Händelser
Power BI DataViz World Championships
14 feb. 16 - 31 mars 16
Med 4 chanser att komma in kan du vinna ett konferenspaket och ta dig till LIVE Grand Finale i Las Vegas
Läs merDen här webbläsaren stöds inte längre.
Uppgradera till Microsoft Edge och dra nytta av de senaste funktionerna och säkerhetsuppdateringarna, samt teknisk support.
Denna artikel innehåller information om skärmlayouter för upplevelser i Dynamics 365 Commerce-kassamiljöer (POS).
Användargränssnittet (UI) för Microsoft Dynamics 365 Commerce kassa (POS) kan konfigureras med en kombination av visuella profiler och skärmlayouter, tilldelade till butiker, kassor och användare. Denna artikel innehåller allmän information om dessa konfigurationsalternativ.
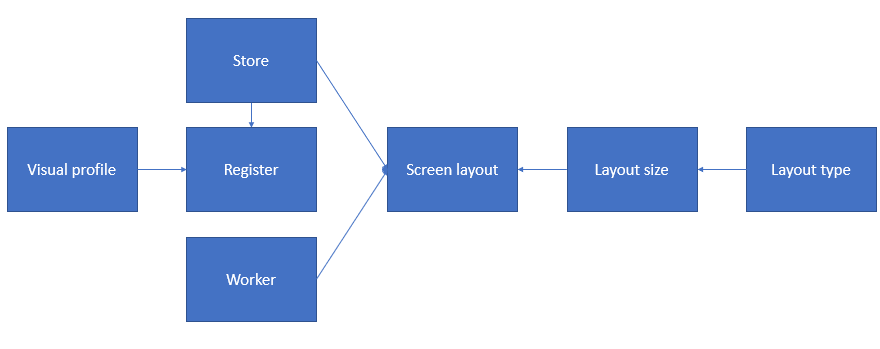
Följande bild visar förhållandet mellan de olika enheter som utgör de konfigurerbara elementen i Användargränssnittet för kassa.

Visuella profiler tilldelas till kassor och de anger visuella element som är kassaspecifika och delade för användare. Alla användare som loggar in på POS ser samma tema, layout, färger och bilder.


Anteckning
Layouten höger och datum/tid-visning gäller inte för inloggningsskärmen i den kompakta vyn.
Du måste köra distributionschemajobbet 1090 (Kassor) för att synkronisera de senaste inställningarna för visuell profil i kanaldatabasen.
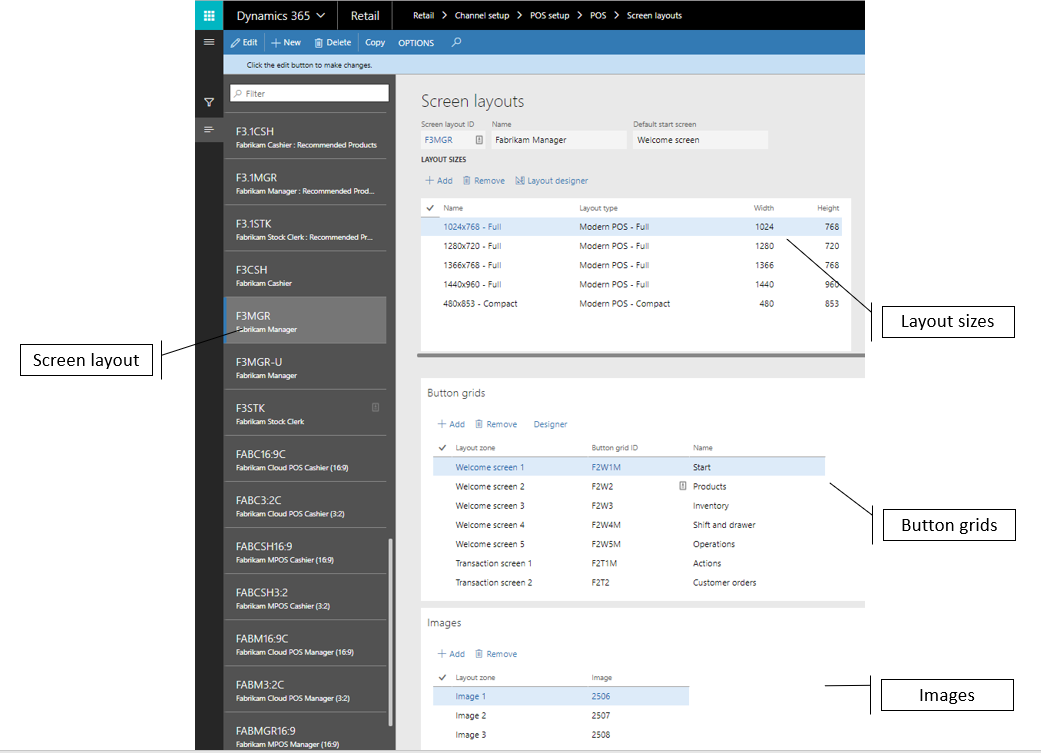
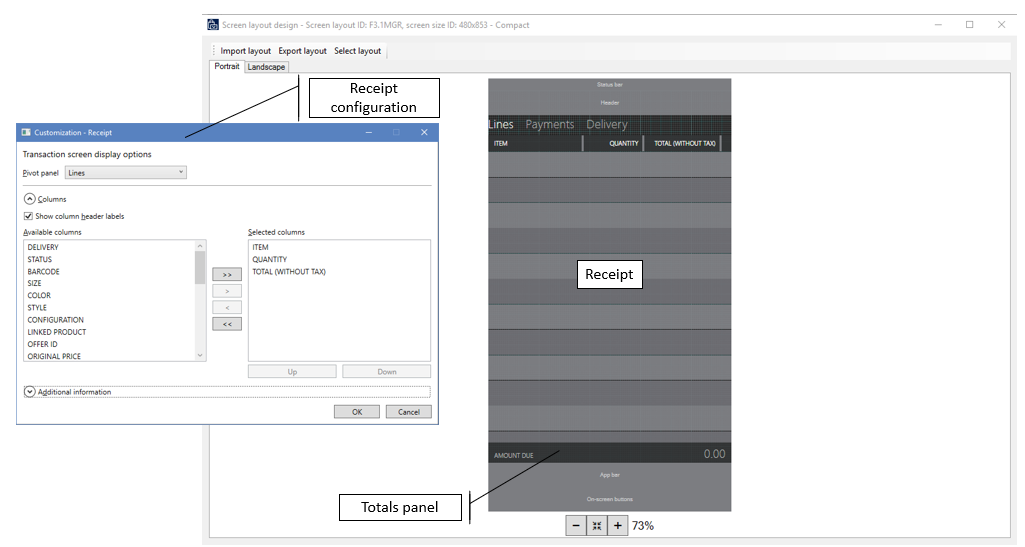
Skärmlayoutkonfigurationen avgör åtgärderna, innehållet i och placeringen av gränssnittskontrollerna på kassans välkomst-skärm och transaktions-skärmen.

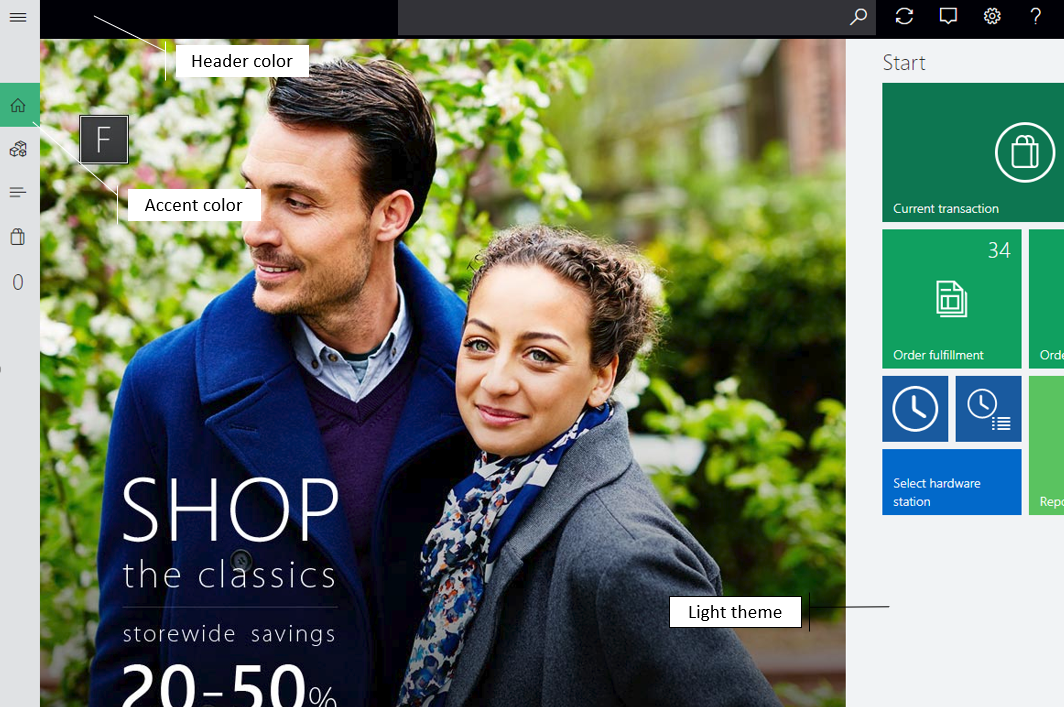
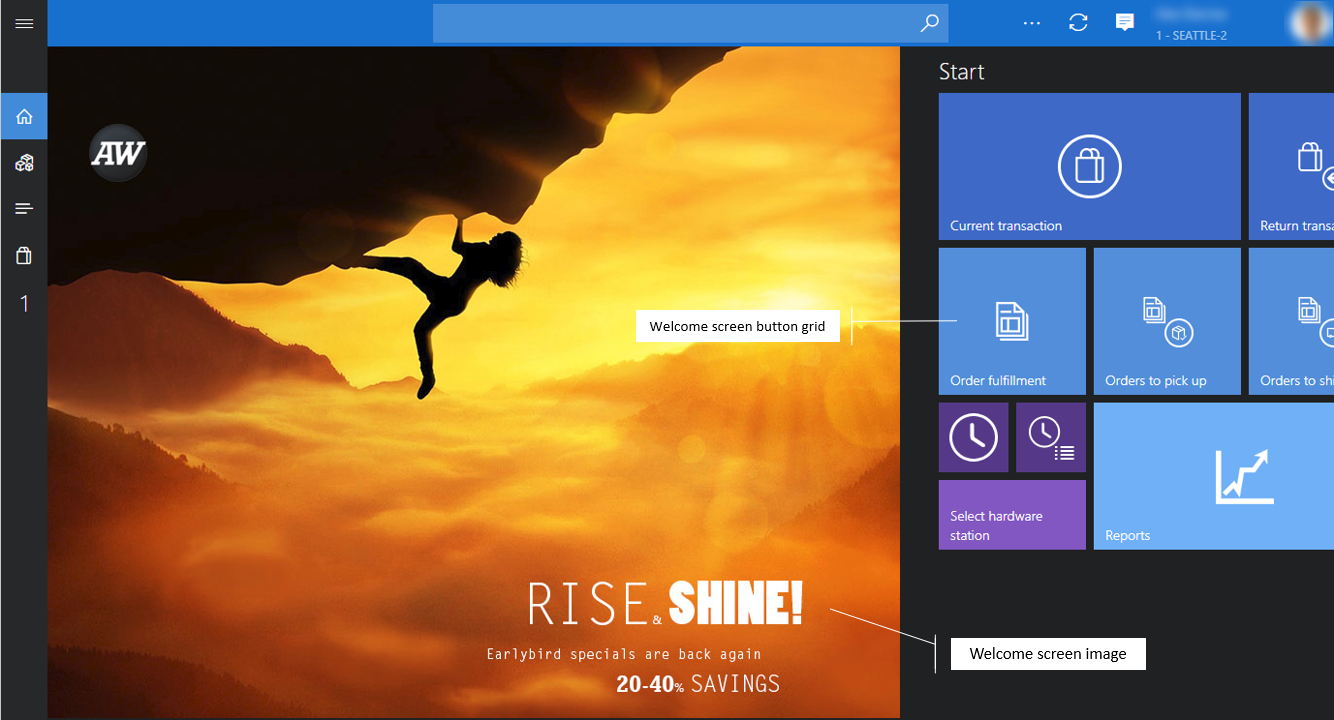
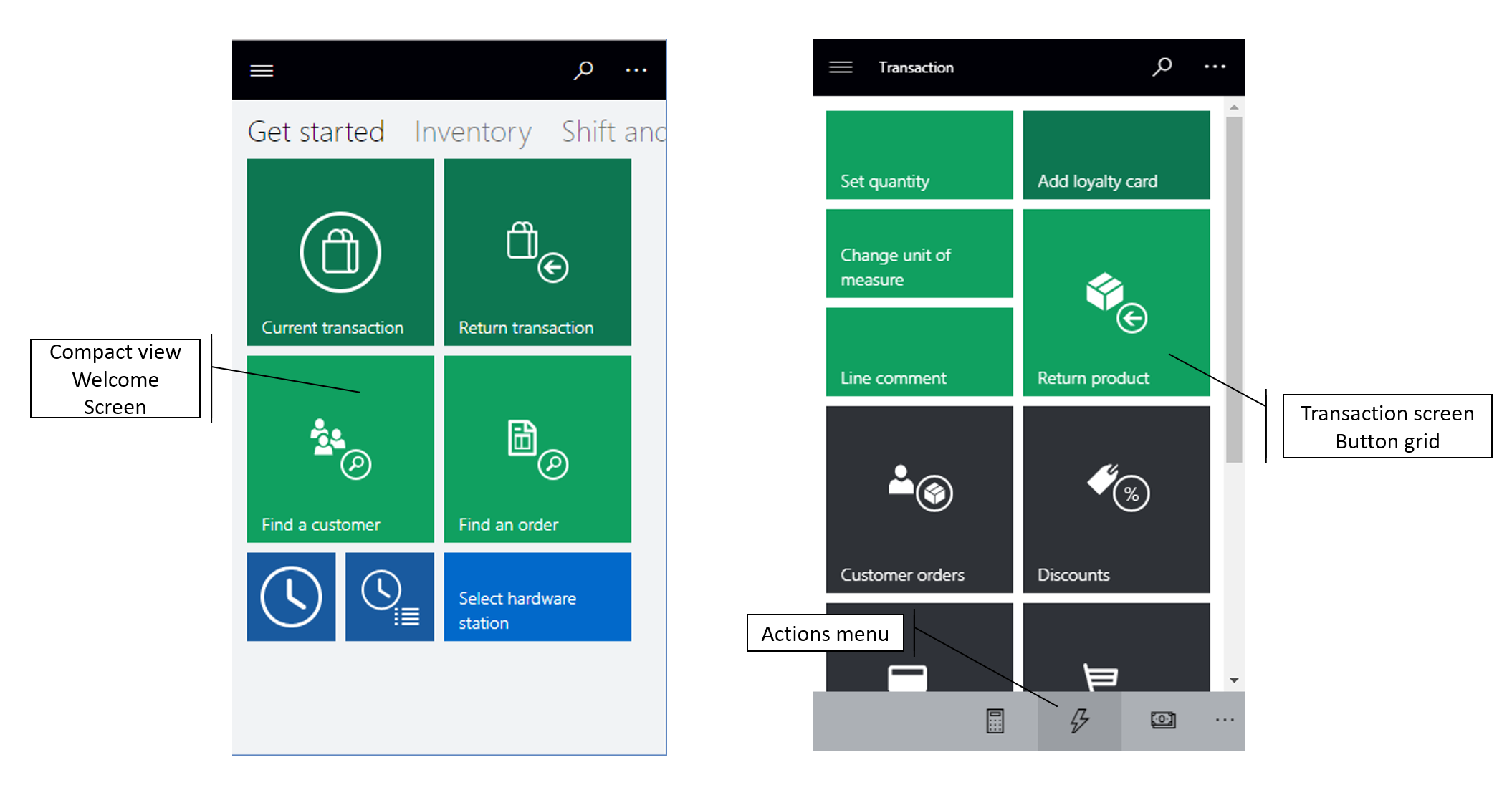
Välkomstskärm- I de flesta fall är välkomstskärmen den sida som användare ser när de först loggar in i POS. Välkomstskärmen kan bestå av ett varumärke och knappsatser som ger åtkomst till kassaåtgärder. Åtgärder som inte är specifika för den aktuella transaktionen är oftast placerade på den här skärmen.

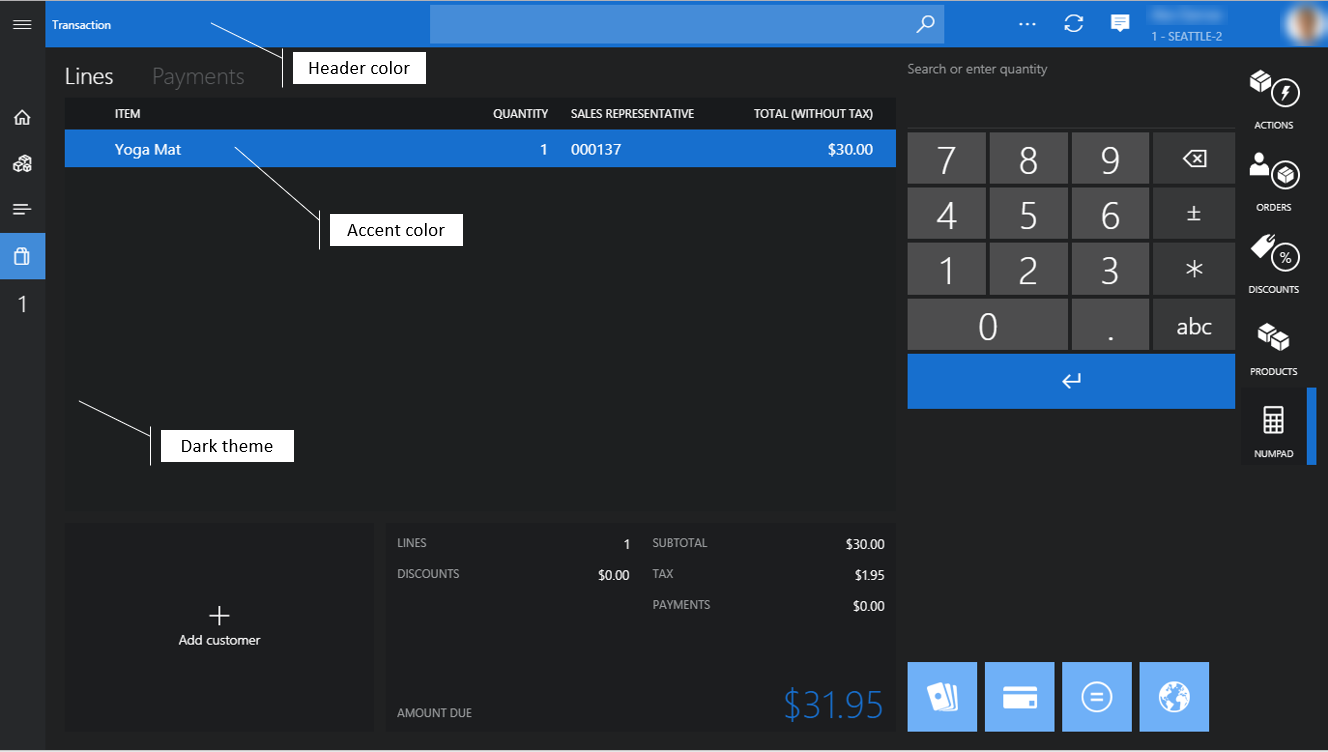
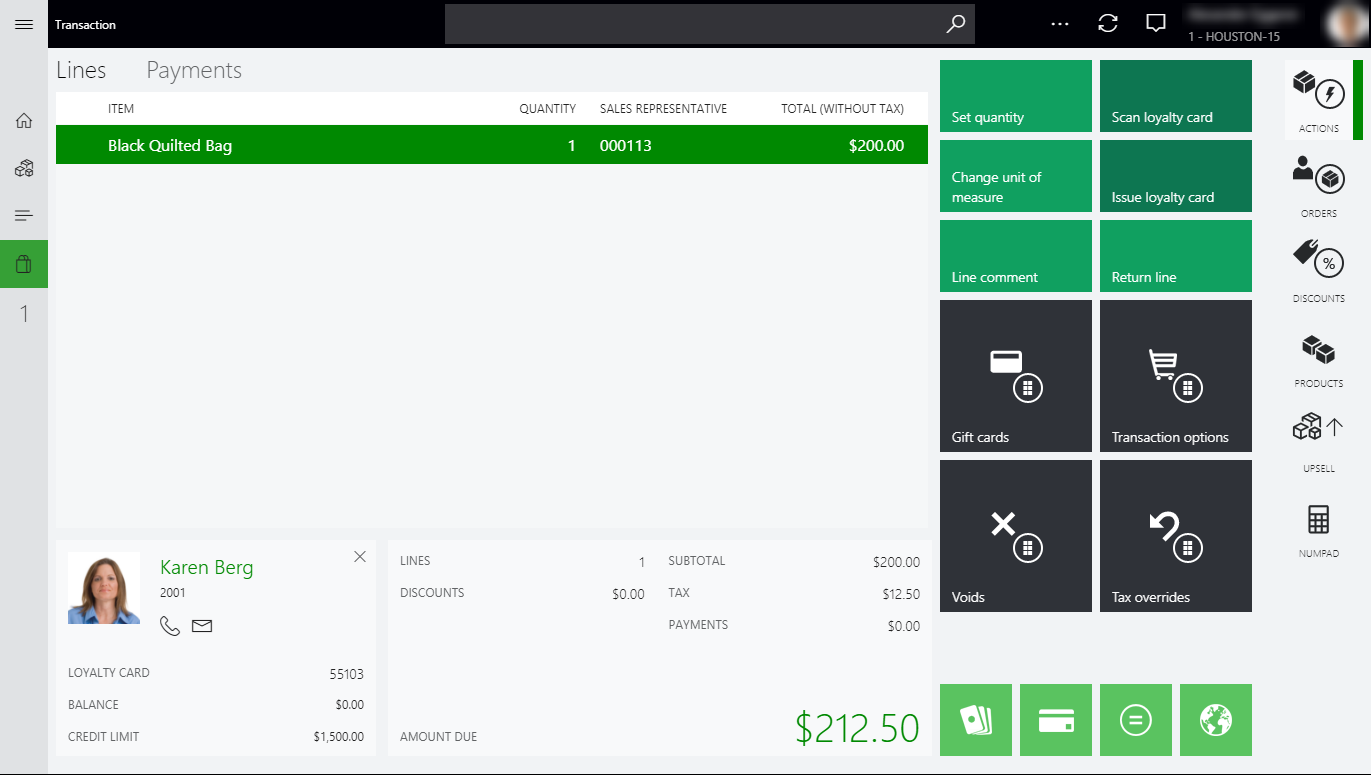
Transaktionsskärm – Transaktionsskärmen är huvudskärmen i POS för bearbetning av försäljningstransaktioner och order. Innehåll och layout konfigureras med skärmlayoutdesignern.

Standardstartskärm – Vissa återförsäljare föredrar att kassören går direkt till Transaktionsskärmen efter inloggning. Inställningen för standardstartskärmen låter dig ange den standardskärm som visas efter inloggning för varje skärmlayout.
Skärmlayouter kan tilldelas på butik-, kassa- och användarnivå. Användartilldelningen åsidosätter kassa- och butikstilldelningen, och kassatilldelningen åsidosättningar butikstilldelningen. I ett enkelt scenario där alla användare använder samma layout oavsett kassa eller roll kan skärmlayouten endast anges för butiksnivå. I de scenarier där vissa kassor eller användare kräver specialiserade layouter, kan dessa layouter tilldelas.
Beroende på vilken nivå du har tilldelat webblayouterna måste du köra distributionschemajobbet 1070 (kanalkonfiguration), 1090 (kassor) och/eller 1060 (personal) för att synkronisera de senaste konfigurationerna för skärmlayout med kanaldatabasen.
De flesta delar i användargränssnittet för kassa är responsiva och layouten ändrar automatiskt storlek och justeras beroende på skärmens storlek och orientering. Dock måste kassatransaktionsskärmen konfigureras för varje skärmupplösning som förväntas.
Vid uppstart väljer kassaprogrammet automatiskt den närmaste layoutstorleken som är konfigurerad för enheten. En skärmlayout kan även innehålla konfigurationer för både stående och liggande lägen och både stora och komprimerade enheter. Därför kan användare tilldelas till en enda skärmlayout som fungerar för olika storlekar och formfaktorer som används i butiken.

Namn – du kan ange ett beskrivande namn för att identifiera skärmens storlek.
Layouttyp – Kassaprogrammet kan visa sitt användargränssnitt i olika lägen för att ge den bästa användarupplevelsen på en viss enhet.
Bredd eller höjd – dessa värden representerar den effektiva skärmstorlek, i pixlar som förväntas för layouten. Kom ihåg att vissa operativsystem använder skalning för bildskärmar med hög upplösning.
Anteckning
Den minsta upplösningen som stöds för layouter i full storlek är 1 024 x 768. Alla layouter som använder en upplösning under det tröskelvärdet genererar en kompakt layout.
Tips
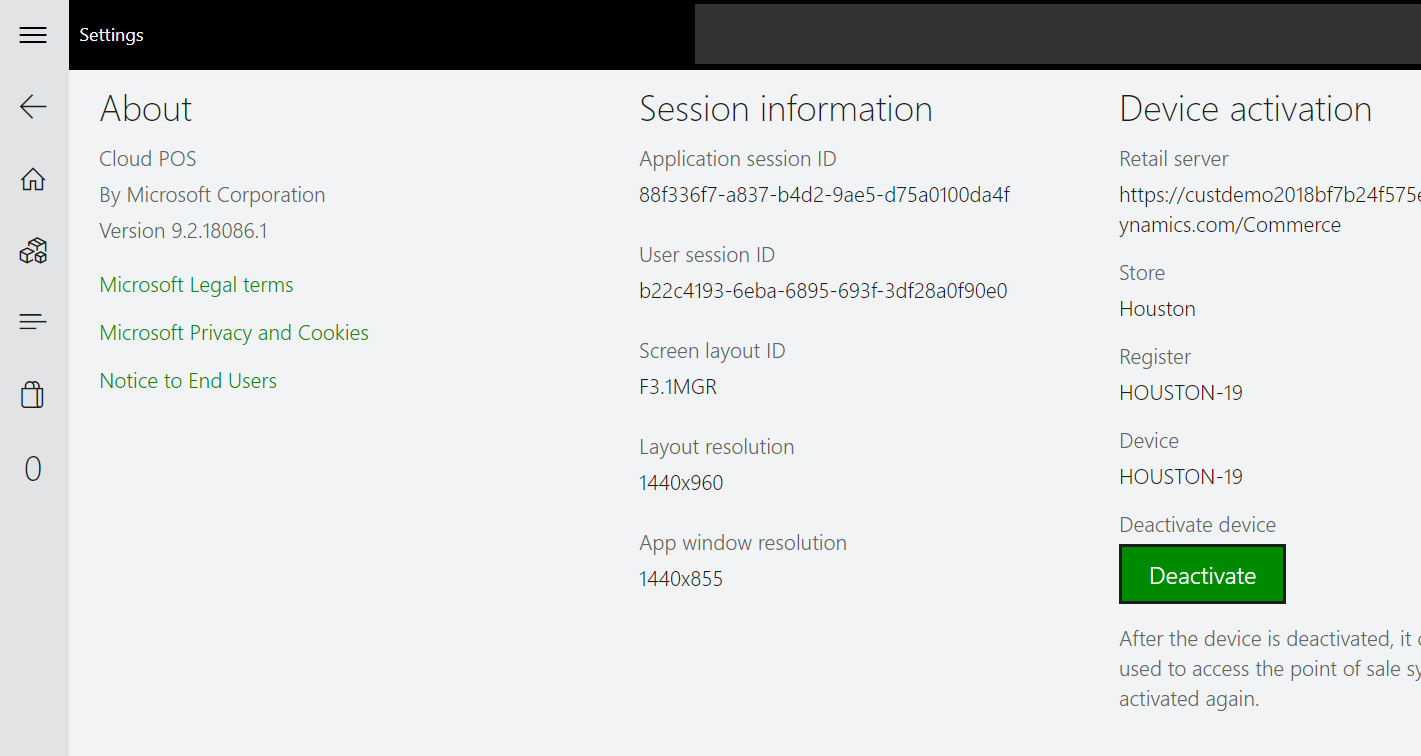
Du kan ta reda på layoutstorleken som krävs för kassaskärmen genom att visa upplösningen i programmet. Starta POS och gå till inställningar >sessionsinformation. POS visar skärmens storlek och position som för närvarande är inläst, layoutstorlek och upplösning i programfönstret.

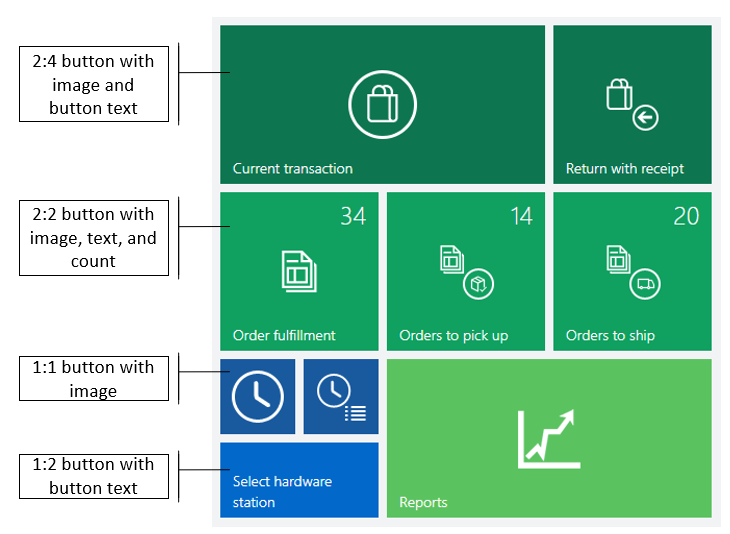
För varje layoutstorlek i en skärmlayout kan du konfigurera och tilldela knappsatser för kassavälkomstskärmen och transaktionsskärmen. Knappsatser på välkomstskärmen placeras ut automatiskt från vänster till höger, från det lägsta numret (välkomstskärm 1) till det högsta numret.
I fullständiga kassalayouter anges placeringen av knappsatser i skärmlayoutdesignern.
I kompakta kassalayouter placeras knappsatser på välkomstskärmen ut automatiskt uppifrån och ned (transaktionsskärm 1) till det högsta numret. De kan användas på menyn åtgärder.

Anteckning
Knappstorlekarna i designern anpassas efter fönstrets storlek, och därför är det inte säkert att de återspeglar de faktiska knappar som visas i POS. Om du vill simulera knapprutnätets layout kan du justera designerfönsterna till samma storlek som POS.
För varje layoutstorlek i en skärmlayout kan du ange bilder som ska inkluderas i kassagränssnittet. För fullständiga kassalayouter kan en enda bild anges för välkomstskärmen. Den här bilden visas som det första gränssnittselement till vänster. På skärmen transaktion kan bilder användas som flikbilder eller logga. Komprimerade kassalayouter använder inte dessa bilder.
Skärmlayoutdesignern låter dig konfigurera olika aspekter av kassatransaktionsskärmen för varje storlek i både stående och liggande visning, layout och både fullständig och komprimerad layout. Skärmlayoutdesignern använder ClickOnce-distributionsteknik för att hämta, installera och starta den senaste versionen av programmet varje gång användaren öppnar den. Kom ihåg att kontrollera webbläsarkrav för ClickOnce. Vissa webbläsare, till exempel Google Chrome kräver filnamnstillägg.
Viktigt
Du måste konfigurera en skärmlayout enbart för varje layoutstorlek som definieras och som används av POS.
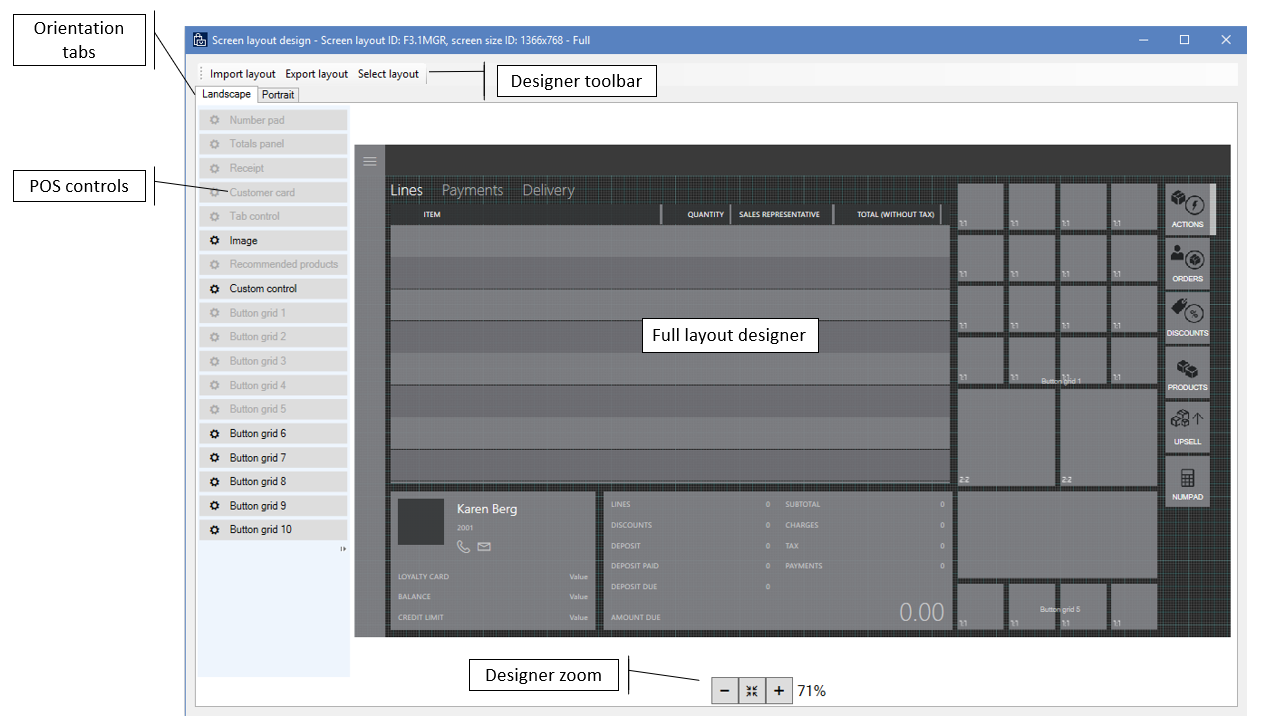
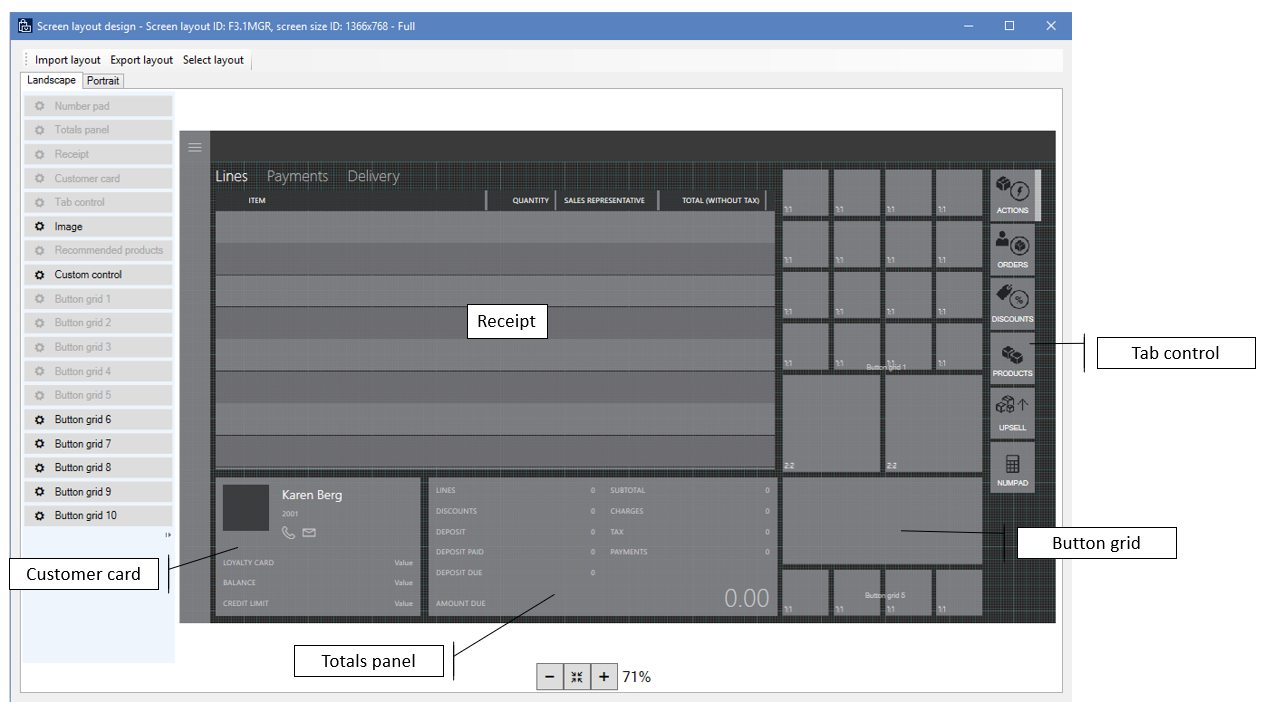
Den fullständiga layoutdesignern låter användarna dra gränssnittskontroller till kassatransaktionsskärmen och konfigurera inställningarna för dessa kontroller.

Importera layout/exportera layout – du kan exportera och importera layoutdesign för kassaskärm som XML-filer så att du enkelt kan återanvända och dela dem med andra miljöer. Det är viktigt att du importerar layoutdesigner för rätt layoutstorlekar. I annat fall kanske inte gränssnittselement passar på skärmen.
Liggande eller stående – om användarna av kassaenheten kan växla mellan stående och liggande visning, måste du definiera en skärmlayout för varje läge. POS identifierar skärmrotation automatiskt och visar rätt layout.
Layoutrutnätet – Kassalayoutdesignern använder 4-pixelrutnät. Användargränssnittets kontroller ”snäpps fast” i rutnätet för att hjälpa dig att justera innehållet korrekt.
Designerzoom – du kan zooma in och ut designervyn för att bättre visa innehållet på kassaskärmen. Denna funktion är användbar när skärmupplösningen i POS skiljer sig avsevärt från upplösningen på skärmen som används i designern.
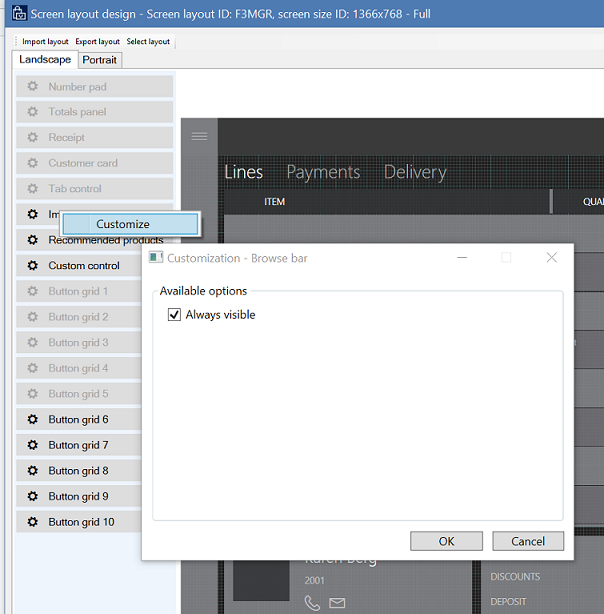
Visa/dölj navigeringsfältet – för fullständiga kassalayouter kan du välja om det vänstra navigationsfältet ska synas på skärmen transaktion. Den här funktionen är användbar för skärmar som har lägre upplösning. Om du vill ange synlighet, högerklicka på navigeringsfältet i designern och markera eller avmarkera kryssrutan alltid synlig. Om fältet är dolt kan kassaanvändare fortfarande komma åt det via menyn längst upp till vänster.

Kassakontroller – Kassalayoutdesignern stöder följande kontroller. Du kan konfigurera många kontroller genom att högerklicka och använda snabbmenyn.

Liksom den fullständiga layoutdesignern kan du med den komprimerade layoutdesignern konfigurera kassaskärmlayout enbart för mobiltelefoner och små surfplattor. Men då har själva layouten åtgärdats. Du kan konfigurera kontrollerna genom att högerklicka och använda snabbmenyn. Du kan däremot inte använda dra och släpp-åtgärder för ytterligare innehåll.

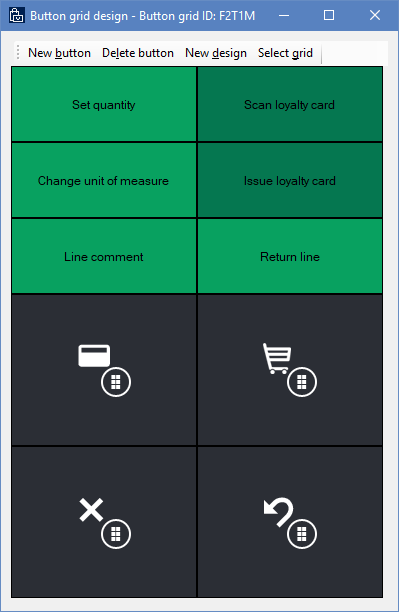
Knappsatsdesignern låter dig konfigurera knappsatser som kan användas i kassavälkomstskärmen och transaktionsskärmen för både fullständig och komprimerad layout. Samma knappsats kan användas för olika layouter och typer av layout. Liksom skärmlayoutdesignern använder knappsatsdesignern ClickOnce-distributionsteknik för att hämta, installera och starta den senaste versionen av programmet varje gång användaren öppnar den. Kom ihåg att kontrollera webbläsarkrav för ClickOnce. Vissa webbläsare, till exempel Google Chrome kräver filnamnstillägg.

Knappen Ny – Klicka om du vill lägga till en ny knapp i knappsatsen. Som standard visas nya knappar längst upp till vänster i rutnätet. Du kan emellertid ordna knappar genom att dra dem i layouten.
Viktigt
Innehållet i knappsatsen kan överlappa. Se till att knapparna inte döljer andra knappar när du ordnar dem.
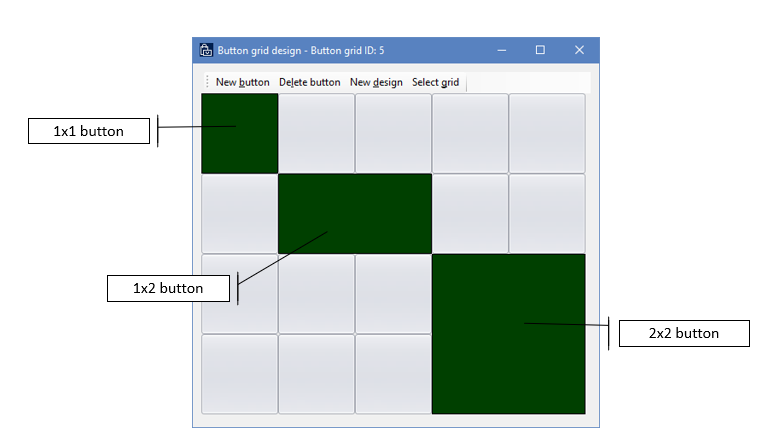
Ny design – Klicka för att automatiskt skapa en layout för knappsatsen genom att ange hur många knappar per rad och kolumn.
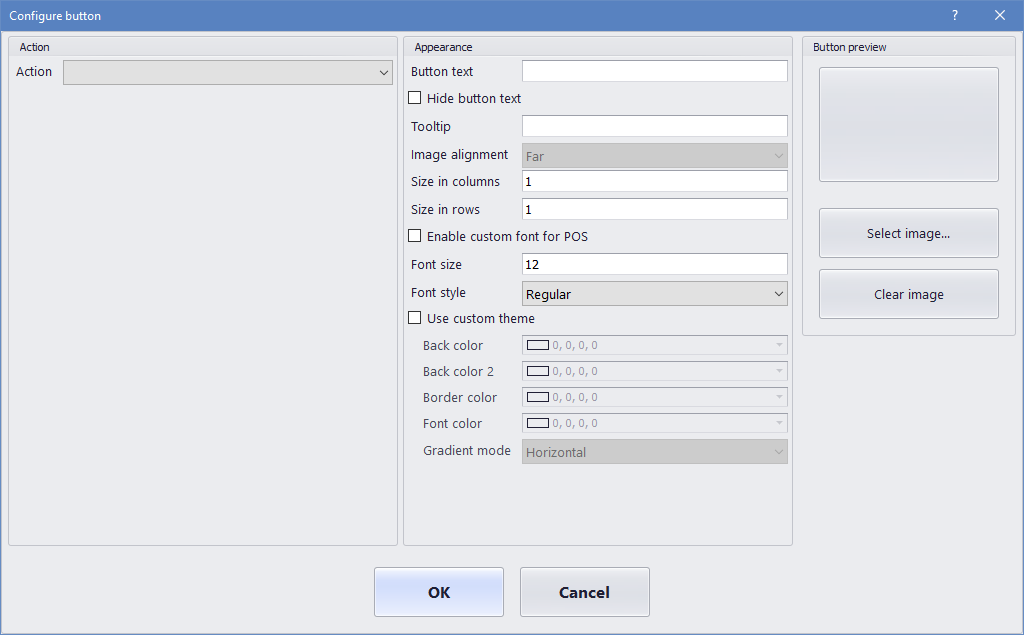
Knappegenskaper – du kan konfigurera knappegenskaper genom att högerklicka på knappen och med hjälp av snabbmenyn.

Åtgärd – I listan med tillämpliga kassaåtgärder, välj den åtgärd som startar när användaren klickar på knappen i POS.
För listan över kassaåtgärder som stöds, se kassaåtgärder, online och offline.
Åtgärdsparametrar – Vissa kassaåtgärder använder ytterligare parametrar när de anropas. T.ex. för åtgärden Lägg till produkt kan användare ange produkten som ska läggas till.
Ange den text som ska visas på knappen i fältet Knapptext .
Dölja knapptext – Använd den här kryssrutan om du vill dölja eller visa texten på knappen. Knapptexten döljs ofta för små knappar som bara visar en ikon.
Knappbeskrivning – ange ytterligare hjälptext som visas när användarna placerar muspekaren över knappen.
Storlek i kolumner/storlek i rader – du kan ange hur hög och bred knappen ska vara.

Anpassade teckensnitt – när du markerar kryssrutan Aktivera anpassade teckensnitt för kassa kan du ange ett annat teckensnitt än systemets standardteckensnitt för POS.
Anpassa tema – som standard använder kassaknappar accentfärg från den visuella profilen. När du markerar kryssrutan Använd anpassat tema kan du ange ytterligare färger.
Anteckning
I programmet Store Commerce och Store Commerce för webben används endast värden för Bakgrundsfärg och Teckenfärg .
Bild av knappen – knappar kan innehålla bilder och ikoner. Välj bland de tillgängliga bilderna som angetts i Butik och handel > kanalinställning > kassainställning > kassa > bilder.

Händelser
Power BI DataViz World Championships
14 feb. 16 - 31 mars 16
Med 4 chanser att komma in kan du vinna ett konferenspaket och ta dig till LIVE Grand Finale i Las Vegas
Läs merUtbildning
Modul
How to build the User Interface in a canvas app in Power Apps - Training
In this module, learners will learn how to build UI for their app including theming, icons, images, personalization, form factors, and controls.