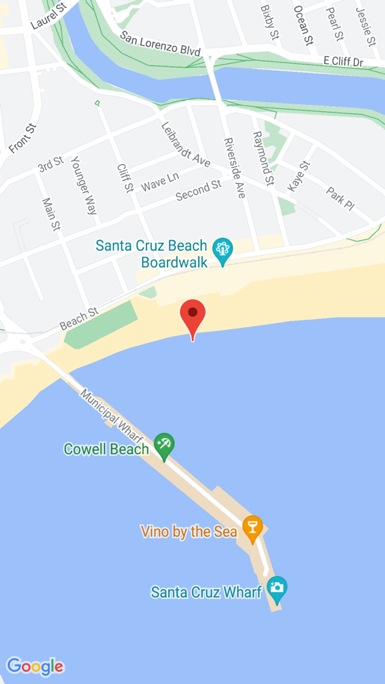
Resultatet är att när kartan visas centreras den på en specifik plats och sträcker sig över ett visst antal latitud- och longitudgrader:

Skapa ett MapSpan-objekt
Det finns ett antal metoder för att skapa MapSpan objekt. En vanlig metod är att ange de argument som krävs för MapSpan konstruktorn. Det här är en latitud och longitud som representeras av ett Location objekt och double värden som representerar de latitud- och longitudgrader som spänns över av MapSpan. Information om klassen finns i LocationPlats och avstånd.
Alternativt finns det tre metoder i MapSpan klassen som returnerar nya MapSpan objekt:
-
ClampLatitudereturnerar enMapSpanmed sammaLongitudeDegreessom metodens klassinstans och en radie som definieras av dessnorthochsouthargument. -
FromCenterAndRadiusreturnerar ettMapSpansom definieras av dessLocationargument ochDistanceargument. -
WithZoomreturnerar enMapSpanmed samma mittpunkt som metodens klassinstans, men med en radie multiplicerad med dessdoubleargument.
Information om struct-strukturen finns i DistancePlats och avstånd.
När en MapSpan har skapats kan du komma åt följande egenskaper för att hämta data om den:
-
Center, av typenLocation, som representerar platsen i det geografiska mitten avMapSpan. -
LatitudeDegrees, av typendouble, som representerar de latitudgrader som spänns över avMapSpan. -
LongitudeDegrees, av typendouble, som representerar de longitudgrader som spänns över avMapSpan. -
Radius, av typenDistance, som representerarMapSpanradien.
Flytta kartan
Metoden Map.MoveToRegion kan anropas för att ändra position och zoomningsnivå för en karta. Den här metoden accepterar ett MapSpan argument som definierar den region på kartan som ska visas och dess zoomnivå.
Följande kod visar ett exempel på hur du flyttar den visade regionen på en karta:
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
Zooma kartan
Zoomnivån för en Map kan ändras utan att ändra dess plats. Detta kan åstadkommas med hjälp av kartgränssnittet, eller programmässigt genom att anropa MoveToRegion metoden med ett MapSpan argument som använder den aktuella platsen som Location argument:
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
I det här exemplet MoveToRegion anropas metoden med ett MapSpan argument som anger kartans aktuella plats, via Map.VisibleRegion egenskapen och zoomnivån som grader av latitud och longitud. Resultatet är att kartans zoomnivå ändras, men platsen förblir densamma. En annan metod för att implementera zoomning på en karta är att använda MapSpan.WithZoom metoden för att styra zoomfaktorn.
Viktigt!
Om du vill zooma en karta, antingen via kartgränssnittet eller programmässigt, krävs att egenskapen Map.IsZoomEnabled är true. Mer information om den här egenskapen finns i Inaktivera zoomning.
Anpassa kartbeteende
Beteendet för en Map kan anpassas genom att ange några av dess egenskaper och genom att hantera MapClicked händelsen.
Anmärkning
Ytterligare anpassning av kartbeteende kan uppnås genom att anpassa dess hanterare. Mer information finns i Anpassa kontroller med hanterare.
Visa trafikdata
Klassen Map definierar en IsTrafficEnabled egenskap av typen bool. Som standard är falseden här egenskapen , vilket anger att trafikdata inte läggs över på kartan. När den här egenskapen är inställd truepå läggs trafikdata över på kartan:
<maps:Map IsTrafficEnabled="true" />
Motsvarande C#-kod är:
Map map = new Map
{
IsTrafficEnabled = true
};
Inaktivera rullning
Klassen Map definierar en IsScrollEnabled egenskap av typen bool. Som standard är trueden här egenskapen , vilket anger att kartan tillåts rulla. När den här egenskapen är inställd på falserullar inte kartan:
<maps:Map IsScrollEnabled="false" />
Motsvarande C#-kod är:
Map map = new Map
{
IsScrollEnabled = false
};
Avaktivera zoom
Klassen Map definierar en IsZoomEnabled egenskap av typen bool. Som standard är trueden här egenskapen , vilket anger att zoomning kan utföras på kartan. När den här egenskapen är inställd på falsekan kartan inte zoomas:
<maps:Map IsZoomEnabled="false" />
Motsvarande C#-kod är:
Map map = new Map
{
IsZoomEnabled = false
};
Visa användarens plats
Klassen Map definierar en IsShowingUser egenskap av typen bool. Som standard är falseden här egenskapen , vilket anger att kartan inte visar användarens aktuella plats. När den här egenskapen är inställd truepå visar kartan användarens aktuella plats:
<maps:Map IsShowingUser="true" />
Motsvarande C#-kod är:
Map map = new Map
{
IsShowingUser = true
};
Viktigt!
Åtkomst till användarens plats kräver att platsbehörigheter har beviljats till programmet. Mer information finns i Plattformskonfiguration.
Kartklick
Klassen Map definierar en MapClicked händelse som utlöses när kartan knackas. Objektet MapClickedEventArgs som medföljer händelsen har en enda egenskap med namnet Location, av typen Location. När händelsen utlöses, ställs Location-egenskapen in på den kartplats som trycktes. Information om klassen finns i LocationPlats och avstånd.
I följande kodexempel visas en händelsehanterare för MapClicked händelsen:
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
I det här exemplet visar OnMapClicked händelsehanteraren den latitud och longitud som representerar den tryckta platsen på kartan. Händelsehanteraren måste registreras med MapClicked händelsen:
<maps:Map MapClicked="OnMapClicked" />
Motsvarande C#-kod är:
Map map = new Map();
map.MapClicked += OnMapClicked;
Plats och avstånd
Namnområdet Microsoft.Maui.Devices.Sensors innehåller en Location klass som vanligtvis används när du placerar en karta och dess stift. Namnområdet Microsoft.Maui.Maps innehåller en Distance struct som du kan använda när du placerar en karta.
Plats
Klassen Location kapslar in en plats som lagras som latitud- och longitudvärden. Den här klassen definierar följande egenskaper:
-
Accuracy, av typendouble?, som representerar den vågräta noggrannheten förLocation, i meter. -
Altitude, av typendouble?, som representerar höjden i meter i ett referenssystem som anges avAltitudeReferenceSystemegenskapen. -
AltitudeReferenceSystem, av typenAltitudeReferenceSystem, som anger det referenssystem där höjdvärdet anges. -
Course, av typendouble?, som anger gradernas värde i förhållande till true north. -
IsFromMockProvider, av typenbool, vilket anger om platsen kommer från GPS eller från en falsk platsprovider. -
Latitude, av typendouble, som representerar latitud för platsen i decimalgrader. -
Longitude, av typendouble, som representerar longitud för platsen i decimalgrader. -
Speed, av typendouble?, som representerar hastigheten i meter per sekund. -
Timestamp, av typenDateTimeOffset, som representerar tidsstämpeln när denLocationskapades. -
VerticalAccuracy, av typendouble?, som anger den lodräta noggrannheten förLocation, i meter.
Location objekt skapas med en av Location konstruktorns överlagringar, som vanligtvis kräver minsta latitud- och longitudargument som anges som double värden:
Location location = new Location(36.9628066, -122.0194722);
När du skapar ett Location objekt kläms latitudvärdet mellan -90.0 och 90.0, och longitudvärdet kläms mellan -180.0 och 180.0.
Anmärkning
Klassen GeographyUtils har en ToRadians tilläggsmetod som konverterar ett double värde från grader till radianer och en ToDegrees tilläggsmetod som konverterar ett double värde från radianer till grader.
Klassen Location har CalculateDistance också metoder som beräknar avståndet mellan två platser.
Avstånd
Structen Distance kapslar in ett avstånd som lagras som ett double värde, vilket representerar avståndet i meter. Den här structen definierar tre skrivskyddade egenskaper:
-
Kilometers, av typendouble, som representerar avståndet i kilometer som spänns över avDistance. -
Meters, av typendouble, som representerar avståndet i meter som spänns över avDistance. -
Miles, av typendouble, som representerar avståndet i mil som omfattas avDistance.
Distanceobjekt kan skapas med Distance konstruktorn, vilket kräver ett meter-argument som anges som :double
Distance distance = new Distance(1450.5);
Alternativt kan objekt Distance skapas med fabrikmetoderna FromKilometers, FromMeters, FromMiles och BetweenPositions.
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Stift
Kontrollen Map tillåter att platser markeras med Pin objekt. A Pin är en kartmarkör som öppnar ett informationsfönster när det knackas:

När ett Pin objekt läggs till i Map.Pins samlingen återges pin-koden på kartan.
Klassen Pin har följande egenskaper:
-
Address, av typenstring, som vanligtvis representerar adressen för pin-platsen. Det kan dock vara valfrittstringinnehåll, inte bara en adress. -
Label, av typen
string, som vanligtvis representerar pin-rubriken. -
Location, av typenLocation, som representerar pin-kodens latitud och longitud. -
Type, av typenPinType, som representerar typen av pin-kod.
Dessa egenskaper backas upp av BindableProperty objekt, vilket innebär att en Pin kan vara målet för databindningar. Mer information om databindningsobjekt Pin finns i Visa en pin-samling.
Dessutom definierar klassen PinMarkerClicked och InfoWindowClicked händelser. Händelsen MarkerClicked utlöses när en pin-kod knackas och InfoWindowClicked händelsen utlöses när informationsfönstret trycks. Objektet PinClickedEventArgs som medföljer båda händelserna har en enda HideInfoWindow egenskap av typen bool.
Visa en nål
En Pin kan läggas till i en Map i XAML:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
Den här XAML-filen skapar ett Map objekt som visar den region som anges av MapSpan objektet. Objektet MapSpan centreras på latitud och longitud som representeras av ett Location objekt som utökar 0,01 latitud- och longitudgrader. Ett Pin objekt läggs till i Map.Pins samlingen och ritas på Map den plats som anges av dess Location egenskap. Information om klassen finns i LocationPlats och avstånd. Information om hur du skickar argument i XAML till objekt som saknar standardkonstruktorer finns i Skicka argument i XAML.
Motsvarande C#-kod är:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
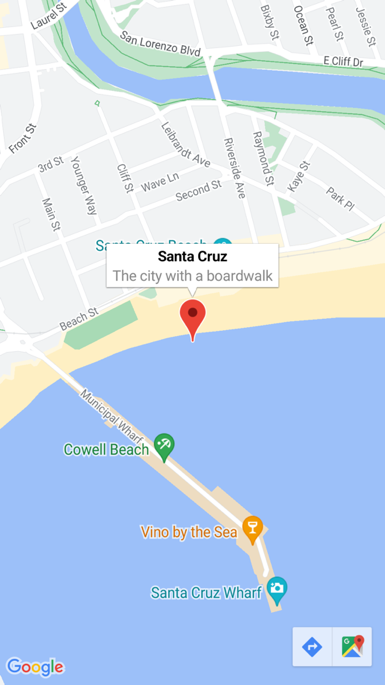
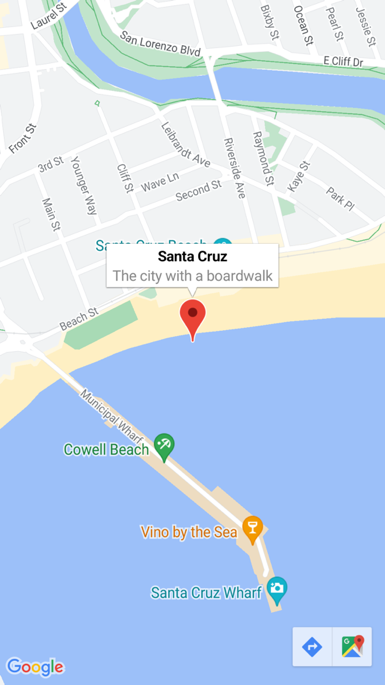
Den här exempelkoden resulterar i att en enda pin-kod återges på en karta:

Interagera med en pin-kod
Som standard visas informationsfönstret när ett Pin trycks på:

Om du trycker någon annanstans på kartan stängs informationsfönstret.
Klassen Pin definierar en MarkerClicked händelse som utlöses när en Pin trycks. Det är inte nödvändigt att hantera den här händelsen för att visa informationsfönstret. I stället bör den här händelsen hanteras när det finns ett krav på att få ett meddelande om att en specifik pin-kod har knackats.
Klassen Pin definierar också en InfoWindowClicked händelse som utlöses när ett informationsfönster knackas. Den här händelsen bör hanteras när det finns ett krav på att få ett meddelande om att ett specifikt informationsfönster har tryckts på.
Följande kod visar ett exempel på hur du hanterar dessa händelser:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlertAsync("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlertAsync("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
Objektet PinClickedEventArgs som medföljer båda händelserna har en enda HideInfoWindow egenskap av typen bool. När den här egenskapen är inställd på true inuti en händelsehanterare döljs informationsfönstret.
Pin-typer
Pin objekt innehåller en Type egenskap av typen PinType, som representerar typen av pin-kod. Uppräkningen PinType definierar följande medlemmar:
-
Generic, representerar en allmän pin-kod. -
Place, representerar en pin-kod för en plats. -
SavedPin, representerar en pin-kod för en sparad plats. -
SearchResult, representerar en pin-kod för ett sökresultat.
Att ange Pin.Type egenskapen till någon PinType medlem ändrar dock inte utseendet på den renderade pin-koden. I stället måste du anpassa Pin hanteraren för att anpassa pin-utseendet. Mer information om anpassning av hanterare finns i Anpassa kontroller med hanterare.
Visa en pin-samling
Klassen Map definierar följande bindbara egenskaper:
-
ItemsSource, av typenIEnumerable, som anger vilken samlingIEnumerablepin-objekt som ska visas. -
ItemTemplate, av typen DataTemplate, som anger DataTemplate för varje objekt i samlingen med visade pins. -
ItemTemplateSelector, av typen DataTemplateSelector, som anger DataTemplateSelector som ska användas för att välja en DataTemplate för en pin vid körning.
Viktigt!
Egenskapen ItemTemplate har företräde när både ItemTemplate egenskaperna och ItemTemplateSelector anges.
En Map kan fyllas med pins med hjälp av databindning för att binda dess ItemsSource egenskap till en IEnumerable samling:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate x:DataType="models:Position">
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
Egenskapsdata ItemsSource binder till egenskapen Positions för den anslutna vy-modellen, vilka returnerar en ObservableCollection av Position objekt, vilket är en anpassad typ. Varje Position objekt definierar Address och Description egenskaper, av typen string, och en Location egenskap, av typen Location.
Utseendet på varje objekt i IEnumerable samlingen definieras genom att egenskapen anges ItemTemplate till ett DataTemplate objekt som innehåller ett Pin objekt som data binder till lämpliga egenskaper.
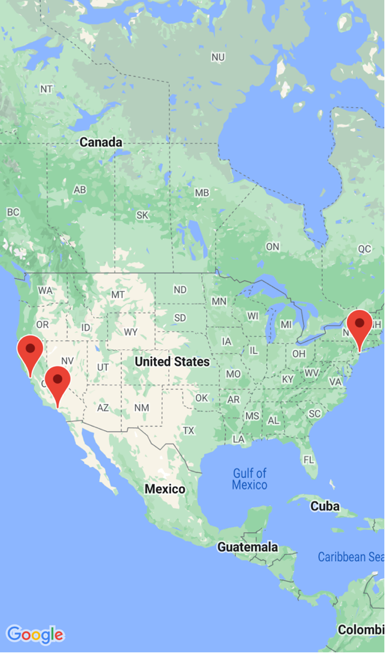
Följande skärmbild visar en Map samling som visar en Pin databindning:

Välj objektets utseende vid körning
Utseendet på varje objekt i IEnumerable-samlingen kan väljas under körning, baserat på värdet av objektet, genom att ställa in ItemTemplateSelector-egenskapen till en DataTemplateSelector.
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:viewmodels="clr-namespace:WorkingWithMaps.ViewModels"
x:DataType="viewmodels:PinItemsSourcePageViewModel">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate x:DataType="models:Position">
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate x:DataType="models:Position">
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
I följande exempel visas MapItemTemplateSelector klassen:
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
Klassen MapItemTemplateSelector definierar DefaultTemplate och SanFranTemplateDataTemplate egenskaper som är inställda på olika datamallar. Metoden OnSelectTemplate returnerar SanFranTemplate, som visar "Xamarin" som en etikett när ett Pin trycks, när objektet har en adress som innehåller "San Francisco". När objektet inte har en adress som innehåller "San Francisco", returnerar OnSelectTemplate-metoden DefaultTemplate.
Anmärkning
Ett användningsfall för den här funktionen är bindningsegenskaper för underklasserade Pin objekt till olika egenskaper, baserat på Pin undertypen.
Mer information om datamallsväljare finns i Skapa en DataTemplateSelector.
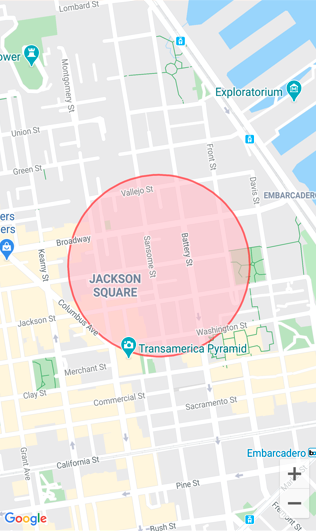
Polygoner, polylinjer och cirklar
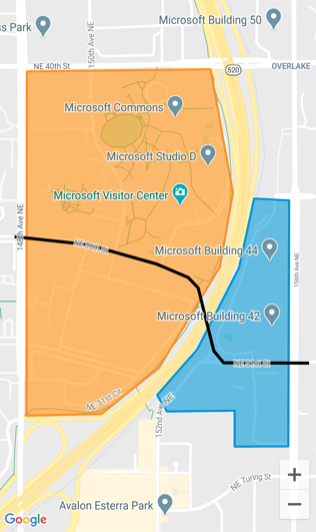
PolygonMed elementen , Polylineoch Circle kan du markera specifika områden på en karta. A Polygon är en helt omsluten form som kan ha en linje- och fyllningsfärg. A Polyline är en linje som inte helt omger ett område. En Circle markerar ett cirkulärt område på kartan:


Klasserna Polygon, Polylineoch Circle härleds från MapElement klassen, som visar följande bindningsbara egenskaper:
-
StrokeColorär ett Color objekt som avgör linjefärgen. -
StrokeWidthär ettfloatobjekt som avgör linjebredden.
Klassen Polygon definierar ytterligare en bindbar egenskap:
-
FillColorär ett Color objekt som avgör polygonens bakgrundsfärg.
Dessutom definierar både Polygon och Polyline-klasserna en GeoPath egenskap, som är en lista över Location objekt som anger formens punkter.
Klassen Circle definierar följande bindbara egenskaper:
-
Centerär ettLocationobjekt som definierar mitten av cirkeln, i latitud och longitud. -
Radiusär ettDistanceobjekt som definierar radien för cirkeln i meter, kilometer eller miles. -
FillColorär en Color egenskap som avgör färgen inom cirkelperimetern.
Skapa en polygon
Ett Polygon objekt kan läggas till på en karta genom att instansiera det och lägga till det i kartans MapElements samling:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Motsvarande C#-kod är:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Egenskaperna StrokeColor och StrokeWidth anges för att ange polygonens disposition. I det här exemplet matchar egenskapsvärdet FillColor egenskapsvärdet StrokeColor men har ett alfavärde som har angetts för att göra det transparent, så att den underliggande kartan kan visas via formen. Egenskapen GeoPath innehåller en lista över Location objekt som definierar polygonpunkternas geografiska koordinater. Ett Polygon objekt återges på kartan när det har lagts till i MapElements samlingen av Map.
Anmärkning
A Polygon är en helt omsluten form. De första och sista punkterna ansluts automatiskt om de inte matchar.
Skapa en polyline
Ett Polyline objekt kan läggas till på en karta genom att instansiera det och lägga till det i kartans MapElements samling:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Motsvarande C#-kod är:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Egenskaperna StrokeColor och StrokeWidth anges för att ange linjeutseendet. Egenskapen GeoPath innehåller en lista över Location objekt som definierar de geografiska koordinaterna för polylinepunkterna. Ett Polyline objekt återges på kartan när det har lagts till i MapElements samlingen av Map.
Skapa en cirkel
Ett Circle objekt kan läggas till på en karta genom att instansiera det och lägga till det i kartans MapElements samling:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Motsvarande C#-kod är:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
Platsen för Circle på kartan bestäms av värdet för Center egenskaperna och Radius . Egenskapen Center definierar mitten av cirkeln, i latitud och longitud, medan Radius egenskapen definierar radien för cirkeln i meter. Egenskaperna StrokeColor och StrokeWidth anges för att ange cirkelns disposition. Egenskapsvärdet FillColor anger färgen i cirkelperimetern. I det här exemplet anger båda färgvärdena en alfakanal, vilket gör att den underliggande kartan kan visas genom cirkeln. Objektet Circle återges på kartan när det har lagts till i MapElements samlingen av Map.
Anmärkning
Klassen GeographyUtils har en ToCircumferencePositions tilläggsmetod som konverterar ett Circle objekt (som definierar Center och Radius egenskapsvärden) till en lista över Location objekt som utgör latitud- och longitudkoordinaterna för cirkelperimetern.
Geokodning och geoplats
Klassen Geocoding i Microsoft.Maui.Devices.Sensors namnområdet kan användas för att geokoda en platsstämpel till positionskoordinater och omvända geokodkoordinater till en platsstämpel. Mer information finns i Geokodning.
Klassen Geolocation i Microsoft.Maui.Devices.Sensors namnområdet kan användas för att hämta enhetens aktuella geoplatskoordinater. Mer information finns i Geoplats.
Starta den inbyggda kartappen
Kartappen på varje plattform kan startas från en .NET MAUI-app av klassen Launcher. Den här klassen gör det möjligt för en app att öppna en annan app via sitt anpassade URI-schema. Startfunktionen kan anropas med OpenAsync-metoden, genom att skicka in ett string- eller Uri-argument som representerar det anpassade URL-schemat som ska öppnas. Mer information om klassen finns i LauncherLauncher.
Anmärkning
Ett alternativ till att använda Launcher klassen är att använda Map klassen från Microsoft.Maui.ApplicationModel namnområdet. Mer information finns i Mappa.
Kartappen på varje plattform använder ett unikt anpassat URI-schema. Information om mappnings-URI-schemat i iOS finns i Mappa länkar på developer.apple.com. För information om maps URI-schemat på Android, se Maps Developer Guide och Google Maps Intents for Android på developers.android.com. Information om URI-schemat för kartor i Windows finns i Starta Windows Maps-appen.
Starta kartappen på en specifik plats
En plats i den interna kartappen kan öppnas genom att lägga till lämpliga frågeparametrar i det anpassade URI-schemat för varje kartapp:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
Den här exempelkoden resulterar i att den interna kartappen startas på varje plattform, med kartan centrerad på en pin-kod som representerar den angivna platsen.
Starta kartappen med vägbeskrivningar
Den inbyggda kartappen kan startas med vägbeskrivningar genom att lägga till lämpliga frågeparametrar i det anpassade URI-schemat för varje kartapp:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Den här exempelkoden resulterar i att den interna kartappen startas på varje plattform, med kartan centrerad på en väg mellan de angivna platserna.
 Bläddra bland exempel
Bläddra bland exempel